No products in the cart.
آموزش Illustrator : افکت متنی نارگیلی – قسمت دوم

آموزش Illustrator : افکت متنی نارگیلی – قسمت دوم
توی این آموزش، افکت متنی نارگیلی رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Illustrator : افکت متنی نارگیلی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
” آموزش Illustrator : افکت متنی نارگیلی – قسمت اول “
اضافه کردن جزئیات به لبه نارگیل
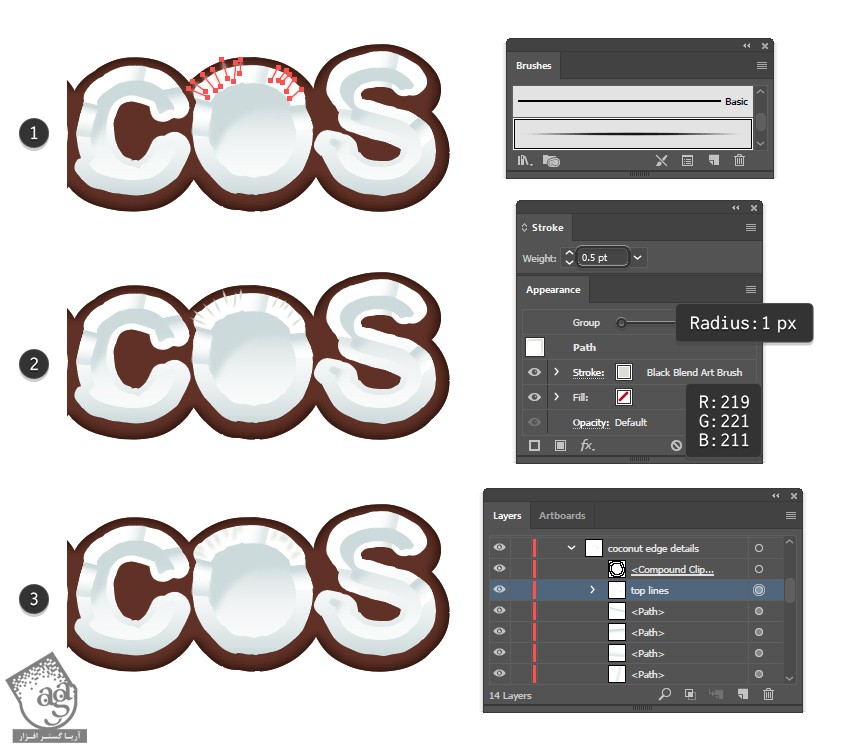
گام اول
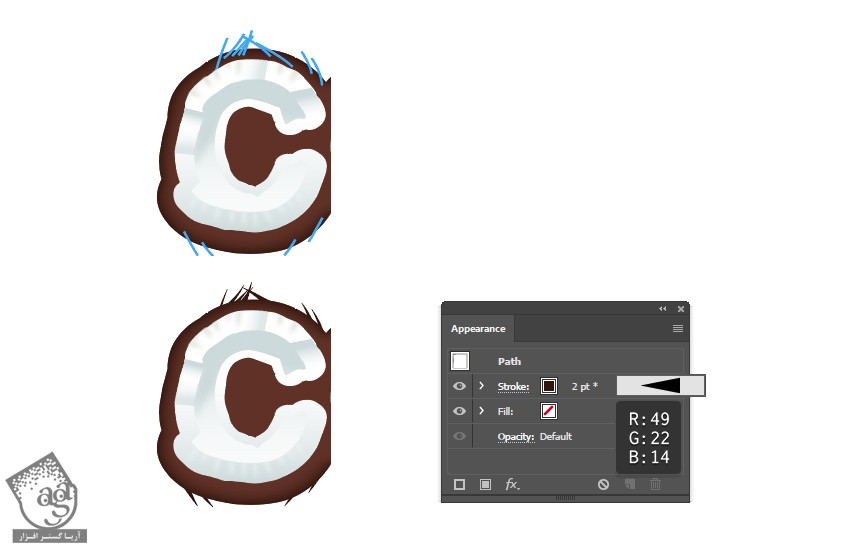
میریم سراغ حرف O. ابزار Pen یا ابزار Line Segment رو بردشته و چند تا خط کوتاه روی لبه بالایی نارگیل رسم می کنیم. Stroke رو روی 0.5pt قرار میدیم. رنگ خاسکتری روشن رو براش در نظر می گیریم. برای این کار از قلموی Black Blend Art Brush هم کمک می گیریم.
تمام خطوط رو با هم گروه می کنیم. 1px Gaussian Blur رو روی کل گروه اعمال می کنیم. اسمش رو میزاریم Top Lines و اون رو روی گروه Coconut Edge Details درگ کرده و زیر ماسک کنونی قرار میدیم.

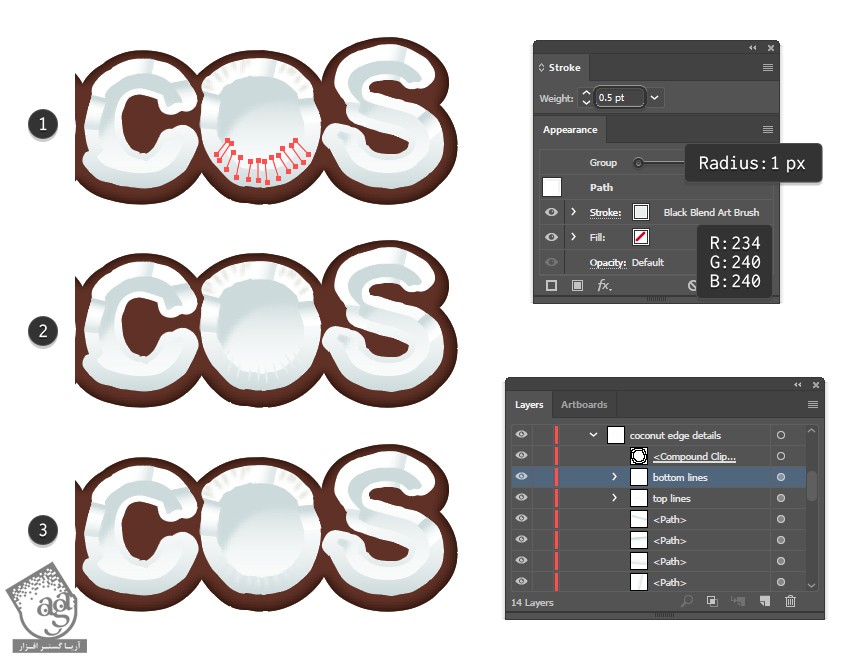
گام دوم
چند تا خط کوچک پایین لبه نارگیل رسم می کنیم. 0.5pt Stroke رو براش در نظر می گیریم. یک بار دیگه از قلموی Black Blend Art Brush استفاده می کنیم. تمام خطوط رو با هم گروه کرده و 1px Gaussian Blur رو روی کل گروه اعمال می کنیم. اسمش رو میزاریم Bottom Lines و اون رو روی گروه Coconut Edge Details درگ می کنیم.

گام سوم
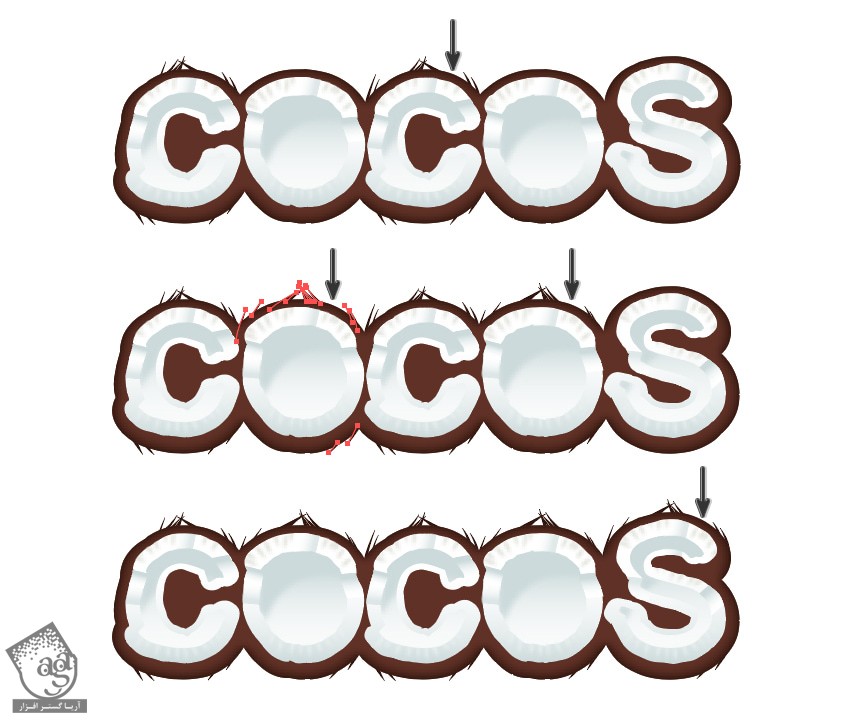
توی این گام، با استفاده از تکنیک توضیح داده شده توی دو گام قبلی، جزئیاتی رو به لبه نارگیل حروف C و S اضافه می کنیم.

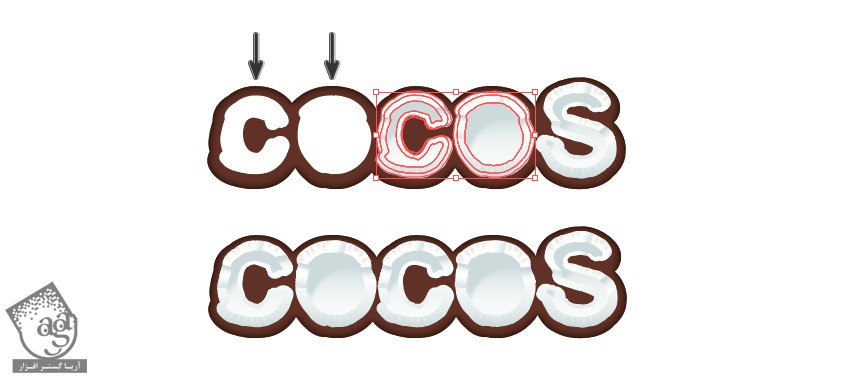
گام چهارم
در این مرحله، نتیجه به صورت زیر در میاد. تمام شکل ها و جزئیاتی که برای حرف C و O درست کردیم رو انتخاب می کنیم. هر کدوم رو جداگانه گروه می کنیم. اون رو کپی کرده و روی دو تا حرف اول درگ می کنیم تا نتیجه به شکل زیر در بیاد.

اضافه کردن پرزهای روی نارگیل
گام اول
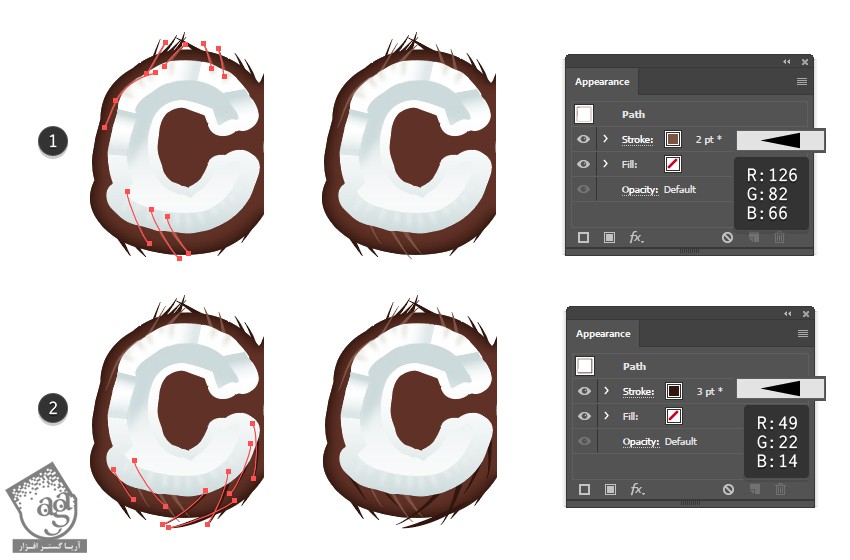
میریم سراغ اولین حرف از افکت متنی. ابزار Pen یا Pencil رو بر می اریم و چند تا مسیر کوتاه بالای پوسته نارگیل و چند تا مسیر هم پایین اون رسم می کنیم.
2-3pt Stroke رو براش در نظر می گیریم. رنگ قهوه ای رو بهش اختصاص میدیم و وارد پنل Stroke میشیم و Width Profile رو هم میزاریم روی 4. نوک اون باید به سمت بیرون باشه. در غیر این صورت از امکان Flip Along استفاده می کنیم.
تمام پرزها رو با هم دیگه توی یک گروه قرار میدیم. وارد پنل Layers میشیم و اون رو پشت پوست نارگیل قرار میدیم.

گام دوم
برای راحت تر شدن کارها، گروه پرزها رو که قبلا درست کردیم، Duplicate کرده و اون رو پشت حرف C قرار میدیم.
همین کار رو تکرار کرده و پرزهایی رو هم اطراف بقیه حروف اضافه می کنیم. می تونیم همون گروه اول رو هم کپی کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام سوم
چند تا مسیر دیگه روی پوست نارگیل رسم می کنیم. Stroke رو روی 2- 3pt تنظیم می کنیم. رنگ قهوه ای روشن رو براش در نظر گرفته و بار دیگه Width Profile رو روی 4 قرار میدیم. تمام این خطوط رو با همدیگه گروه کرده و اون رو زیر خود نارگیل قرار میدیم.
مسیرهای بیشتری رو پایین پوسته نارگیل رسم می کنیم. Stroke رو روی 2- 3pt تنظیم می کنیم. رنگ قهوه ای تیره تر رو براش در نظر گرفته و بار دیگه Width Profile رو روی 4 قرار میدیم. تمام این مسیرها رو با همدیگه گروه کرده و بین گروه نارگیل و پوسته اون قرار میدیم.

گام چهارم
برای سرعت بخشیدن به طراحی، همون پرزها رو کپی کرده و برای بقیه حروف هم در نظر می گیریم.

9.اضافه کردن هایلایت و سایه به افکت متنی
گام اول
ابزار Pen رو بر می داریم. با استفاده از این ابزار، یک مسیر منحنی پایین پوسته نارگیل و بین حروف رسم می کنیم. Stroke رو روی 2pt تنظیم می کنیم. برای این کار از قلموی Black Blend Art Brush استفاده می کنیم. Gaussian Blur رو روی 1 پیکسل قرار میدیم. Blending Mode رو هم روی Soft Light و Opacity رو روی 60 درصد تنظیم می کنیم.

گام دوم
با استفاده از ابزار Ellipse، یک بیضی بین حروف C و S رسم می کنیم. Radial Gradient سفید – مشکی رو برای Fill اون در نظر می گیریم. Blending Mode رو روی Multiply و Opacity رو روی 50 درصد تنظیم می کنیم. انی بیضی ها رو زیر نارگیل قرار میدیم.

رسم برگ های اطراف افکت متنی نارگیل
گام اول
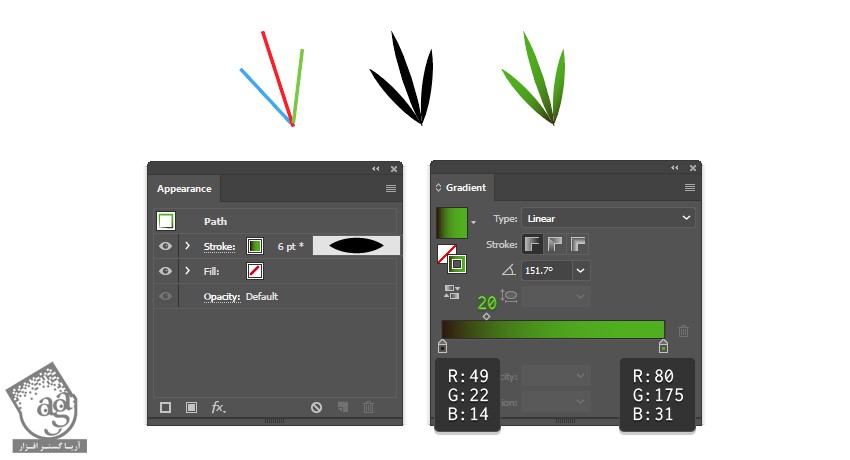
ابزار Pen رو برداشته و با استفاده از این ابزار، چند تا مسیر به صورتی که می بینین رسم می کنیم. 6pt Stroke رو بهش اختصاص میدیم. وارد پنل Stroke میشیم و Width Profile رو روی 1 قرار میدیم. Linear Gradient قهوه ای – سبز رو برای Fill در نظر می گیریم. زاویه گرادیانت رو طوری تنظیم می کنیم که رنگ قهوه ای در پایین قرار بگیره.

گام دوم
تمام مسیرهای مربوط به برگ رو با همدیگه گروه کرده و اون ها رو باز هم کپی می کنیم. اون ها رو پشت افکت متنی قرار میدیم. در صورت نیاز، اون ها رو می چرخونیم و زاویه اون ها رو تغییر میدیم.

اضافه کردن سایه زیر افکت متنی
گام اول
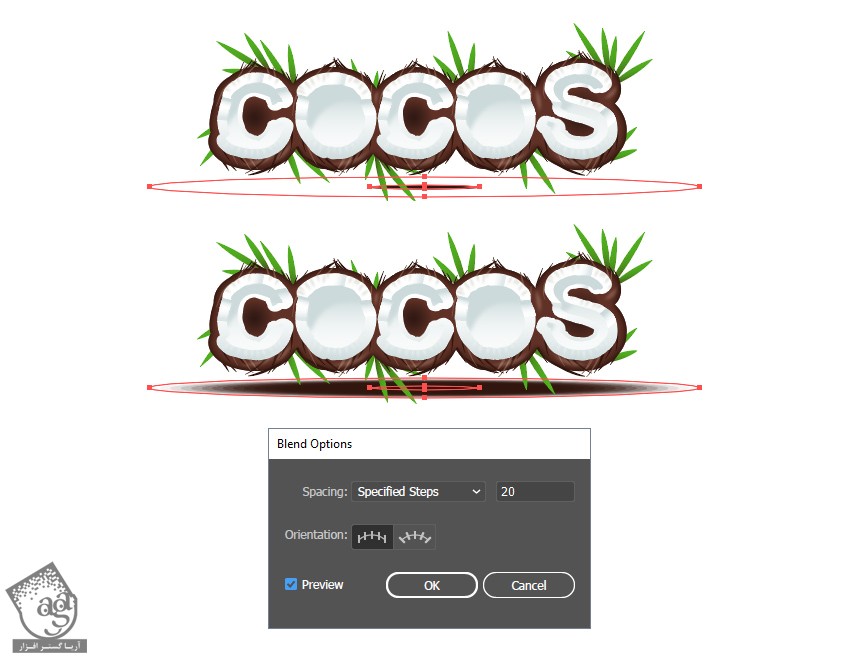
با استفاده از ابزار Ellipse، یک بیضی در پایین افکت متنی رسم می کنیم. ابعاد 550 در 20 پیکسل رو براش در نظر می گیریم. یک بیضی دیگه به ابعاد 110 در 4 پیکسل هم رسم کرده و اون رو در وسط بیضی اول قرار میدیم. رنگ هر دو بیضی رو روی مشکی تنظیم می کنیم. با این تفاوت که Opacity بیضی بزرگتر رو روی 0 درصد تنظیم می کنیم.
هر دو بیضی رو انتخاب کرده و وارد مسیر Object > Blend > Blend Options میشیم. 20 Specified Steps رو انتخاب کرده و وارد مسیر Object > Blend > Make میشیم. یا اینکه از میانبر Alt+Ctrl+B استفاده می کنیم.

گام دوم
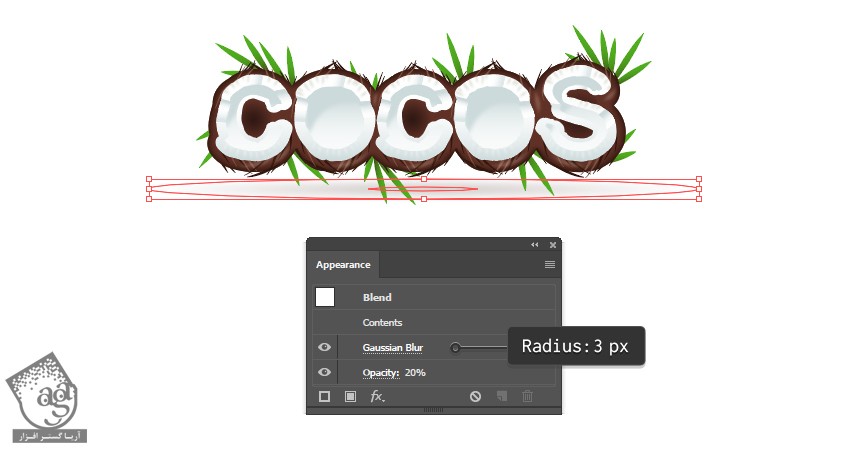
گروه حاصل رو در عقب قرار میدیم. وارد مسیر Effect > Blur > Gaussian Blur میشیم. Radius رو میزاریم روی 3 پیکسل.
Opacity رو در صورت نیاز کاهش میدیم و تمام!

نتیجه

امیدواریم ” آموزش Illustrator : افکت متنی نارگیلی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت