No products in the cart.
آموزش Illustrator : الگوی آناناس

آموزش Illustrator : الگوی آناناس
توی این آموزش، الگوی آناناس رو با Illustrator با هم می بینیم. برای این کار از شکل های ساده، افکت های Warp و امکان Pattern کمک می گیریم.
با ” آموزش Illustrator : الگوی آناناس ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
گام اول
ایلاستریتور رو باز می کنیم. یک سند جدید به ابعاد 850 پیکسل درست می کنیم.
رنگ Stroke رو حذف کرده و مقادیر رنگی R=239, G=177, B=3 رو برای Fill در نظر می گیریم.
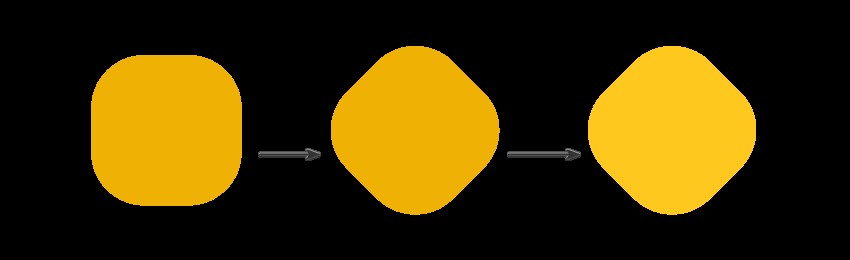
ابزار Rounded Rectangle رو بر می داریم و یک مستطیل کوچک با زوایای گرد درست می کنیم. برای گرد کردن زوایا می تونیم اون ها رو انتخاب کرده و با استفاده از Corner Widget درگ کنیم.
بعد از درست کردن این شکل، باید اون رو 45 درجه بچرخونیم. Shift رو نگه داشته و مستطیل رو با ابزار Selection درگ می کنیم.
بعد هم یک کپی از اون رو روی نسخه اصلی قرار میدیم و مقادیر رنگی R=255, G=200, B=32 رو براش در نظر می گیریم.

گام دوم
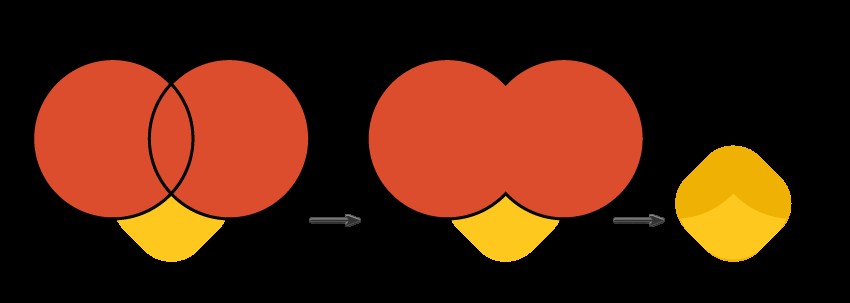
یک دایره به رنگ دلخواه رسم می کنیم و اون ها رو در محلی که می بینین در سمت چپ قرار میدیم. برای رسم یک دایره متقارن، Shift رو حین رسم نگه می داریم. یادتون باشه که Stroke رو برای این اضافه کردم که بهتر ببینین.
Shift و Alt رو نگه می داریم و این دایره رو به سمت راست درگ می کنیم تا کپی بشه. بعد هم وارد پنل Pathfinder میشیم و روی دکمه Unite کیلک می کنیم.
در آخر، دایره ها و مستطیل رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم.

گام سوم
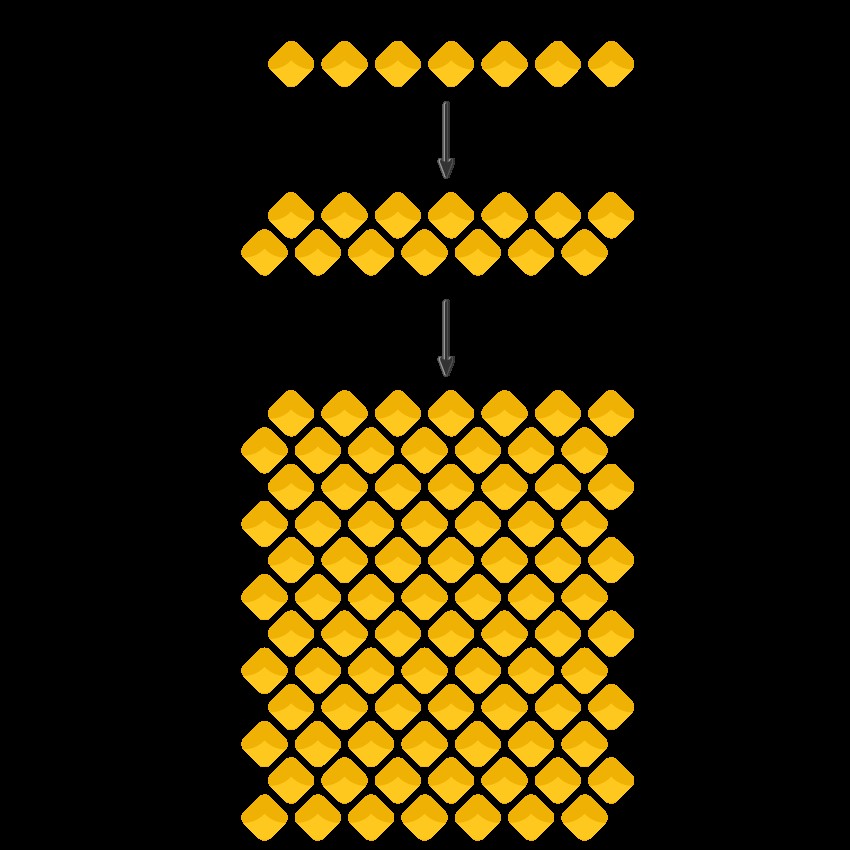
Shift و Alt رو نگه می داریم و با استفاده از ابزار Selection، شکل حاصل از گام قبل رو درگ می کنیم تا کپی بشه.
Ctrl+D رو فشار میدیم و چند تا کپی دیگه هم اضافه می کنیم.
وارد مسیر View > Smart Guides میشیم و Smart Guides رو فعال می کنیم. Smart Guides دارای دو تا خط هست.
Shift و Alt رو نگه می داریم و هر دو خط رو انتخاب می کنیم. بعد هم اون ها رو به پایین درگ می کنیم. Ctrl+D رو چندین بار فشار میدیم تا کپی بشن.

گام چهارم
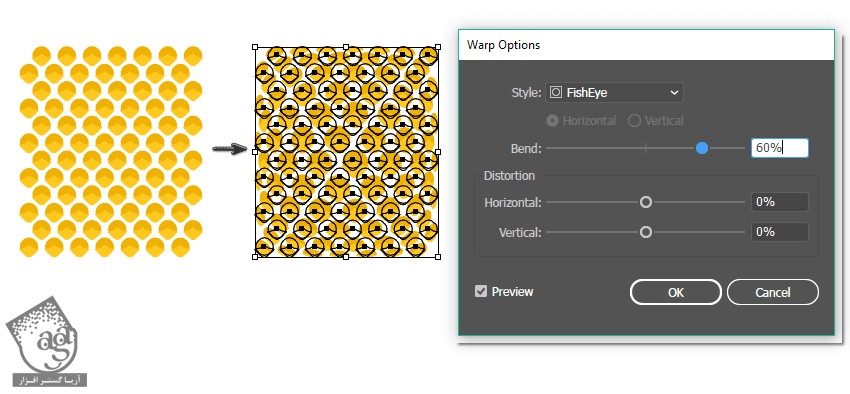
تمام شکل ها رو با هم گروه می کنیم.
وارد مسیر Effect > Warp > FishEye میشیم. یک پنجره جدید ظاهر میشه. روی Ok کلیک می کنیم.

گام پنجم
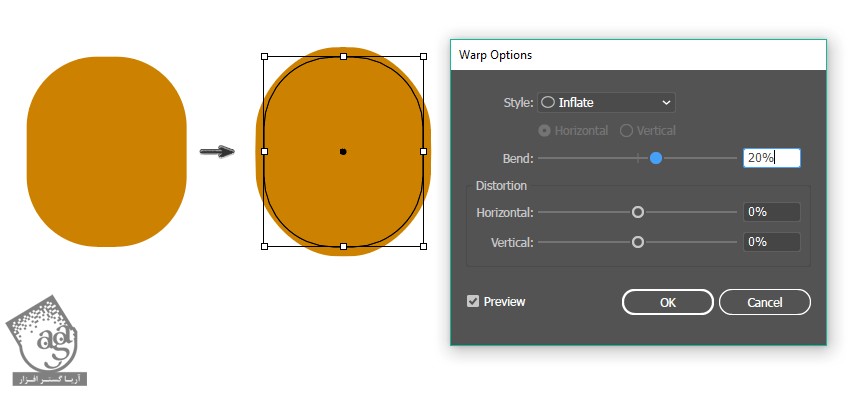
یک مستطیل با زوایای گرد رسم می کنیم. مقادیر رنگی R=204, G=130, B=0 رو براش در نظر می گیریم.
همچنان که این شکل انتخاب شده، وارد مسیر Effect > Warp > Inflate میشیم. یک پنجره جدید ظاهر میشه. روی Ok کلیک می کنیم. بعد هم وارد مسیر Object > Expand Appearance میشیم.

گام ششم
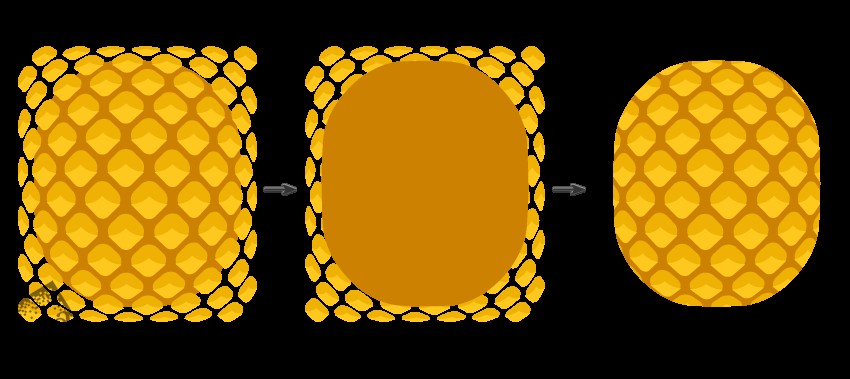
گروه شکل ها و مستطیلی که توی گام قبل درست کردیم رو انتخاب می کنیم. به ترتیب زیر روی هم قرار میدیم.
شکل آناناس رو انتخاب می کنیم. اون رو روی خودش کپی می کنیم.
هر دو شکل رو انتخاب می کنیم. وارد پنل Pathfinder شده و روی دکمه Crop کلیک می کنیم.

گام هفتم
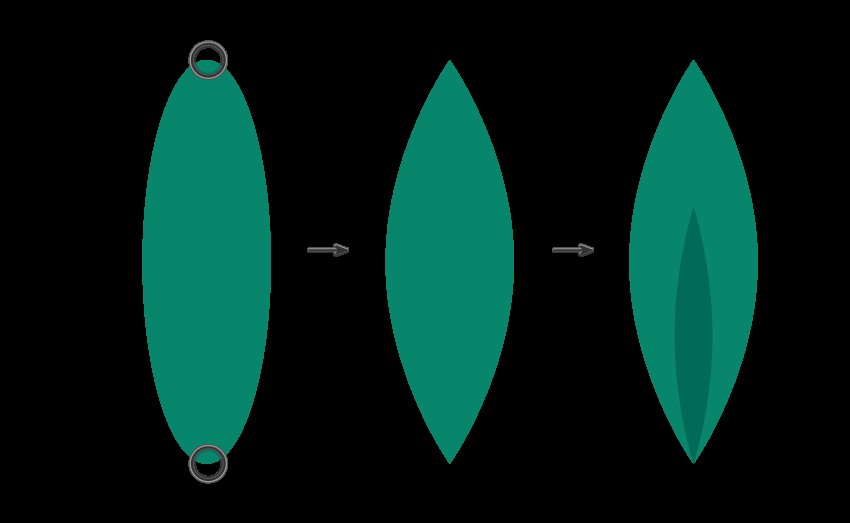
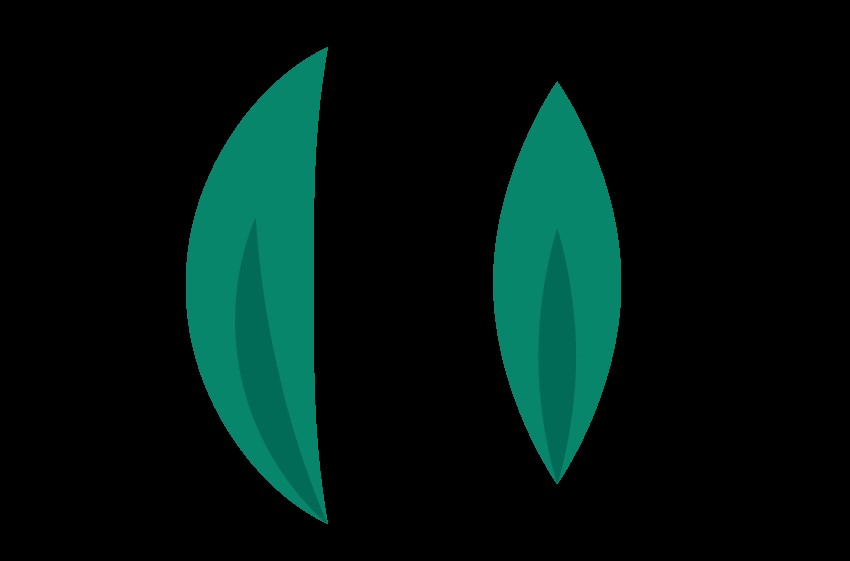
برگ های آناناس رو اضافه می کنیم. یک بیضی با مقادیر رنگی R=48, G=158, B=131 با ابزار Ellipse رسم می کنیم.
ابزار Anchor Point رو بر می داریم و روی Anchor Point های بالا و پاینی کلیک کرده و اون ها رو تیز می کنیم.
این شکل رو کپی کرده و نسخه کپی رو کوچک تر می کنیم. مقادیر رنگی R=1, G=107, B=87 رو بهش اختصاص داده و در محلی که می بینین قرار میدیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام هشتم
اجزای برگ رو با همدیگه گروه می کنیم. بعد هم یک بار دیگه اون رو کپی می کنیم چون به دو تا برگ نیاز داریم.
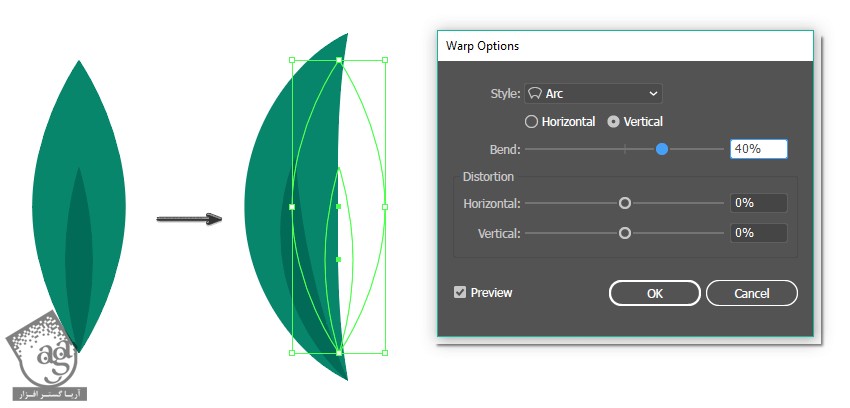
نسخه جدید رو انتخاب می کنیم. وارد مسیر Effect > Warp > Arc شده و توی پنجره جدید، Ok می زنیم. بعد هم مسیر Object > Expand Appearance رو دنبال می کنیم.

به این ترتیب، دو تا برگ داریم.

گام نهم
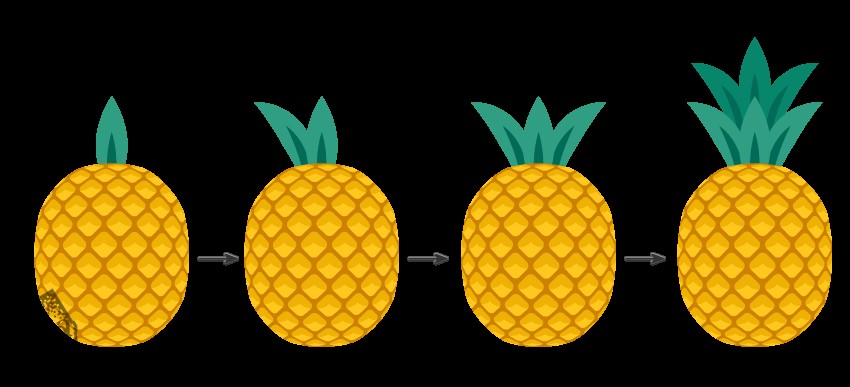
برگ صاف رو پشت آناناس قرار میدیم. بعد هم برگ خمیده رو به سمت چپ اضافه می کنیم.
ابزار Reflect رو بر می داریم. Alt رو نگه داشته و وسط آناناس کلیک می کنیم. توی پنجره جدیدی که ظاهر میشه، Axis رو روی Vertical و Angle رو روی 90 درجه قرار داده و Copy رو می زنیم.
مطمئن میشیم که برگ ها در وسط آناناس قرار گرفته باشن. بعد هم یک کپی از اون رو در عقب قرار میدیم. نسخه کپی جدید رو به بالا می کشیم و یک مقدار کوچک تر می کنیم. مقادیر رنگی R=0, G=133, B=106 رو برای اون در نظر می گیریم. آناناس آماده ست.

گام دهم
بیاین پس زمینه رو طراحی کنیم.
ابزار Rectangle رو برداشته و روی صفحه کار کلیک می کنیم. عدد 850 رو توی فیلدهای Width و Height وارد می کنیم. مقادیر رنگی R=249, G=226, B=112 رو برای Fill در نظر می گیریم.

گام یازدهم
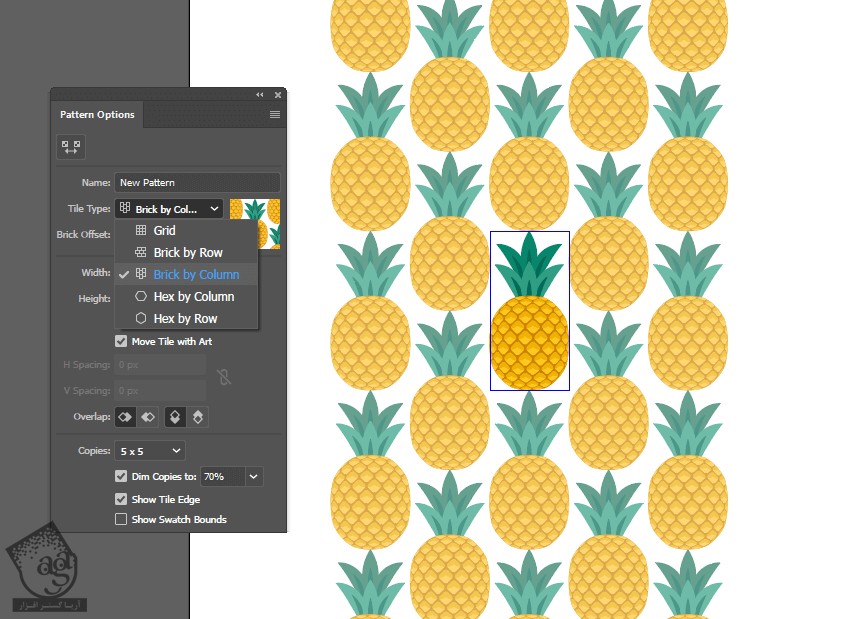
آناناس رو انتخاب می کنیم. وارد مسیر Object > Pattern > Make میشیم.
مقادیری که در زیر می بینین رو وارد می کنیم و روی Done کلیک می کنیم.
حالا می تونیم آناناس رو حذف کنیم. چون که ذخیره شده.

گام دوازدهم
ابزار Rectangle رو بر می داریم. یک بار دیگه روی صفحه کار کلیک می کنیم. عدد 850 رو توی فیلدهای Width و Height وارد می کنیم. مستطیل جدید رو وسط صفحه قرار میدیم.
وارد پنل Swatches میشیم و Pattern یا الگوی جدید رو انتخاب می کنیم و تمام!

نتیجه

امیدواریم ” آموزش Illustrator : الگوی آناناس ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت