No products in the cart.
آموزش Illustrator : تصویرسازی بلور کریستال

آموزش Illustrator : تصویرسازی بلور کریستال
توی این آموزش، تصویرسازی بلور کریستال رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : تصویرسازی بلور کریستال ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
تنظیم فایل پروژه
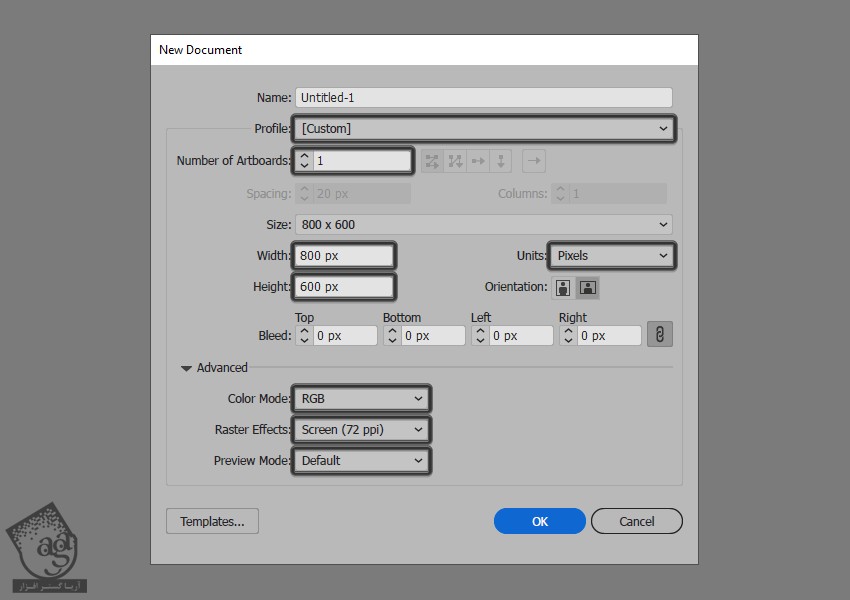
ایلاستریتور رو باز کرده و یک سند جدید درست می کنیم. بعد هم تنظیماتی که در زیر می بینین رو براش در نظر می گیریم.
Number of Artboards روی 1
Width روی 800 پیکسل
Height روی 600 پیکسل
Units روی Pixels
وارد تب Advanced میشیم و تنظیمات زیر رو وارد می کنیم.
Color Mode روی RGB
Raster Effects روی Screen
Preview Mode روی Default

تنظیم لایه ها
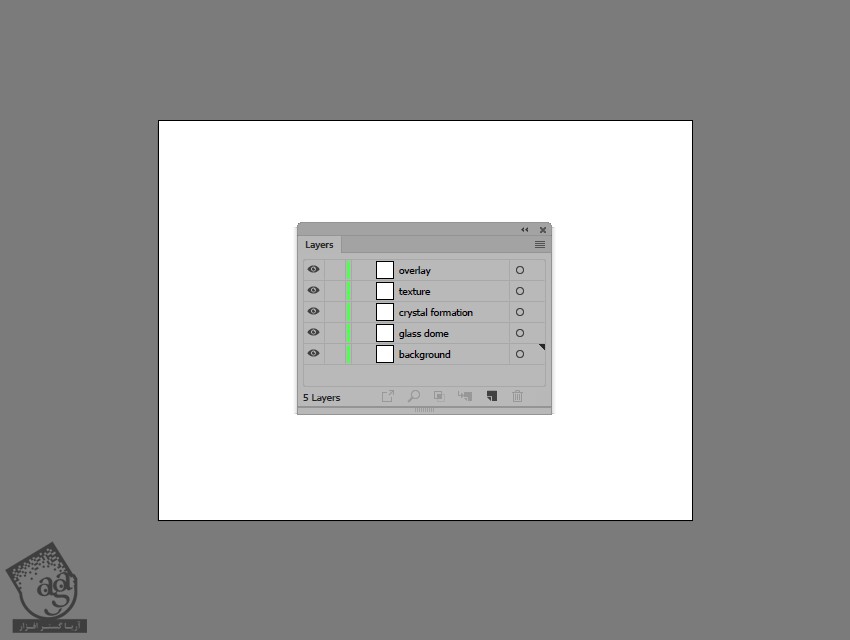
وقتی تنظیم پروژه جدید تمام شد، باید چند تا لایه جدید درست کنیم.
برای این کار، وارد پنل Layers میشیم و پنج تا لایه با عناوین زیر درست می کنیم.
Layer 1 با عنوان Background
Layer 2 با عنوان Galss Dome
Layer 3 با عنوان Crystal Formation
Layer 4 با عنوان Texture
Layer 5 با عنوان Overlay

ایجاد پس زمینه
گام اول
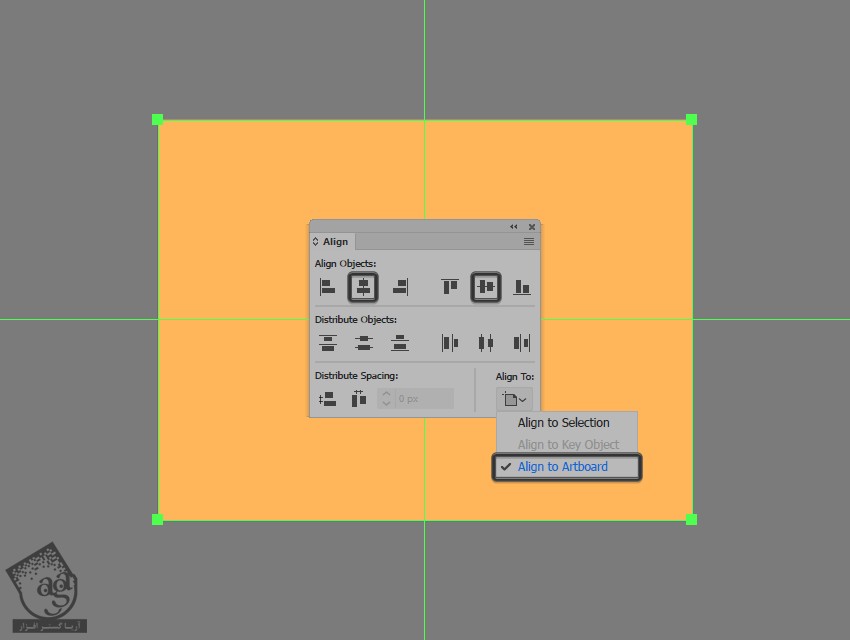
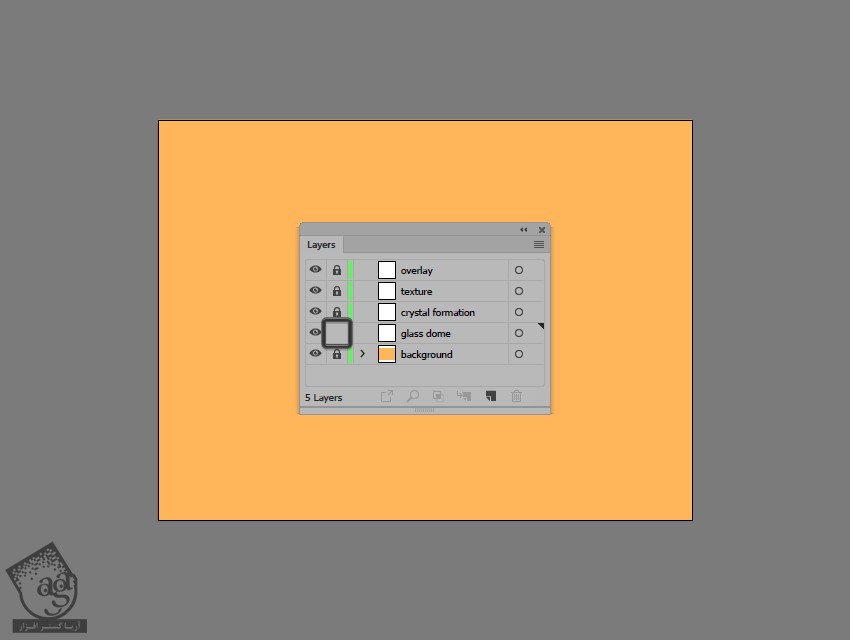
ابزار Rectangle رو بر می داریم و یک مستطیل به ابعاد 800 در 600 پیکسل با کد رنگی #ffb75a درست می کنیم و اون رو در وسط صفحه کار قرار میدیم. وارد پنل Align میشیم و Horizontal Align Center و Vertical Align Center رو انتخاب می کنیم.

گام دوم
وقتی این کار انجام شد، این لایه رو قفل کرده و میریم سراغ لایه بعدی.

طراحی درپوش شیشه ای
گام اول
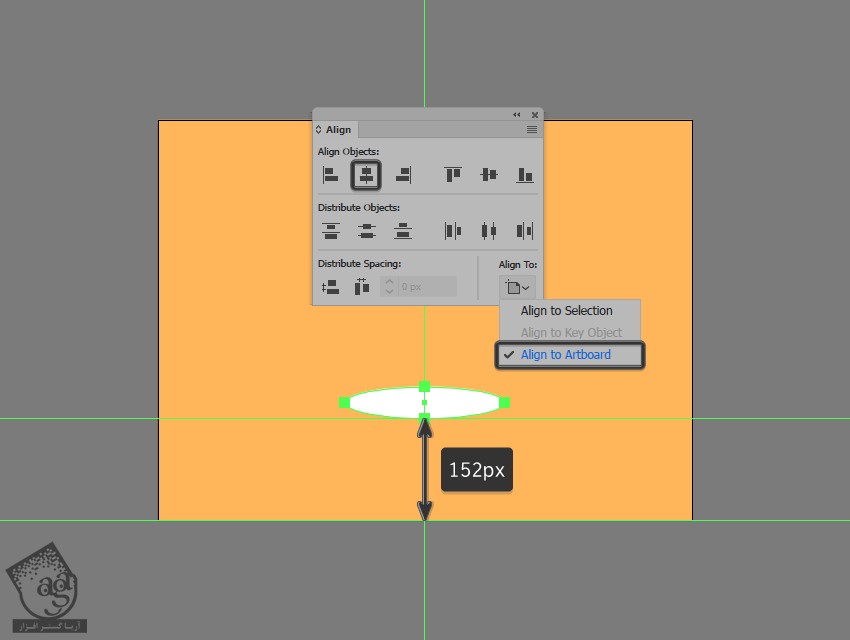
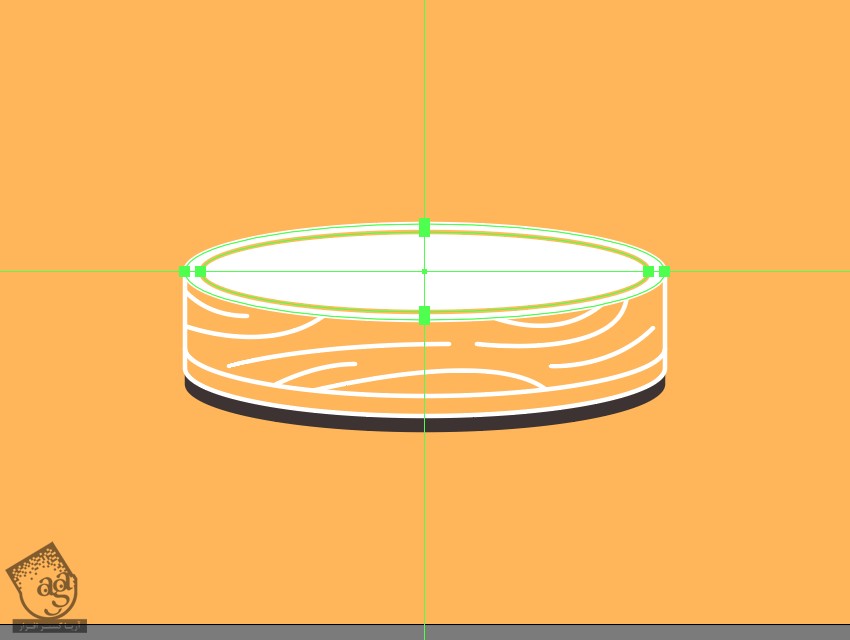
یک بیضی به ابعاد 240 در 48 پیکسل درست می کنیم و کد رنگی #ffffff رو براش در نظر می گیریم. بعد هم اون رو در وسط صفحه کار قرار میدیم و 152 پیکسل از لبه پایینی فاصله میدیم.

گام دوم
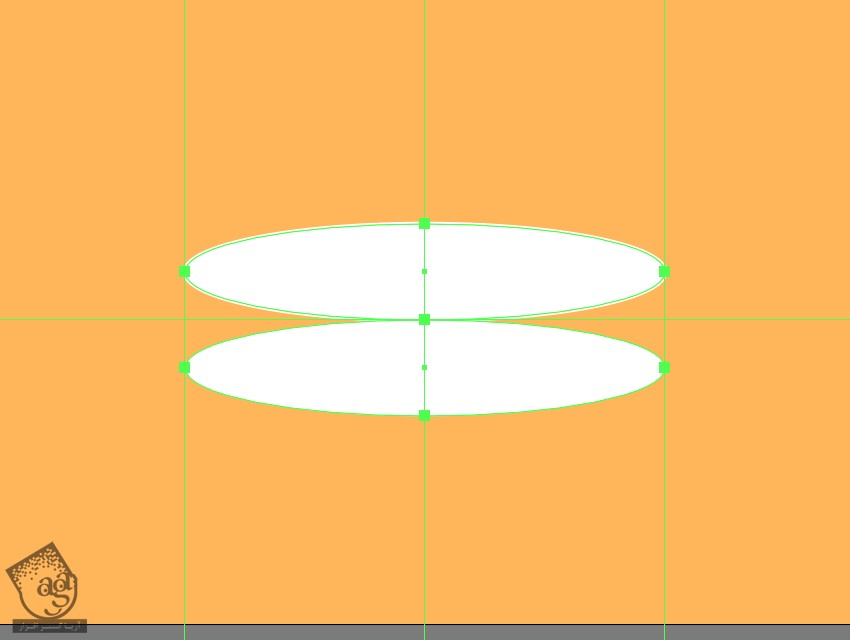
شکل رو کپی کرده و روی خودش Paste می کنیم. بعد هم Fill رو با Stroke شکل Flip کرده و بعد هم Weight رو روی 2 پیکسل قرار میدیم. وقتی تمام شد، این دو تا شکل رو انتخاب و با هم گروه می کنیم.

گام سوم
بخش پایینی بدنه رو با استفاده از یک بیضی به ابعاد 240 در 48 پیکسل با کد رنگی #ffffff درست می کنیم و اون رو در محلی که می بینین قرار میدیم.

گام چهارم
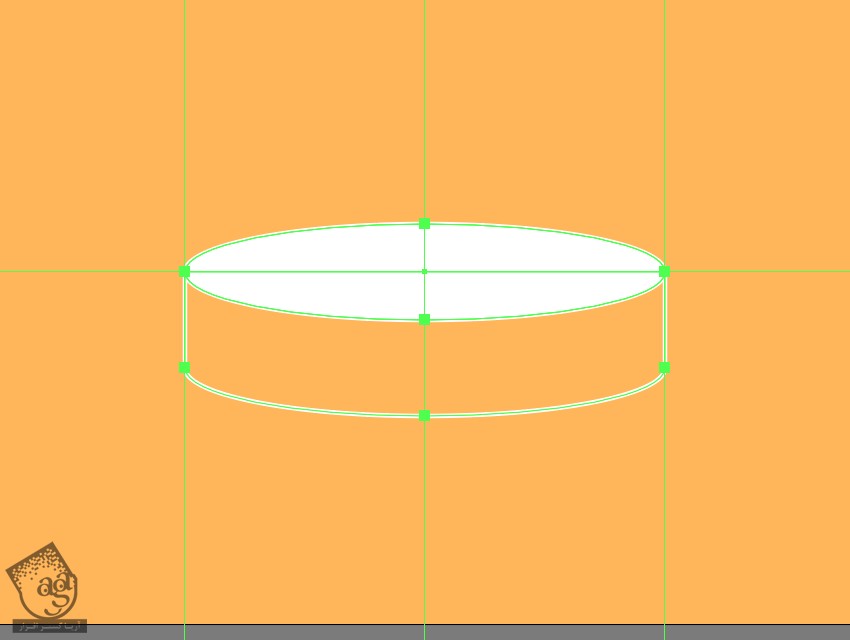
باز هم Fill رو با Stroke شکل Flip کرده و Weight رو روی 2 پیکسل قرار میدیم. بعد هم Anchor Point بالا رو با ابزار Direct Selection انتخاب کرده و Delete رو می زنیم. یک مسیر جدید با کمک ابزار Pen درست می کنیم.

گام پنجم
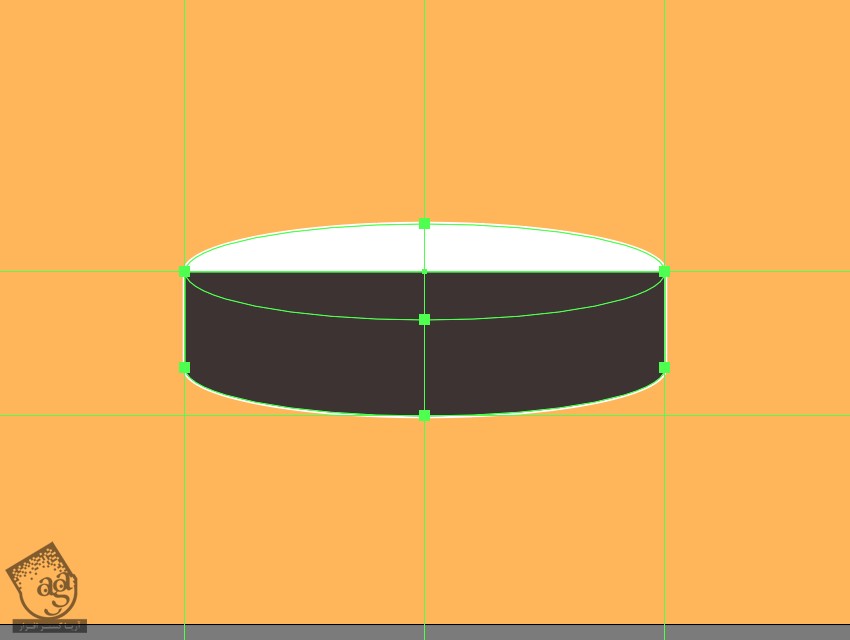
شکل حاصل رو کپی کرده و هم Fill رو با Stroke شکل Flip می کنیم. در نهایت، کد رنگی #3a302e رو به عنوان Color در نظر می گیریم.

گام ششم
Anchor Point بالا رو با استفاده از ابزار Direct Selection انتخاب کرده و بعد هم Delete رو می زنیم.

گام هفتم
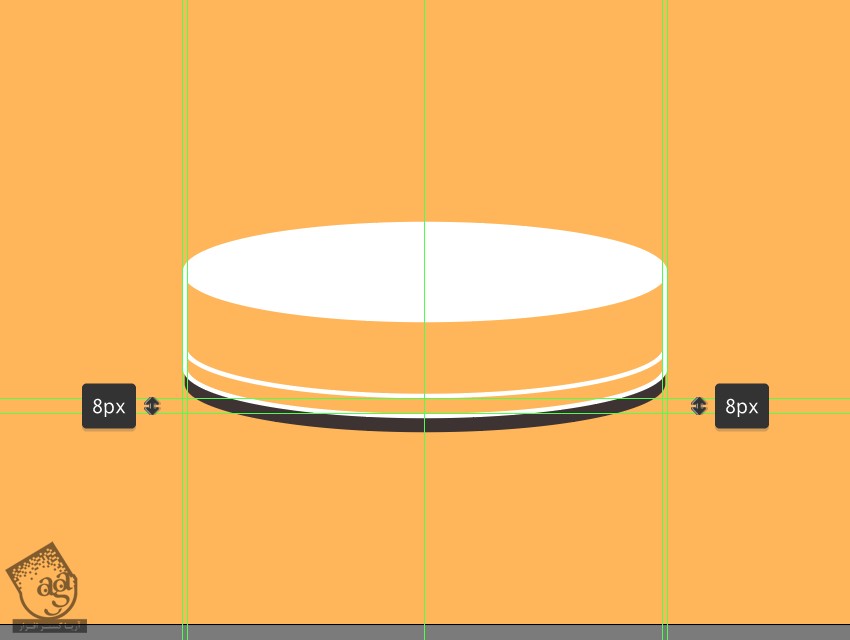
شکل حاصل رو کپی کرده و 8 پیکسل به پایین می بریم. بعد هم دو تا مسیر رو با هم ادغام کرده و دو بار Ctrl+J رو می زنیم. وقتی تمام شد، شکل رو در پایین Outline سفید قرار میدیم. برای این کار کلیک راست کرده و وارد مسیر Arrange > Send to Back میشیم.

گام هشتم
حلقه پایینی رو با کپی کردن Outline پایینی بدنه، درست می کنیم. بعد هم Anchor Point های بالایی رو انتخاب و حذف می کنیم. شکل حاصل رو با 8 پیکسل فاصله در بالای لبه پایینی قرار میدیم.

گام نهم
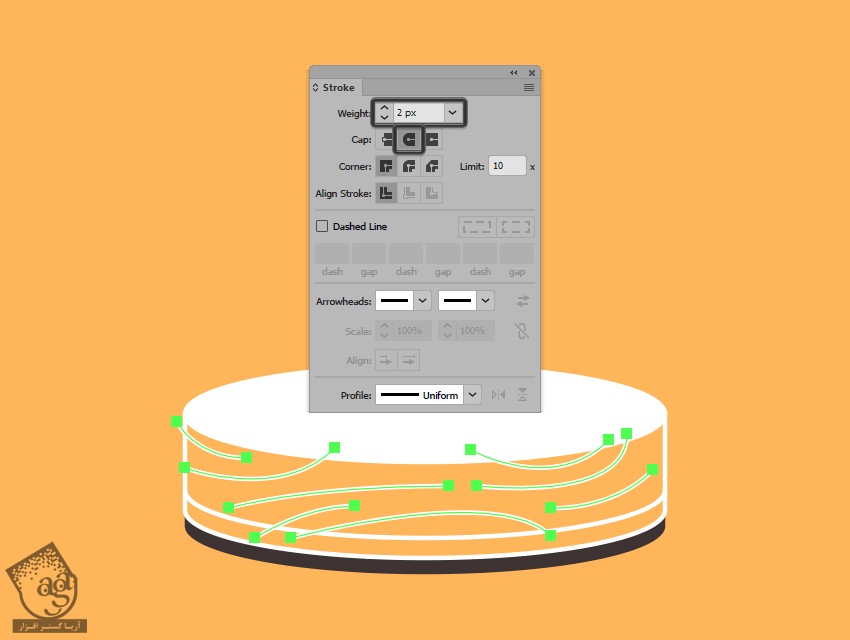
تکسچر خطوط رو با استفاده از Stroke 2 px و Round Cap اضافه می کنیم. بعد هم همه رو انتخاب کرده و با هم گروه می کنیم.

گام دهم
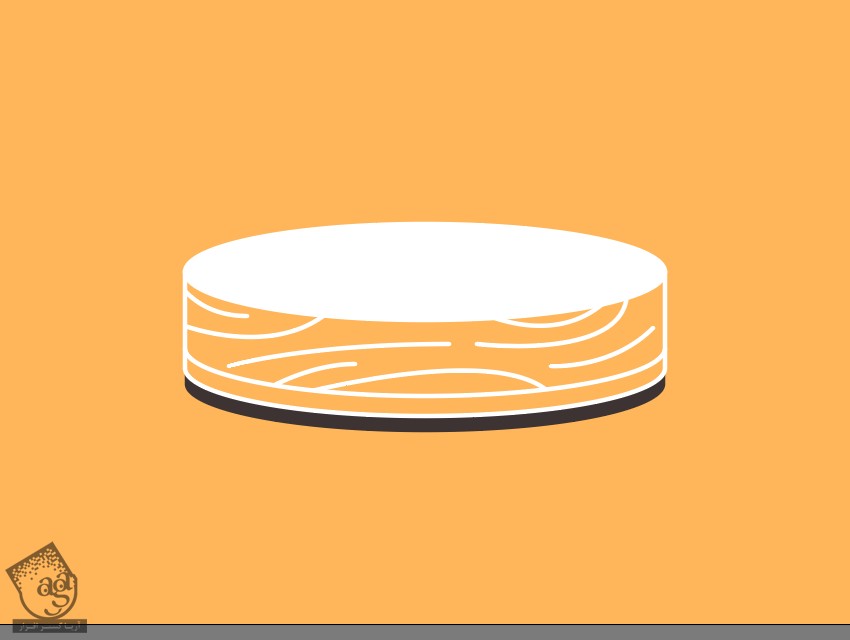
تکسچر رو با استفاده از کپی Outline پایین بدنه و Paste کردن اون روی خودش، ماسک می کنیم. بعد هم نسخه کپی و خطوط رو انتخاب می کنیم. کلیک راست کرده و Make Clipping Mask رو می زنیم.

گام یازدهم
یک بیضی به ابعاد 224 در 40 پیکسل درست می کنیم. Stroke رو روی 2 پیکسل قرار داده و کد رنگی #ffbe57 رو براش در نظر می گیریم. بعد هم اجزا رو با هم گروه کرده و در بالا قرار میدیم.

گام دوازدهم
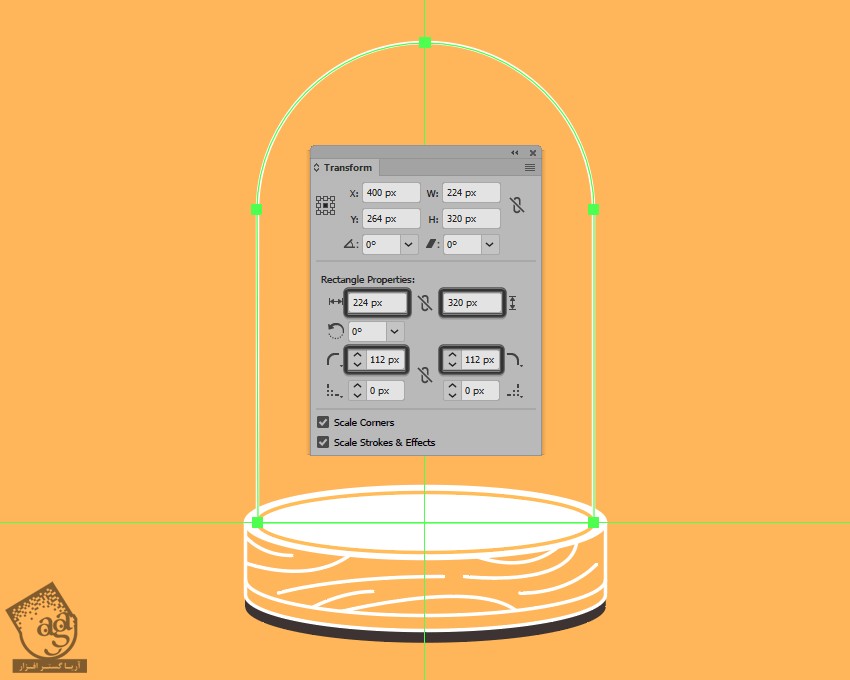
یک مستطیل به ابعاد 224 در 320 پیکسل درست می کنیم. Stroke رو روی 2 پیکسل قرار داده و کد رنگی #ffffff رو براش در نظر می گیریم. بعد هم اون رو در نیمه بالایی بخش پایینی قرار میدیم. Radius رو روی 112 پیکسل قرار میدیم. بعد هم میریم سراغ Rectangle Properties مربوط به پنل Transform.

گام سیزدهم
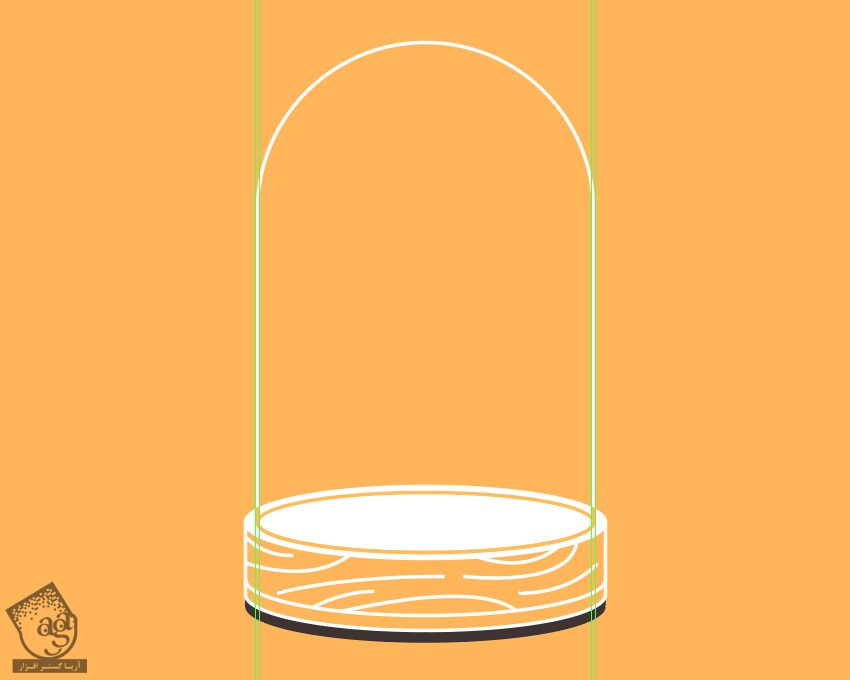
حلقه رو کپی کرده و Anchor Point بالا رو انتخاب می کنیم. ابزار Pen ور بر می داریم و مسیری که می بینین رو رسم می کنیم. کلیک راست کرده و Make Clipping Mask رو می زنیم.

گام چهاردهم
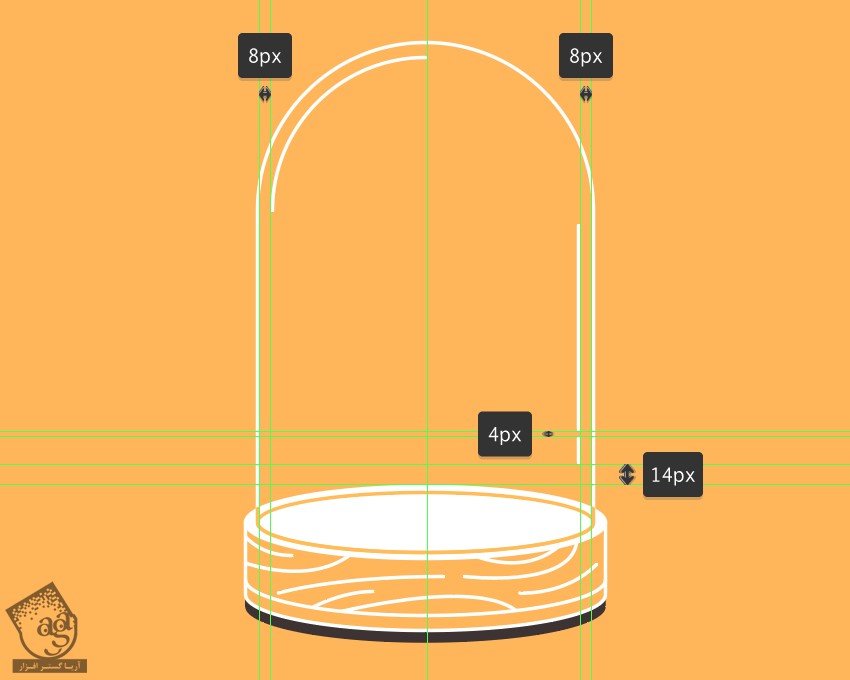
خطوط بیشتری رو با اضافه می کنیم. Stroke رو روی 2 پیکسل قرار داده و کد رنگی #ffffff رو براش در نظر می گیریم. بعد هم Round Cap رو انتخاب می کنیم. تمام اجزا رو انتخاب کرده و با هم گروه می کنیم.

طراحی بلور کریستال
گام اول
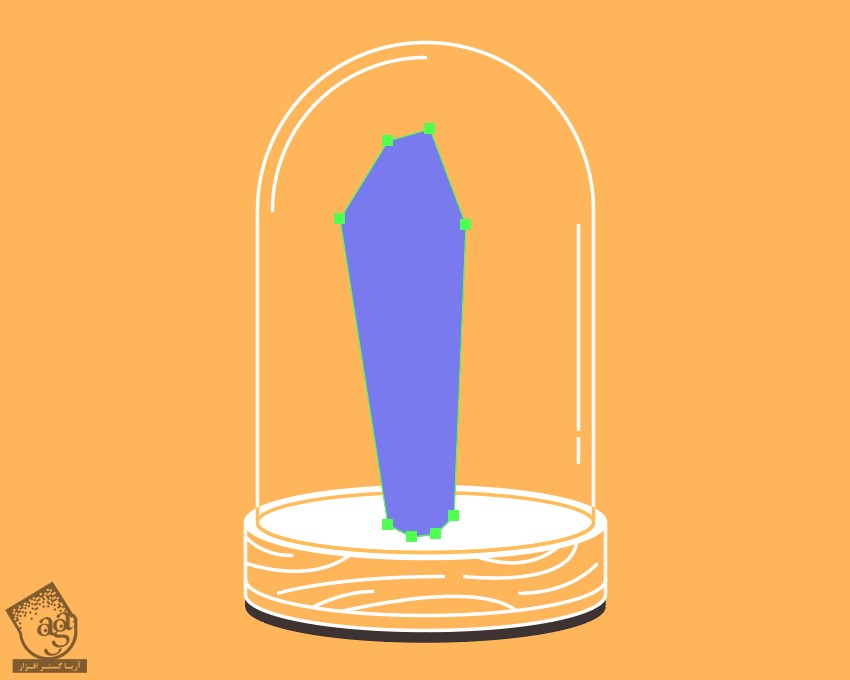
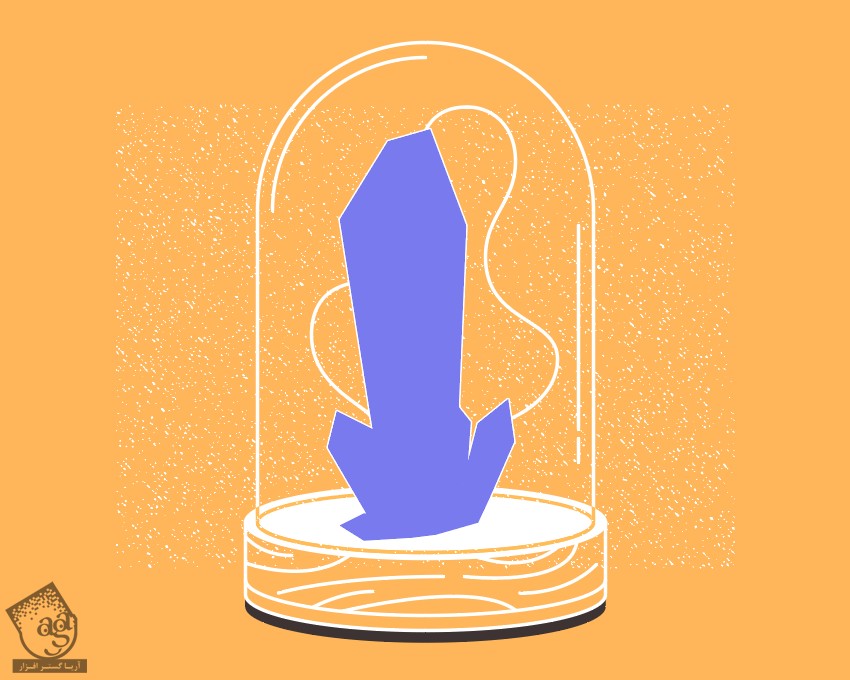
ابزار Pen رو بر می داریم و شکل اصلی بلور کریستال رو رسم می کنیم. بعد هم کد رنگی #7b7bef رو برای Fill در نظر می گیریم. بعد هم شکل زیر رو رسم می کنیم.

گام دوم
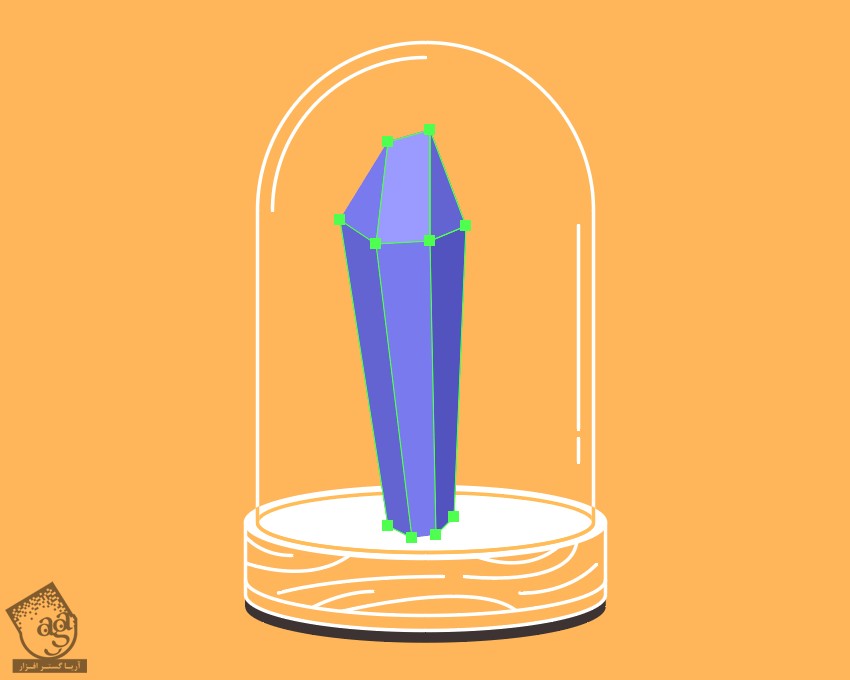
با اضافه کردن بخش های مختلف، شکل رو به صورت زیر در میاریم. کد رنگی #9c9cff رو برای شکل روشن، کد رنگی #6363d3 رو برای شکل تیره و کد رنگی #5252c1 رو برای تیره ترین شکل در نظر گرفته و بعد هم اون ها رو با هم گروه می کنیم.

گام سوم
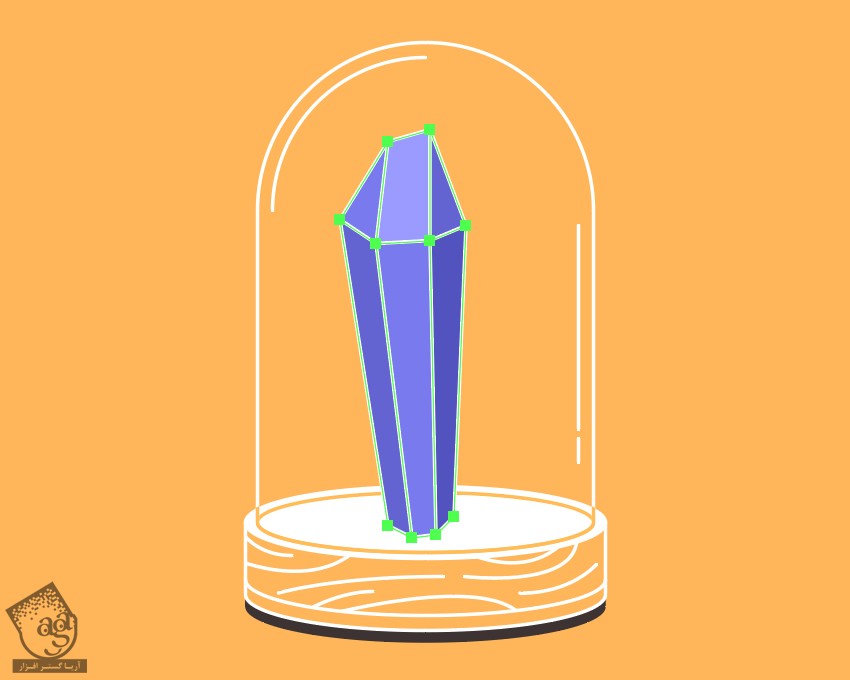
برای اضافه کردن Outline، یک Stroke به اندازه 2 پیکسل اضافه کرده و کد رنگی #ffffff رو براش در نظر می گیریم. بعد هم Round Joins رو انتخاب می کنیم. بعد هم اون ها رو با هم گروه می کنیم.

گام چهارم
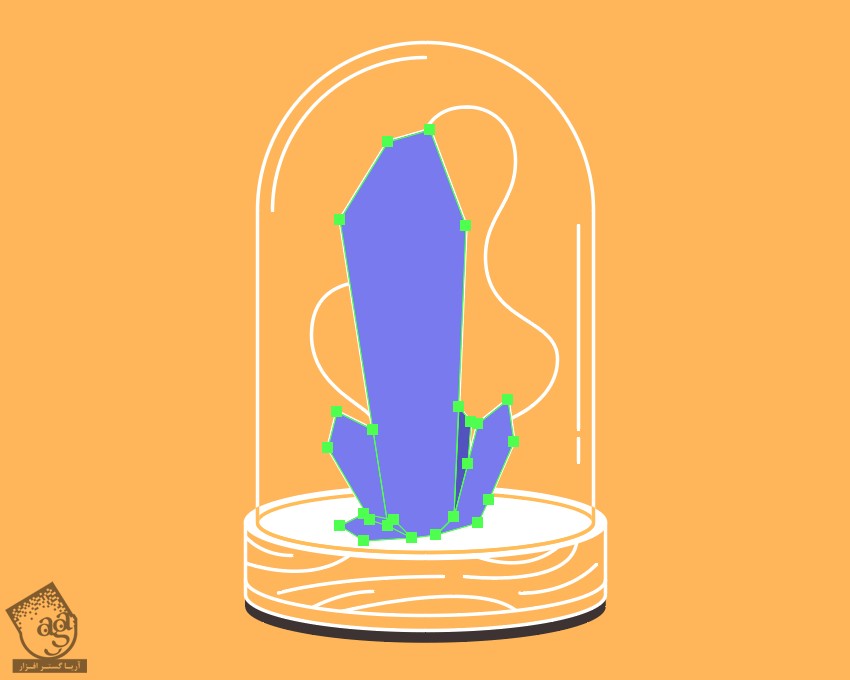
با دنبال کردن همین فرآیند، کریستال های بیشتری رو اضافه می کنیم. بعد هم تمام شکل ها رو با هم گروه می کنیم.

گام پنجم
Stroke رو به صورت 2 px و با کد رنگی #ffffff اضافه می کنیم. کلیک راست کرده و وارد مسیر Arrange > Send to Back میشیم. بعد هم تمام اون ها رو انتخاب کرده و با هم گروه می کنیم.

اضافه کردن تکسچر به کریستال ها
گام اول
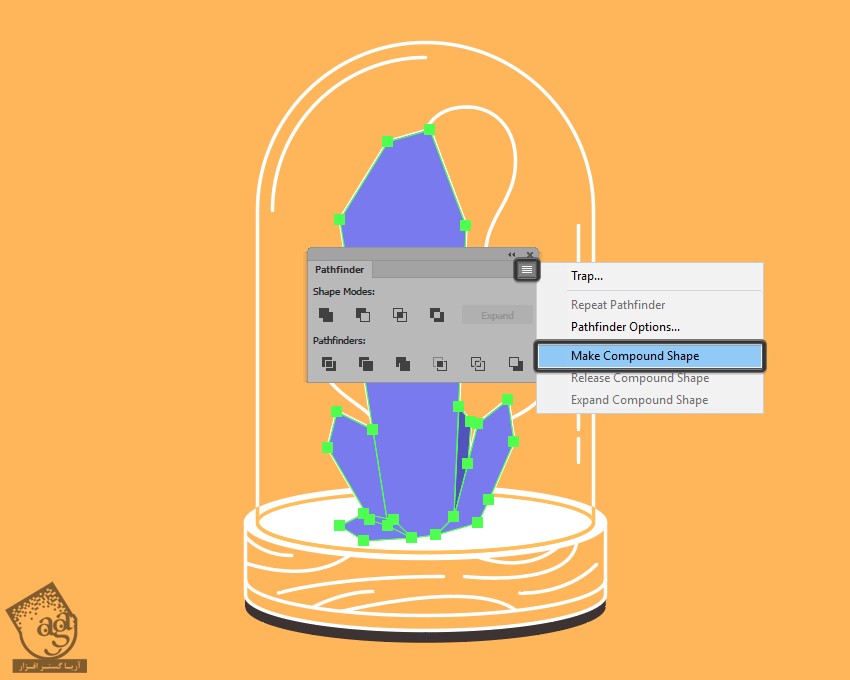
ابزار Direct Selection رو برداشته و تمام شکل های اصلی کریستال رو انتخاب می کنیم. بعد هم اون ها رو روی لایه بعدی Copy, Paste کرده و لایه قبلی رو Lock می کنیم.

گام دوم
وارد پنل Pathfinder میشیم و بعد هم دستور Compound Shape رو انتخاب می کنیم.

گام سوم
تکسچر رو انتخاب کرده و Copy, Paste می کنیم. اون رو زیر Compound Path قرار داده و کد رنگی #ffffff رو برای Color در نظر می گیریم و اندازه اون رو تغییر میدیم.

گام چهارم
بعد از قرار دادن تکسچر در محل مورد نظر، هر دو رو انتخاب کرده و کلیک راست می زنیم. در نهایت، Make Clipping Mask رو انتخاب می کنیم. این لایه رو قفل کرده و میریم سراغ لایه بعدی.

اضافه کردن Overlay به کریستال ها
گام اول
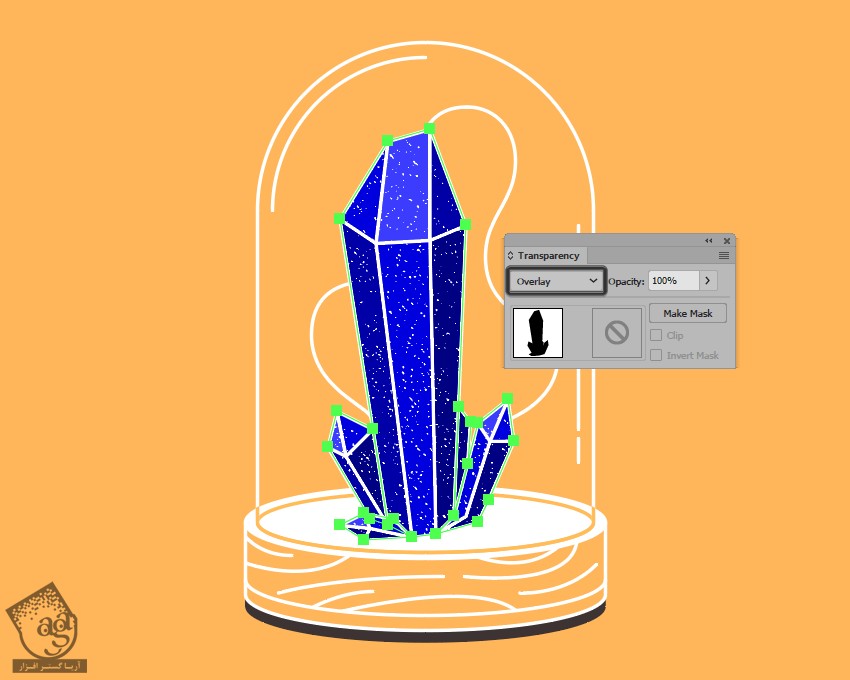
یک کپی دیگه از کریستال ها رو روی لایه کنونی Paste می کنیم. کد رنگی #000000 رو براش در نظر می گیریم.

گام دوم
وارد پنل Transparency میشیم. Blending Mode رو روی Overlay قرار میدیم.

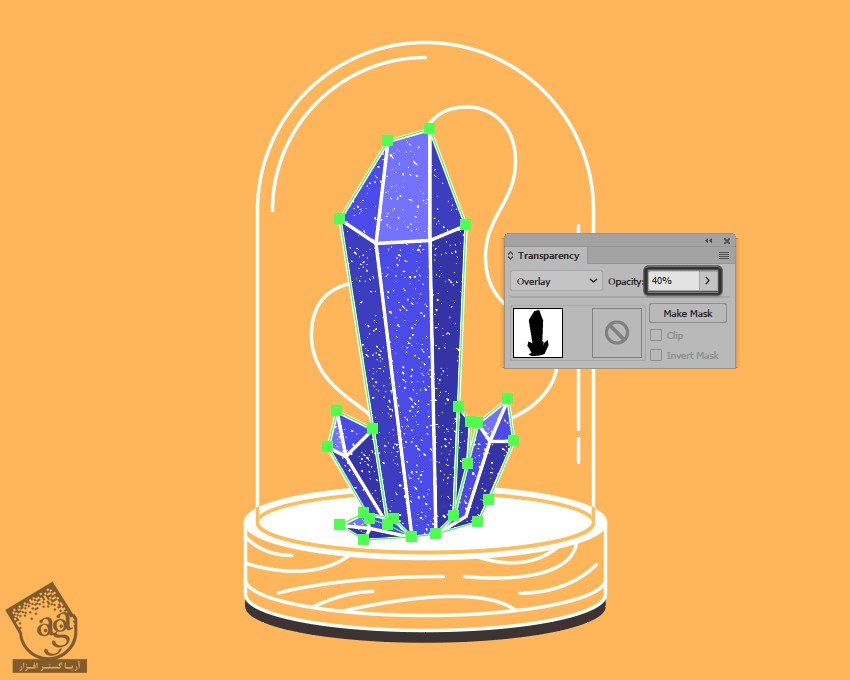
گام سوم
Opacity رو روی 40 درصد قرار میدیم.

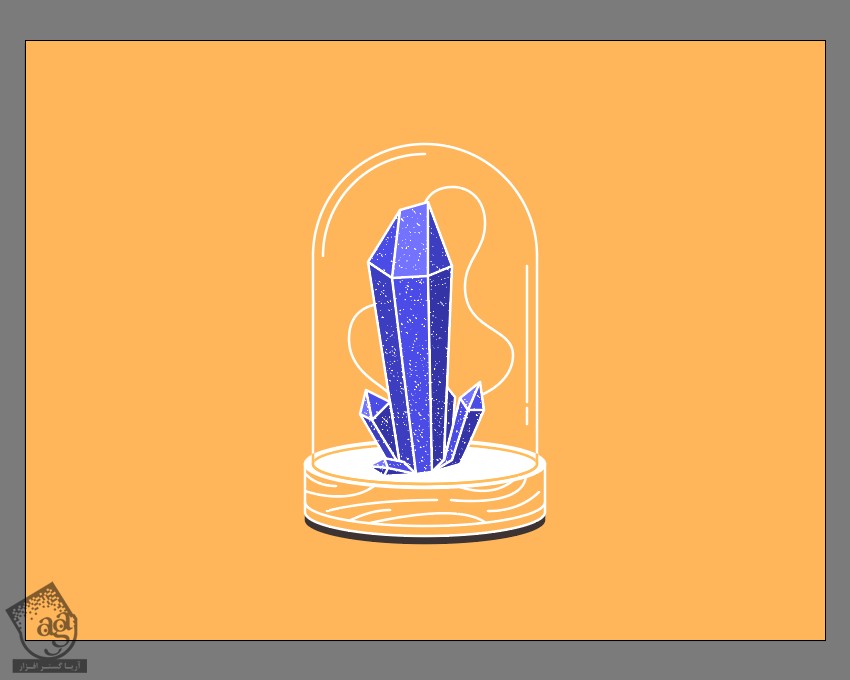
نتیجه

امیدواریم ” آموزش Illustrator : تصویرسازی بلور کریستال ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت