No products in the cart.
آموزش Illustrator : طراحی آیکن منظومه شمسی – قسمت دوم

آموزش Illustrator : طراحی آیکن منظومه شمسی – قسمت دوم
توی این آموزش، طراحی آیکن منظومه شمسی رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Illustrator : طراحی آیکن منظومه شمسی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
” آموزش Illustrator : طراحی آیکن منظومه شمسی – قسمت اول “
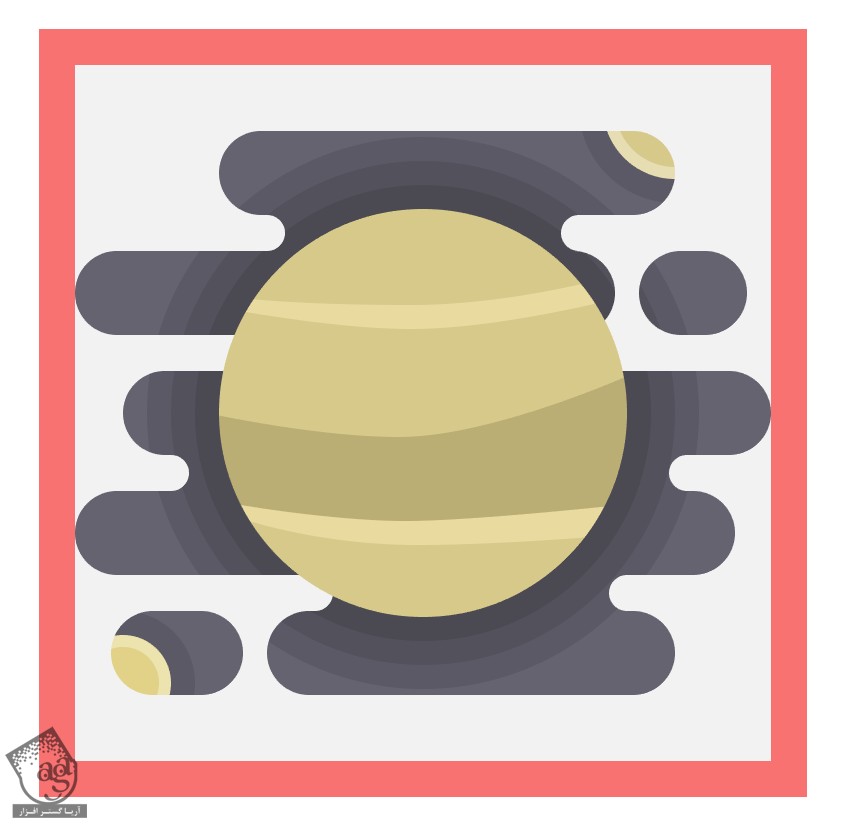
گام شانزدهم
میریم سراغ بخش پایینی پس زمینه و یک جرم سماوی به صورت یک دایره 24 پیکسلی با کد رنگی #d8ca8b رسم می کنیم. برای این کار، همون فرآیند اضافه کردن سایه و هایلایت رو دنبال کرده و اون رو با استفاده از مستطیل پس زمینه، ماسک می کنیم.

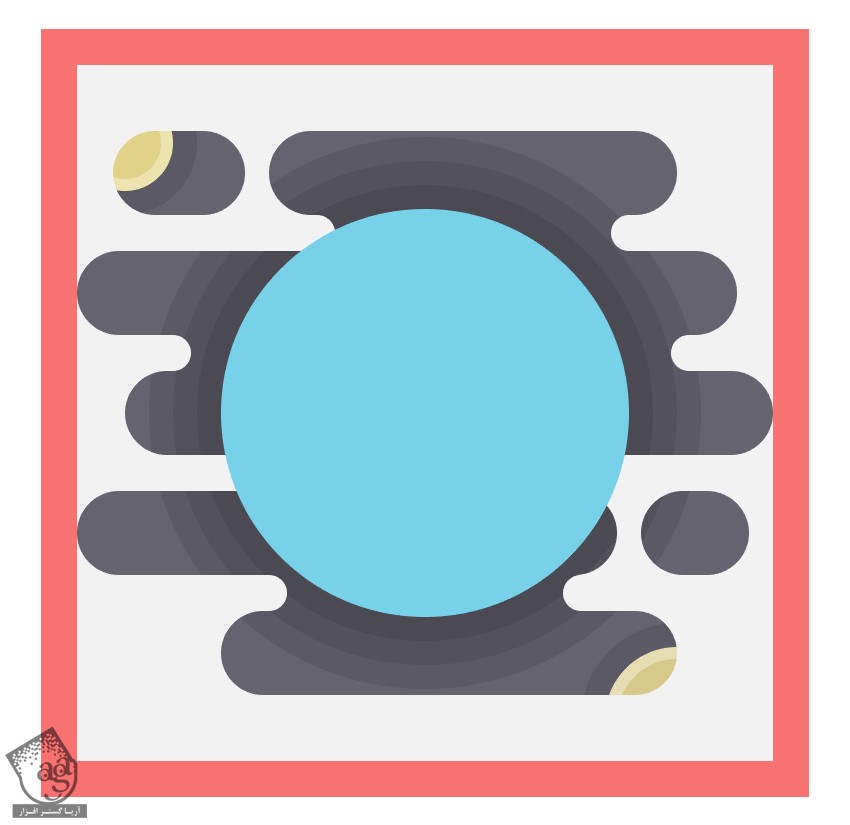
گام هفدهم
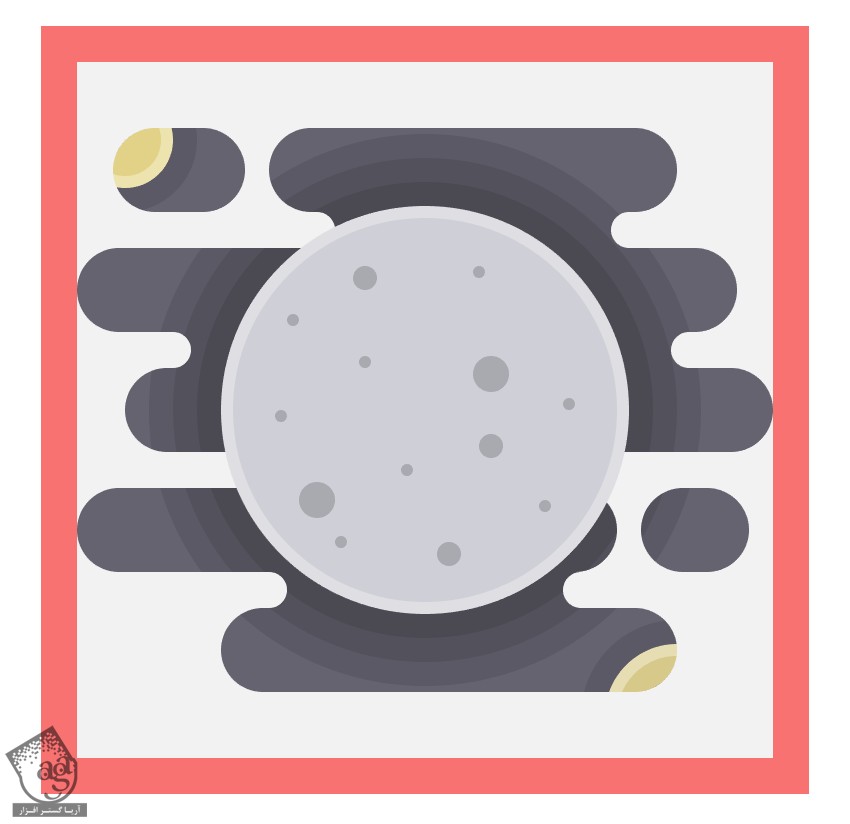
ابزار Ellipse رو بر می اریم و یک دایره 68 پیکسلی با کد رنگی #d0d0d8 رسم می کنیم. این دایره رو بعدا با هر کدوم از هشت تا سیاره ها، هماهنگ می کنیم.
از اونجایی که بیشترین فوکوس روی جرم سماوی قرار داره، باید اون رو وسط سند قرار بدیم.

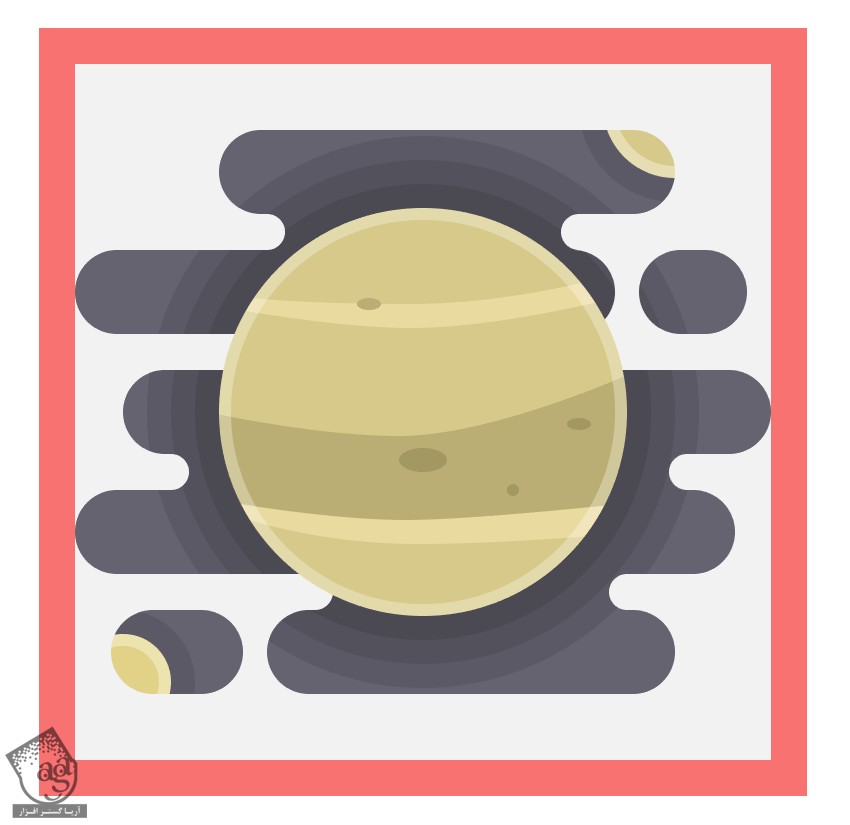
گام هجدهم
سه تا سایه به سیاره اضافه می کنیم. برای این کار، سه تا Offset به اندازه 4 پیکسل روی اون اعمال کرده و کد رنگی #000000 رو بهش اختصاص میدیم. Opacity رو هم تا 10 درصد کاهش میدیم.

گام نوزدهم
سه تا سایه رو انتخاب کرده و اون ها رو با زدن میانبر Ctrl+G، گروه می کنیم. بعد هم با استفاده از یک کپی از پس زمینه، اون رو ماسک می کنیم.
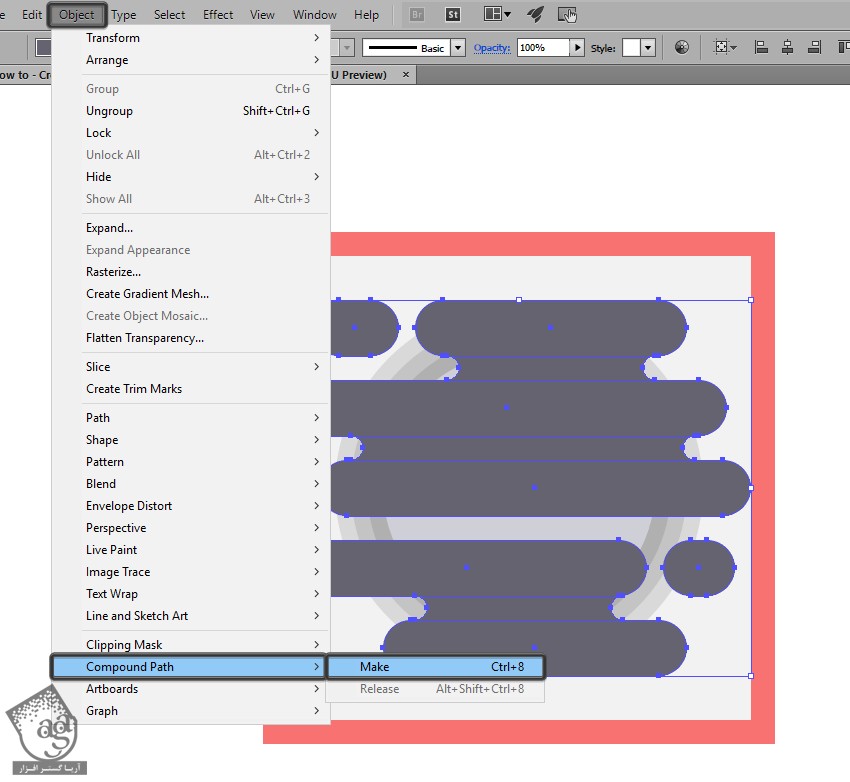
به این ترتیب که پس زمینه رو Duplicate کرده و وارد مسیر Object > Compound Path میشیم و روی Make کلیک می کنیم.

بعد از انجام این کار، شکل و سایه رو انتخاب می کنیم. کلیک راست کرده و Make Clipping Mask رو می زنیم .

گام بیستم
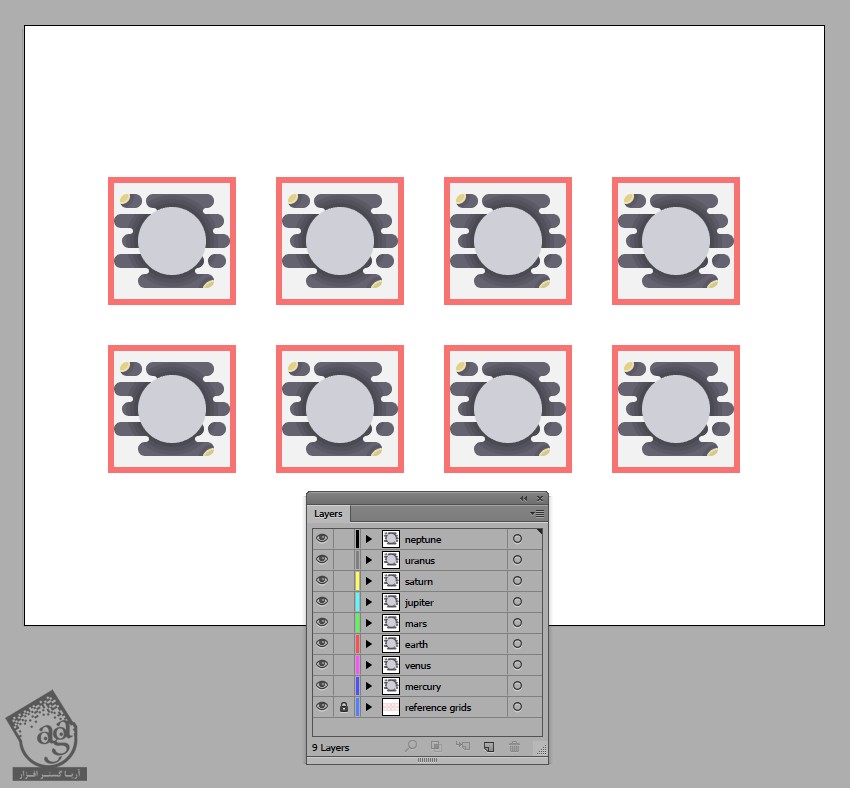
توی این مرحله، کارمون با آیکن پیش فرض تمام شد. یعنی اینکه باید اون رو چندین بار کپی کرده و هر نسخه رو توی یک Reference Grid قرار بدیم.

گام بیست و یکم
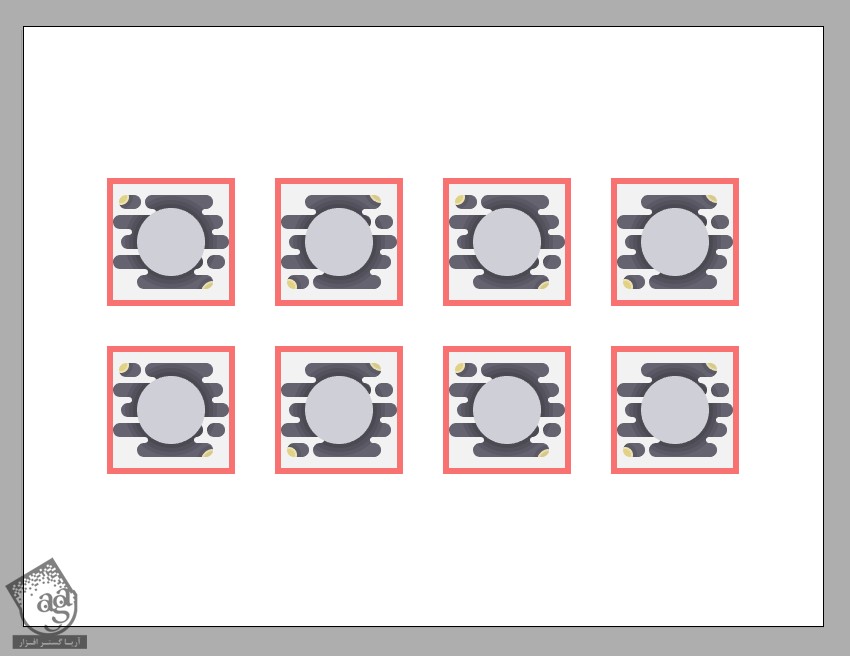
از اونجایی که نمی خوایم همه آیکن ها کاملا مشابه باشن، می تونیم دومی، چهارمی، ششمی و هشتمی رو انتخاب کرده و روی اون ها کلیک راست کرده و وارد مسیر Transform > Reflect > Horizontal بشیم. این طوری تفاوت ایجاد میشه.

طراحی آیکن عطارد
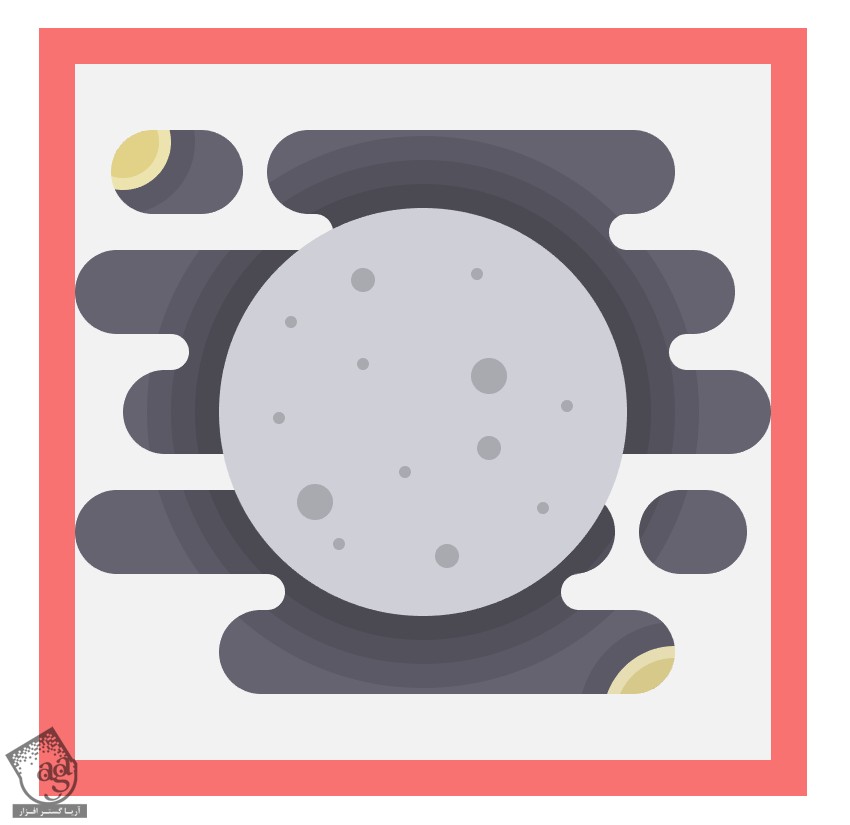
گام اول
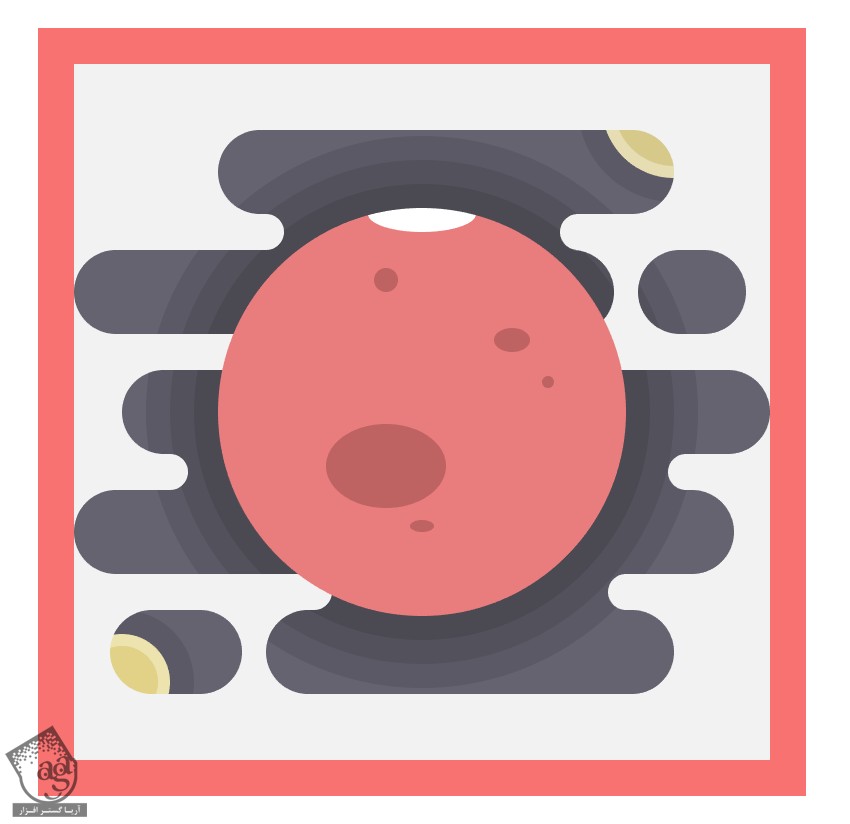
روی سطح آیکن عطارد، دهانه های آتشفشانی زیادی وجود داره که باید همین ویژگی رو توی آیکن هم نشون بدیم. برای این کار، چند تا دایره به اندازه های مختلف رسم می کنیم و اون ها رو سراسر سیاره پخش می کنیم. کد رنگی #aaaab2 رو براش در نظر می گیریم.

گام دوم
می خوایم یک هایلایت حلقه مانند بهش اضافه کنیم.
اول از همه شکل اصلی خاکستری رنگ رو انتخاب کرده و اون رو کپی می کنیم. 2px Offset رو روی نسخه Duplicate شده اعمال می کنیم.
Offset حاصل رو انتخاب کرده و اون رو کپی می کنیم. هر دو نسخه رو انتخاب کرده و وارد پنل Pathfinder میشیم و روی Minus Front کلیک می کنیم. کد رنگی #ffffff رو براش در نظر می گیریم. Blending Mode رو روی Soft Light و Opacity رو روی 68 درصد قرار میدیم.

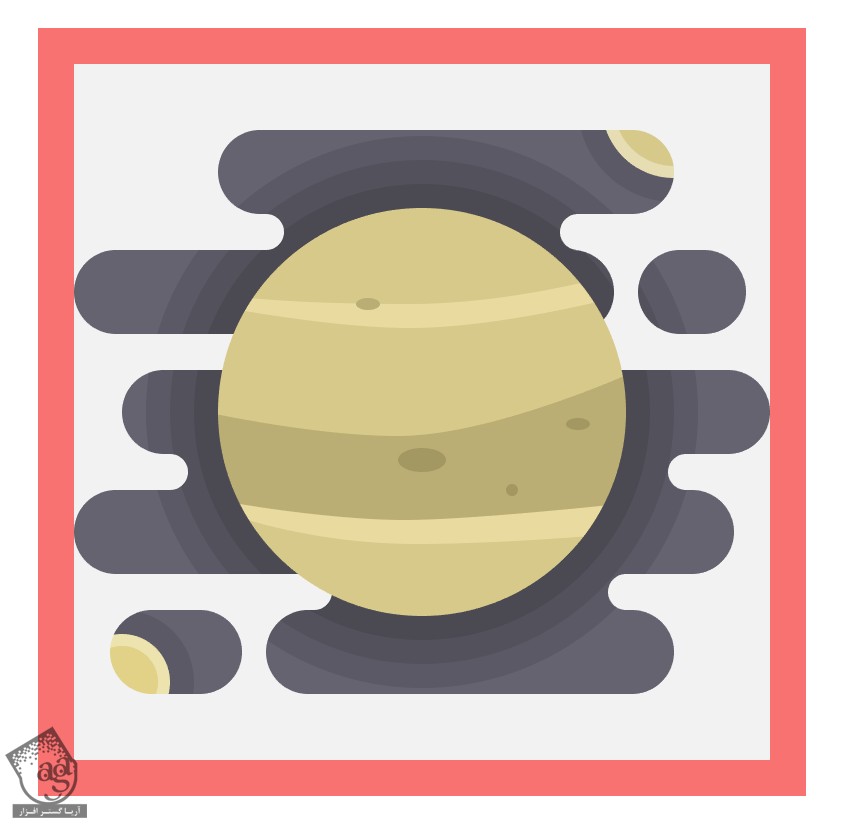
طراحی آیکن زهره
گام اول
میریم سراغ دومین لایه و بعد هم روی دومین Reference Grid زوم می کنیم.
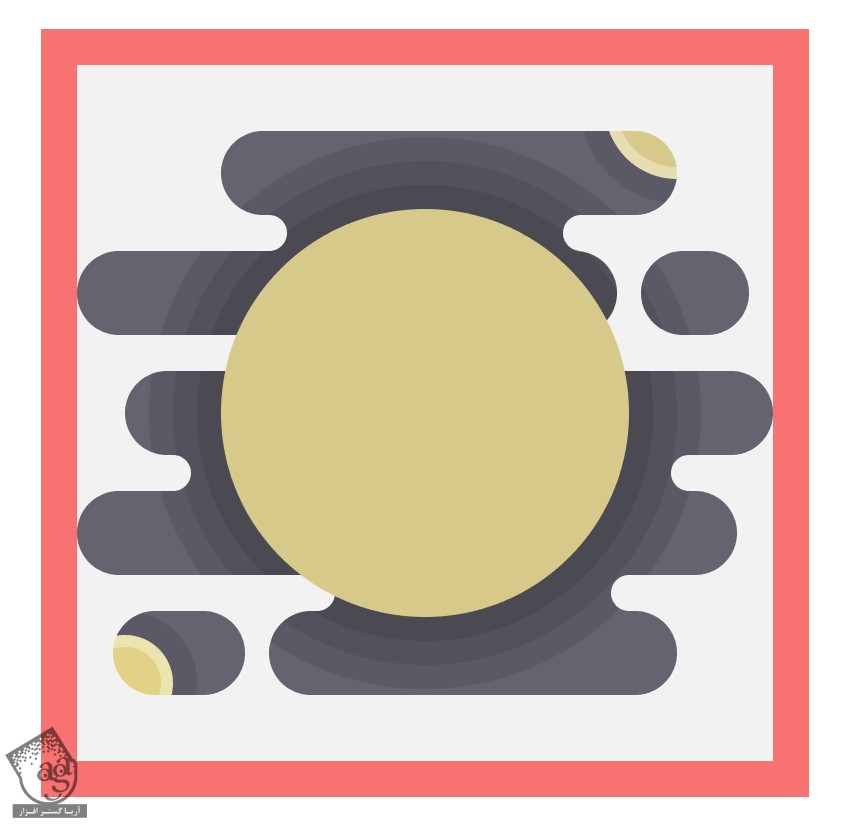
اولین کاری که باید انجام بدیم اینه که کد رنگی #d8ca8b رو برای سیاره در نظر بگیریم و رنگش رو از خاکستری به زرد تغییر بدیم.

گام دوم
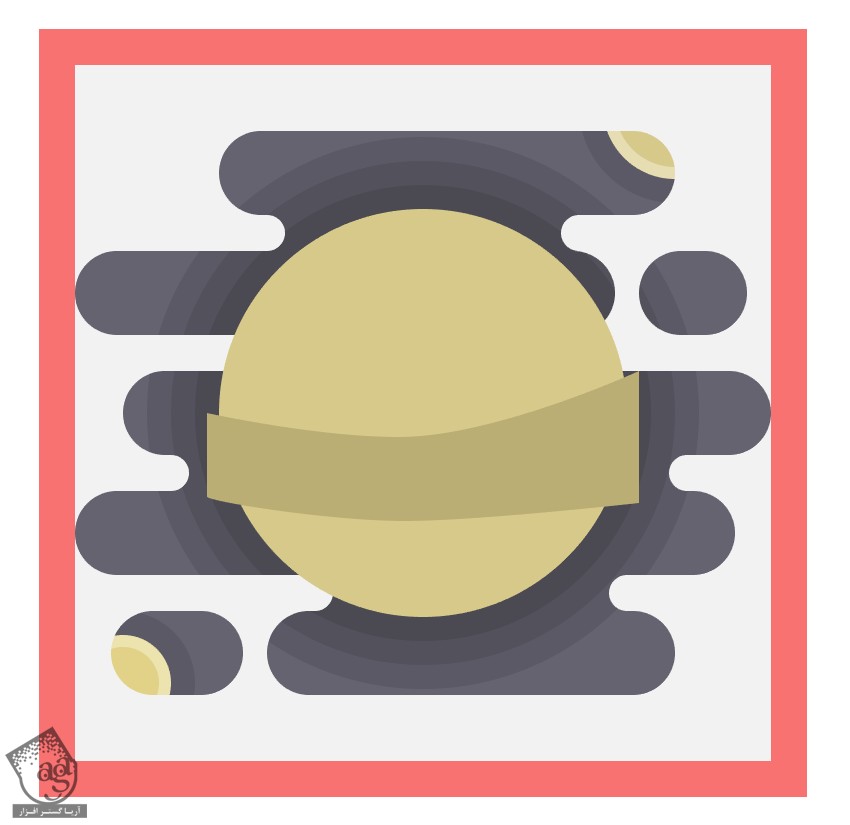
ابزار Pen رو بر می داریم. خطوطی منحنی رو به دلخواه در وسط سیاره رسم می کنیم. کد رنگی #bcaf75 رو براش در نظر می گیریم.

گام سوم
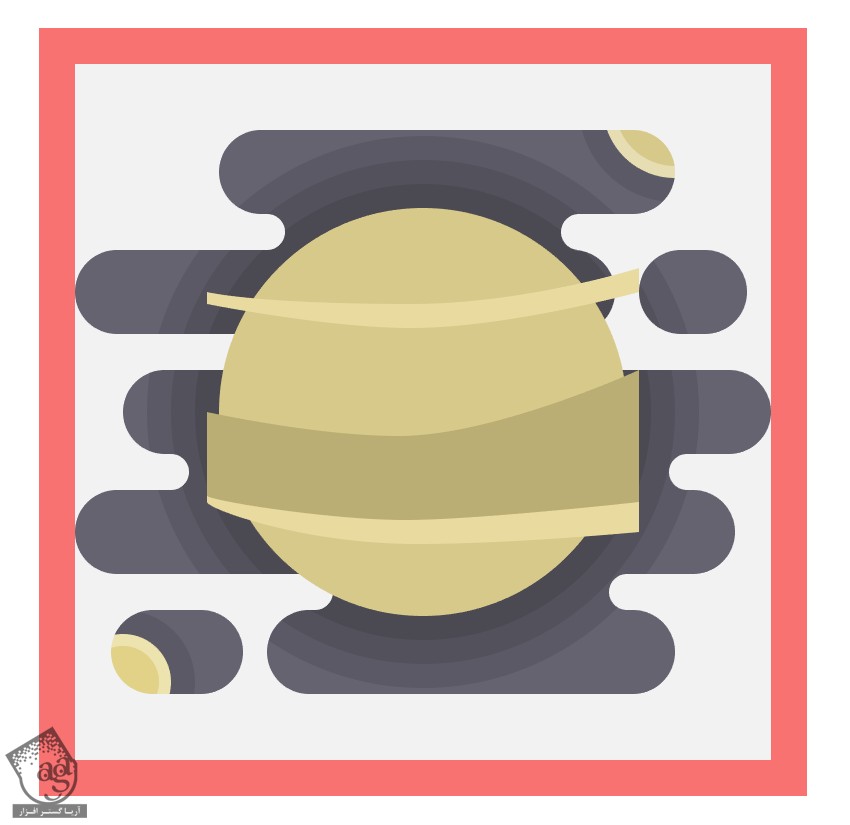
همچنان که ابزار Pen انتخاب شده، دو تا خط منحنی دیگه هم بالا و پایین خط منحنی وسط رسم می کنیم. کد رنگی #eadba0 رو براشون در نظر می گیریم.

گام چهارم
از اونجایی که می خوایم خطوط ابر فقط توی محدوده سیاره مشاهده بشه، باید اون ها رو با استفاده از یک دایره بزرگتر به صورت Clipping Mask، ماسک کنیم.

گام پنجم
با استفاده از ابزار Ellipse، تعدادی شکل دهانه آتشفشان در وسط و بالای سطح سیاره رسم می کنیم. کد رنگی #a59862 رو براش در نظر می گیریم.

گام ششم
یک هایلایت حلقه مانند با ضخامت 2 پیکسل به سطح سیاره اضافه می کنیم. برای این کار از همون تکنیک مورد استفاده برای عطارد، کمک می گیریم.

گام هفتم
برای تکمیل آیکن، کد رنگی #d0d0d8 رو برای جرم سماوی پایین سمت چپ در نظر می گیریم. کد رنگی #78d2ea رو هم به جرم سماوی بالای سمت راست و کد رنگی #80e5c8 رو به وسط همین جرم اختصاص میدیم.
در نهایت، تمام اجزای اون رو با هم گروه می کنیم.

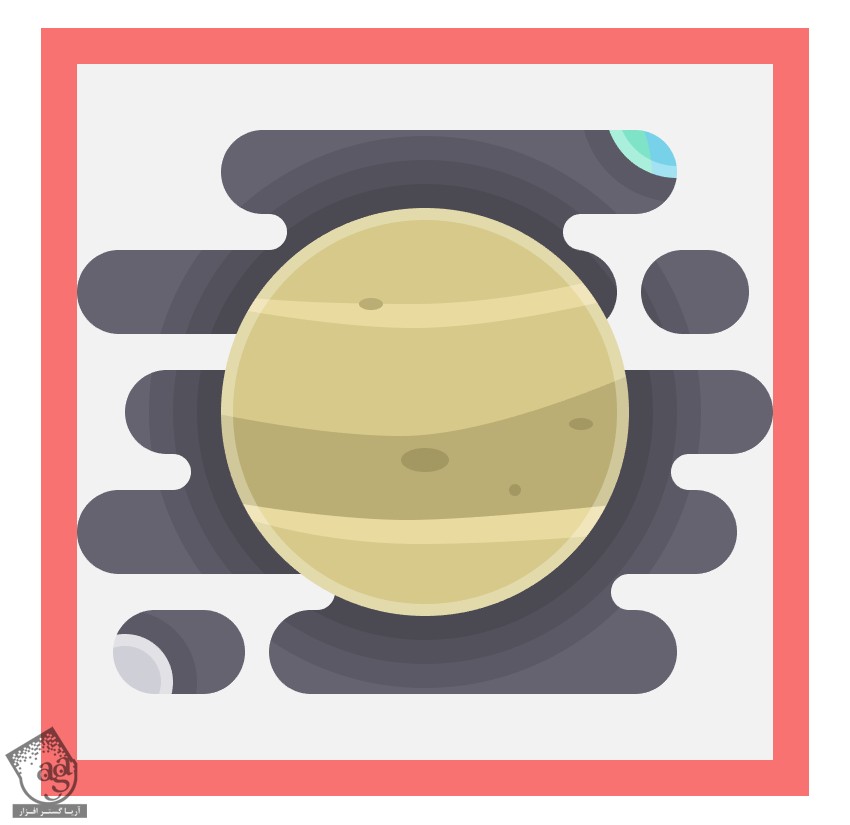
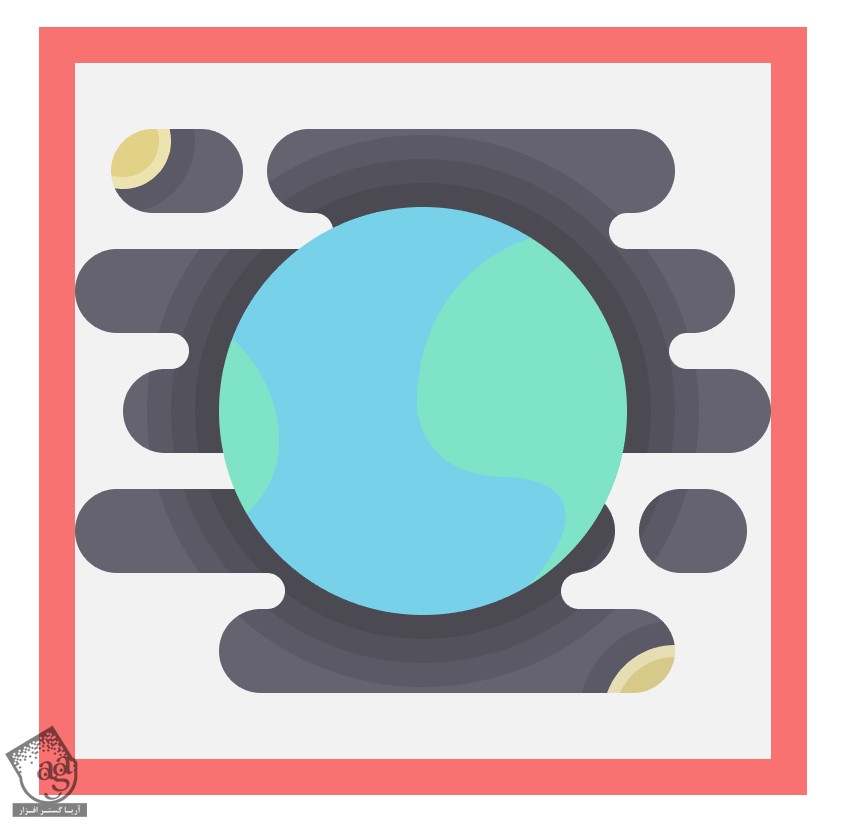
طراحی آیکن زمین
گام اول
درست مثل آیکن های قبلی، میریم سراغ Reference Grid بعدی و کد رنگی #78d2ea رو برای در نظر می گیریم.

گام دوم
بعد از اختصاص رنگ آبی به آیکن، ابزار Pen رو برداشته و تعدادی خط منحنی به شکل قاره های زمین رسم می کنیم. کد رنگی #80e5c8 رو براش در نظر می گیریم و بعد هم با Duplicate کردن دایره بزرگتر، اون رو ماسک می کنیم.

گام سوم
می تونیم با کپی کردن هایلایت حلقه مانند آیکن های قبلی، هایلایت رو به این آیکن هم اختصاص بدیم. یا اینکه می تونیم همین کارها رو تکرار کرده و هایلایت جدید درست کنیم.

گام چهارم
با دنبال کردن همون روشی که برای پس زمینه پیش گرفتیم، تعدادی ابر رو به سیاره اضافه می کنیم. فقط این بار شکل ها باید کوچک تر باشن. کد رنگی #ffffff رو براش در نظر می گیریم. Blending Mode رو هم روی Soft Light قرار میدیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام پنجم
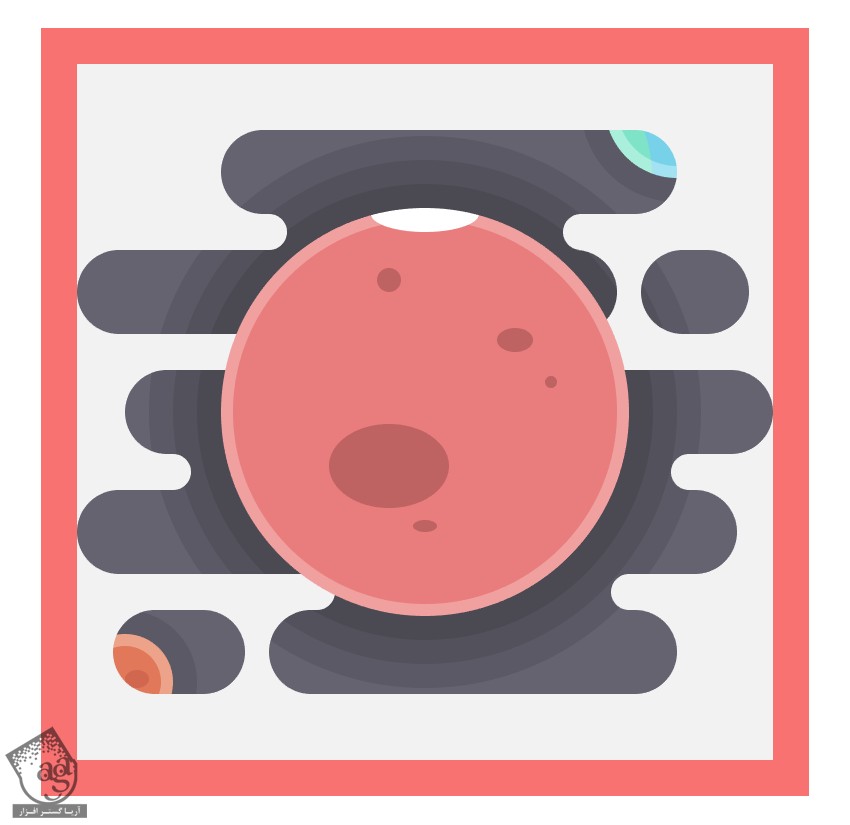
برای تکمیل آیکن، کد رنگی #c1c1c6 رو برای جرم سماوی بالای سمت چپ در نظر می گیریم. شکل یک دهانه آتشفشان رو هم با استفاده از یک دایره 2 پیکسلی با کد رنگی #a0a0a8 رو بهش اضافه می کنیم تا شبیه ماه به نظر بیاد. بعد هم کد رنگی #d8ca8b رو برای دومین جرم سماوی در نظر می گیریم.

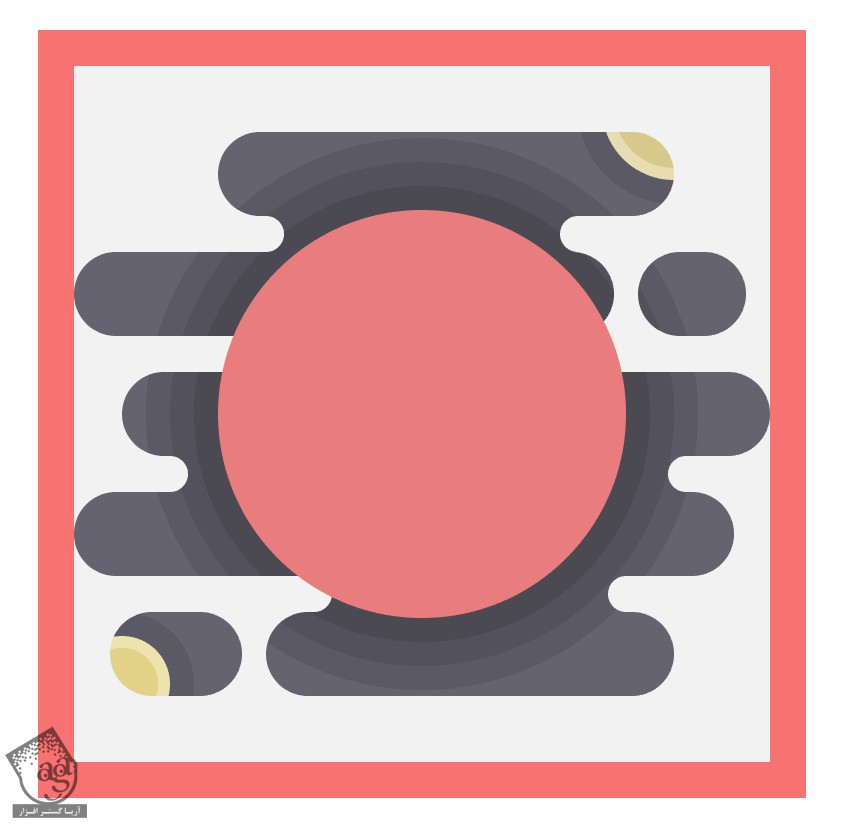
طراحی آیکن مریخ
گام اول
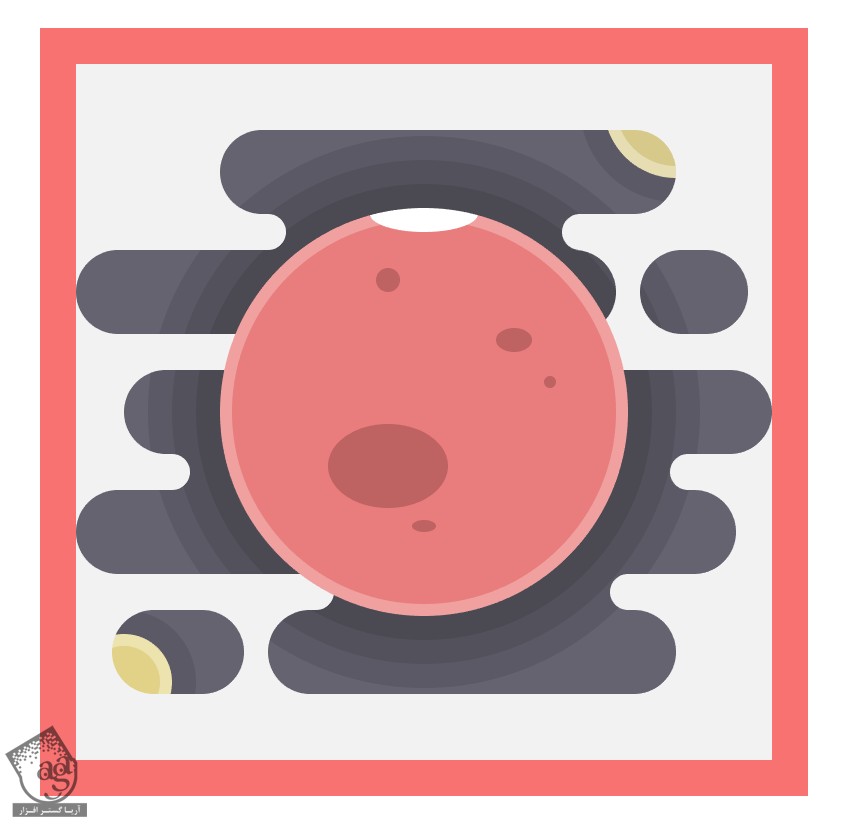
میریم سراغ آیکن بعدی. کد رنگی #ea7d7d رو برای اون در نظر می گیریم.

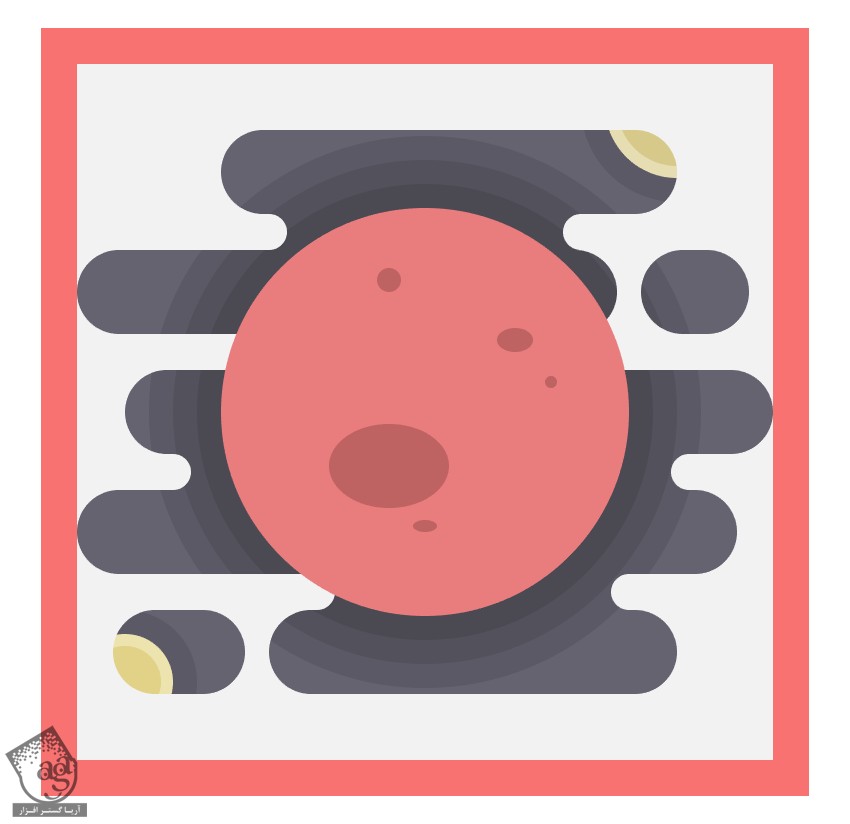
گام دوم
ابزار Ellipse رو بر می داریم. کد رنگی #bf6262 رو براش در نظر می گیریم و چند تا شکل دهانه آتشفشان و دایره رسم کرده و اون ها رو وسط و سمت راست مریخ قرار میدیم.

گام سوم
یک بیضی 18 در 6 پیکسلی با کد رنگی #ffffff رو بالای این سیاره قرار میدیم. این شکل نشون دهنده یخ قطب شمال این سیاره ست. بعد هم اون رو با استفاده از دایره بزرگ تر، ماسک می کنیم تا به صورتی که می بینین، در بیاد.

گام چهارم
بعد هم درست مثل قبل، هایلایت حلقه مانند رو براش در نظر می گیریم.

گام پنجم
برای تکمیل آیکن، کد رنگی #e27959 رو برای سیاره سمت چپ در نظر می گیریم. کد رنگی #d3674f رو هم برای قسمت هایی از اون در نظر می گیریم. بعد هم جرم سماوی مربوط به زمین رو که برای زهره طراحی کرده بودیم رو برای سیاره سمت راست مریخ جایگزین می کنیم.
در نهایت، اجزا رو با هم گروه می کنیم.

طراحی آیکن مشتری
گام اول
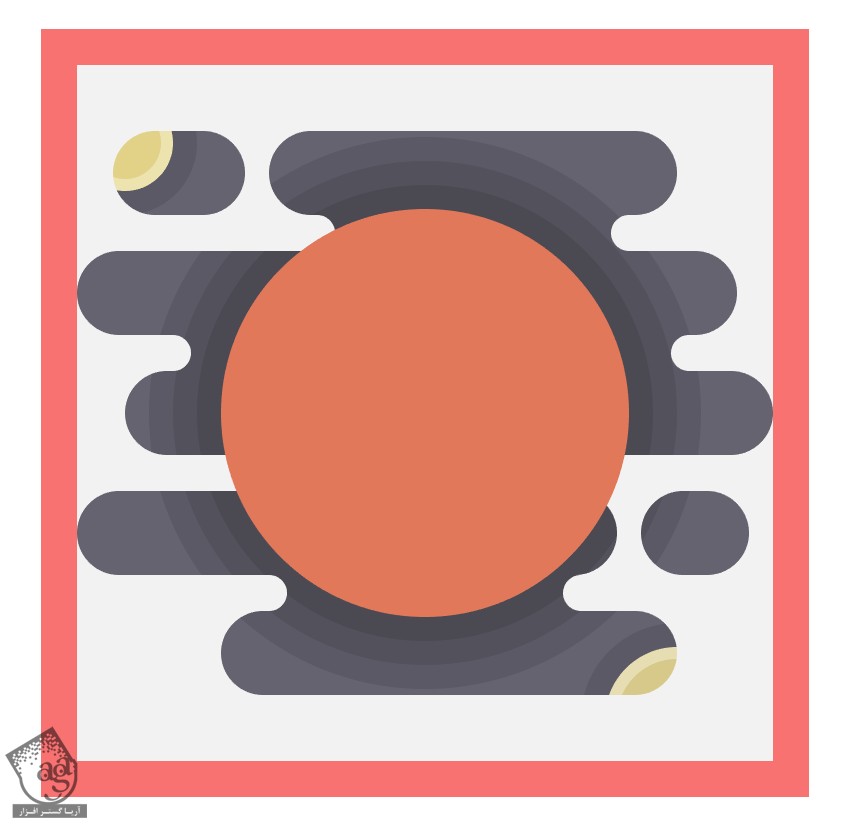
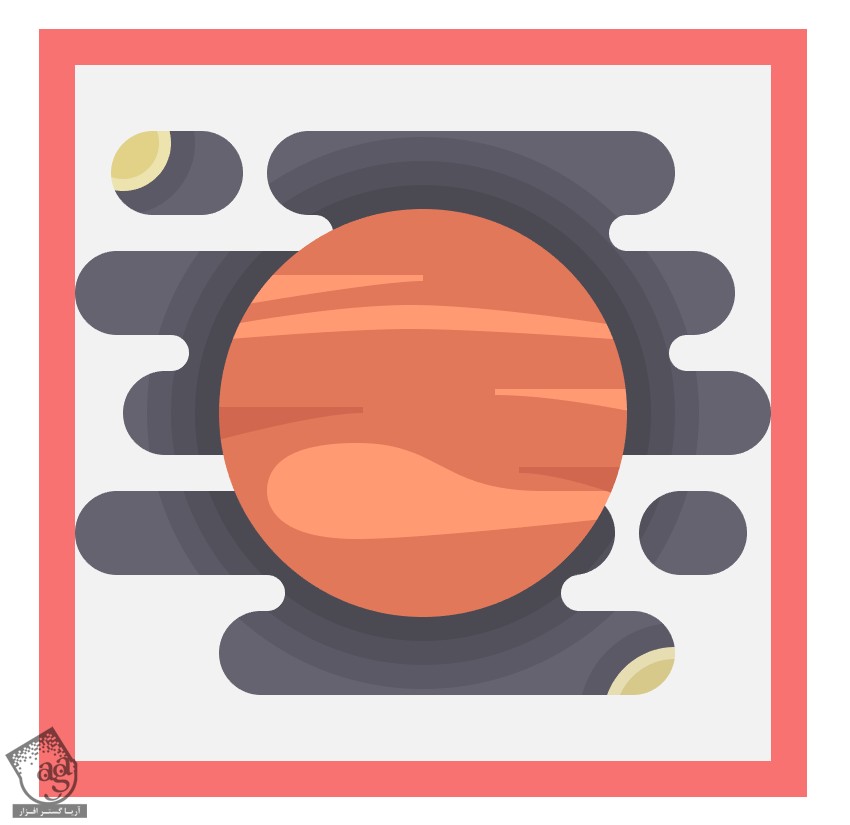
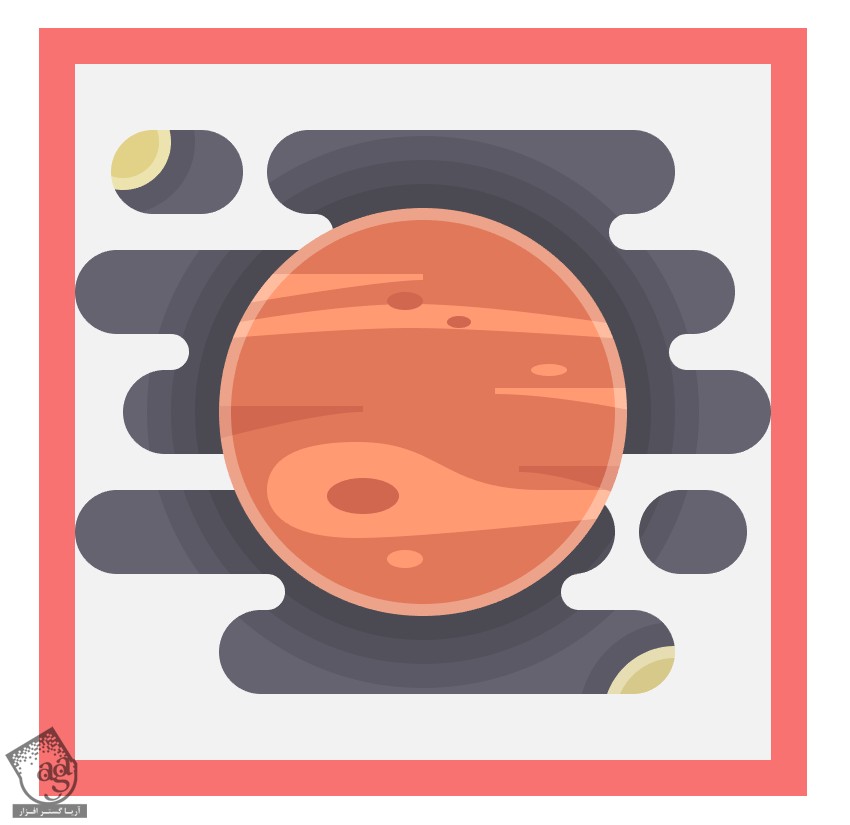
میریم سراغ لایه بعدی و روی اون زوم می کنیم. کد رنگی #e27959 رو جایگزین کرده و اون رو به رنگی که می بینین در میاریم.

گام دوم
ابزار Pen رو برداشته و چند تا خط به صورتی که می بینین رسم می کنیم. کد رنگی #ff9b73 رو برای خطوط روشن تر و کد رنگی #d3674f رو برای خطوط تیره تر در نظر می گیریم. مطمئن میشیم که اون ها رو حتما ماسک کنیم.
یک مقدار وقت بیشتر میزاریم و شکل هایی که می بینین رو رسم می کنیم. این شکل ها، نشون دهنده سطح سیاره مشتری هست.

گام سوم
ابزار Ellipse رو بر می داریم و چند تا بیضی بالا و پایین این سیاره رسم می کنیم. درست مثل قبل اون ها رو رنگ آمیزی می کنیم.

گام چهارم
هایلایت رو درست مثل قبل اضافه می کنیم.

گام پنجم
برای تکمیل این آیکن، کد رنگی #ea7d7d رو برای سیاره سمت چپ و کد رنگی #d8ca8b رو برای سیاره سمت راست در نظر می گیریم. همون طور که در زیر می بینین، خطوطی مورب با کد رنگی #bcaf75 هم بهش اضافه می کنیم.
در نهایت، تمام اجزای اون رو با همدیگه گروه می کنیم.

” آموزش Illustrator : طراحی آیکن منظومه شمسی – قسمت سوم “
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت