No products in the cart.
آموزش Illustrator : طراحی آیکن منظومه شمسی – قسمت سوم

آموزش Illustrator : طراحی آیکن منظومه شمسی – قسمت سوم
توی این آموزش، طراحی آیکن منظومه شمسی رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Illustrator : طراحی آیکن منظومه شمسی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
” آموزش Illustrator : طراحی آیکن منظومه شمسی – قسمت اول “
” آموزش Illustrator : طراحی آیکن منظومه شمسی – قسمت دوم “
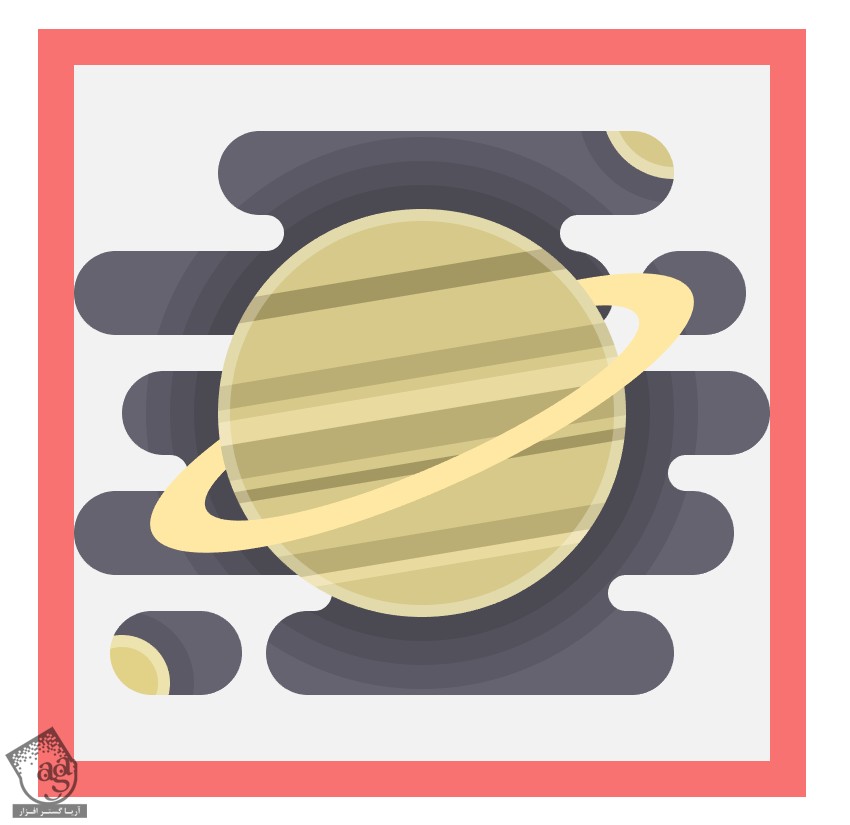
طراحی آیکن زحل
گام اول
سیاره زحل، یکی از سیاره هایی هست که یک حلقه یخی اون رو احاطه کرده و یه این ترتیب، شکلی منحصر به فرد بهش بخشیده.
این سیاره هم درست مثل مشتری، گازی هست و بنابراین بافت جالبی داره و به راحتی میشه آیکن اون رو طراحی کرد.
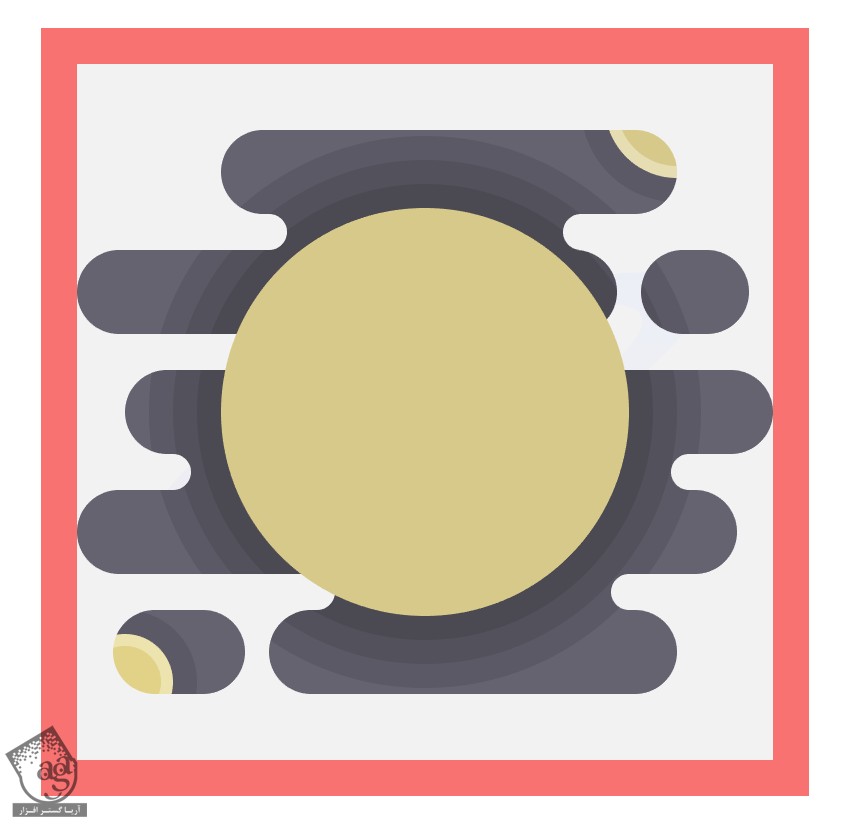
میریم سراغ لایه ششم و روی اون زوم می کنیم. بعد هم کد رنگی #d8ca8b رو براش در نظر می گیریم و اون رو به رنگی که می بینین در میاریم.

گام دوم
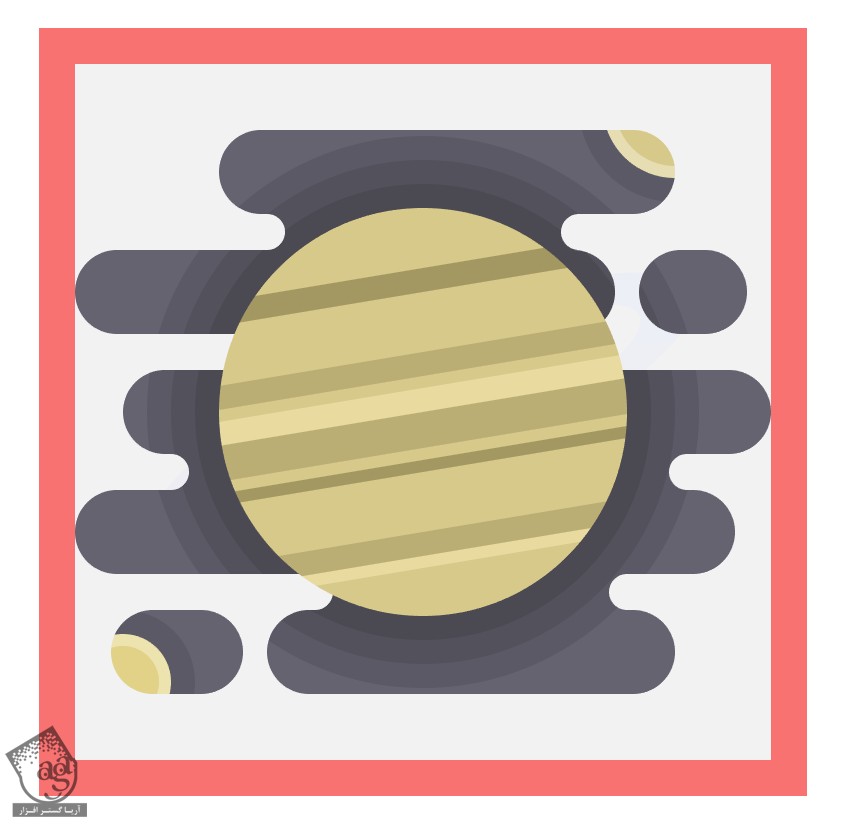
ابزار Rectangle رو بر می داریم و چند تا مستطیل افقی با ارتفاع های مختلف رسم می کنیم. کد رنگی #eadba0 رو برای مستطیل های روشن تر و کد رنگی #bcaf75 و #a59862 رو برای مستطیل های تیره تر در نظر می گیریم. برای تغییر شکل و مورب کردن اون ها، ابزار Direct Selection رو برداشته و Anchor Point های سمت راست رو انتخابکرده و اون ها رو 12 پیکسل به بالا می بریم.

گام سوم
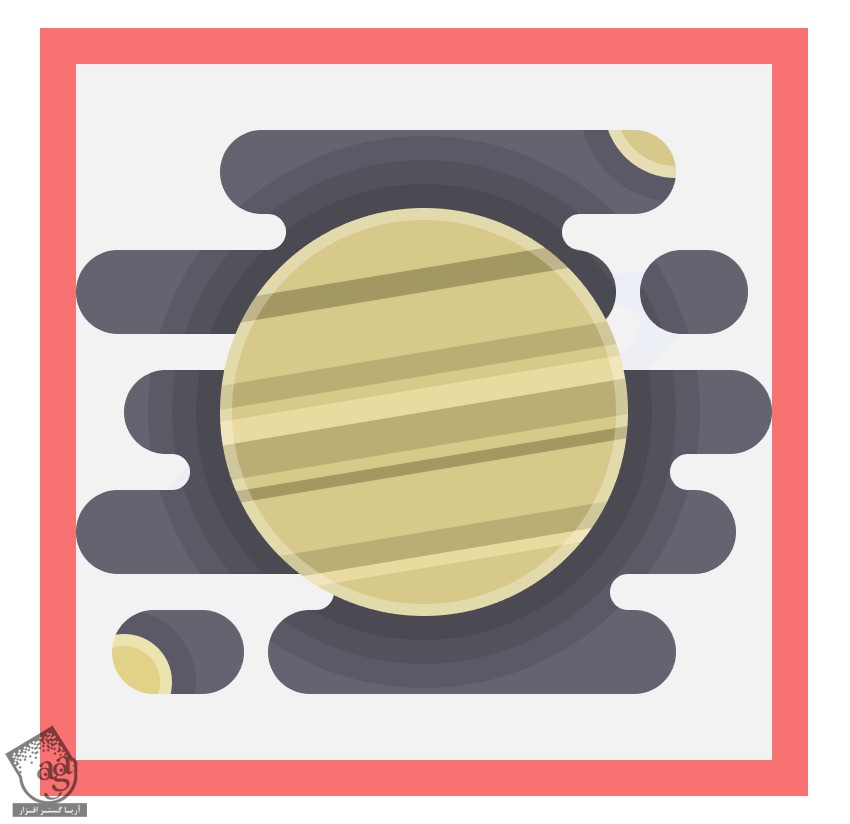
هایلایت حلقه مانندی رو بهش اضافه می کنیم.

گام چهارم
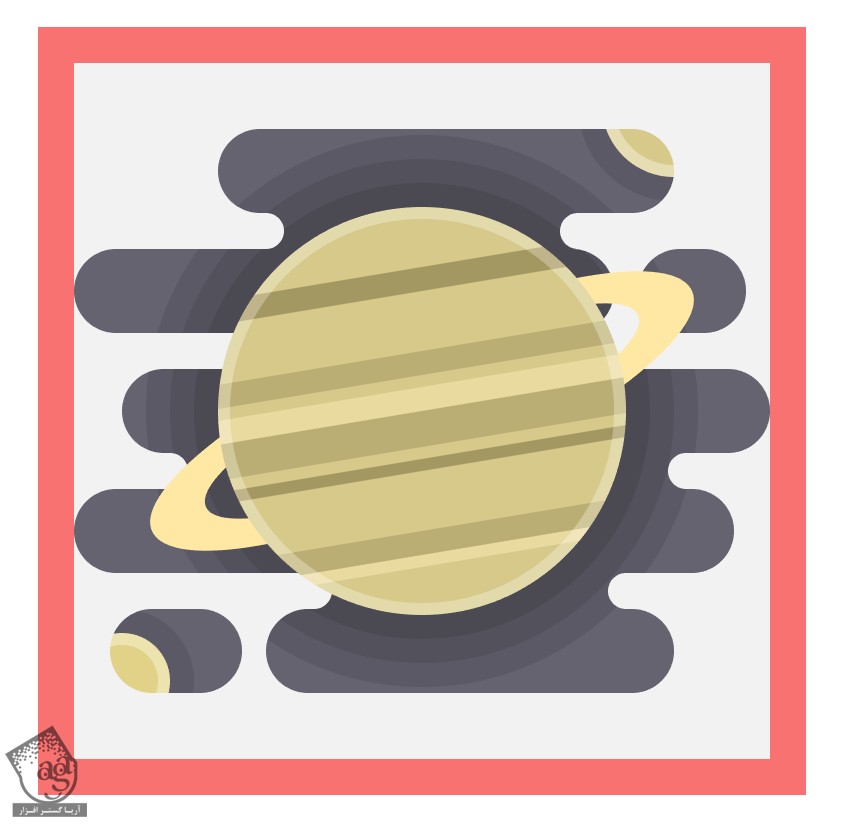
برای اضافه کردن حلقه، یک بیضی 98 در 26 پیکسل و یک بیضی 78 در 18 پیکسل رسم می کنیم. کد رنگی #ffe9a4 رو برای اولین بیضی و کد رنگی #ffe9a4 رو برای دومین بیضی در نظر می گیریم.
شکل حاصل رو وسط سیاره قرار میدیم. دایره بزرگتر رو کپی کرده و اون رو در جلو قرار میدیم. بعد هم کلیک راست کرده و وارد مسیر Transform > Rotate میشیم و 24 درجه اون رو می چرخونیم.

گام پنجم
این حلقه رو به همراه سیاره کپی کرده و اون رو روی تمام اجزا Paste می کنیم. بعد هم وارد پنل Pathfinder میشیم و روی Intersect کلیک می کنیم. برای اینکه به نظر بیاد حلقه دور تا دور سیاره رو احاطه کرده، بخش بالایی اون رو حذف می کنیم.

گام ششم
برای تکمیل آیکن، کد رنگی #e27959 رو برای جرم سماوی سمت چپ و کد رنگی #5ad6e0 رو برای سمت راست در نظر می گیریم و خطوطی رو با کد رنگی #73ecef بهش اضافه می کنیم تا نتیجه به صورتی که می بینین در بیاد.
بعد هم اجزا رو با هم گروه می کنیم.

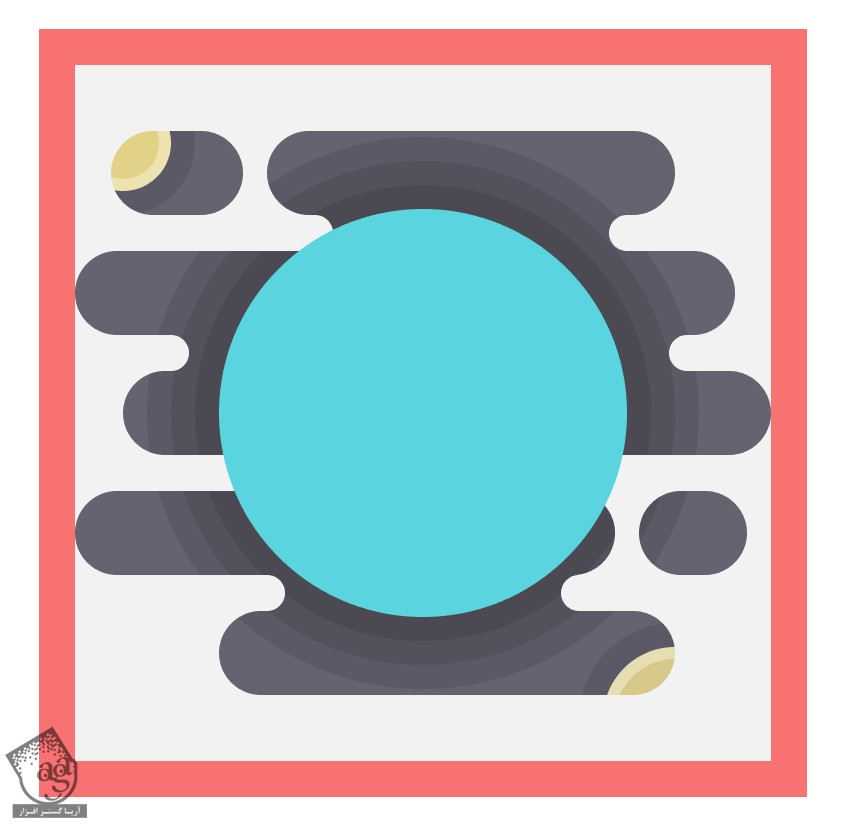
طراحی آیکن اورانوس
گام اول
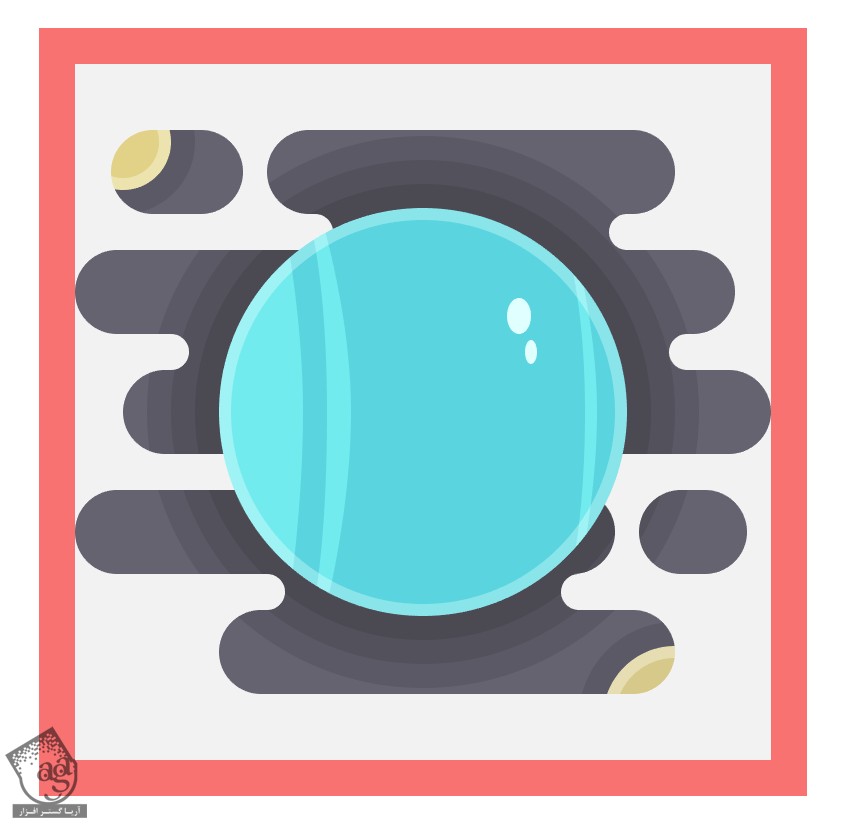
طبق معمول میریم سراغ لایه بعدی و شروع می کنیم به تغییر دادن رنگ آیکن پیش فرض. کد رنگی #5ad6e0 رو براش در نظر می گیریم.

گام دوم
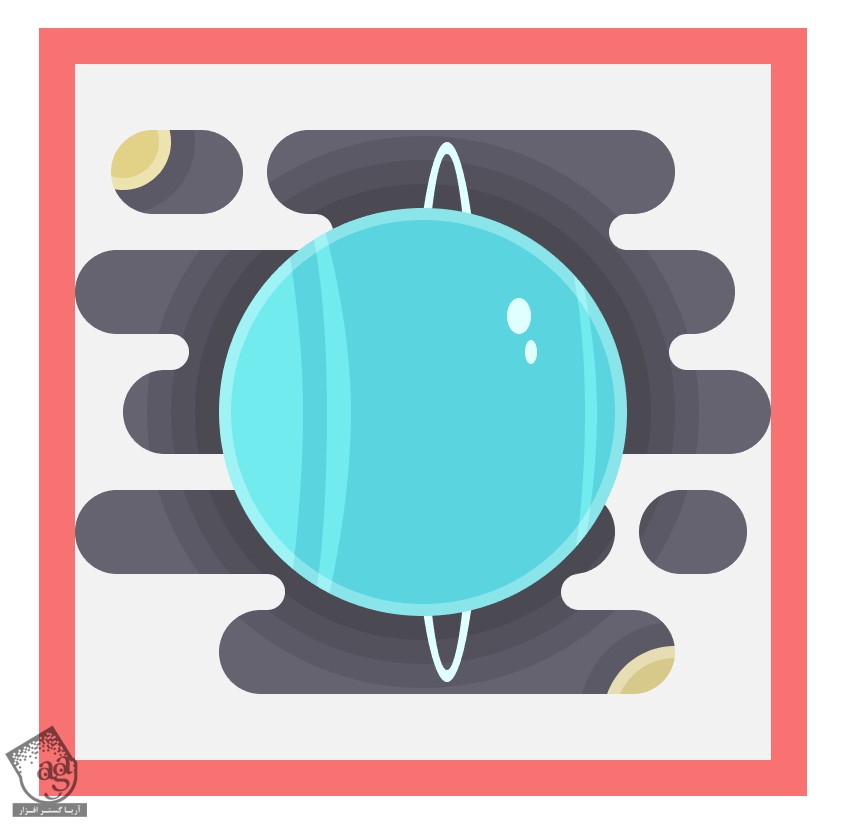
ابزار Pen رو بر می داریم و سه تا خط عمودی به صورتی که می بینین رسم می کنیم. کد رنگی #73ecef رو براش در نظر می گیریم.

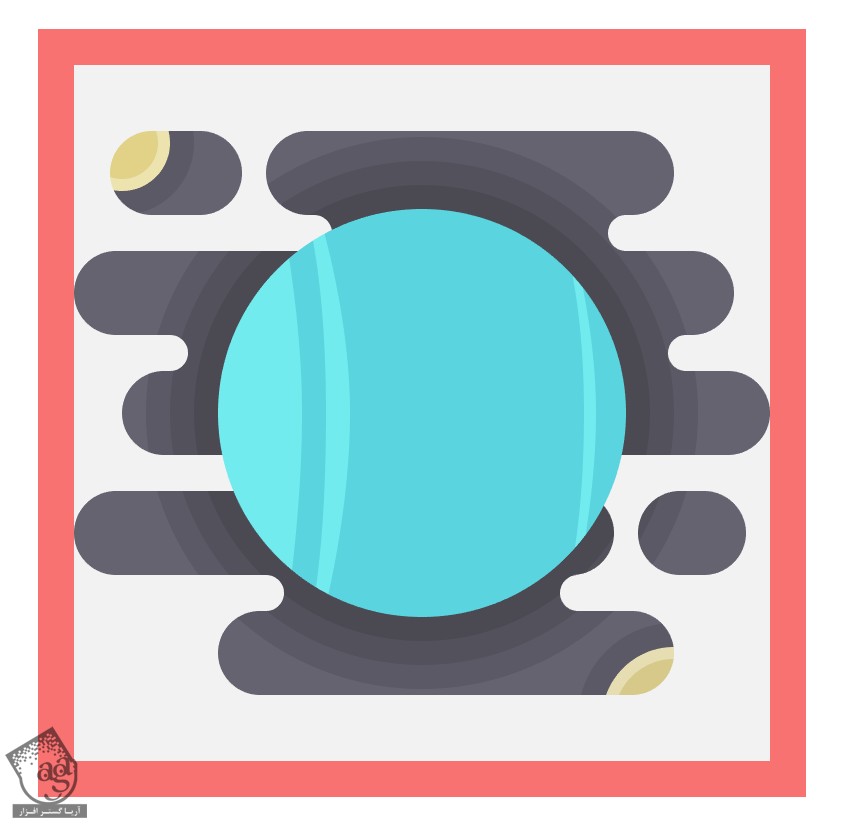
گام سوم
ابزار Ellipse رو بر می داریم و دو تا دهانه آتشفشان رسم می کنیم. کد رنگی #e1ffff رو براش در نظر می گیریم و اون رو بالای سمت راست قرار میدیم.

گام چهارم
درست مثل آیکن های قبلی، هایلیات رو بهش اضافه می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام پنجم
یک حلقه عمودی اضافه می کنیم. برای این کار، یک بیضی 12 در 90 پیکسل با کد رنگی #e1ffff و یک بیضی 8 در 86 پیکسل با کد رنگی #e1ffff رسم می کنیم. وارد پنل Pathfinder میشیم و روی Minus Front کلیک می کنیم.
شکل حاصل رو در وسط سیاره، زیر درست بزرگتر قرار میدیم. بعد هم اون رو چند پیکسل به راست می بریم.

گام ششم
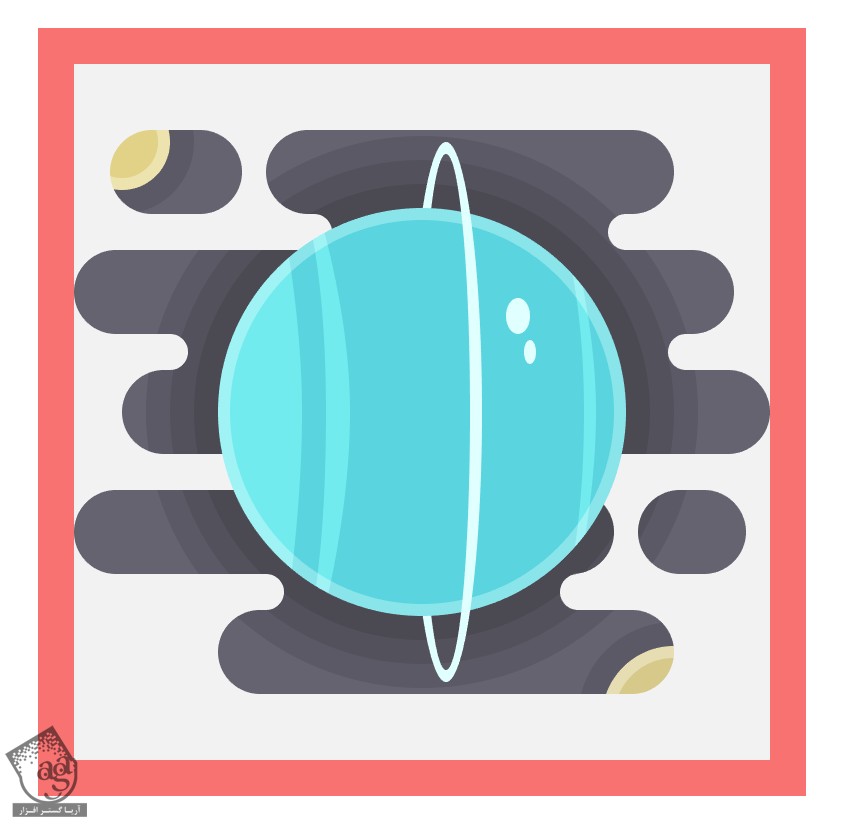
این حلقه رو کپی کرده و اون رو در جلو قرار میدیم. وارد پنل Pathfinder میشیم و روی Intersect کلیک می کنیم تا نتیجه به صورت زیر در بیاد.

گام هفتم
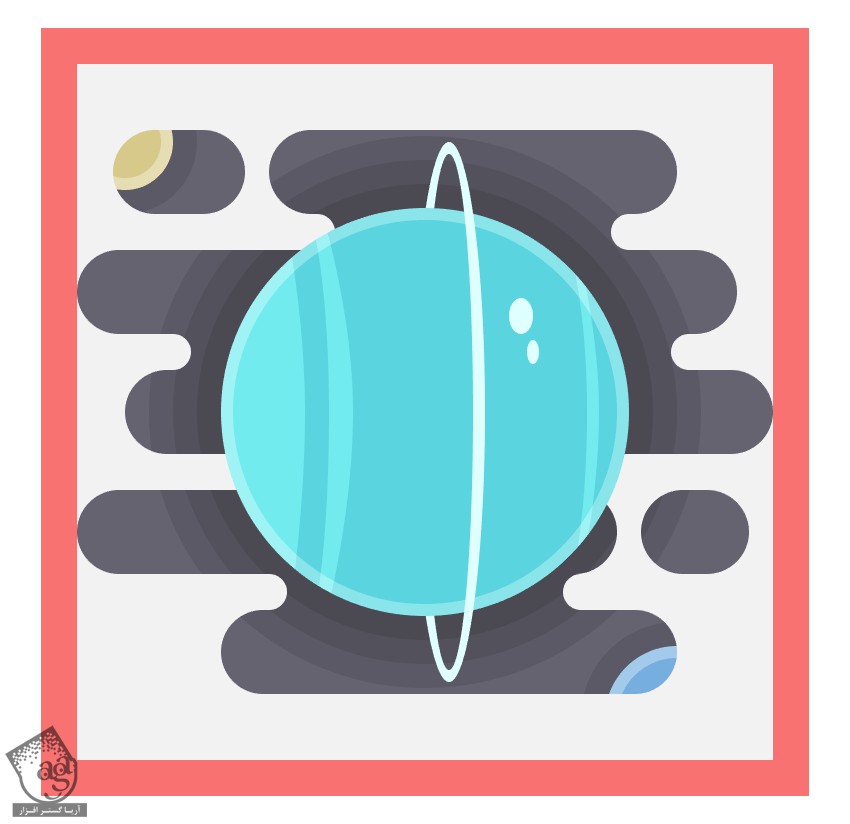
برای تکمیل آیکن، کد رنگی #d8ca8b رو برای سیاره سمت چپ و کد رنگی #77afe0 رو برای سیاره سمت راست در نظر می گیریم و اجزا رو با هم گروه می کنیم.

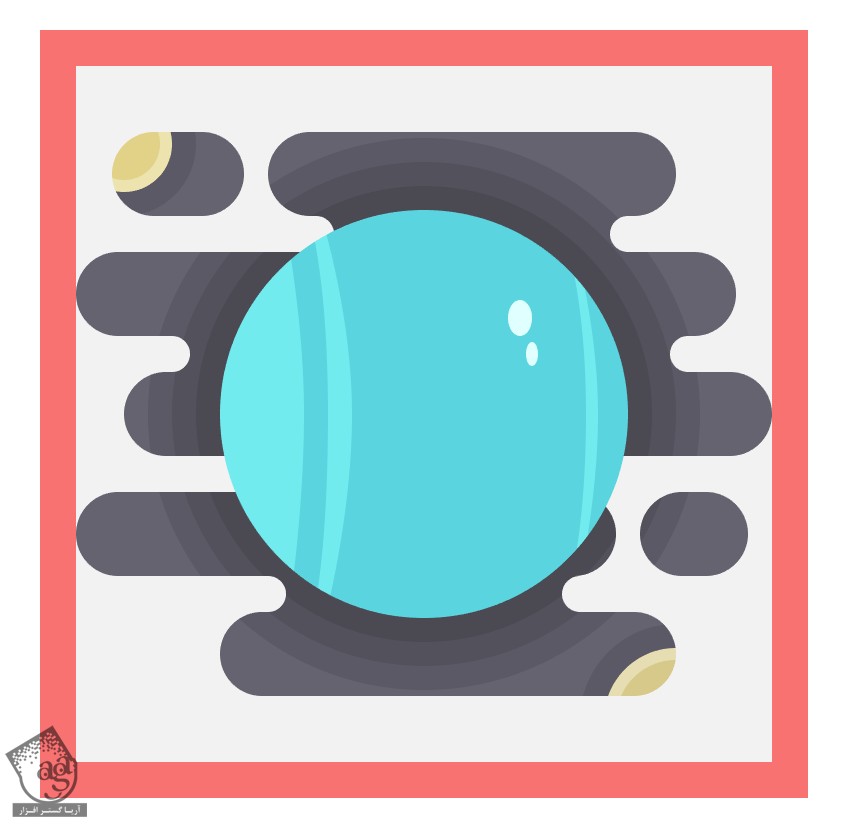
طراحی آیکن نپتون
گام اول
میریم سراغ لایه بعدی و کد رنگی #77afe0 رو براش در نظر می گیریم.

گام دوم
ابزار Pen رو برداشته و دو تا شکل به صورتی که می بینین رسم می کنیم. کد رنگی #e1ffff رو براش در نظر گرفته و اون ها رو در محلی که می بینین قرار میدیم.

گام سوم
ابزار Ellipse رو برداشته و چند تا نقطه روشن رسم می کنیم. کد رنگی #e1ffff رو برای نقاط روشن تر و کد رنگی #ffa1d3 رو براش نقاط روشن تر در نظر می گیریم و بعد هم اون رو در محل هایی که می بینین توزیع می کنیم.

گام چهارم
یک هایلیات به ضخامت 2 پیکسل درست مثل قبل اضافه می کنیم.

گام پنجم
برای تکمیل، سیاره کوچک سمت راست عطارد رو کپی کرده و جایگزین می کنیم.
بعد هم تمام اجزا رو با همدیگه گروه می کنیم.

آخرین اصلاحات
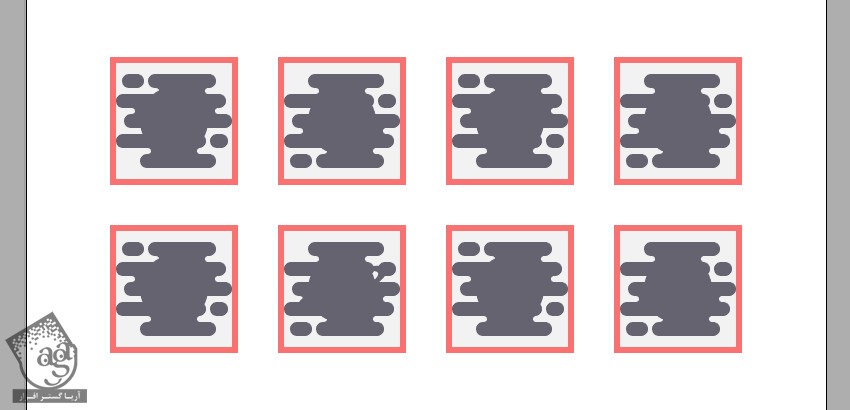
گام اول
شکل های اصلی هر کدوم از آیکن ها رو انتخاب کرده و اون ها رو کپی کرده و در نهایت هم در جلو Paste می کنیم.
بعد هم روی تک تک کپی ها کلیک راست کرده و وارد مسیر Object > Compound Path میشیم و روی Make کلیک می کنیم.

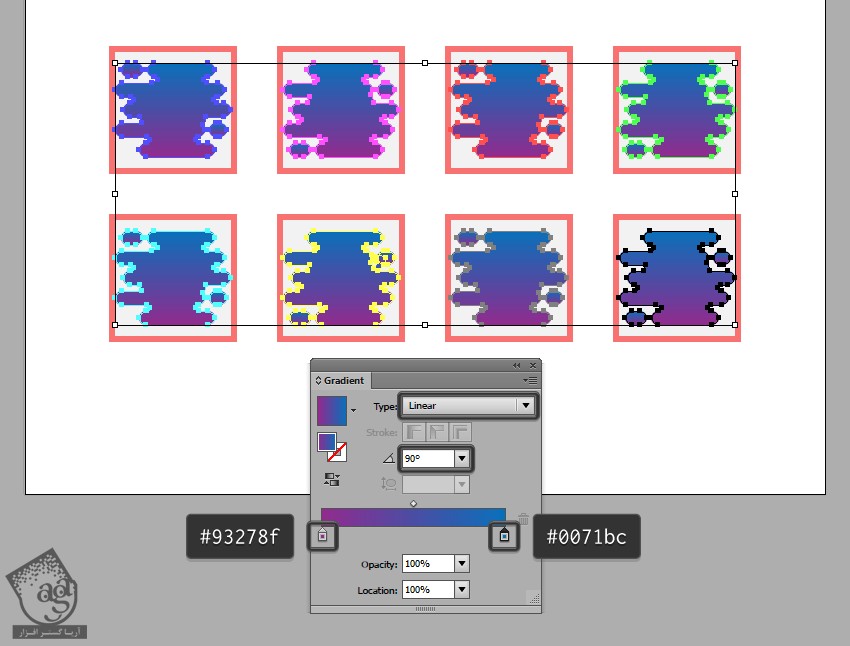
گام دوم
هر کدوم از کپی ها رو انتخاب کرده و Linear Gradient رو روی اون اعمال می کنیم. کد رنگی #93278f رو برای چپ و کد رنگی #0071bc رو برای راست در نظر می گیریم و Angle رو روی 90 درجه تنظیم می کنیم.

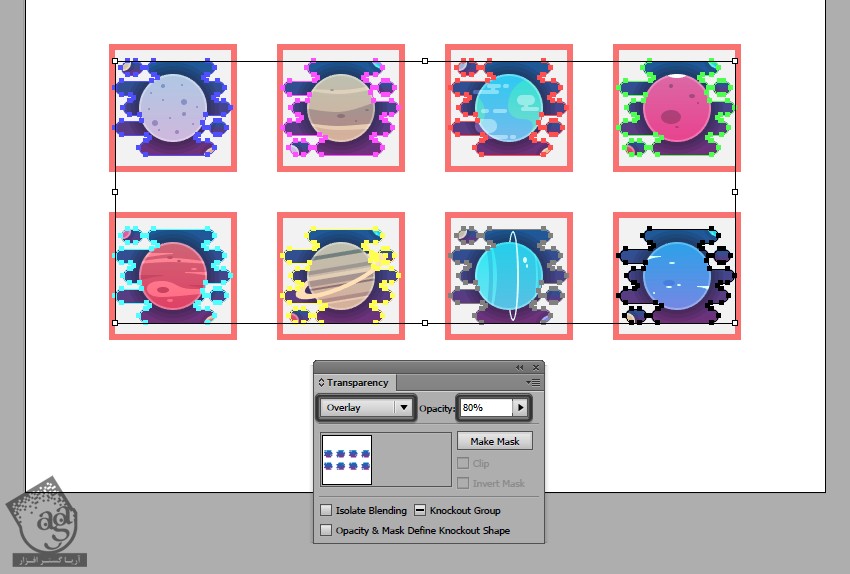
گام سوم
همچنان که کپی ها انتخاب شدن، وارد پنل Transparency میشیم و Blending Mode رو روی Overlay و Opacity رو روی 80 درصد قرار میدیم.

وقتی این کار انجام شد، اون ها رو انتخاب کرده و با زدن میانبر Ctrl+G، اون ها رو با همدیگه گروه می کنیم و تمام!

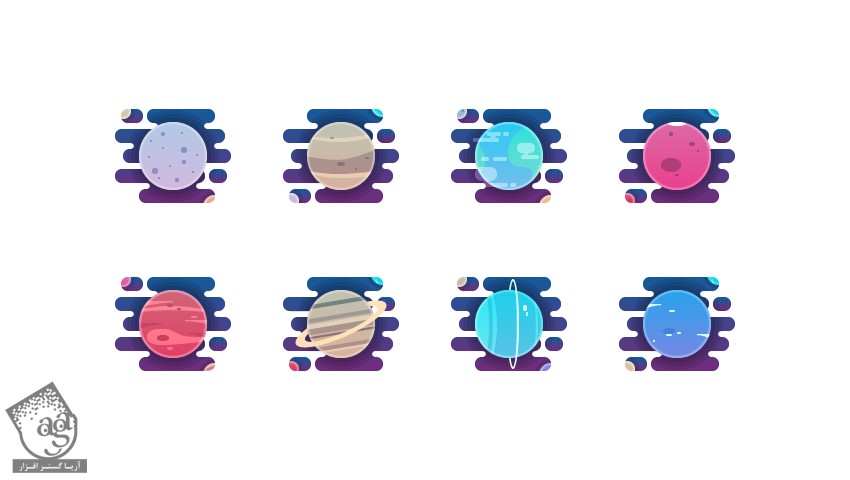
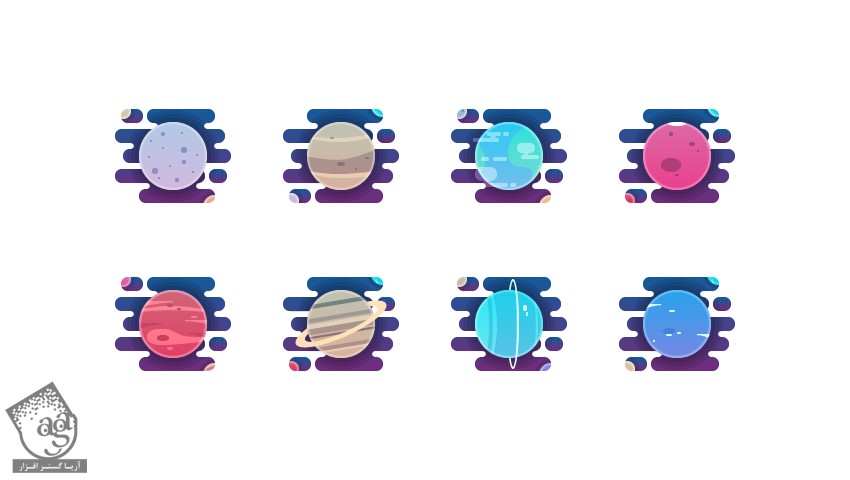
نتیجه

امیدواریم ” آموزش Illustrator : طراحی آیکن منظومه شمسی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت