No products in the cart.
آموزش Illustrator : طراحی آیکن مک

آموزش Illustrator : طراحی آیکن مک
توی این آموزش، طراحی آیکن مک رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی آیکن مک ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
گام اول
Ctrl+N رو می زنیم و یک سند جدید درست می کنیم. Pixels رو از منوی Units انتخاب می کنیم. عدد 600 رو توی فیلد Width و عدد 600 رو توی فیلد Height وارد کرده و روی دکمه Advanced کلیک می کنیم. RGB Screeb 72ppi رو انتخاب می کنیم. تیک Align New Objects to Pixel Grid رو بر می داریم و Ok می زنیم.
وارد مسیر View > Show Grid و View > Snap to Grid میشیم. این بار مسیر Edit > Preferences > Guides & Grid رو دنبال کرده و عدد 5 رو برای Gridline Every و عدد 1 رو برای Subdivisions در نظر می گیریم.
وارد مسیر Edit > Preferences > Units > General میشیم و تنظیمات زیر رو وارد می کنیم.
![]()
گام دوم
ابزار Rectangle رو برداشته و میریم سراغ نوار ابزار. رنگ Stroke رو حذف کرده و مقادیر رنگی R=251, G=176, B=64 رو برای Fill در نظر می گیریم.
یک مستطیل 295 در 205 پیکسل رسم می کنیم.
همچنان که مستطیل نارنجی رنگ انتخاب شده، وارد مسیر Effect > Stylize > Rounded Corners میشیم. Radius رو روی 7 پیکسل قرار داده و Ok می زنیم. وارد مسیر Object > Expand Appearance میشیم.
![]()
گام سوم
ابزار Pen رو برداشته و یک مسیر افقی 305 پیکسلی در محلی می بینین رسم می کنیم. Width رو روی 1 قرار داده و رنگ مشکی رو براش در نظر می گیریم.
![]()
گام چهارم
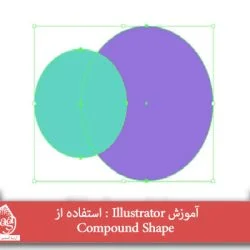
مستطیل نارنجی رنگ رو به همراه مسیر مشکی انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Divide کلیک می کنیم. گروه حاصل از شکل ها رو انتخاب کرده و Shift+Ctrl+G رو زده و Ungroup می کنیم.
![]()
گام پنجم
شکل نارنجی کوچک تر رو انتخاب می کنیم. وارد پنل Gradient میشیم و روی Thumbnail گرادیانت کلیک کرده و Linear Gradient پیش فرض مشکی – سفید رو اضافه می کنیم.
Angle رو روی 5 درجه قرار میدیم.
اسلایدر چپ رو انتخاب کرده و روی مقادیر رنگی R=165, G=166, B=171 تنظیم می کنیم.
اسلایدر راست رو انتخاب کرده و روی مقادیر رنگی R=224, G=224, B=226 تنظیم می کنیم.
همچنان که اسلایدر راست انتخاب شده، میریم سراغ Location و اون رو روی 90 درصد تنظیم می کنیم. یادتون باشه که عدد سفید رنگ نشون دهنده درصد Location هست.
![]()
گام ششم
وارد مسیر View > Snap to Grid شده و Snap to Grid رو غیر فعال می کنیم. بعد هم وارد مسیر Edit > Preferences > General میشیم و Keyboard Increment رو میزاریم روی 1 پیکسل.
شکل Linear Gradient رو مجددا انتخاب کرده و اون رو دوبار کپی کرده و در جلو قرار میدیم.
کپی بالا رو انتخاب کرده و اون رو 1 پیکسل به پایین میاریم.
هر دو شکل رو مجددا انتخاب کرده و وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. شکل حاصل رو انتخاب کرده و وارد پنل Transparency میشیم. Opacity رو تا 15 درصد پایین میاریم و Blending Mode رو میزاریم روی Soft Light.
![]()
گام هفتم
شکل Linear Gradient رو مجددا انتخاب کرده و اون رو دوبار کپی کرده و در جلو قرار میدیم.
کپی بالا رو انتخاب کرده و اون رو 1 پیکسل به بالا میاریم.
هر دو شکل رو مجددا انتخاب کرده و وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. شکل حاصل رو انتخاب کرده و وارد پنل Transparency میشیم. Opacity رو تا 15 درصد پایین میاریم و Blending Mode رو میزاریم روی Soft Light.
![]()
گام هشتم
شکل نارنجی رو انتخاب کرده و وارد پنل Appearance میشیم. مقادیر رنگی R=3, G=3, B=3 رو جایگزین می کنیم.
![]()
گام نهم
وارد مسیر View > Snap to Grid میشیم و Snap to Grid رو فعال می کنیم. ابزار Rectangle رو برداشته و یک شکل 275 در 155 پیکسل رسم می کنیم. مقادیر رنگی R=30, G=30, B=30 رو جایگزین می کنیم. اون رو در محلی که می بینین قرار میدیم.
همچنان که این مستطیل جدید انتخاب شده، وارد مسیر Effect > Path > Offset Path میشیم و عدد 2- پیکسل رو برای Offset در نظر گرفته و Ok می زنیم.
![]()
گام دهم
ابزار Rectangle رو برداشته و یک شکل 95 در 60 پیکسل رسم می کنیم. مقادیر رنگی R=251, G=176, B=64 رو برای Fill در نظر گرفته و اون رو در محلی که می بینین قرار میدیم.
ابزار Add Anchor Point رو برداشته و دو تا Anchor Point که در زیر می بینین رو اضافه می کنیم.
![]()
گام یازدهم
وارد مسیر Edit > Preferences > Guides & Grid میشیم و عدد 1 رو برای Gridline Every در نظر می گیریم.
ابزار Direct Selection رو برداشته و Anchor Point چپ رو انتخاب کرده و 3 پیکسل به پایین و 15 پیکسل به راست می بریم. Anchor Point راست رو هم انتخاب کرده و 3 پیکسل به پایین و 15 پیکسل به چپ می بریم.
![]()
گام دوازدهم
همچنان که ابزار Direct Selection انتخاب شده، میریم سراغ بالای شکل نارنجی رنگ و Anchor Point چپ رو انتخاب کرده و 20 پیکسل به راست می بریم. Anchor Point راست رو انتخاب کرده و اون رو 20 پیکسل به چپ می بریم.
![]()
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام سیزدهم
اسکریپت Round Any Corner رو توی هارد درایو ذخیره کرده و ابزار Direct Selection رو بر می داریم.
هر دو Anchor Point که توی تصویر زیر مشخص شده رو انتخاب می کنیم. وارد مسیر File > Scripts > Other Scripts میشیم. اسکریپت Round Any Corner رو انتخاب کرده و Radius رو روی 3 پیکسل قرار داده و Ok می زنیم.
همچنان که ابزار Direct Selection انتخاب شده، دو تا Anchor Point پایین شکل رو که توی تصویر زیر مشخص شده رو انتخاب می کنیم. وارد مسیر File > Scripts > Other Scripts میشیم. اسکریپت Round Any Corner رو انتخاب کرده و Radius رو روی 5 پیکسل قرار داده و Ok می زنیم.
![]()
گام چهاردهم
وارد مسیر Edit > Preferences > Guides & Grid میشیم و عدد 5 رو برای Gridline Every در نظر می گیریم.
با استفاده از ابزار Rectangle، یک مستطیل 95 در 20 پیکسل رسم می کنیم. رنگ صورتی رو برای Fill در نظر گرفته و اون رو در محلی که می بینین قرار میدیم.
این شکل رو به همراه شکل نارنجی انتخاب کرده و وارد پنل Pathfinder میشیم و روی دکمه Front کلیک می کنیم.
![]()
گام پانزدهم
Snap to Grid رو غیر فعال می کنیم. شکل نارنجی رو انتخاب کرده و دو کپی از اون رو در جلو قرار میدیم.
کپی بالا رو انتخاب کرده و اون رو 1 پیکسل به بالا می بریم. هر دو کپی رو مجددا انتخاب کرده و روی دکمه Minus Front پنل Pathfinder کلیک می کنیم. Linear Gradient که می بینین رو برای شکل در نظر می گیریم. روی نوار گرادیانت کلیک کرده و اسلایدرهای جدید رو اضافه می کنیم.
![]()
گام شانزدهم
شکل نارنجی رو مجددا انتخاب کرده و دو کپی از اون رو در جلو قرار میدیم.
کپی بالا رو انتخاب کرده و اون رو 2 پیکسل به بالا می بریم. هر دو کپی رو مجددا انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Minus Front کلیک می کنیم. رنگ سفید رو برای شکل جدید در نظر می گیریم. Opacity رو روی 50 درصد و Blending Mode رو روی Overlay قرار میدیم.
![]()
گام هفدهم
شکل نارنجی رو مجددا انتخاب می کنیم. Linear Gradient که در زیر می بینین رو برای Fill در نظر می گیریم.
![]()
گام هجدهم
همچنان که شکل انتخاب شده، وارد پنل Appearance میشیم. با کلیک روی دکمه Add New Fill دومین Fill رو اضافه می کنیم. این Fill جدید رو انتخاب می کنیم. Blending Mode رو روی Overlay قرار میدیم. Linear Gradient که می بینین رو برای Fill در نظر می گیریم.
![]()
گام نوزدهم
همچنان که شکل انتخاب شده، وارد پنل Appearance میشیم. Fill بالا رو انتخاب کرده و با کلیک روی دکمه Duplicate Selected Item، اون رو Duplicate می کنیم. این Fill جدید رو انتخاب کرده و میریم سراغ پنل Gradient و روی دکمه Reverse Gradient کلیک می کنیم.
![]()
گام بیستم
Snap to Grid رو فعال می کنیم. ابزار Ellipse رو برداشته و یک بیضی 295 در 10 پیکسل رسم می کنیم. رنگ مشکی رو برای Fill در نظر می گیریم و اون رو در محلی که می بینین قرار میدیم.
ابزار Convert Anchor Point رو انتخاب می کنیم. روی دو تا Anchor Point که توی تصویر زیر می بینین کلیک کرده و Opacity رو تا 3 درصد پایین میاریم.
وارد مسیر Effect > Path > Offset Path میشیم و Offset رو روی 1 پیکسل تنظیم کرده و Ok می زنیم.
وارد مسیر Effect > Stylzie > Rounded Corners میشیم. Radius رو روی 7 پیکسل قرار داده و Ok می زنیم.
وارد مسیر Effect > Blur > Gaussian Blur میشمی. Radius رو روی 7 پیکسل قرار داده و Ok می زنیم.
![]()
گام بیست و یکم
ابزار Rectangle رو برداشته و یک شکل 95 در 10 پیکسل رسم می کنیم. رنگ مشکی رو برای Fill در نظر می گیریم و اون رو در محلی که می بینین قرار میدیم.
ابزار Direct Selection رو برداشته و Anchor Point بالای سمت چپ رو انتخاب کرده و اون رو 15 پیکسل به راست می بریم. Anchor Point سمت راست رو انتخاب کرده و 15 پیکسل به چپ می بریم. بعد هم میانبر Shift+Ctrl+[ رو می زنیم و اون رو در عقب قرار میدیم.
وارد پنل Appearance میشیم. Fill رو انتخاب می کنیم. Opacity رو تا 15 درصد کاهش میدیم. وارد مسیر Effect > Path > Offset Path میشیم. Offset رو روی 1 پیکسل قرار داده و Ok می زنیم.
وارد مسیر Effect > Stylize > Rounded Corners میشیم و Radius رو روی 3 پیکسل قرار داده و Ok می زنیم.
وارد مسیر Effect > Bur > Gaussian Blur میشیم. Radius رو روی 3 پیکسل قرار داده و Ok می زنیم.
بر می گردیم سراغ پنل Appearance و دومین Fill رو اضافه می کنیم.
این Fill جدید رو انتخاب کرده و رنگ مشکی رو براش در نظر می گیریم. Opacity رو تا 7 درصد پایین میاریم. وارد مسیر Effect > Path > Offset Path میشیم. Offset رو روی 1 پیکسل قرار داده و Ok می زنیم.
وارد مسیر Effect > Stylize > Rounded Corners میشیم. Radiusر ور وی 7 پیکسل قار رداده و Ok می زنیم.
![]()
گام بیست و دوم
در نهایت، لوگوی اپل رو دانلود کرده و اون رو در محلی که می بینین Copy, Paste می کنیم. رنگ مشکی رو برای Fill در نظر می گیریم. وارد مسیر Effect > Stylize > Drop Shadow میشیم. مقادیری که می بینین رو وارد کرده و Ok می زنیم.
![]()
نتیجه
![]()
امیدواریم ” آموزش Illustrator : طراحی آیکن مک ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت