No products in the cart.
آموزش Illustrator : طراحی افکت متنی رنگی و درخشان – قسمت دوم

آموزش Illustrator : طراحی افکت متنی رنگی و درخشان – قسمت دوم
توی این آموزش، طراحی افکت متنی رنگی و درخشان رو با استفاده از Illustrator با هم می بینیم. در ابتدا یاد می گیریم که چطور خطوط چهارخانه رو تنظیم کنیم و قلموهای Scatter رو درست کنیم. بعد هم با نحوه ایجاد پس زمینه و روش استفاده از قلموهای Scatter آشنا میشیم. در ادامه، مزیت های پنل Appearance و اینکه چطور میشه از امکانات این پنل برای کار با Graphic Styles استفاده کرد، رو می بینیم. در نهایت، با روش اضافه کردن سایه و هایلایت با استفاده از تکینکی های ساده Blending و افکت های ساده، آشنا میشیم. توی بخش اول، قسمتی از کار رو انجام دادیم. بیاین ادامه بدیم!
با ” آموزش Illustrator : طراحی افکت متنی رنگی و درخشان ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
” آموزش Illustrator : طراحی افکت متنی رنگی و درخشان – قسمت اول “
” آموزش Illustrator : طراحی افکت متنی رنگی و درخشان – قسمت دوم “
استفاده از بقیه قلموهای Scatter
گام اول
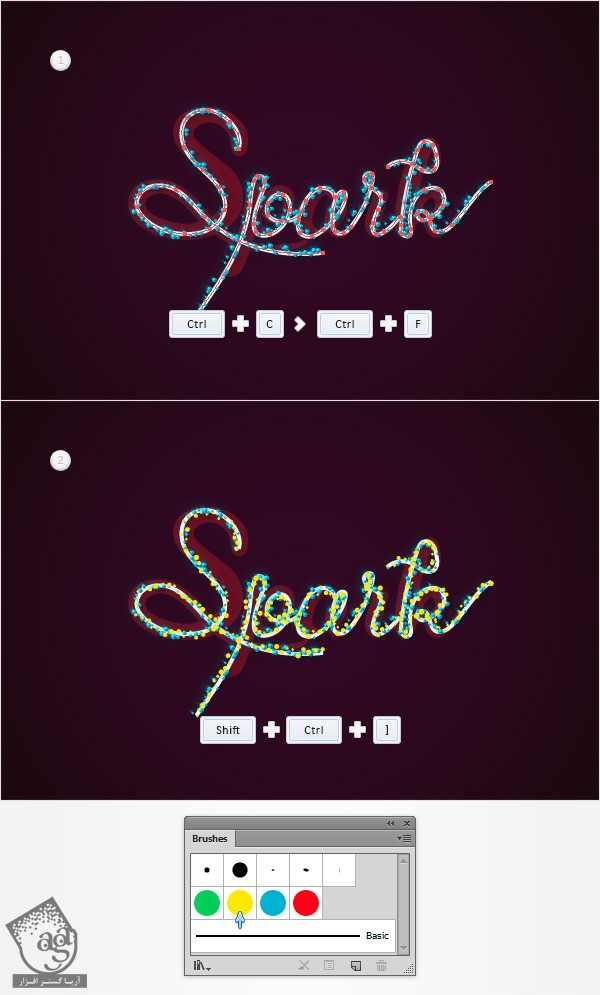
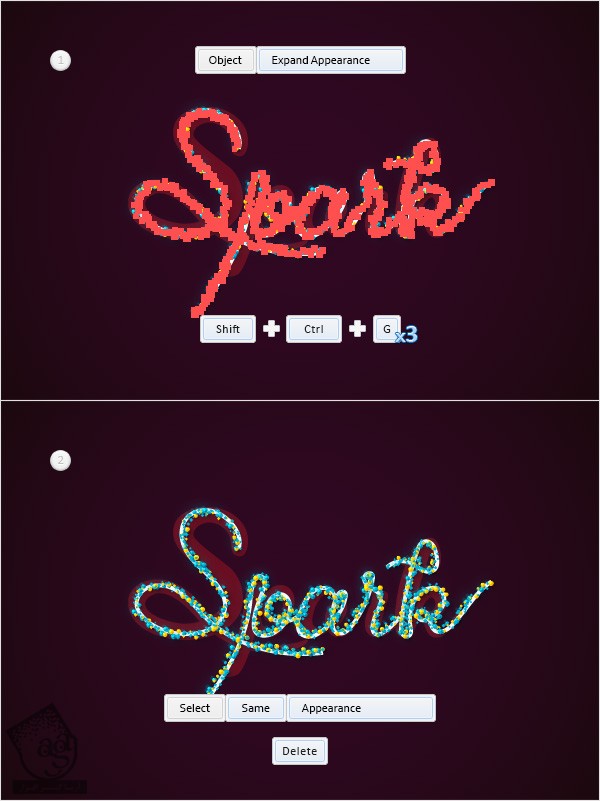
میریم سراغ پنل Layers و گروه text رو Unlock می کنیم. این گروه رو انتخاب می کنیم و ازش کپی می گیریم و روی نسخه اصلی قرار میدیم. وارد پنل Layers میشیم. مجددا گروه اصلی text رو Lock می کنیم. بعد هم گروه کپی رو انتخاب می کنیم و قلموی Scatter زرد رو جایگزین Stroke سفید می کنیم.

گام دوم
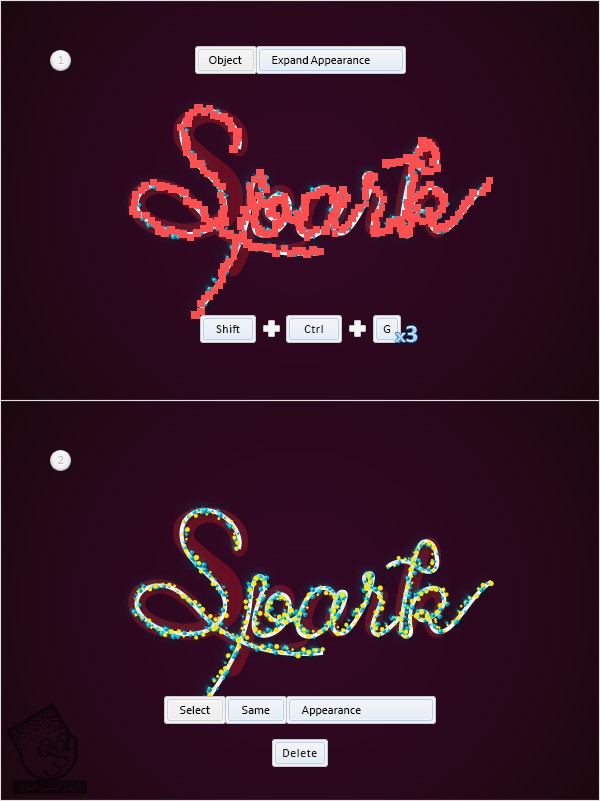
گروه مسیرهایی که برای قلموی Scatter زرد در نظر گرفتیم رو مجددا انتخاب می کنیم و وارد مسیر Object > Expand Appearance میشیم. مطمئن میشیم که گروه حاصل همچنان انتخاب شده باشه. بعد هم Shift+Ctrl+G رو سه بار فشار میدیم. میریم سراغ پنل Layers و تمام مربع هایی که به تازگی درسته شده رو انتخاب و حذف می کنیم.

گام سوم
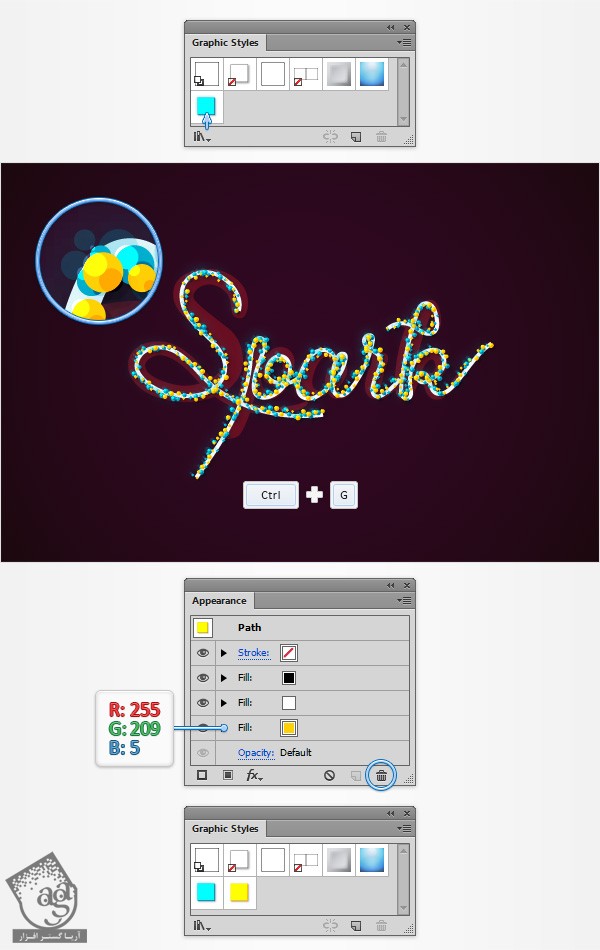
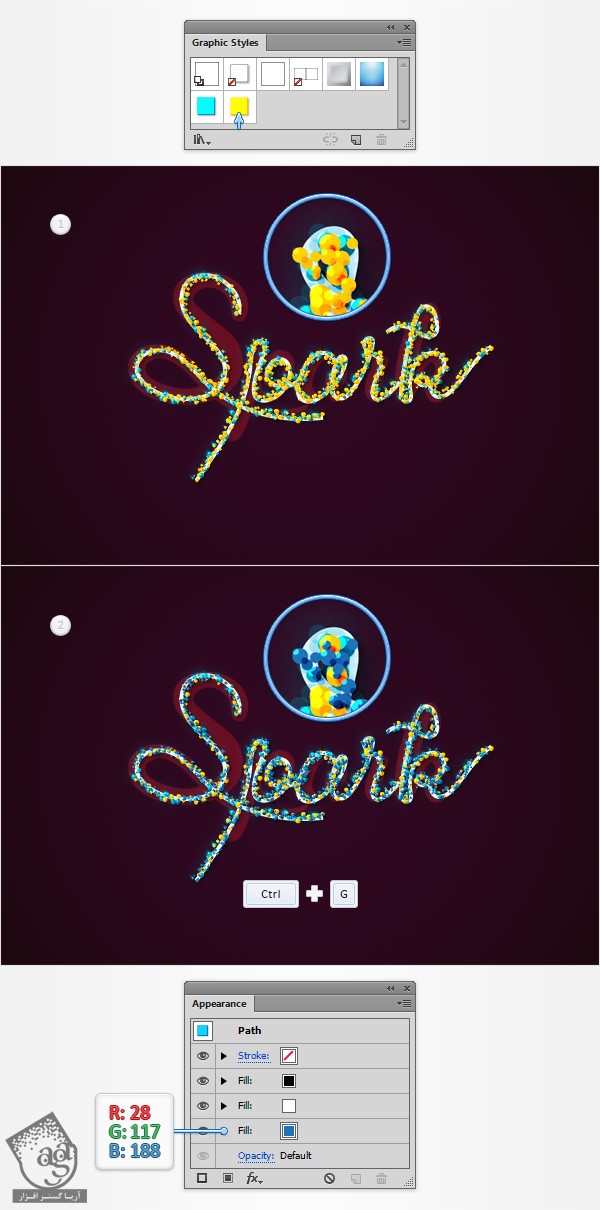
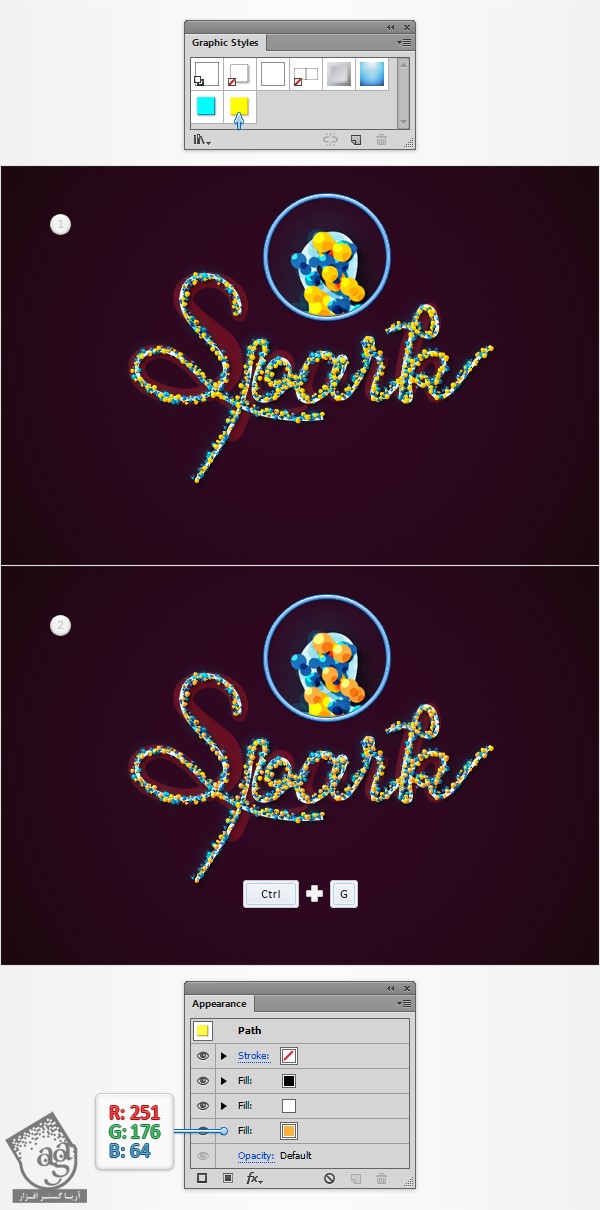
میریم سراغ پنل Layers و دایره های زرد رنگ رو انتخاب می کنیم و Graphic Style رو اضافه می کنیم. مطمئن میشیم که این شکل ها همچنان انتخاب شده باشن. حالا وارد پنل Appearance میشیم. دو Fill پایین رو انتخاب می کنیم و با کلیک روی دکمه Delete Selection (در تصویر با فلش آبی کوچکی نشان داده شده)، اون ها رو پاک می کنیم. میریم سراغ پنل Appearance. حالا Fill آبی که باقی مونده رو انتخاب می کنیم و مقادیر رنگی R=255, G=209, B=5 رو جایگزین می کنیم. مطمئن میشیم که تمام دایره های زرد رنگ در وضعیت انتخاب قرار داشته باشن. بعد هم روی دکمه New Graphic Style از پنل Graphic Styles کلیک می کنیم تا این Graphic Style جدید ذخیره بشه. بعد هم اون ها رو با هم گروه می کنیم.

گام چهارم
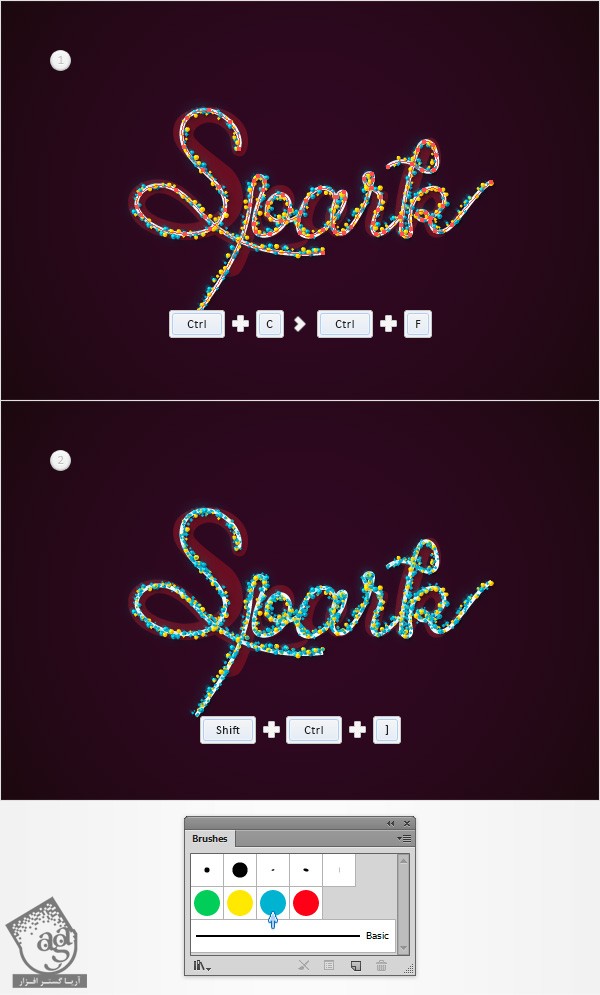
میریم سراغ پنل Layers و گروه text رو Unlock می کنیم. حالا این گروه رو انتخاب می کنیم و ازش کپی می گیریم و روی نسخه اصلی قرار میدیم. وارد پنل Layers میشیم و مجددا گروه اصلی text رو Lock می کنیم. بعد هم نسخه کپی که توی این مرحله درست کردیم رو انتخاب می کنیم و قلموی Scatter آبی رو جایگزین Stroke سفید می کنیم.

گام پنجم
گروه مسیرهایی که قلموی Scatter آبی رو براش در نظر گرفتیم، انتخاب می کنیم و وارد مسیر Object > Expand Appearance میشیم. گروه حاصل رو Ungroup می کنیم و میریم سراغ پنل Layers. تمام مربع هایی که به تازگی درست شدن رو انتخاب و حذف می کنیم.

گام ششم
میریم سارغ پنل Layers و مجموعه دایره های آبی رو که توی گام قبلی درست کردیم رو انتخاب می کنیم و Graphic Style مون رو از پنل Graphic Style، اضافه می کنیم. مطمئن میشیم که شکل ها در وضعیت انتخاب قرار گرفته باشن. وارد پنل Appearance میشیم و بقیه Fill ها رو انتخاب می کنیم و مقادیر رنگی R=28, G=117, B=188 رو جایگزین رنگ موجود می کنیم. شکل هایی که توی این مرحله ادیت کردیم رو با هم گروه می کنیم. میریم سراغ پنل Layers و اسم گروه جدید رو میزاریم dotsThree و بعد هم اون رو Lock می کنیم.

گام هفتم
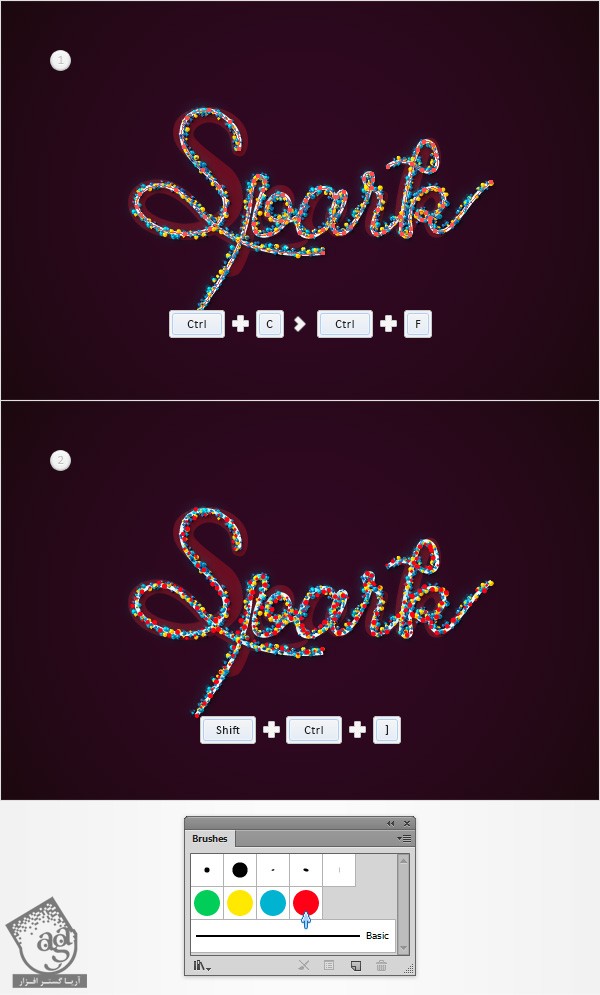
میریم سراغ پنل Layers و گروه text رو Unlcok می کنیم. این گروه رو انتخاب می کنیم و ازش کپی می گیریم و روی نسخه قبلی قرار میدیم. بر می گردیم سراغ پنل Layers و گروه اصلی text رو مجددا Lock می کنیم. بعد هم گروه کپی که توی این مرحله درست کردیم رو انتخاب می کنیم و قلموی Scatter قرمز رو جایگزین Stroke سفید می کنیم.

گام هشتم
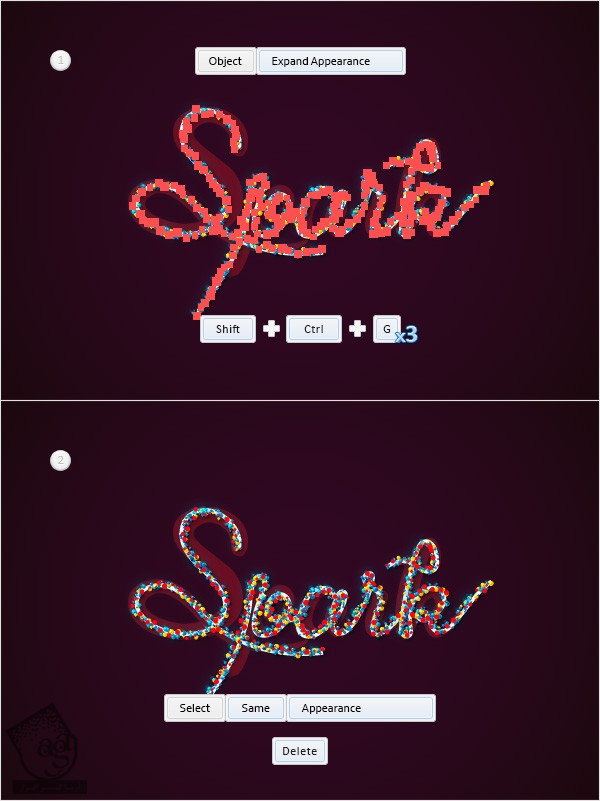
گروه مسیرهای مورد استفاده برای قلموی Scatter قرمز رو مجددا انتخاب می کنیم و وارد مسیر Object > Expand Appearance میشیم. گروه حاصل رو Ungroup می کنیم و میریم سراغ پنل Layers و مربع های کوچکی که ایجاد شدن رو حذف می کنیم.

گام نهم
وارد پنل Layers میشیم. دایره های قرمزی که توی مرحله قبل ایجاد شدن رو انتخاب می کنیم و Graphic Style زرد رنگ رو از پنل Graphic Styles اضافه می کنیم. مطمئن میشیم که این شکل ها همچنان در وضعیت انتخاب قرار گرفته باشن. میریم سراغ پنل Appearance. حالا Fill پایین رو انتخاب می کنیم و مقادیر رنگی R=251, G=176, B=64 رو جایگزین رنگ موجود می کنیم. شکل هایی که توی این مرحله ادیت کردیم رو با هم Group می کنیم. وارد پنل Layers میشیم و اسم این گروه رو میزاریم dotsFour و بعد هم اون رو Lock می کنیم.

اضافه کردن سایه و هایلایت
گام اول
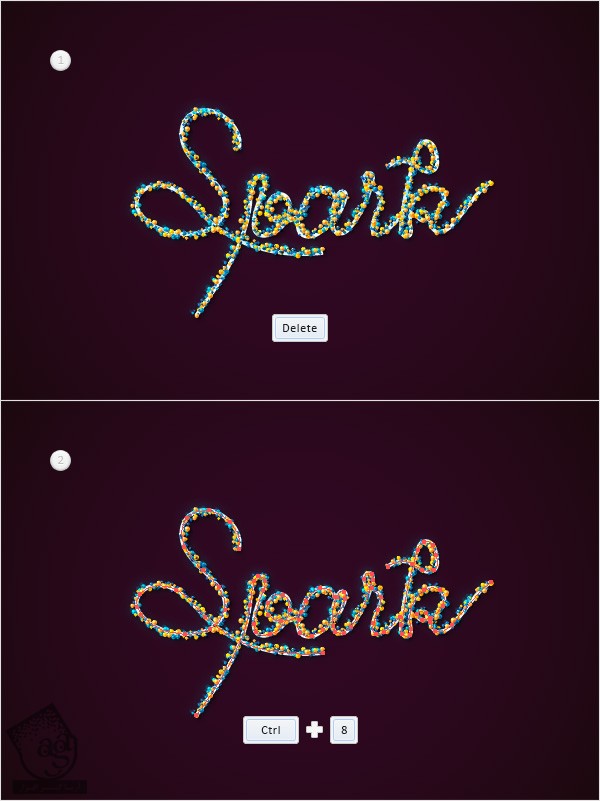
میریم سراغ پنل Layers و متنی که تایپ کرده بودیم رو Unlock می کنیم و بعد هم اون رو زدن دکمه Delete روی کیبورد، حذف می کنیم. وارد پنل Layers میشیم و گروه text رو Unlock می کنیم. مجددا این گروه رو انتخاب می کنیم و Ctrl+8 رو می زنیم تا تبدیل به مسیر مرکب یا Compound Path بشه.

گام دوم
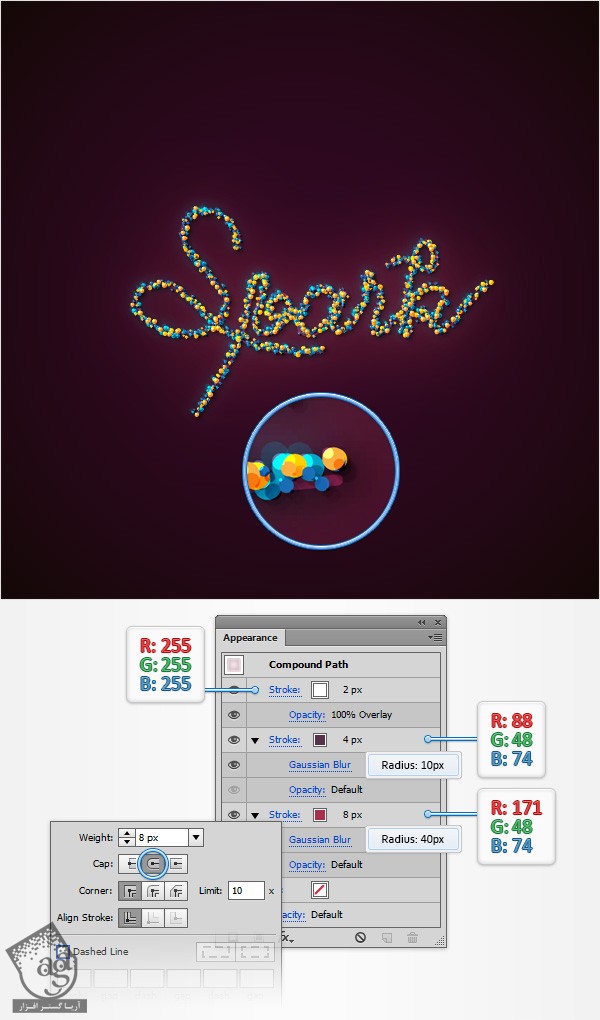
مطمئن میشیم که این مسیر مرکب انتخاب شده باشه. وارد پنل Appearance میشیم. Stroke سفید رو انتخاب می کنیم و Weight اون رو تا 8 پیکسل افزایش میدیم. مقادیر رنگی R=171, G=48, B=74 رو جایگزین رنگ کنونی می کنیم و وارد مسیر Effect > Blur > Gaussian Blur میشیم. عدد 40 رو برای Radius در نظر می گیریم و Ok می زنیم. بر می گردیم سراغ پنل Appearance و روی Stroke متن کلیک می کنیم تا پنل Stroke باز بشه. حالا گزینه Round Cap رو تیک می زنیم. مجددا وارد پنل Appearance میشیم. با زدن دکمه Add New Stroke (آیکن مربع کوچکی که گوشه پایین سمت چپ پنل Appearance قرار داره)، دومین Stroke رو به مسیر مرکب اضافه می کنیم. این Stroke جدید رو انتخاب می کنیم و Weight رو روی 4 پیکسل قرار میدیم و بعد هم مقادیر رنگی R=88, G=48, B=74 رو جایگزین می کنیم. حالا وارد مسیر Effect > Blur > Gaussian Blur میشیم. عدد 10 پیکسل رو برای Radius در نظر می گیریم و Ok می زنیم و بر می گردیم سراغ پنل Appearance. سومین Stroke رو به مسیر مرکب اضافه می کنیم. بعد هم اون رو انتخاب می کنیم و Weight رو روی 2 پیکسل قرار میدیم. رنگ سفید رو جایگزین می کنیم و Blending Mode رو روی Overlay قرار میدیم. وقتی تمام شد، وارد پنل Layers میشیم و مسیر مرکب رو Lock می کنیم.

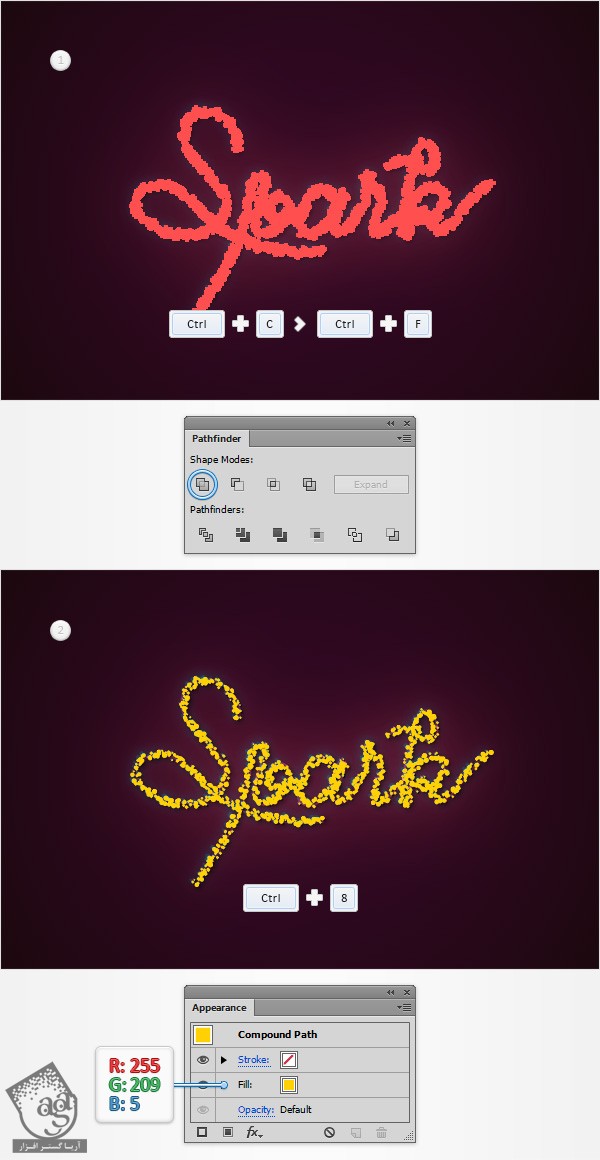
گام سوم
میریم سراغ پنل Layers. گروه dots رو Unlock می کنیم و بعد هم اون رو Duplicate می کنیم. نسخه کپی رو انتخاب می کنیم و وارد پنل Pathfinder میشیم و دکمه Unite رو می زنیم. شکل حاصل رو به مسیر مرکب تبدیل می کنیم و بعد میریم سراغ پنل Appearance. مقادیر رنگی R=255, G=209, B=5 رو برای Fill در نظر می گیریم.

گام چهارم
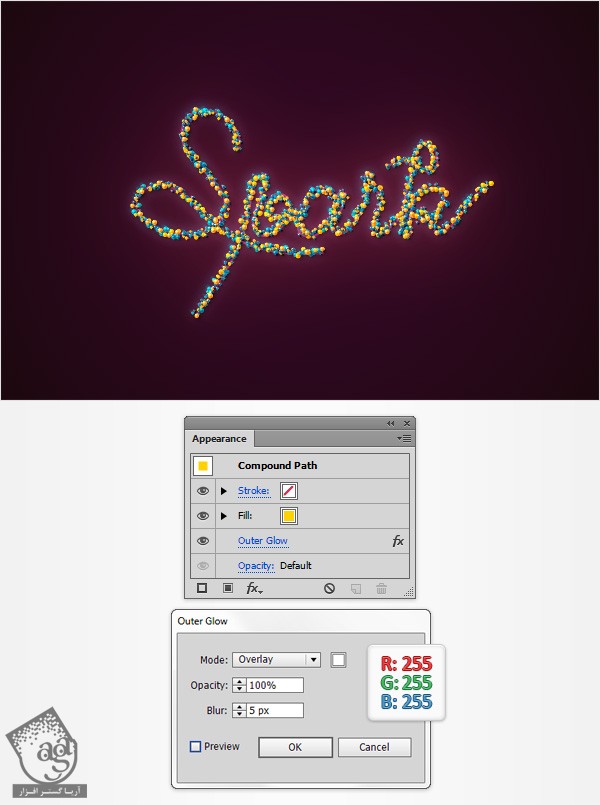
وارد پنل Layers میشیم و مسیر مرکب زرد رنگ رو پشت گروه dots درگ می کنیم. مطمئن میشیم که مسیر مرکب زرد رنگ همچنان انتخاب شده باشه. حالا مسیر Effect > Stylize > outer Glow رو دنبال می کنیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم و Ok می زنیم.

گام پنجم
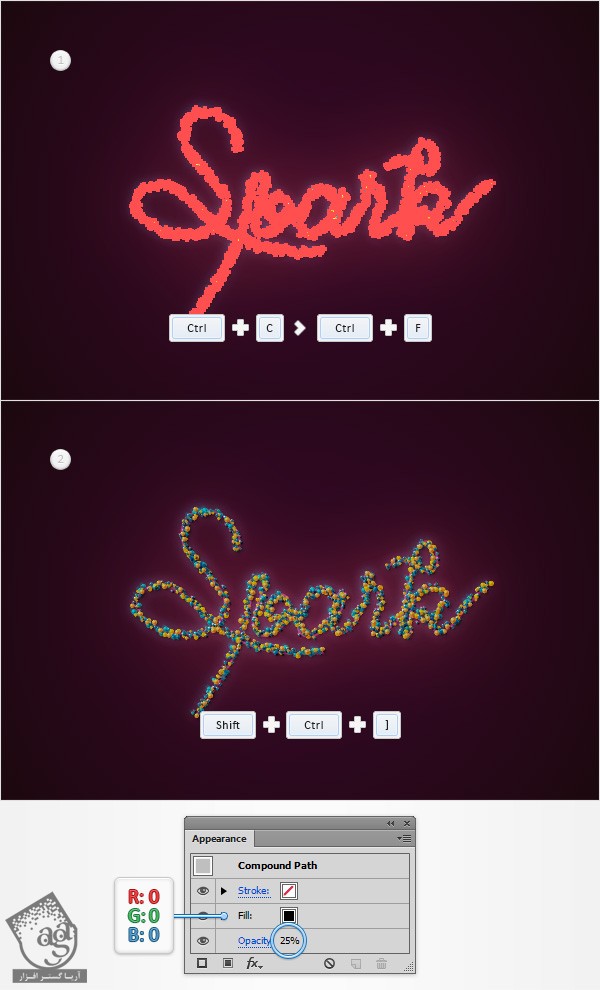
مسیر مرکب زرد رنگ رو مجددا انتخاب می کنیم و ازش کپی می گیریم و روی نسخه قبلی قرار میدیم. مطمئن میشیم که این نسخه همچنان در وضعیت انتخاب قرار داشته باشه. وارد پنل Appearance میشیم. افکت Outer Glow رو حذف می کنیم و بعد هم رنگ مشکی رو جایگزین Fill کنونی می کنیم و Opacity رو تا 25% کاهش میدیم.

گام ششم
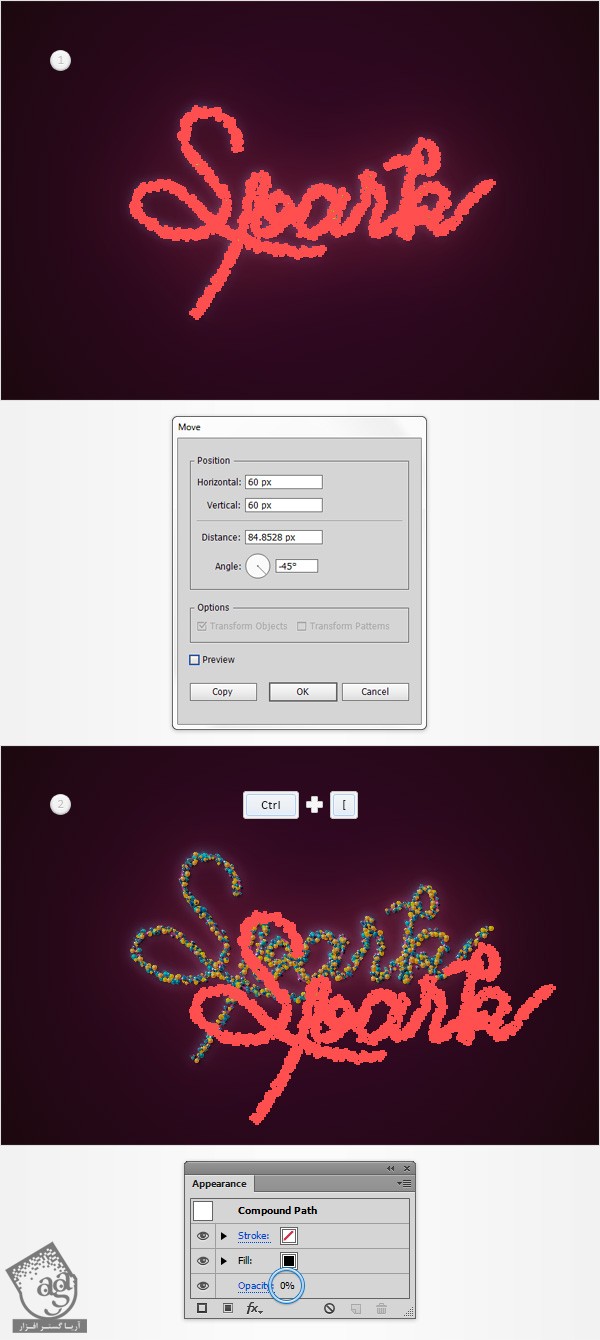
مطمئن میشیم که مسیر مرکب مشکی همچنان انتخاب شده باشه. بعد هم وارد مسیر Object > Transform > Move میشیم. عدد 60 پیکسل رو توی بخش های Horizontal و Vertical وارد می کنیم و روی دکمه Copy کلیک می کنیم. مسیر مرکب حاصل رو انتخاب می کنیم و Ctr+[ رو می زنیم تا در پشت مسیر مرکب اصلی قرار بگیره. بعد هم Opacity رو تا 0% کاهش میدیم.

گام هفتم
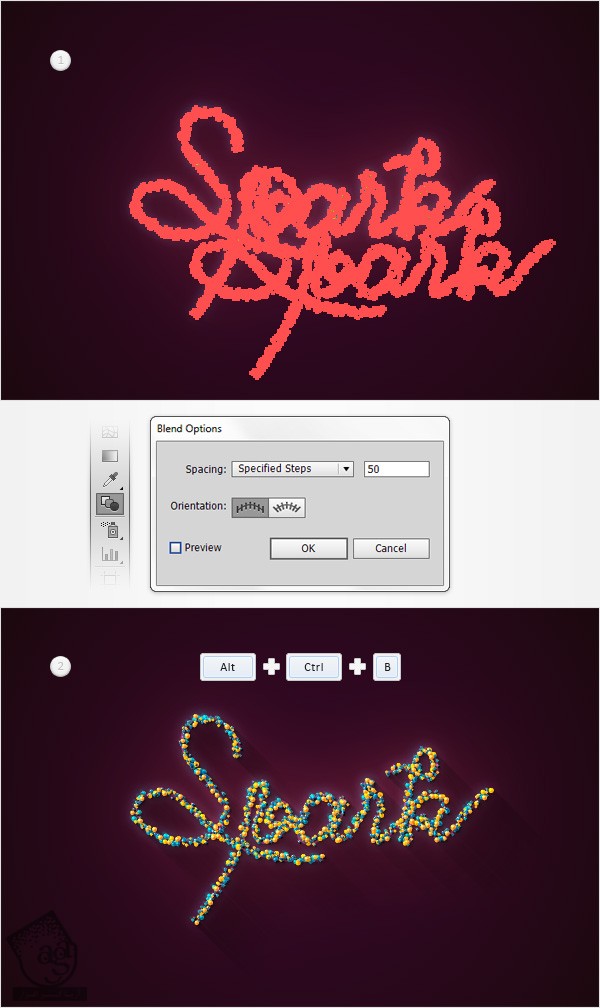
میریم سراغ نوار ابزار و روی ابزار Blend کلیک می کنیم تا پنجره Blend Options باز بشه. از منوی Spacing گزینه Specified Steps رو انتخاب می کنیم و عدد 50 رو توی فیلد سفید وارد می کنیم و Ok می زنیم. بر می گردیم سراغ پنل Layers و هر دو مسیر مرکب مشکی رو انتخاب می کنیم و Alt+Ctrl+B رو فشار میدیم (یا مسیر Object > Blend > Make رو دنبال می کنیم) تا یک Blend ایجاد بشه. مجددا وارد پنل Layers میشیم و این Blend جدید رو تا پایین مسیر مرکب زرد رنگ درگ می کنیم.

اضافه کردن نقاط درخشان
گام اول
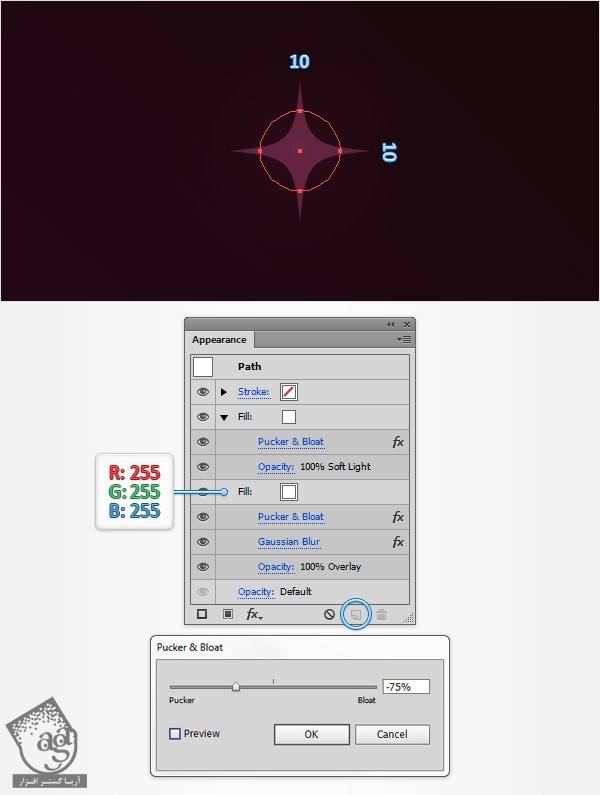
Grid رو از مسیر View > Show Grid و Snap to Grid رو از مسیر View > Snap to Grid فعال می کنیم. با استفاده از ابزار Ellipse، یک دایره 10 پیکسلی به رنگ سفید رسم می کنیم. مطمئن میشیم که این شکل جدید همچنان انتخاب شده باشه. میریم سراغ پنل Appearance. حالا Fill کنونی رو انتخاب می کنیم و Blending Mode رو روی Soft Light قرار میدیم. بعد هم مسیر Effect > Distort & Transform > Pucker & Bloat رو دنبال می کنیم. اسلایدر رو روی -75% قرار میدیم و Ok می زنیم. مجددا وارد پنل Appearance میشیم. مطمئن میشیم که Fill کنونی انتخاب شده باشه. بعد هم با زدن دکمه Duplicate Selected Item، این Fill رو Duplicate می کنیم. بر می گردیم سراغ پنل Appearance و Fill پایین رو انتخاب می کنیم و Blending Mode رو روی Overlay قرار میدیم. حالا مسیر Effect > Blur > Gaussian Blur رو دنبال می کنیم. عدد 5 پیکسل رو برای Radius در نظر می گیریم و Ok می زنیم. در نهایت، باید چیزی مشابه تصویر زیر داشته باشیم.

گام دوم
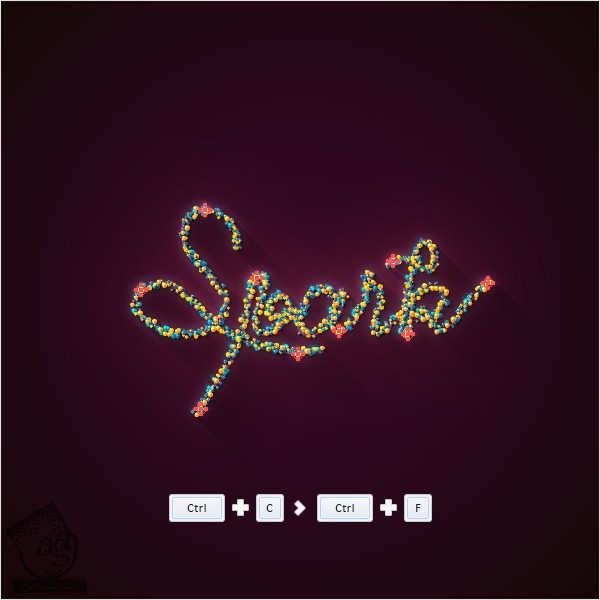
از دایره 10 پیکسلی که توی مرحله قبل ایجاد کردیم، چند نسخه تهیه می کنیم و همون طور که توی تصویر زیر می بینین، این کپی ها رو در طول متن پراکنده می کنیم.

گام سوم
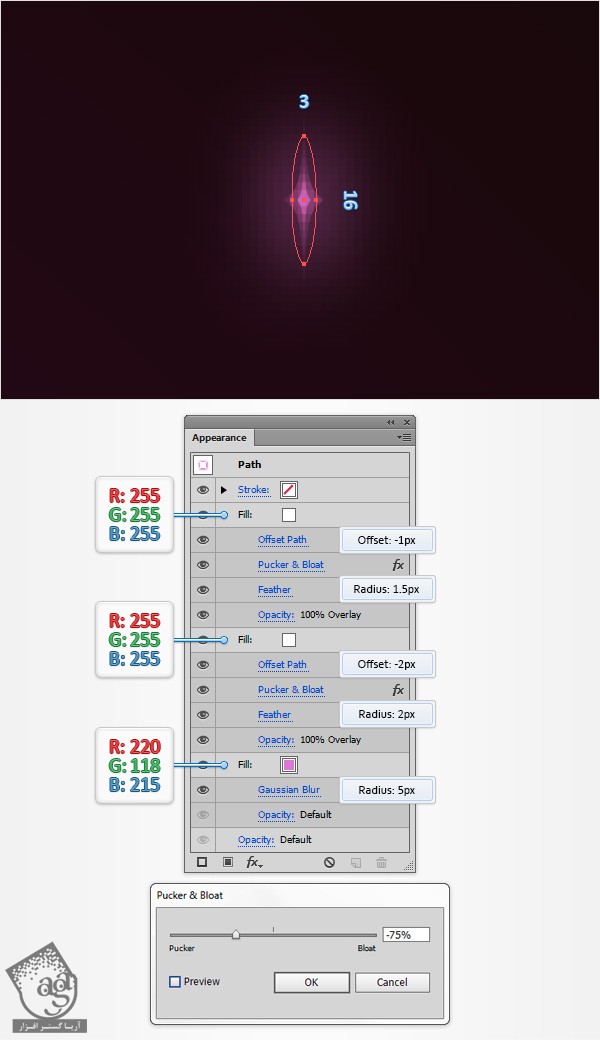
توی این مراحل آخر، فاصله خطوط چهارخانه باید 1 پیکسل باشه. بنابراین وارد مسیر Edit > Preferences > Guides & Grid میشیم و عدد 1 رو توی بخش Gridline Every وارد می کنیم. با استفاده از ابزار Ellipse یک بیضی 3 در 16 پیکسل رسم می کنیم و مقادیر رنگی R=220, G=118, B=215 رو برای Fill در نظر می گیریم. مطمئن میشیم که این مسیر جدید همچنان انتخاب شده باشه. وارد پنل Appearance میشیم. Fill کنونی رو انتخاب می کنیم و وارد مسیر Effect > Blur > Gaussian Blur میشیم. عدد 5 پیکسل رو برای Radius در نظر می گیریم و Ok می زنیم. بر می گردیم سراغ پنل Appearance و دومین Fill رو اضافه می کنیم. این Fill جدید رو انتخاب می کنیم و رنگ سفید رو براش در نظر می گیریم. Blending Mode رو روی Overlay قرار میدیم و مسیر Effect > Path > Offset Path رو دنبال می کنیم. عدد -2 رو برای Offset در نظر می گیریم و Ok می زنیم. وارد مسیر Effect > Distort & Tansform > Pucker & Bloat میشیم. اسلایدر رو تا -75% درگ می کنیم و Ok می زنیم. این بار مسیر Effect > Stylize > Feather رو دنبال می کنیم و عدد 2 پیکسل رو برای Radius در نظر می گیریم و Ok می زنیم. بر می گردیم سراغ پنل Appearance و سومین Fill رو اضافه می کنیم. این Fill رو انتخاب می کنیم و رنگش رو سفید می کنیم. Blending Mode رو روی Overlay میزاریم و مسیر Effect > Path > Offset Path رو دنبال می کنیم. عدد -1 رو برای Offset در نظر می گیریم و Ok می زنیم. این بار وارد مسیر Effect > Distort & Transform > Pucker & Bloat میشیم. این اسلایدر رو تا -75% درگ می کنیم و Ok می زنیم. مسیر Effect > Stylize > Feather رو دنبال می کنیم و عدد 1.5 رو برای Radius در نظر می گیریم و Ok می زنیم.

گام چهارم
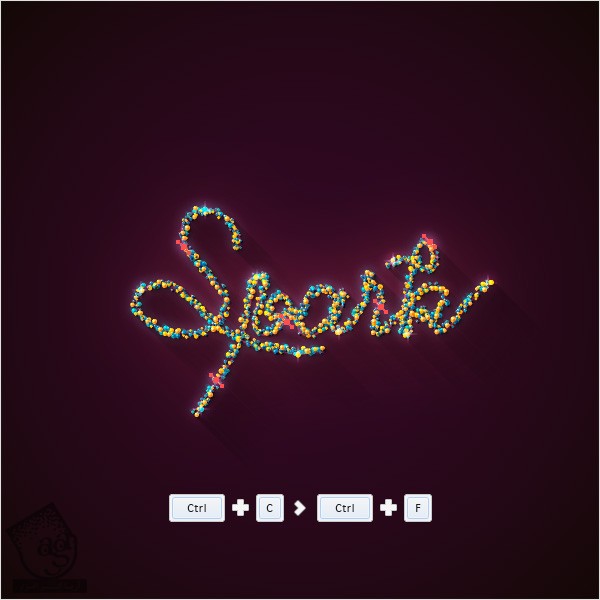
از دایره حاصل، چند تا نسخه تهیه می کنیم و همون طور که توی تصویر زیر می بینین، این نسخه ها رو در طول متن پراکنده می کنیم.

تبریک! تمام شد!
این هم از افکت نهایی. حالا باید بتونین این تکنیک ها رو روی پروژه های بعدی هم اعمال کنین.

امیدواریم ” آموزش Illustrator : طراحی افکت متنی رنگی و درخشان ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت