No products in the cart.
آموزش Illustrator : طراحی افکت متنی نخ بافتنی

آموزش Illustrator : طراحی افکت متنی نخ بافتنی
توی این آموزش، طراحی افکت متنی نخ بافتنی رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نظر آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی افکت متنی نخ بافتنی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
ایجاد سند جدید
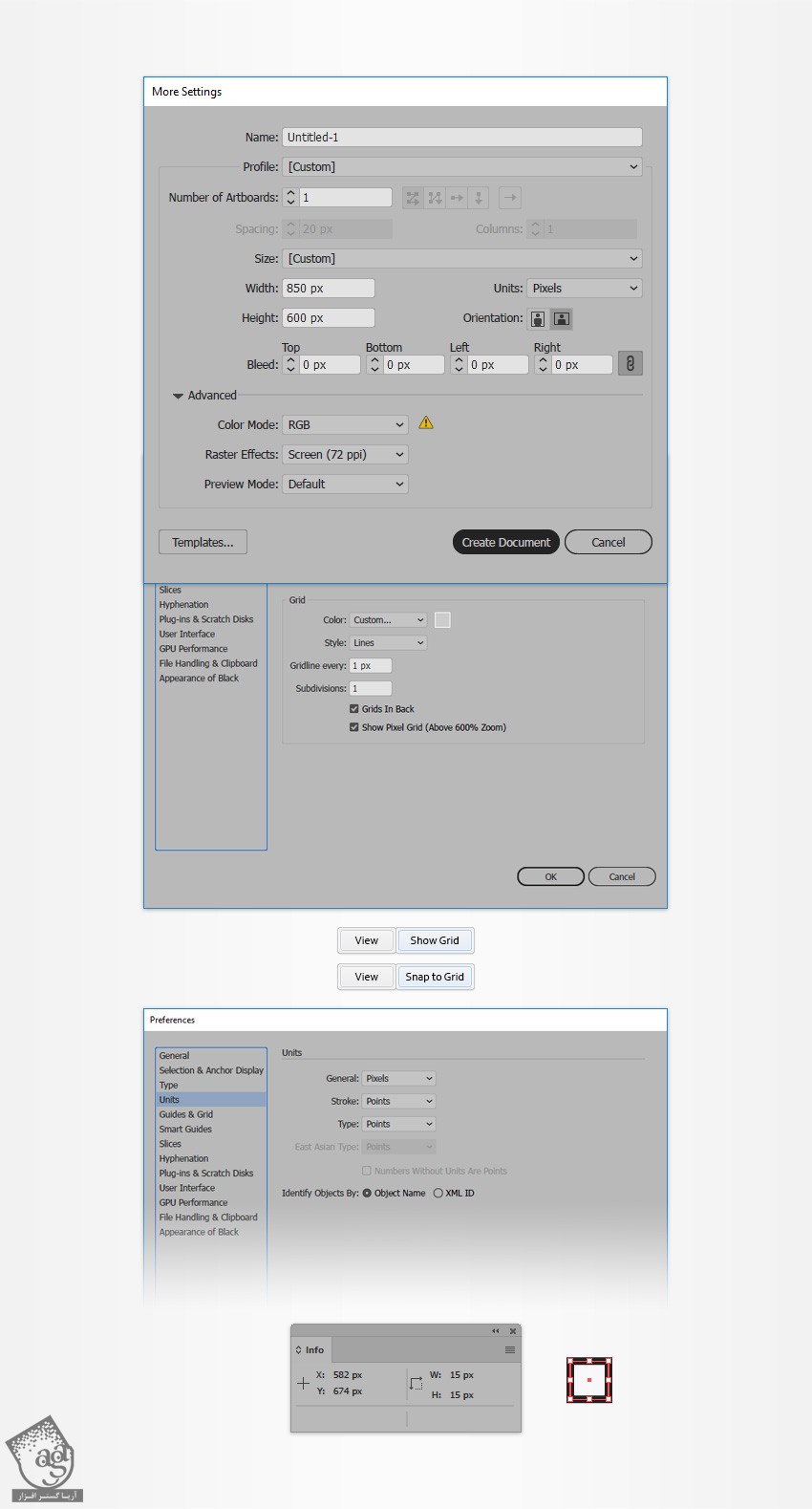
میانبر Ctrl+N رو فشار میدیم و یک سند جدید درست می کنیم. Pixels رو از منوی Units انتخاب می کنیم. عدد 850 رو توی فیلد Width و 600 رو توی فیلد Height وارد می کنیم. روی دکمه More Settings کلیک می کنیم. RGB رو برای Color Mode در نظر می گیریم و Raster Effects رو هم میزاریم روی Screen و روی Create Document کلیک می کنیم.
Grid و Snap to Grid رو فعال می کنیم. وارد مسیر Edit > Preferences > Guides & Grid میشیم و عدد 1 پیکسل رو توی فیلد Gridline Every و عدد 1 رو توی فیلد Subdivisions وارد می کنیم. یادتون باشه که هر موقع خواستیم می تونیم با زدن میانبر Ctrl+’، خطوط چهارخونه رو فعال یا غیر فعال کنیم.
برای مشاهده پیش نمایش زنده اندازه و موقعیت شکل ها، وارد پنل Info میشیم. وارد مسیر Edit > Preferences > Units میشیم و واحد اندازه گیری رو روی پیکسل تنظیم می کنیم. تمام این تنظیمات، سرعت کار رو به طرز چشمگیری افزایش میدن.

ایجاد مسیرهای عمودی
گام اول
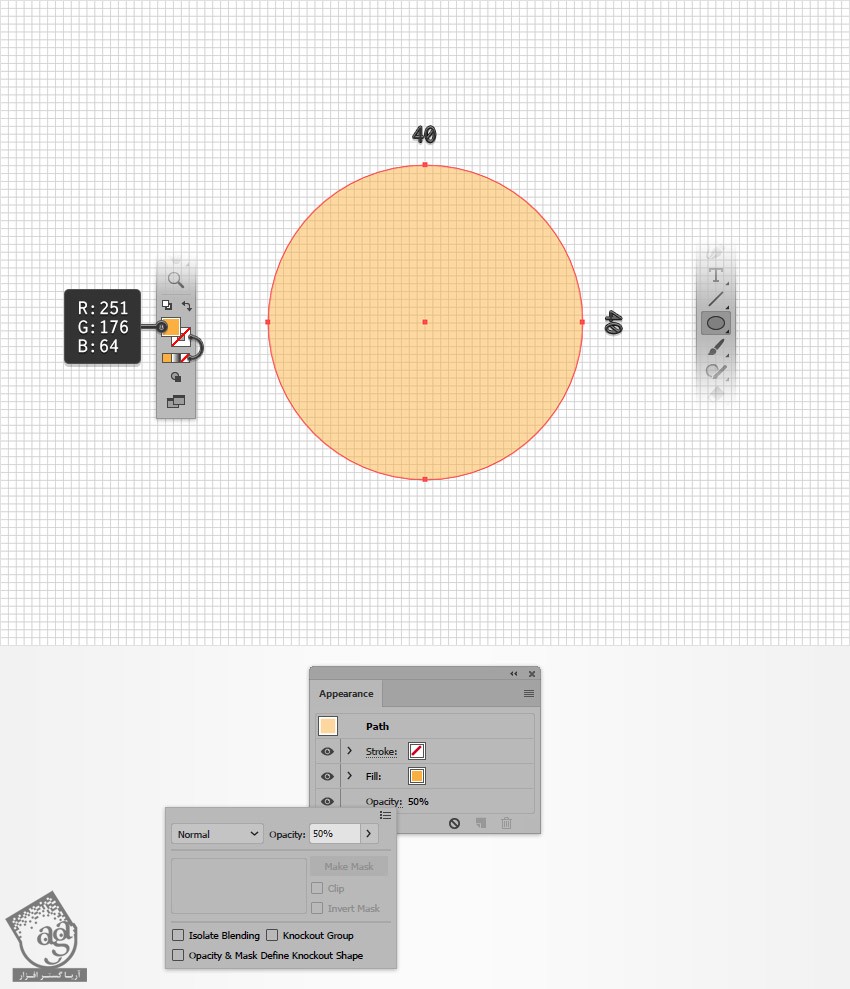
ابزار Ellipse رو بر می داریم و میریم سراغ نوار ابزار. رنگ Sroke رو حذف می کنیم و مقادیر رنگی R=137, G=147, B=150 رو برای Fill در نظر می گیریم. یک دایره 40 پیکسلی رسم می کنیم. Snap to Grid این کار رو برامون راحت تر می کنه.
مطمئن میشیم که این شکل همچنان انتخاب شده باشه. وارد پنل Appearance یا Transparency میشیم و Opacity رو تا 50 درصد کاهش میدیم.

گام دوم
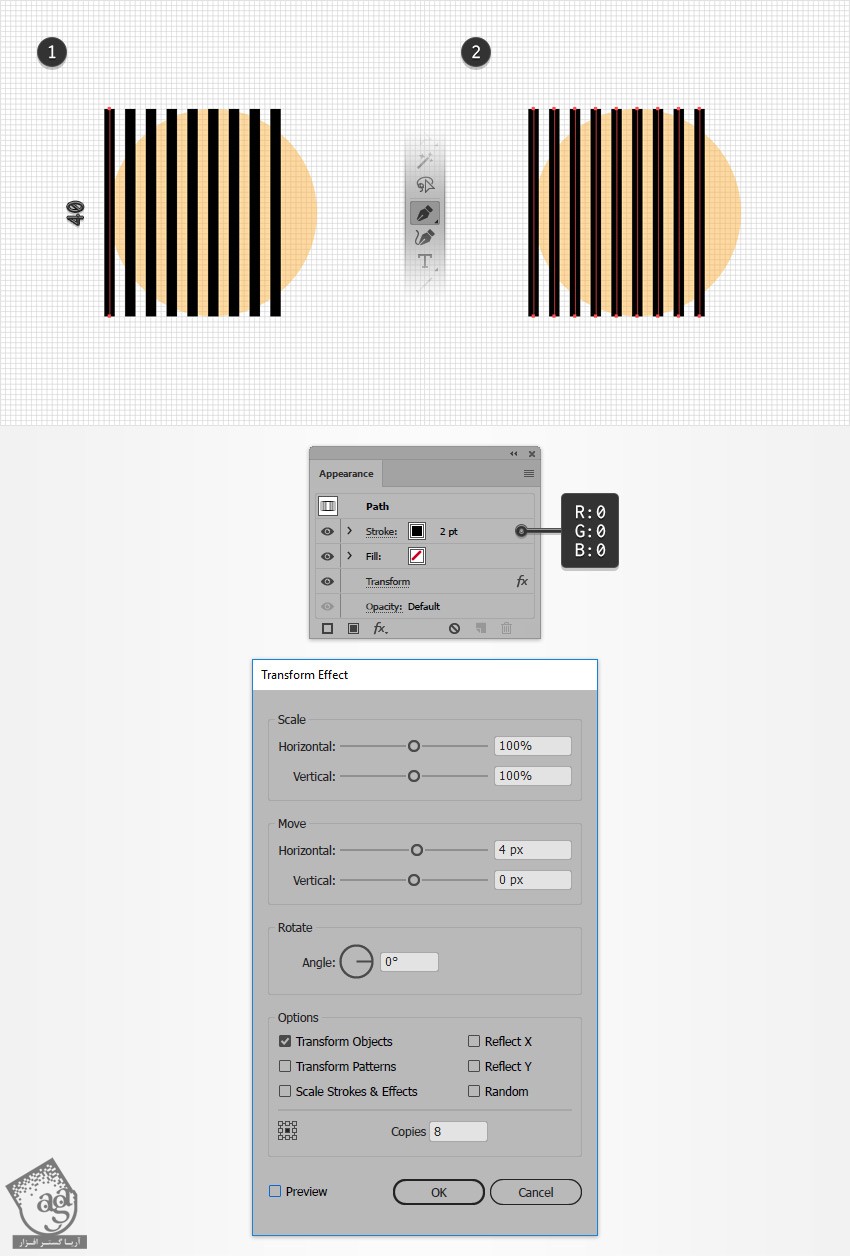
ابزار Pen یا Line Segment رو بر می داریم و مسیرهای 40 پیکسلی رسم می کنیم و اون ها رو به شکلی که توی تصویر اول می بینین قرار میدیم. Weight رو روی 2 قرار میدیم. بعد هم وارد مسیر Effect > Distort & Transform > Transform میشیم. اسلایدر Move – Horizontal رو روی 4 پیکسل تنظیم می کنیم و عدد 8 رو توی فیلد Copies وار می کنیم. بعد هم Ok می زنیم.
در نهایت وارد مسیر Object > Expand Appearance میشیم.

گام سوم
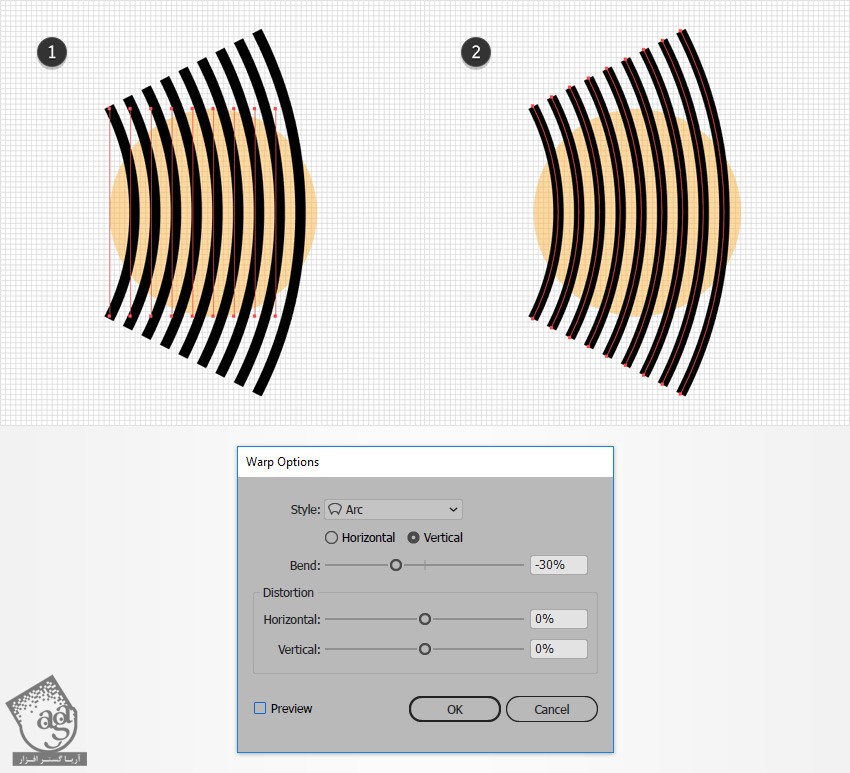
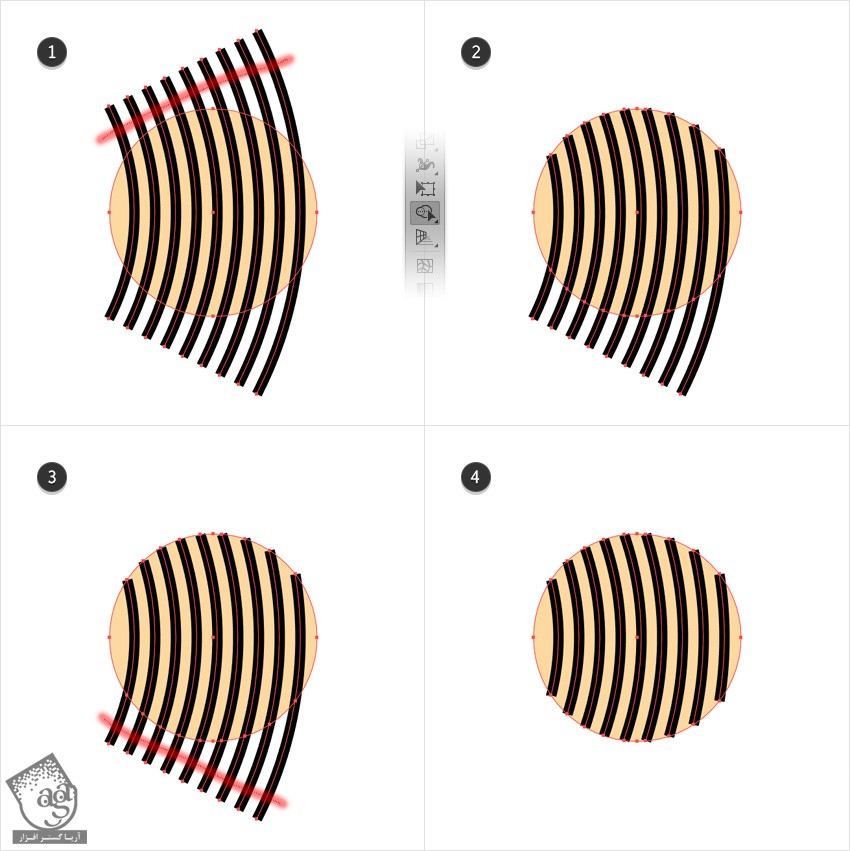
مطمئن میشیم که مسیرها همچنان انتخاب شده باشن. وارد مسیر Effect > Warp > Arc میشیم. Vertical رو تیک می زنیم. اسلایدر Bend رو روی 30- درصد قرار میدیم و Ok می زنیم. وارد مسیر Object > Expand Appearance میشیم. گروه حاصل از شکل ها رو Ungroup می کنیم.

گام چهارم
مسیرهای مشکی رو به همراه دایره زرد رنگ انتخاب می کنیم. ابزار Shape Builder رو بر می داریم. Alt رو نگه می داریم و چند تا مسیر در بالای مسیرهای مشکی رسم می کنیم.
میریم سراغ بخش پایینی و همین تکنیک رو بازم پیاده می کنیم.

گام پنجم
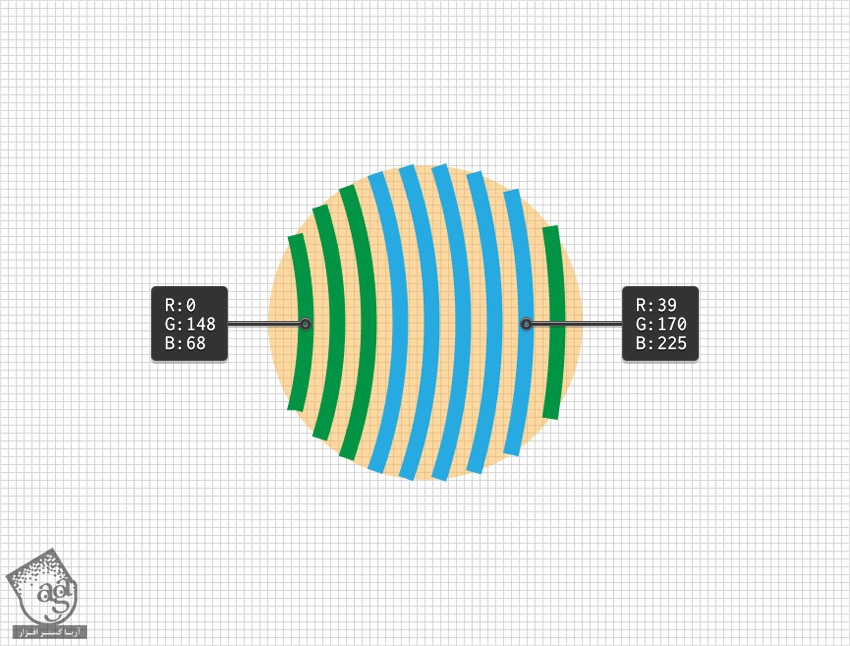
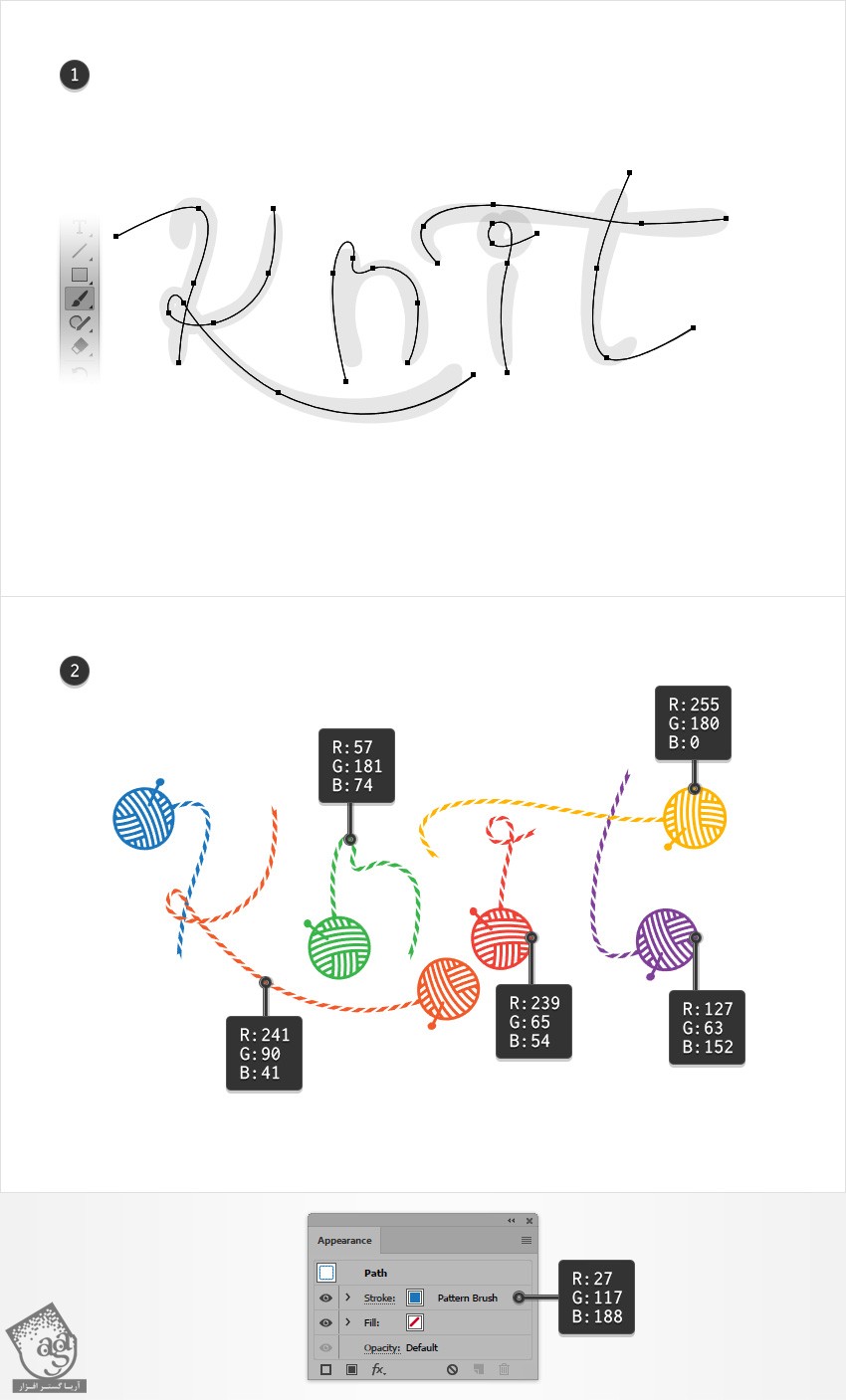
رنگ هایی که در زیر می بینین رو جایزگین رنگ مشکی می کنیم.

درست کردن مسیرهای افقی
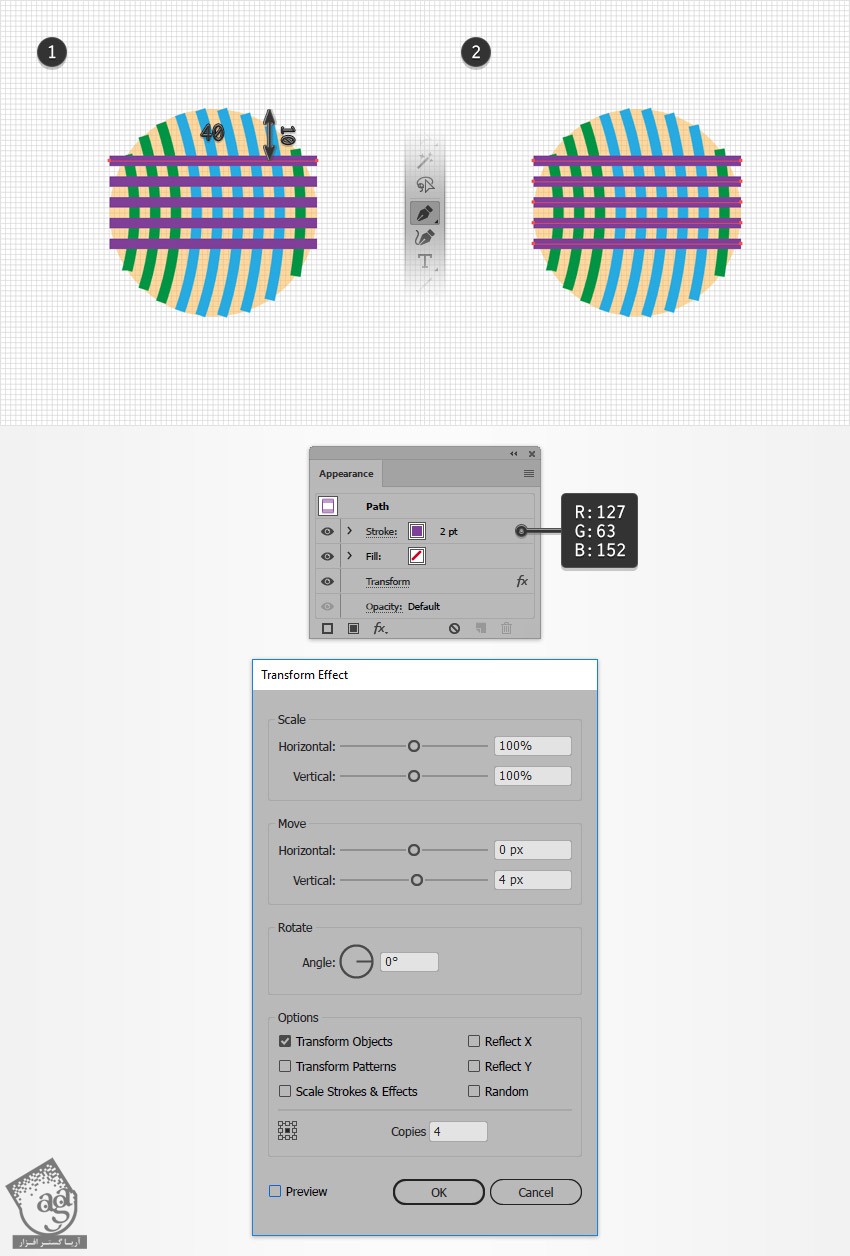
گام اول
ابزار Pen یا Line Segment رو بر می داریم و مسیرهای 40 پیکسلی رسم می کنیم و اون ها رو به شکلی که توی تصویر اول می بینین قرار میدیم. Weight رو روی 2 قرار میدیم. بعد هم وارد مسیر Effect > Distort & Transform > Transform میشیم. اسلایدر Move – Horizontal رو روی 4 پیکسل تنظیم می کنیم و عدد 4 رو توی فیلد Copies وار می کنیم. بعد هم Ok می زنیم.
در نهایت وارد مسیر Object > Expand Appearance میشیم.

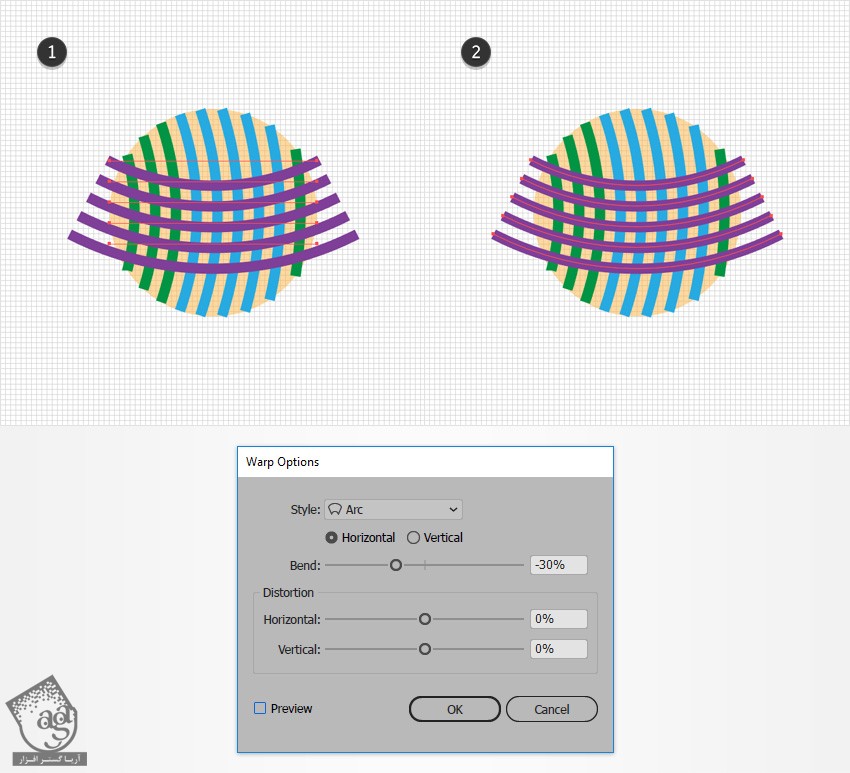
گام دوم
مطمئن میشیم که مسیرها همچنان انتخاب شده باشن. وارد مسیر Effect > Warp > Arc میشیم. Vertical رو تیک می زنیم. اسلایدر Bend رو روی 30- درصد قرار میدیم و Ok می زنیم. وارد مسیر Object > Expand Appearance میشیم. گروه حاصل از شکل ها رو Ungroup می کنیم.

گام سوم
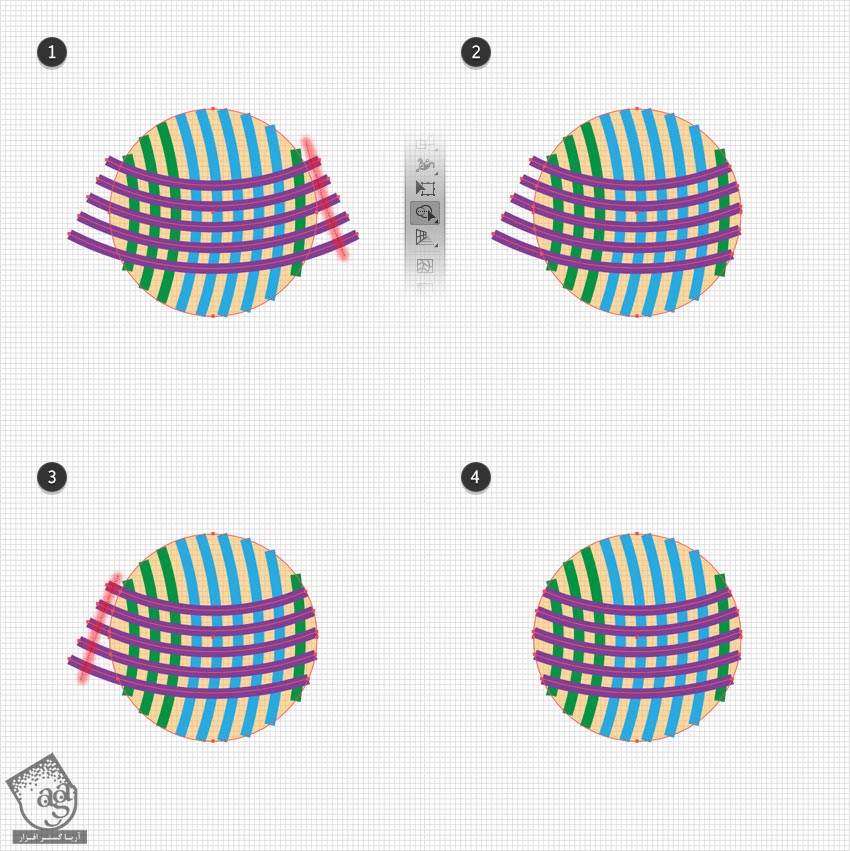
مسیرهای بنفش رو به همراه دایره زرد رنگ انتخاب می کنیم. ابزار Shape Builder رو بر می داریم. Alt رو نگه می داریم و چند تا مسیر در بالای مسیرهای مشکی رسم می کنیم.
میریم سراغ بخش پایینی و همین تکنیک رو بازم پیاده می کنیم.

بریدن مسیرها
گام اول
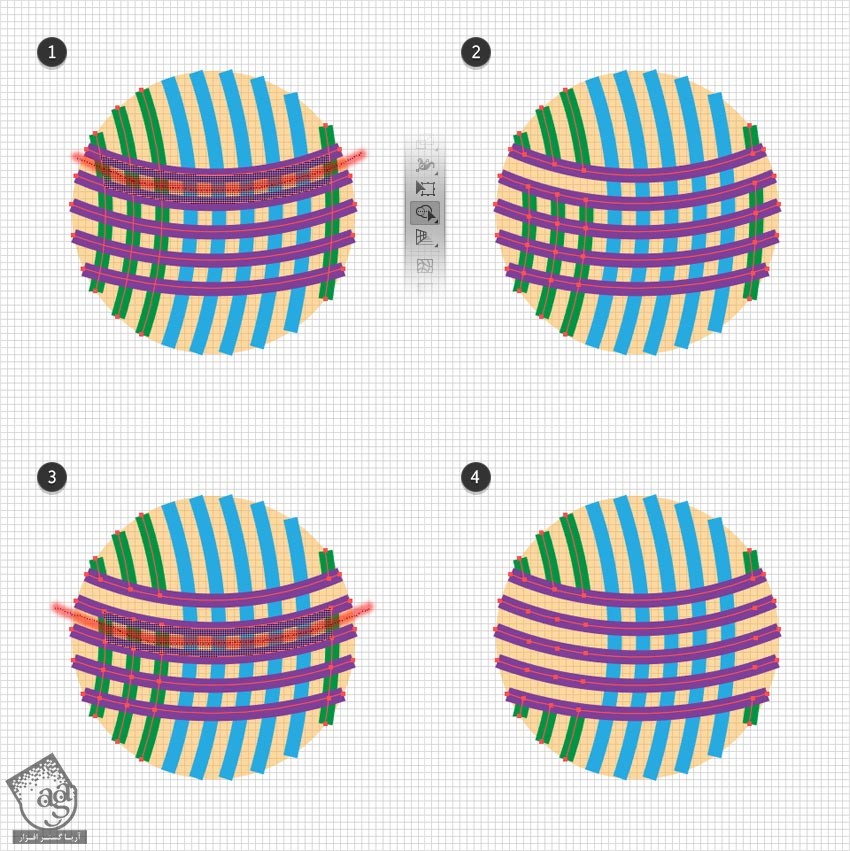
مسیرهای بنفش رو به همراه مسیرهای سبز انتخاب می کنیم. ابزار Shape Builder رو بر می داریم. Alt رو نگه می داریم و چند تا مسیر بین دو تا مسیر بنفش بالا رسم می کنیم.با استفاده از همین تکنیک، چند تا مسیر جدید هم بین بقیه مسیرهای بنفش رسم می کنیم.

گام دوم
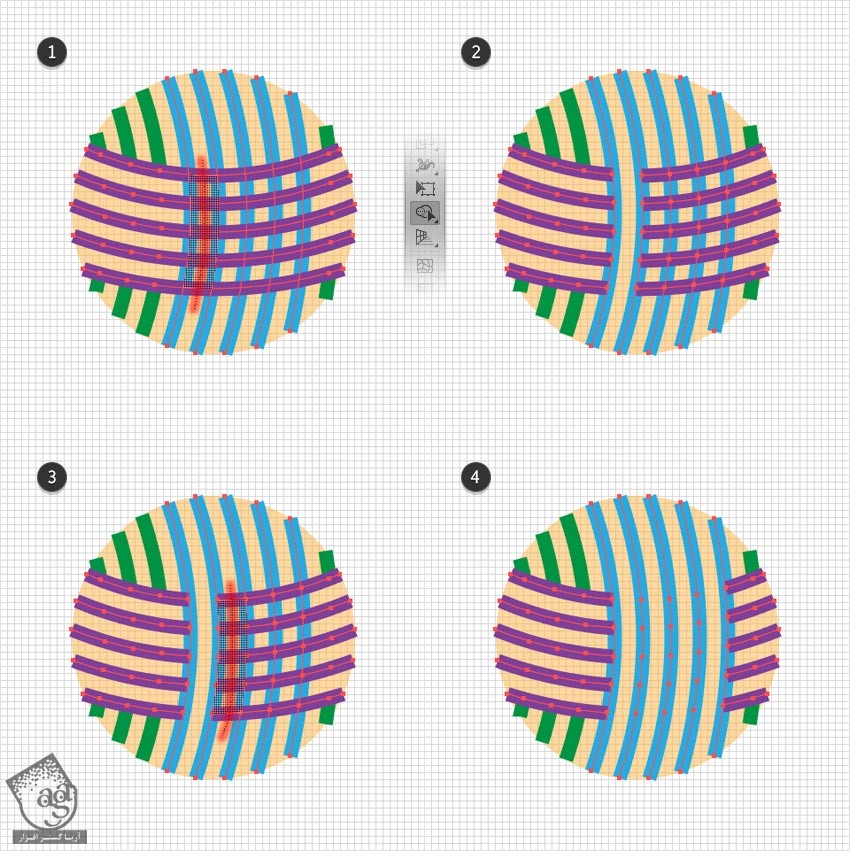
مسیرهای بنفش رو به همراه مسیرهای آبی انتخاب می کنیم. ابزار Shape Builder رو بر می داریم. Alt رو نگه می داریم و چند تا مسیر بین دو تا مسیر آبی ست چپ رسم می کنیم.با استفاده از همین تکنیک، چند تا مسیر جدید هم بین بقیه مسیرهای آبی رسم می کنیم.

اضافه کردن Stroke های مشکی و میل بافتنی
گام اول
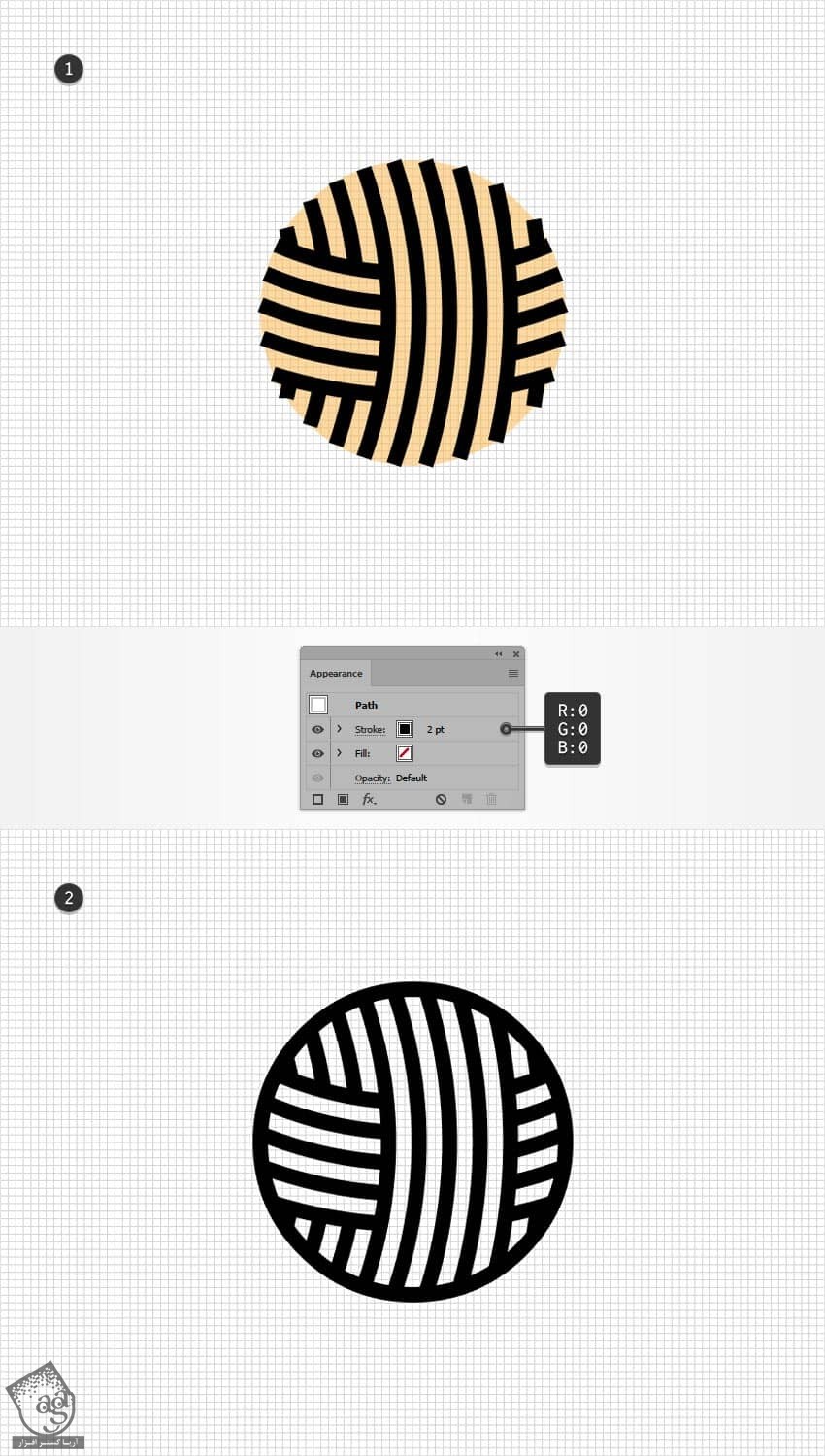
مسیرهای باقی مونده رو انتخاب می کنیم و رنگ مشکی رو جایگزین می کنیم.
دایره رو انتخاب می کنیم. وارد پنل Appearance میشیم. Opacity رو میزاریم روی 100 درصد. رنگ Fill رو حذف می کنیم. بعد هم Stroke رو انتخاب می کنیم. رنگ مشکی رو براش در نظر می گیریم و Weight رو میزاریم روی 2.

گام دوم
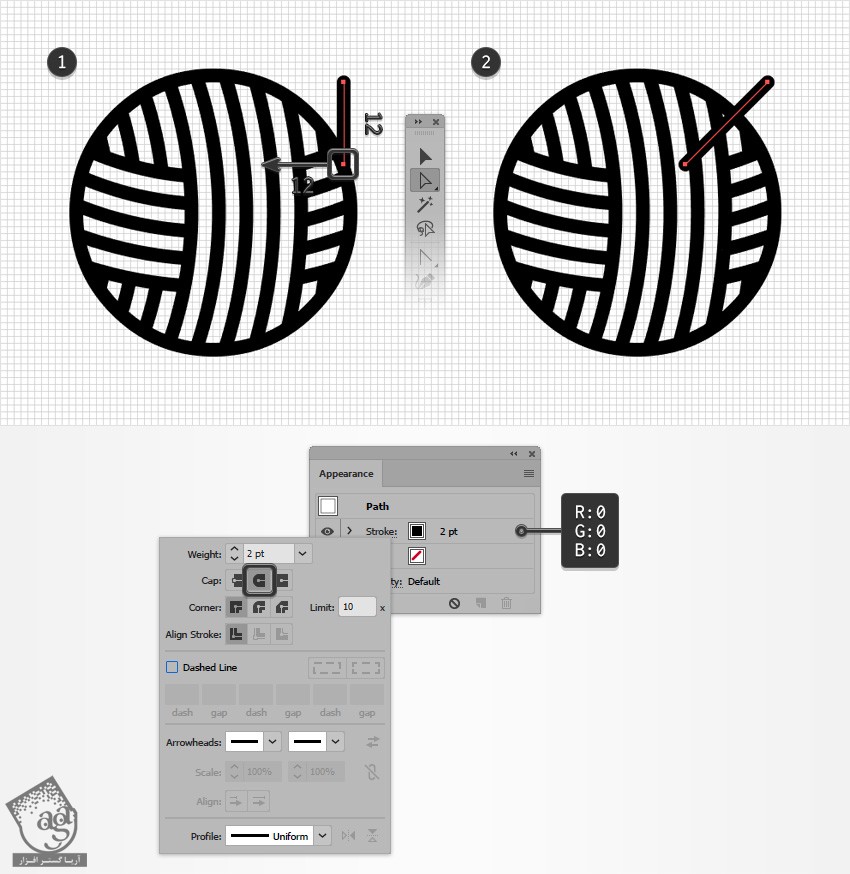
با استفاده از ابزار Pen یا Line، یک مسیر عمودی به اندازه 12 پیکسل رسم می کنیم.
این مسیر رو انتخاب می کنیم. وارد پنل Appearance میشیم. مطمئن میشیم که هیچ رنگی برای Fill تنظیم نشده باشه. رنگ Stroke رو روی مشکی تنظیم می کنیم و بعد هم روی Stroke کلیک می کنیم. Weight رو میزاریم روی 2 و گزینه Round Cap رو تیک می زنیم.
همچنان که این شکل انتخاب شده، ابزار Direct Selectionر و بر می داریم. Anchor Point پایین رو می گیریم و اون رو 12 پیکسل به سمت چپ می بریم.

گام سوم
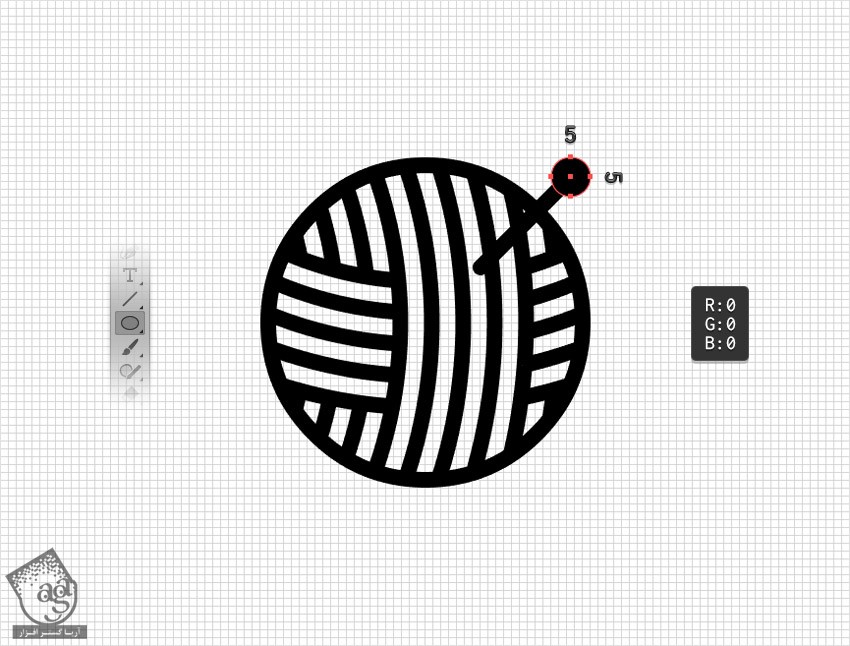
ابزار Ellipse رو بر می داریم و یک دایره 5 پیکسلی رسم می کنیم. رنگ مشکی رو برای Fill در نظر می گیریم و اون رو در محلی که می بینین قرار میدیم.

درست کردن قلمو
گام اول
وارد مسیر Edit > Preferences >Guides & Grid میشیم و عدد 0.5 روتوی فیلد Gridline Every وارد می کنیم.
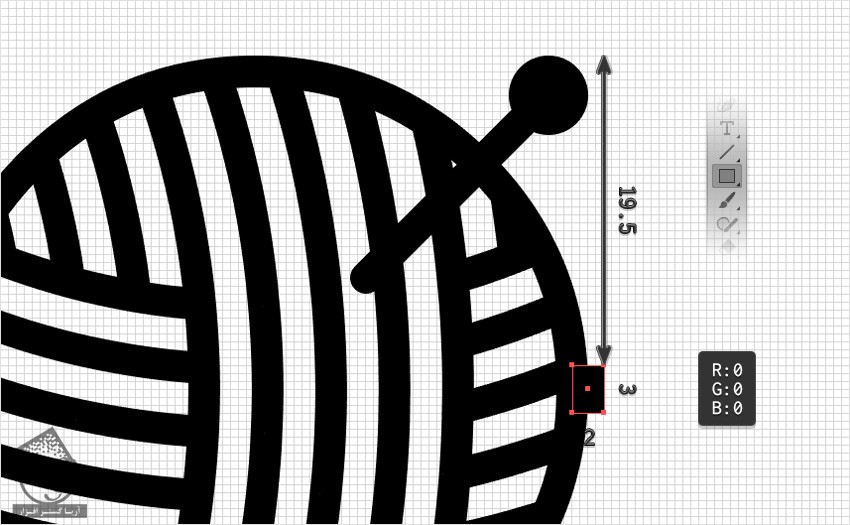
ابزار Rectangle رو بر می داریم و یک شکل 2 در 3 پیکسل رسم می کنیم. رنگ مشکی رو براش در نظر می گیریم و اون رو درمحلی که می بینین قرار میدیم.

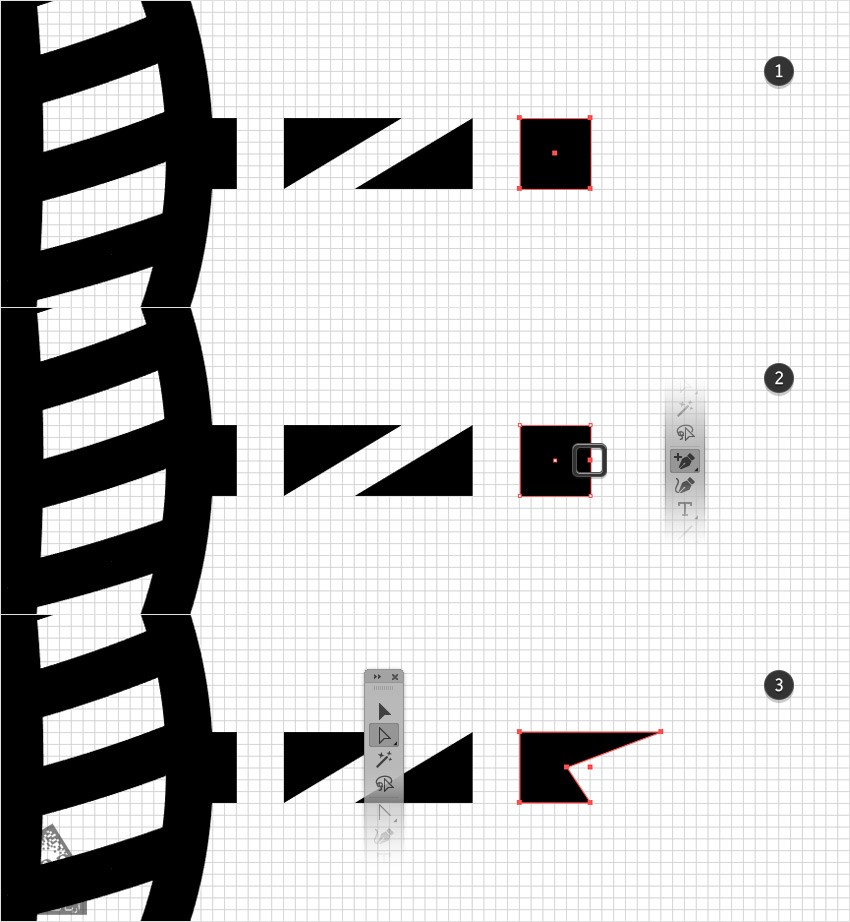
گام دوم
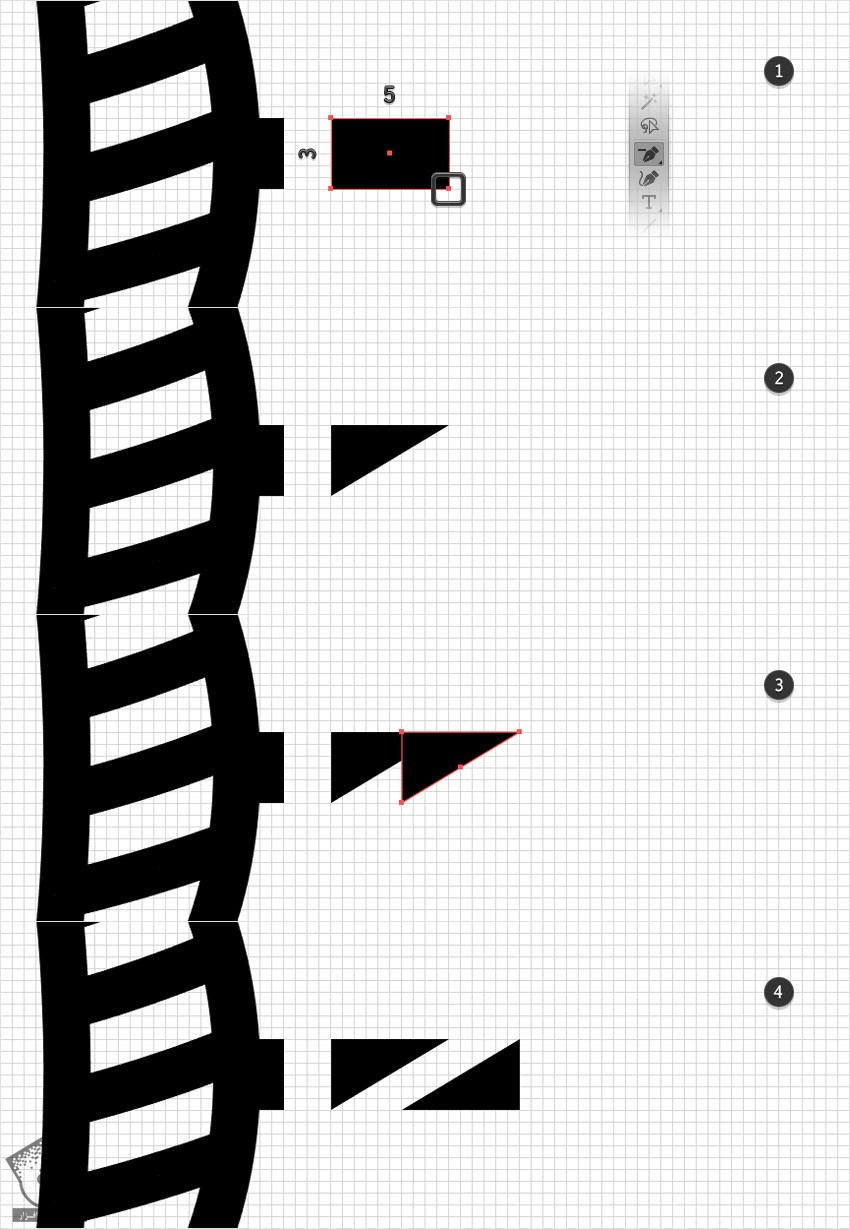
ابزار Rectangle رو بر می داریم و یک شکل 5 در 3 پیکسل رسم می کنیم. رنگ مشکی رو براش درنظر می گیریم و اون رو در محلی که توی تصویر اول می بینین قرار میدیم.
همچنان که این شکل انتخاب شده، ابزار Delete Anchor Point رو بر می داریم. روی Anchor Point پایین سمت راست کلیک و اون رو حذف می کنیم. به این ترتیب، مستطیل به مثلث تبدیل میشه. این شکل رو Duplicate می کنیم. بعد هم نسخه کپی رو 3 پیکسل به سمت راست می بریم و 180 درجه می چرخونیم.

گام سوم
ابزار Rectangle رو بر می داریم و یک شکل 3 پیکسلی رسم می کنیم. رنگ مشکی رو براش درنظر می گیریم و اون رو در محلی که توی تصویر اول می بینین قرار میدیم.
همچنان که این شکل انتخاب شده، ابزار Add Anchor Point رو بر می داریم و یک Anchor Point به محلی که می بینین اضافه می کنیم. Anchor Point که به تازگی اضافه کردیم رو 1 پیکسل به سمت چپ درگ می کنیم. Anchor Point بالای سمت راست رو هم 3 پیکسل به راست می بریم.

ذخیره الگوها و قلموها
گام اول
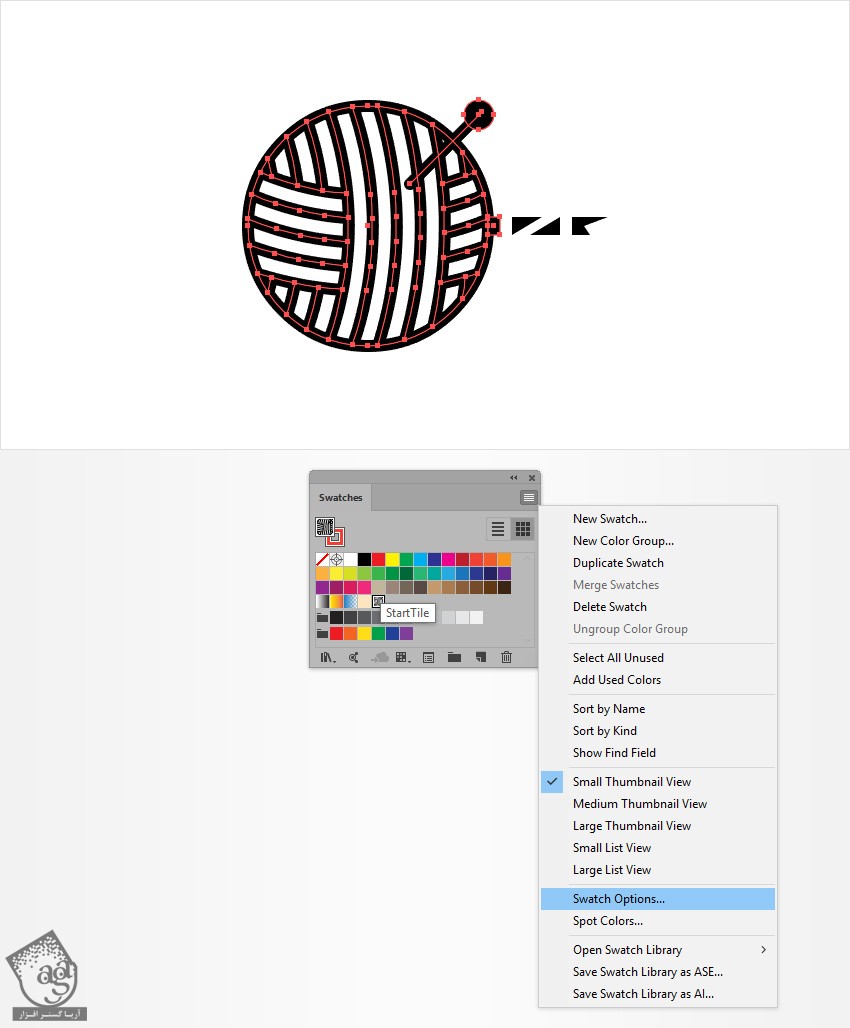
تمام شکل های هایلایت شده توی تصویر زیر رو انتخاب می کنیم. اون ها رو روی پنل Swatches درگ می کنیم تا به صورت الگو ذخیره بشن.
شکل ها رو از حالت انتخاب خارج می کنیم و الگوی پنل Swatches رو انتخاب می کنیم. منوی پنل Swatches رو انتخاب می کنیم و میریم سراغ Swatch Options. اسم الگو رو میزاریم StartTile و روی Ok کلیک می کنیم.

گام دوم
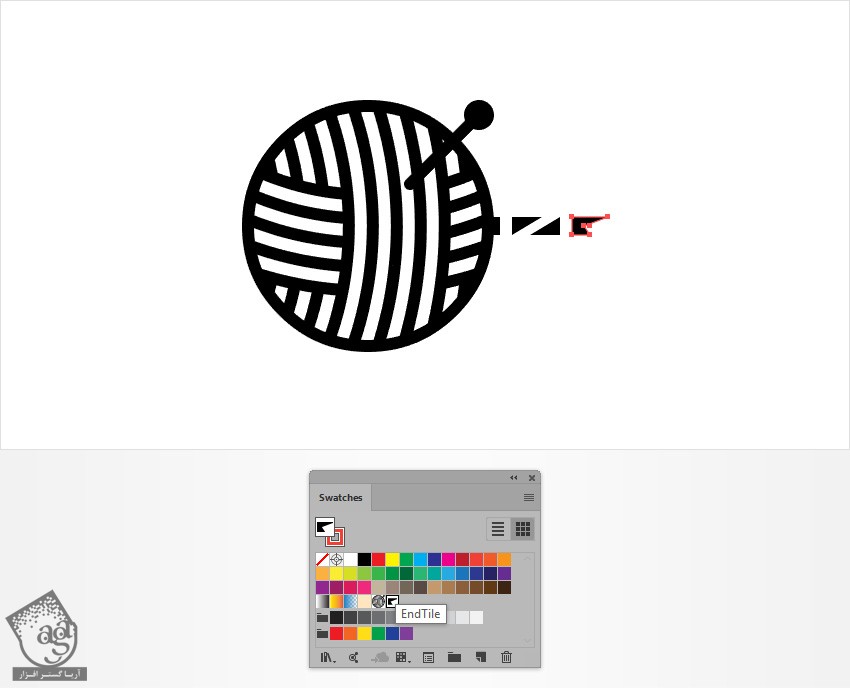
شکل هایلایت شده توی تصویر زیر رو انتخاب می کنیم و اون رو به عنوان دومین الگو ذخیره می کنیم. اسم این الگوی جدید رو میزاریم EndTile. حالا می تونیم شکل های روی صفحه رو حذف کنیم.

گام سوم
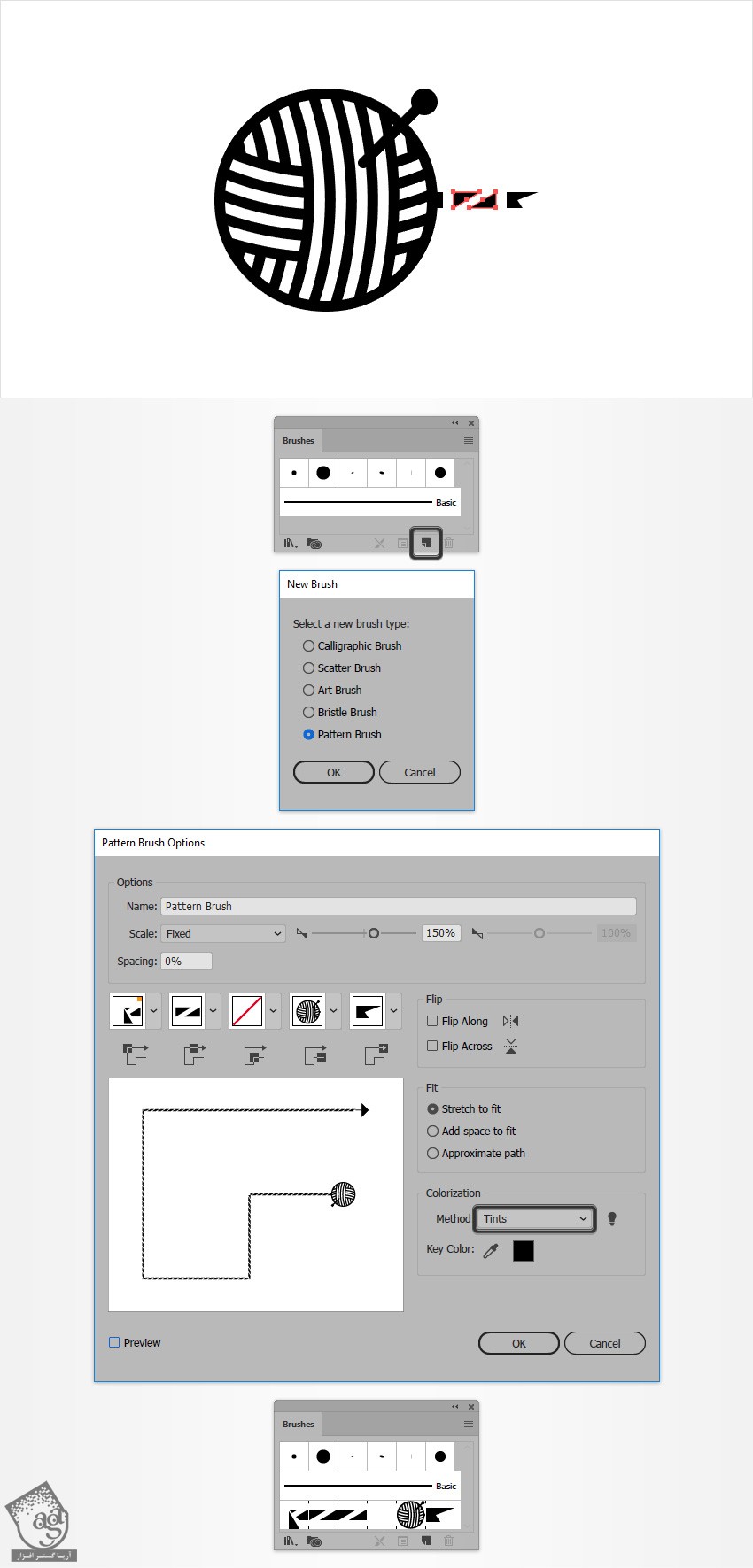
دو تا مثلث رو انتخاب می کنیم. وارد پنل Brushes میشیم و روی دکمه New Brush کلیک می کنیم. Pattern Brush رو تیک می زنیم و روی Ok کلیک می کنیم. براش اسم میزاریم. اسلایدر Scale رو روی 150 درصر قرار میدیم و Tints رو برای Colorization Method در نظر می گیریم. بعد هم میریم سراغ Tile.
Start Tile رو باز می کنیم و الگوی StartTile رو بهش اضافه می کنیم. بعد هم End Tile رو باز می کنیم و الگوی EndTile رو براش در نظر می گیریم. وقتی تمام شد، Ok می زنیم.

طراحی افکت متنی
گام اول
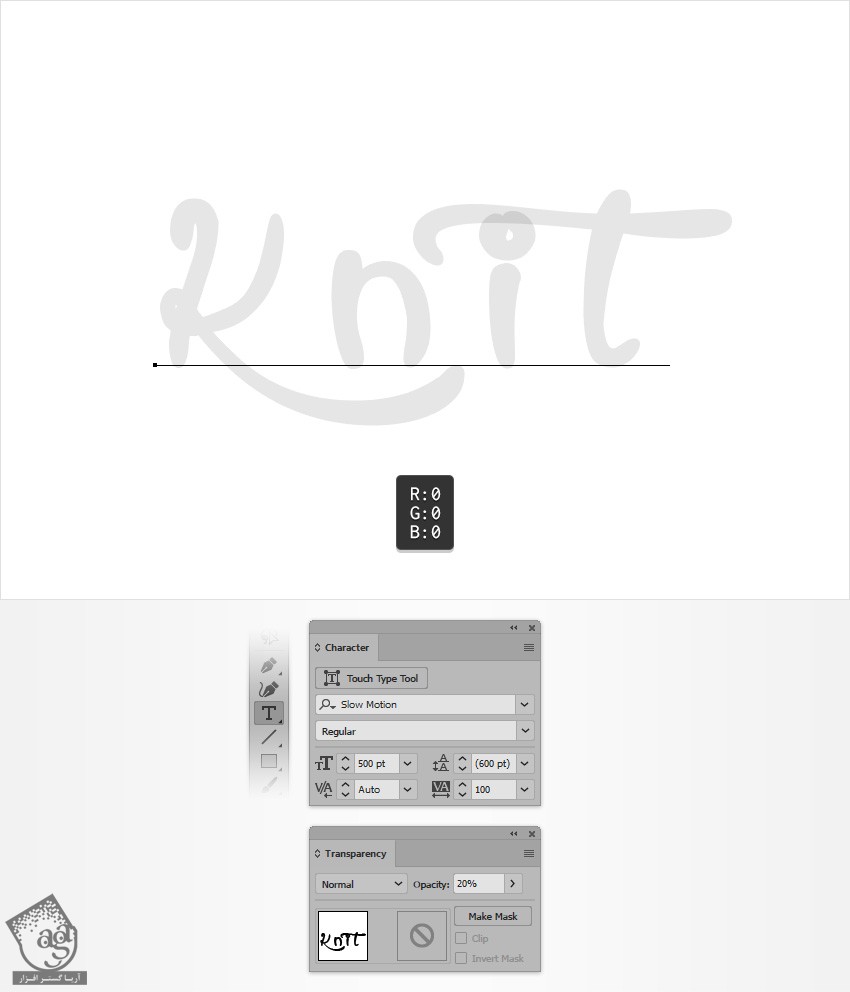
ابزار Type رو بر می داریم. وارد پنل Character میشیم. فونت رو روی Slow Motion و Size رو روی 500 و Tracking رو روی 100 قرار میدیم.
روی صفحه کار کلیک می کنیم. کلمه Knit رو اضافه می کنیم. رنگ مشکی رو براش در نظر می گیریم و Opacity رو تا 20 درصد کاهش میدیم.

گام دوم
با استفاده از ابزار Pen یا Brush، چند تا مسیر روی متن رسم می کنیم.
بعد هم متتن رو پاک می کنیم. مسیرهای جدید رو انتخاب می کنیم. رنگ Fill رو حذف می کنیم. Stroke رو انتخاب می کنیم. قلموهایی که توی پنل Brushes ذخیره کرده بودیم رو روی اون اعمال می کنیم.

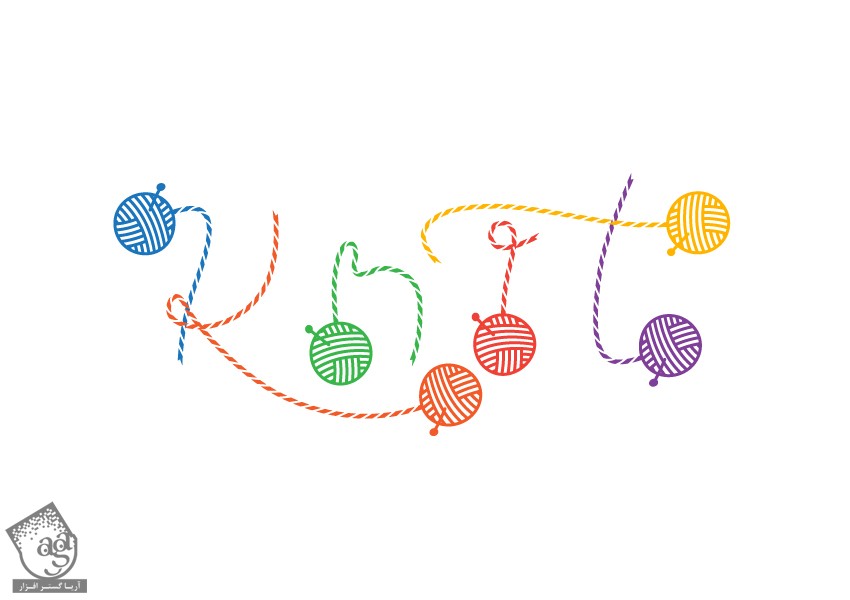
نتیجه

امیدواریم ” آموزش Illustrator : طراحی افکت متنی نخ بافتنی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت