No products in the cart.
آموزش Illustrator : طراحی افکت متنی هندوانه – قسمت اول

آموزش Illustrator : طراحی افکت متنی هندوانه – قسمت اول
توی این آموزش، با طراحی افکت متنی هندوانه با Illustrator آشنا میشیم. اول از همه متن رو وارد می کنیم و با استفاده از تکنیک های ویرایش، حروف رو به شکل دلخواه در میاریم. مهم ترین بخش از کار، اضافه کردن Fill ها و Stroke هایی هست که ظاهر هندوانه رو شکل میدن. بعد هم این استایل رو توی پنل Graphic Styles ذخیره می کنیم. کار رو با درست کردن بافت گوشت هندوانه ادامه میدیم و برای این کار از Art Brushes و Scatter Brushes استفاده می کنیم. بعد هم دانه ها رو با استفاده از Seed Scatter Brush درست می کنیم و در نهایت، مقداری هایلایت و سایه اضافه می کنیم تا افکت مون جذاب تر بشه. بیاین شروع کنیم.
با ” آموزش Illustrator : طراحی افکت متنی هندوانه ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
” آموزش Illustrator : طراحی افکت متنی هندوانه – قسمت اول “
” آموزش Illustrator : طراحی افکت متنی هندوانه – قسمت دوم “
فایل های تمرین- Project Files
دانلود فونت های استفاده شده در این دوره – Project Files
شروع پروژه جدید
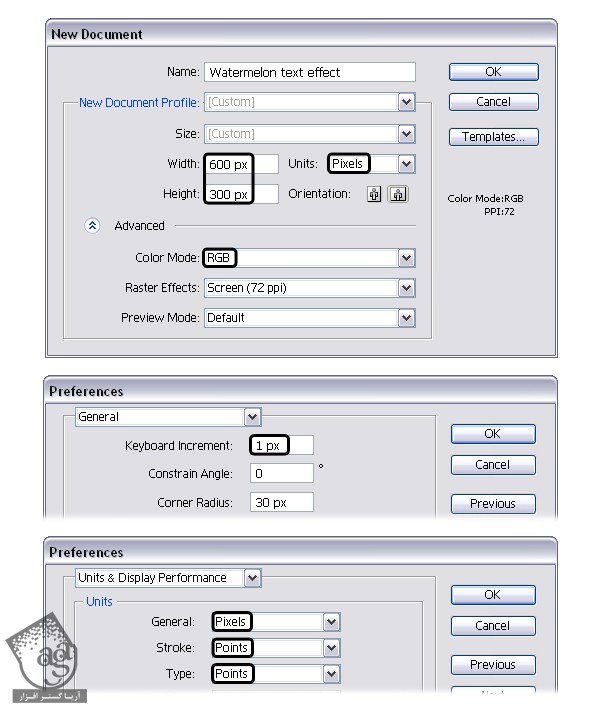
ایلاستریتور رو باز می کنیم و وارد مسیر File > New میشیم. به این ترتیب یک سند خالی ایجاد می کنیم و براش اسم میزاریم. Pixels رو برای Units و RGB رو برای Color Mode در نظر می گیریم. حالا مسیر Edit > Preferences > General رو دنبال می کنیم و Keyboard Increment رو روی 1 پیکسل قرار میدیم. حالا که اینجا هستیم، Units رو برای Units & Display Performance تنظیم می کنیم. من معمولا با این تنظیمات کار می کنم چون سرعت کار رو افزایش میده.

طراحی شکل ها و حروف
گام اول
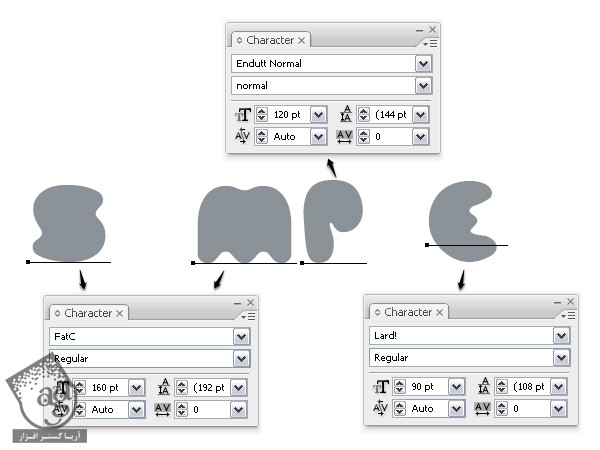
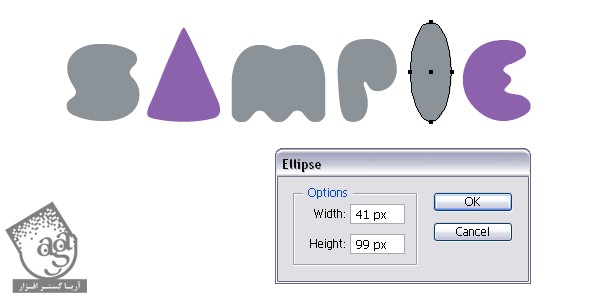
ابزار Type رو بر می داریم و شروع می کنیم به تایپ کردن حروف. از فونت و اندازه ای که در زیر می بینین برای هر کدوم از حروف استفاده می کنیم. کلمه مورد نظرمون SAMPLE هست اما حروف A و L رو بعدا اضافه می کنیم.

گام دوم
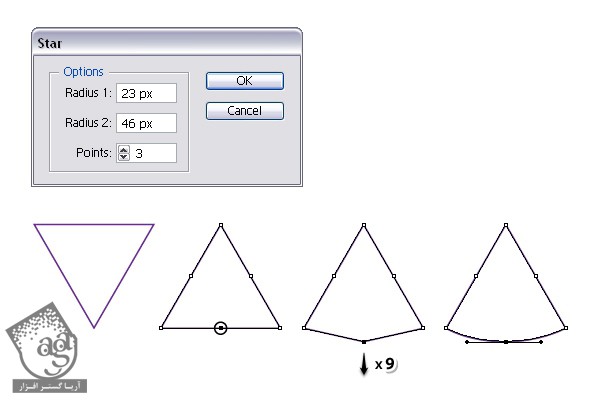
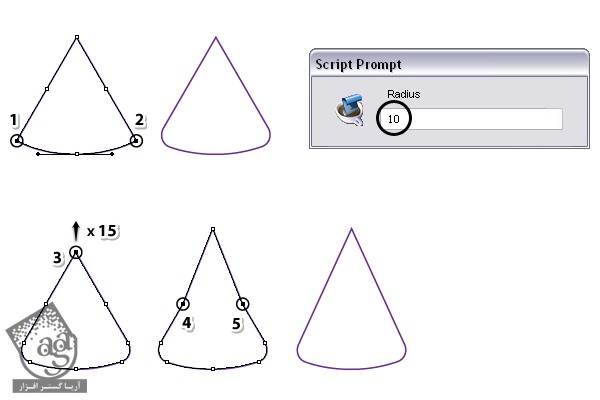
حالا میریم سراغ حرف A. ابزار Star رو بر می داریم و روی صفحه کار کلیک می کنیم تا پنجره Star باز بشه. بعد هم تنظیمات زیر رو وارد می کنیم. به این رتتیب، یک مثلث برعکس اضافه میشه که می تونیم اون رو از طریق پنل Transform و انتخاب Flip Vertical، بچرخونیم. با استفاده از ابزار Direct Selection، نقطه میانی که در پایین قرار گرفته رو می گیریم و از طریق فلش پایین روی کیبورد، 9 پیکسل به سمت پایین میاریم. حالا با استفاده از ابزار Convert Anchor Point، روی این نقطه کلیک و درگ می کنیم.

گام سوم
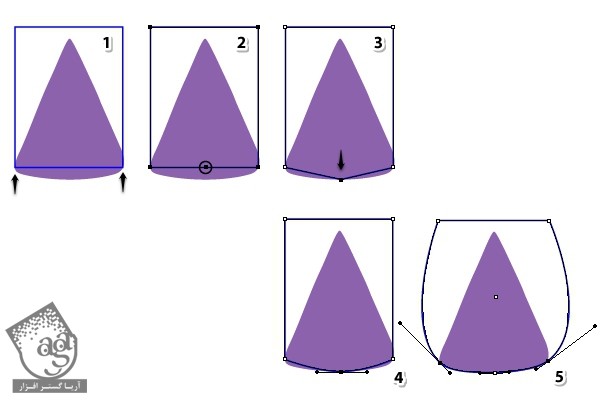
نقاط 1 و 2 رو با ابزار Direct Selection انتخاب می کنیم و وارد مسیر File > Script > Round Any Corner میشیم. مقدار 10 رو برای Radius در نظر می گیریم. به این ترتیب، گوشه های پایینی، گرد میشن. حالا نقطه 3 رو انتخاب می کنیم و با استفاده از دکمه فلش بالای روی کیبورد، اون رو 15 پیکسل به سمت بالا می کشیم. به جای این کار می تونیم مسیر Object > Transform > Move رو هم دنبال کنیم. حالا ابزار Delete Anchor Point رو بر می داریم و روی نقاط 4 و 5 کلیک می کنیم تا حذف بشن.
گام چهارم
در نهایت از ابزار Convert Anchor Point برای درست کردن handle های کوچک برای نقاط بالا استفاده می کنیم تا حرف A تکمیل بشه.

گام پنجم
برای اضافه کردن حرف L، یک بیضی اضافه می کنیم. اسم هر کدوم از حروف رو گذاشتم Letter S, Letter A, Letter M, Letter P, Letter L, Letter E. توصیه می کنم از هر کدوم از حروف چند تا کپی بگیرین چون بعدا بهش نیاز میشه. رنگ متفاوتی رو برای حروف A و E در نظر گرفتم. چون بعدا از این حروف به عنوان ماسک استفاده می کنیم.

گام ششم
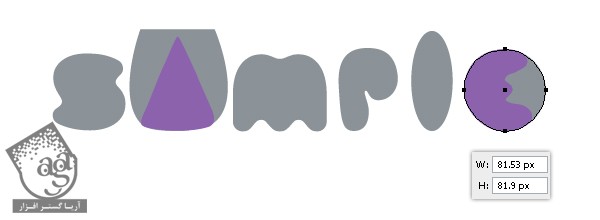
ابزار Rectangle رو بر می داریم و یک دایره روی حرف A رسم می کنیم. عرض پایین هر دو شکل باید یکی باشه. از ابزار Add Anchor Point برای اضافه کردن نقاط بیشتر به پایین مستطیل استفاده می کنیم. بعد هم نقطه وسط رو می گیریم و تا حدی که روی مثلث قرار بگیره، به سمت پایین می کشیم. Handle ها رو با استفاده از ابزار Convert Anchor Point رو طوری جا به جا می کنیم که انتهای مستطیل و مثلث روی هم قرار بگیرن. بعد هم Handle های مستطیل رو با همین ابزار جا به جا می کنیم تا به صورت زیر در بیاد.

گام هفتم
تا اینجا، حرف A باید به شکلی که در زیر می بینین، در اومده باشه. حالا میریم سراغ حرف E و با استفاده از ابزار Ellipse، یک دایره به همون اندازه رسم می کنیم. البته کاملا دایره نیست اما باید روی حرف E رو بپوشونه. اسم این دو شکل رو میزاریم Fake A و Fake E. باز هم توصیه می کنم چند تا کپی دیگه از این حروف تهیه کنین.

گام هشتم
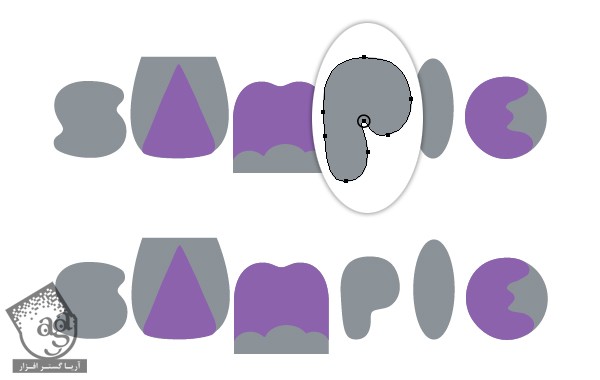
بریم سراغ حرف M. ابزار Pen یا Line Segment رو بر می داریم و یک خط روی موج بالای این حرف رسم می کنیم. حرف M و خط بالای اون رو انتخاب می کنیم و روی Divide پنل Pathfinder کلیک می کنیم. حالا این دو رو Ungroup می کنینم و شکل کوچک تر پایین رو حذف می کنیم. با استفاده از ابزار Direct Selection، دو Anchor Point پایین رو انتخاب می کنیم و همون طور که در تصویر می بینین، به سمت پایین می کشیم.

گام نهم
از ابزار Ellipse برای رسم سه بیضی در انتهای تصویر استفاده می کنیم و اون ها رو با هم گروه یا Group می کنیم. این گروه رو کپی می کنیم و روی شکل قبلی Paste می کنیم. حالا این کپی رو به همراه گروه بیضی ها انتخاب می کنیم و روی Subtract از پنل Pathfinder کلیک می یکنم. اسم این شکل بنفش رو Letter M و اسم شکل خاکستری رو Fake M میزاریم.
گام دهم
تا این مرحله، تمام حروف از ظاهر خوبی برخوردار هستن. فقط Delete Anchor Point رو بر می داریم و روی نقطه ای که در تصویر زیر مشخص شده، کلیک می کنیم تا حذف بشه.

طراحی شکل هندوانه
گام اول
بیاین طراحی شکل هندوانه رو شروع کنیم. یکی از حروف رو انتخاب می کنیم و به رنگ سبز در میاریم. از پنل Appearance، گزینه Add New Fill رو انتخاب می کنیم و به این ترتیب، دومین Fill رو با تنظیماتی که می بینین، اضافه می یکنم. رنگ سبز تیره رو براش در نظر می گیریم. همچنان که این Fill در پنل Appearance وضعیت انتخاب قرار گرفته، وارد مسیر Effect > Path > Offset Path میشیم و مقدار -0.84 رو برای Offset در نظر می گیریم. هدف از این کار اینه که خط دور حرف رو باریک کنیم.

گام دوم
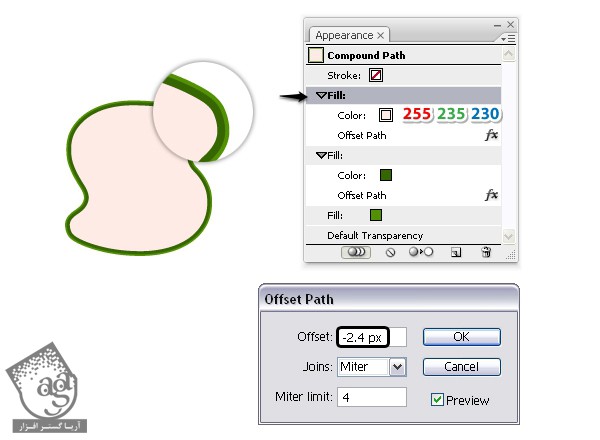
درست مثل مرحله قبل، سومین Fill رو به بالا اضافه می کنیم. تنظیماتی که در زیر می بینید رو در پنل Appearance وارد می کنیم تا به رنگ صورتی روشن در بیاد. بعد هم وارد مسیر Effect > Path > Offset Path میشیم و عدد -2.4 رو برای Offset در نظر می گیریم.

گام سوم
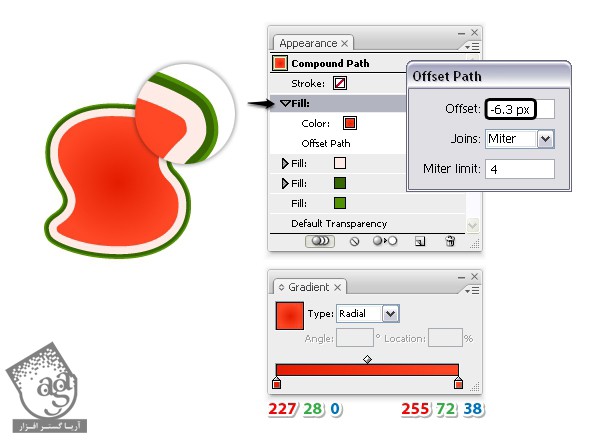
یک Fill جدید به صورت گرادیانت اضافه می کنیم و مقادیر زیر رو به همراه -6.3 Offset اعمال می کنیم. به این ترتیب، بخشی از شکل هندوانه تکمیل میشه.

گام چهارم
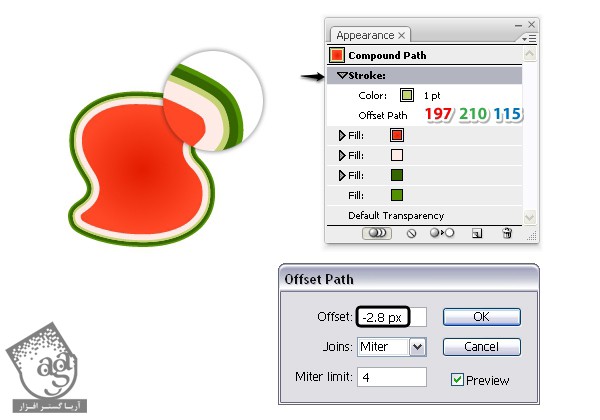
Fill ها رو اضافه کردیم حالا نوبت به Stroke می رسه. بخشی که به رنگ سبز روشن هست رو به عنوان اولین Stroke انتخاب می کنیم. بعد وارد مسیر Effect > Path > Offset Path میشیم و عدد -2.8 رو برای Offset در نظر می گیریم. هدف از این کار اینه که یک خط به رنگ سبز روشن دقیقا کنار Fill سبز تیره داشته باشیم. در صورت نیاز می تونیم مقدار Offset رو تغییر بدیم.

گام پنجم
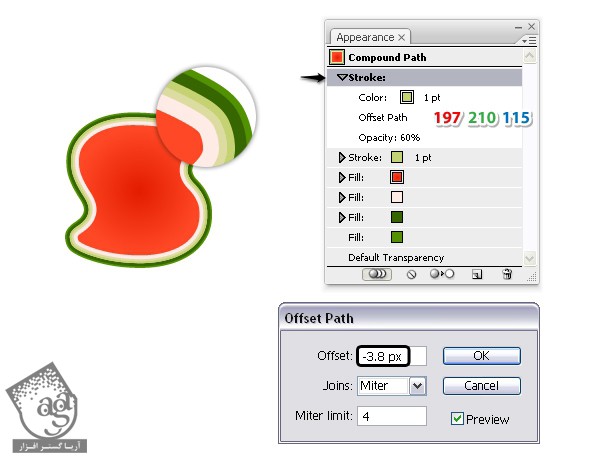
دومین Stroke رو درست بالای اولین Stroke ایجاد می کنیم. بعد میریم سراغ پنل Appearance و روی گزینه Add New Stroke کلیک می کنیم. تنظیمات زیر رو به همراه -3.8 Offset اعمال می کنیم و Opacity رو تا 60% کاهش میدیم. رنگش ثابت باقی می مونه. این Stroke باید دقیقا کنار Stroke قبلی قرار داشته باشه. در غیر این صورت، می تونین مقدار Offset رو تغییر بدین.

گام ششم
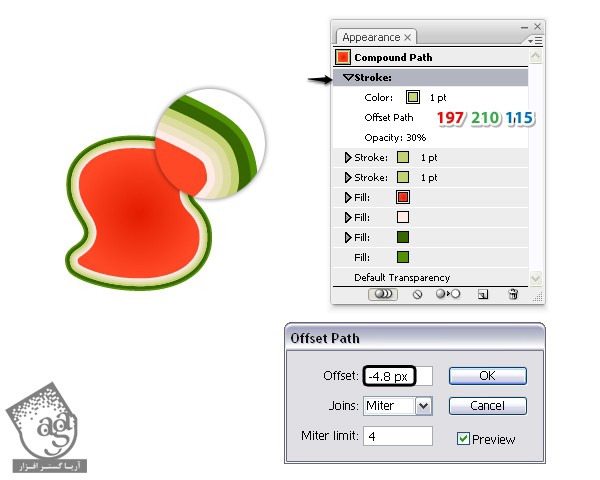
سومین Stroke رو هم با -4.8 Offset و 30% Opacity اضافه می کنیم. رنگش ثابت باقی می مونه. به این ترتیب، ظاهر هندوانه تکمیل میشه و هم پوست سبز رنگ رو داریم هم گوشت قرمز رنگ و هم ناحیه صورتی بین این دو رو.

ذخیره کردن و اعمال استایل هندوانه
گام اول
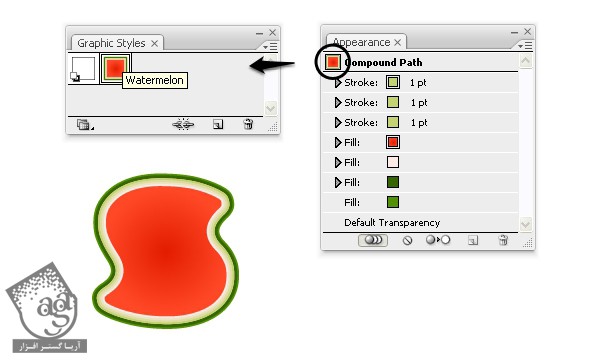
حالا پنل Graphic Styles رو از مسیر Window > Graphic Styles به همراه پنل Appearance باز می کنیم. حرف قبلی رو انتخاب می کنیم. بعد هم Thumbnail این حرف رو از پنل Appearance روی پنل Graphic Styles درگ و ذخیره می کنیم.

گام دوم
بر می گردیم سراغ حروف و شکل های Fake A, Fake M, Letter P, Fake E رو انتخاب می کنیم و بعد هم استایل هندوانه رو روی این حروف اعمال می کنیم.

گام سوم
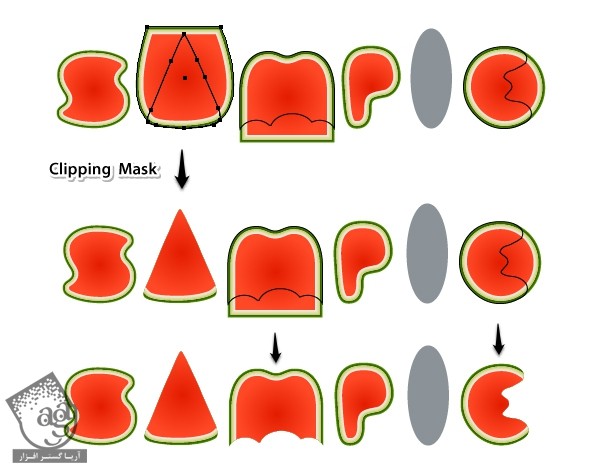
همون طور که در ابتدای کار گفتم، از Letter A, Letter M, Letter E برای درست کردن ماسک استفاده می کنیم. بنابراین Fake A و Letter A رو انتخاب می کنیم و وارد مسیر Object > Clipping Mask > Nake میشیم. همین کار رو برای Fake M, Letter M و همچنین Fake E, Letter E تکرار می کنیم. در نهایت چیزی مشابه شکل زیر به دست میاد.

اضافه کردن بافت به هندوانه
گام اول
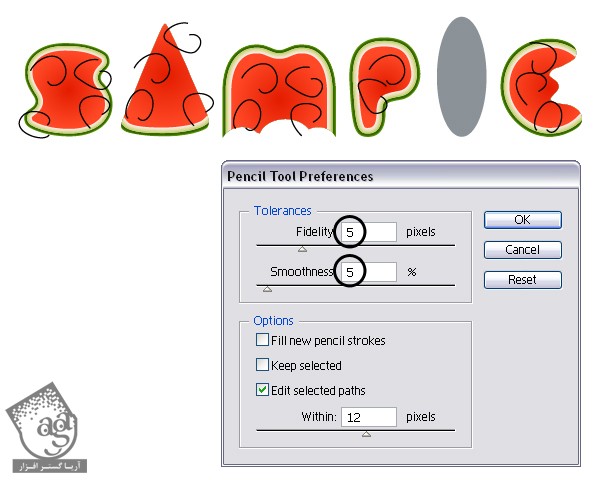
ابزار Pencil رو بر می داریم و بسته به اندازه شکل هر حرف، دو تا چهار مسیر رو روی هر کدوم رسم می کنیم طوری که روی گوشت هندوانه رو بپوشونه. تنظیمات ابزار Pencil رو در زیر می بینین. برای اینکار از ابزار Pen هم میشه استفاده کرد.
گام دوم
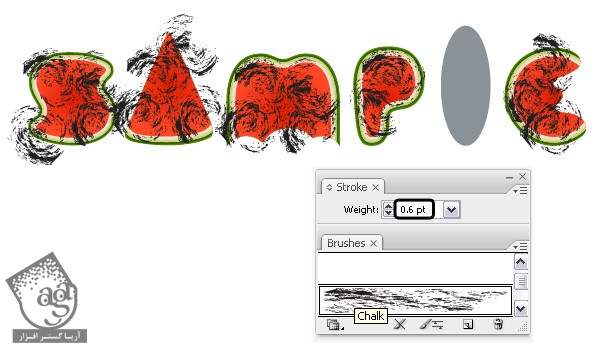
تمام مسیرهای ایجاد شده در گام قبلی رو انتخاب، و با Chalk Art Brush، به صورت Stroke در میاریم. این Art Brush رو می تونین از مسیر Brush Libraries Menu > Artistic > Artistic_ChalkCharcoalPencil پیدا کنین. مقدار 0.6pt رو برای Stroke Weight در نظر می گیریم.

گام سوم
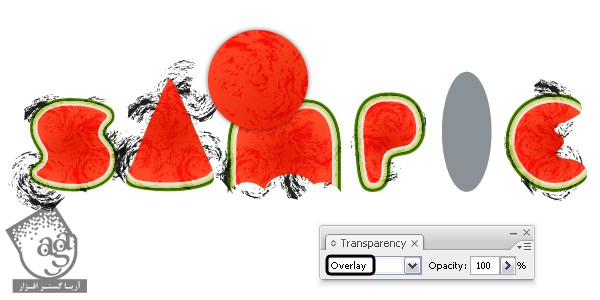
همچنان که تمام مسیرها انتخاب شدن، Blending Mode رو روی Overlay قرار میدیم.

گام چهارم
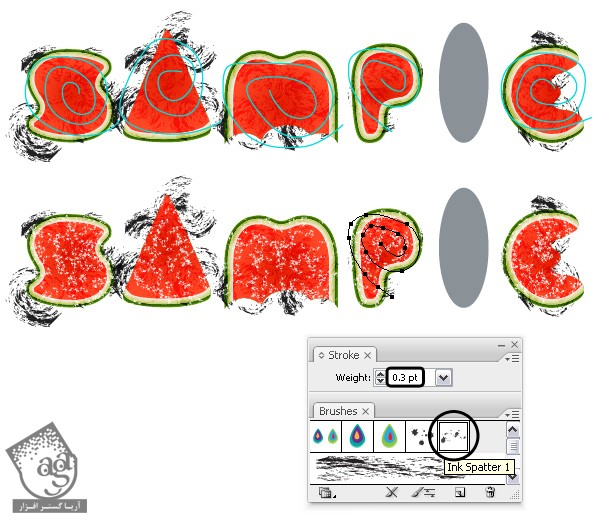
باز هم ابزار Pencil رو بر می داریم و چند تا مسیر مارپیچی روی هر حرف اضافه می کنیم. این مسیرها رو با استفاده از Scatter Brush با عنوان Ink Spatter 1 به صورت Stroke در میاریم. این Scatter Brush رو می تونین از مسیر Brush Libraries Menu > Artistic > Artistic_ Ink پیدا کنین. بعد هم مقدار 0.3pt رو برای Stroke Weight در نظر می گیریم و رنگش رو به رنگ سفید در میاریم.

تنظیمات مورد استفاده برای این Stroke رو در زیر می بینین. روی Brush Stroke پنل Appearance دابل کلیک می کنیم تا پنجره Stroke Options باز بشه. حالا مقادیر زیر رو وارد می کنیم.

گام پنجم
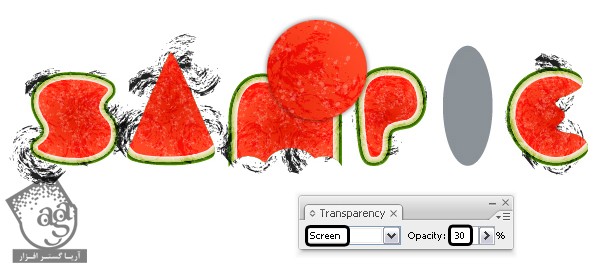
تمام پنج مسیری که با Scatter Brush به صورت Stroke در آوردیم رو انتخاب می کنیم و Blending Mode اون ها رو روی Screen و Opacity رو روی 30% قرار میدیم.

ماسک کردن بافت روی گوشت هندوانه
گام اول
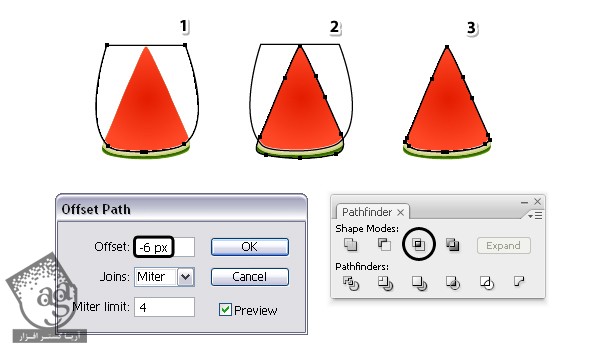
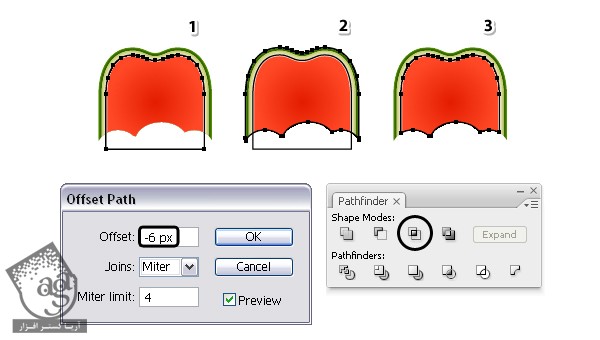
توی این مرحله، باید تمام Brush Stroke ها رو ماسک کنیم و لبه های هر حرف رو مرتب کنیم اما برای این کار نیاز به چند تا مسیر جدید داریم. حرف S رو انتخاب می کنیم و وارد مسیر Object > Path > Offset Path میشیم و مقدار -6 رو برای Offset در نظر می گیریم. به این ترتیب، شکلی کوچکتر به اندازه گوشت هندوانه به دست میاد. با دنبال کردن مسیر Object > Arrange > Bring to Front، این شکل جدید رو روی تمام شکل ها قرار میدیم و از پنل Appearance روی آیکن Clear Appearance کلیک می کنیم تا تمام Fill ها و Stroke ها حذف بشن. بعدا از این شکل برای ماسک رکدن Brush Stroke استفاده می کنیم. همین کار رو برای Letter P هم تکرار می کنیم.
گام دوم
همون اول کار گفتم که چند تا کپی از شکل ها می گیریم. یادتون میاد؟ حالا زمان استفاده از این کپی ها رسیده. یک کپی از Fake A رو انتخاب می کنیم. وارد مسیر Object > Path > Offset Path میشیم و عدد -6 رو برای Offset در نظر می گیریم. حالا کپی Letter A رو انتخاب می کنیم. همزمان که هر دو شکل رو انتخاب کردیم، روی دکمه Intersect از پنل Appearance کلیک می کنیم. به این ترتیب، شکل جدیدی به اندازه گوشت هندوانه به دست میاد.

گام سوم
همین کار رو برای سومین حرف هم تکرار می کنیم. کپی Fake M رو بر می داریم و عدد -6 رو برای Offset در نظر می گیریم تا شکل کوچک تری حاصل بیاد. کپی Letter M رو انتخاب می کنیم و در صورت وجود Appearance، اون رو حذف می کنیم. همچنان که هر ود شکل انتخاب شده، روی Intersect از پنل Appearance کلیک می کنیم تا شکل جدیدی به اندازه گوشت هندوانه به دست بیاد.

گام چهارم
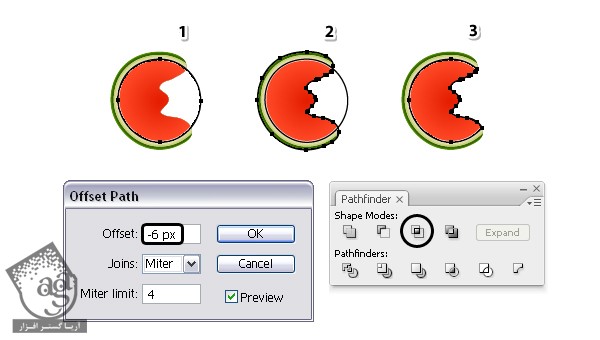
یک کپی از Fake E رو انتخاب می کنیم و مقدار -6 رو برای Offset در نظر می گیریم تا یک دایره کوچک تر به دست بیاد. حالا روی کپی Letter E کلیک می کنیم. همزمان که هر دو در وضعیت انتخاب قرار دارن، باز هم روی Intersect کلیک می کنیم و تا شکل زیر به دست بیاد.

گام پنجم
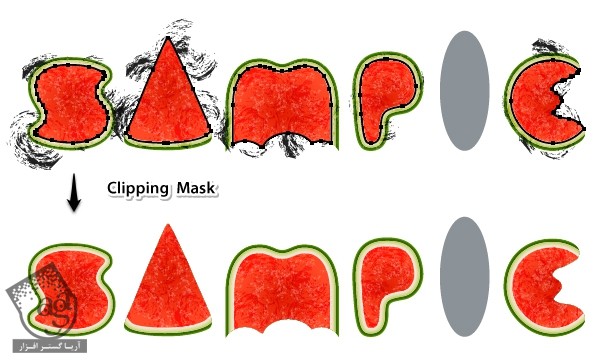
هر پنج شکلی که توی مراحل قبل درست کردیم رو انتخاب می کنیم و وارد مسیر Object > Arrange > Bring to Front میشیم. برای ایجاد ماسک، با اولین حرف یعنی S شروع می یکنم. گوشت هندوانه رو به همراه Brush Stroke بالای این حرف انتخاب می کنیم و مسیر Object > Clipping Mask > Make رو دنبال می کنیم. همین کار رو برای باقی حروف هم تکرار می کنیم. تا اینجا، افکت متنی هندوانه به صورت زیر در میاد.

گام ششم
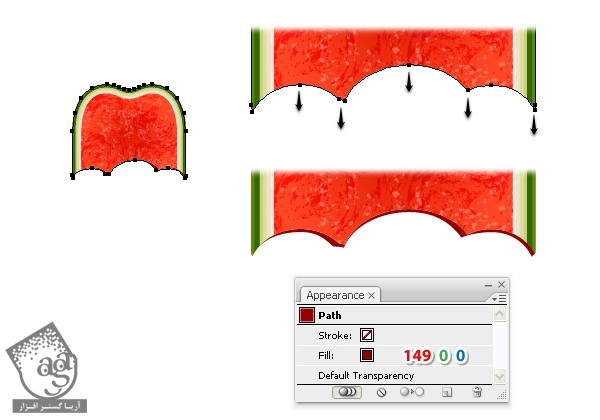
یک کپی دیگه از Letter M رو انتخاب می کنیم و به رنگی که در زیر می بینین، در میاریم. این شکل رو با دنبال کردن مسیر Object > Arrange > Send to Back، پشت سایر شکل ها قرار میدیم. با استفاده از ابزار Direct Selection، چند تا از نقاط پایین رو انتخاب می کنیم و با دکمه فلش پایین روی کیبورد، یک مقدار به سمت پایین می کشیم. برای اینکه مطمئن بشیم چیزی رو به اشتباه جا به جا نمی کنیم، همه شکل ها رو به غیر از همین شکل، Lock یا قفل می کنیم.

ادامه” آموزش Illustrator : طراحی افکت متنی هندوانه – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت