No products in the cart.
آموزش Illustrator : طراحی افکت متنی هندوانه – قسمت دوم

آموزش Illustrator : طراحی افکت متنی هندوانه – قسمت دوم
توی این آموزش، با طراحی افکت متنی هندوانه با Illustrator آشنا میشیم. اول از همه متن رو وارد می کنیم و با استفاده از تکنیک های ویرایش، حروف رو به شکل دلخواه در میاریم. مهم ترین بخش از کار، اضافه کردن Fill ها و Stroke هایی هست که ظاهر هندوانه رو شکل میدن. بعد هم این استایل رو توی پنل Graphic Styles ذخیره می کنیم. کار رو با درست کردن بافت گوشت هندوانه ادامه میدیم و برای این کار از Art Brushes و Scatter Brushes استفاده می کنیم. بعد هم دانه ها رو با استفاده از Seed Scatter Brush درست می کنیم و در نهایت، مقداری هایلایت و سایه اضافه می کنیم تا افکت مون جذاب تر بشه. توی قسمت اول، بخشی از کار رو انجام دادیم. حالا بیاین ادامه بدیم.
با ” آموزش Illustrator : طراحی افکت متنی هندوانه ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
” آموزش Illustrator : طراحی افکت متنی هندوانه – قسمت اول “
” آموزش Illustrator : طراحی افکت متنی هندوانه – قسمت دوم “
طراحی دانه ها
گام اول
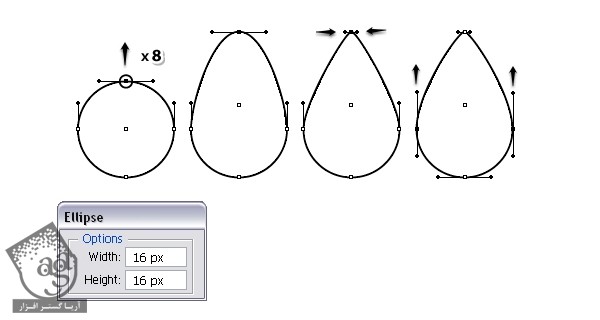
ابزار Ellipse رو بر می داریم یک دایره به شعاع 16 پیکسل و با Stroke مشکی رسم می کنیم. ابزار Direct Selecrion رو انتخاب می کنیم و روی نقطه بالایی کلیک می کنیم و با استفاده از دکمه فلش بالا، این نقطه رو 8 پیکسل به سمت بالا می کشیم. همچنان که این نقطه انتخاب شده، Handle ها رو با ابزار Direct Selection می گیریم و اون ها رو به هم نزدیک می کنیم. Anchor Point های سمت راست و چپ رو انتخاب می کنیم و طوری می کشیم که بلندتر بشن. اسم این شکل رو میزاریم Seed-Shape.

گام دوم
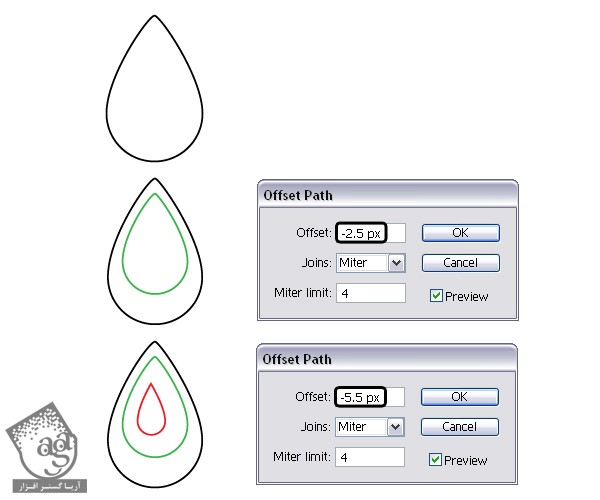
شکل Seed-Shape رو مجددا انتخاب می کنیم و وارد مسیر Object > Path > Offset Path میشیم و مقدار -2.5 رو برای Offset در نظر می گیریم. اسم این شکل رو میزاریم Seed-Middle. یک بار دیگه Seed-Shape رو انتخاب می یکنم و مقدار -5.5 رو برای Offset در نظر می گیریم و اسمش رو میزاریم Seed-Small.

گام سوم
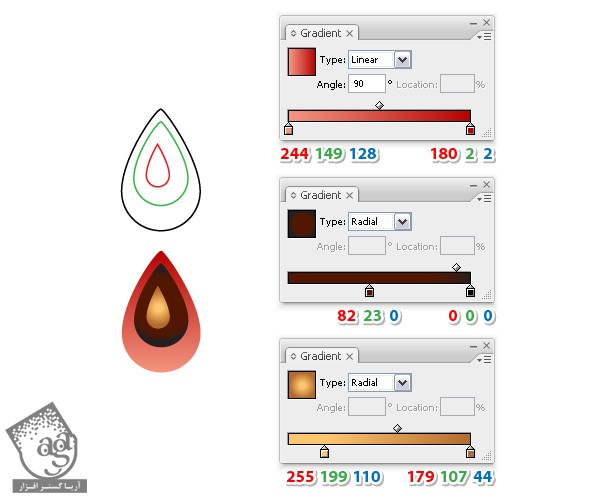
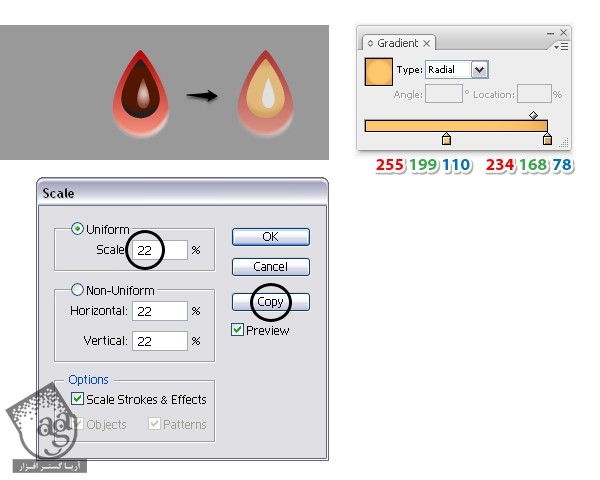
برای رنگ آمیزی هر سه شکل دانه، از گرادیانت استفاده می کنیم.

گام چهارم
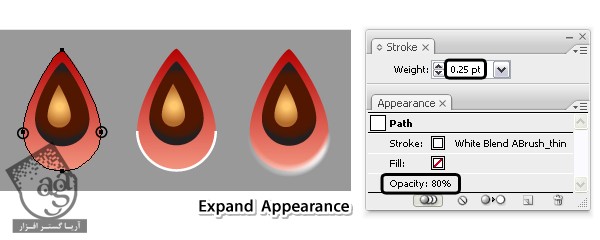
شکل Seed-Shape رو کپی و Paste می یکنم. حالا ابزار Scissors رو بر می داریم و روی دو نقطه ای که روی مسیر مشخص شده، کلیک می کنیم. بخش بالایی رو پاک می کنیم و رنگ سفید رو به عنوان رنگ Stroke در نظر می گیریم. با اسفاده از Blend Art Brush با عنوان Shite Blend Art Brush_thin، این مسیر رو Stroke می کنیم.Stroke Weight رو روی 0.25pt قرار میدیم و Opacity رو هم تا 80% کاهش میدیم. وقتی تمام شد، این مسیر رو انتخاب می کنیم و از منوی Object روی Expand Appearance کلیک می کنیم.این شکل ها رو با هم گروه می کنیم و اسمش رو میزاریم Seed 1.
گام پنجم
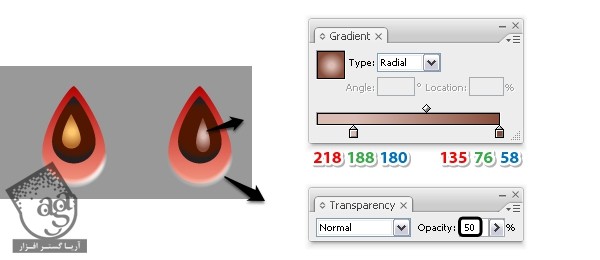
یک کپی از Seed 1 تهیه می کنیم. بعد هم Seed-Small رو انتخاب می کنیم. این شکل رو یک مقدار کوچک تر می کنیم و به سمت چپ می کشیم. گرادیانتی که در زیر می بینین رو جایگزین قبلی می کنیم. شکل قبلی حاصل از گروه کردن سایر شکل ها رو انتخاب می یکنم و Opacity رو تا 50% کاهش میدیم. اسم این شکل رو میزاریم Seed 2.
گام ششم
شکل Seed 2 رو انتخاب می کنیم و وارد مسیر Object > Transform > Scale میشیم. عدد22% رو توی فیلد Scale وارد می کنیم و Copy رو می زنیم. به این ترتیب، سومین دانه هم درست میشه. Seed-Middle رو انتخاب می کنیم. گرادیانت رو جایگزین می کنیم و Seed-Small رو انتخاب می کنیم و به رنگ سفید در میاریم. بقیه چیزها رو به همون شکل میزاریم بمونه. اسم این شکل رو میزاریم Seed 3.
گام هفتم
متاسفانه شکل هایی که توش از گرادیانت استفاده شده رو نمیشه به صورت Brush یا قلمو ذخیره کرد. یک کپی از شکل Seed 1 تهیه می کنیم. چون بعدا بهش نیاز داریم. به جای گرادیانت، از رنگ های مختلفی مثل سبز، بنفش و زرد استفاده می کنیم. حالا این دانه جدید رو انتخاب می کنیم و میریم سراغ پنل Brushes و در نهایت اون رو به صورت New Scatter Brush ذخیره می کنیم.

اضافه کردن دانه ها به گوشت هندوانه
گام اول
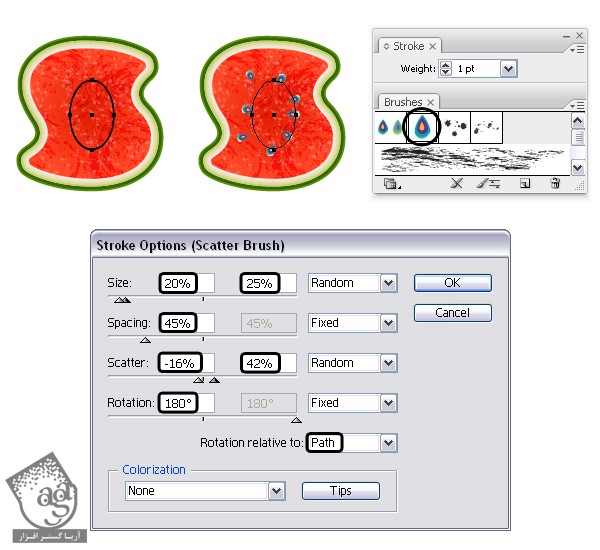
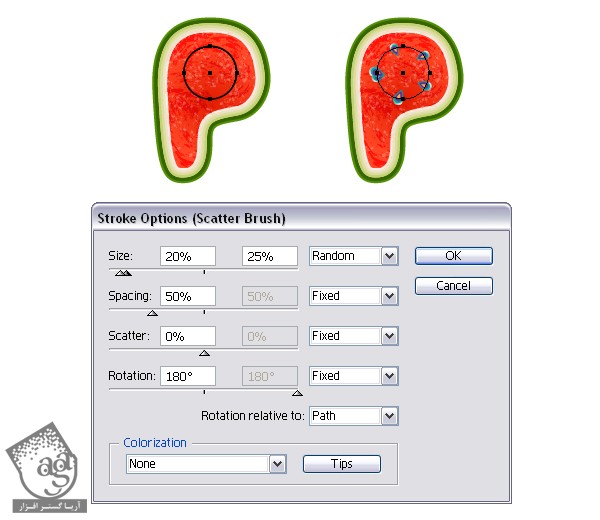
میریم سراغ اولین حرف. ابزار Ellipse رو بر می داریم رو یک بیضی وسط این حرف رسم می کنیم. بعد هم با Seed Scatter Brush که قبلا ذخیره کردیم، این مسیر رو Stroke می کنیم. روی Brush Stroke از پنل Appearance دابل کلیک می کنیم تا پنجره Stroke Options باز بشه. بعد هم اون رو به صورت زیر تنظیم می کنیم. Size, Spacing, Scatter مختلفی رو می تونین وارد کنین اما تنظیم Rotation Relative to Path خیلی مهم هست. اگه دانه ها به سمت پایین قرار دارن، Rotation رو روی 180 درجه قرار بدید.

گام دوم
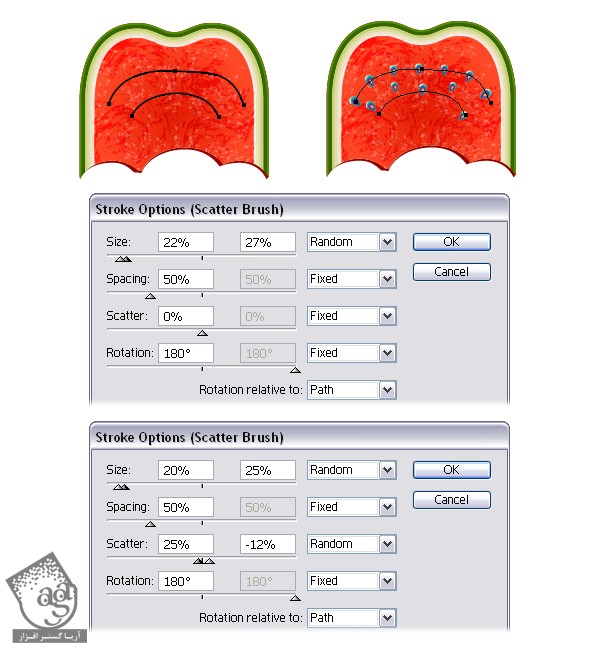
با استفاده از ابزار Pen، بالای حرف M، دو تا مسیر مثل چیزی که توی تصویر زیر می بینین، رسم می کنیم. بعد هم این مسیرها رو با Seed Scatter Brush، به Stroke تبدیل می کنیم. حالا میریم سراغ پنجره Stroke Options و تنظیماتش رو تغییر میدیم. توی پنجره اول، تنظیماتی که برای مسیر بزرگتر استفاده شده، و توی پنجره دوم، تنظیمات مورد استفاده برای مسیر کوچکتر دیده میشه.
گام سوم
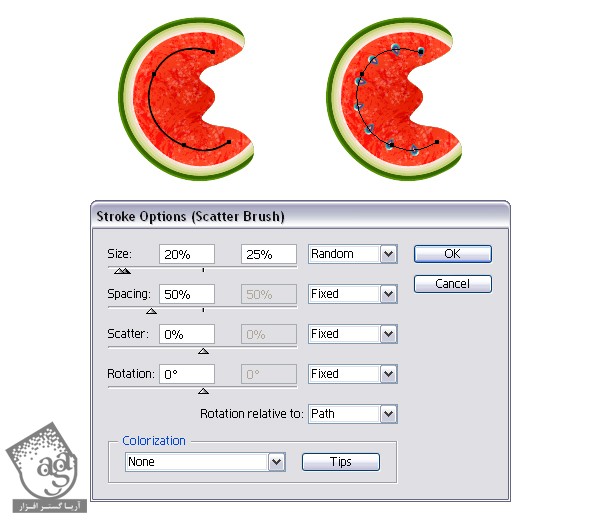
میریم سراغ حرف P. با استفاده از ابزار Ellipse، یک دایره رسم می کنیم و این دایره رو با استفاده از همون قلمو، Stroke می کنیم. تنظیمات مورد استفاده رو در زیر می بینین. نگران روی هم قرار گرفتن دانه ها نباشین چون بعدا می تونیم پاک یا مرتب شون کنیم.

گام چهارم
همین کار رو برای حرف E هم انجام میدیم.
گام پنجم
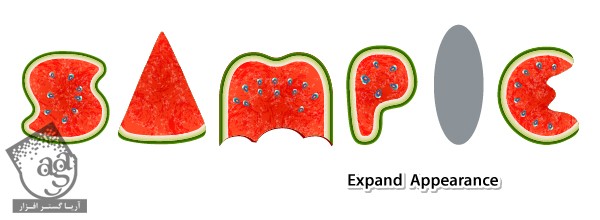
توی این مرحله، افکت هندوانه به صورتی که می بینین در میاد. اگه از ظاهرش راضی هستین، تمام مسیرهایی که Stroke شده رو انتخاب کنین و بعد هم روی Expand Appearance منوی Object کلیک کنین. دانه های حرف A رو به صورت دستی مرتب می کنیم.

گام ششم
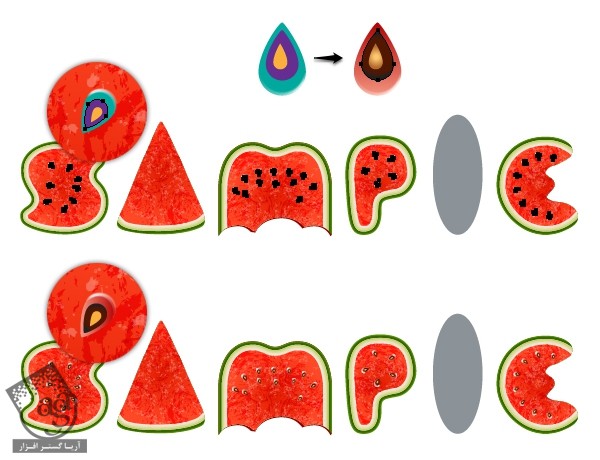
حالا باید دانه ها رو مجددا رنگ آمیزی کنیم. برای این کار، Seed 1 رو که شکل اصلی هست انتخاب می کنیم. روی اولین حرف زوم می کنیم و با استفاده از ابزار Direct Selection، یکی از شکل های سبز رو انتخاب می کنیم و وارد مسیر Select > Same > Fill Color میشیم. در نتیجه، تمام شکل های سبز انتخاب میشن و می تونیم همزمان رنگ اون ها رو تغییر بدیم. ابزار Eyedropper رو بر می داریم و گرادیانت دانه اصلی رو کپی می کنیم.
گام هفتم
حالا یکی از شکل های بنفش رو انتخاب می کنیم و وارد مسیر Select > Same > Fil Color میشیم. موقعی که یکی از شکل ها رو انتخاب کردیم، ابزار Eyedropper رو بر می داریم و گرادیانت قهوه ای دانه اصلی رو کپی می کنیم.

گام هشتم
همین کار رو برای شکل زرد هم تکرار می کنیم و رنگ Fill رو با گرادیانت طلایی جایگزین می کنیم. کار دانه های اصلی به این ترتیب تمام میشه.

اضافه کردن باقی دانه ها
گام اول
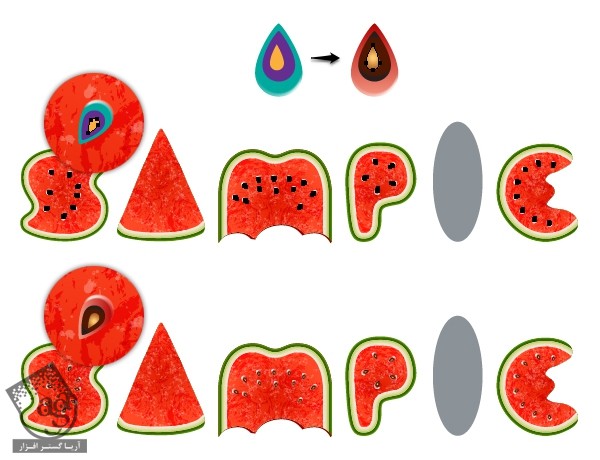
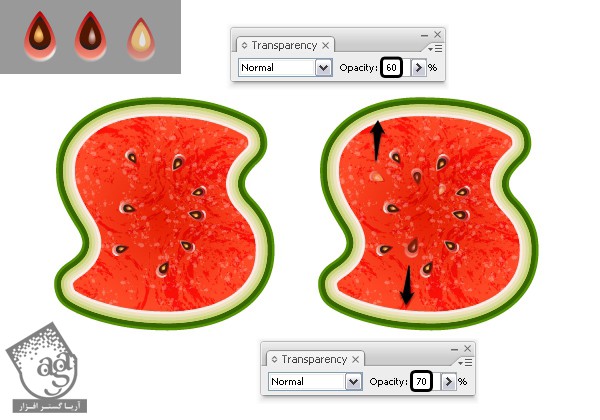
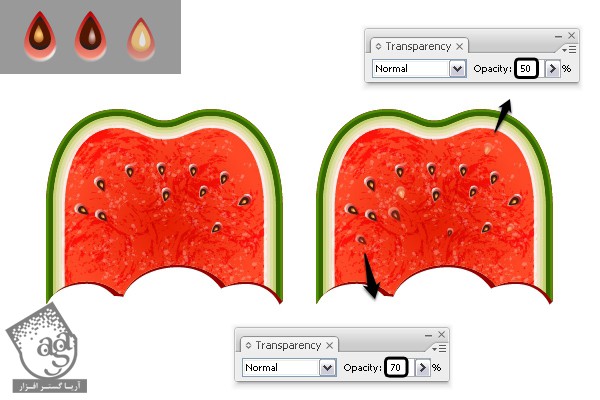
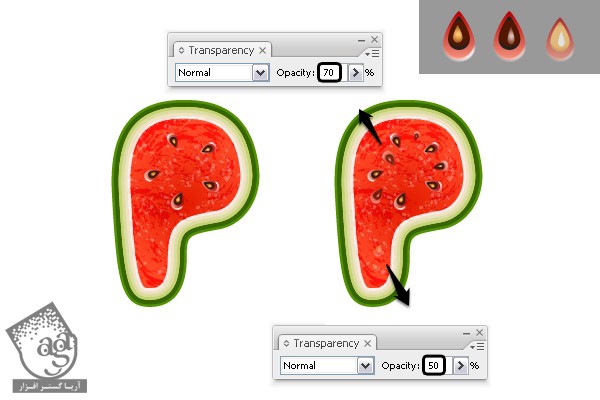
شکل های Seed 1, Seed 2, Seed 3 رو یادتون میاد؟ دانه های بیشتری رو می تونیم وسط دانه های اصلی اضافه کنیم. این طوری ظاهر طبیعی تری پیدا می کنه. Seed 2 و Seed 3 رو چند بار کپی می کنیم و روی حرف اصلی قرار میدیم. Opacity هر کدوم رو روی مقداری بین 50 تا 70 درصد قرار میدیم. نمونه کار رو توی تصاویر زیر می بینین.

گام دوم
چند تا از دانه ها رو روی حرف A قرار میدیم. با Seed 1 که شکل اصلی هست، شروع می کنیم. Opacity بعضی از اون ها رو تا 70% کاهش میدیم.

گام سوم
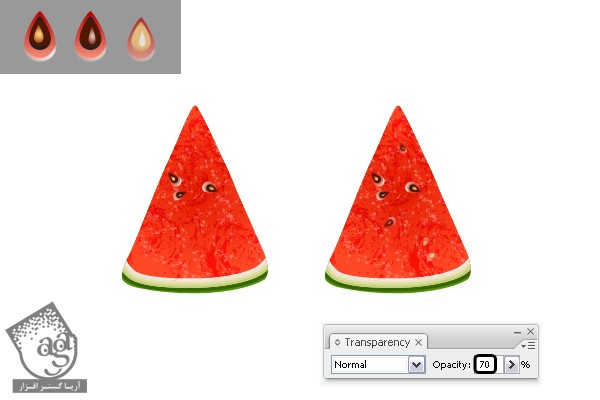
با حرف M کار رو ادامه میدیم و همون کارهای قبلی رو تکرار می کنیم.
گام چهارم
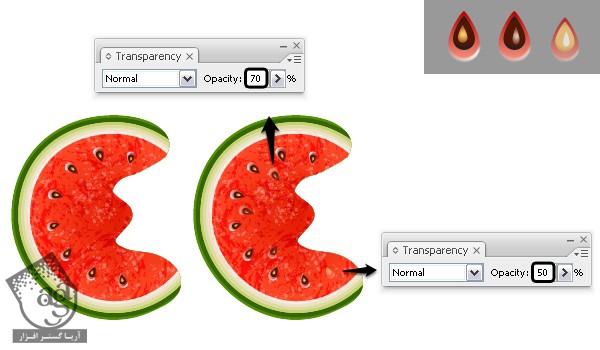
این هم از حرف P.
گام پنجم
و حرف E.

گام ششم
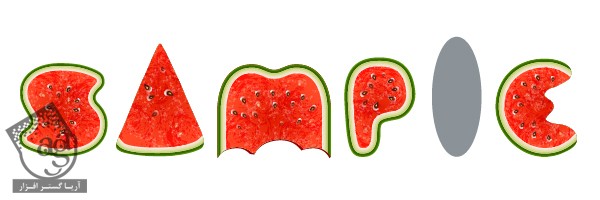
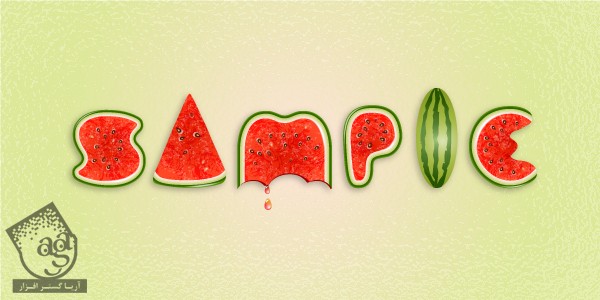
وقتی تمام شد، افکت متنی مون به صورت زیر در میاد.

طراحی حرف L
گام اول
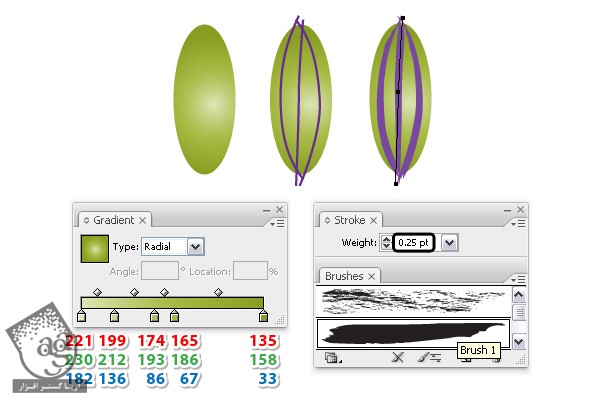
چند تا مرحله کوچک باقی مونده. اول از همه، بیضی رو انتخاب می کنیم و Radial Gradiant رو به عنوان Fill در نظر می گیریم. ابزار Pen رو بر می داریم و سه تا مسیر به بالای شکل اضافه می کنیم. این مسیرها رو با قلموی Art Brush با عنوان Brush 1، به Stroke تبدیل می کنیم. این قلمو رو می تونین از مسیر Brush Libraries Menu > Artistic > Artistic_Paintbrush پیدا کنین. Stroke Weight رو روی 0.25pt تنظیم می کنیم.

گام دوم
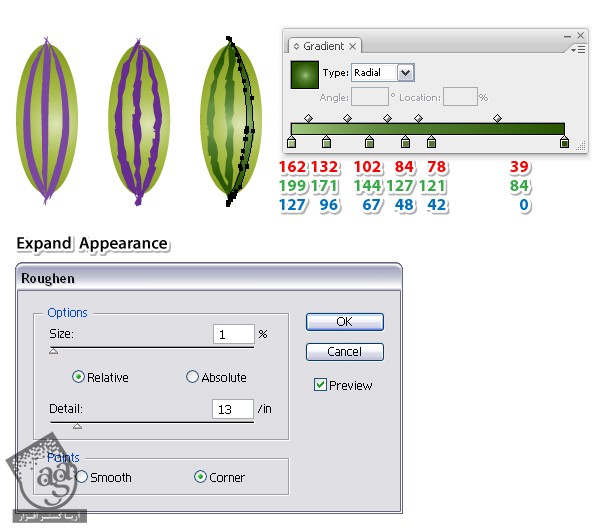
همچنان که هر سه شکل انتخاب شدن، Expand Appearance رو از منوی Object انتخاب می کنیم تا به این ترتیب، Stroke ها رو به Fill تبدیل کنیم. شکل های بنفش حاصل رو انتخاب می کنیم و وارد مسیر Effect > Distort & Transform > Roughen میشیم و تنظیمات زیر رو اعمال می یکنم. برای اینککه افکت اعمال شده رو بسط بدیم، باز هم Expand Appearance رو انتخاب می کنیم. بعد Fill بنفش رو با Radial Gradient زیر، جایگزین می کنیم.

گام سوم
این بیضی رو کپی می کنیم و از طریق مسیر Object > Arrange > Bring to FrontT روی سایر شکل ها Paste می کنیم. Gradient Fill رو حذف می کنیم. حالا هر سه خط و بیضی رو اننتخاب می کنیم و وارد مسیر Object > Clipping Mask > Make میشیم. حرف L هم آماده شد.

اضافه کردن هایلایت
گام اول
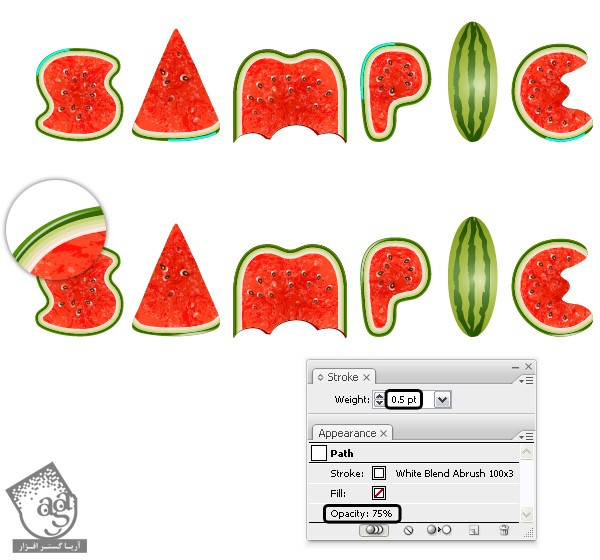
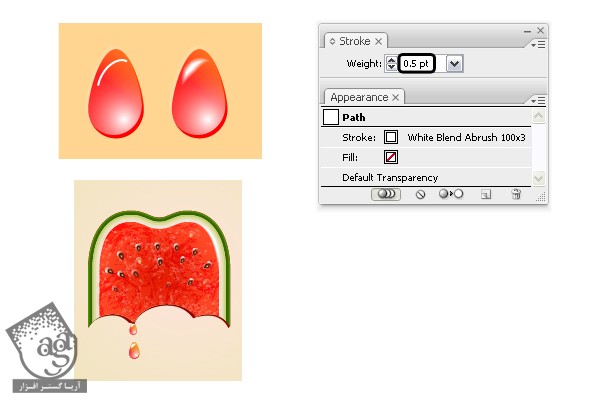
ابزار Pen رو بر می داریم و چند تا مسیر روی پوست هندوانه رسم می کنیم. من چهار تا مسیر اضافه کردم اما شما می تونین از مسیرهای بیشتر یا کمتری استفاده کنین. با Blend Art Brush با عنوان White Blend Art Brush 100 x 3، این مسیرها رو Stroke می کنیم. Stroke Weight رو روی 0.5 تنظیم می کنیم و Opacity رو هم تا 75% کاهش میدیم.

گام دوم
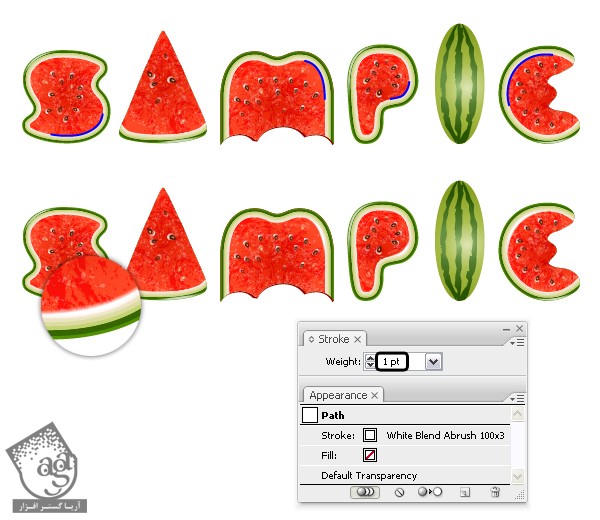
باز هم میریم سراغ ابزار Pen و چند تا مسیر بین گوشت قرمز و ناحیه روشن تر رسم می یکنم. این مسیرها رو هم Stroke می کنیم اما این بار مقدار 1 رو برای Stroke Weight در نظر می گیریم تا هایلایت صاف تری به دست بیاد.

طراحی قطرات آب
گام اول
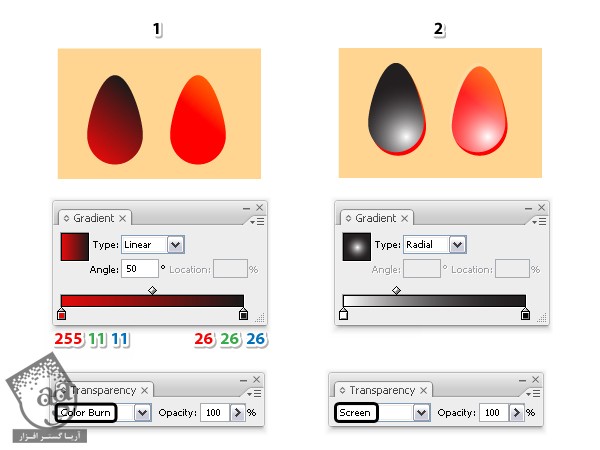
یک شکل مشابه شکل Seed-Shape درست می کنیم و براش Linear Gradient رو با زاویه 50 درجه در نظر می گیریم. Blending Mode رو روی Color Burn قرار میدیم. این شکل رو کپی می کنیم و روی خودش Paste می کنیم و یک مقدار به سمت چپ می کشیم. گرادیانت کنونی رو با Radial Gradiant مشکی جایگزین می کنیم. Blending Mode رو هم روی Screen قرار میدیم.

گام دوم
با استفاده از ابزار Pen، چند تا مسیر کوچک به سمت چپ قطره اضافه می کنیم. با White Blend Art Brush، این مسیر رو به Stroke تبدیل می کنیم و مقدار 0.5 pt رو برای Stroke Weight در نظر می گیریم. Expand Appearance رو از منوی Object انتخاب می کنیم. حالا تمام شکل های مورد استفاده برای قطره رو با هم گروه می کنیم و به اندازه ای که می بینین در میاریم و مرتب می کنیم.

اضافه کردن پس زمینه
گام اول
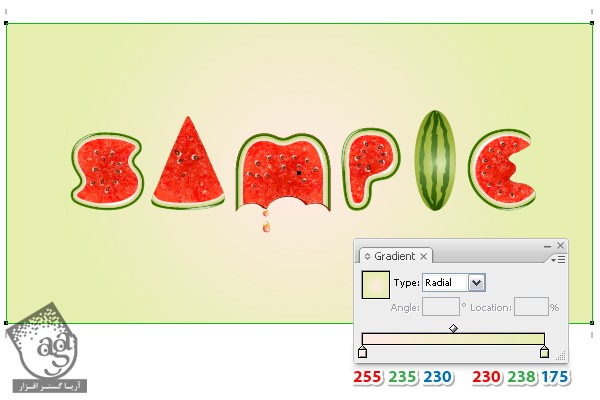
اول یک لایه جدید به پشت افکت متنی اضافه می کنیم و اسمش رو میزاریم Background. از ابزار Rectangle برای کشیدن شکل مستطیل استفاده می کنیم و به صورتی که می بینین، از Radial Gradient برای Fill استفاده می کنیم.

گام دوم
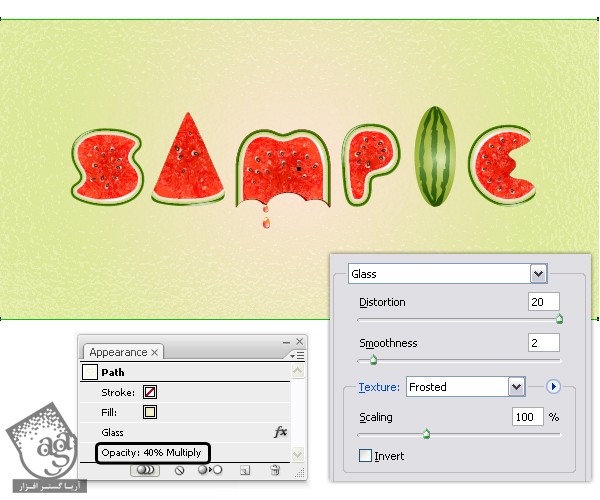
این شکل رو کپی و Paste می کنیم. حالا مسیر Effect > Distort > Glass رو دنبال می کنیم و تنظیمات زیر رو اعمال می کنیم. Blending Mode رو روی Multiply و Opacity رو روی 40% قرار میدیم.

اضافه کردن سایه
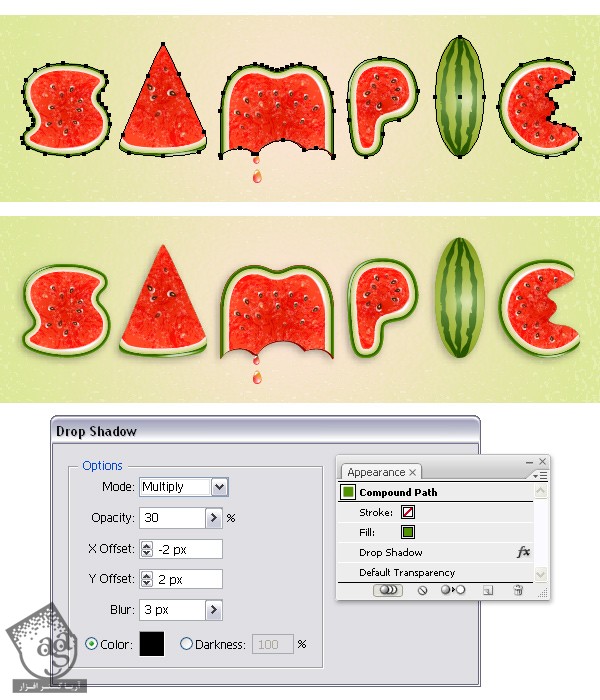
توی این مرحله، باید مجددا از هر حرف یک کپی بگیریم و مسیر Object > Arrange > Send to Back رو دنبال کنیم. همچنان که هر شش شکل در وضعیت انتخاب قرار دارن، وارد مسیر Effect > Stylize > Drop Shadow میشیم و تنظیمات زیر رو اعمال می کنیم و تمام!

تبریک! تمام شد!
از الان باید بتونین این تکنیک ها رو روی پروژه های بعدی هم پیاده کنین.

امیدواریم ” آموزش Illustrator : طراحی افکت متنی هندوانه ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

























































































قوانین ارسال دیدگاه در سایت