No products in the cart.
آموزش Illustrator : طراحی افکت متنی پای گیلاس – قسمت دوم

آموزش Illustrator : طراحی افکت متنی پای گیلاس – قسمت دوم
توی این آموزش، طراحی افکت متنی پای گیلاس رو با Illustrator با هم می بینیم. برای این کار یک قلمو هم درست می کنیم و ازش کمک می گیریم.
با ” آموزش Illustrator : طراحی افکت متنی پای گیلاس ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
” آموزش Illustrator : طراحی افکت متنی پای گیلاس – قسمت اول “
طراحی بافت پای گلاس
گام اول
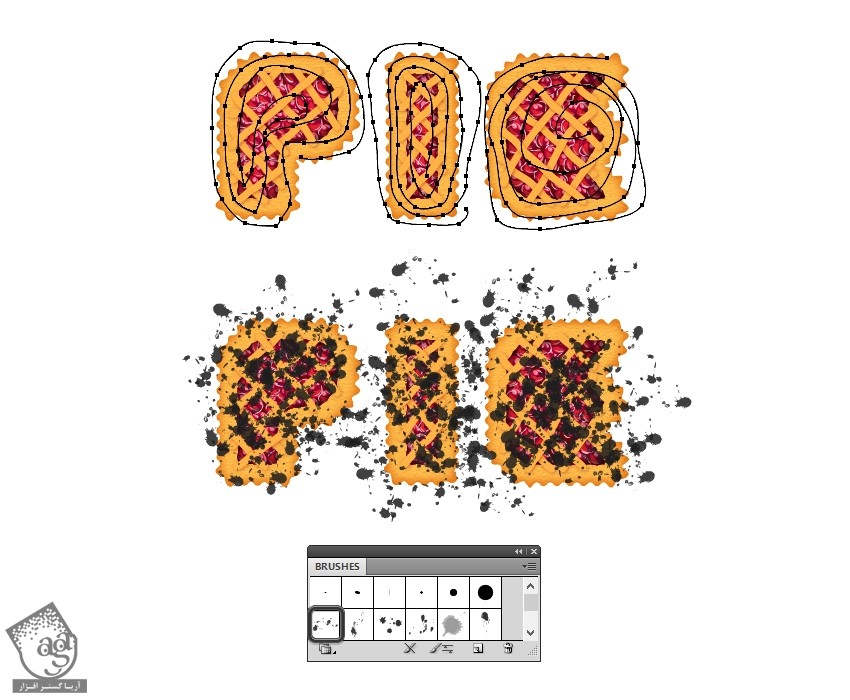
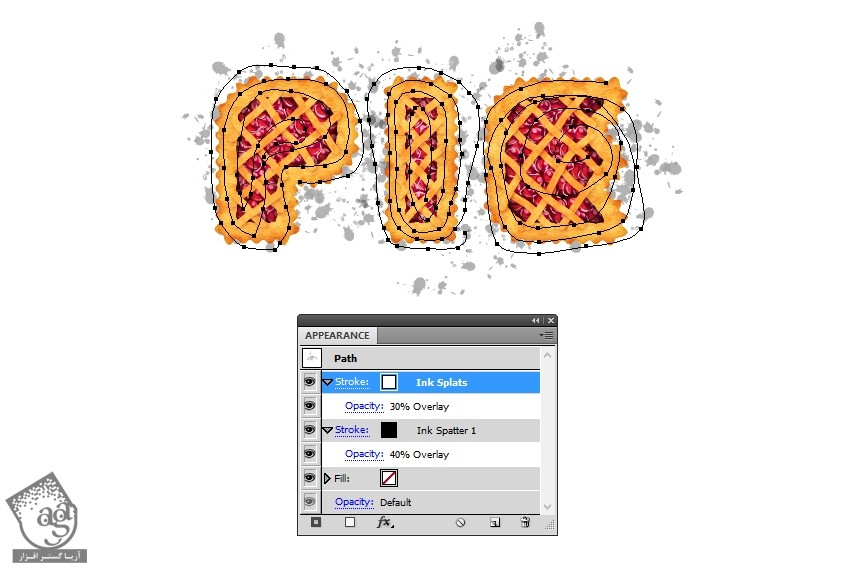
ابزار Pencil رو بر می داریم و یک مسیر مارپیچی به صورتی که در زری می بینین، روی حروف رسم می کنیم. مسیرها رو با Ink Spatter 1 Scatter Brush که توی مسیر Brush Libraries Menu > Artistic > Artistic_Ink قرار داره، Stroke می کنیم. رنگ مشکی رو براش در نظر می گیریم و Stroke Weight رو میزاریم روی 1pt.

گام دوم
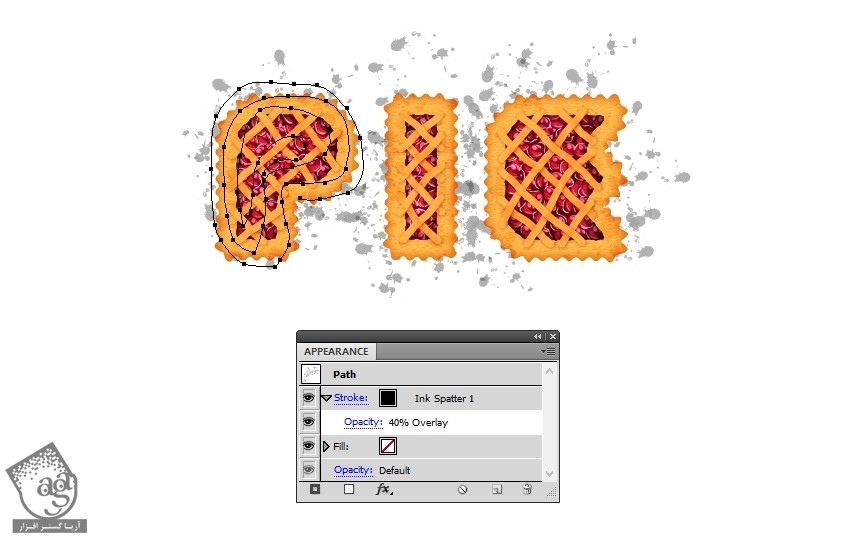
هر سه مسیر رو انتخاب می کنیم. Blending Mode رو میزاریم روی Overlay و Opacity رو روی 40 درصد قرار میدیم.

گام سوم
همچنان کحه هر سه مسیر انتخاب شدن، وارد پنل Appearance میشیم و یک Stroke جدید در بالای Stroke قبلی درست می کنیم. این بار مسیرها رو با Ink Splate Scatter Brush که توی مسیر Brush Libraries Menu > Artistic > Artistic_Ink قرار داره، Stroke می کنیم. Stroke Weight رو میزاریم روی 1pt و رنگ سفید رو برای Stroke Color در نظر می گیریم.

گام چهارم
Blending Mode مربوط به دومین Stroke رو میزاریم روی Overlay و Opacity رو تا 30 درصد کاهش میدیم.

گام پنجم
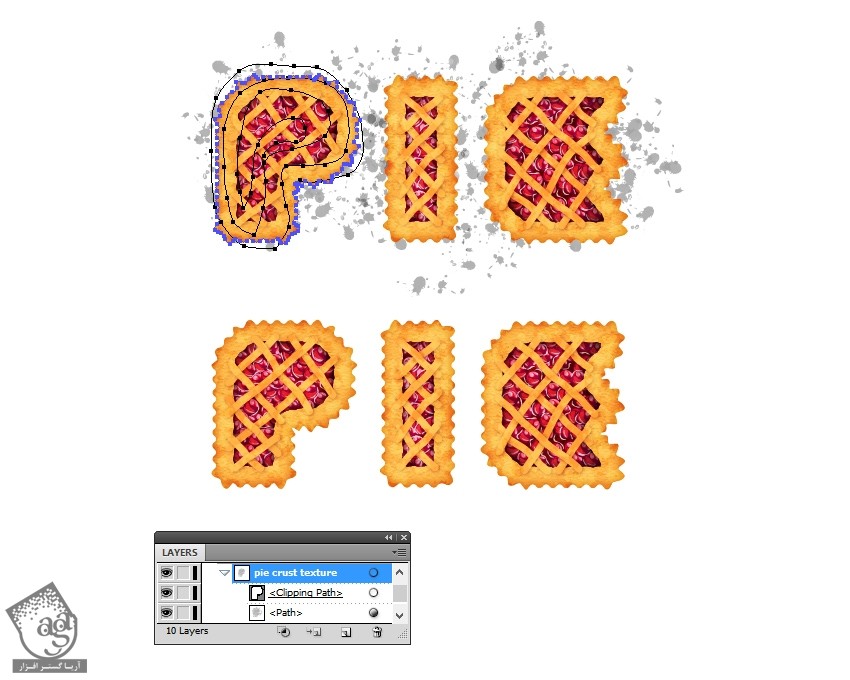
با استفاده از ابزار Direct Selection، حرف P رو انتخاب می کنیم. اون رو کپی و در محل خودش Paste می کنیم. تمام Appearance ها رو از پنل Appearance حذف می کنیم.
حالا مسیر Stroke شده حرف P رو به همراه کپی حرف انتخاب می کنیم و وارد مسیر Object > Clipping Mask > Make میشیم. اسم گروه حاصل رو هم میزاریم Pie Crust Texture.
همین کار رو برای دو حرف دیگه هم تکرار می کنیم و لبه های متن رو تمیز و مرتب می کنیم.

ایجاد یک برش از پای گیلاس
گام اول
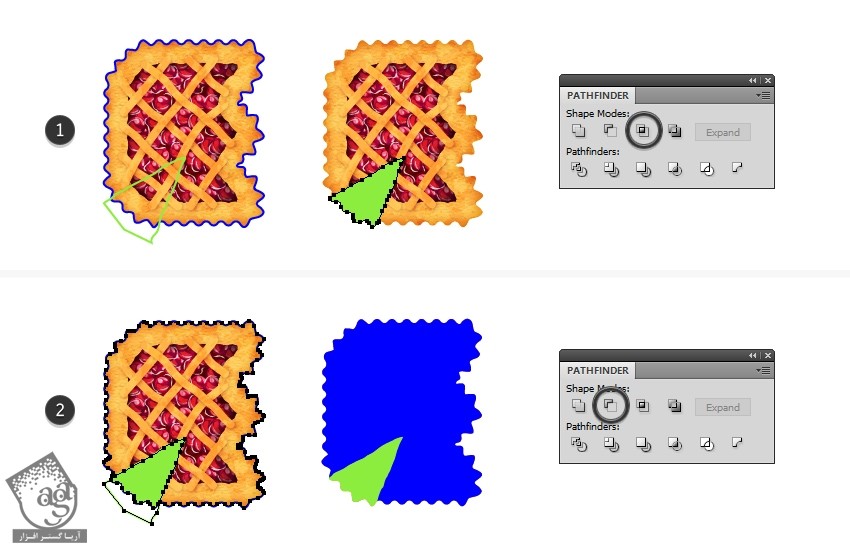
ابزار Direct Selection رو برمی داریم و حرف E رو انتخاب می کنیم و اون رو در جای خودش Copy, Paste می کنیم. Appearnace موجود رو حذف می کنیم و برای Stroke آّی در نظر می گیریم. میریم سراغ ابزار Pen و یک شکل مثلث مانند رسم می کنیم. رنگ سبز رو براش در نظر می گیریم. قبل از اینکه ادامه بیم، این دو شکل رو کپی می کنیم.
وارد پنل Pathfinder میشیم و روی دکمه Intersect کلیک می کنیم.
کپی این دو شکل رو انتخاب می کنیم. مطمئن میشیم که شکل سبز در جلوی شکل آبی قرار داشته باشه. وارد پنل Pathfinder میشیم و روی Minus Front کلیک می کنیم.
اسم شکل آبی رو میزاریم E Cut و اسم شکل سبز رو میزاریم E Slice.

گام دوم
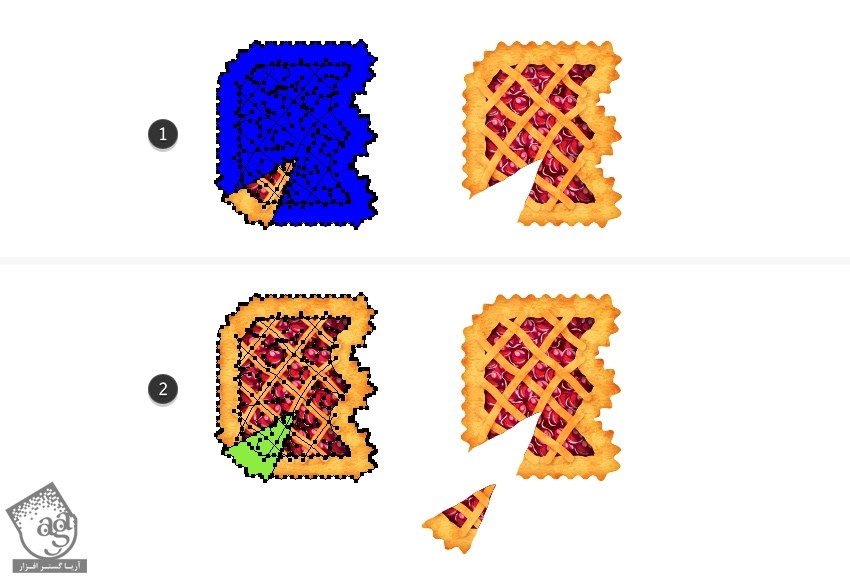
اول از همه، تمام شکل هایی که برای حرف E درست کردیم رو انتخاب و با هم گروه می کنیم. اسم گروه رو میزاریم E Cherry Pie. این گروه رو در جلو کپی می کنیم. این طوری دو تا ماسک ایجاد میشه.
یکی از گروه های E Cherry Pie رو به همراه شکل E Cut انتخاب می کنیم و وارد مسیر Object > Clipping Mask > Make میشیم. در نتیجه، یک قسمت از حرف E برش می خوره و ازش جدا میشه.
دومین گروه E Cherry Pie رو به همراه شکل E Slice انتخاب می کنیم و وارد مسیر Object > Clipping Mask > Make میشیم. در نتیجه، این قسمت رو میشه جا به جا کرد.

ایجاد سایه زیر پای گیلاس
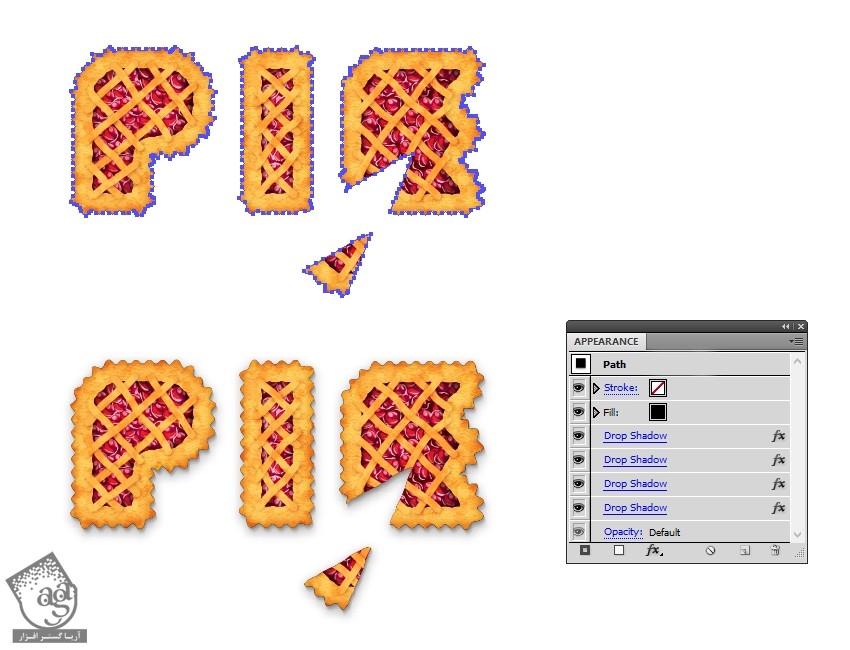
شکل های Letter P, Letter I, E Cut, E Slice رو کپی می کنیم و وارد مسیر Object > Arrange > Send to Back میشیم و Appearance های موجود رو حذف می کنیم.
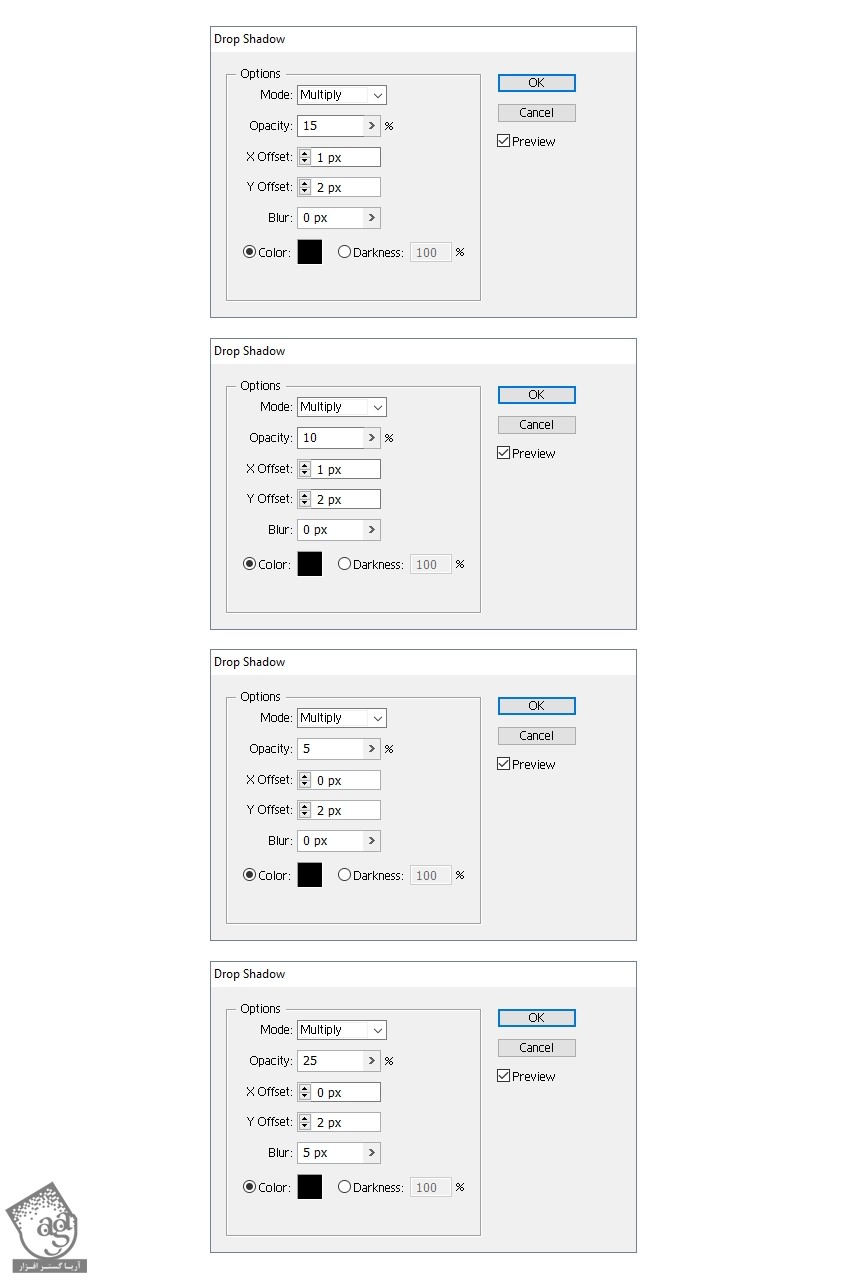
رنگ مشکی رو برای این کپی ها رد نظر می گیریم و وارد مسیر Effect > Stylize > Drop Shadow میشیم و این افکت رو چهار بار روی اون اعمال می کنیم.

تنظیمات Drop Shadow رو در زیر می بینین.

طراحی شربت پای سیب
گام اول
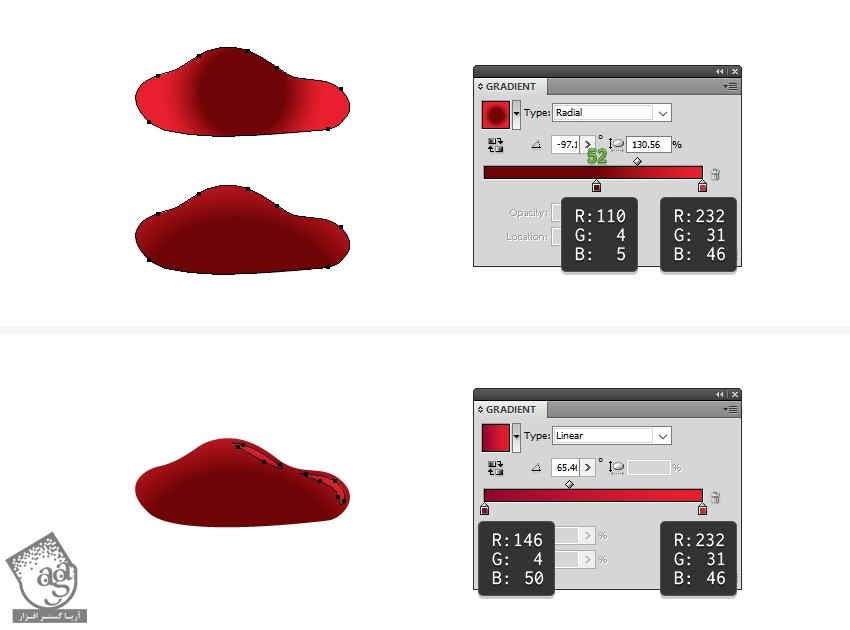
ابزار Pen رو بر می داریم و شکلی که در زیر می بینین رو رسم می کنیم. بعد هم Radial Gradient زیر رو براش در نظر می گیریم. ابزار Gradient رو بر می داریم. مسیر و زاویه گرادیانت رو هم تنظیم می کنیم.
بعد هم دو تا شکل باریک در بالیا سمت راست به عنوان هایلایت رسم می کنیم. Linear Gradient زیر رو هم براش در نظر می گیریم.
این شکل ها رو با هم گروه می کنیم و اسم گروه رو هم میزاریم Runny Filling.

گام دوم
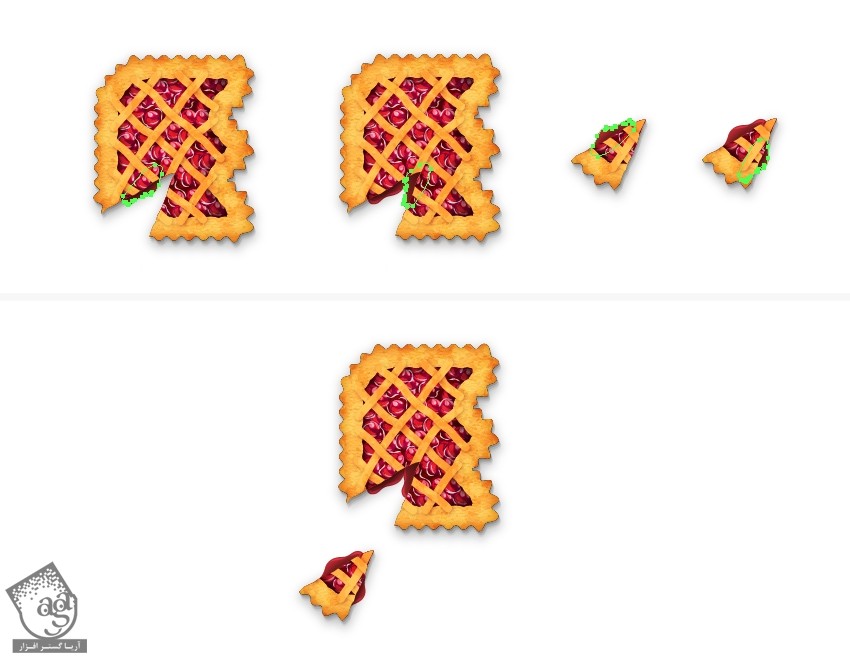
اندازه گروه Runny Filling رو تنظیم می کنیم و در محلی که یک قطعه ازش جدا شده قرار میدیم. این گروه رو کپی می کنیم، می چرخونیم و در جهت مختلف قرار میدیم.
دو تا کپی دیگه هم درست می کنیم و اون ها رو کناره های قطعه جدا شده قرار میدیم. مطمئن میشیم که این دو تا هایلایت گروه Runny Filling به صورت برعکس قرار گرفته باشه.
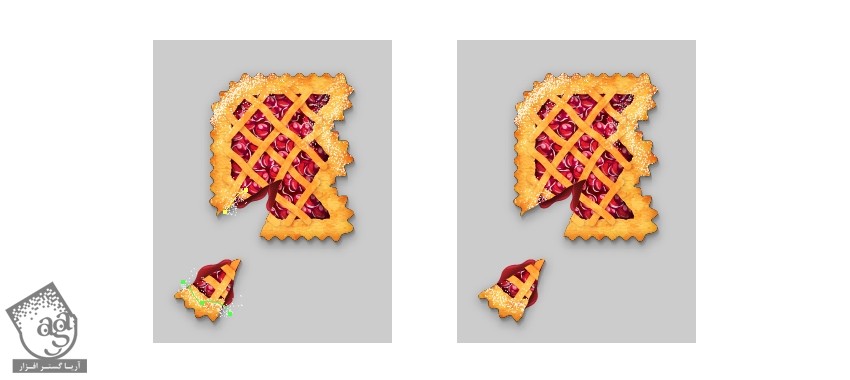
تمام گروه های Runny Fillling رو انتخاب می کنیم. وارد مسیر Object > Arrange > Send to Back میشیم. نتیجه نهایی رو در زیر می بینین.

اضافه کردن پودر قند به پای گیلاس
گام اول
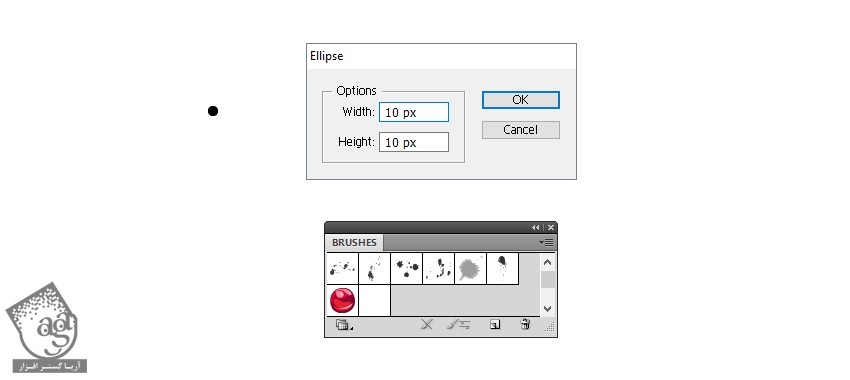
یک دایره به ابعاد 10 در 10 پیکسل رسم می کنیم و رنگ سفید رو برای Fill در نظر می گیریم. این دایره رو داخل پنل Brushes درگ می کنیم و New Scatter Brush رو انتخاب می کنیم.

گام دوم
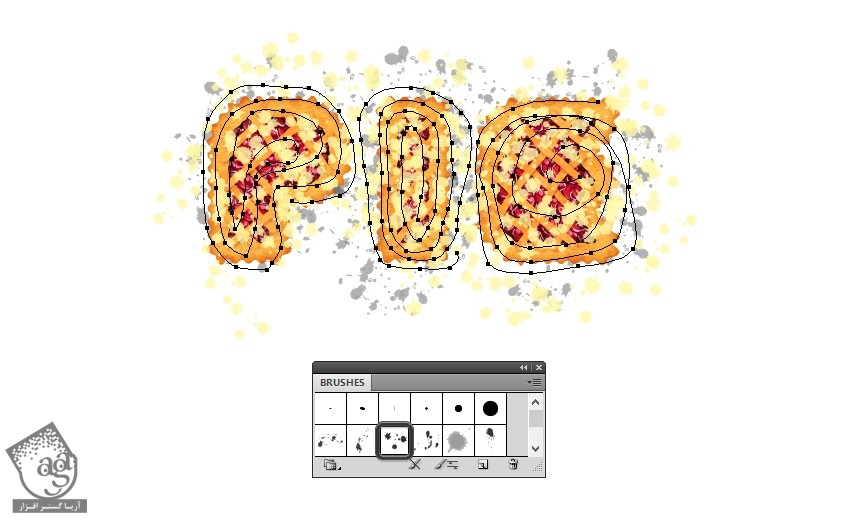
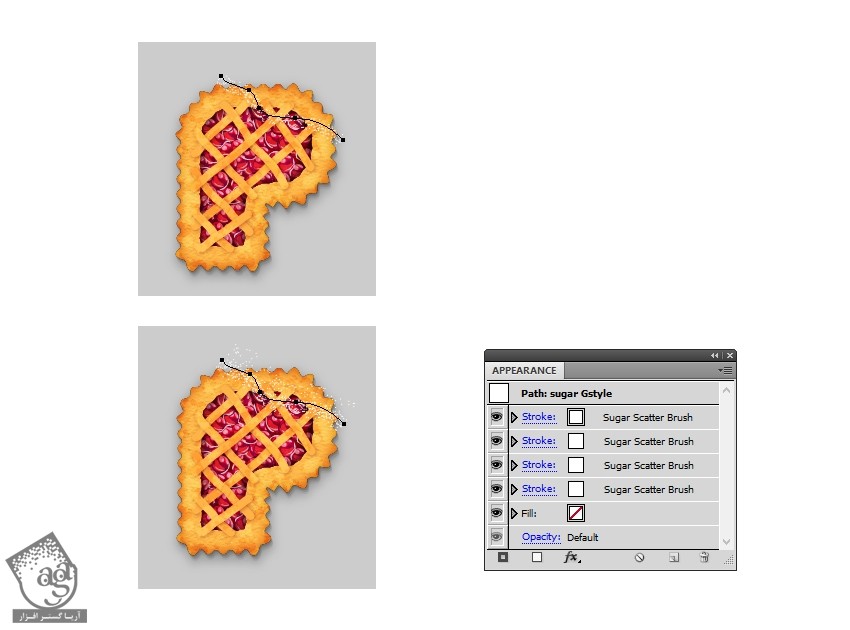
ابزار Pencil رو بر می داریم و یک مسیر مواج به صورت نصادفی در بالای سمت راست حرف P رسم می کنیم. حالا اونر و با Sugar Scatter Brush که ذخیره کردیم، Stroke می کنیم. این Stroke رو Duplicate می کنیم یا اینکه تا زمانی که به نتیجه دلخواه برسیم، Stroke اضافه می کنیم.
پنجره Stroke Options رو برای هر Stroke Attribute که در پنل Appearance قرار داره، باز می کنیم و اسلایدر Size و Spacing رو روی 10 درصد قرار میدیم. تنظیمات Scatter رو هم می تونیم تا رسیدن به نتیجه دلخواه، تغییر بدیم.
بعد از انجام این کار، همچنان که مسیر انتخاب شده، روی آیکن New Graphic Style که در پایین پنل Graphic Style قرار داره کلیک می کنیم.

تنظیماتی که من توی پنجره Stroke Options وارد کردم رو در زیر می بینین.

گام سوم
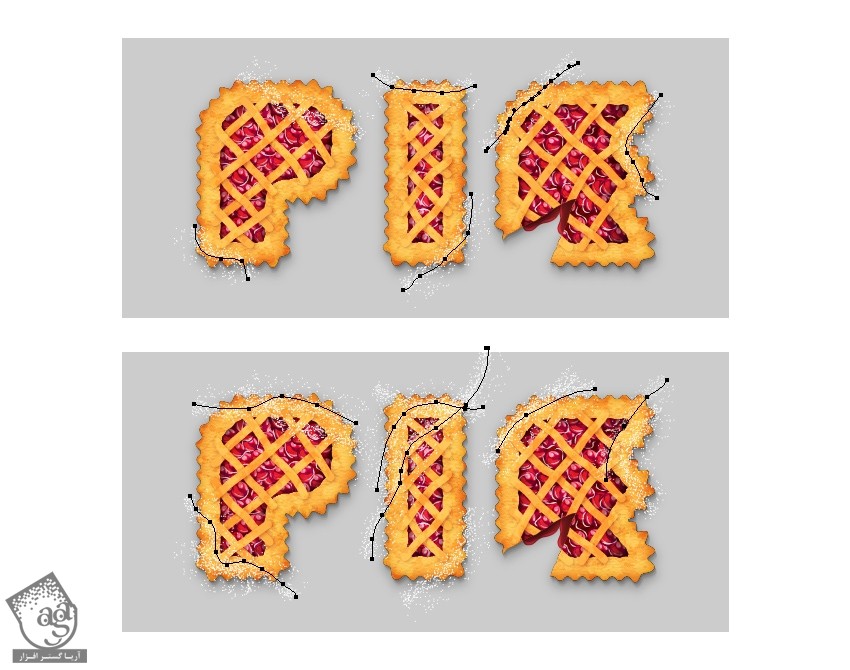
ابزار Pencil رو بر می داریم و چند تا مسیر موج دار روی لبه حروف رسم می کنیم. بعد هم Sugar Graphic Style که قبلا ذخیره کرده بویم رو انتخاب می کنیم.
برای اضافه کردن پودر قند بیشتر، پند تا مسیر روی بقیه مسیرها رسم می کنیم و باز هم Sugar Graphic Style رو روی اون اعمال می کنیم.

گام چهارم
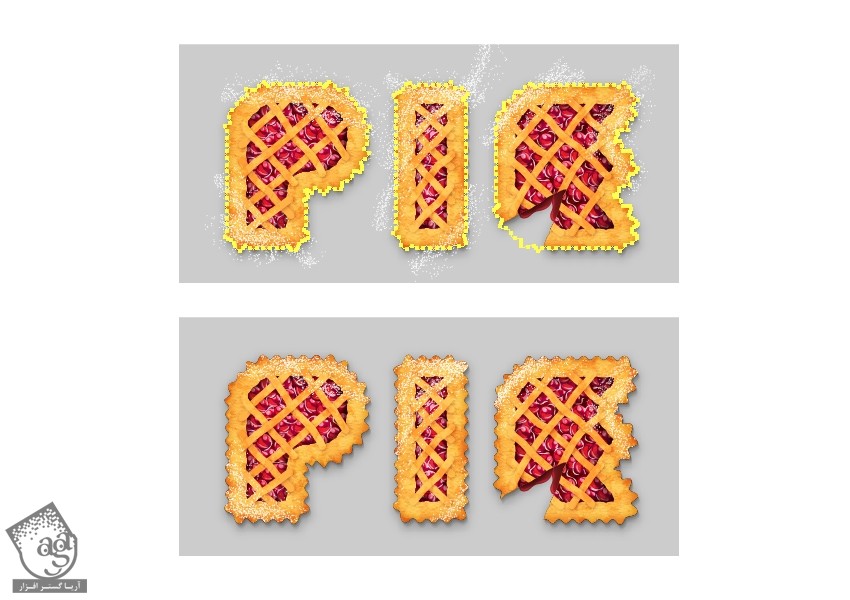
حروف P و I و E رو انتخاب و کپی و در جای خودش Paste می کنیم. وارد مسیر Object > Arrange > Bring to Front میشیم و تمام Appearance های موجود رو حذف می کنیم. هر سه کپی رو انتخاب می کنیم و وارد مسیر Object > Compound Path > Meke میشیم.
مسیرهای پودر قند رو به همراه مسیر مرکب یا Compound Path انتخاب می کنیم و وارد مسیر Object > Clipping mask > Make میشیم.

گام پنجم
اگه پودر قند رو به کنار قطعه جدا شده یا حرف ناقص اضافه می کنین، باید مسیرهای Stroke شده رو زیر ماسک های موجود در پنل Layers قرار بدین. این طوری لبه ها تمیزتر میشن.

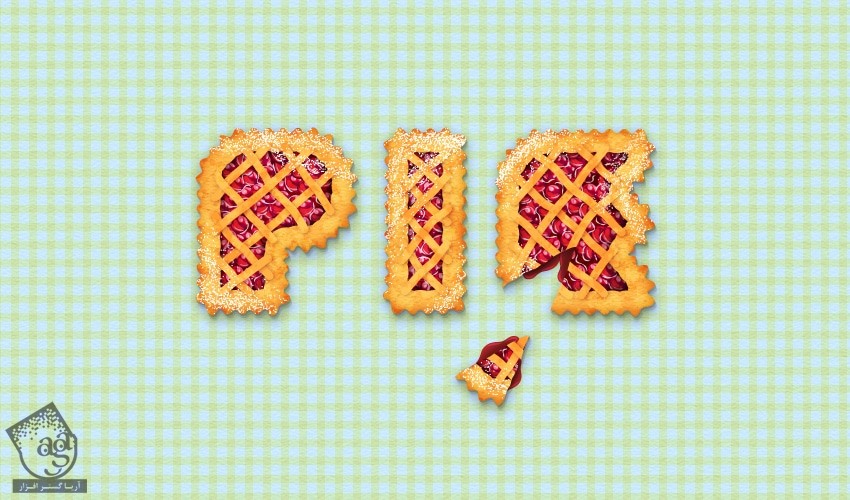
تبریک! تمام شد!

امیدواریم ” آموزش Illustrator : طراحی افکت متنی پای گیلاس ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت