No products in the cart.
آموزش Illustrator : طراحی افکت متنی گوجه فرنگی – قسمت دوم

آموزش Illustrator : طراحی افکت متنی گوجه فرنگی – قسمت دوم
توی این آموزش، نحوه طراحی افکت متنی گوجه فرنگی رو با Illustrator یاد می گیریم. با تایپ حروف شروع می کنیم و ظاهری مشابه گوجه فرنگی بهشون میدیم. یعنی گوشت داخلی و خارجی گوجه فرنگی و دانه ها رو طراحی می کنیم. برای این کار، از تکنیک های ویرایش پنل Pathfinder و Appearance بهره می بریم. در نهایت با استفاده از Art Brushes و افکت های Roughen و Zig Zag، جزئیات بیشتری رو اضافه می کنیم. در نهایت، هایلایت و سایه رو با کمک Blend Art Brushes و ابزار Blend اضافه می کنیم. توی قسمت اول، بخشی از کار رو انجام دادیم. حالا بیاین ادامه بدیم!
با ” آموزش Illustrator : طراحی افکت متنی گوجه فرنگی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
” آموزش Illustrator : طراحی افکت متنی گوجه فرنگی – قسمت اول “
” آموزش Illustrator : طراحی افکت متنی گوجه فرنگی – قسمت دوم “
اضافه کردن جزئیات به گوشت خارجی گوجه فرنگی
گام اول
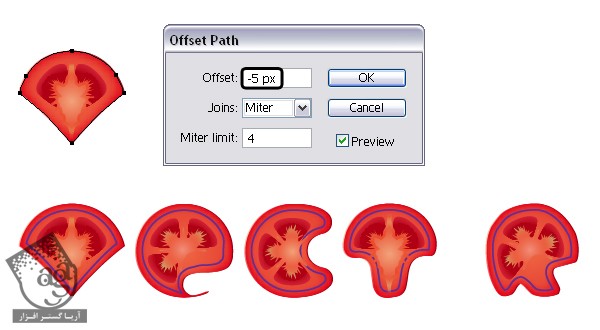
Letter V رو انتخاب می کنیم و وارد مسیر Object > Path > Offset Path میشیم و عدد -5 پیکسل رو برای Offset در نظر می گیریم. تمام ویژگی های ظاهری موجود رو بر می داریم و یک Stroke ساده رو در نظر می گیریم. همین کار رو برای باقی حروف هم انجام میدیم.

گام دوم
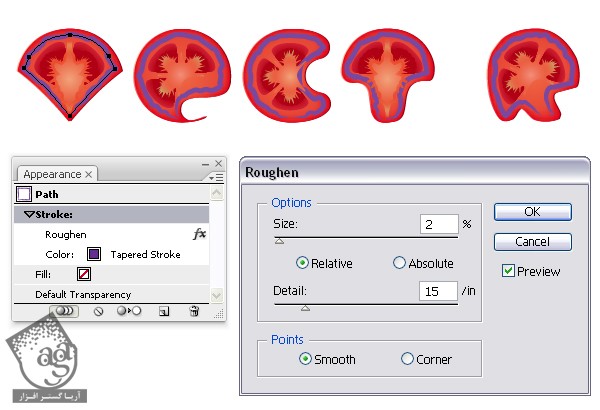
شکل های کوچک تر رو با استفاده از Tapered Stroke Art Brush به Stroke تبدیل می کنیم. بعد هم Stroke Weight رو روی 0.5 قرار میدیم.

گام سوم
همچنان که تمام شکل ها در وضعیت انتخاب قرار گرفتن، مسیر Effect > Distort & Transform > Roughen رو دنبال می کنیم و تنظیمات زیر رو اعمال می کنیم.

گام چهارم
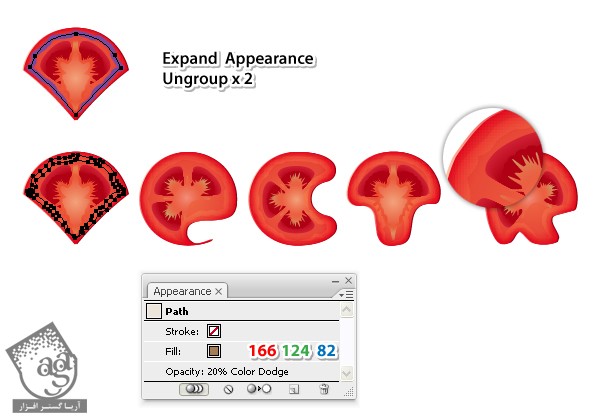
برای Expand کردن تمام Brush Stroke ها، گزینه Expand Appearance رو انتخاب می کنیم و بعد هم دو بار Ungroup می کنیم. حالا رنگی که در زیر می بینین رو به عنوان Fill در نظر می گیریم و Blending Mode رو روی Color Dodge و Opacity رو روی 20% قرار میدیم.

طراحی دانه ها
گام اول
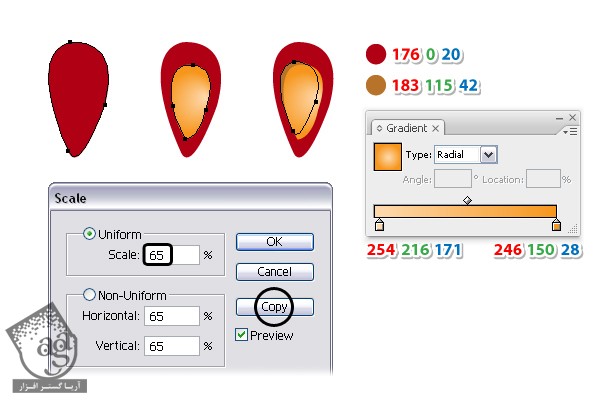
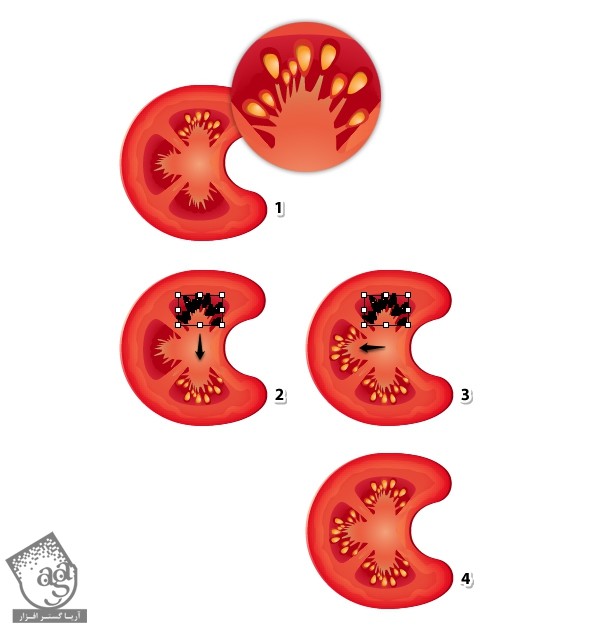
ابزار Pen رو بر می داریم و یک شکل مشابه شکل زیر رسم می کنیم و بعد هم وارد مسیر Object > Transform > Scale میشیم و عدد 65% رو برای Uniform Scale در نظر می گیریم و Copy رو می زنیم. بعد هم این شکل رو Copy می کنیم و زیر شکل قبلی Paste می کنیم (Ctrl+B) و یک مقدار به سمت چپ می کشیم. این سه شکل رو با هم گروه می کنیم و اسمش رو میزاریم Seed1.

گام دوم
Seed 1 رو کپی می کنیم. بعد هم رنگ شکل بزرگ تر رو با شکلی که می بینین، جایگزین می کنیم. اسمش رو میزاریم Seed 2.

گام سوم
نسخه های بیشتری از این دو دانه تهیه می کنیم. بعد هم اندازه اون ها رو تغییر میدیم، می چرخونیم و داخل حرف C قرار میدیم. بعد از انجام این کار، این دانه ها رو با هم گروه می کنیم. همچنان که این گروه انتخاب شده، یک کپی تهیه می کنیم و از منوی پنل Transform، گزینه Flip Vertical رو می زنیم. به این ترتیب، یک گروه از دانه ها روی Pocket قرار می گیرن. اولین گروه دانه ها رو مجددا انتخاب می کنیم و یک کپی دیگه ازش تهیه می کنیم. این نسخه رو از طریق پنل Transform، 90 درجه می چرخونیم. نتیجه نهایی این کار رو در زیر می بینین.

گام چهارم
با استفاده از روشی که در بالا توضیح داده شد، بقیه گروه دانه ها رو هم روی بقیه Pocket ها قرار میدیم. از اونجایی که اندازه حروف V و T بزرگ تر هست، به دانه های بیشتری نیاز داریم.

تاکید بیشتر روی دانه ها
گام اول
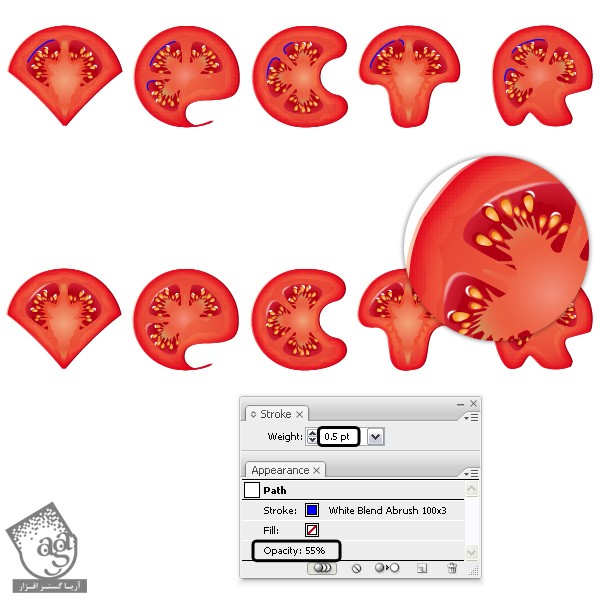
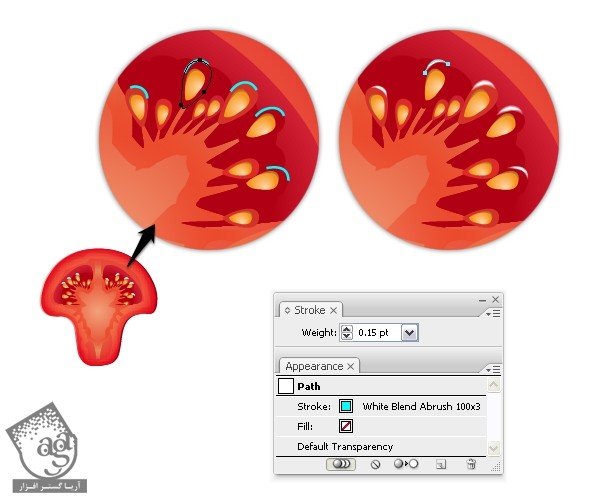
روی حرف T به اندازه نیاز زوم می کنیم. ابزار Pen یا Pencil رو بر می داریم و چند تا مسیر کوچک روی دانه های بزرگتر ایجاد می کنیم. این مسیرها رو با استفاده از White Blend Art Brush، به Stroke تبدیل می کنیم و اندازه اون رو روی 100 در 3 پیکسل قرار میدیم. Stroke Weight رو روی 0.15 میزاریم. بعد از انجام این کار، همین فرآیند رو روی Pocket های باقی مونده تکرار می کنیم.
گام دوم
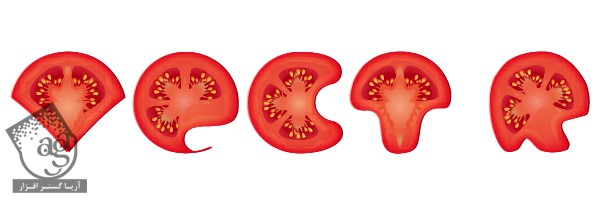
در واقع این کار باید روی تمام دانه ها انجام بشه. توی تصویر زیر، می تونین حروف V و E رو مشاهده کنین.
گام سوم
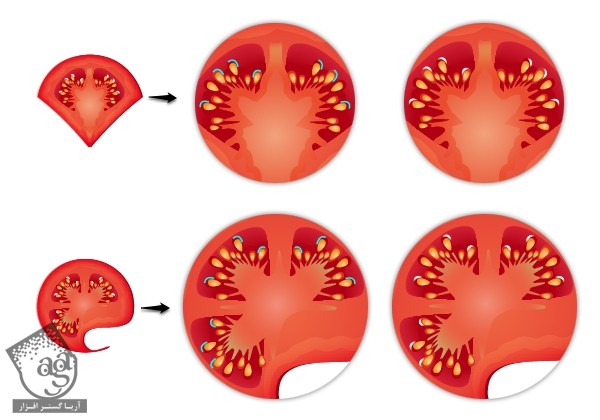
این هم از حروف C و R.

اضافه کردن هایلایت و سایه
گام اول
ابزار Pen رو بر می داریم و چند تا مسیر روی لبه دانه ها رسم می کنیم. این مسیرها عمدتا روی بالای سمت چپ هر حرف رسم میشه. این مسیرها رو با استفاده از White Blend Art Brush به Stroke تبدیل می کنیم. بعد هم Stroke Weight رو روی 0.5 قرار میدیم. مقدار Opacity رو تا 50 یا 55 درصد کاهش میدیم.

گام دوم
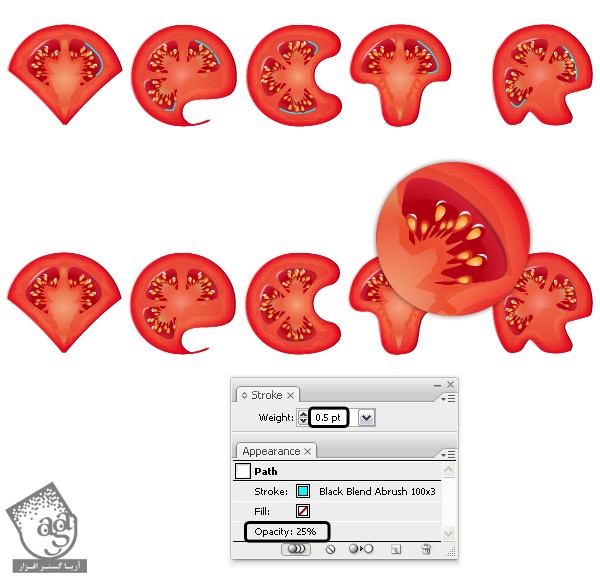
باز هم میریم سراغ ابزار Pen و چند تا مسیر دیگه روی لبه ها رسم می کنیم اما این بار این کار روب رای پایین سمت راست حروف انجام میدیم. این مسیرها رو با استفاده از Black Blend Brushes به Stroke تبدیل می کنیم و عدد 0.5 رو برای Stroke Weight در نظر می گیریم. Opacity رو هم تا 20 یا 25 درصد کاهش میدیم.

طراحی ظاهر گوجه فرنگی مربوط به حرف O
گام اول
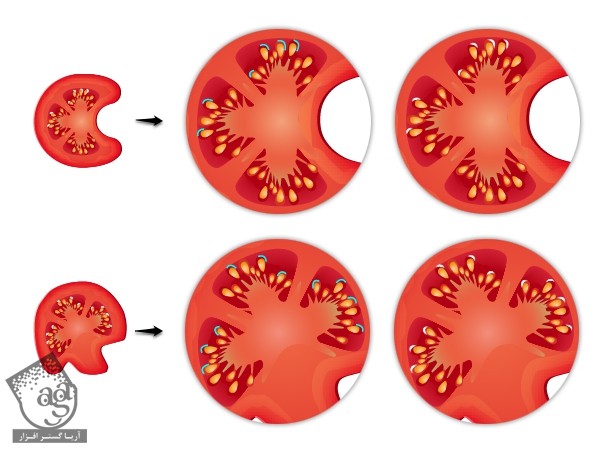
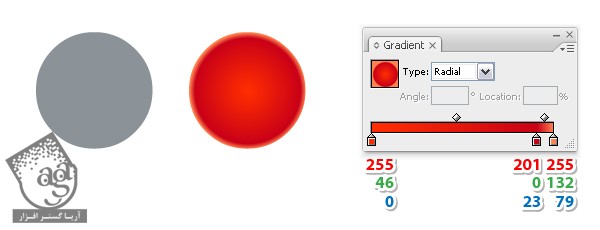
اول از همه، Fill کنونی حرف O رو با Radial Gradient جایگزین می کنیم.

گام دوم
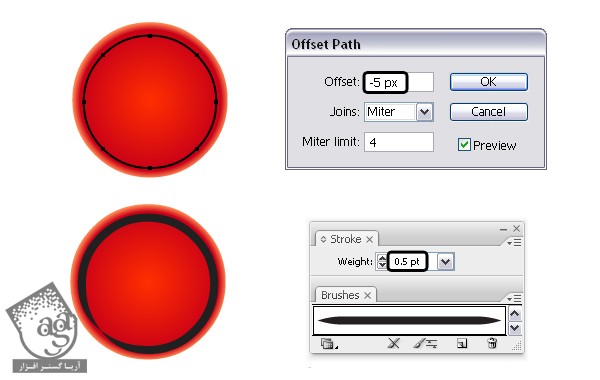
Letter O رو انتخاب می کنیم و وارد مسیر Obejct > Path > Offset Path میشیم و عدد -5 رو برای Offset در نظر می گیریم. به این ترتیب دایره کوچک تری به دست میاد. این دایره رو با اتسفاده از Tapered Stroke Art Brush به Stroke تبدیل می کنیم و Weight رو هم تا 0.5 کاهش میدیم.

گام سوم
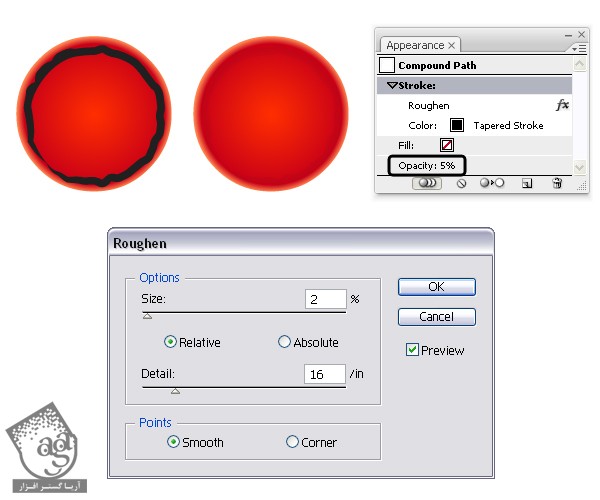
همچنان که دایره کوچک تر انتخاب شده، وارد مسیر Effect > Distort & Transform > Roughen میشیم و تنظیمات زیر رو اعمال می کنیم. بعد از این کار، Opacity رو تا 5% کاهش میدیم.

اضافه کردن هایلایت به کل گوجه فرنگی
گام اول
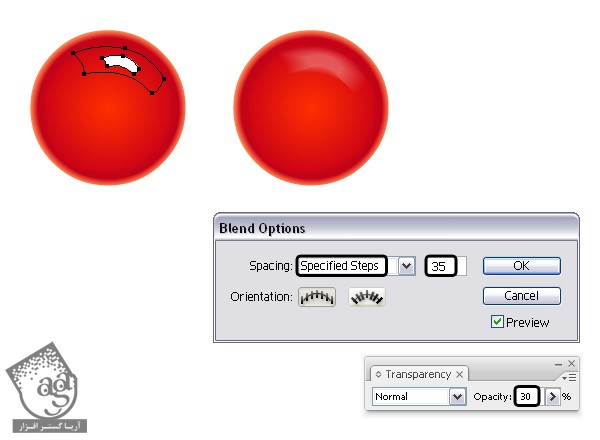
با استفاده از ابزار Pen، شکلی مثل چیزی که در زیر می بینین، رسم می کنیم. هر دو شکل رو به رنگ سفید در میاریم اما Opacity شکل بزرگتر رو تا 0% کاهش میدیم. همچنان که هر دو شکل در وضعیت انتخاب قرار گرفته، وارد مسیر Object > Blend > Blend Options میشیم و بعد هم Specified Steps رو انتخاب می کنیم و عدد 32 رو براش در نظر می گیریم و Ok می زنیم. حالا مسیر Object > Blend > Make رو دنبال می کنیم. Opacity گروه حاصل رو تا 30% کاهش میدیم.

گام دوم
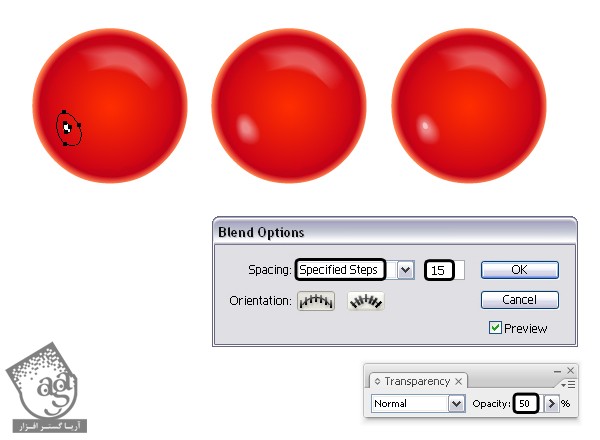
با استفاده از ابزار Pencil، دو تا شکل گرد مثل شکل زیر رسم می کنیم. هر دو شکل رو سفید می کنیم اما Opacity شکل بزرگتر رو روی 0% قرار میدیم. همچنان که هر دو شکل رو انتخاب کردیم، مسیر Obkect > Blend > Blend Options رو دنبال می کنیم. Specified Steps رو انتخاب می کنیم و عدد 15 رو براش در نظر می گیریم. حالا وارد مسیر Object > Blend > Make میشیم و Opacity گروه حاصل رو تا 50% کاهش میدیم. در نهایت، یک دایره کوچک دیگه روی اون رسم می کنیم و Opacity رو روی 50% قرار میدیم.

گام سوم
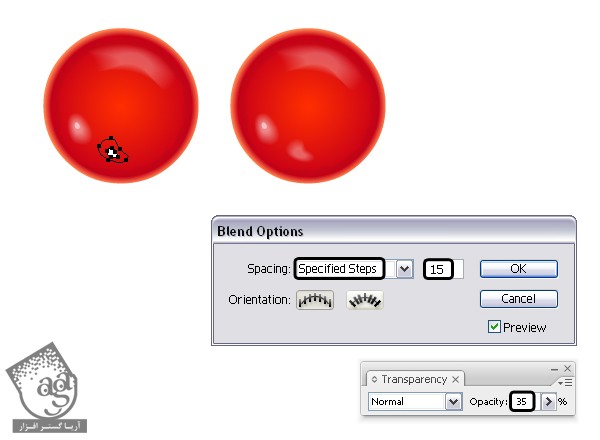
همین کارها رو برای دو شکل دیگه ای که در پایین قرار دارن، تکرار می کنیم.

طراحی ساقه گوجه فرنگی
گام اول
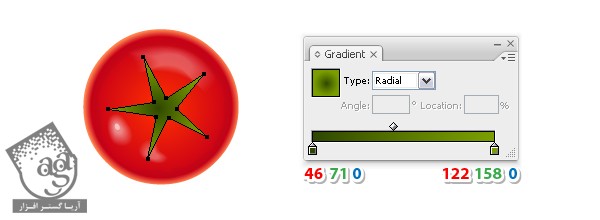
از ابزار Start یا Pen برای رسم یک شکل ساده پنج ضلعی استفاده می کنیم. Radial Gradient رو برای Fill در نظر می گیریم.

گام دوم
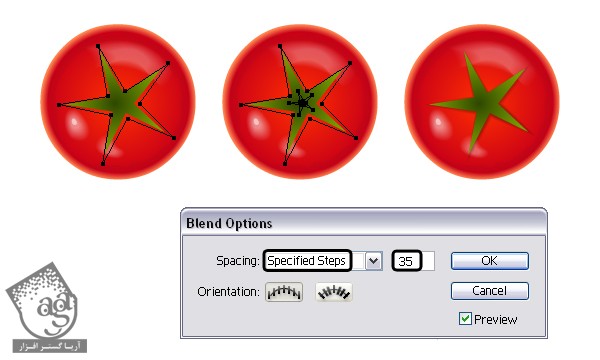
این شکل رو Copy می کنیم و زیر خودش Paste می کنیم. با استفاده از ابزار Direct Selection، بعضی نقاط رو نسبت به شکل اصلی جا به جا می کنیم. یک کپی دیگه تهیه می کنیم و اندازه اون رو خیلی کوچک تر می کنیم.هر دو کپی رو مشکی می کنیم اما Opacity شکل بزرگتر رو روی 0% قرار میدیم. این شکل ها رو با 35 Specified Steps، ادغام یا Blend می کنیم تا سایه زیر ساقه به وجود بیاد.

گام سوم
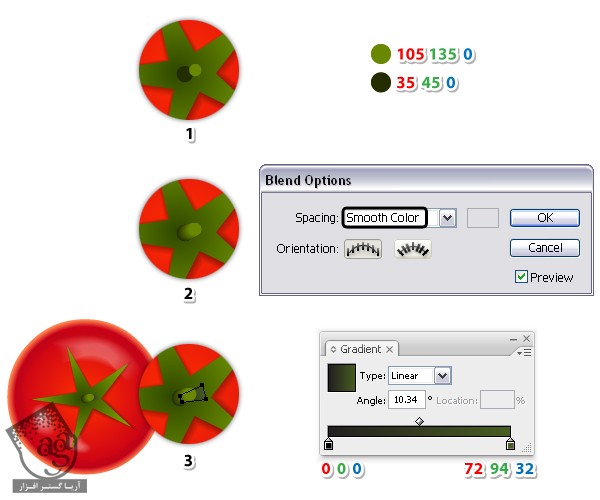
توی ستاره وسط، دو تا دایره کوچک می کشیم. هر دو دایره رو انتخاب می کنیم و با هم ادغام می کنیم اما این بار Smooth Color رو براش در نظر می گیریم. حالا یک دایره کوچک پشت سمت راست ساقه رسم می کنیم. Linear Gradient رو برای Fill در نظر می گیریم. این شکل میشه سایه ساقه کوچک.

گام چهارم
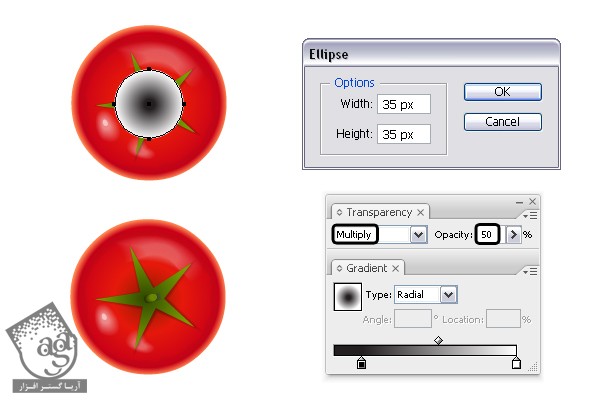
آخرین کاری که باید انجام بشه اینه که یک دایره 35 در 35 پیکسل رسم کنیم و Radial Gradient مشکی به سفید رو برای Fill در نظر بگیریم. این دایره رو وسط ساقه و گوجه فرنگی قرار میدیم و Blending Mode رو روی Multiply و Opacity رو روی 50% میزاریم.

گام پنجم
Letter O حالا آماده ست و به شکل زیر در اومده.

طراحی پس زمینه و اضافه کرده سایه
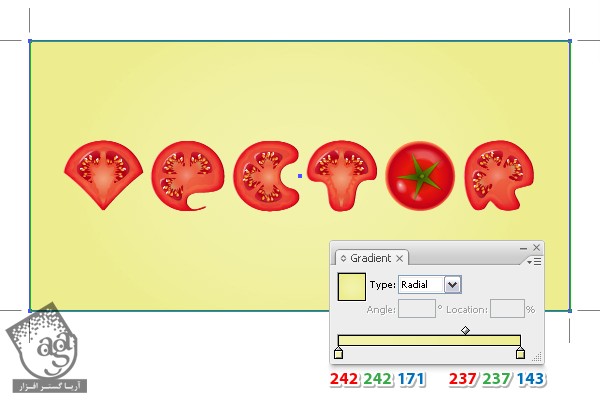
گام اول
توی ابتدای این آموزش، اندازه سند رو 600 در 300 پیکسل در نظر گرفته بودیم. بنابراین یک مستطیل به همین ابعاد روی یک لایه جدید رسم می کنیم و Radial Gradient رو برای Fill در نظر می گیریم.

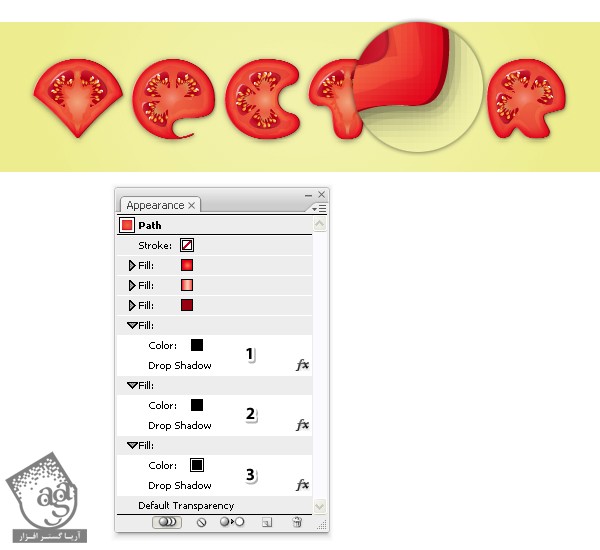
گام دوم
حالا Letter V, Letter E, Letter C, Letter T, Letter R رو انتخاب می کنیم و سه تا Fill جدید اضافه می کنیم. رنگ هر کدوم از این Fill ها مشکی هست و یک افکت Drop Shadow هم بهشون اضافه شده.

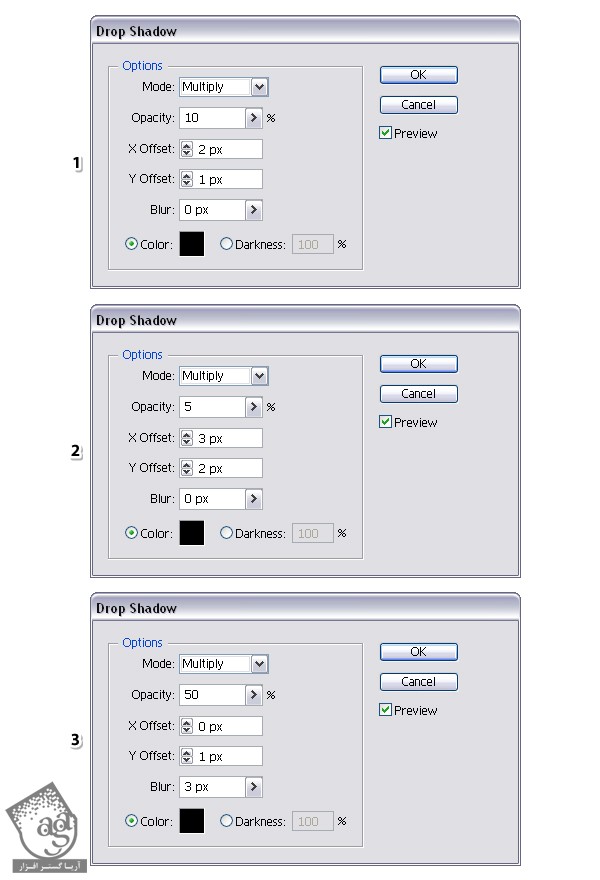
برای افکت Drop Sahdow، از تنظیمات زیر استفاده کردم:

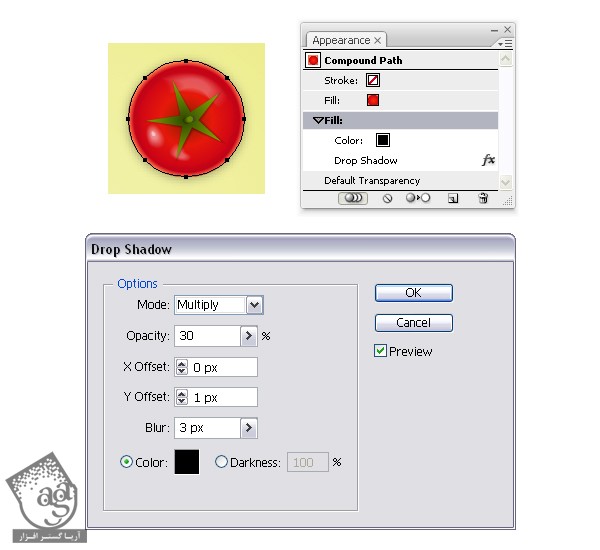
گام سوم
Letter O رو انتخاب می کنیم و یک Fill جدید مشکی زیر قبلی قرار میدیم. مسیر Effect > Stylize رو دنبال می کنیم و افکت Sdrop Sahdow رو با تنظیمات زیر اعمال می کنیم.

تبریک میگم! تمام شد!

امیدواریم ” آموزش Illustrator : طراحی افکت متنی گوجه فرنگی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان



















































































قوانین ارسال دیدگاه در سایت