No products in the cart.
آموزش Illustrator : طراحی افکت متنی Vintage و Grunge

آموزش Illustrator : طراحی افکت متنی Vintage و Grunge
توی این آموزش، طراحی افکت متنی Vintage و Grunge رو با Illustrator با هم می بینیم. برای شروع، خطوط چهارخانه رو تنظیم می کنیم و یک الگوی ساده درست می کنیم. بعد هم تکسچر پس زمینه رو با استفاده از الگوی Built in و افکت Film Grain و چند تا تکنیک Blending طراحی می کنیم. در نهایت، افکت رو با کمک پنل Appearance و چند تا Fill و افکت و همچنین الگوی ذخیره شده و قلموی Built in طراحی می کنیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی افکت متنی Vintage و Grunge ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
تنظیم سند جدید
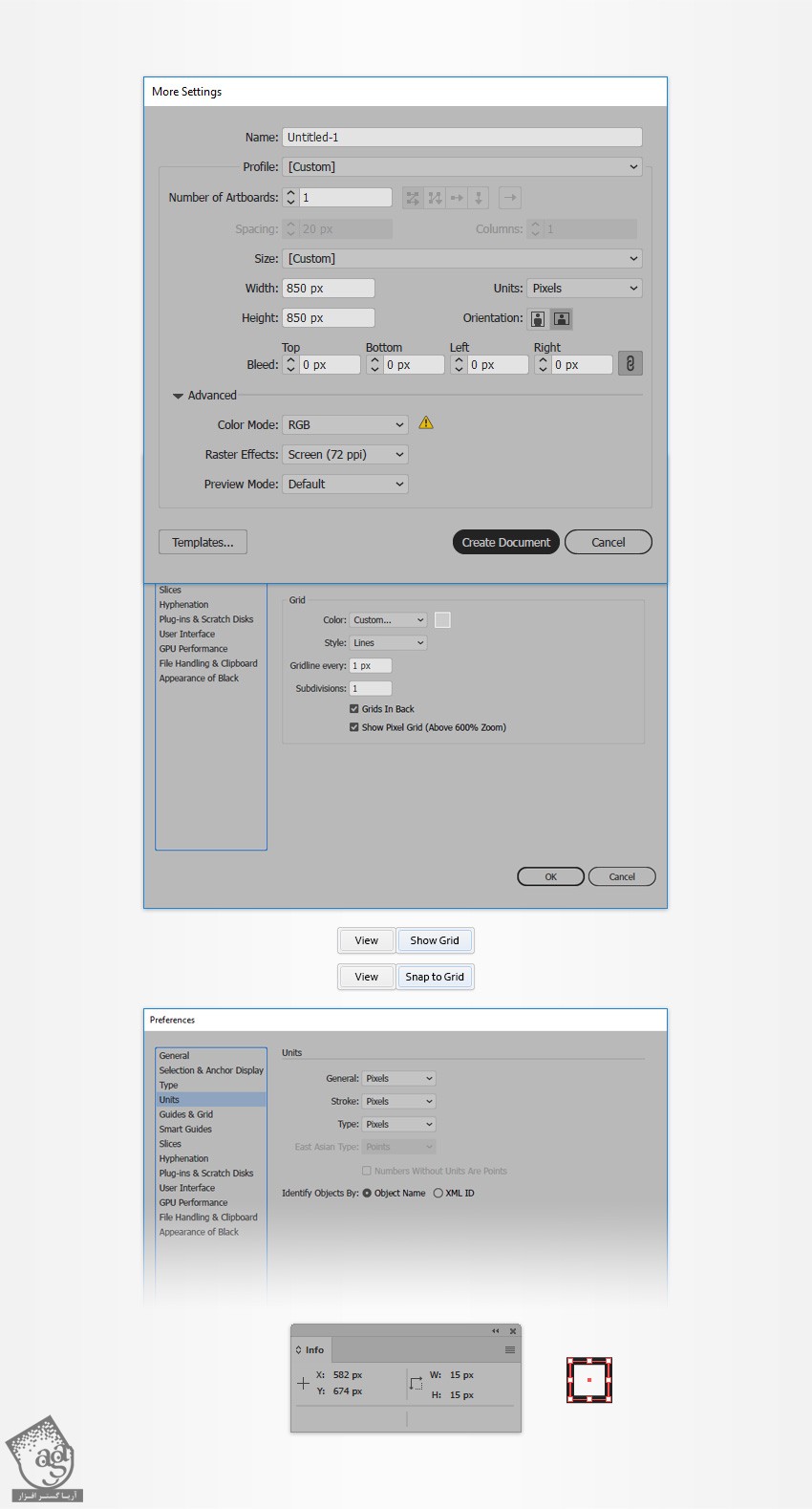
با زدن میانبر Ctrl+N، یک سند جدید درست می کنیم. Pixels رو از منوی Units انتخاب می کنیم. عدد 850 رو توی فیلد Width و Height وارد می کنیم. بعد هم روی دکمه More Settings کلیک می کنیم. RGB رو به عنوان Color Mode در نظر می گیریم و Raster Effects رو روی Screen قرار میدیم و بعد هم روی Create Document کلیک می کنیم.
Grid رو با دنبال کردن مسیر View > Show Grid و Snap to Grid رو با دنبال کردن مسیر View > Snap to Grid فعال می کنیم. وارد مسیر Edit > Preferences > Guides & Grid میشیم و عدد 1 پیکسل رو توی فیلد Gridline Every وارد می کنیم. این طوری کار راحت تر میشه. یادتون باشه هر موقع خواستیم می تونیم خطوط چهارخانه رو با زدن میانبر Ctl+”، فعال یا غیر فعال کنیم.
برای مشاهده پیش نمایش زنده اندازه و موقعیت شکل ها، با دنبال کردن مسیر Window > Info، پنل Info رو باز می کنیم. یادتون نره که واحد اندازه گیری رو حتما روی پیکسل قرار بدین. برای این کار، وارد مسیر Edit > Preferences > Units میشیم. تمام این تنظیماتی که انجام دادیم، سرعت کار رو به شکل چشمگیری افزایش میدن.

ایجاد و ذخیره الگو
گام اول
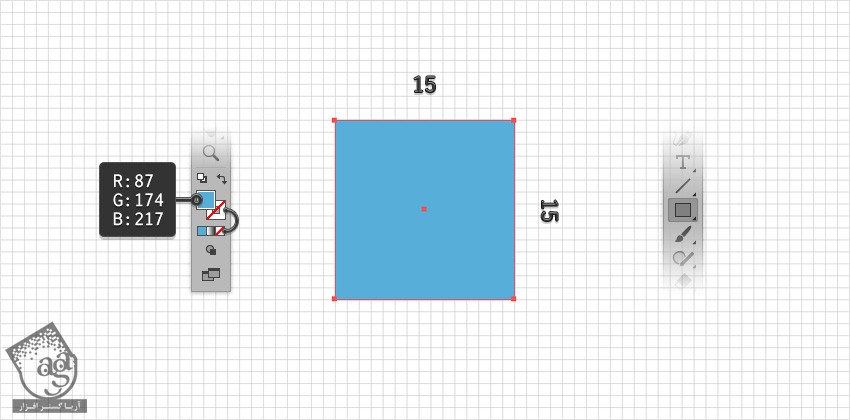
ابزار Rectangle رو بر می داریم و میریم سراغ نوار ابزار. رنگ Stroke رو حذف می کنیم و مقادیر رنگی R=87, G=174, B=217 رو برای Fill در نظر می گیریم.
میریم سراغ صفحه کار و یک مربع به ضلع 15 پیکسل رسم می کنیم. Snap to Grid این کار رو برامون راحت تر می کنه.

گام دوم
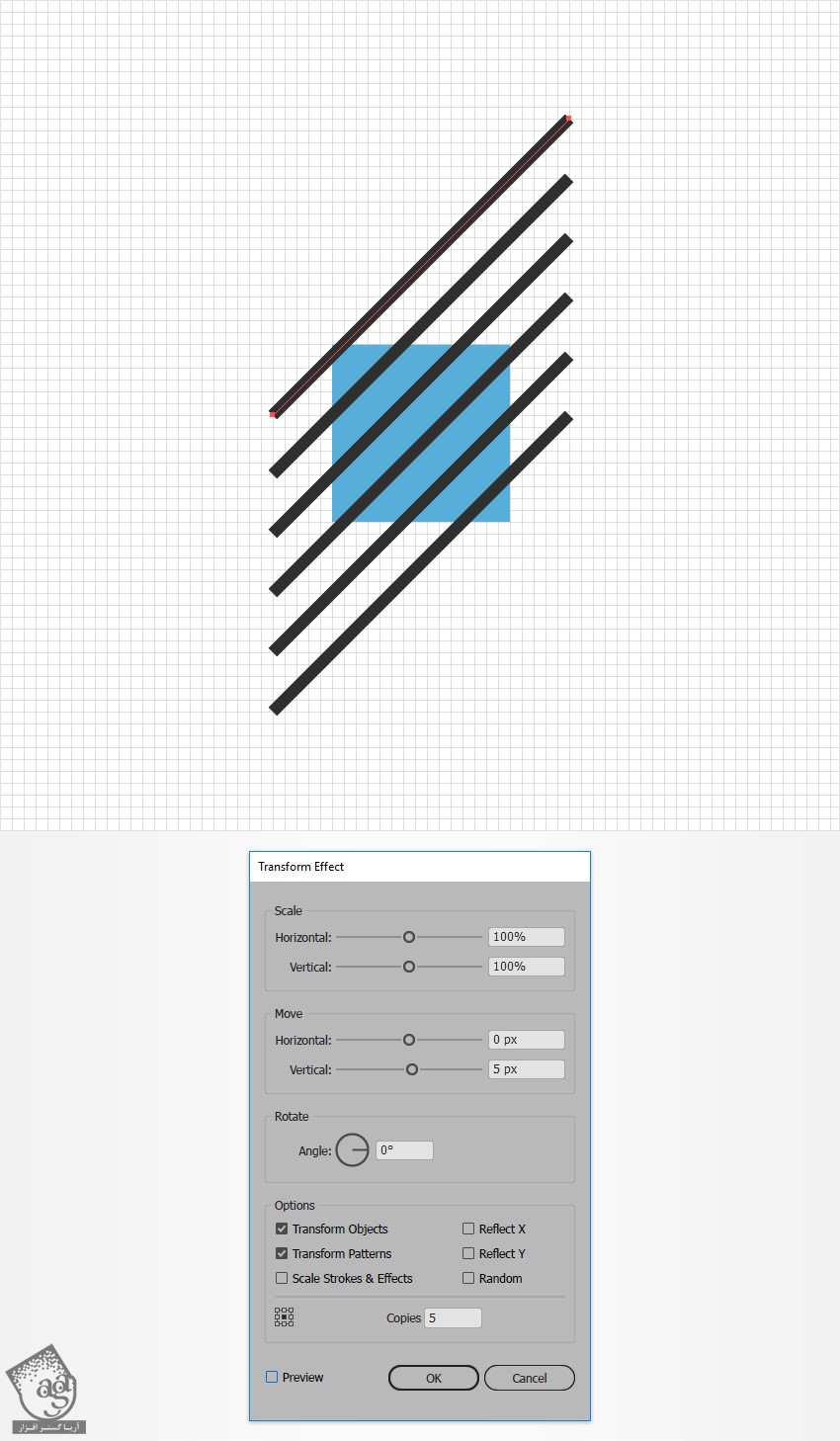
بر می گردیم سراغ نوار ابزار. رنگ Fill رو حذف می کنیم و مقادیر رنگی R=47, G=47, B=47 رو برای Stroke در نظر می گیریم. ابزار Pen رو بر می داریم. یک مسیر افقی به اندازه 25 پیکسل رسم می کنیم و اون رو در محلی که توی تصویر اول می بینین قرار میدیم.
مطمئن میشیم که این مسیر جدید همچنان انتخاب شده باشه. این بار Stroke Weight رو میزاریم روی 1 پیکسل و ابزار Direct Selection رو بر می داریم. Anchor Point راست رو انتخاب می کنیم و اون رو به صورتی که توی تصویر دوم می بینین، 25 پیکسل به بالا می کشیم.

گام سوم
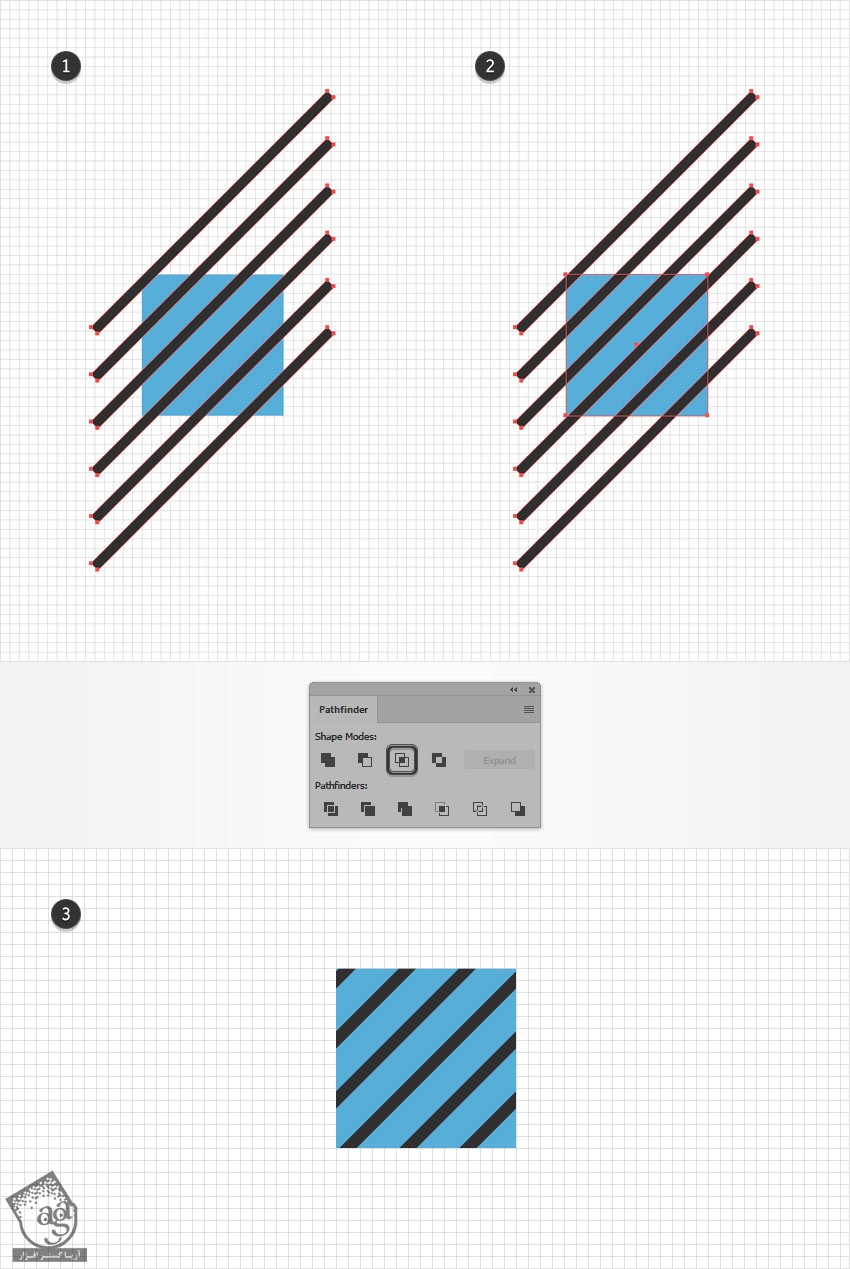
مطمئن میشیم که مسیر مشکی همچنان انتخاب شده باشه. وارد مسیر Effect > Distort & transform > Transform میشیم. اسلایدر Move – vertical رو روی 5 پیکل قرار میدیم. عدد 5 رو توی فیلد Copies وارد می کنیم و Ok می زنیم.

گام چهارم
مطمئن میشیم که مسیر مشکی همچنان انتخاب شده باشه. وارد مسیر Object > Expand Appearance میشیم. بعد هم مسیر Object > Path > Outline Stroke رو دنبال می کنیم. Ctrl+8 رو می زنیم یا وارد مسیر Object > Compound Path > Make میشیم تا گروه به مسیرمرکب تبدیل بشه.
مربع آبی رو انتخاب می کنیم و یک کپی از اون روی خودش اضافه می کنیم. نسخه کپی رو به همراه مسیر مرکب مشکی انتخاب می کنیم و وارد پنل Pathfinder میشیم. بعد هم روی دکمه Intersect کلیک می کنیم.

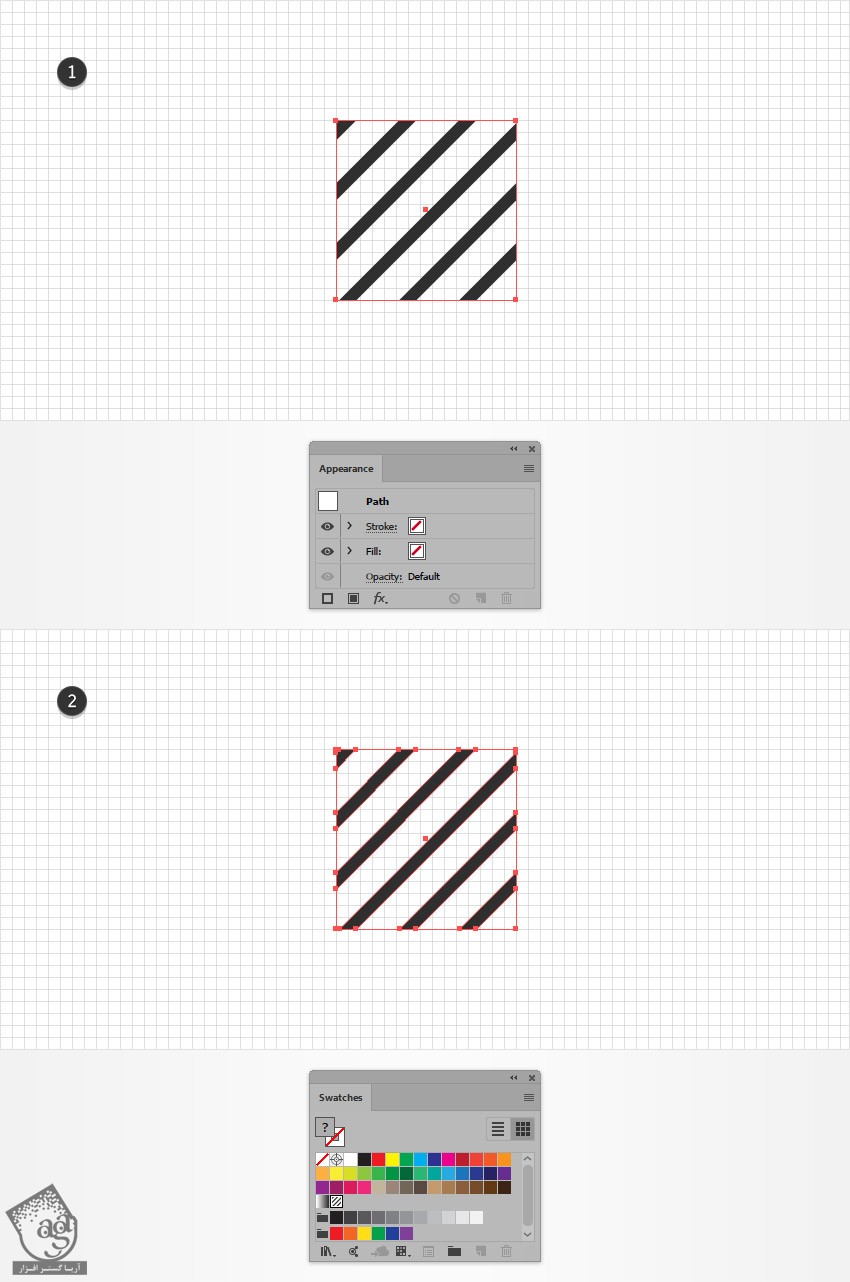
گام پنجم
مربع آبی رنگ رو مجددا انتخاب می کنیم و رنگ Fill رو حذف می کنیم. تمام شکل هایی که تا اینجا درست کردیم رو انتخاب و روی پنل Swatch درگ می کنیم تا به صورت الگو ذخیره بشه. موقعی که این الگو رو دیدیم می تونیم شکل ها رو از روی صفحه کار حذف کنیم.

ایجاد پس زمینه
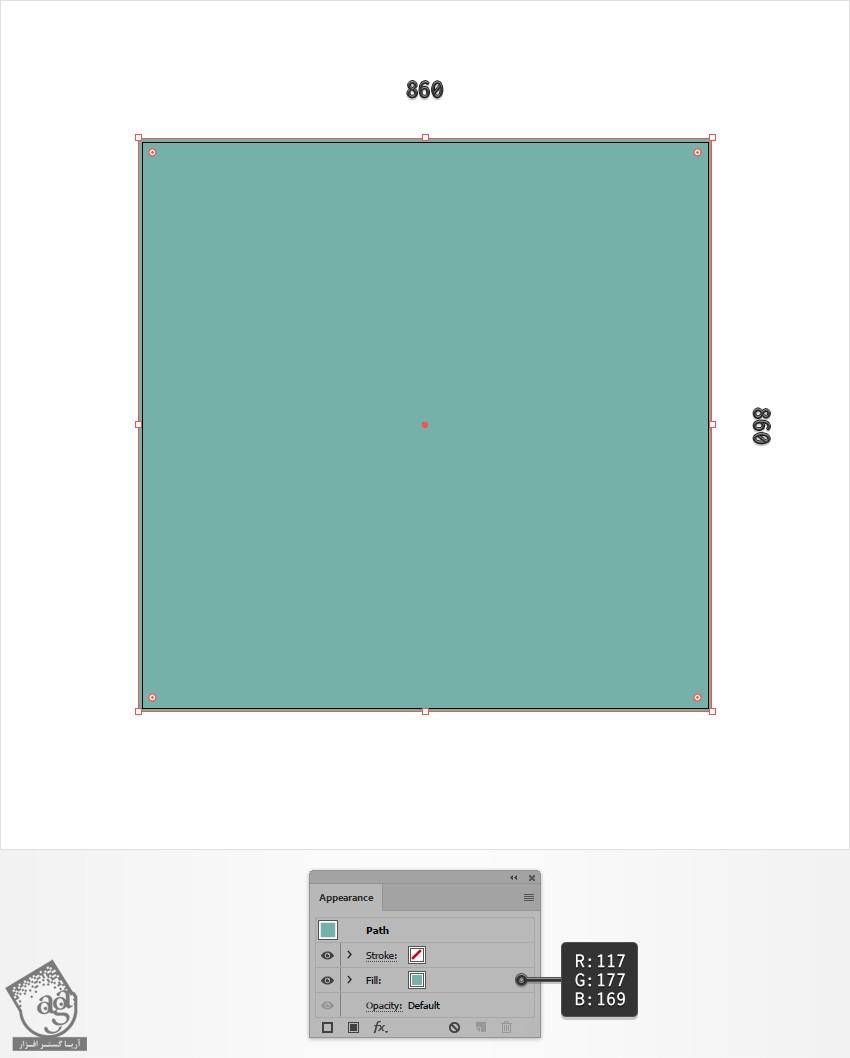
گام اول
با استفاده از ابزار Rectangle، یک مربع 860 پیکسلی رسم می کنیم. مقادیر رنگی R=117, G=177, B=169 رو برای Fill در نظر می گیریم و مطمئن میشیم که کل صفحه کار رو بپوشونه.

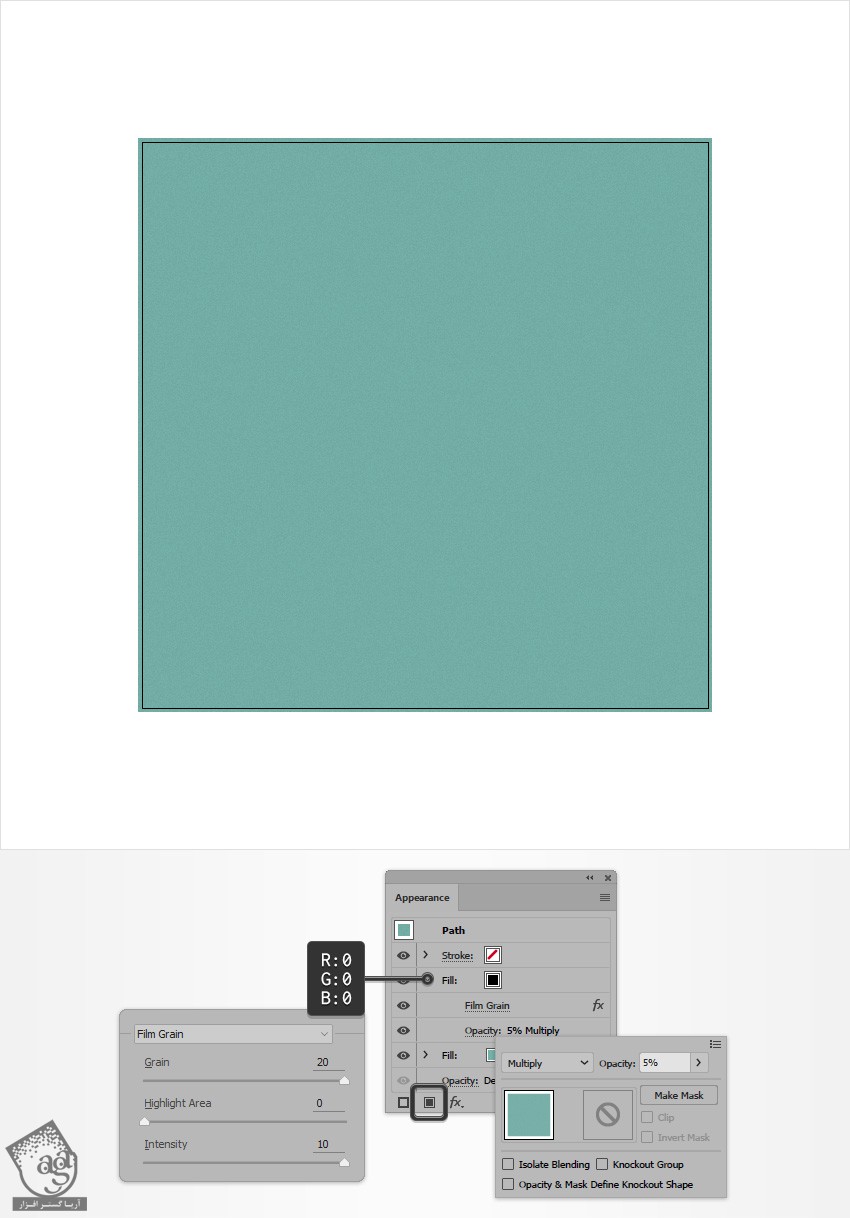
گام دوم
مطمئن میشیم که این مربع همچنان انتخاب شده باشه. وارد پنل Appearance میشیم و دومین Fill رو با کلیک روی دکمه Add New Fill اضافه می کنیم.
این Fill جدید رو انتخاب می کنیم. مطمئن میشیم که رنگش روی مشکی تنظیم شده باشه. Opacity رو تا 5 درصد کاهش میدیم و Blending Mode رو میزاریم روی Multiply. این بار وارد مسیر Effect > Artistic > Film Grain میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

گام سوم
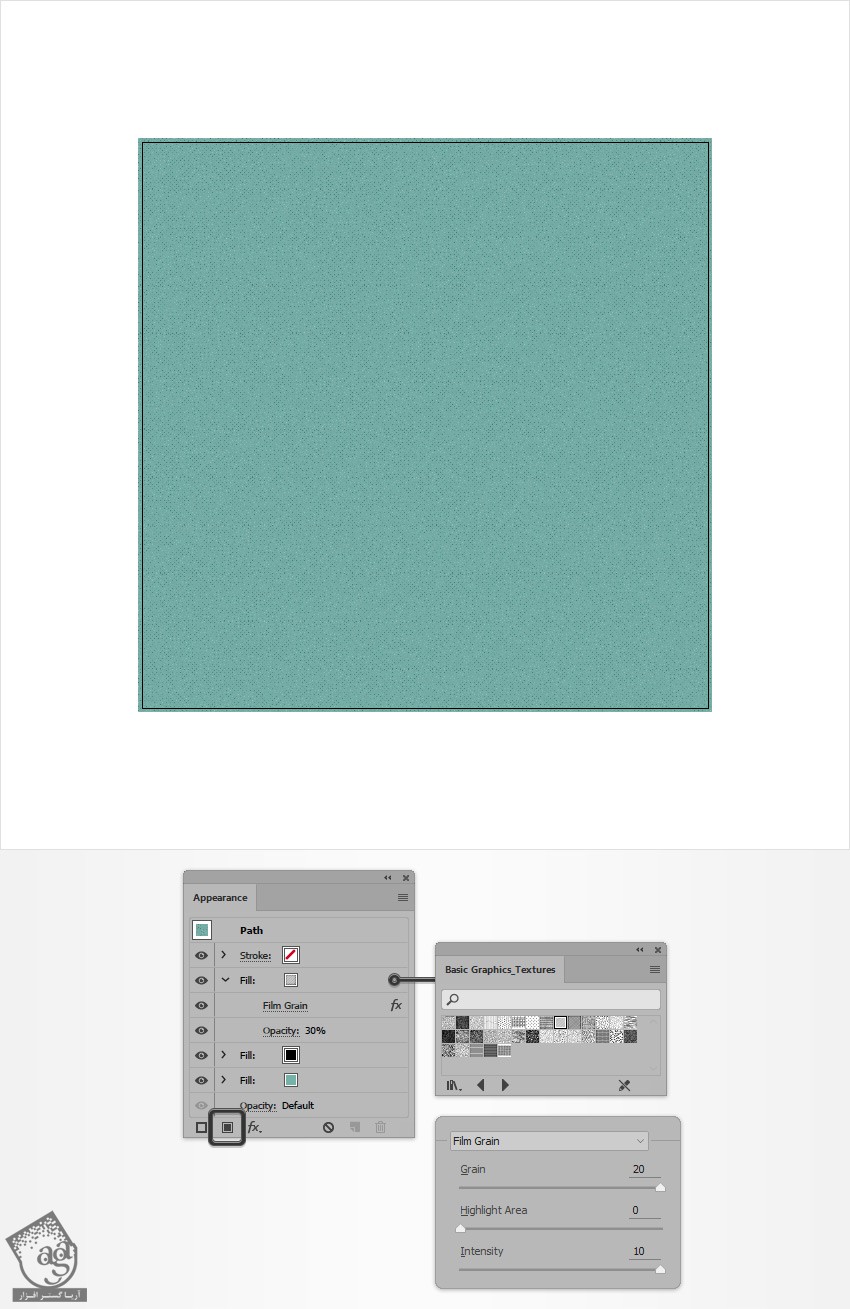
وارد پنل Swatches میشیم. منو رو باز می کنیم. وارد مسیر Open Swatch Library > Patterns > Basic Graphics > Basic Graphics_Textures میشیم. مطمئن میشیم که مربع همچنان انتخاب شده باشه. بر می گردیم سراغ پنل Appearance و سومین Fill رو با کلیک روی دکمه Add New Fill اضافه می کنیم.
این Fill جدید رو انتخاب می کنیم و الگوی Diagonal Lines رو اضافه می کنیم. Opacity رو تا 30 درصد کاهش میدیم و مسیر Effect > Artistci > Film Grain رو دنبال می کنیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

طراحی افکت متنی
گام اول
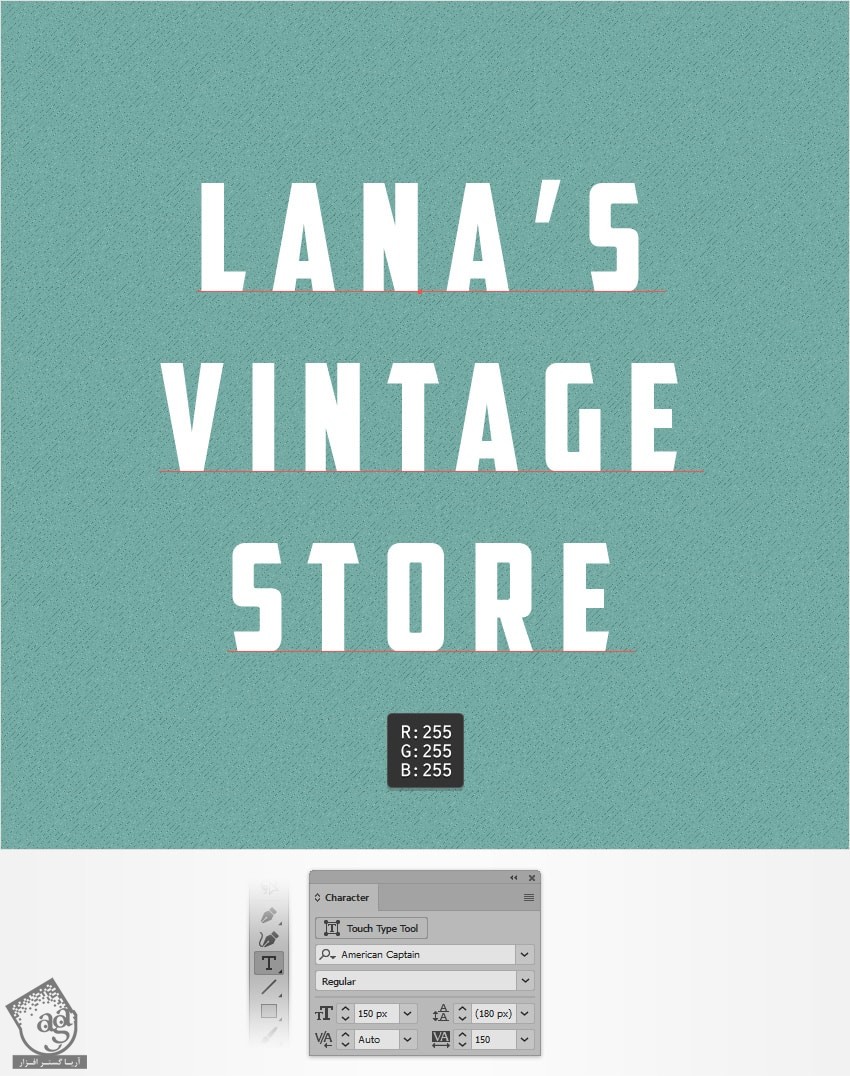
ابزار Type رو بر می داریم. وارد پنل Character میشیم. فونت مورد نظر رو براش در نظر می گیریم. Size رو روی 150 پیکسل قرار میدیم. Leading رو تا 180 پیکسل افزایش میدیم. Tracking رو روی 150 پیکسل تنظیم می کنیم و روی صفحه کار کلیک می کنیم و رنگ متن رو سفید می کنیم.

گام دوم
مطمئن میشیم که متن همچنان انتخاب شده باشه. اول از همه وارد پنل Swatches میشیم و رنگ سفید Fill رو حذف می کنیم.
وارد پنل Appearance میشیم. با کلیک روی دکمه Add New Fill، یک Fill جدید اضافه می کنیم. اون رو انتخاب می کنیم و مقادیر رنگی R=237, G=239, B=192 رو براش در نظر می گیریم.

گام سوم
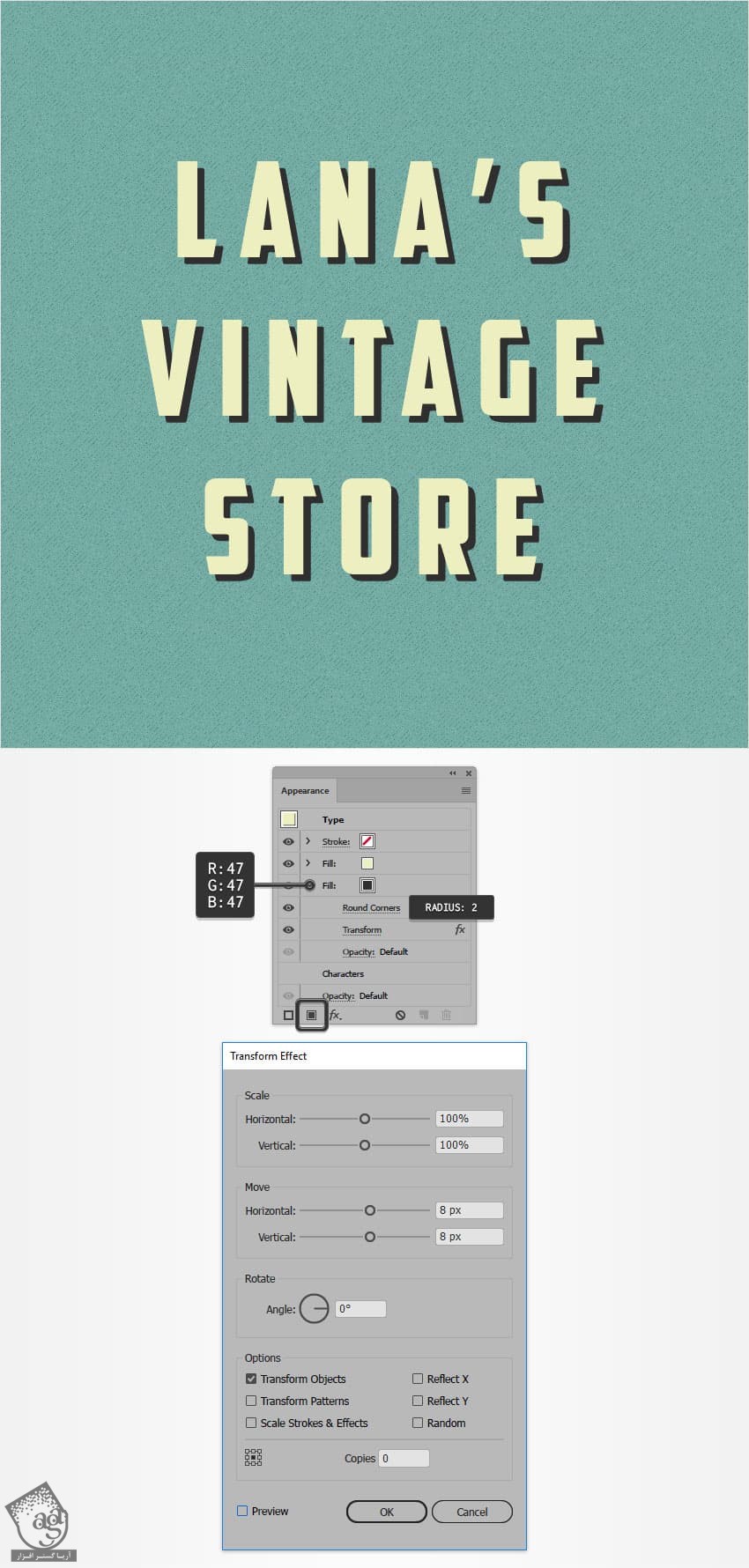
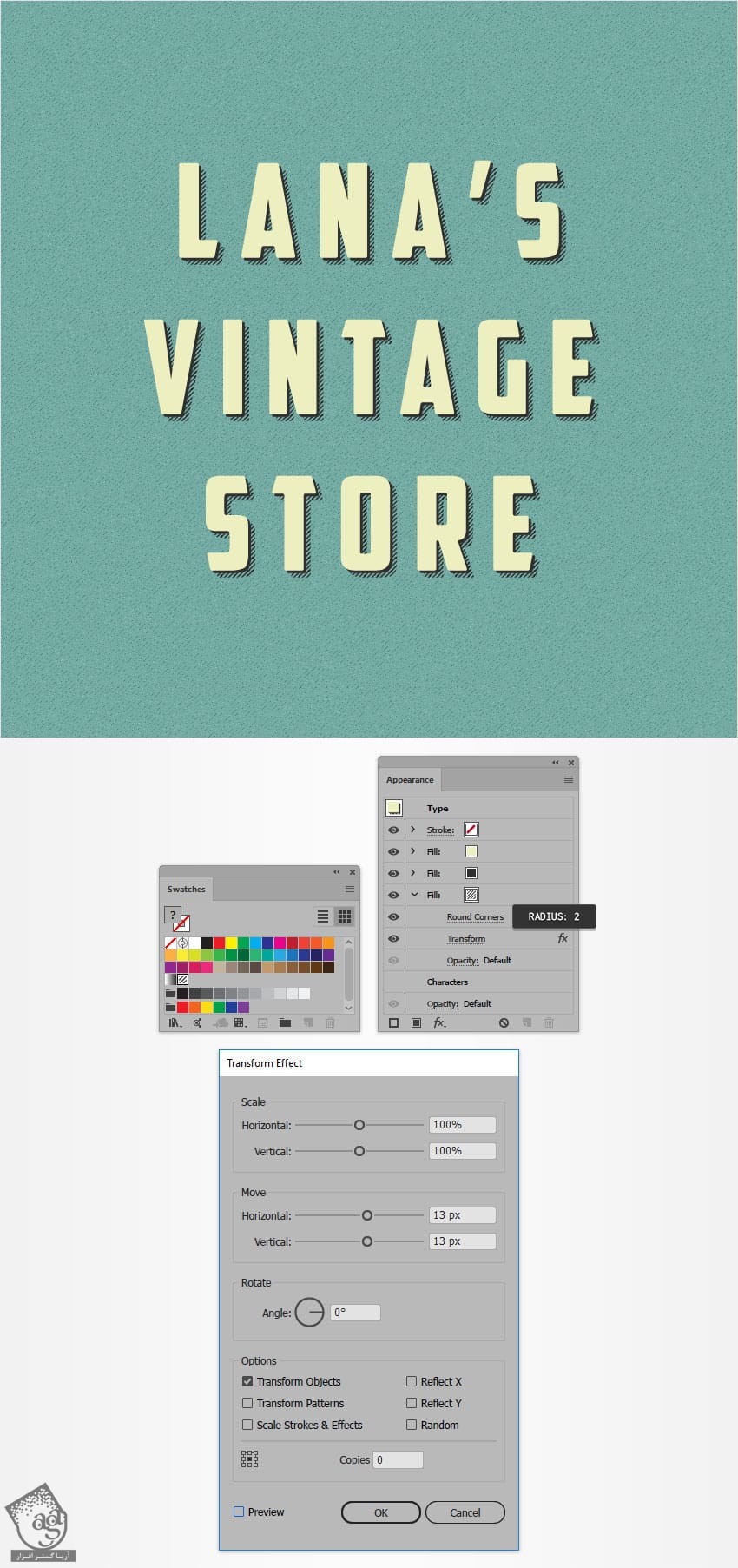
مطمئن میشیم که متن همچنان انتخاب شده باشه. وارد پنل Appearance میشیم. دومین Fill رو اضافه می کنیم.
این Fill جدید رو انتخاب می کنیم و مقادیر رنگی R=47, G=47, B=47 رو براش در نظر می گیریم و وارد مسیر Effect > Stylize > Rounded Corners میشیم. عدد 2 پیکسل رو برای Radius در نظر می گیریم. روی دکمه Ok کلیک می کنیم و وارد مسیر Effect > Distort & Transform > Transform میشیم. هر دو اسلایدر Move رو روی 8 پیکسل قرار میدیم و Ok می زنیم.

گام چهارم
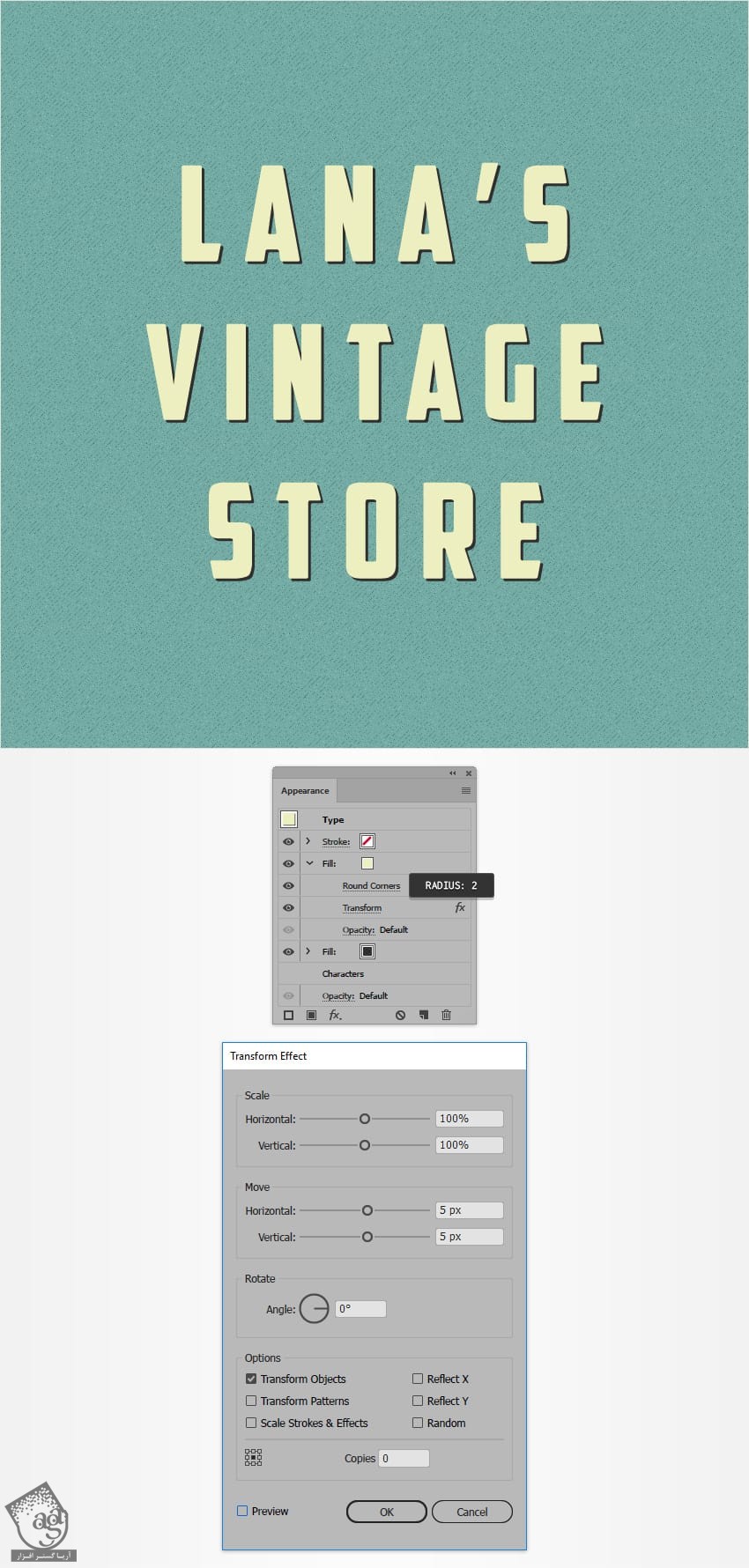
مطمئن میشیم که متن همچنان انتخاب شده باشه. وارد پنل Appearance میشیم.
Fill بالا رو انتخاب می کنیم و وارد مسیر Effect > Stylize > Rounded Corners میشیم. عدد 2 پیکسل رو توی فیلد Radius وارد می کنیم و Ok می زنیم. بعد هم مسیر Effect > Distort & Transform > Transform میشیم. هر دو اسلایدر Move رو روی 5 پیکسل قرار میدیم و Ok می زنیم.

گام پنجم
مطمئن میشیم که متن همچنان انتخاب شده باشه. وارد پنل Appearance میشیم و سومین Fill رو هم اضافه می کنیم و اون رو بین دو Fill قبل قرار میدیم.
Fill جدید رو انتخاب می کنیم و وارد مسیر Effect > Stylize > Rounded Corners میشیم. عدد 2 پیکسل رو توی فیلد Radius وارد می کنیم و Ok می زنیم. بعد هم مسیر Effect > Distort & Transform > Transform میشیم. هر دو اسلایدر Move رو روی 5 پیکسل قرار میدیم و Ok می زنیم.

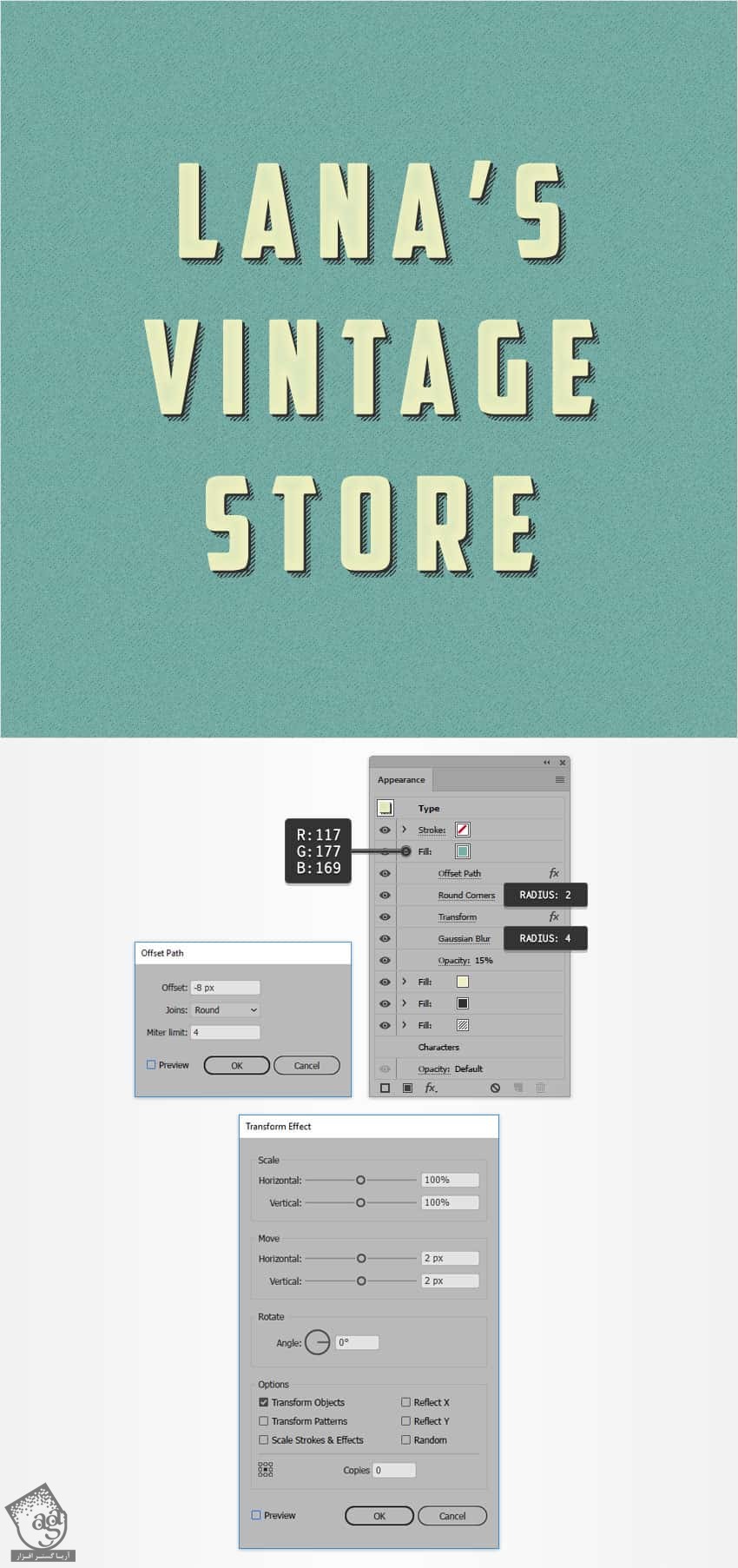
گام ششم
مطمئن میشیم که متن همچنان انتخاب شده باشه. وارد پنل Appearance میشیم و چهارمین Fill رو هم اضافه می کنیم و اون رو بین دو Fill قبل قرار میدیم.
Fill جدید رو انتخاب می کنیم. مقادیر رنگی R=117, G=177, B=169 رو براش در نظر می گیریم. Opacity رو تا 15 درصد کاهش میدیم و وارد مسیر Effect > Path > Offset Path میشیم. عدد -8 پیکسل رو برای Offset در نظر می گیریم. Joins رو روی Round قرار میدیم و Ok می زنیم.
وارد مسیر Effect > Stylize > Rounded Corners میشیم. عدد 2 پیکسل رو توی فیلد Radius وارد می کنیم و Ok می زنیم. این بار مسیر Effect > Distort & Transform > Transform رو دنبال می کنیم. هر دو اسلایدر Move رو روی 2 پیکسل قرار میدیم و Ok می زنیم. وارد مسیر Effect > Blur > Gaussian Blur میشیم. عدد 4 پیکسل رو برای Radius در نظر می گیریم و Ok می زنیم.

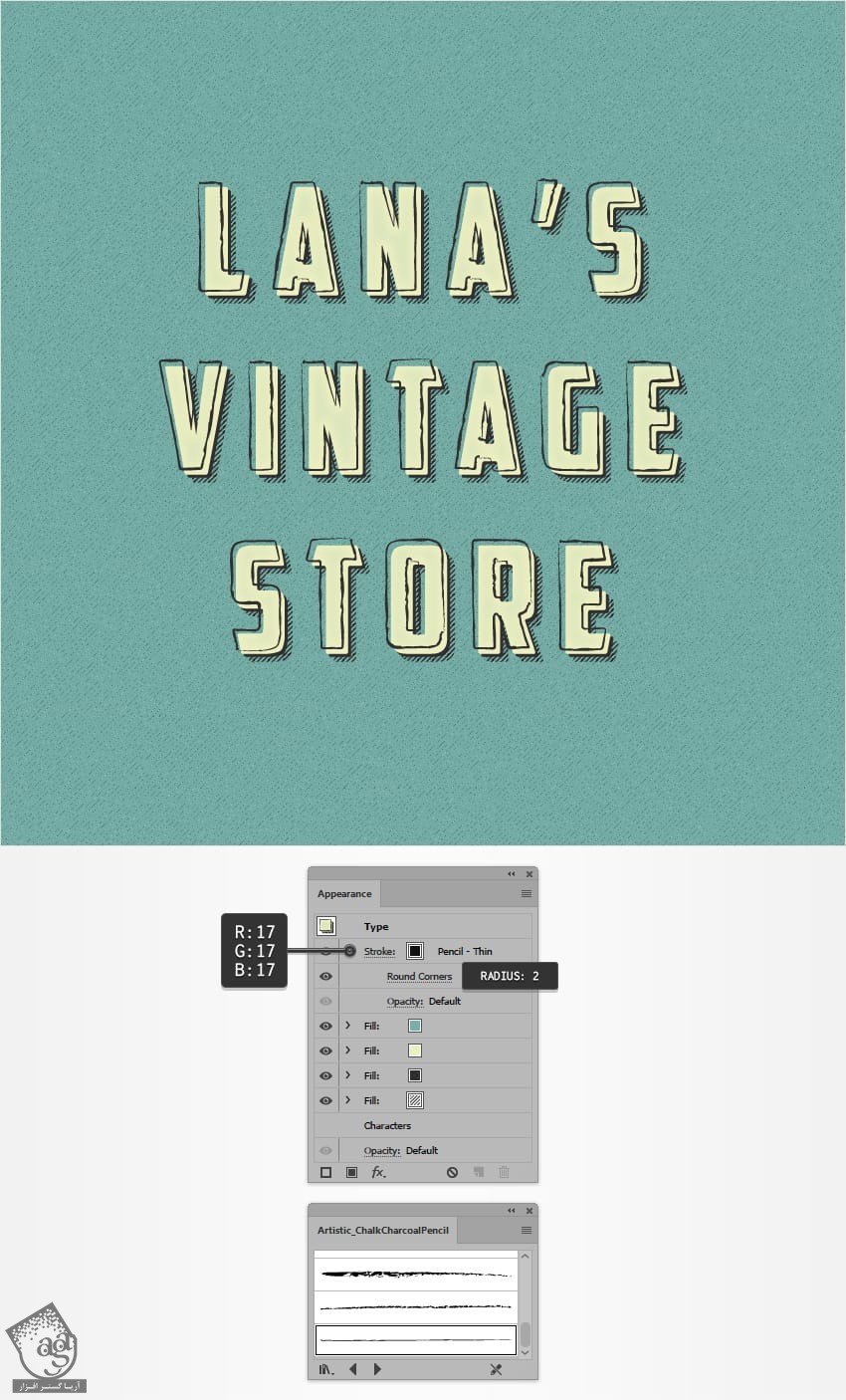
گام هفتم
در نهایت، به یک قلموی Built in نیاز داریم. وارد پنل Brushes میشیم. منو رو باز می کنیم و وارد مسیر Open Brush Library > Artistic > Artistic_ChalkCharcoalPencil میشمی.
متن رو مجددا انتخاب می کنیم. وارد پنل Appearance میشیم. Stroke رو انتخاب می کنیم. مقادیر رنگی R=17, G=17, B=17 رو براش در نظر می گیریم. قلموی Pencil – Thin رو اضافه می کنیم و وارد مسیر Effect > Stylize > Rounded Corners میشیم. عدد 2 پیسکل رو برای Radius در نظر می گیریم و Ok می زنیم.

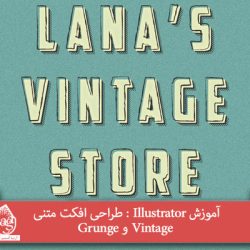
تبریک! تمام شد!
افکت نهایی رو در زیر می بینین.

امیدواریم ” آموزش Illustrator : طراحی افکت متنی Vintage و Grunge ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت