No products in the cart.
آموزش Illustrator : طراحی الگوی چهارخانه

آموزش Illustrator : طراحی الگوی چهارخانه
توی این آموزش، طراحی الگوی چهارخانه رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی الگوی چهارخانه ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
گام اول
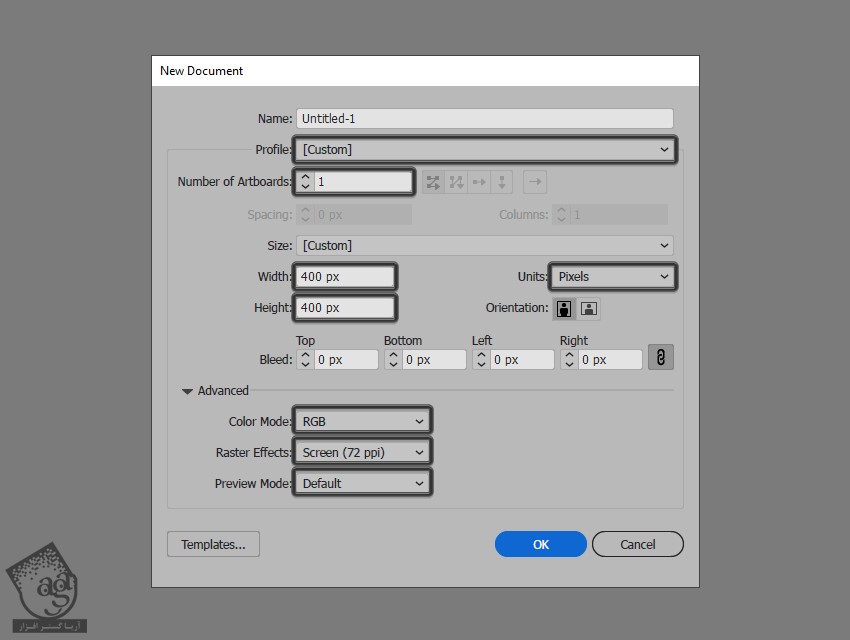
وارد مسیر File > New میشیم یا Ctrl+N رو فشار میدیم و یک سند جدید درست می کنیم. Profile رو روی Web و Width و Height رو روی 400 پیکسل قرار میدیم و Ok می زنیم.

گام دوم
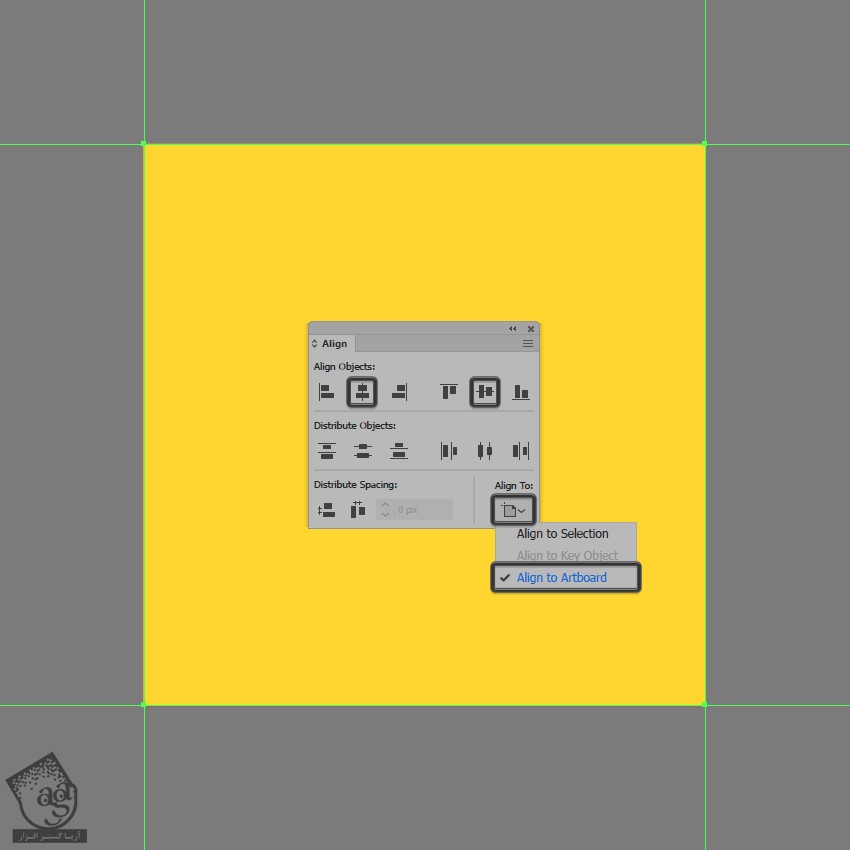
یک مربع 400 پیکسلی رسم می کنیم و کد رنگی #ffd62c رو براش در نظر می گیریم و اون رو در وسط سند قرار میدیم.

گام سوم
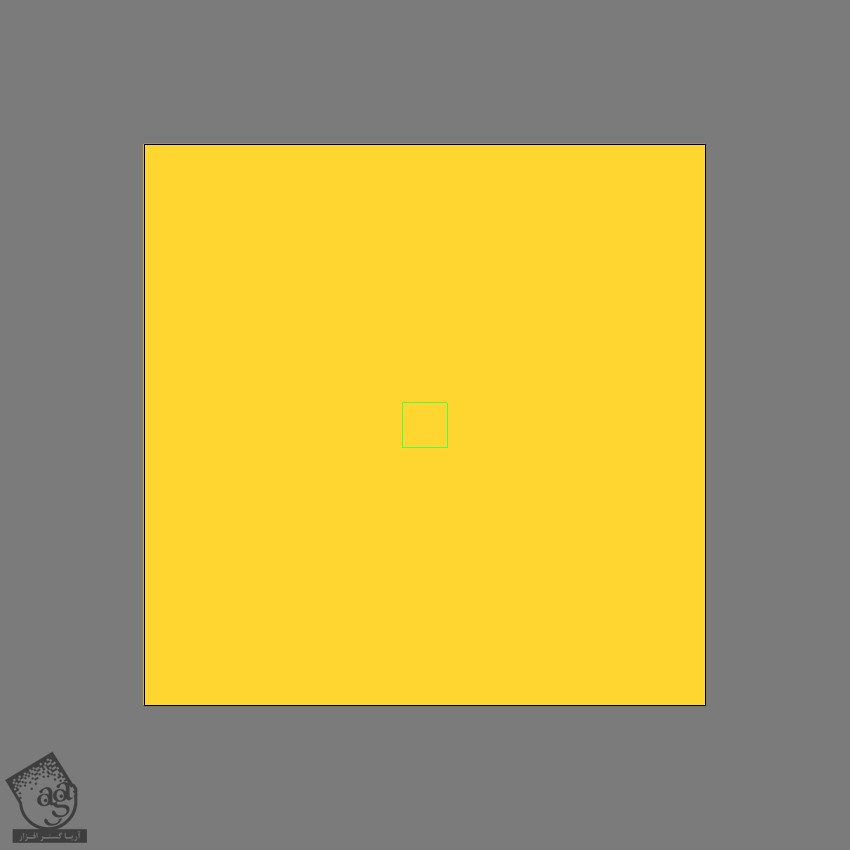
یک مربع 32 پیکسلی رسم کرده و اون رو در وسط صفحه قرار میدیم. روی اون کلیک راست کرده و Lock Guides رو می زنیم.

گام چهارم
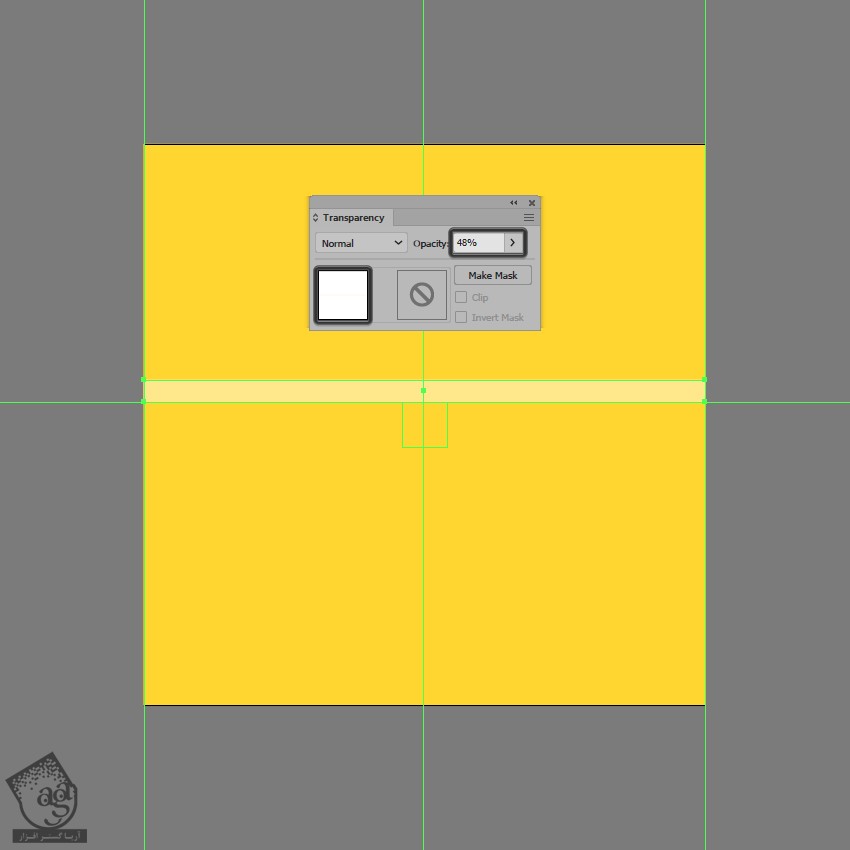
یک مستطیل 400 در 16 پیکسل رسم می کنیم. کد رنگی #ffffff رو براش در نظر می گیریم و اون رو در محلی که می بینین قرار میدیم. Opacity رو تا 48 درصد کاهش میدیم.

گام پنجم
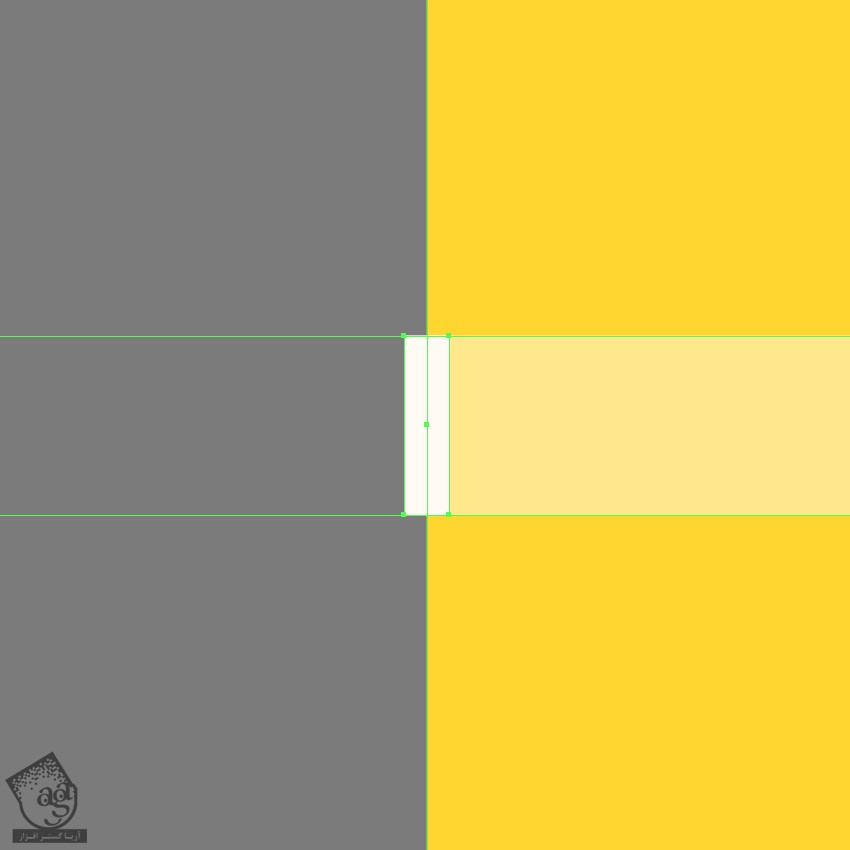
یک مستطیل 4 در 16 پیکسل با کد رنگی #ffffff رسم کرده و اون رو در محلی که می بینین قرار میدیم.

گام ششم
با استفاده از ابزار Direct Selection، همون طور که می بینین Anchor Point های بالا رو انتخاب کرده و اون ها رو 8 پیکسل به خارج می بریم.

گام هفتم
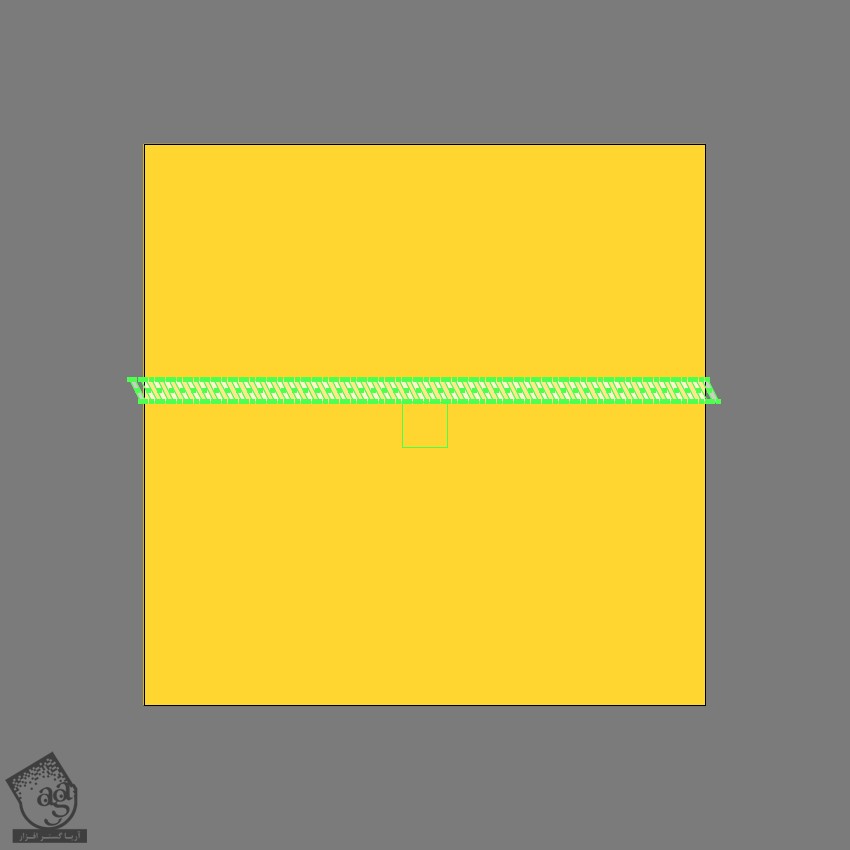
خطوط باقی مونده رو با کپی کردن خط اصلی اضافه می کنیم. این خطوط رو 4 پیکسل از خط اصلی فاصله میدیم. بعد هم Ctrl+D رو فشار داده و تا انتها Duplicate می کنیم.
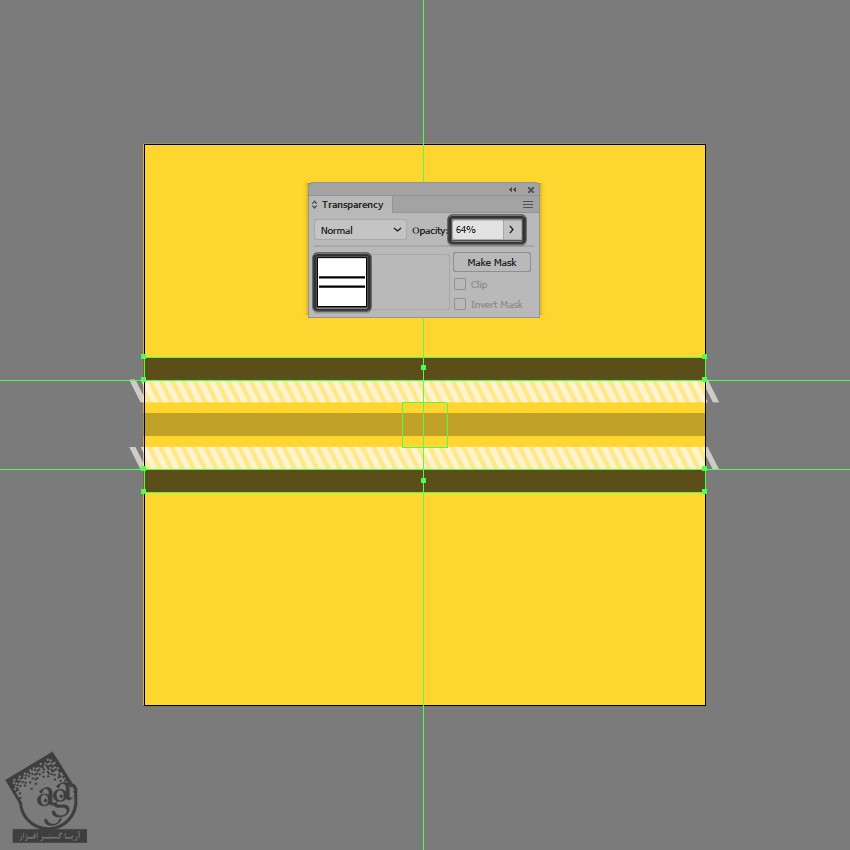
بعد هم تمام خطوط رو انتخاب کرده و اون ها رو با همدیگه گروه می کنیم. Opacity گروه رو تا 64 درصد کاهش میدیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام هشتم
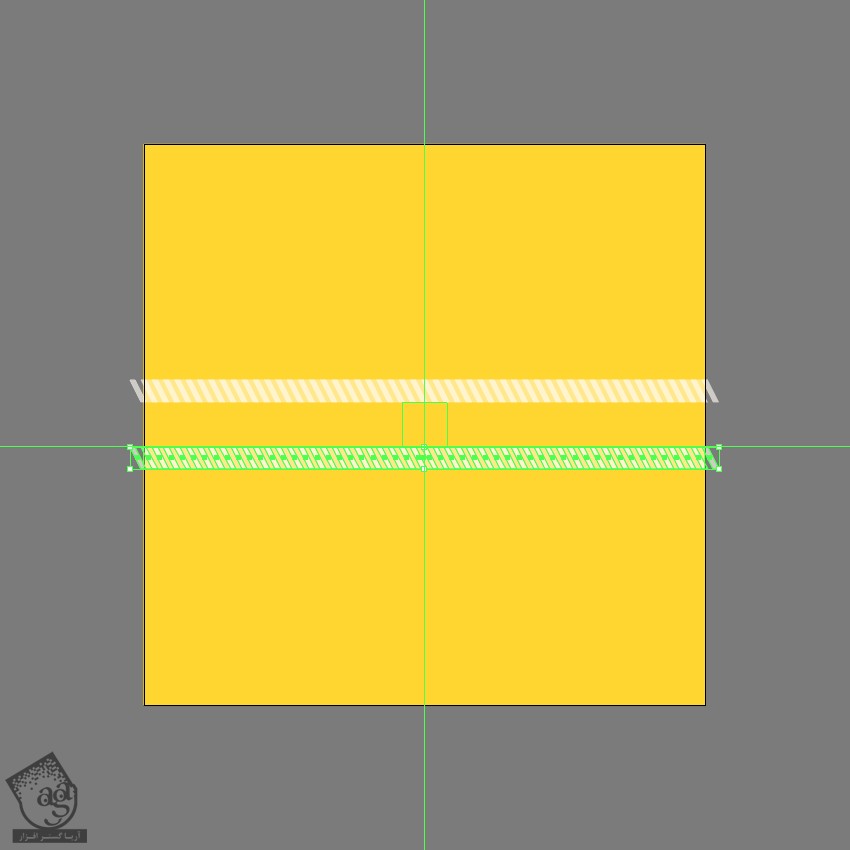
همون مجموعه رو گروه کرده و در محلی که می بینین قرار میدیم.

گام نهم
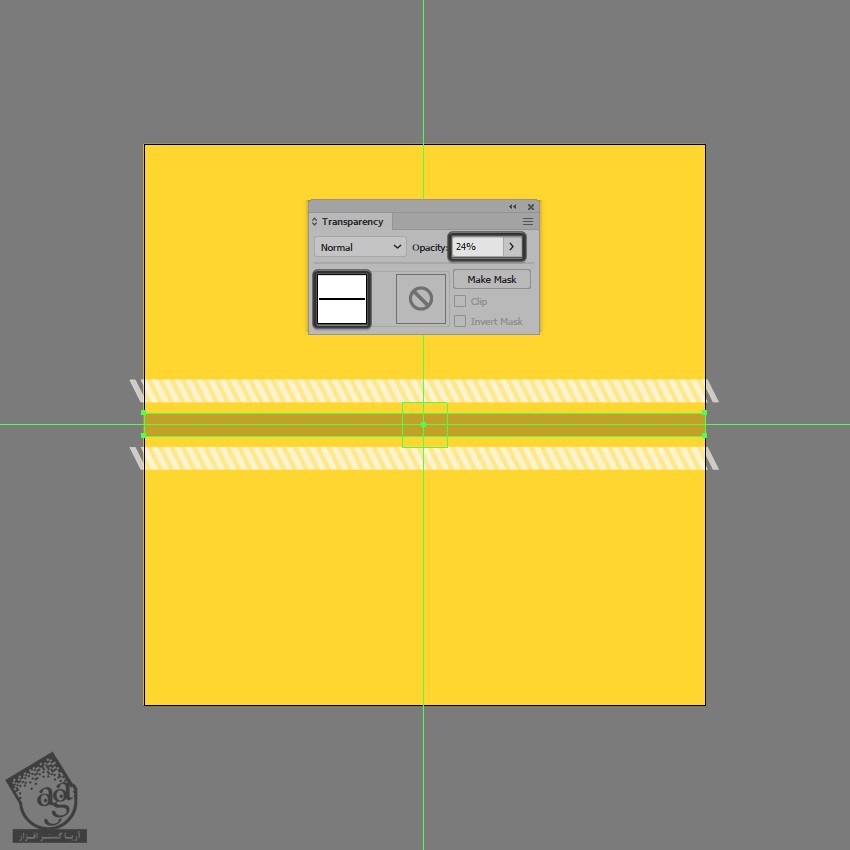
یک شکل تیره تر رو با استفاده از مستطیل 400 در 16 پیکسلی، اضافه می کنیم. کد رنگی #000000 رو براش در نظر می گیریم و Opacity رو تا 24 درصد کاهش میدیم.

گام دهم
شکل های دیگه ای رو هم با کپی شکل اصلی اضافه می کنیم. Opacity رو تا 64 درصد کاهش میدیم.

گام یازدهم
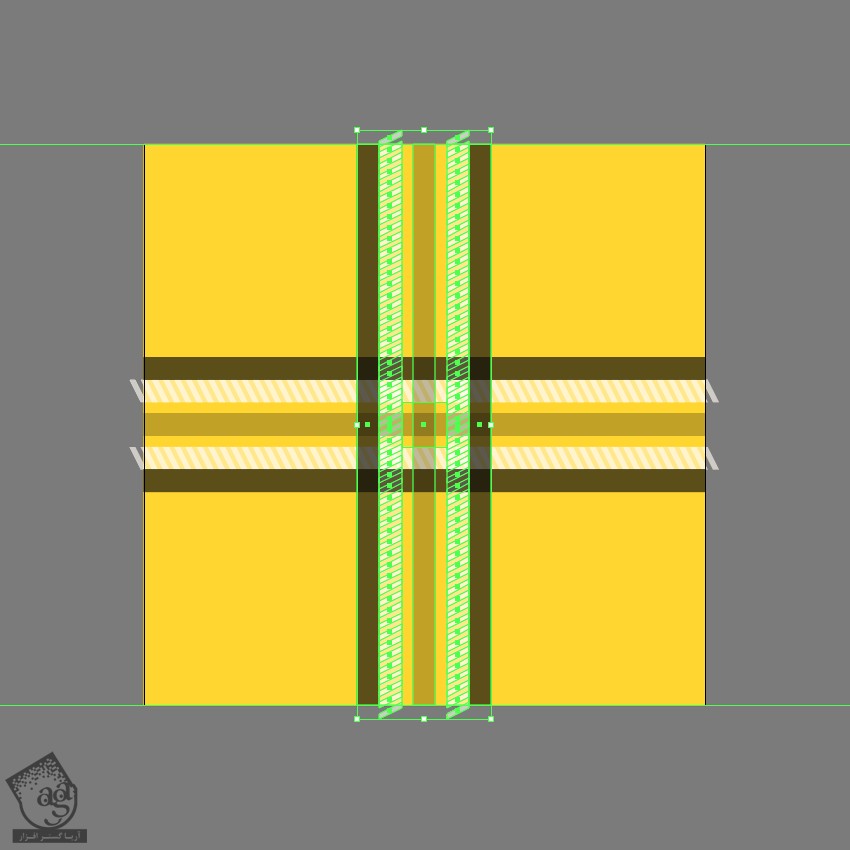
تمام این مجموعه رو کپی کرده و در جلو قرار میدیم. بعد هم اون رو 90 درجه می چرخونیم. کلیک راست کرده و وارد مسیر Arrange > Bring to Front میشیم.

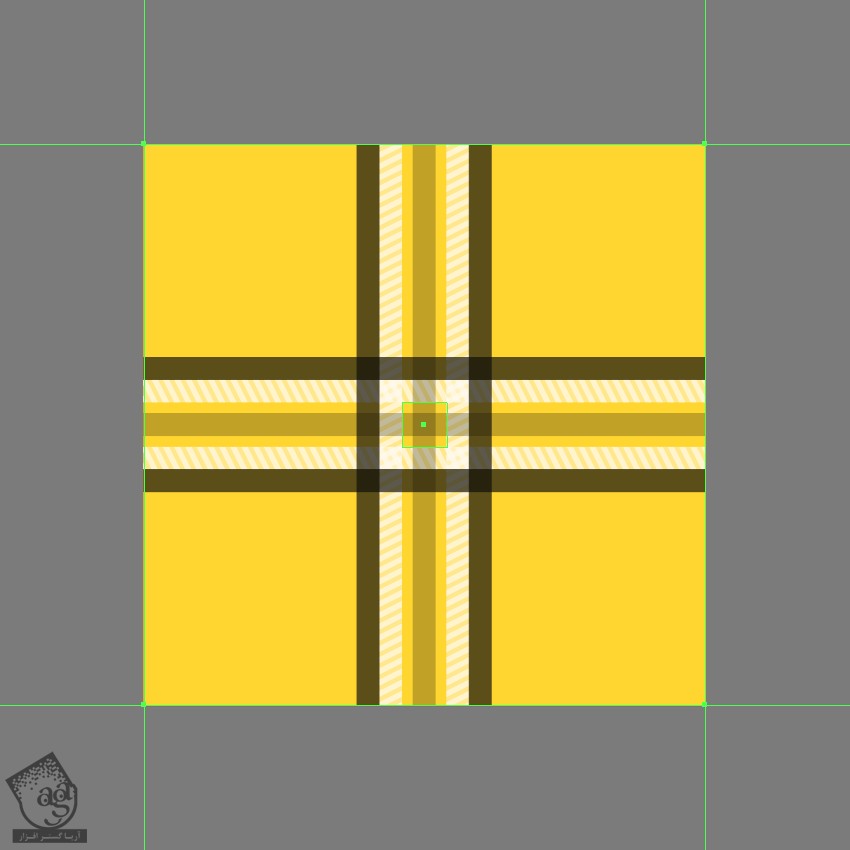
گام دوازدهم
تمام اون ها رو گروه می کنیم. بعد هم کلیک راست کرده و Make Clipping Mask رو می زنیم.

گام سیزدهم
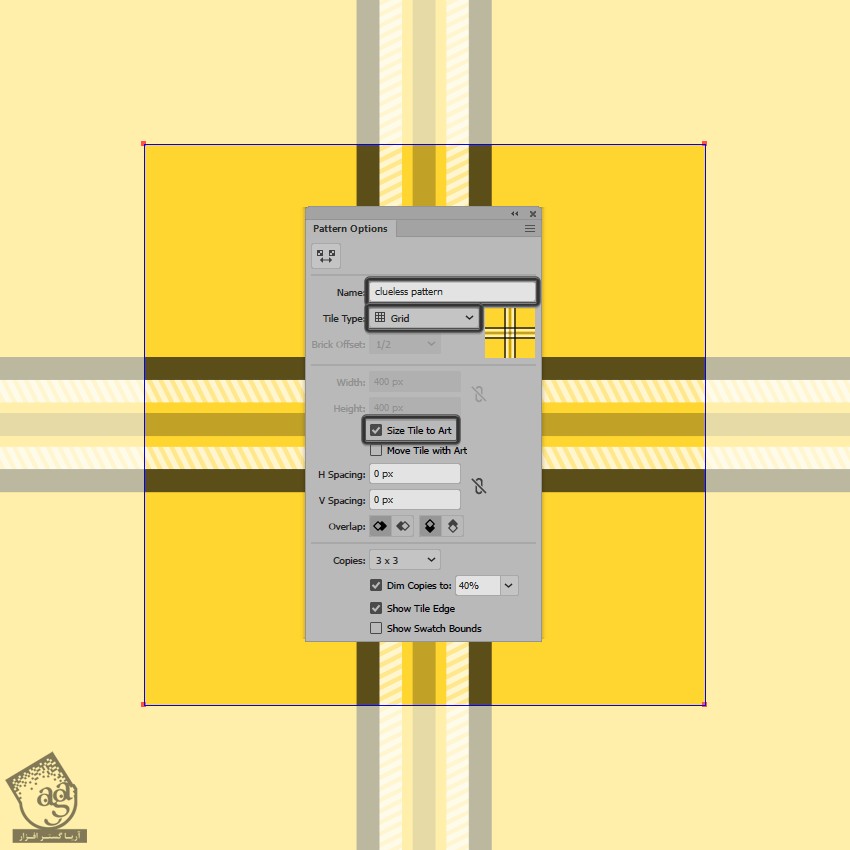
وارد مسیر Object > Pattern > Make میشیم. به این ترتیب، پنجره Pattern Options باز میشه.
Tile Type رو روی Grid قرار میدیم. Size Tile to Art رو تیک می زنیم.
بعد هم روی Done کلیک کرده و این الگو رو به پنل Swatches اضافه می کنیم.

گام چهاردهم
ابزار Rectangle رو بر می داریم. الگویی که درست کردیم رو برای Fill در نظر می گیریم و بعد هم با کلیک و درگ، اون رو روی شکل مورد نظر اعمال می کنیم.

امیدواریم ” آموزش Illustrator : طراحی الگوی چهارخانه ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت