No products in the cart.
آموزش Illustrator : طراحی تکسچر وکتور

آموزش Illustrator : طراحی تکسچر وکتور
توی این آموزش، طراحی تکسچر وکتور رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی تکسچر وکتور ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
تنظیم فایل پروژه
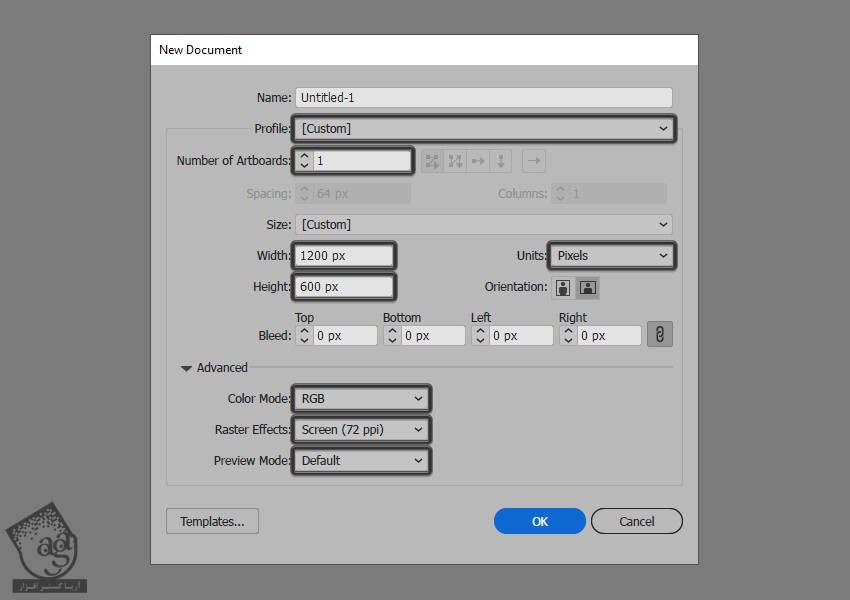
وارد مسیر File > New میشیم و تنظیمات زیر رو وارد می کنیم:
Number of Artboards روی 1
Width روی 1200 پیکسل
Height روی 600 پیکسل
Units روی Pixels
وارد تب Advanced میشیم:
Color Mode روی RGB
Raster Effects روی Screen
Preview Mode روی Default

تنظیم لایه ها
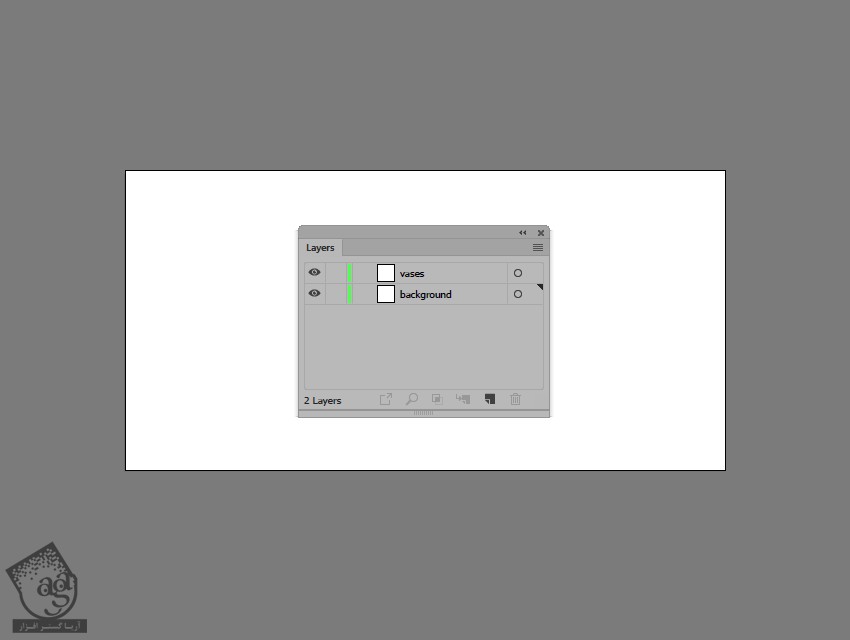
وارد پنل Layers میشیم و دو تا لایه به اسم های زیر درست می کنیم:
Layer 1 به اسم Background
Layer 2 به اسم Vases

طراحی پس زمینه
گام اول
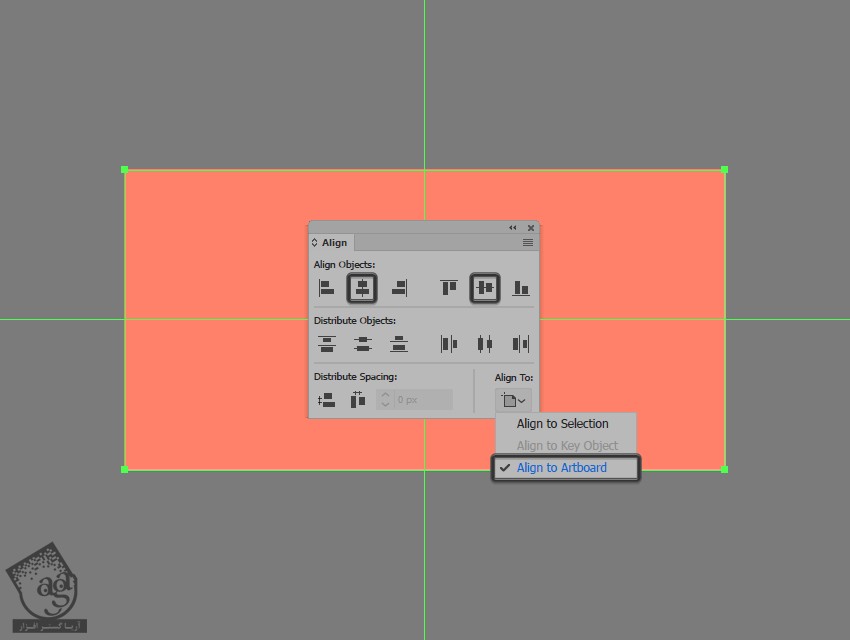
با استفاده از ابزار Rectangle، یک مستطیل به ابعاد 1200 در 600 پیکسل درست می کنیم. کد رنگی #ff8269 رو براش در نظر می گشیم. وارد پنل Align میشیم و با استفاده از Horizontal Align Center و Vertical Align Center، اون رو در وسط قرار میدیم.

گام دوم
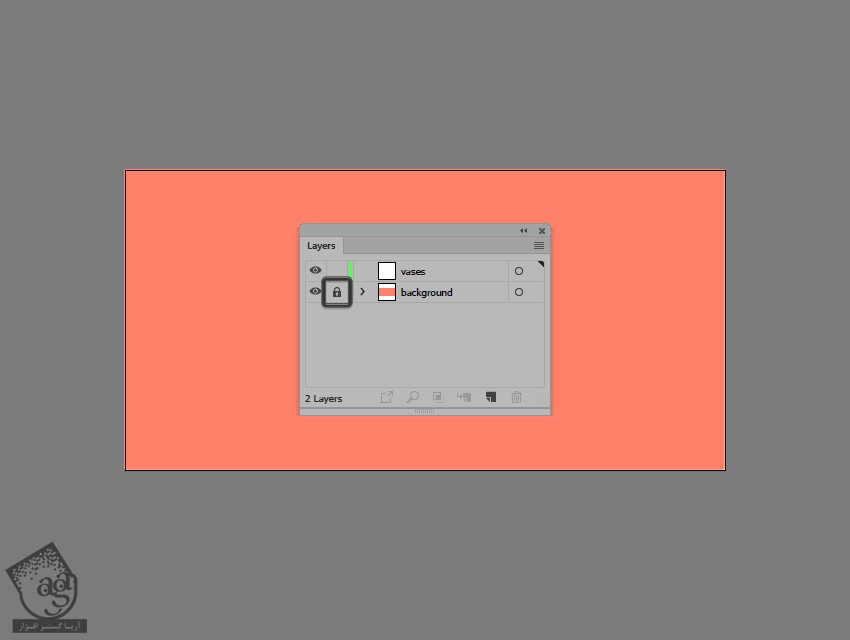
بعد از این کار، این لایه رو Lock یا قفل کرده و میریم سراغ لایه Vases.

طراحی گلدان
گام اول
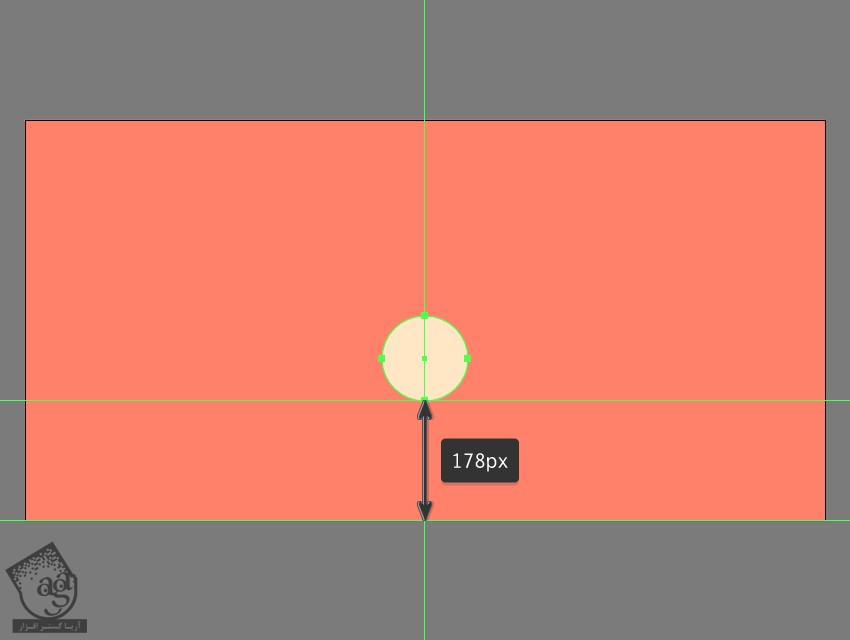
با بخش پایینی گلدان شروع می کنیم. یک دایره 128 پیکسلی درست می کنیم. کد رنگی #ffe7c5 رو براش در نظر گرفته و در وسط صفحه با 178 پیکسل فاصله از لبه پایینی، قرار میدیم.

گام دوم
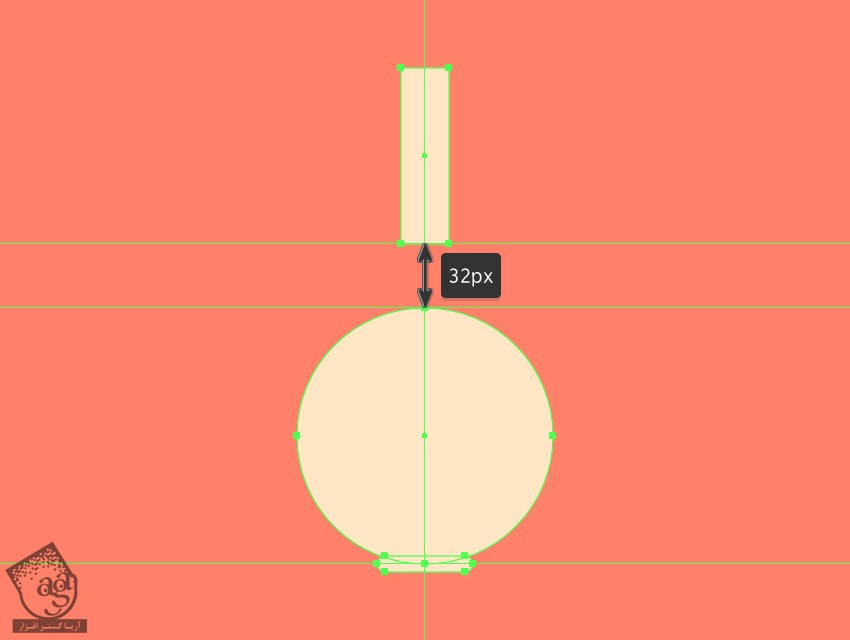
یک مستطیل به ابعاد 24 در 88 پیکسل با کد رنگی #ffe7c5 برای بالای گلدان و یک مستطیل به ابعاد 48 در 8 پیکسل با کد رنگی #ffe7c5 برای پایین رسم می کنیم.

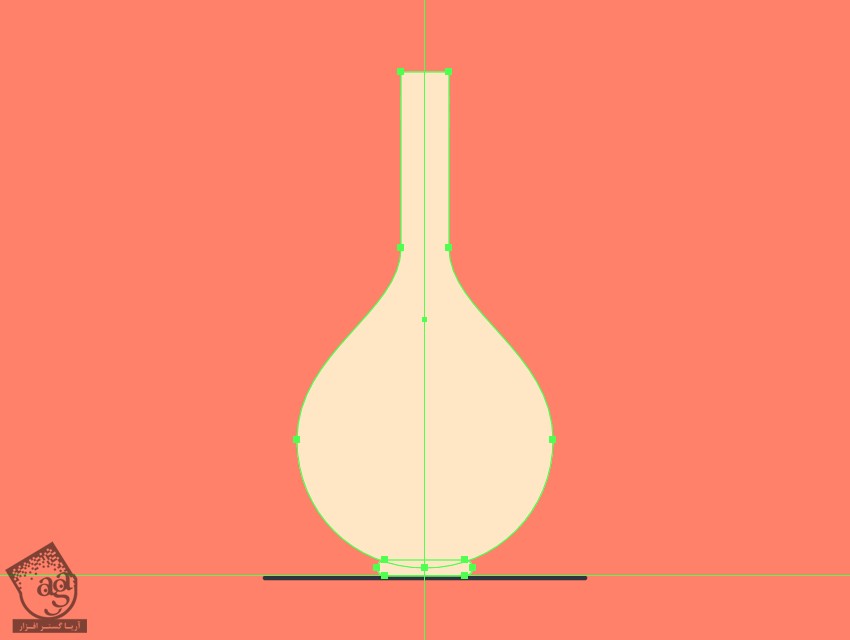
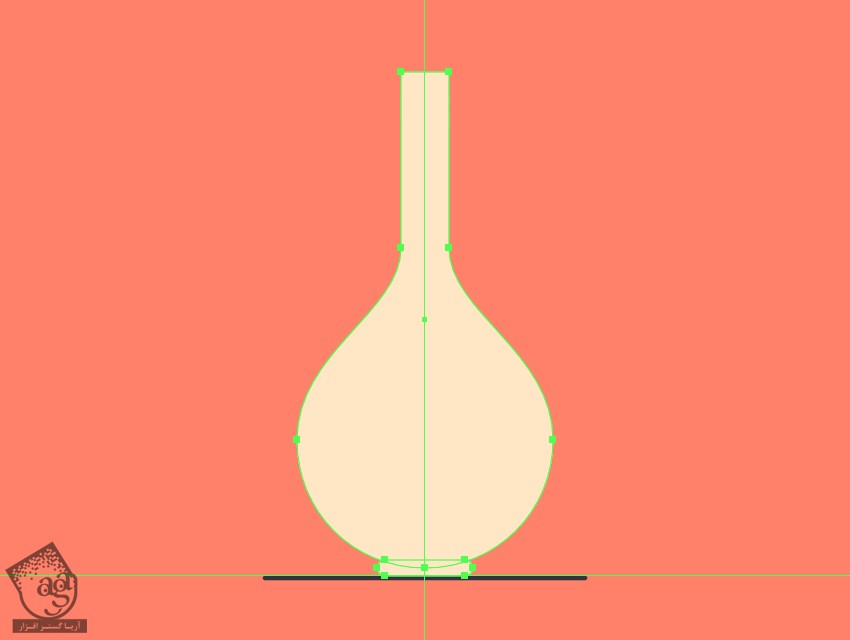
گام سوم
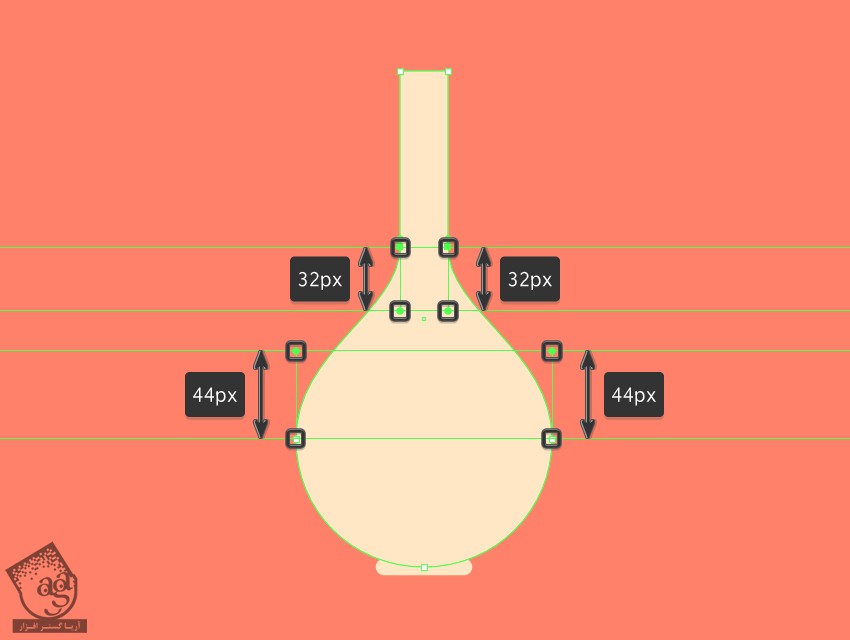
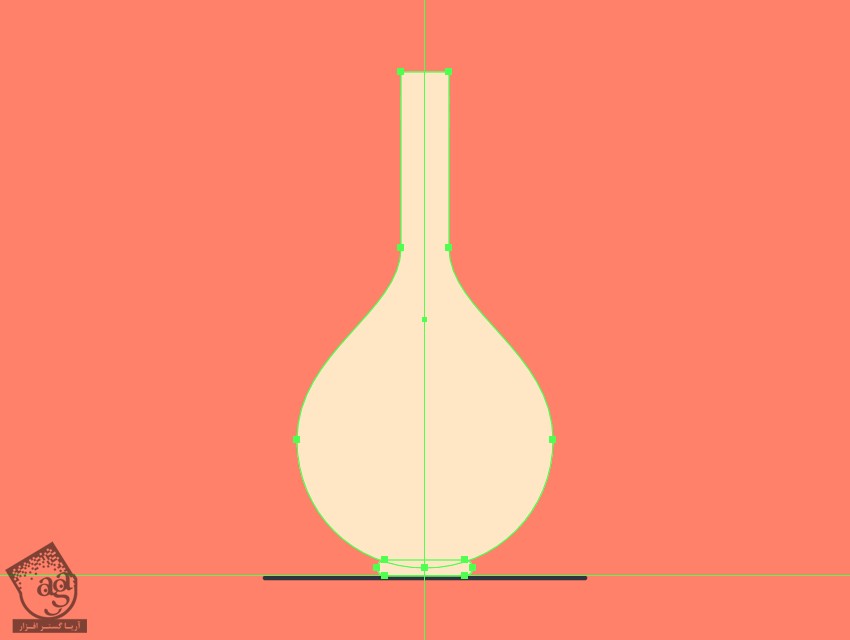
Path نیمه بالایی دایره و بخش پایین مستطیل رو باز کرده و اون ها رو با زدن میانبر Ctrl+J روی یک لایه جدید به هم وصل می کنیم. مطمئن میشیم که ترانزیشن بین بخش بالایی و پایینی بدنه به صورتی که می بینین در اومده باشه.

گام چهارم
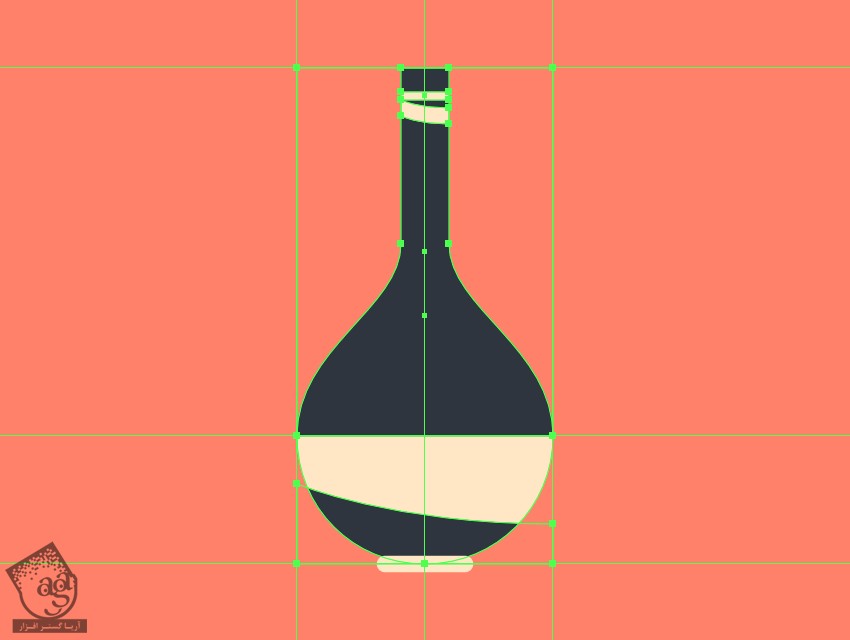
با استفاده از کدهای رنگی #2a323d و #ffe7c5 گلدان رو تزئین می کنیم. در صورت لزوم، کلیک راست کرده و Make Clipping Mask رو انتخاب می کنیم. به این ترتیب، شکل رو ماسک می کنیم. وقتی تمام شد، تمام شکل ها رو انتخاب کرده و با زدن میانبر Ctrl+G با هم گروه می کنیم.

گام پنجم
خط Foreground رو با عرض 160 و ضخامت 2 پیکسل و با کد رنگی #2a323d به صورت Stroke اضافه می کنیم. بعد هم نسخه اصلی رو کپی کرده و به صورتی که می بینین با فاصله از هم قرار میدیم.

اضافه کردن تکسچر با استفاده از افکت Grain
گام اول
میریم سراغ گلدان اول. ابزار DIrcet Selection رو برداشته و شکل گلدان رو انتخاب کرده و روی خودش Copy, Paste می کنیم. بعدا ازش به عنوان Clipping Mask استفاده می کنیم.

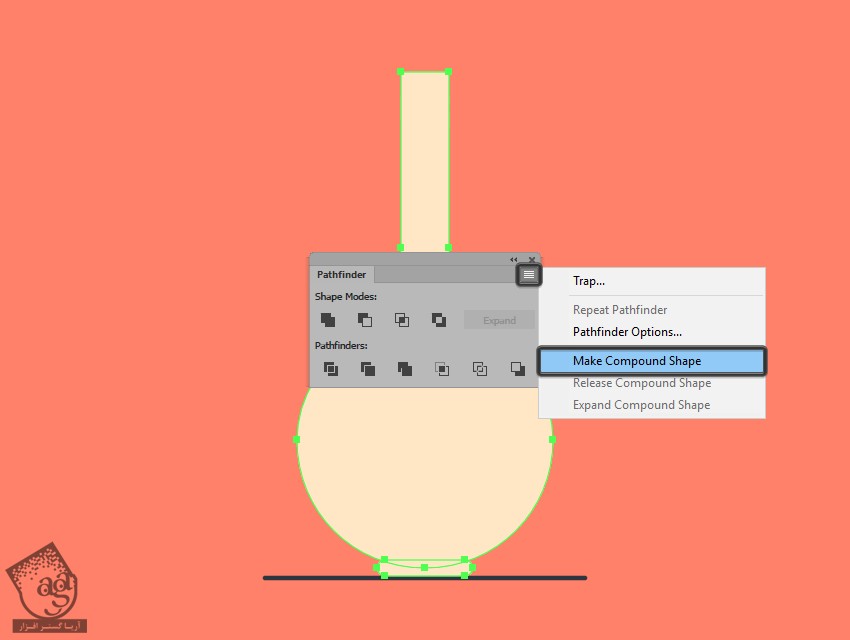
گام دوم
وارد پنل Pathfinder میشیم و روی Make Compound Path کلیک می کنیم.

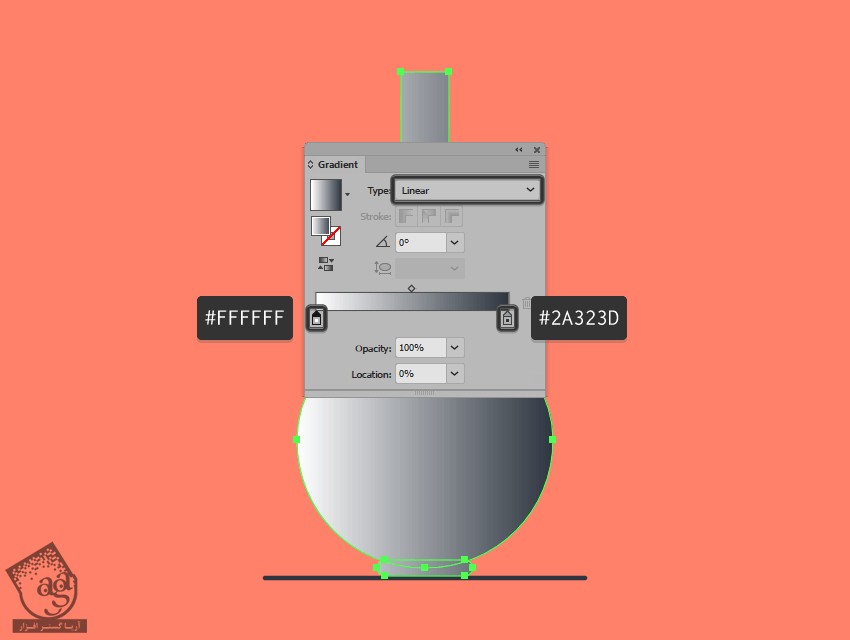
گام سوم
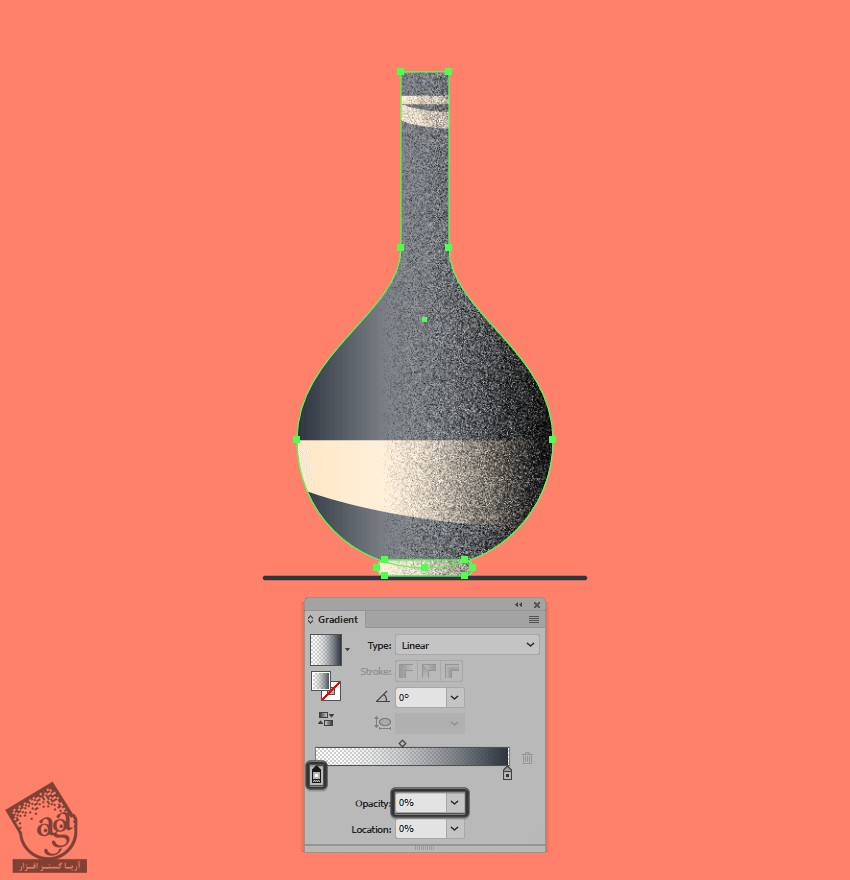
یک Linear Gradient با کد رنگی #ffffff در چپ و کد رنگی #2a323d در راست اعمال می کنیم.

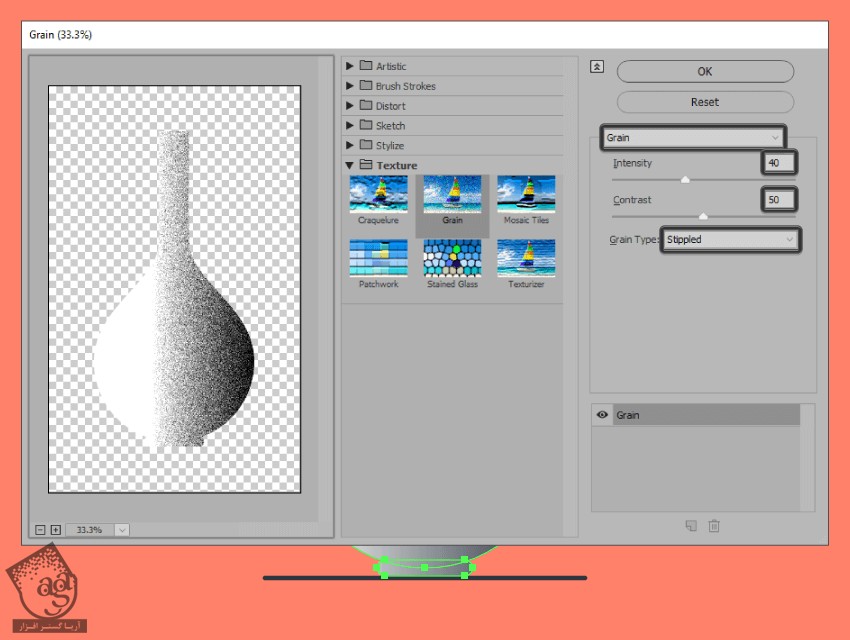
گام چهارم
وارد مسیر Effect > Photoshop Effects > Texture > Grain میشیم. Grain Type رو روی Stppled قرار میدیم. عدد 40 رو برای Intensity و عدد 50 رو برای Contrast در نظر می گیریم. شما می تونین از مقدار دلخواه استفاده کنین.

گام پنجم
به دلخواه می تونیم وارد پنل Gradient شده و اسلایدرها رو جا به جا کنیم. من Opaicty رنگ سمت چپ رو روی0 درصد قرار دادم.

گام ششم
وارد پنل Transparency میشیم و Blend Mode رو روی Overlay قرار میدیم. Blend Mode و Opacity رو شما می تونین به دلخواه تنظیم می کنین.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
طراحی تکسچر با استفاده از قلموی Custom Stipple
گام اول
درست مثل قبل بدنه رو کپی می کنیم. اون رو به Compound Shape تبدیل کرده و ازش به عنوان Clipping Mask استفاده می کنیم.

گام دوم
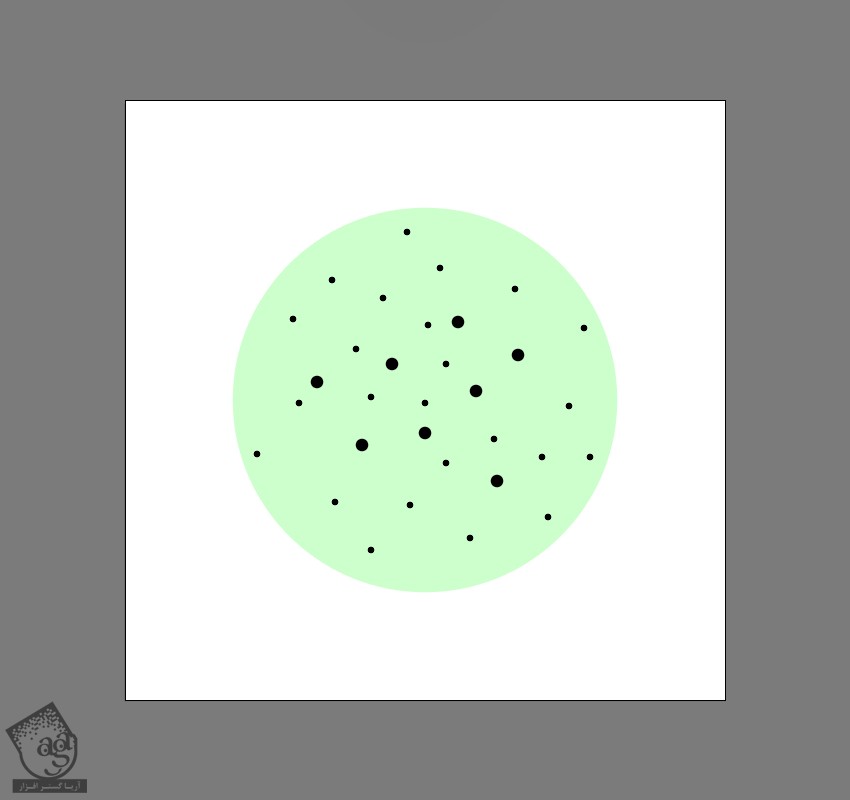
با ترسیم چند تا دایره به اندازه های مختلف با کد رنگی #000000، یک قلمو درست می کنیم. این دایره ها رو به شکلی که می بینین رسم می کنیم.

گام سوم
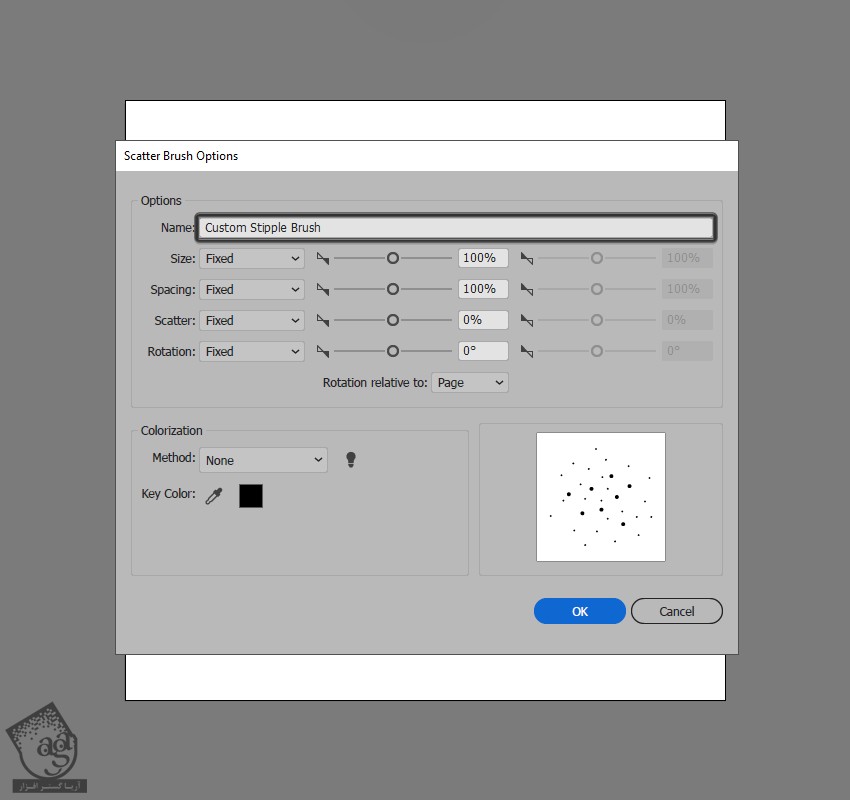
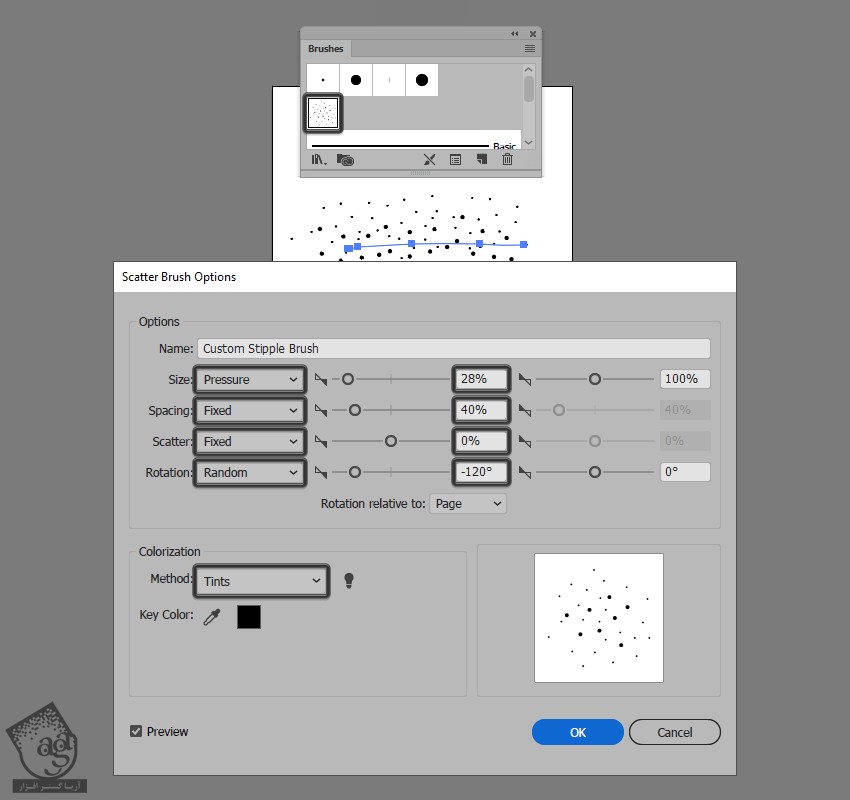
وارد پنل Brush میشیم و همچنان که تمام این دایره ها انتخاب شدن، روی New Brush کلیک می کنیم. Type رو روی Scatter Brush قرار میدیم. به این ترتیب، یک پنجره جدید باز میشه. تنظیمات رو به شکلی که می بینین انجام داده و Ok می زنیم.

گام چهارم
اگه پنل Brushes رو با دقت ببینین، متوجه میشین که با انتخاب ابزار Paintbrush میشه از قلموی Custom Stipple که درست کردیم، استفاده کرد. به محض اینکه روی این قلمو دابل کلیک کنیم، یک پنجره ظاهر میشه که می تونیم تنظیمات مورد نظر رو روی اون اعمال کنیم.
من Size رو روی Pressure و Level رو روی 28 درصد قرار دادم. Spacing رو روی 40 درصد و Scatter رو روی 0 درصد و Rotation رو روی Random و Angle رو روی 120- درجه و Colorization رو روی Tints تنظیم کردم.

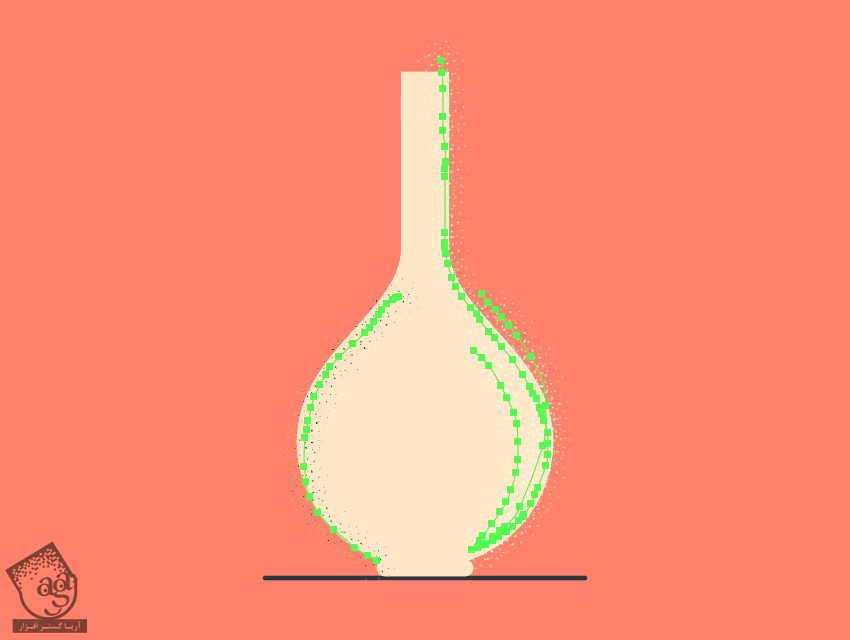
گام پنجم
این تکسچر رو با استفاده از کد رنگی #000000 و #ffffff روی گلدان اعمال می کنیم. Weight و Stroke رو به دلخواه تنظیم می کنیم.

گام ششم
کلیک راست می زنیم و وارد مسیر Arrange > Bring to Front میشیم. بعد هم کلیک راست کرده و با انتخاب Make Clipping Mask، ازش به عنوان Clipping Mask استفاده می کنیم.

طراحی تکسچر با استفاده از Pattern Swathes
گام اول
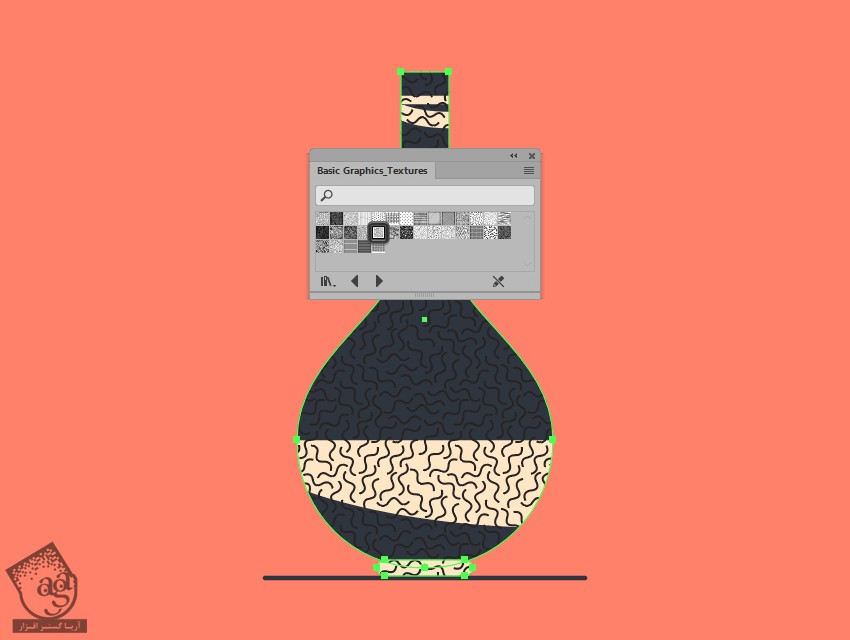
درست مثل قبل، گلدان رو Copy, Paste می کنیم.

گام دوم
Compound Shape رو انتخاب کرده و پنل Swatches رو باز می کنیم. روی منوی Swatch Libraries رو باز کرده و وارد مسیر Patterns_ Basic Graphics_Textures میشیم. همون طور که می بینین، امکانات زیادی وجود داره که می تونین از توش انتخاب کنیم. من از Ripple استفاده می کنم.

گام سوم
Blending Mode رو روی Overlay و Opacity رو روی 60 درصد قرار میدیم.

نتیجه

امیدواریم ” آموزش Illustrator : طراحی تکسچر وکتور ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت