No products in the cart.
آموزش Illustrator : طراحی دکمه Web Style درخشان

آموزش Illustrator : طراحی دکمه Web Style درخشان
توی این آموزش، طراحی دکمه Web Style درخشان رو با استفاده از نرم افزار Illustrator با هم می بینیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی دکمه Web Style درخشان ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
فایل های تمرین- Project Files
دانلود فونت استفاده شده در این دوره – Project Files
گام اول
با استفاده از ابزار Type، فونت مورد علاقه رو انتخاب می کنیم. من از فونت Qlassic Bold استفاده می کنم.

گام دوم
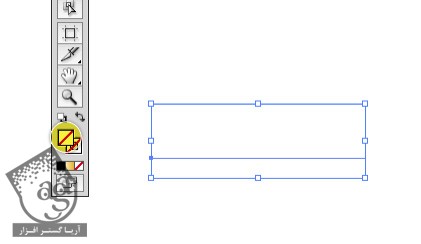
متن رو انتخاب می کنیم و Fill رو روی None قرار میدیم.

گام سوم
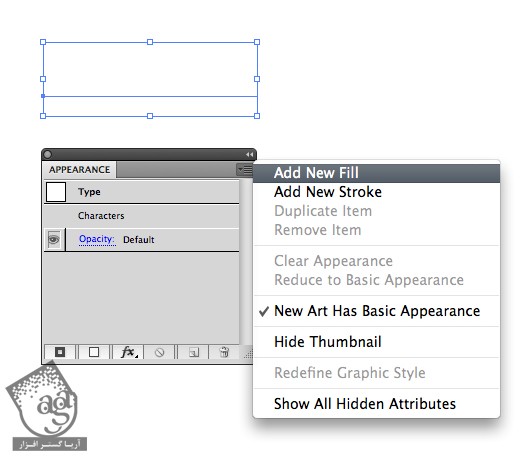
توی پالت Appearance، روی منوی Flyout کلیک می کنیم و بعد هم میریم سراغ Add New Fill.

گام چهارم
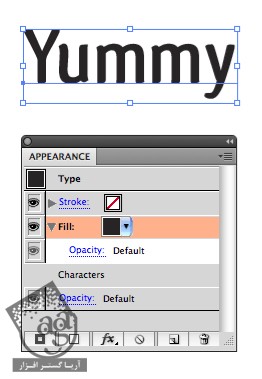
به این ترتیب، متن به رنگ مشکی در میاد. این Fill از Fill پیش فرض تاثیرگذارتر هست. اضافه کردن Fill جدید به این شکل، بهمون اجازه میده که به متن گرادیانت اضافه کنیم.

گام پنجم
یک گرادیانت رو از پالت Swatches انتخاب می کنیم و اون رو روی متن اعمال می کنیم.

گام ششم
با استفاده از ابزار Gradient، این گرادیانت رو به صورت عمودی درگ می کنیم.

گام هفتم
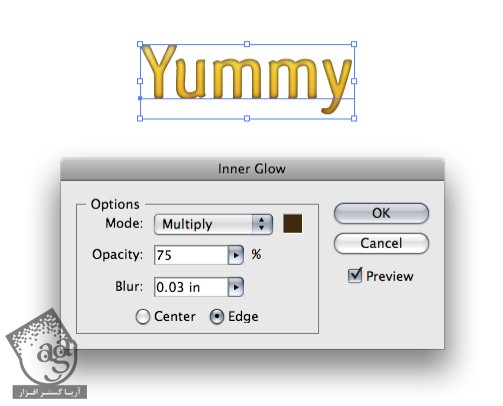
برای اضافه کردن Inner Glow، وارد مسیر Effect > Stylize > Inner Glow میشیم. Mode رو روی Multiply قرار میدیم و رنگ قهوه ای رو مشخص می کنیم تا سایه با رنگ زرد متن هماهنگی داشته باشه. مقادیر دلخواه رو هم برای Opacity و Blur در نظر می گیریم.

گام هشتم
با استفاده از ابزار Rounded Corner Rectangle، یک مستطیل مثل تصویر زیر درست می کنیم. موقع کشیدن مستطیل، فلش های بالا و پایین رو نگه می داریم. این طوری روی Radius زوایا کنترل داریم.

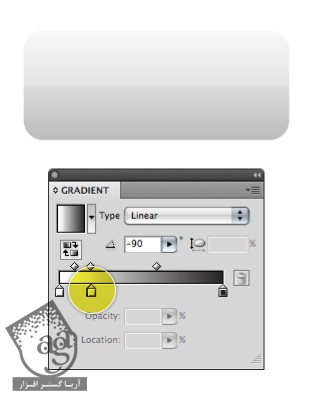
گام نهم
یک گرادیانت رو به این دکمه اختصاص میدیم. همون طور که می بینین، دکمه ای که من طراحی کردم، دارای رنگ منقطع هست که هایلایت رو شبیه سازی می کنه. شما هم برای انجام این کار می تونین دو تا نقطه رنگ رو به صورت خیلی نزدیک روی اسلایدر Gradient قرار بدید.

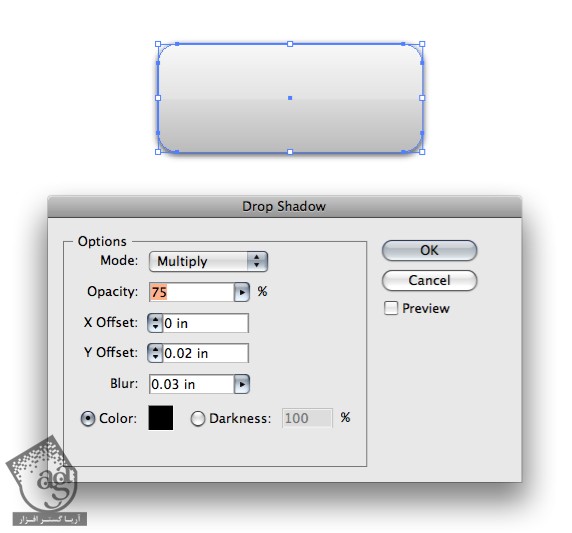
گام دهم
با دنبال کردن مسیر Effect > Stylize > Drop Sahdow، یک سایه رو برای دکمه در نظر می گیریم.

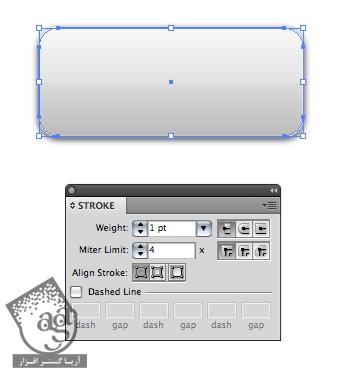
گام یازدهم
Stroke سفید به ضخامت 1pt رو روی دکمه اعمال می کنیم.

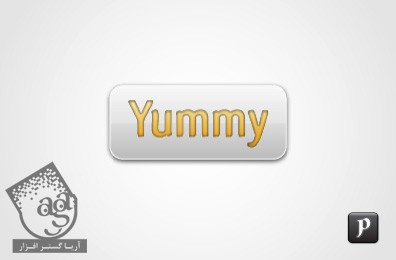
تصویر نهایی
متن رو روی دکمه قرار میدیم. همین! آماده شد!

امیدواریم ” آموزش Illustrator : طراحی دکمه Web Style درخشان ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت