No products in the cart.
آموزش Illustrator : طراحی شخصیت با طرح حروف

آموزش Illustrator : طراحی شخصیت با طرح حروف
توی این آموزش، با نحوه طراحی شخصی با طرح حروف آشنا میشیم. من موقع طراحی شخصیت، از طرح هیولا، حیوانات و فونت ها کمک می گیریم. این روش خیلی ساده ست. فقط باید عناصر مختلف رو کنار هم قرار بدیم و موجودات مختلفی رو خلق کنیم. نکته جالب این آموزش این هست که هر حرف، قسمتی از شخصیت رو شکل میده. بیاین مقدمات طراحی شخصیت رو یاد بگیریم.
با ” آموزش Illustrator : طراحی شخصیت با طرح حروف ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
فایل های تمرین- Project Files
دانلود فونت استفاده شده در این دوره – Project Files
گام اول
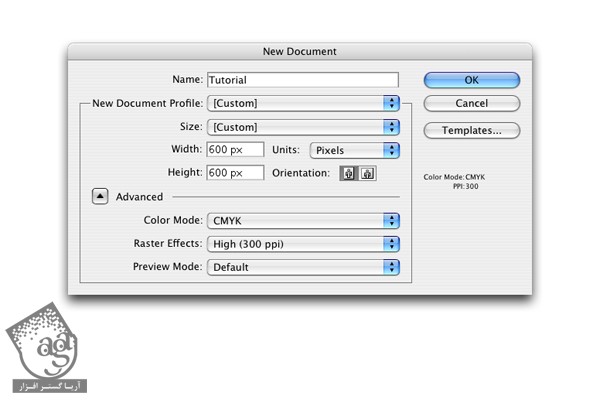
اول از همه، Illustrator رو باز می کنیم و یک سند جدید به ابعاد 600 در 600 پیکسل درست می کنیم (Ctr+N).

گام دوم
توی این آموزش، من از فونت Helvetica Neue Bold استفاده کردم. اما شما می تونین فونت های دیگه رو امتحان کنید.

گام سوم
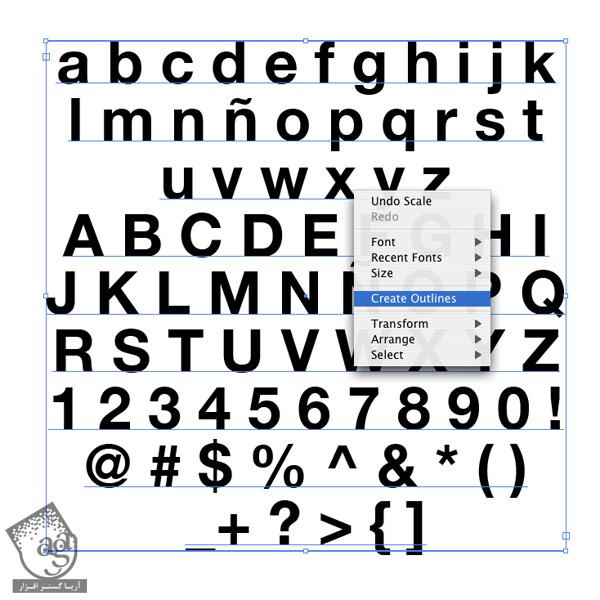
ابزار Type رو بر می داریم و تمام حروف (حروف بزرگ، کوچک، اعداد و علائم) رو تایپ می کنیم. بعد هم وارد مسیر Type > Create Outlines میشیم (Ctrl+Shift+O) و عناصری که می خوایم باهاش کار کنیم رو انتخاب می کنیم.


گام چهارم
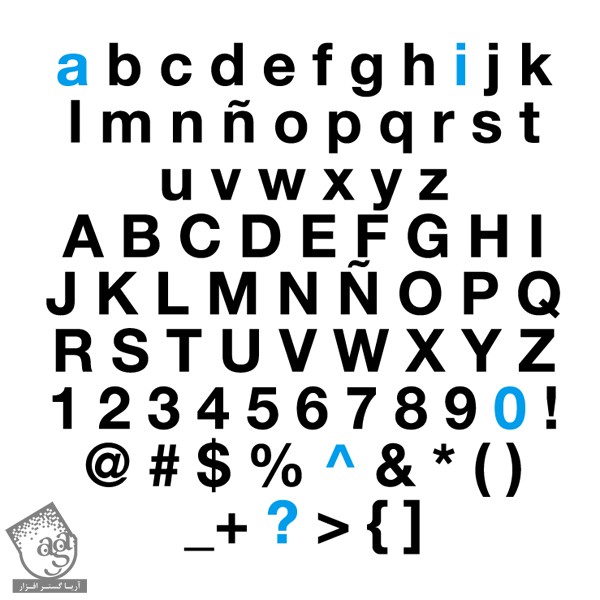
توی این مثال، از a, i, ?, o , > استفاده می کنیم.

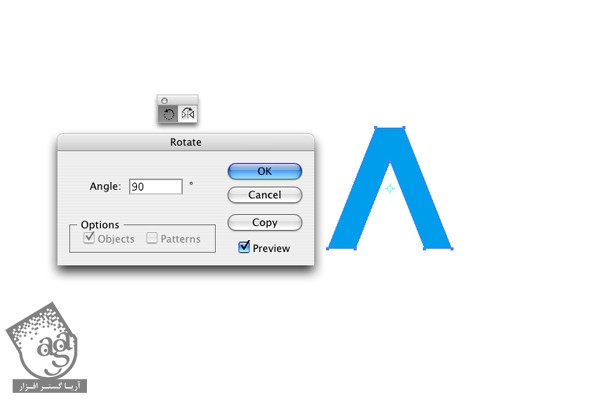
گام پنجم
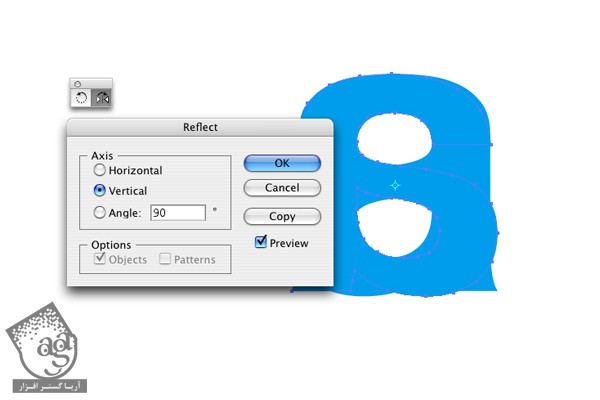
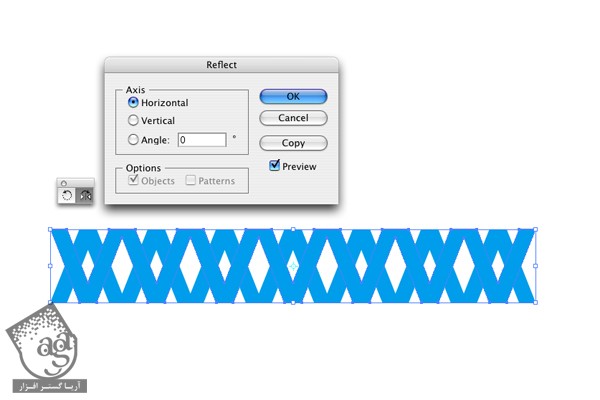
بعد از انتخاب عناصر مورد نظر، حرف a کوچک رو انتخاب می یکنم. بعد هم اون رو کپی می کنیم و روی خودش Paste می کنیم. از ابزار Reflect برای منعکس کردن کپی دوم روی محور عمودی با زاویه 90 درجه، استفاده می کنیم.


گام ششم
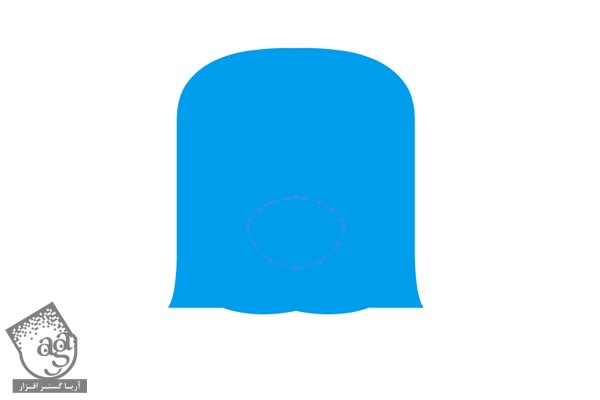
اون رو اونقدری به سمت چپ می کشیم تا شکل زیر حاصل بشه.

گام هفتم
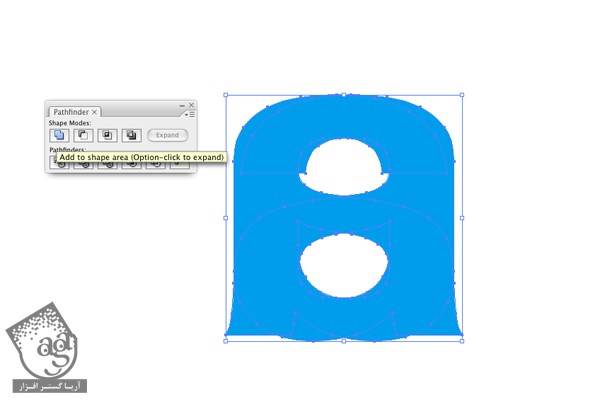
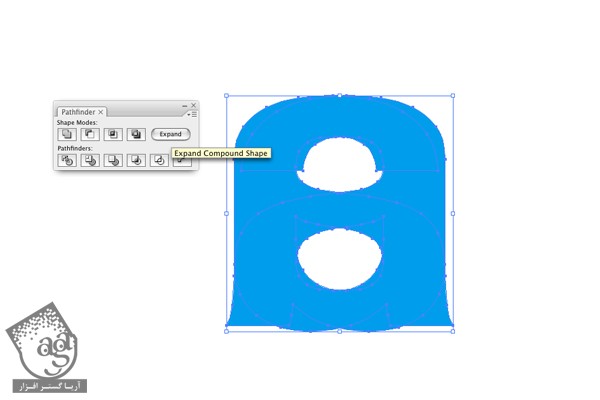
حالا هر دو شکل رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Add to Shape Area و Expand کلیک می کنیم.


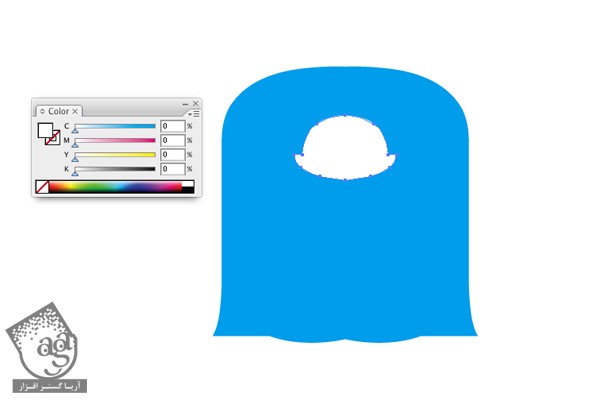
گام هشتم
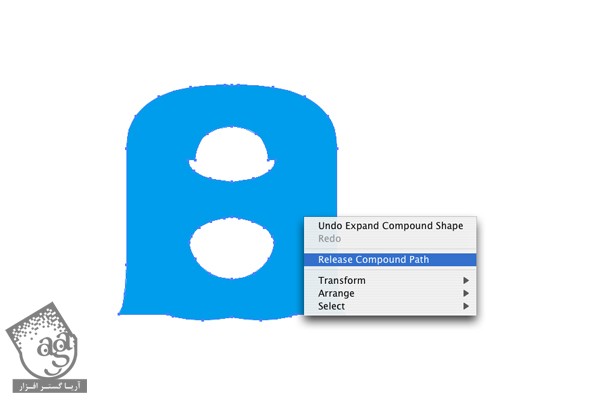
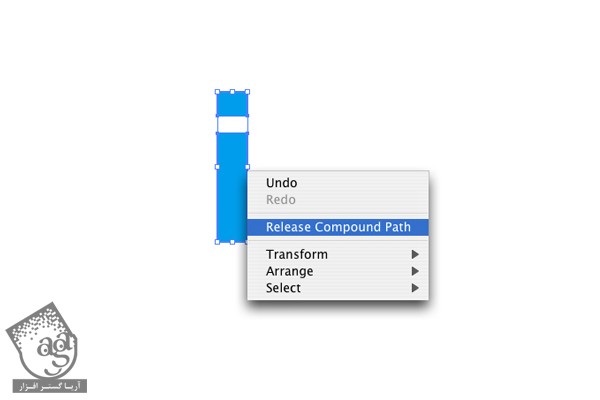
شکل جدید رو انتخاب می کنیم و روی اون کلیک راست می کنیم. برای حذف بخش پایینی شکل، Release Command Path رو می زنیم. بخش بالایی رو سفید می کنیم. این شکل، بخش اصلی کاراکتر رو تشکیل میده.



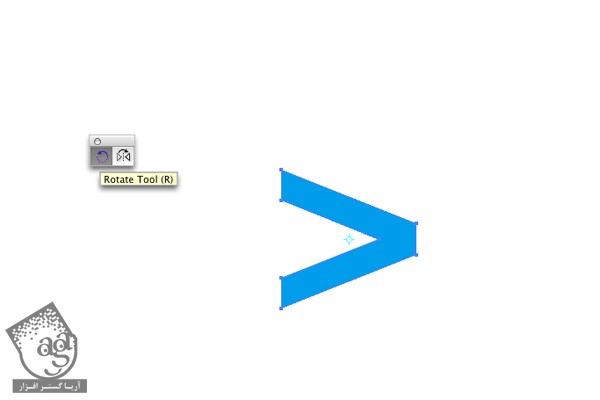
گام نهم
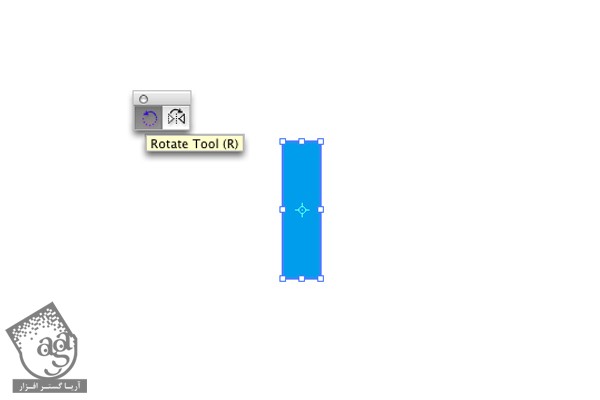
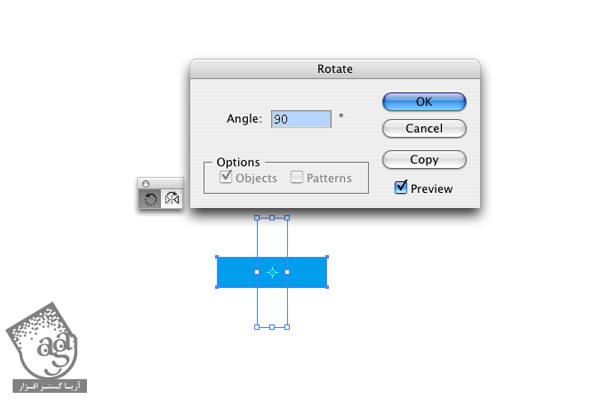
حالا بدن کاراکتر رو میزاریم کنار و شروع می کنیم به طراحی دهان و دندان. > رو انتخاب می کنیم و از ابزار Rotate برای چرخوندن اون به اندازه 90 درجه استفاده می کنیم.


گام دهم
حالا > رو انتخاب می کنیم و برای اینکه کپی بشه و تراز افقی هم حفظ بشه، Shift+Alt رو نگه می داریم و اون رو به سمت راست می کشیم.

گام یازدهم
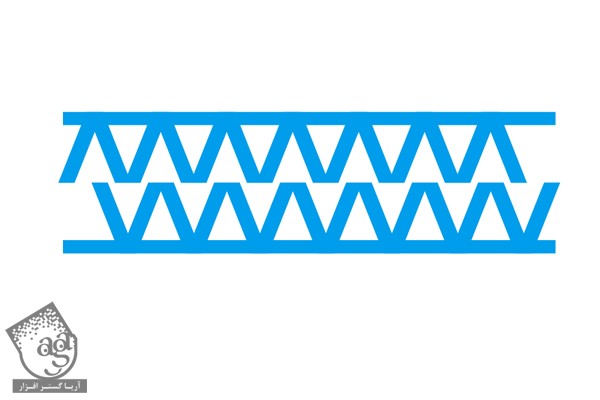
با استفاده از دستور Duplicate یا Ctrl+D، شش تا > دیگه درست می کنیم تا در مجموع هفت تا بشن. اون ها رو به شکلی که در زیر می بینین، مرتب می کنیم.

گام دوازدهم
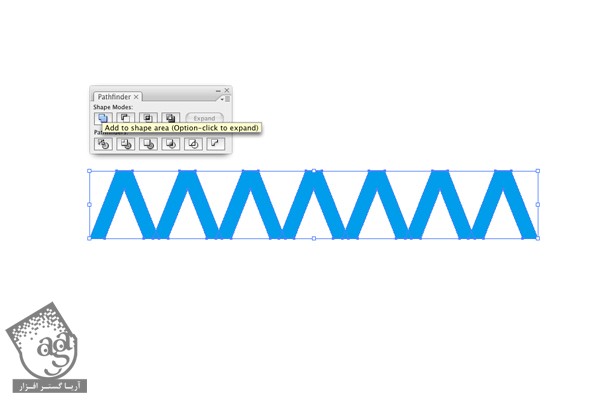
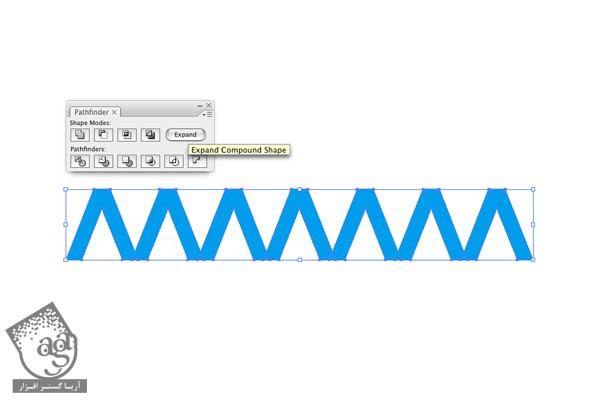
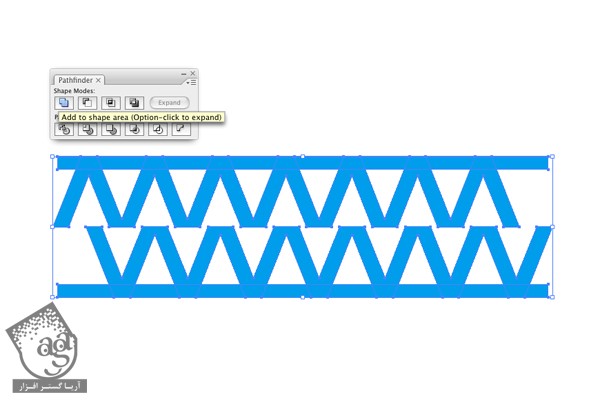
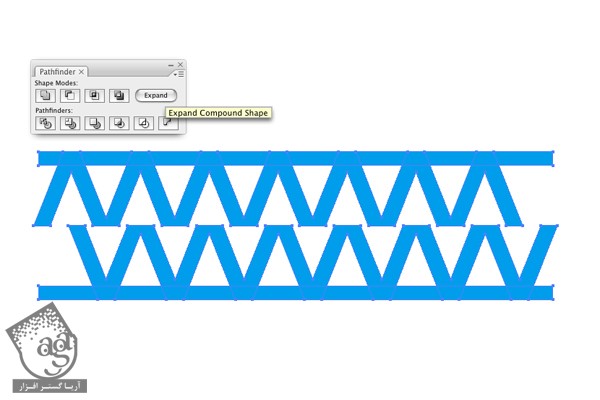
حالا هر هفت علامت رو انتخاب می کنیم وارد پنل Pathfinder میشیم و روی Add to Shape Area و Expand کلیک می کنیم.


گام سیزدهم
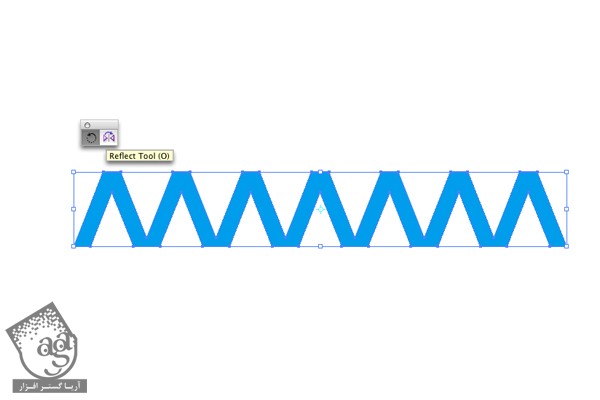
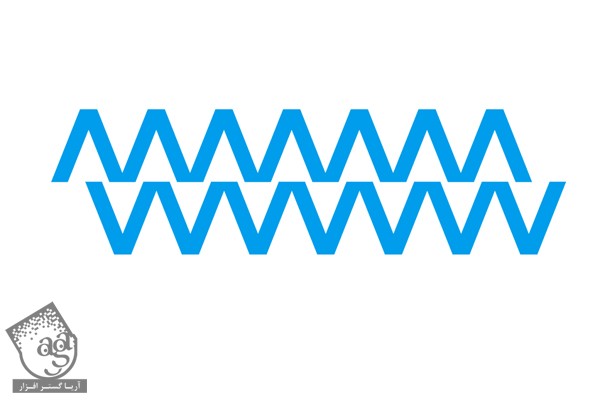
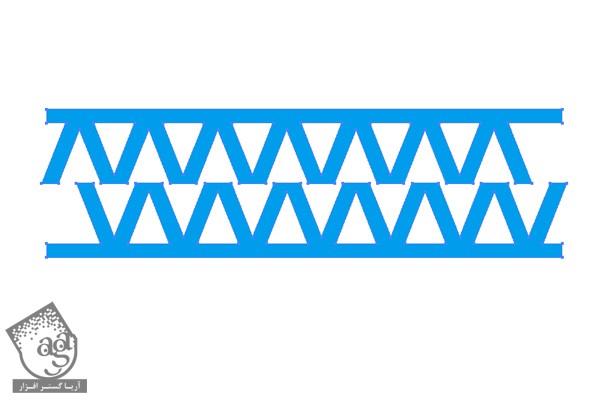
به محض انجام این کار، شکل جدید رو کپی می کنیم و روی خودش Paste می کنیم. بعد هم نسخه جدید رو روی محور X، منعکس می کنیم.


گام چهاردهم
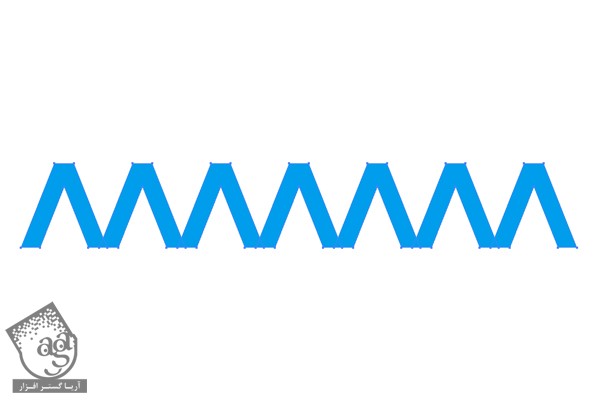
اون ها رو به شکلی که در زیر می بینین، مرتب می کنیم تا به این ترتیب، دندان کاراکتر رو طراحی کرده باشیم.

گام پانزدهم
بالاخره حرف i رو انتخاب می کنیم. کلیک راست می کنیم و Release Compound Path رو می زنیم. نقطه i رو حذف می کنیم و اون رو 90 درجه می چرخونیم.




گام شانزدهم
توی این مرحله، این شکل رو کپی می کنیم و روی خودش Paste می کنیم و لب های بالا و پایین رو مرتب می کنیم.


گام هفدهم
لب ها و دندان ها رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Add to Shape Area و Expand کلیک می کنیم. این هم از دهان.




گام هجدهم
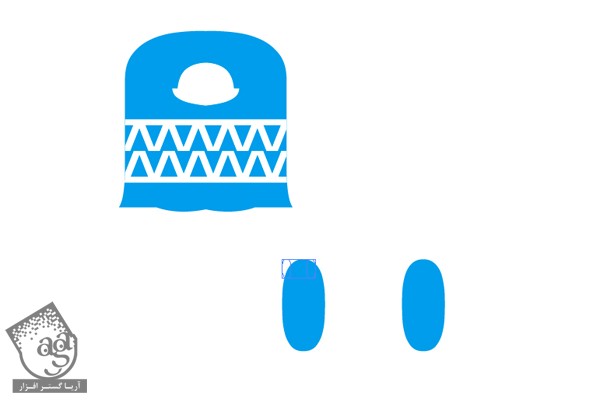
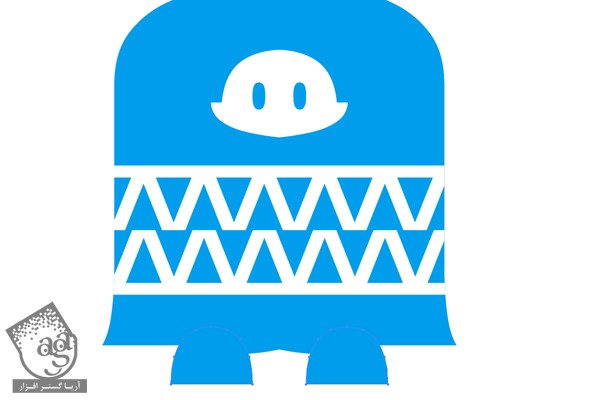
دهان رو روی بدن اصلی قرار میدیم و به شکل زیر در میاریم.

گام نوزدهم
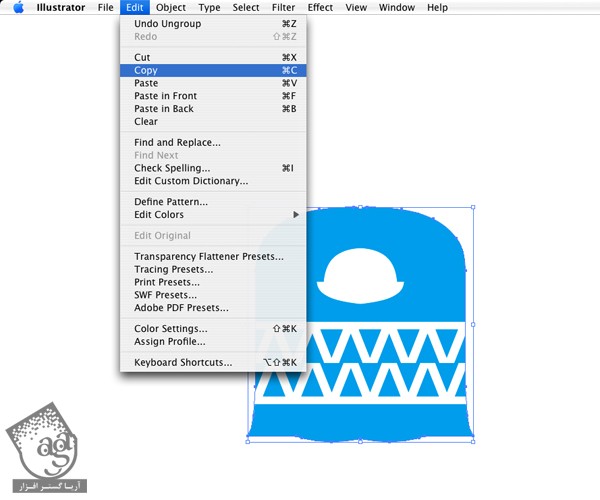
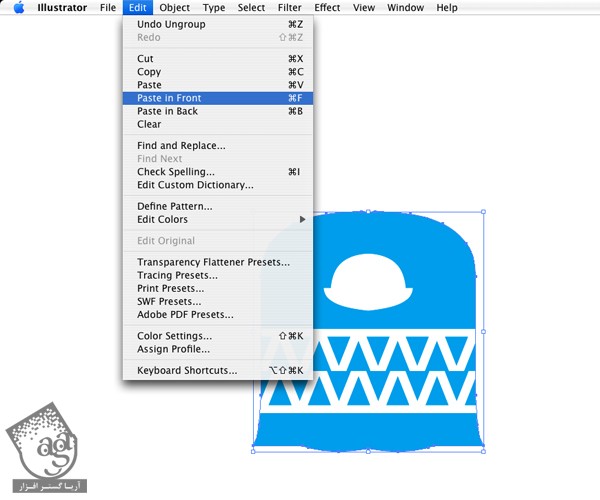
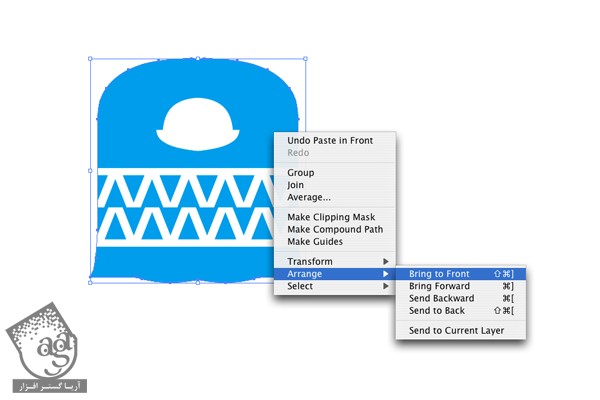
بدن اصلی رو کپی می کنیم و روی خودش Paste می کنیم. بعد هم وارد مسیر Object > Arrange > Bring to Front میشیم.



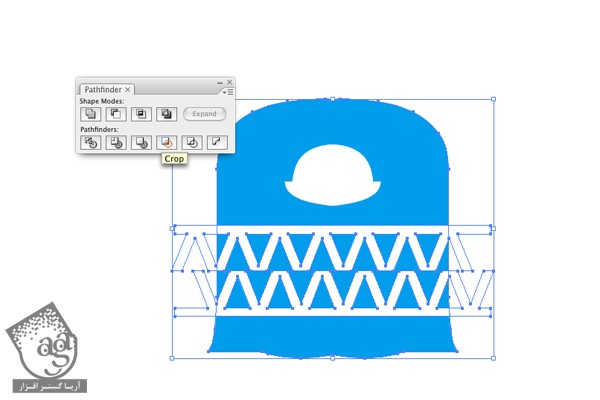
گام بیستم
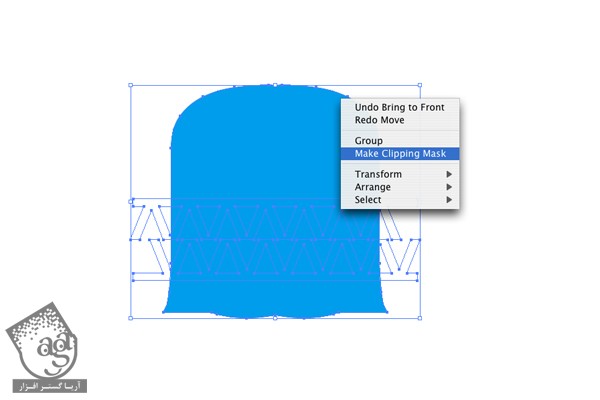
Shift رو نگه می داریم و بدن و دندان ها رو انتخاب می کنیم. بعد کلیک راست می کنیم و Make Clipping Mask رو می زنیم. حالا میریم سراغ پنل Pathfinder و روی Crop کلیک می کنیم.


گام بیست و یکم
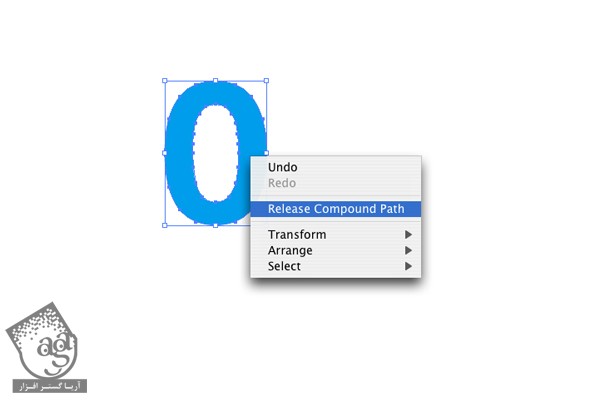
عدد 0 رو انتخاب می کنیم. روی اون کلیک راست می کنیم و Release Compound Path رو می زنیم.

گام بیست و دوم
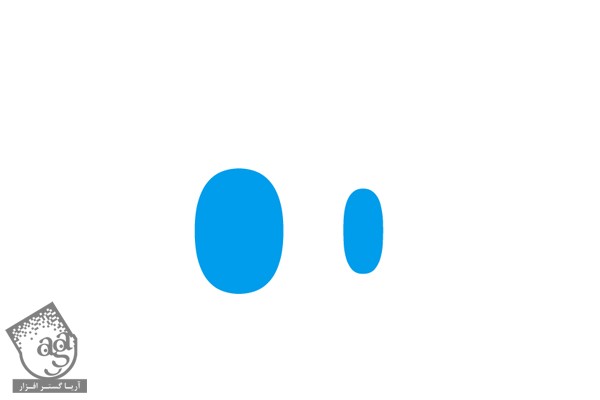
بخش داخلی 0 رو میزاریم کنار و این آیتم رو Duplicate می کنیم. حالا هر دو تا شکل رو به صورت چشم شخصیت، مرتب می کنیم.




گام بیست و سوم
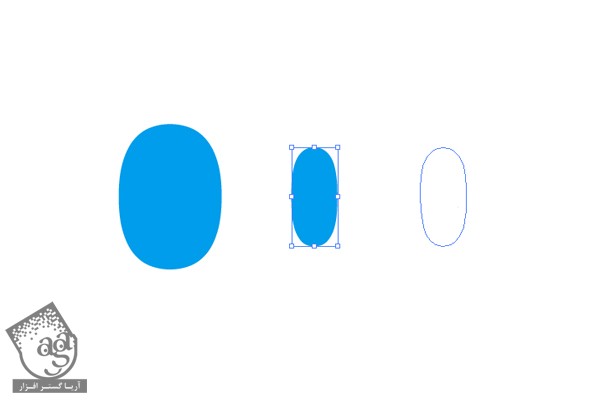
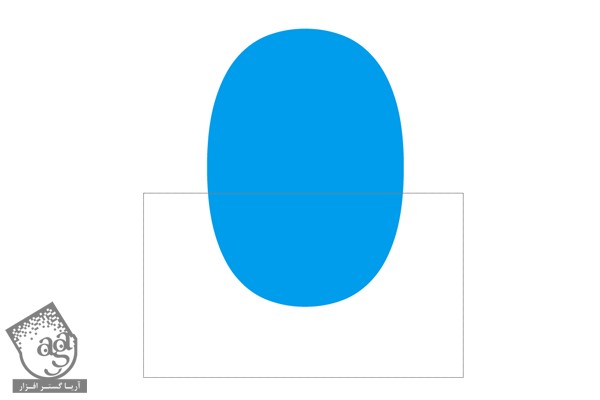
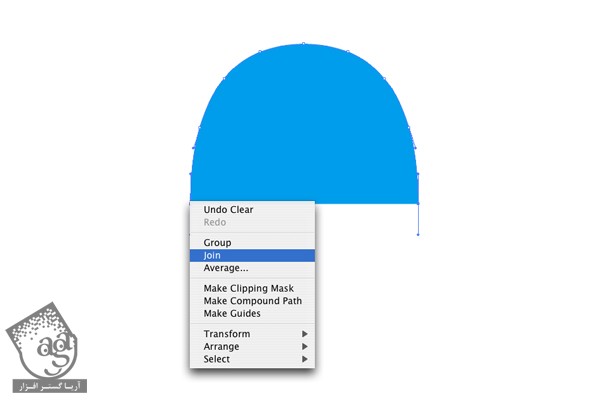
از ابزار Direct Selection برای انتخاب بخش پایینی 0 استفاده می کنیم. بعد هم دکمه Delete روی کیبورد رو فشار میدیم. وقتی هر دو انتهای شکل جدید رو انتخاب کردیم، اون ها رو با هم Join می کنیم (Ctrl+J) تا به صورت پا در بیاد.



گام بیست و چهارم
پا رو انتخاب می کنیم و برای جا به جا کردن اون و درست کردن پای بعدی، Shift+Alt رو نگه می داریم. هر دو پا رو به صورتی که در زیر می بینین، مرتب می کنیم.





گام بیست و پنجم
علامت ؟ رو انتخاب می کنیم و اون رو دو بار کپی می کنیم.

گام بیست و ششم
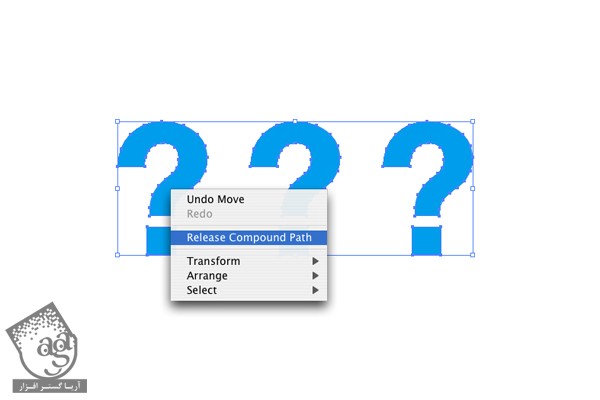
هر سه نسخه رو انتخاب می کنیم. کلیک راست رو می زنیم و Release Compound Path رو انتخاب می کنیم.

گام بیست و هفتم
نقطه دو تا از علامت سوال ها رو پاک می کنیم و از طریق Rotation و Reflection، اون ها رو به صورت زیر در میاریم.


گام بیست و هشتم
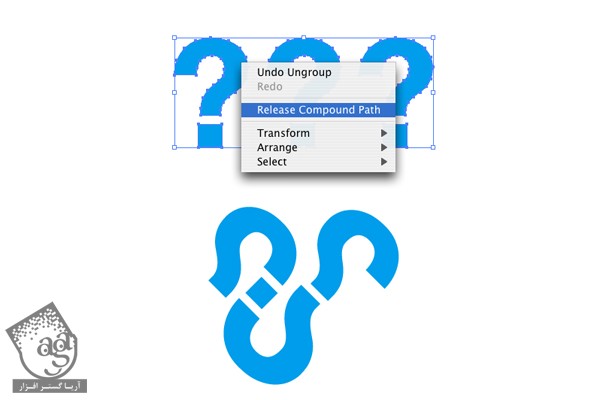
حالا یک بار دیگه علامت ؟ رو بر می داریم و دو بار کپی می کنیم. هر سه رو انتخاب می یکنم. کلیک راست می کنیم و Release Compound Path رو می زنیم.


گام بیست و نهم
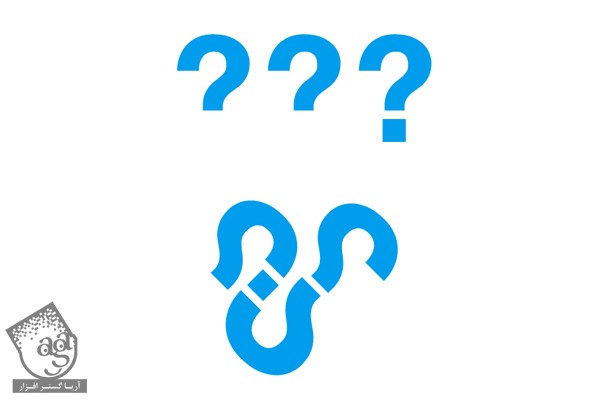
نقطه دو تا از علامت سوال ها رو پاک می کنیم و از طریق Rotation و Reflection، اون ها رو به صورت زیر در میاریم.


گام سی ام
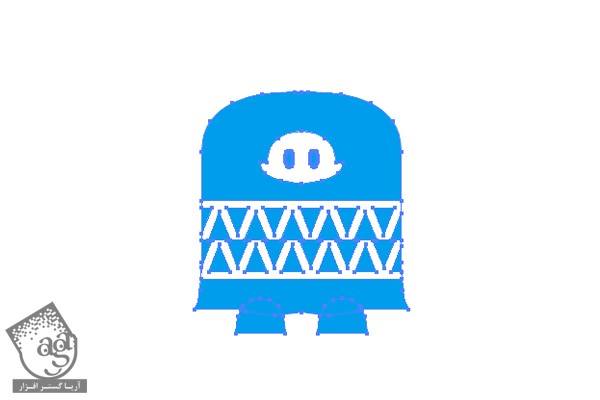
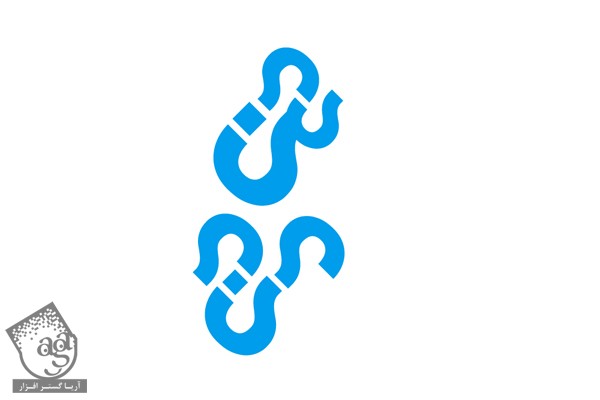
این هم از شاخک های شخصیت. اون ها رو به این صورت مرتب می کنیم.

گام سی و یکم
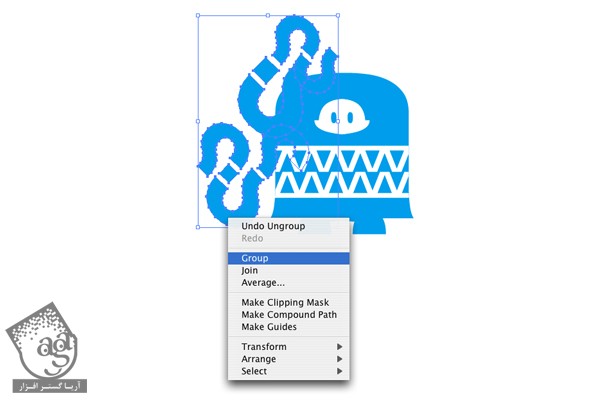
وقتی تمام شد، تمام شاخک ها رو انتخاب می کنیم، کلیک راست می کنیم و با هم گروه یا Group می کنیم.

گام سی و دوم
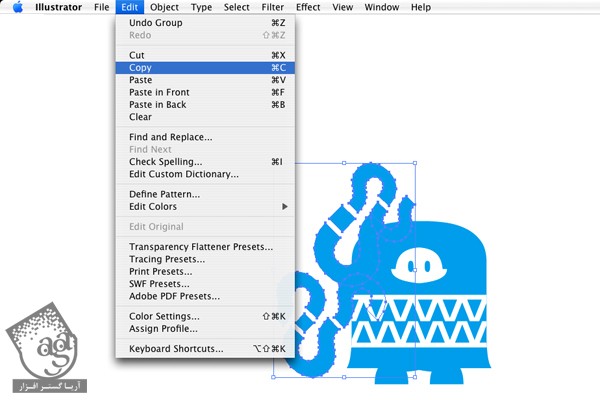
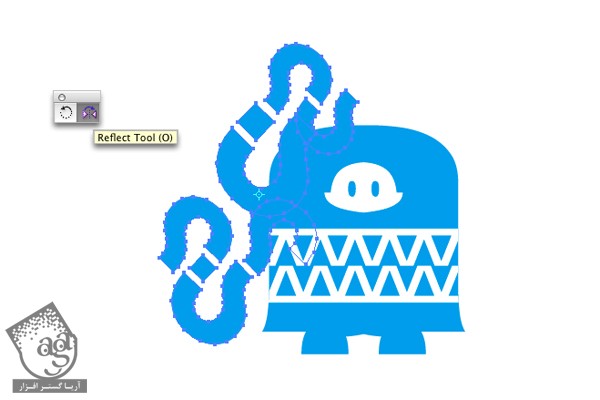
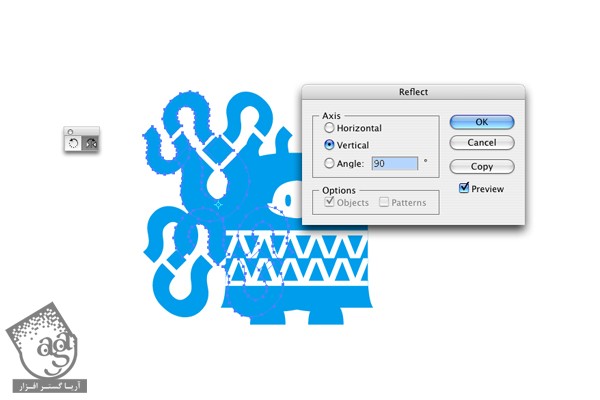
اون ها رو کپی و روی خودش Paste می کنیم. با استفاده از ابزار Reflection، یک کپی از اون رو روی محور عمودی با زاویه 90 درجه، بازتاب میدیم.




گام سی و سوم
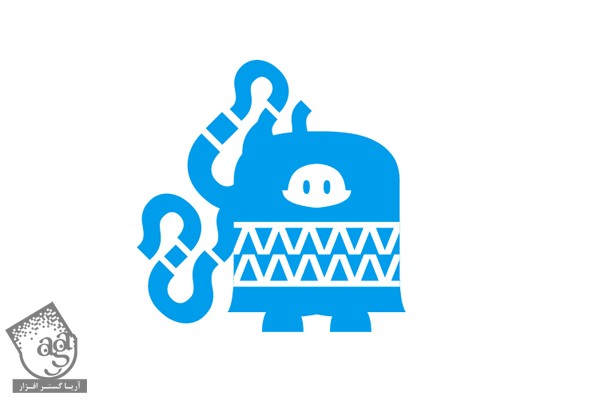
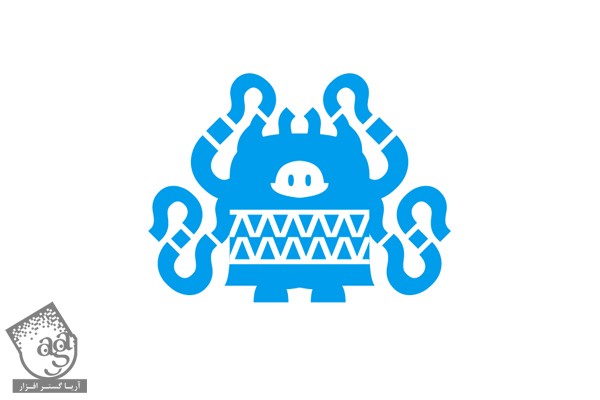
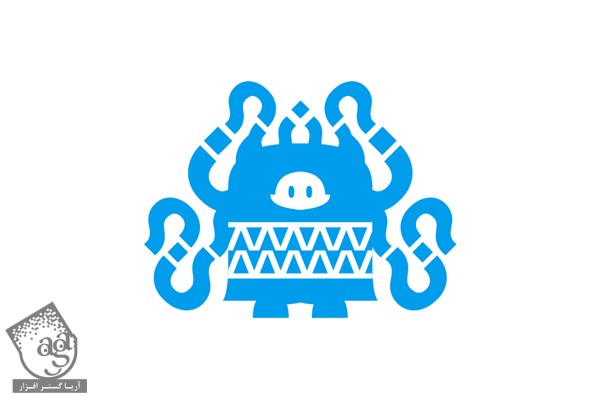
اون ها رو به شکلی که می بینین، مرتب می کنیم.

گام سی و چهارم
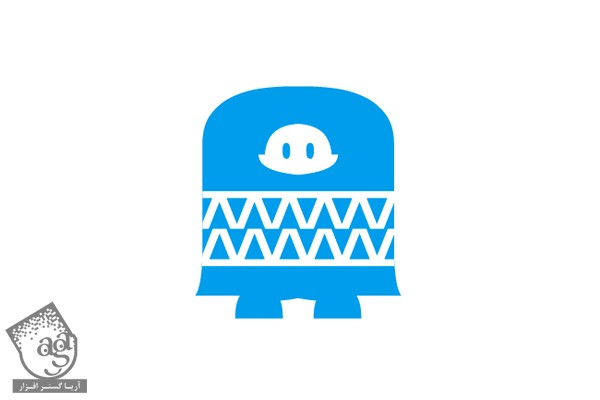
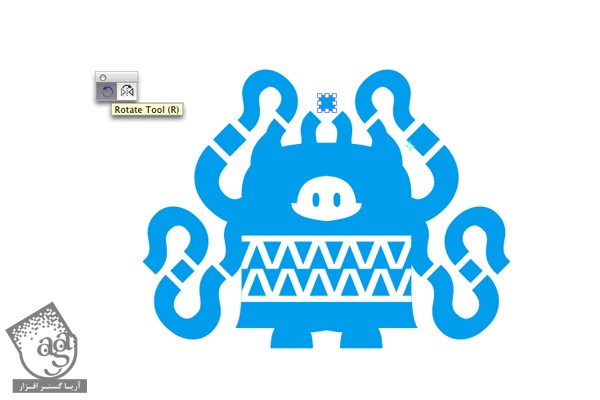
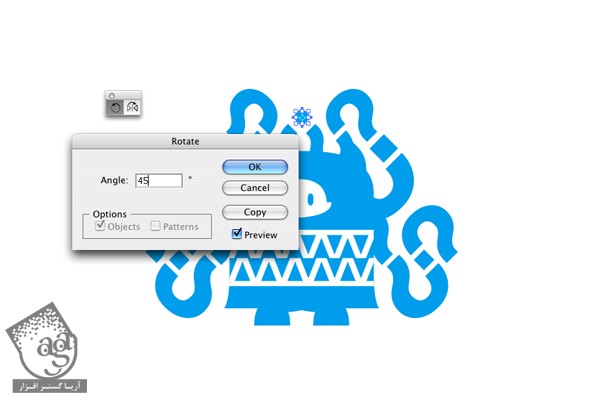
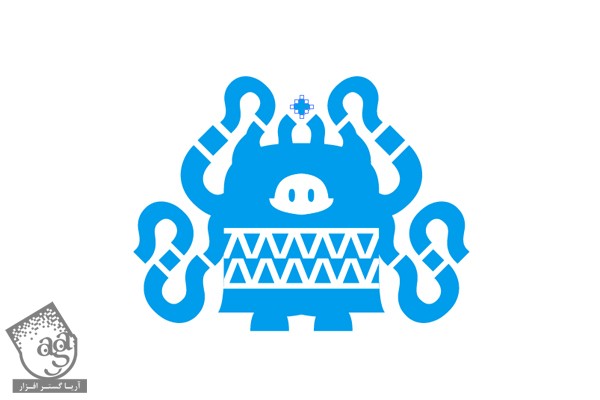
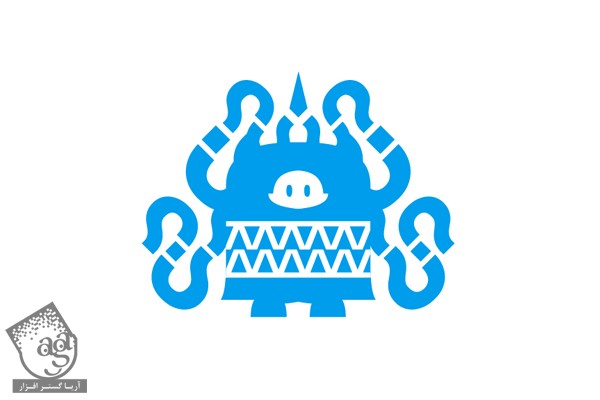
در نهایت، نقطه علامت سوال رو اضافه می کنیم. اون رو 45 درجه می چرخونیم و از ابزار Direct Selection برای انتخاب نقطه بالایی این مربع استفاده می کنیم. حالا اون رو به شکلی که می بینین، در میاریم. این هم از شخصیت هیولامون.





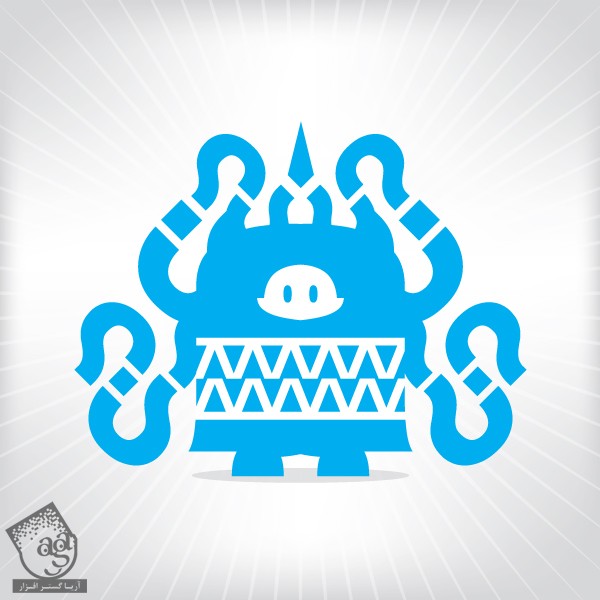
نتیجه
من یک پس زمینه هم به تصویر اضافه کردم. شما هم دست به کار بشید. این کار رو با Photoshop هم می تونین انجام بدید.

امیدواریم ” آموزش Illustrator : طراحی شخصیت با طرح حروف ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت