No products in the cart.
آموزش Illustrator : طراحی شفق قطبی

آموزش Illustrator : طراحی شفق قطبی
برای طراحی شفق قطبی، می تونید از فیلترها و افکت های Photoshop استفاده کنید. اما با استفاده از Illustrator، علاوه بر دستیابی به نتیجه ای خیره کننده، از مزیت انعطاف پذیری کار با وکتور هم برخوردار میشید. این دوره برای سطح متوسط در نظر گرفته شده و می تونید از نتیجه اون به عنوان تصویر دسکتاپ استفاده کنید.
با آموزش “طراحی شفق قطبی در Illustrator” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
گام اول: طراحی پس زمینه
کار رو با طراحی پس زمینه آسمان شب شروع می کنیم. مستطیلی به ابعاد 1050 در 1050 پیکسل روی صفحه رسم کرده و رنگ #151121 رو برای اون در نظر می گیریم.

گام دوم: مش پس زمینه
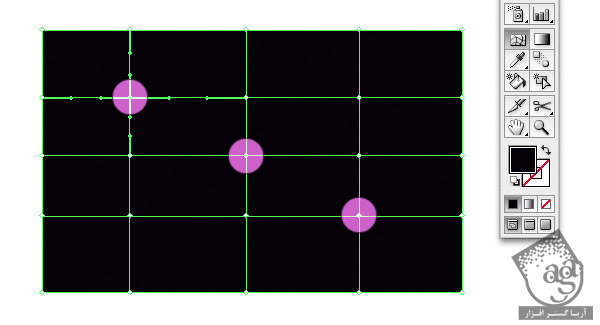
ابزار Gradient Mesh رو برداشته و سه بار روی مستطیل کلیک می کنیم تا به دوازده بخش تقسیم بشه. اعداد، ابعاد و رنگ های استفاده شده در این آموزش اختیاری هستند. می تونید از مقادیر دلخواه استفاده کنید. تا به حال دقت کردید که نورهای شمالی توی دو عکس مختلف هم کاملا مشابه هم هستن؟

گام سوم: گرادیانت پس زمینه
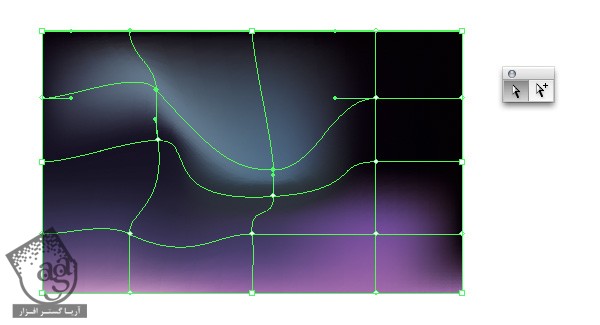
با کلیک روی ابزار Direct Selection و انتخاب هر نقطه مش به صورت جداگانه، رنگ هایی که در زیر می بینید رو ایجاد کنید. رنگ و محل نقطه مش رو بعدا هم میشه تغییر داد.

اگه می خواید دقیقا از همین رنگ ها استفاده کنید، می تونید از پالت زیر کمک بگیرید.

گام چهارم: طراحی ستاره ها
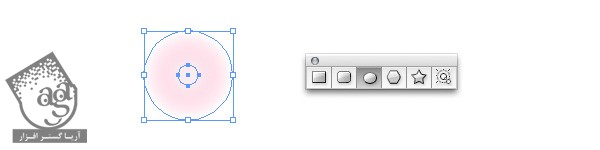
تا اینجا، طراحی پس زمینه به اتمام رسید. حالا می تونیم طرحی ستاره ها رو شروع کنیم. یک دایره با ابزار Ellipse رسم می کنیم و اون رو با Copy, Paste یا دستور Ctrl+c, Ctrl+v، در محل مورد نظر قرار میدیم. همچنان که این دایره در وضعیت انتخاب قرار داره، مسیر Object > Transform > Scale رو باز می کنیم و Scale رو روی 25% و Transparency رو روی 40% قرار میدیم و رنگ #F2D0DC رو هم براش در نظر می گیریم.

گام پنجم: ادغام
هر دو دایره رو انتخاب می کنیم. مسیر Object > Blend > Blend Options رو باز می کنیم. از این منو، Specified Steps رو انتخاب می کنیم و عدد 25 رو وارد می کنیم و بعد هم روی Ok کلیک می کنیم. حالا مسیر Object > Blend > Make رو دنبال می کنیم.

گام ششم: مرکز نورانی
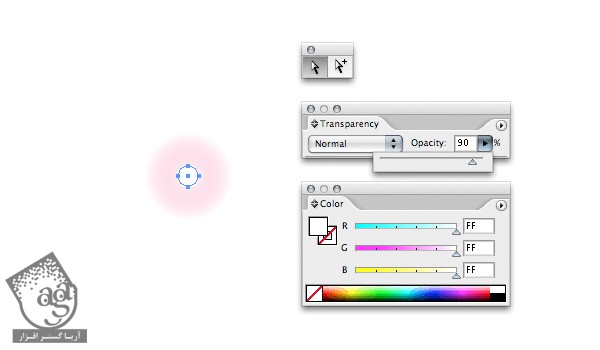
ابزار Direct Selection رو برداشته و روی مرکز دایره کوچک تر کلیک می کنیم. توی این محل، Copy , Paste می کنیم (Ctrl+c , Ctrl+d). حالا Opacity رو روی 90% قرار میدیم و رنگش رو هم سفید (#FFFFFF) می کنیم.

گام هفتم: بررسی ستاره
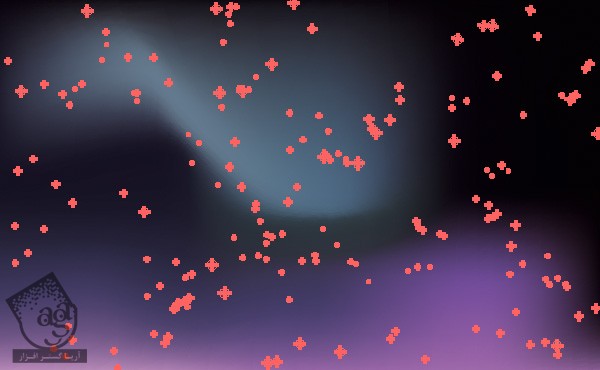
اولین ستاره رو روی پس زمینه تیره قرار میدیم تا به این ترتیب از وضوح و ادغام رنگ مطمئن بشیم.

گام هشتم: سایر رنگ ها
برای ایجاد مجموعه ای از دایره های کوچکی که رنگ های مختلف شون با هم ادغام شده، همین مراحل رو چندین بار تکرار می کنیم.

گام نهم: راه شیری
ستاره ها رو با دستور Ctrl+c, Ctrl+v، Copy, Paste می کنیم و به صورت تصادفی روی پس زمینه قرار میدیم. Opacity و Scale رو هم به صورتی که گفته شد، مشخص کنید. بعد از انجام این کار، ستاره ها رو با هم گروه (Ctrl+g) کنید.

گام دهم: آماده کردن Opacity Mask
یک مستطیل روی گروه ستاره ها رسم کنید. بعد با استفاده از ابزار Gradient، گرادیانتی مشابه چیزی که در زیر می بینید، ایجاد کنید. طوری که به تدریج رنگ سفید و مشکی از بالا تا پایین مستطیل رو بپوشونه.

گام یازدهم: انتخاب اشکال
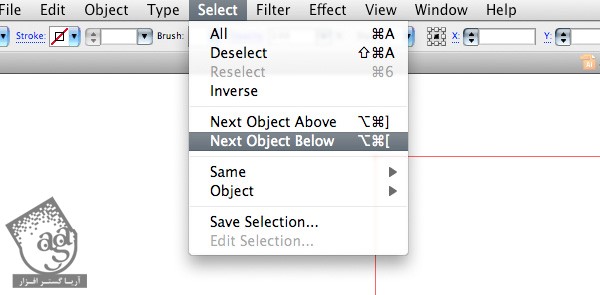
همچنان که مستطیل گرادیانت در وضعیت انتخاب قرار گرفته، مسیر Select > Next Object Below رو باز کنید. به این ترتیب، هر شکلی که زیر مستطیل گرادیانت قرار گرفته، انتخاب میشه. حالا Shift رو نگه دارید و مستطیل رو انتخاب کنید. حالا باید مستطیل گرادیانت و گروه ستاره ها انتخاب شده باشه.

گام دوازدهم: ایجاد Opacity Mask
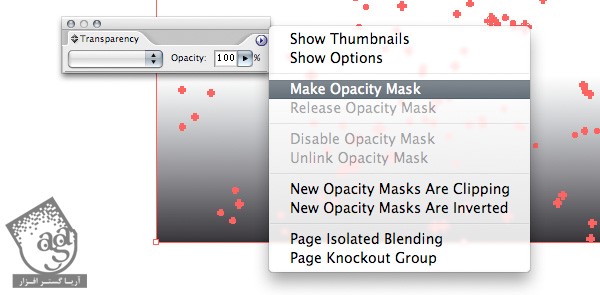
روی منوی داخل صفحه Transparency کلیک کنید و Make Opacity Mask رو انتخاب کنید.

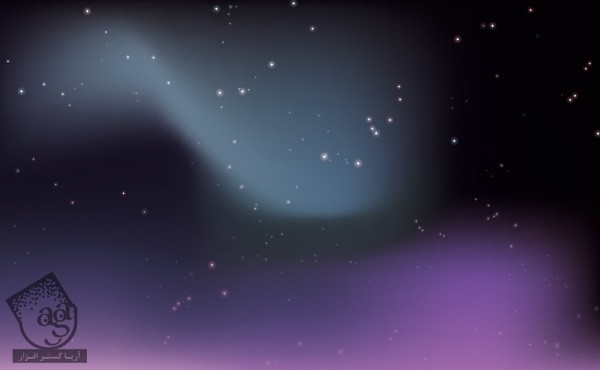
به این ترتیب ستاره ها روی ماسک قرار می گیرن. ستاره هایی که توی بخش سفید مستطیل قرار گرفتن، کاملا می درخشن و اون هایی که تو بخش مشکی مستطیل قرار گرفتن، به خوبی دیده نمیشن. همه چیز از وضوح خوبی برخوردار هست. هرچی به سمت پایین تر میایم، ستاره ها کمتر قابل دیدن هستن.

گام سیزدهم: شفق قطبی
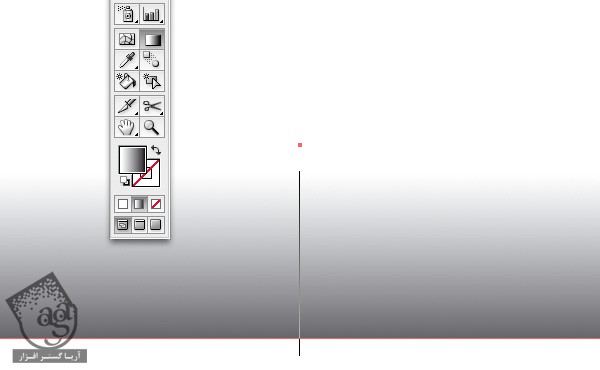
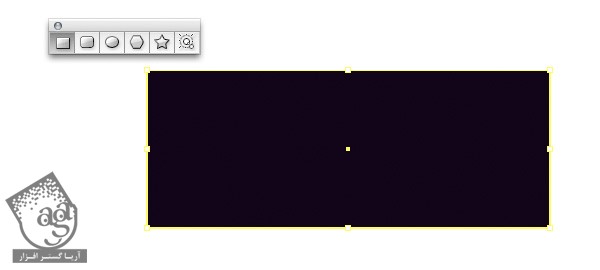
خب. حالا که کار آسمان شب و ستاره ها انجام شد، وقتشه که بریم سراغ افکت های نوری. با رسم مستطیل به ابعادی که در زیر می بینید، شروع می کنیم و رنگ بنفش تیره یا #130119 رو براش در نظر می گیریم.

گام چهاردهم: Gradient Mesh
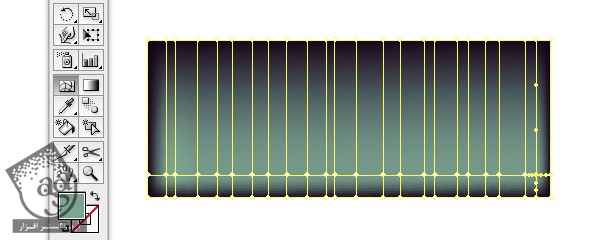
در حالی که هیچ کدوم از شکل ها در وضعیت انتخاب قرار نگرفته، رنگ #7CA491 رو روی نوار ابزار مشخص می کنیم. حالا ابزار Gradient Mesh رو بر می داریم. بعد روی قسمت های مشخص شده رو مستطیلی که رسم کردیم کلیک می کنیم تا به این ترتیب، این بخش ها به رنگی که انتخاب کردیم، در بیاد.

گام پانزدهم: نقاط مش
با استفاده از ابزار Gradient Mesh، روی مسیرهای عمودی مشخص شده دوازده نقطه مش رو اضافه کنید. به این ترتیب، این بخش ها به رنگی که در ابتدا در نظر گرفتیم، در میاد.

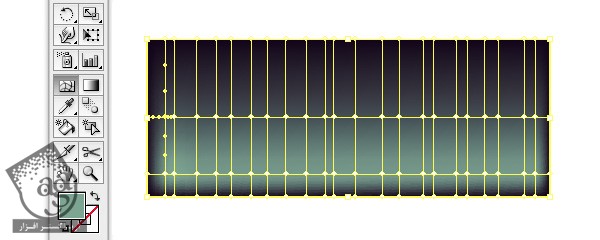
گام شانزدهم: نقاط مش بیشتر
تعداد نقاط مش زیاد شده اما باید یک مسیر دیگه رو مشخص کنیم. یک مسیر رو وسط مسیر عمودی و یک مسیر رو نزدیک به پایین مستطیل در نظر می گیریم تا نتیجه مطلوب رو به همراه داشته باشه.

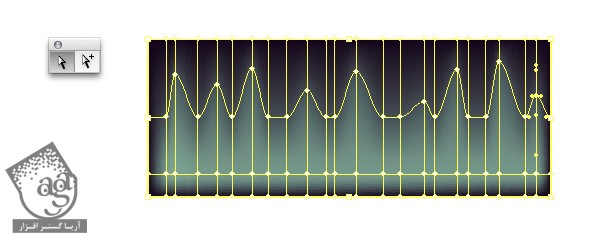
گام هفدهم: فراز و فرودها
بعد از تمام شدن کار نقاط مش، ابزار Direct Selection رو بر میداریم و بعضی از این نقاط مش رو یکی بعد از دیگری، بالا می بریم. این کار کاملا تصادفی انجام میشه و میزان بالا و پایین آوردن این نقاط به خودتون بستگی داره.

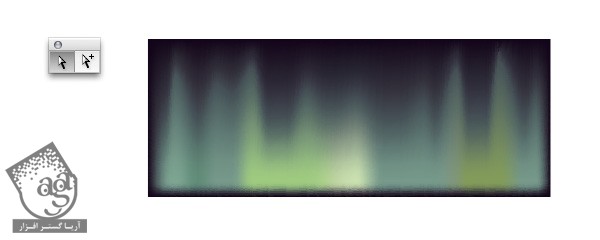
گام هجدهم: رنگ آمیزی نقاط مش
نقاط مش موجود روی اولین مسیر افقی رو به صورت گروهی یا جداگانه انتخاب می کنیم و رنگ آمیزی می کنیم. سعی داریم با این افکت، حس حرکت و جا به جایی رو ایجاد کنیم. پس سعی کنین نواحی دور و نزدیک رو با استفاده از رنگ، از هم تفکیک کنید.

در صورت نیاز، باز هم می تونین از پالت رنگی زیر به عنوان نمونه استفاده کنید.

گام نوزدهم: امکان Envelope Distort
در نهایت، برای ایجاد حس جا به جایی، باید امواجی رو روی طراحی مشخص کنیم. با استفاده از نقاط مش هم میشه این کار رو انجام داد. اما راه آسون تری هم وجود داره. بهتره برای این کار، از امکان Envelope Distort استفاده کنیم.
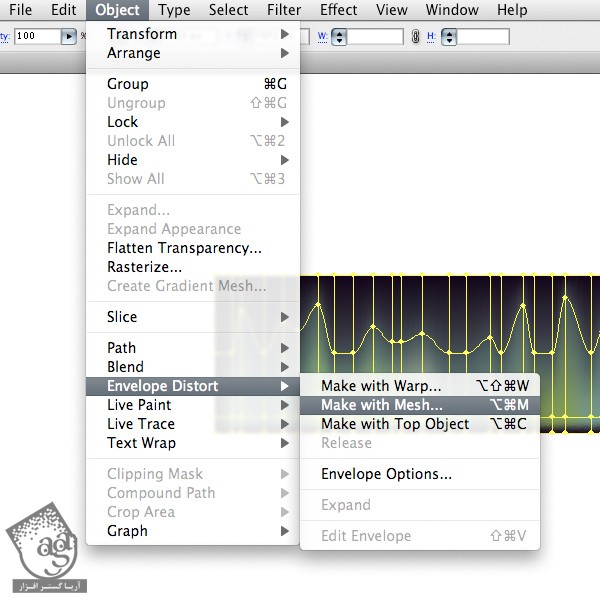
شکل مش رو انتخاب می کنیم. بعد مسیر Object > Envelope Distort > Make With Mesh رو باز می کنیم. راه های زیادی برای استفاده از Envelope Distort وجود داره. مثلا یک مش جدید روی مستطیلی که نقاط مش زیادی رو روش مشخص کرده بودیم، ایجاد می کنیم.

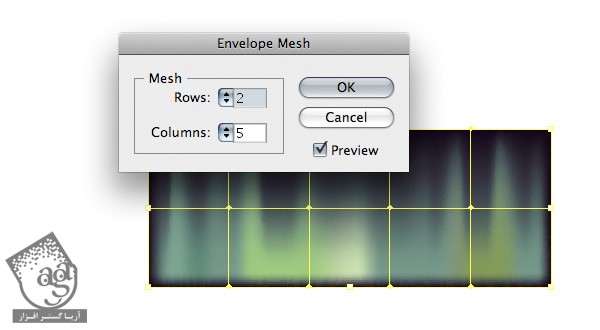
گام بیستم: مشخص کردن Envelope
توی صفحه Envelope Mesh، تعداد ردیف ها و ستون های مورد نظر رو وارد می کنیم. برای اینکه پیش نمایشش رو ببینیم، روی Preview کلیک می کنیم. هر قدر تعداد ردیف ها وستون ها کمتر باشه، کار ساده تر میشه و هر قدر تعداد ردیف ها و ستون ها بیشتر باشه، نتیجه کار بهتر میشه.

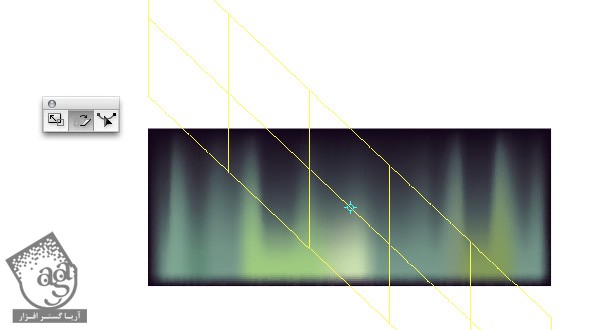
گام بیست و یکم: ابزار Shear
قبل از اضافه کردن امواج، برای اینکه مستطیل رو تو بخش های مختلف آسمان پراکنده کنیم، اون رو برش میدیم. ابزار Shear رو بر می داریم. بعد همون طور که توی تصویر زیر می بینید، سمت چپ یا راست شکل Envelop Mesh کلیک و درگ می کنیم تا به این شکل، برش بخوره. برای اینکه نسبت فراز و فرودها حفظ بشه و افکت نهایی بهتر بشه، موقع انجام این کار، Shift رو نگه می داریم.

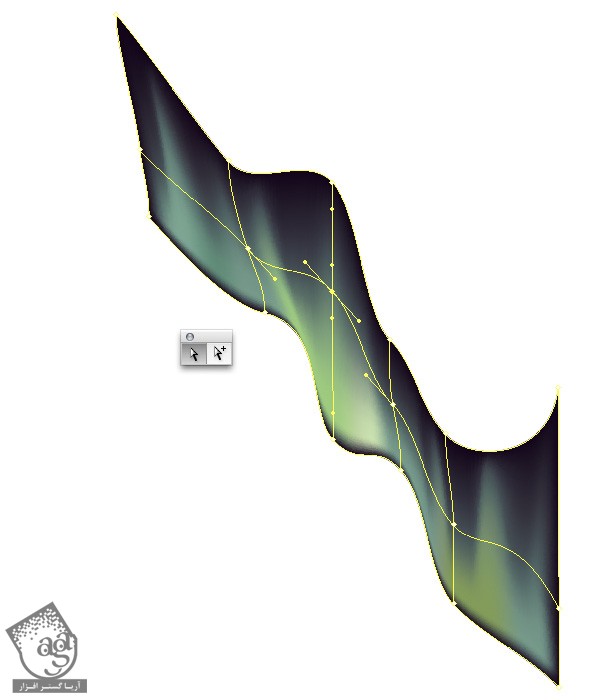
گام بیست و دوم: تاب دادن
با استفاده از ابزار Direct Selection، نقاط Envelope Mesh رو جداگانه یا به صورت گروه، طوری تغییر بدین که به صورت موج در بیاد. سعی کنین با تغییر دادن نقطه ها، حرکت یکپارچه موج رو شبیه سازی کنید. فرض کنین در حال تکون دادن این شکل به این سمت و اون سمت هستید.

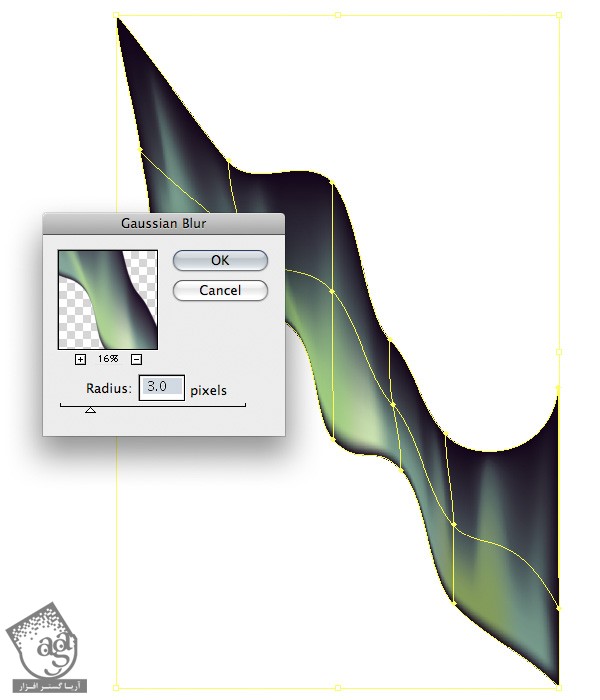
گام بیست و سوم: محو کردن
به انتها نزدیک شدیم. همچنان که این مستطیل برش خورده، رنگ شده همراه با نقاط مش در وضعیت انتخاب قرار گرفته، مسیرEffect > Blur > Gaussian Blur رو دنبال کنید. توی صفحه ای که باز میشه، مقدار محوشدگی رو مشخص کنید. برای این مثال، 3 پیکسل مناسبه. اما شما می تونین این مقدار رو از طریق صفحه Preview مشاهده کنید و اگه خواستین تغییرش بدین.
نکته: اگه خواستید نتیجه کار رو پرینت کنین، باید مطمئن بشید که رزولوشن بالا رو انتخاب کنید. بنا به پیش فرض، برای بهینه سازی زمان این کار، رزولوشن روی 72 dpi قرار داره. اما برای پرینت گرفتن این مقدار باید روی 300 dpi باشه. برای تغییر تنظیمات، مسیر Effects > Document Raster Effects رو دنبال کنید.

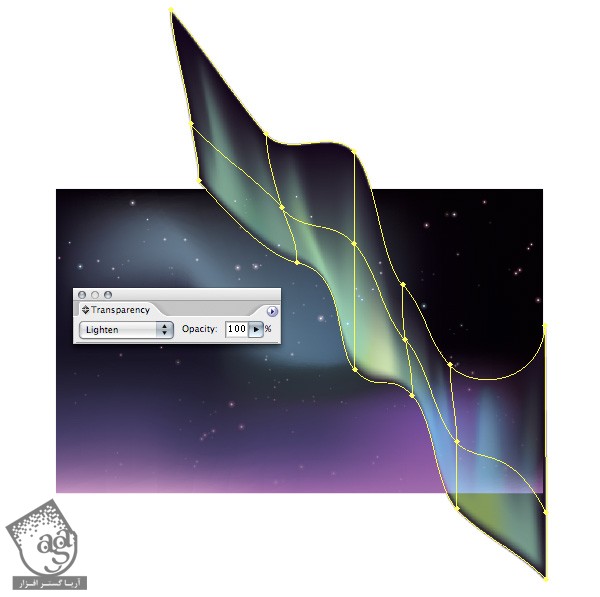
گام بیست و چهارم: تنظیم Transparency و قرار دادن در محل
Transparency رو روی Lighten قرار بدین و بعد هم اون رو روی پس زمینه و ستاره ها بگذارید. این نوع Transparency باعث میشه که بخش های تاریک تر، مانع از دیده شدن اشکال زیر امواج بشن. به این ترتیب، شما می مونین و امواج نورانی و ستاره هایی که از زیرش می درخشن.

گام بیست و پنجم: آخرین اصلاحات
یک طرح دیگه از شفق قطبی درست کنین (این طرح می تونه کوچک تر، تیره تر و محوتر باشه) و روی بقیه اشکال قرار بدین. همه چیز رو با هم گروه کنین و بعد یک مستطیل به ابعاد 1680 x 1050 px رو روش قرار بدی. همه چیز رو انتخاب کنین و Ctrl+7 رو فشار بدین تا از این مستطیل به عنوان Clipping Mask استفاده بشه.
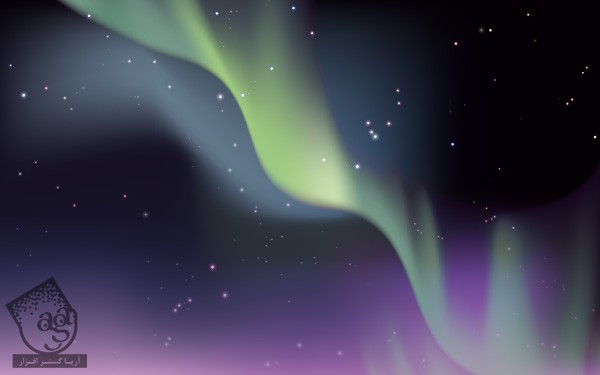
نتیجه
تمام شد! بعد از این بیست و پنج مرحله، باید طرحی جذاب و منحصر به فرد برای دسکتاپ داشته باشین.

امیدواریم آموزش “طراحی شفق قطبی در Illustrator” برای شما مفید بوده باشد…
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت