No products in the cart.
آموزش Illustrator : طراحی صورت گربه

آموزش Illustrator : طراحی صورت گربه
من واقعا مثل یک گربه، تنبل ام! اینو انکار هم می کنم. چون اگه مثلا قرار باشه طراحی صورت گربه رو روی تیشرت انجام بدم، سراغ تمام سایت های طراحی تیشرت میرم و تصویری که به نظر بهتر از همه میاد رو انتخاب می کنم و روی همون تصویر کار می کنم. توی این آموزش هم می خوام نحوه طراحی صورت گربه با Illustrator رو بهتون نشون بدم.
با آموزش ” طراحی صورت گربه با Illustrator ” با ما همراه باشید…
- سطح سختی: پیشرفته
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Ilustrator, Adobe Photoshop
چرخاندن و برش تصویر
گام اول
از یک تصویر زیبا شروع می کنیم. یکم وقت بزارین و از بین این همه تصویر گربه، اونی که دوست دارین رو انتخاب کنید. بهتره توی عکس، نگاه گربه مستقیما به دوربین باشه. من از عکس این گربه زیبای بریتانیایی استفاده می کنم.

گام دوم
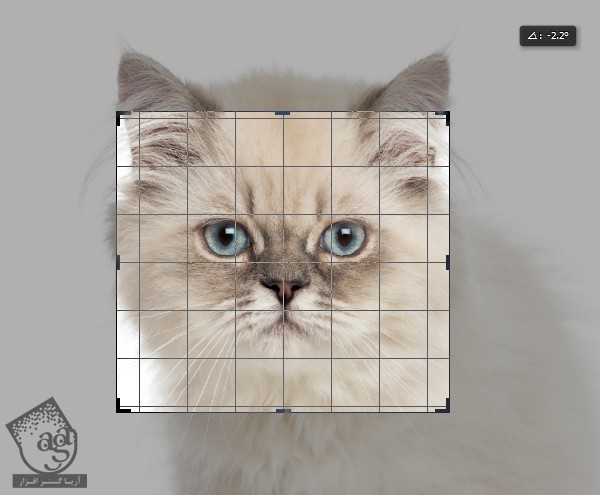
تصویر رو وارد Photoshop می کنیم. اگه چشم ها کاملا افقی تراز شده باشن، نتیجه کار بهتر میشه. با ابزار Crop، اول بخشی که می خوایم کراپ کنیم رو انتخاب می کنیم و قبل از بریدن، تصویر رو می چرخونیم. خطوط چهارخونه ابزار Crop بهمون کمک می کنه چشم ها رو به صورت افقی، تراز کنیم.

بعد هم تصویر رو می بریم. الان آماده ست که با ایلاستریتور بازش کنیم.

آماده سازی لایه Mirror ای آینه
گام اول
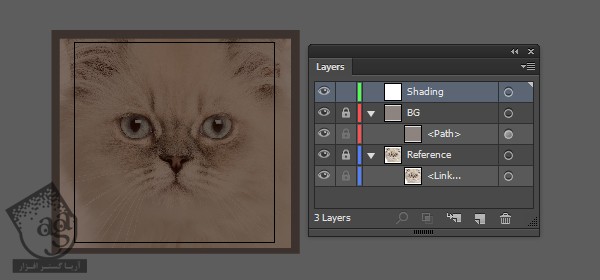
اول بیاین سند رو آماده کنیم. یک سند جدید درست می کنیم و از مسیر File > Place، تصویر کراپ شده رو وارد بوم می کنیم. بعد یک مستطیل قهوه ای رنگ با Opacity 50% رو روش قرار میدیم. این طوری هم می تونیم Stroke های روشن تر بهش اضافه کنیم و همزمان می تونیم تصویر گربه رو هم ببینیم. رنگ Fill رو هم می تونیم سفید کنیم تا به این ترتیب، Stroke های تیره تر رو هم مشاهده کنیم.
حالا یک لایه جدید درست می کنیم. قسمت های جالبش از همین جا شروع میشه.

گام دوم
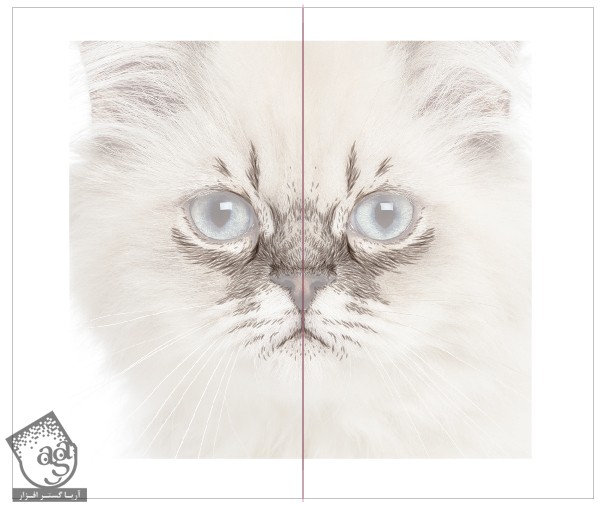
یکی از مهم ترین دلایلی که می خواستم گربه مستقیما به جلو نگاه کنه و چشم ها به صورت افقی کاملا تراز باشه اینه که قصد داریم Stroke ها و شکل هایی که به بوم اضافه می کنیم رو آینه کنیم. پس باید روی نیمی از چهره نقاشی کنیم. این طوری خیلی توی وقت مون صرفه جویی میشه. درسته؟
برای کشیدن یک خط عمودی وسط پرتره، از ابزار Line Segment استفاده می کنیم. با ابزار Smart Guides یا Ctrl+U، یک مستطیل روی نیمی از چهره گربه می کشیم. مطمئن بشید که این شکل با خط افقی کاملا تراز باشه. موقعی که این کار رو انجام دادیم، خط و مستطیل رو با هم گروه می کنیم (Ctrl+G).
بزارین فلسفه پشت این کار رو براتون توضیح بدم. قصد داریم هر چیزی که توی این مستطیل اضافه می کنیم رو به سمت راست چهره گربه هم اضافه کنیم. موقعی که محدوده ای رو مشخص می کنیم، می دونیم هر چیزی که توی اون ناحیه می کشیم، بدون کم و کاست به طرف دیگه هم اضافه میشه.
گام سوم
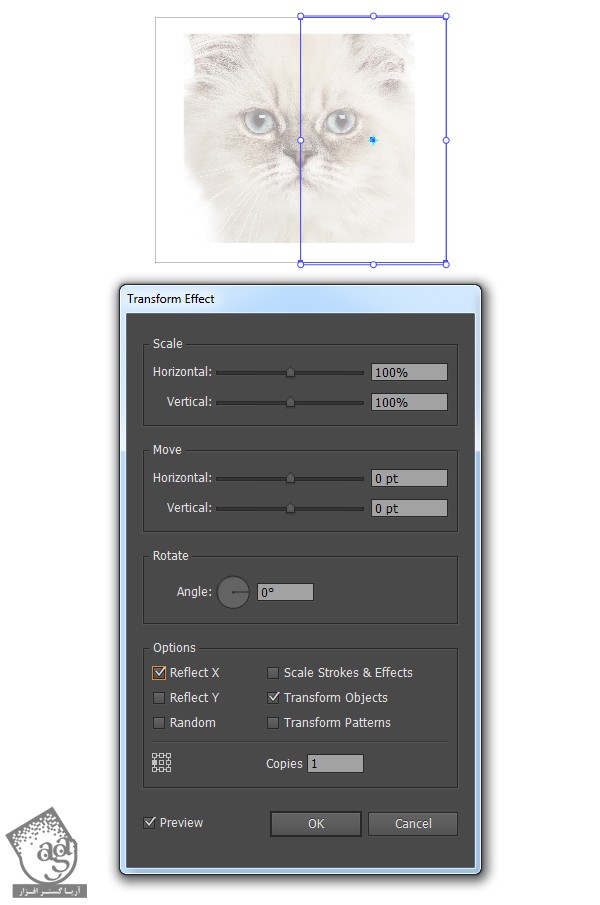
می دونستین می تونین یک افکت رو روی کل لایه اعمال کنید، نه فقط یک شکل؟ خب. ما هم قرار هست همین کار رو بکنیم. این طوری افکت روی هر چیزی که روی لایه قرار داره، تاثیر میزاره. لایه ای که خط و شکل رو توش رسم کردیم، انتخاب می کنیم و بعد مسیر Effect > Distort & Transform > Transform رو دنبال می کنیم. Reflect X رو تیک می زنیم. این طوری کار بازتاب روی محور X، یعنی از چپ به راست اعمال میشه. مقدار 1 رو هم برای Copies در نظر می گیریم.
اگه این کار رو درست انجام داده باشید، می تونین ببینین که Outline مستطیل، روی سمت چپ منعکس شده. وقتی تموم شد، Ok رو می زنیم.

کشیدن موهای گربه
گام اول
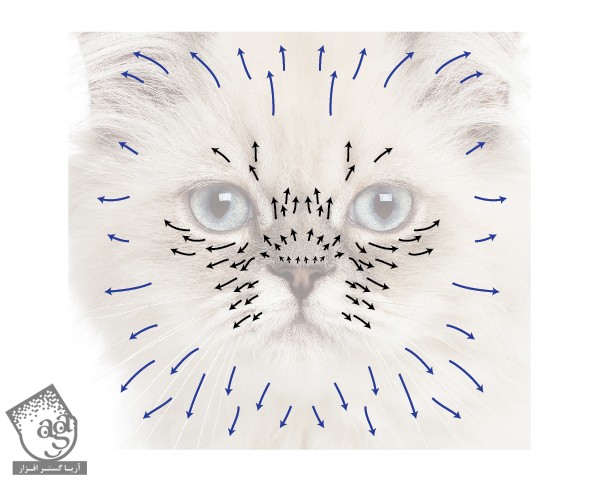
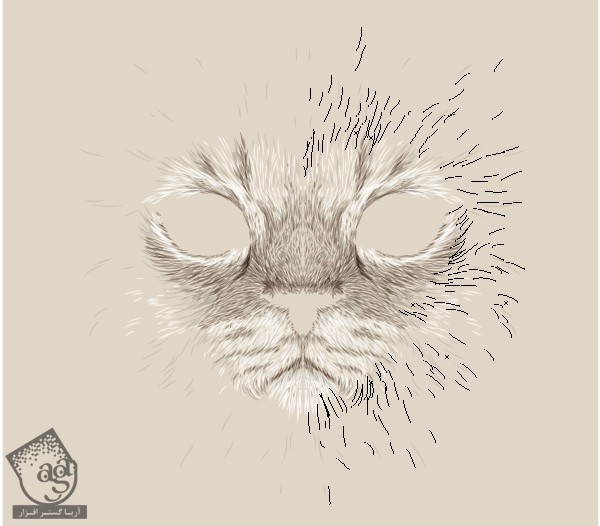
موقعی کشیدن موهای گربه، باید به طول و مسیر موها توجه زیادی کنین. یادتون باشه که موهای روی بینی گربه، خیلی کوتاه تر و نرم تر هست و همین طور که به سمت کنار صورت پیش میریم، موها بلندتر و ضخیم تر میشه. این رو یادتون بمونه.

گام دوم
برای کشیدن موها، یک قلمو رو انتخاب می کنیم. برای آشنایی با نحوه درست کردن این قلموها، می تونید آموزش ” ایجاد قلموهای Profile CS5 Width برای همه نسخه های Illustrator CS “ رو مطالعه کنید. من برای کشیدن موها، از قلموی Width Profile 1 و ابزار Paintbrush استفاده می کنم.
موقعی که Stroke های زیادی رو رسم می کنید، ممکنه فشار زیادی به کامپیوترتون بیاد. فرقی هم نداره چقدر قوی باشه. بنابراین بهتون پیشنهاد می کنم لایه آینه هر دسته از موهایی که می کشید رو درگ کنید و روی دکمه Create New Layer، دراپ کنید تا Duplicate بشه. بعد بقیه موها رو توی لایه جدید رسم می کنیم. این طوری می تونیم Stroke های قبلی رو مخفی کنیم و به کامپیوتر هم فشار نیاریم.
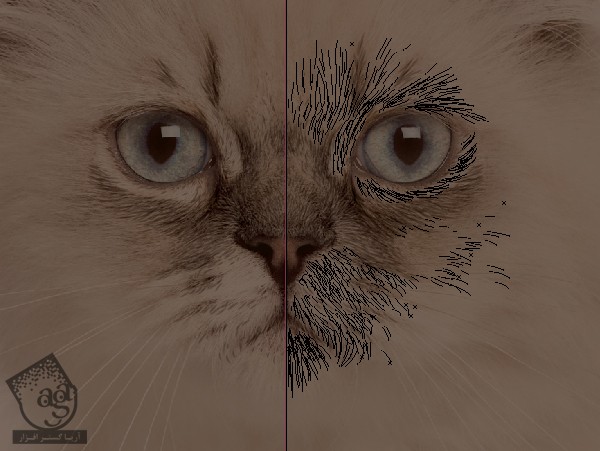
بیاین با Duplicate کردن لایه آینه و ایجاد اولین Stroke ها شروع کنیم. ضخامت یا Width رو 0.5pt و رنگ اون رو قهوای تیره در نظر می گیریم. ایین Stroke ها رو روی مرکز صورت اعمال می کنیم. من Blending Mode رو روی Multiply و Opacity رو روی 20% قرار دادم.
یادتون باشه که سمت راست بکشید تا روی سمت چپ هم منعکس بشه.

گام سوم
حالا اولین لایه Stroke ها رو مخفی و لایه آینه اصلی رو Duplicate می کنیم.
حالا به مرکز صورت، Stroke های روشن تری اضافه می کنیم. باز هم 0.5pt Weight اما White/Gray Stroke رو غیر فعال می کنیم. Blending Mode رو روی Screen و Opacity رو روی 70% قرار میدیم.

گام چهارم
یک لایه جدید، زیر تمام لایه های موی گربه ایجاد می کنیم و یک مستطیل کرم رنگ رو به پس زمینه اضافه می کنیم. حالا می تونید ببینین موها روی پس زمینه کرم رنگ، چطوری به نظر میان.

گام پنجم
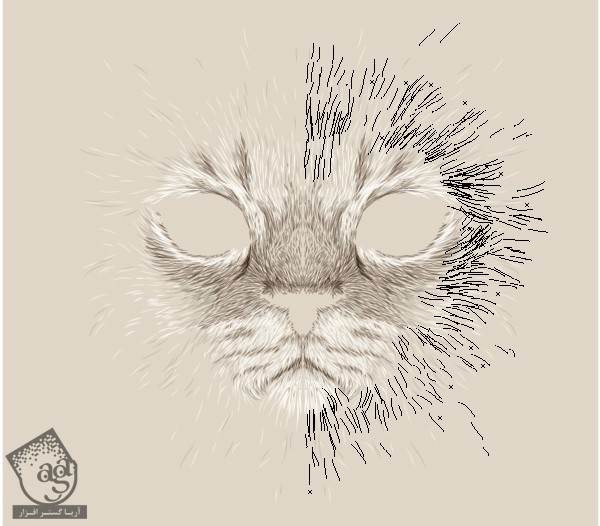
بیاین موهای بیشتری اضافه کنیم. رنگ قهوه ای متوسط بهمون کمک می کنه موهای قهوه ای روشن و تیره رو با هم ترکیب کنیم.

گام ششم
بعد موهای بلندتری به رنگ قهوه ای متوسط رو اطراف صورت می کشیم. مرکز صفحه، نقطه کانونی هست اما بخش های بیرونی پرتره هم باید پس زمینه ترکیب بشن.
گام هفتم
حالا از قهوه ای روشن تر استفاده می کنیم.
گام هشتم
Opacity رو خیلی کم می کنیم و به این شکل، Stroke های روشن تری ایجاد می کنیم.

گام نهم
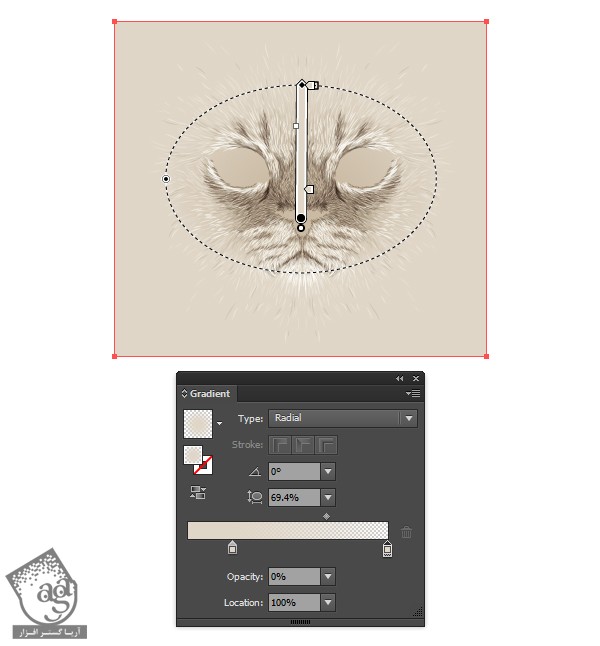
با Radial Gradient، روی لایه پس زمینه، یک شکلی رو در مرکز پرتره رسم می کنیم. از ابزار Gradient برای اصلاح ابعاد این شکل استفاده می کنیم. من دقیقا رنگ پس زمینه رو برای این گرادیانت شفاف در نظر گرفتم. بعد هم Blending Mode شکل رو روی Multiply قرار میدیم.
گام دهم
بیاین موهای اطراف مرکز پرتره رو با Stroke های تیره تر، اصلاح کنیم.

گام یازدهم
بعد با Stroke های ضخیم تر اما با Opacity کمتر، بقیه Stroke ها رو اصلاح می کنیم. لایه های Stroke هایی که رو هم قرار دارن، باعث میشن رنگ Stroke ها تیره تر به نظر بیاد و همین ویژگی توی تعدیل تن رنگ بهمون کمک می کنه.

طراحی بینی و دهان
گام اول
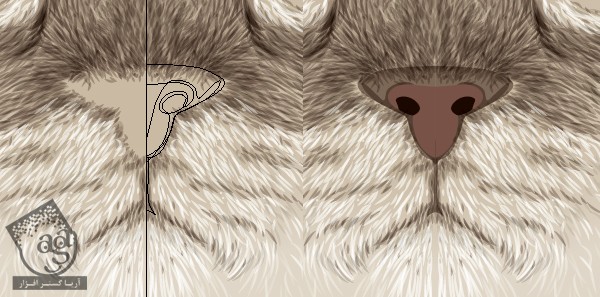
از تصویر اصلی به عنوان مرجع استفاده می کنیم و شکل بینی رو بر اساس همین تصویر رسم می کنیم. اما یادتون باشه فقط نیمی از اون رو طراحی کنید. همون طور که می بینید، موهای بالا، بخشی از قسمت بالای بینی رو می پوشونه. اما بقیه قسمت ها خالی می مونه.

گام دوم
لایه ای که بینی رو توش رسم کردیم انتخاب می کنیم و بعد مسیر Object > Expand > Appearance رو دنبال می کنیم.

گام سوم
از پنل Pathfinder برای Unite یا یکپارچه کردن شکل ها و رنگ آمیزی به شکل زیر، استفاده می کنیم.

گام چهارم
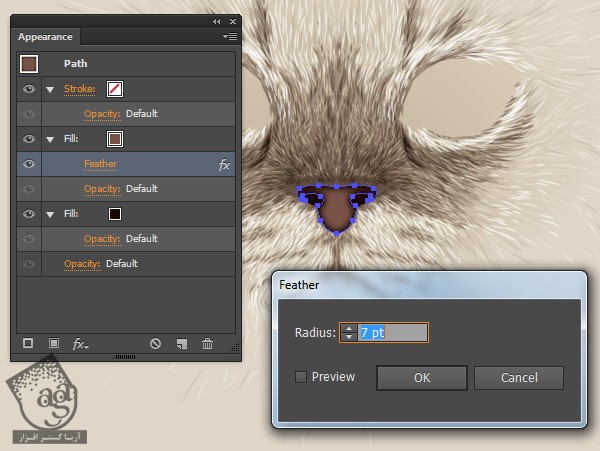
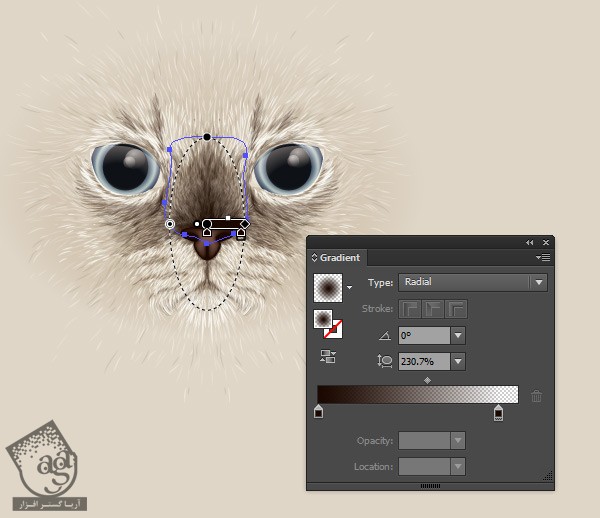
برای اعمال افکت رنگی روی شکل اصلی بینی، مسیر Effect > Stylize > Feather رو دنبال می کنیم.

گام پنجم
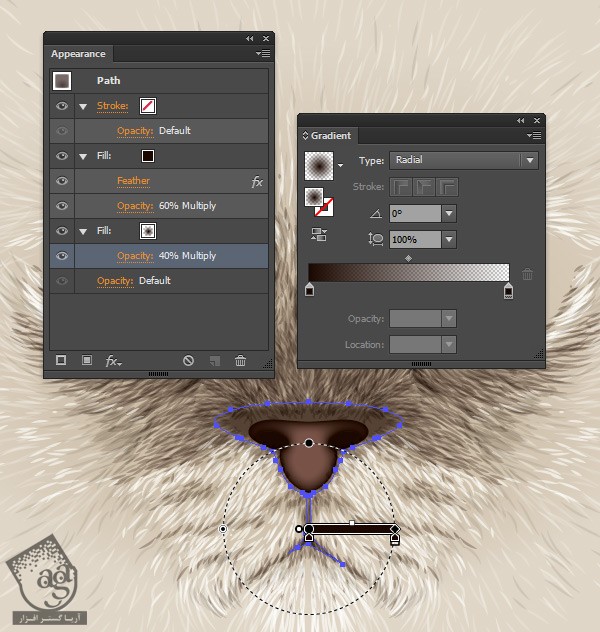
من افکت Feather و Radial Gradient رو روی بینی اعمال کردم تا این ناحیه شکل بهتری پیدا کنه.

گام ششم
با استفاده از ابزار Direct Selection یا A، از پایین ترین نقطه بینی به سمت بالا حرکت می کنیم تا دو طرف بینی رو از هم تفکیک کنیم.

طراحی چشم های گربه
گام اول
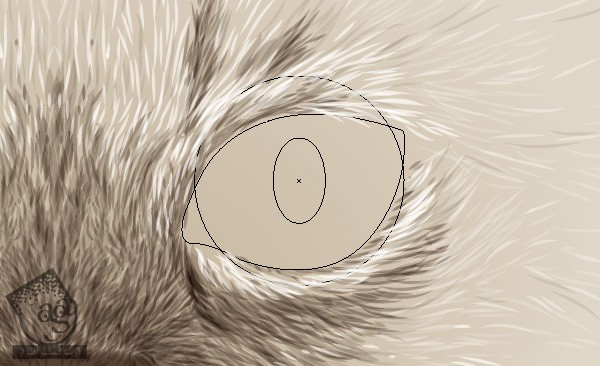
اول از همه، لایه آینه رو Duplicate می کنیم. بعد میریم سراغ چشم ها. با استفاده از ابزار Pen، شکل کلی کره ها و گوشه چشم رو طراحی می کنیم. برای طراحی مردمک و عنبیه هم از ابزار Ellipse استفاده می کنیم.

گام دوم
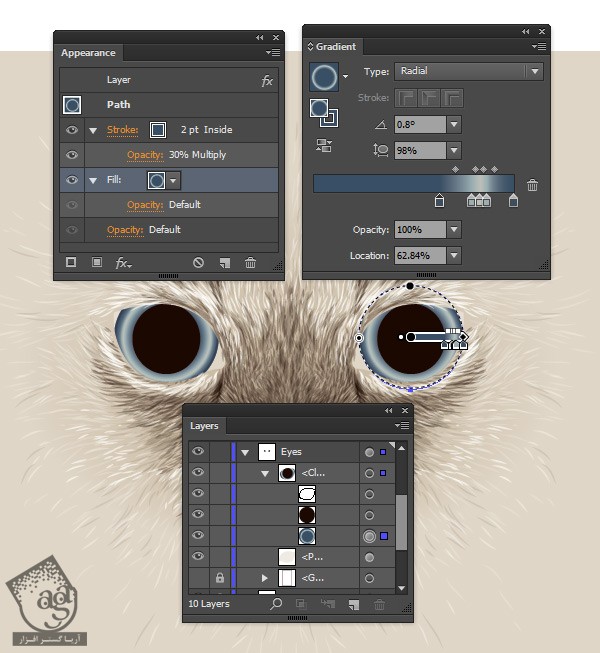
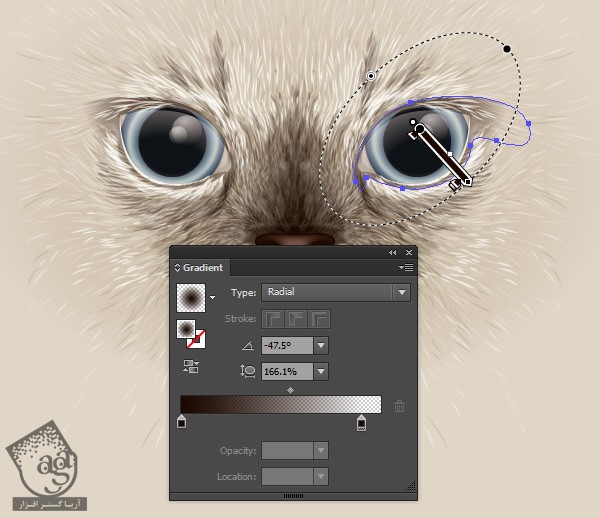
بهتره مردمک ها رو بزرگ تری کنیم (مردمک بزرگ، گربه ها رو جذاب تر می کنه. درسته؟). همون طور که توی تصویر زیر می بینید، Radial Gradient 2pt رو اطراف عنبیه اعمال می کنیم. این دو شکل رو با هم گروه می کنیم و بعد با دستور Ctrl+7، یک Clipping Mask بین شون قرار میدیم.

گام سوم
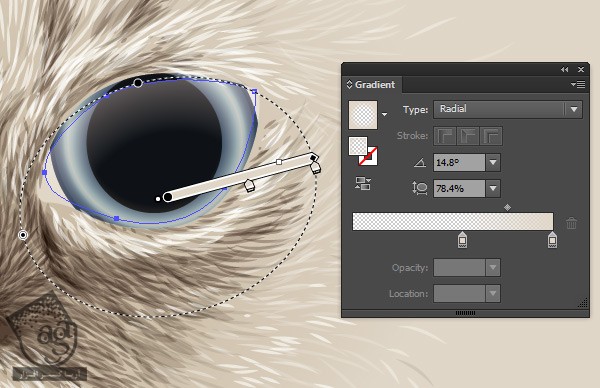
حالا بیاین برای ایجاد عمق بیشتر به چشم ها هایلایت اضافه کنیم. شکلی رو با ابزار Pen به رنگ پس زمینه رسم می کنیم و اون رو طوری قرار میدیم که بیشتر کره چشم رو بپوشونه و فقط مقداری از لبه بیرون باشه. Blending Mode این شکل رو روی Screen و Opacity رو روی 50% قرار میدیم.

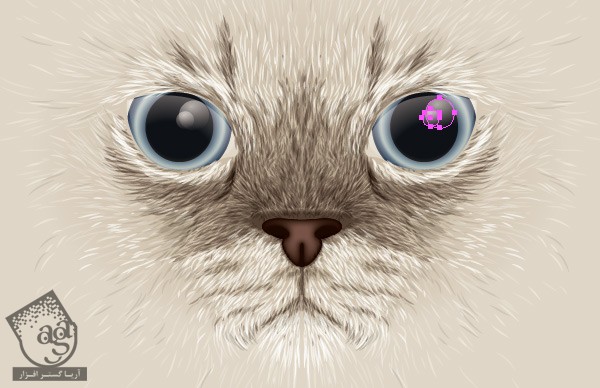
یک لایه جدید ایجاد می کنیم و با ابزار Ellipse، دو بیضی روی اون رسم می کنیم. Radial Gradient شفافی رو به رنگ کرم پس زمینه و همان تنظیمات، روی اون ها اعمال می کنیم. بعد شکل ها رو Group و Duplicate می کنیم. حالا میریم سراغ چشم بعدی. اگه اینجا هم از افکت آینه یا Mirror استفاده کنید، هایلایت هر دو چشم به یک سمت قرار می گیره و منبع درست نوری رو نشون نمیده.

اصلاح گربه
گام اول
جدای از سیبیل، گربه مون یک چیز دیگه هم کم داره. نگاه متعجبی نسبت به دنیا داره. باید چهره شادتری بهش بدیم. برای این کار، Stroke های ضخیم تر با رنگی متفاوت رو روی پرتره اعمال می کنیم تا هم رنگ موها با هم ترکیب بشه و هم ظاهر طبیعی تری به گربه بده.
گام دوم
بعد توی یک لایه جدید، بدون اینکه از افکت آینه استفاده کنیم، Radial Gradien تیره ای رو اعمال می کنیم تا موهای بینی هم به خوبی ادغام بشن.

گام سوم
بر می گردیم سراغ لایه چشم ها. همون گرادیانت قهوه ای تیره رو پشت چشم ها هم قرار میدیم تا عمق بیشتری پیدا کنن.

گام چهارم
کار رو با اضافه کردن Stroke های سفید به اطراف چشم ها و Stroke های سفید و بلند به اطراف دهان، خاتمه میدیم. این Stroke ها یا موها کمک می کنن از سختی لبه های چشم ها کم بشه.

گام پنجم
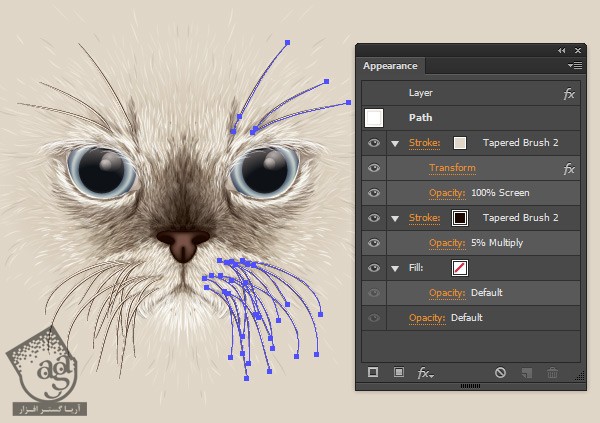
سیبیل ها باعث میشن این شکل بیشتر شبیه گربه بشه. من از پنل Appearance برای اضافه کردن Stroke ها به این قسمت اضافه کردم. Stroke های تیره تر، 1pt و Stroke های روشن تر 0.75pt ضخامت دارن. این طوری بیشتر شبیه سیبیل میشن.

گام ششم
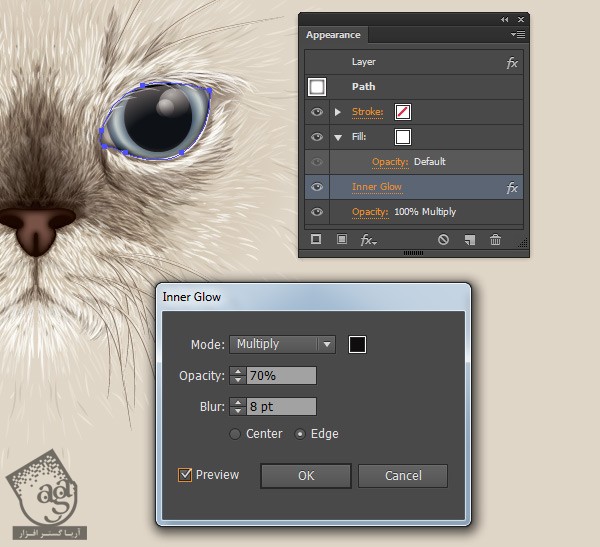
الان تصمیم گرفتم با ضاافه کردن Inner Glow تیره به لبه های شکل چشم ها، عمق بیشتری رو بهشون ببخشم. Inner Glow باعث درخشندگی چشم ها میشه.

گام هفتم
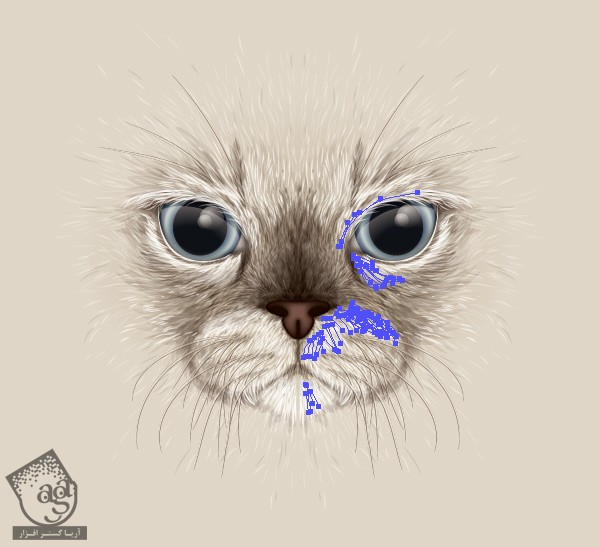
با اضافه کردن موهای بیشتر به اطراف پرتره و پر کردن شکاف های باقی مونده، کار رو تمام می کنیم.


تمام شد!
من عاشق این هستم که همچین تصاویری رو برای چاپ روی تیشرت طراحی کنم.

امیدواریم آموزش ” طراحی صورت گربه با Illustrator ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– ” صفر تا صد آموزش ایلاستریتور ”
– صفر تا صد آموزش فتوشاپ در عکاسی
– ” صفر تا صد آموزش دیجیتال پینتینگ – پک 1 “
– ” صفر تا صد آموزش دیجیتال پینتینگ – پک 2 “
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان






















































































قوانین ارسال دیدگاه در سایت