No products in the cart.
آموزش Illustrator : طراحی فلامینگو

آموزش Illustrator : طراحی فلامینگو
توی این آموزش، طراحی فلامینگو رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی فلامینگو ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
تنظیم فایل پروژه جدید
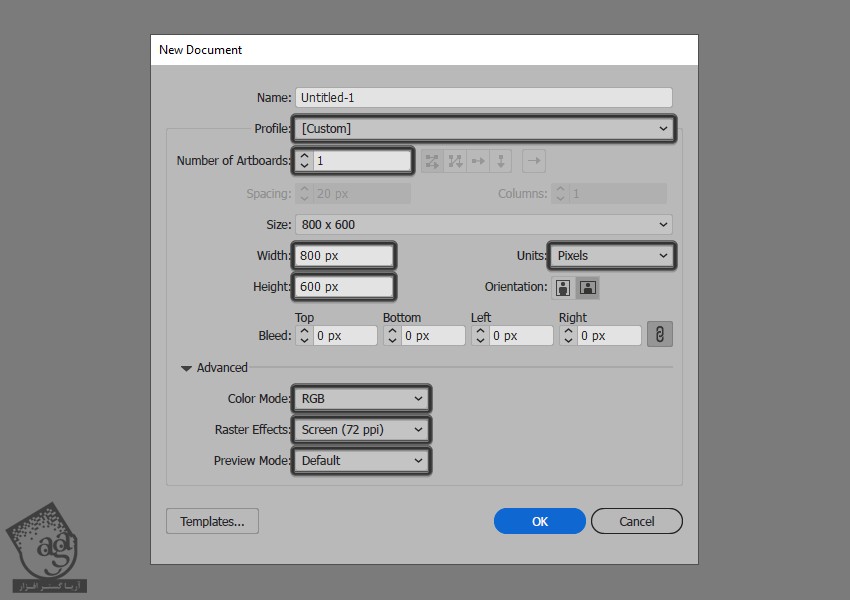
ایلاستریتور رو باز می کنیم. با دنبال کردن مسیر File > New یا زدن میانبر Ctrl+N، یک سند جدید با تنظیمات زیر درست می کنیم:
Number of Artboards روی 1
Width روی 800 پیکسل
Height روی 600 پیکسل
Units روی Pixels
وارد تب Advanced شده رو تنظیمات زیر رو وارد می کنیم:
Color Mode روی RGB
Raster Effects روی Screen(72ppi)
Preview Mode روی Default

تنظیم لایه ها
وقتی تنظیم فایل پروژه تمام شد، میریم سراغ تنظیم لایه های موجود در سند. این طوری کارمون به صورت سازمان دهی شده پیش میره.
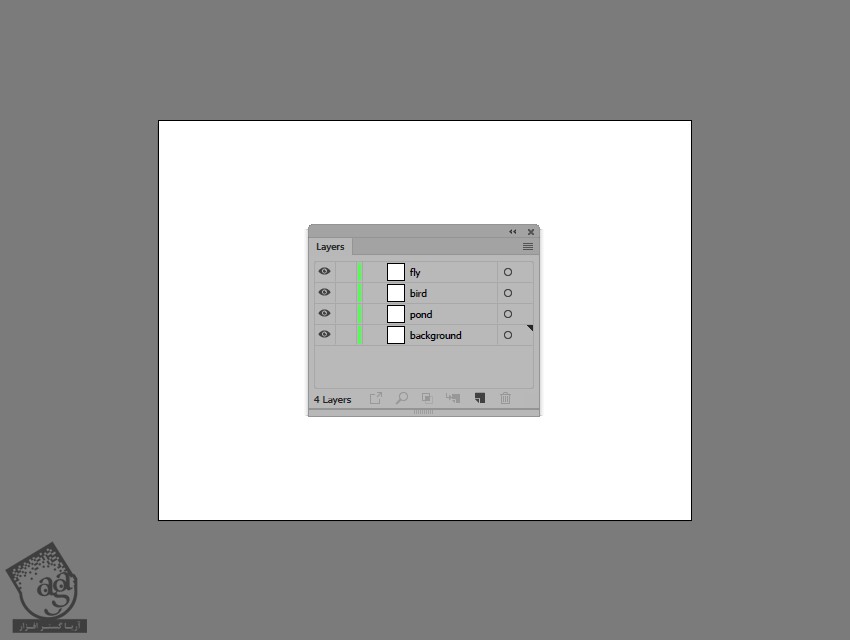
وارد پنل Layers میشیم. چهار تا لایه در مجموع درست کرده و عناوینی که در زیر می بینین رو برای هر کدوم در نظر می گیریم:
Layer 1 با عنوان Background
Layer 2 با عنوان Pond
Layer 3 با عنوان Bird
Layer 4 با عنوان Fly

طراحی برکه
گام اول
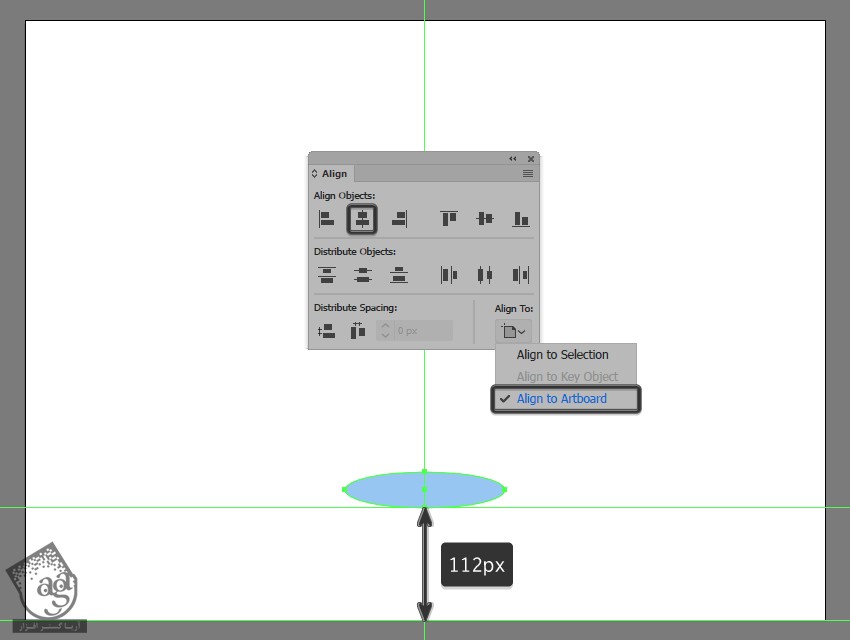
ابزار Ellipse رو بر می داریم. یک شکل به ابعاد 160 در 36 پیکسل درست کرده و کد رنگی #99c7f2 رو براش در نظر می گیریم. بعد هم اون رو در وسط سند قرار داده و 112 پیکسل از پایین فاصله میدیم.

گام دوم
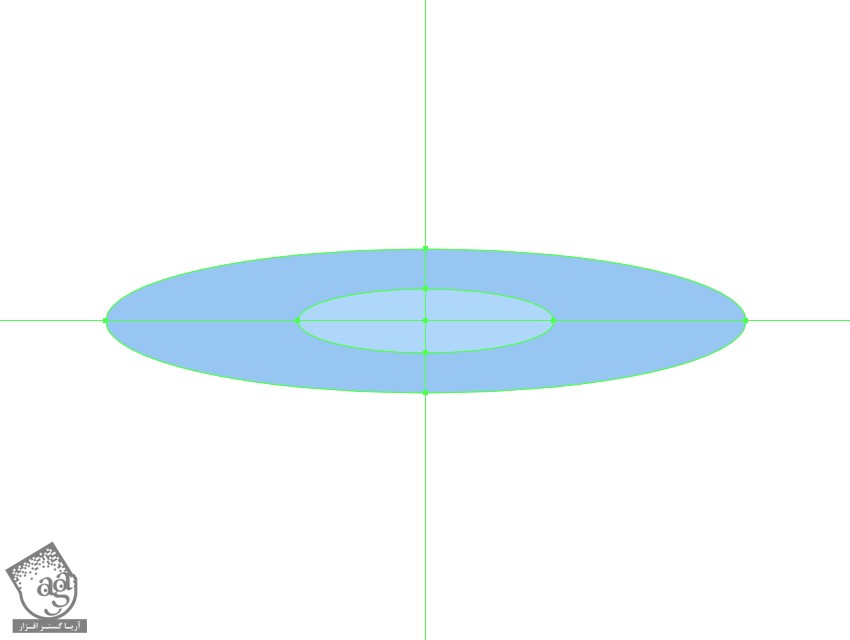
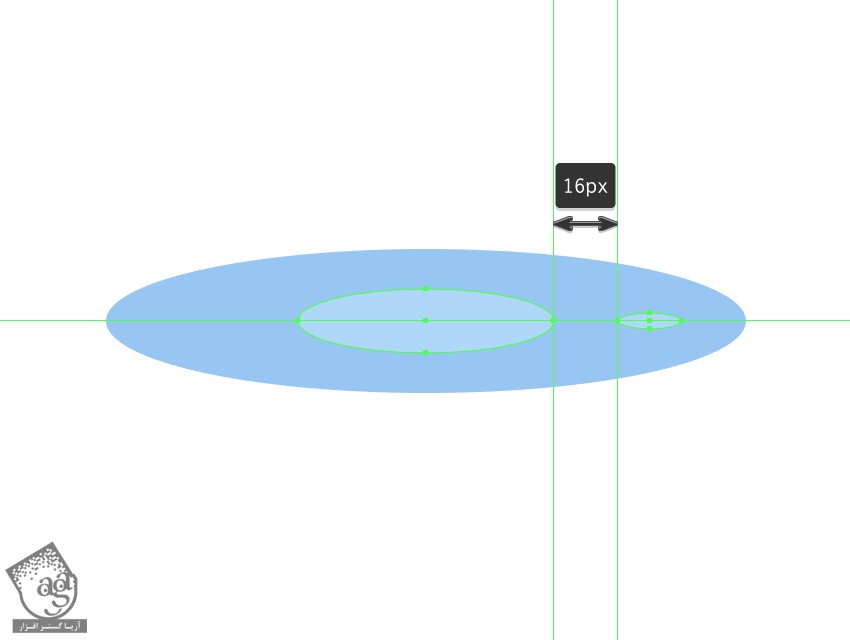
روی شکلی که درست کردیم، زوم می کنیم و یک بیضی به ابعاد 64 در 16 پیکسل و با کد رنگی #afd8f9 رو داخلش رسم می کنیم.

گام سوم
یک بیضی کوچک تر به ابعاد 16 در 4 پیکسل با کد رنگی #afd8f9 رو هم به سمت راست بیضی بزرگ تر اضافه کرده و با بیضی وسط، 16 پیکسل فاصله میدیم. وقتی این کار انجام شد، هر سه بیضی رو با همدیگه گروه کرده و میریم سراغ مرحله بعدی.

طراحی پس زمینه
گام اول
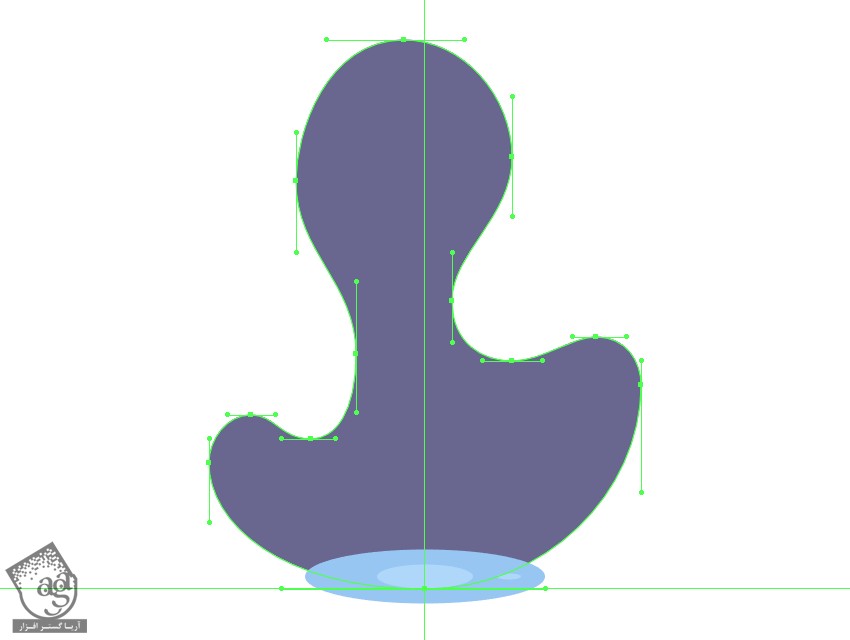
ابزار Pen رو بر می داریم و شکل اصلی پس زمنیه با با استفاده از تصویر مرجع، رسم می کنیم. کد رنگی #696791 رو برای Fill در نظر می گیریم.

گام دوم
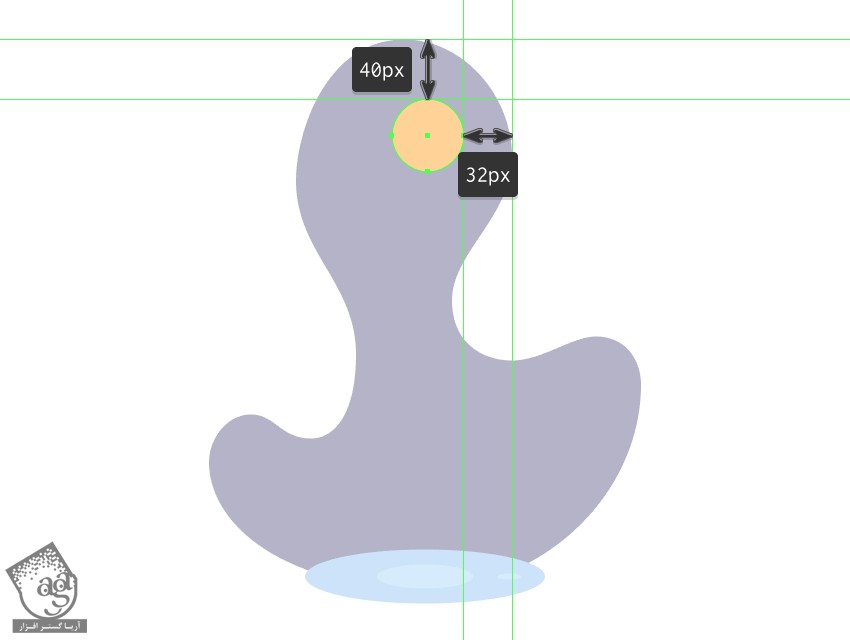
یک دایره کوچک به اندازه 48 پیکسل با کد رنگی #ffd399 رسم کرده و بخش بالایی شکل قبلی قرار میدیم.

گام سوم
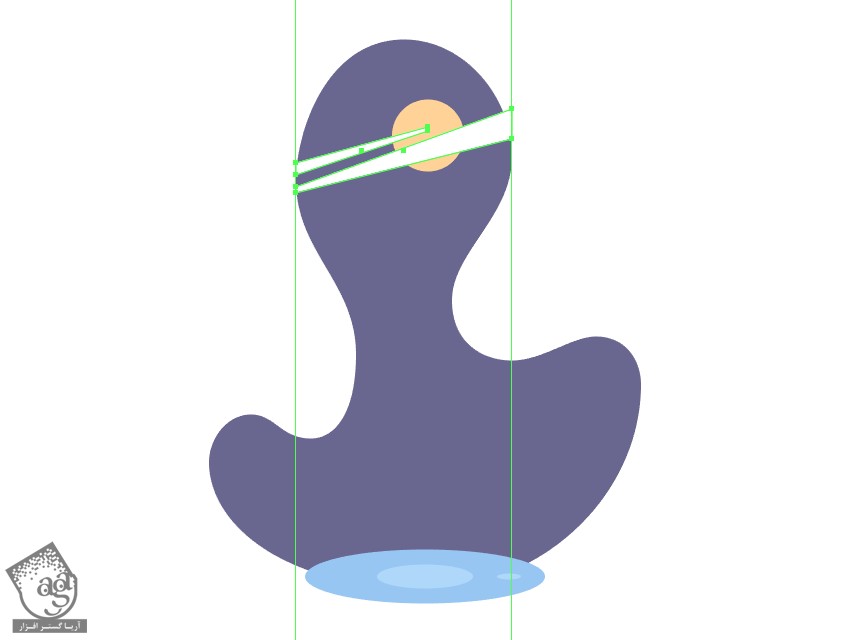
خطوطی که می بینین رو با استفاده از ابزار Pen و با کد رنگی #ffffff رسم می کنیم. هر دوی اون ها رو انتخاب و با هم گروه می کنیم.

گام چهارم
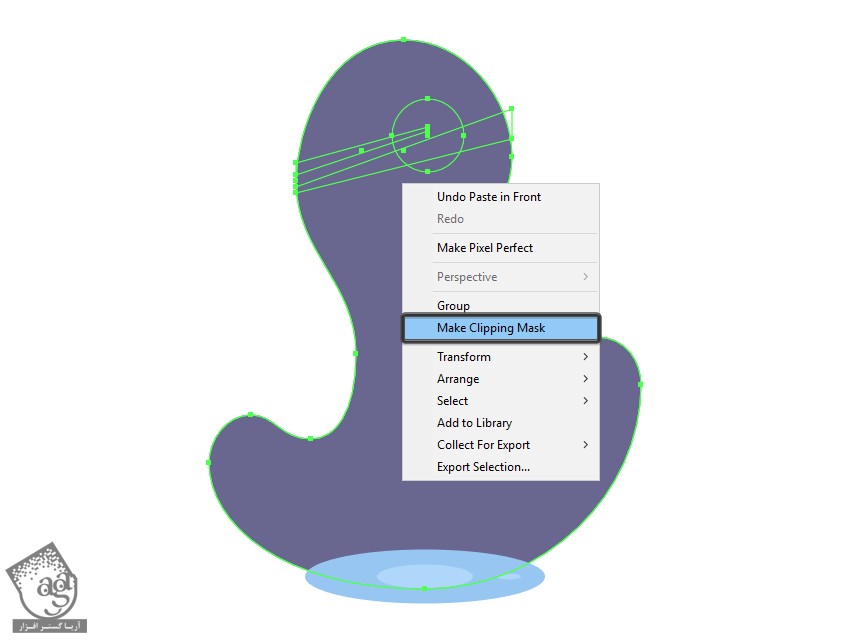
با کپی کرده لایه Background و Paste کردن در بالا، شکل هایی که توی گام قبلی درست کردیم رو ماسک می کنیم. بعد هم اون ها رو به همراه ماسک انتخاب می کنیم. کلیک راست کرده و Maske Clipping Mask رو انتخاب می کنیم.

گام پنجم
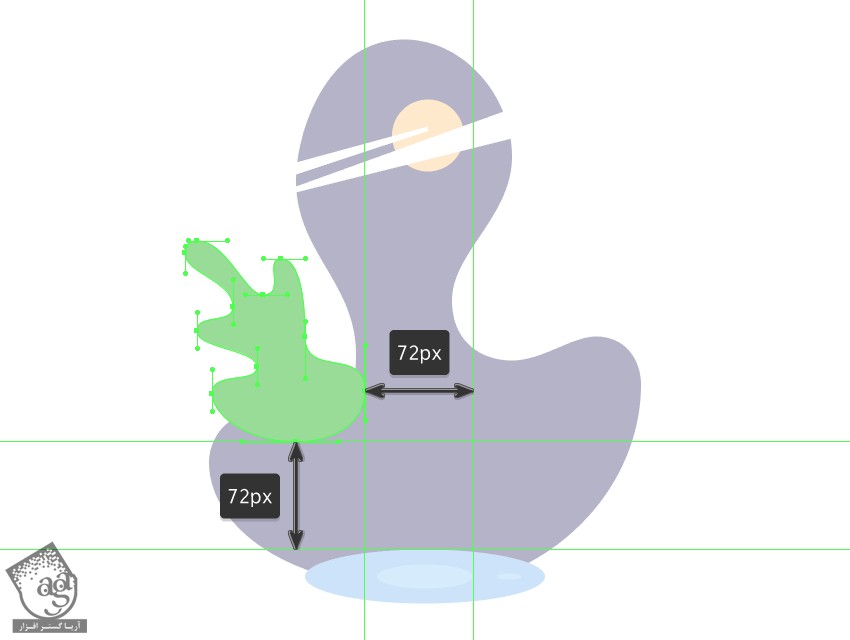
ابزار Pen رو برداشته و شکل برگی که می بینین رو در سمت چپ رسم می کنیم. بعد هم کد رنگی #99dd99 رو برای Fill در نظر می گیریم.

گام ششم
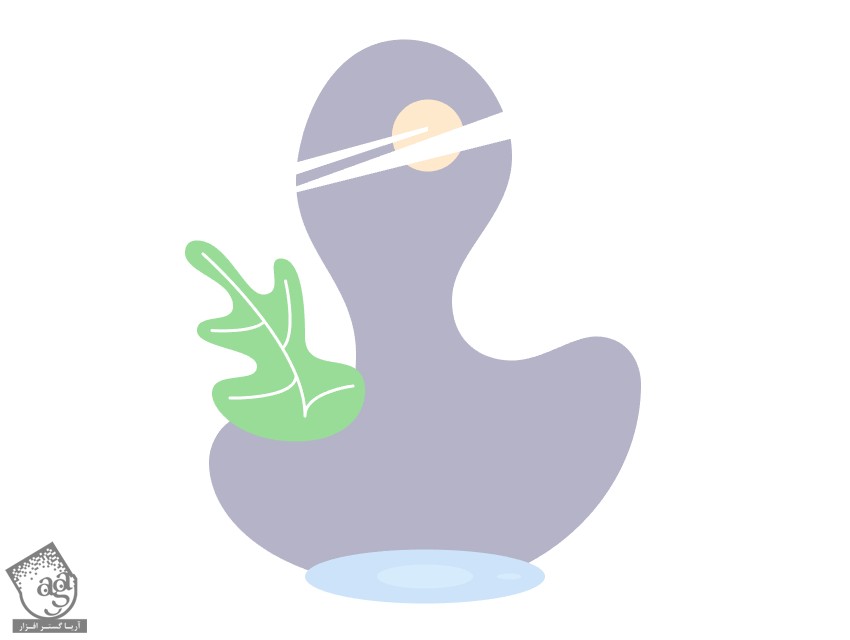
جزئیات بیشتری رو به صورت خطوط به برگ اضافه می کنیم. Stroke 2 px رو به همراه کد رنگی #ffffff برای این خطوط در نظر می گیریم. Round Cap رو هم تیک می زنیم. بعد هم تمام شکل های مربوط به برگ رو با هم انتخاب کرده و گروه می کنیم.

گام هفتم
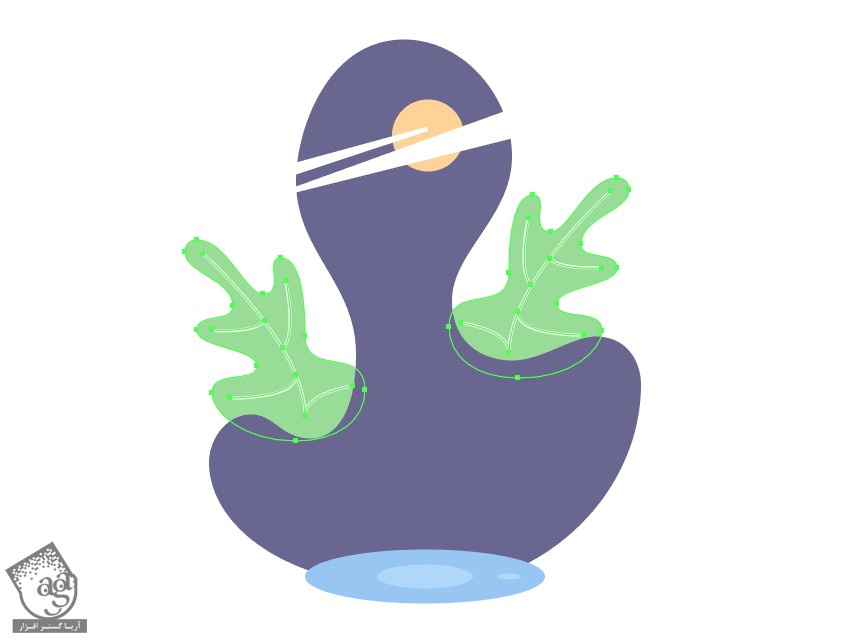
برگ سمت چپ رو کپی می کنیم. کلیک راست می زنیم و وارد مسیر Transform > Reflect > Verticla میشیم و اون رو در سمت دیگه پس زمینه قرار میدیم.
هر دو برگ رو انتخاب می کنیم. کلیک راست کرده و وارد مسیر Arrange > Send to Back میشیم. تمام شکل ها رو انتخاب کرده و با هم گروه می کنیم.

طراحی پرنده
گام اول
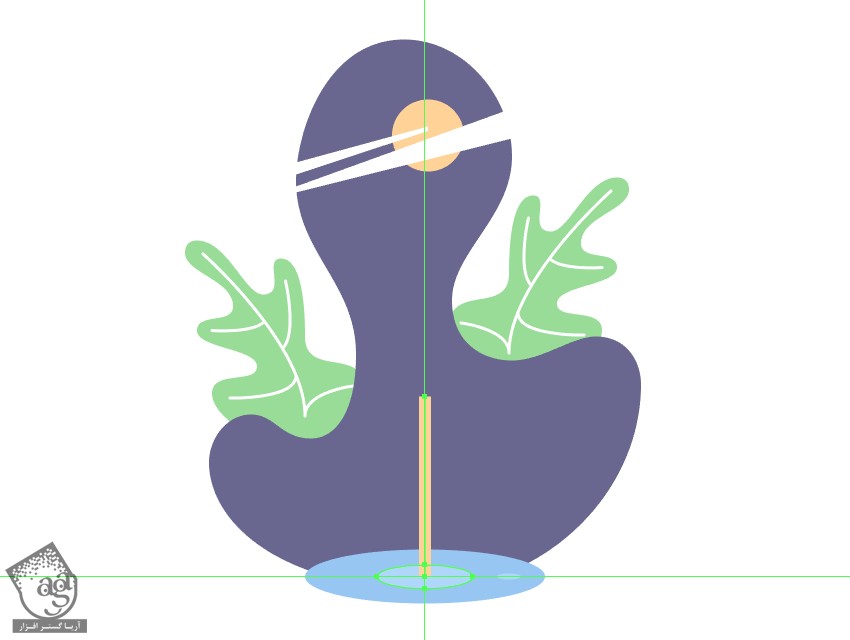
برای طراحی شکل اصلی پرنده، از پاها شروع می کنیم. یک خط به صورت Stroke به اندازه 120 در 8 پیکسل رسم کرده و کد رنگی #ffd399 رو براش در نظر می گیریم. بعد هم اون رو در وسط شکل بنفش رنگ قرار میدیم.

گام دوم
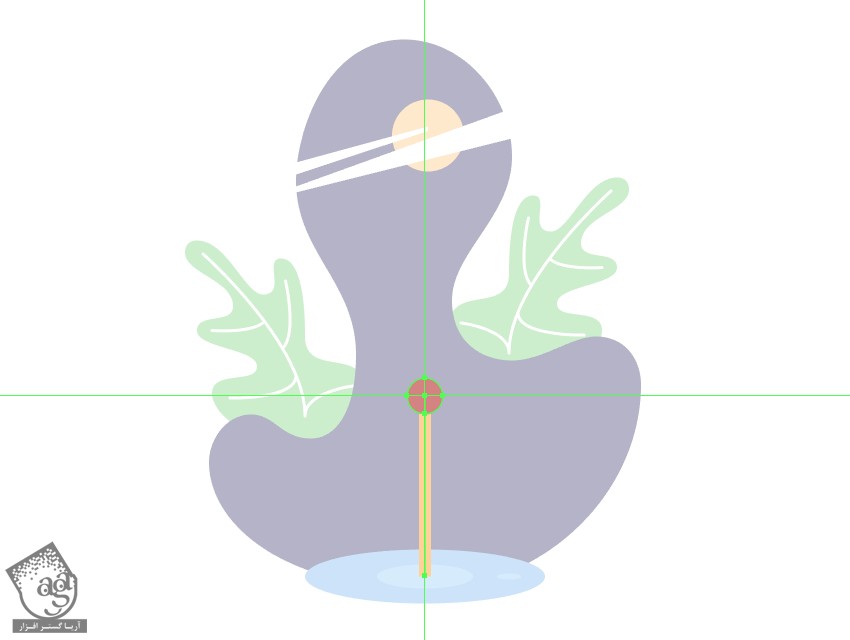
بخش بالایی رو هم به صورت یک دایره 24 پیکسلی رسم کرده و کد رنگی #d68383 رو براش د ر نظر می گیریم و اون رو در وسط Stroke که توی گام قبلی رسم کردیم، قرار میدیم.

گام سوم
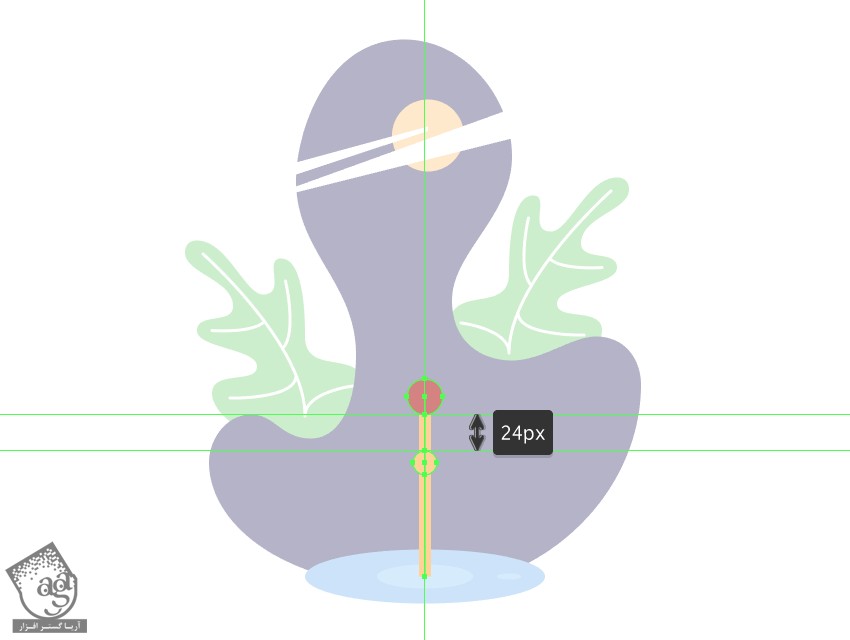
یک دایره 16 پیکسلی با کد رنگی #ffd399 رسم کرده و 24 پیکسل از دایره بالا فاصله میدیم و روی Stroke میزاریم. بعد هم هر سه این شکل ها رو با هم گروه می کنیم.

گام چهارم
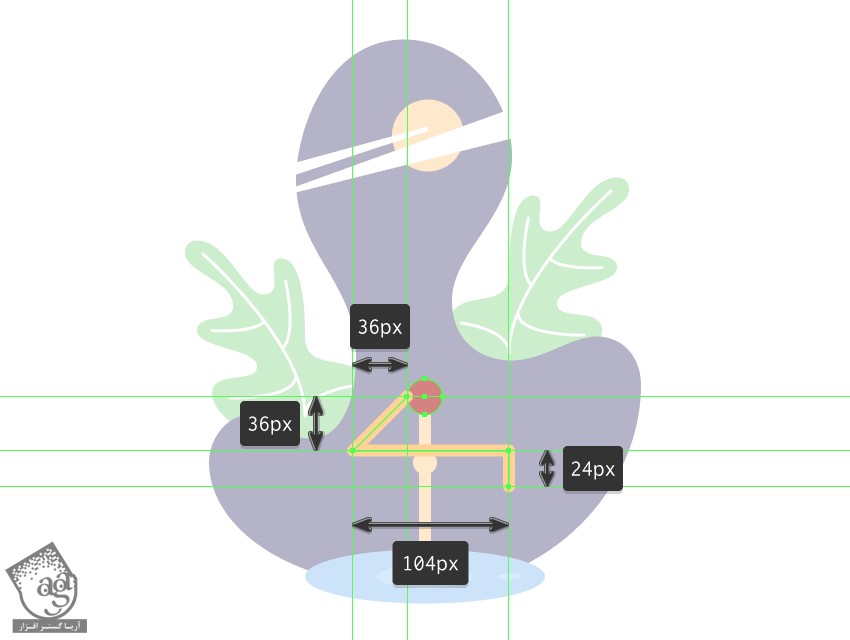
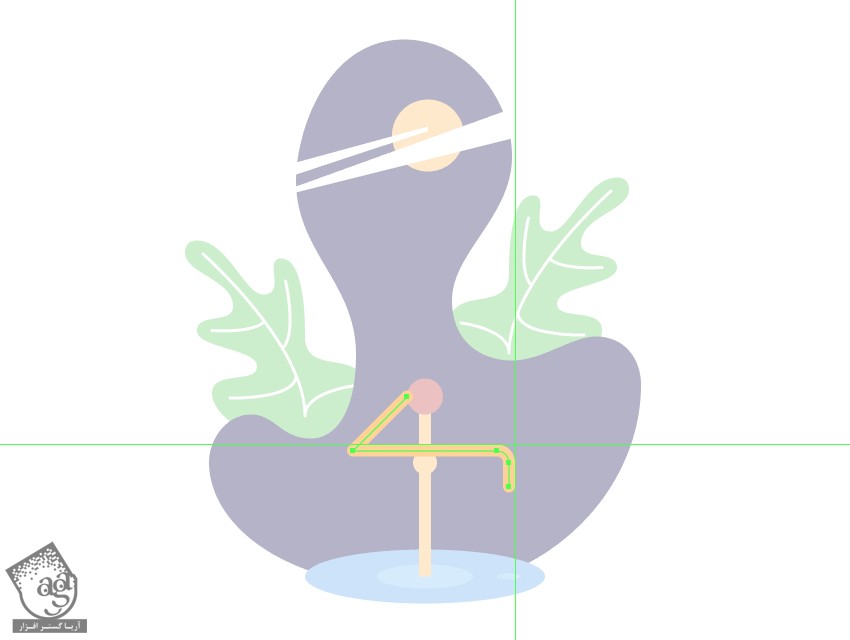
همون طور که توی تصویر زیر می بینین، پا رو به صورت Stroke 8 px با کد رنگی #ffd399 رسم کرده و Round Cap رو انتخاب می کنیم.

گام پنجم
شکل حاصل رو با انتخاب Anchor Point با استفاده از ابزار Direct Selection و تنظیم Corner Radius روی 8 پیکسل، به صورت زیر در میاریم.

گام ششم
نقاط مفصل رو به پا اضافه می کنیم. بعد هم تمام شکل ها رو با هم گروه می کنیم.

گام هفتم
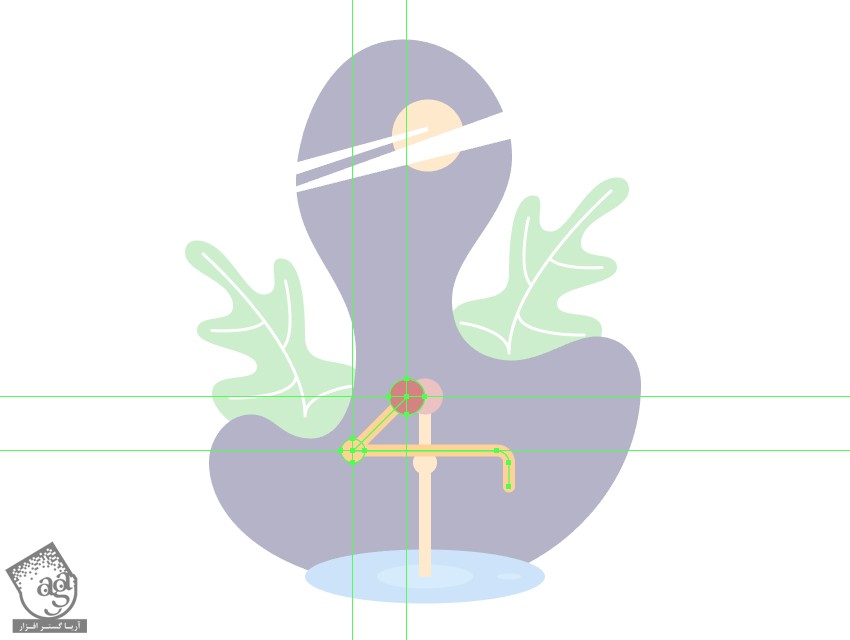
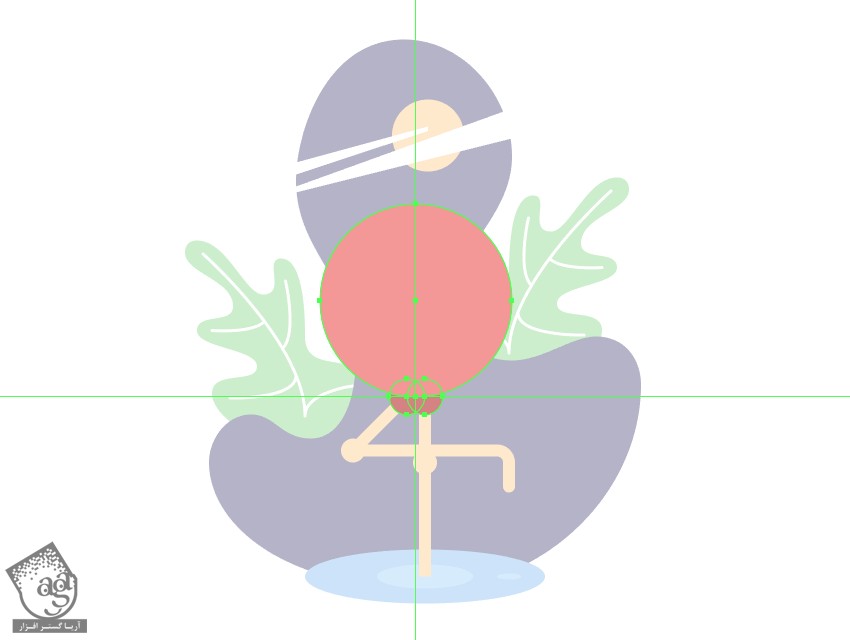
با استفاده از یک دایره به ابعاد 128 پیکسل، بدن اصلی فلامینگو رو اضافه کرده و کد رنگی #f49898 رو براش در نظر می گیریم و در محلی که می بینین، قرار میدیم.

گام هشتم
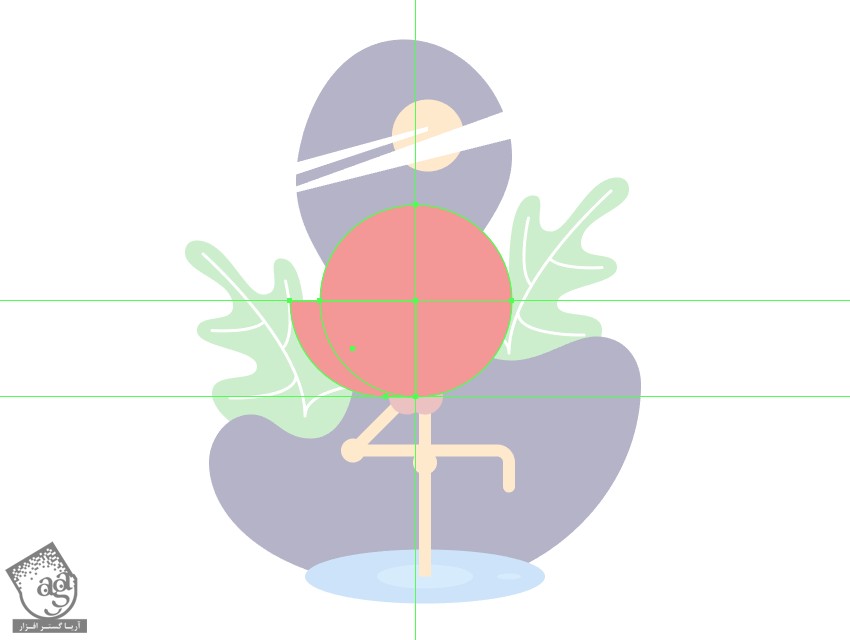
یک مستطیل به ابعاد 84 در 64 پیکسل با کد رنگی #f49898 رسم می کنیم. بعد هم وارد Rectangle Properties پنل Transform میشیم و Radius زاویه پایین سمت چپ رو روی 64 پیکسل قرار میدیم.

گام نهم
با اضاف کردن یک مستطیل به ابعاد 84 در 4 پیکسل با کد رنگی #d68383 بال رو از بدن جدا می کنیم. Corner Radius زاویه بالای سمت راست مستطیل رو روی 4 پیکسل قرار میدیم و اون رو در محلی که می بینین میزاریم. بعد هم کلیک راست کرده و Make Clipping Mask رو انتخاب می کنیم. بعد هم تمام اجزا رو انتخاب کرده و با هم گروه می کنیم.

گام دهم
برای اضافه کردن گردن، یک مستطیل به ابعاد 76 در 176 پیکسل رسم می کنیم. Radius رو روی 12 پیکسل تنظیم کرده و کد رنگی #f49898 رو براش در نظر می گیریم. بعد هم Radius مربوط به زوایه پایین سمت راست رو روی 76 پیکسل قرار میدیم. ابزار Direct Selection رو برداشته و Anchor Point بالای سمت چپ شکل رو انتخاب کرده و اون رو با زدن دکمه Delete حذف می کنیم.

گام یازدهم
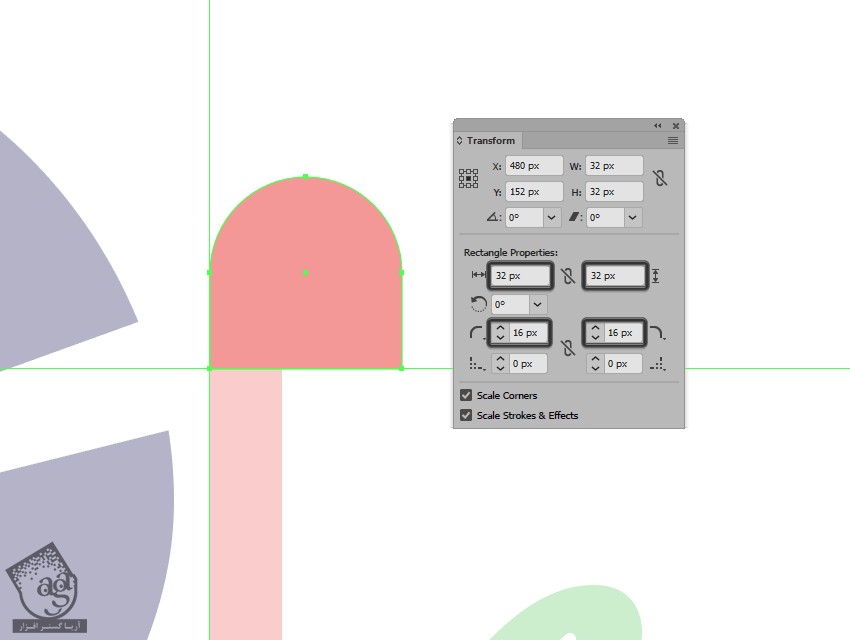
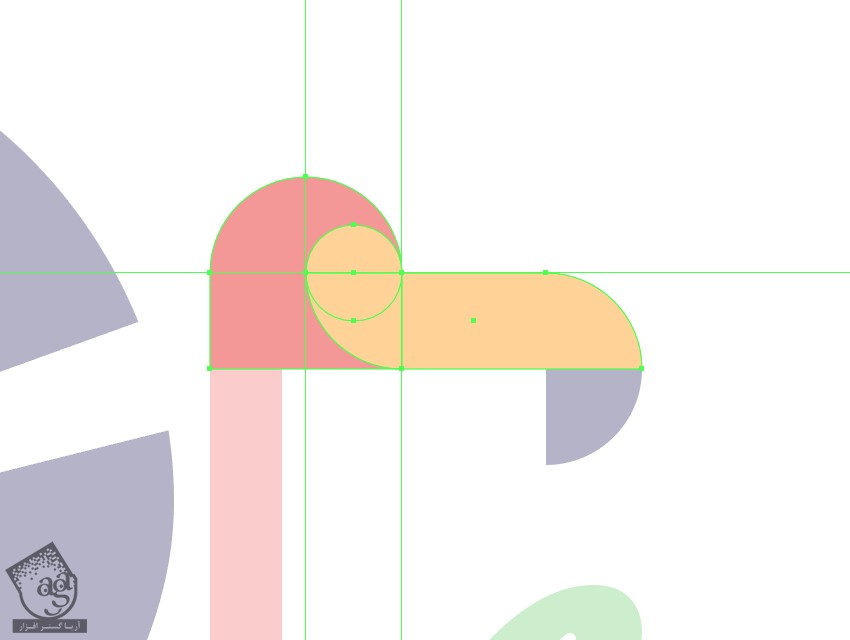
برای طراحی سر، یک مربع به اندازه 32 پیکسل با کد رنگی #f49898 رسم کرده و Radius زوایای بالا رو روی 16 پیکسل قرار میدیم و اون رو میزاریم در محلی که می بینین.

گام دوازدهم
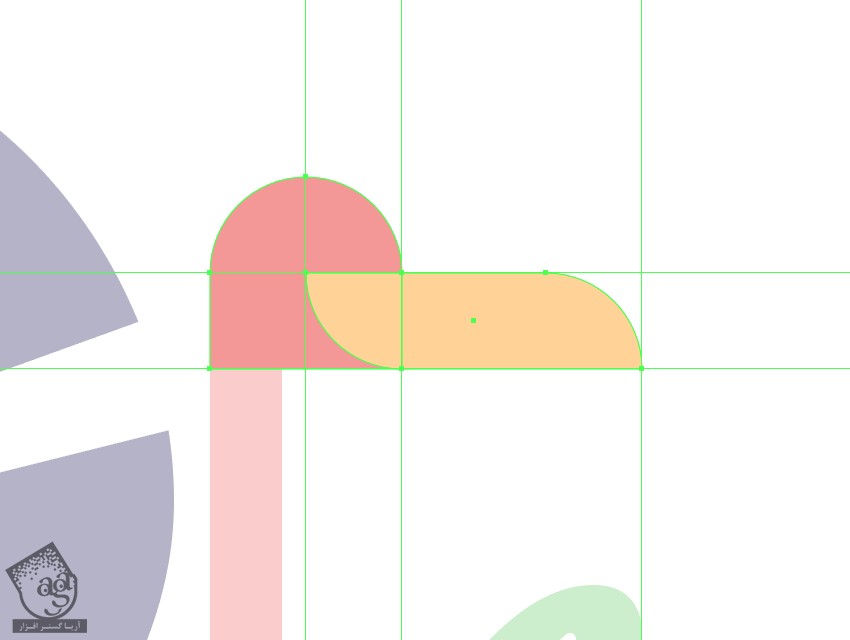
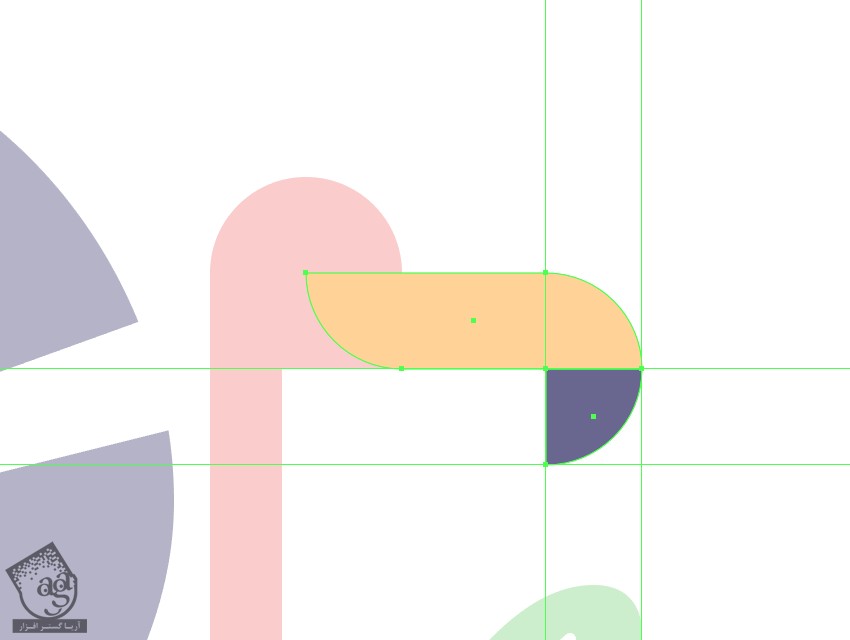
شکل اصلی منقار رو با استفاده از یک مستطیل به ابعاد 56 در 16 پیکسل درست می کنیم. کد رنگی #ffd399 رو براش در نظر می گیریم و Radius زاویه پایین سمت چپ و بالای سمت راست رو روی 16 پیکسل قرار میدیم. اون رو میزاریم در محلی که می بینین.

گام سیزدهم
بخش پایینی منقار رو هم با اضافه کردن یک مربع 16 پیکسلی با کد رنگی #696791 اضافه می کنیم. Radius زاویه پایین سمت راست رو روی 16 پیکسل قرار میدیم.

گام چهاردهم
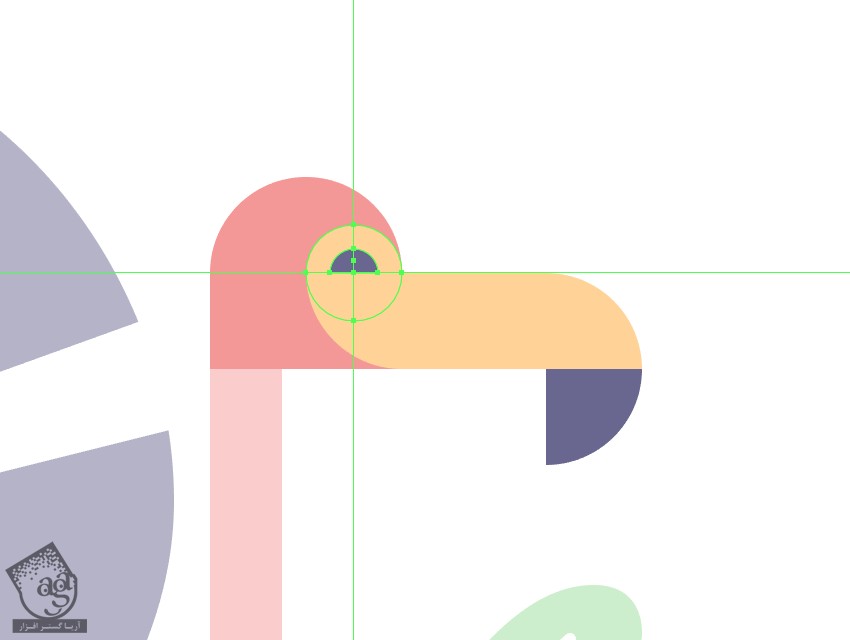
میریم سراغ چپ فلامینگو. یک دایره 16 پیکسلی با کد رنگی #ffd399 رسم کرده و اون رو در محلی که می بینین قرار میدیم.

گام پانزدهم
یک دایره 8 پیکسلی با کد رنگی #696791 رسم کرده و اون رو در وسط دایره قبلی قرار میدیم. برای حذف نیمه پایینی این دایره، ابزار Direct Selection رو برداشته و Anchor Point پایین رو انتخاب می کنیم. بعد هم Delete رو می زنیم.

گام شانزدهم
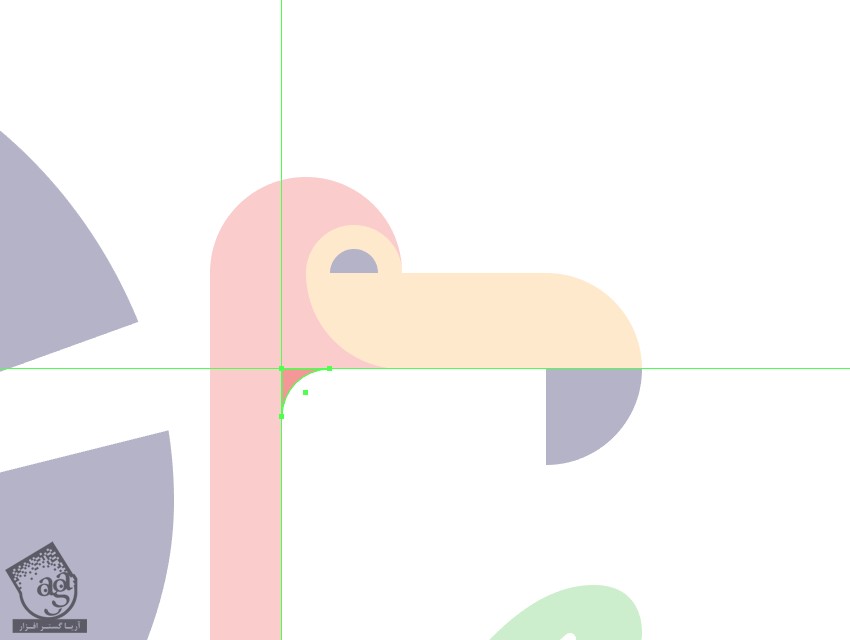
برای اضافه کردن منحنی زیر گردن فلامینگو، یک دایره 16 پیکسلی رسم کرده و کد رنگی #f49898 رو براش در نظر می گیریم. بعد هم با استفاده از ابزار Pen، این بار Anchor Point های بالا و پایین رو حذف کرده و به شکل زیر در میاریم. وقتی این کار انجام شد، تمام اجزای مربوط به سر رو با هم گروه می کنیم.

گام هفدهم
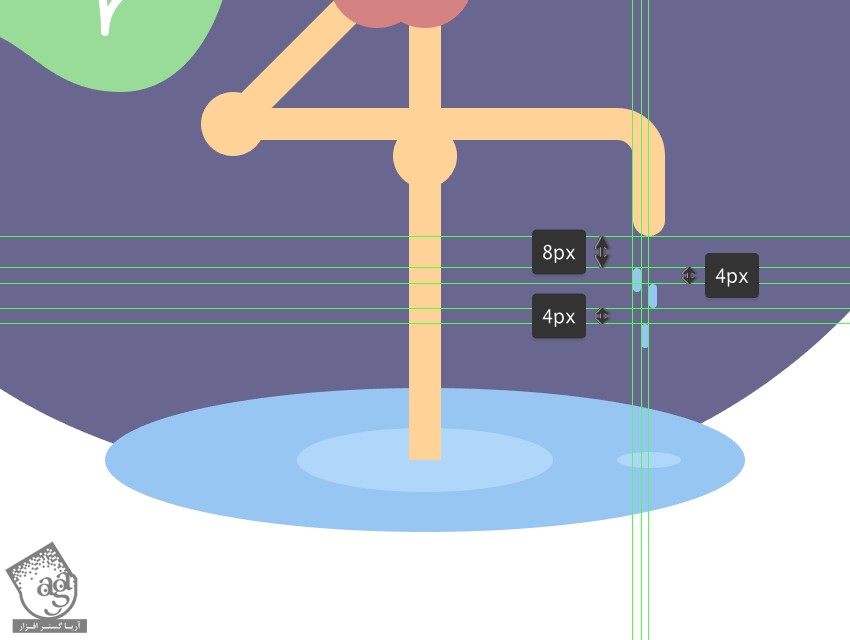
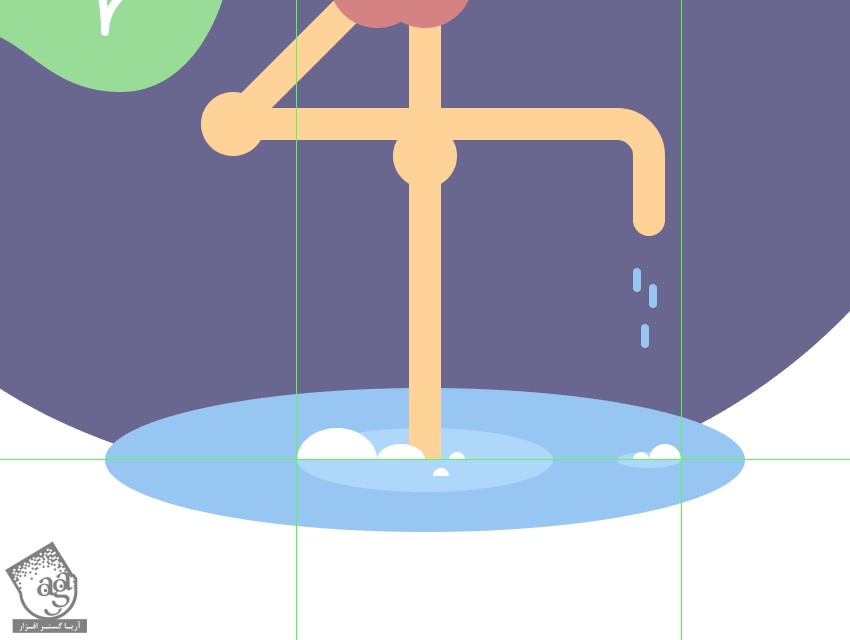
چند تا قطره آب، زیر پای فلامینگو اضافه می کنیم. برای این کار، سه تا مستطیل با زوایا گرد به ابعاد 2 در 6 پیکسل با کد رنگی #99c7f2 رسم کرده و Corner Radius رور وی 1 پیکسل قرار میدیم. بعد هم اون ها رو با هم گروه می کنیم.

گام هجدهم
با استفاده از چند تا دایره کوچکتر به ابعاد #ffffff، حباب هایی رو روی برکه اضافه می کنیم. شکل ها رو در محل مورد نظر قرار داده و با تکنیک قبل، اون ها رو نصف می کنیم. بعد هم همه اون ها رو با هم گروه کرده و میریم سراغ مرحله بعدی.

طراحی مگس
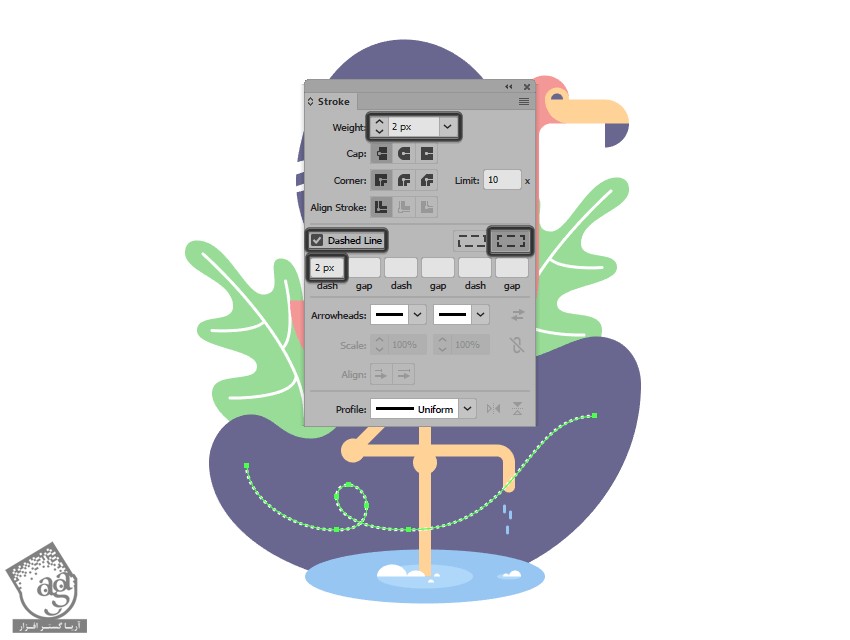
گام اول
با استفاده از یک Stroke 2 px با کد رنگی #ffffff، مگس رو رسم می کنیم. وارد پنل Stroke شده و Dashed Line رو انتخاب می کنیم.

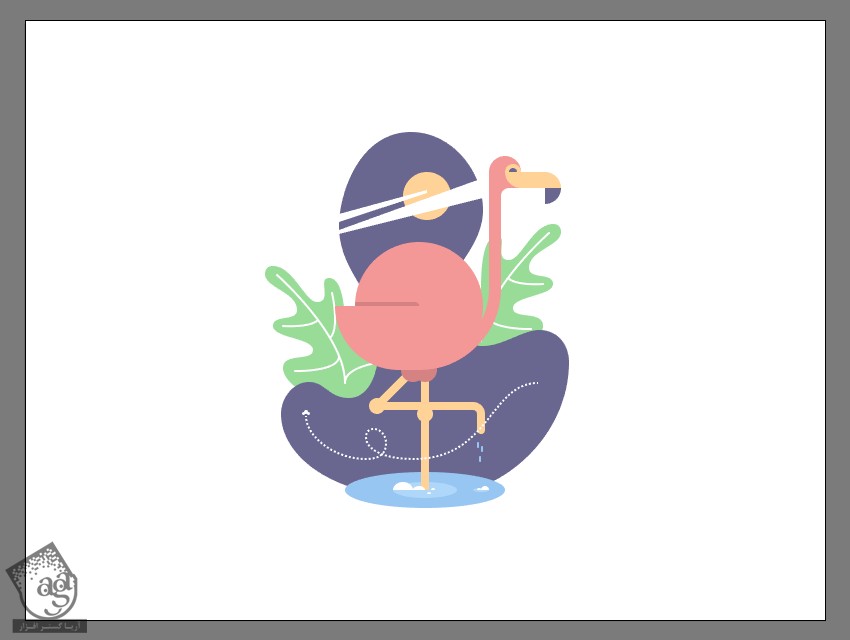
گام دوم
یک دایره 4 پیکسلی با کد رنگی #ffffff و دو تا دایره 3 پیکسلی با کد رنگی #ffffff رسم کرده و به شکلی که می بینین در کنار هم قرار میدیم. بعد هم اون ها رو با هم گروه کرده و در سمت چپ قرار میدیم. وقتی تمام شد، تمام اجزا رو انتخاب کرده و با هم گروه می کنیم.

نتیجه

امیدواریم ” آموزش Illustrator : طراحی فلامینگو ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت