No products in the cart.
آموزش Illustrator : طراحی مجموعه آیکن های فضایی – قسمت اول

آموزش Illustrator : طراحی مجموعه آیکن های فضایی – قسمت اول
توی این آموزش، طراحی مجموعه آیکن های فضایی با Illustrator رو با هم می بینیم. برای اینکار از خطوط چهارخانه، ابزار Pen و کلی تکنیک ها و ابزارهای دیگه هم کمک می گیریم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی مجموعه آیکن های فضایی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
تنظیم سند
ایلاستریتور رو باز می کنیم و بعد هم با دنبال کردن مسیر File > New یا استفاده از میانبر Ctrl+N، یک سند جدید درست می کنیم و تنظیمات زیر رو براش در نظر می گیریم:
Number of Artboard روی 1
Width روی 800 پیکسل
Height روی 600 پیکسل
Units روی Pixels
توی بخش Advanced:
Color Mode روی RGB
Raster Effects روی Screen
Align New Objects to Pixel Grid رو تیک می زنیم
![]()
نکته مهم: بیشتر این تنظیمات از پیش انجام شدن. تنها چیزی که باید به صورت دستی تنظیم بشه، فیلد مربوط به Size هست.
تنظیم لایه ها
بعد از درست کردن سند، میریم سراغ لایه های پروژه مون. این کار توی فرآیند طراحی و کار روی هر آیکن، بهمون کمک می کنه.
بنابراین با استفاده از پنل Layers، پنج تا لایه درست می کنیم و اون ها رو به شکل زیر، نام گذاری می کنیم:
Reference Grid
Shuttel
Satellite
Landing Pod
Moon
![]()
روش کار با این لایه ها، خیلی ساده ست. اول از همه مطمئن میشیم که تمام لایه ها به غیر از لایه ای که در حال حاضر روی اون کار می کنیم، قفل یا Lock باشه. برای این کار، روی مربع خالی کنار هر لایه کلیک می کنیم.
به محض اینکه کار طراحی آیکن تمام بشه، اون لایه رو Lock می کنیم و میریم سراغ لایه بعدی و همین فرآیند رو تا طراحی آخرین آیکن، تکرار می کنیم.
تنظیم Grid اختصاصی
از اونجایی که ایلاستریتور امکان استفاده از Grid رو فراهم میاره، بنابراین بهتره از این ویژگی بهره ببریم تا کنترل کاملی روی شکل هایی که درست می کنیم، داشته باشیم.
تنظیمات مورد نیاز برای Grid رو می تونیم با دنبال کردن مسیر Edit > Preferences > Guides & Grid، پیدا کنیم. بعد هم به شکل زیر، تنظیم می کنیم:
Gridline Every روی 1 پیکسل
Subdivisions روی 1
![]()
بعد از انجام تنظمات Grid، باید امکان Snap t Grid رو هم فعال کنیم. این امکان رو میشه از منوی View پیدا کرد. هر بار که وارد Pixel Peview Mode میشیم، به Snap to Grid تبدیل میشه.
تنظیم Reference Grid
Reference Grid یا Base Grid مجموعه ای از سطوح مرجع هستن که بهمون اجازه طراحی دقیق آیکن رو میدن.
معمولا اندازه Grid یا خطوط چهارخانه، تعیین کننده اندازه آیکن هست. اولین تصمیمی که همیشه موقع طراحی آیکن می گیریم، تصمیم گیری در مورد اندازه ست. بهتره که از کوچک ترین اندازه شروع کنیم.
توی این آموزش، تمام آیکن ها رو به یک اندازه طراحی می کنیم. من اندازه 96 در 96 پیکسل رو در نظر گرفتم.
تمام لایه ها رو به غیر از لایه ای که Refernce Grid رو روی اون اعمال کردیم، قفل می کنیم. ابزار Rectangle رو بر می داریم و یک مربع قرمز رنگ با کد رنگی #f97373 به اندازه 96 در 96 پیکسل رسم می کنیم. این طوری می تونیم تمام آیکن ها رو به یک اندازه در بیاریم. یک مربع کوچک تر به اندازه 88 در 88 پیکسل و با کد رنگی #f2f2f2 اضافه می کنیم.
دو Grid رو با هم گروه می کنیم و بعد هم ازش سه بار کپی می گیریم و به شکلی که می بینین، با فاصله 60 پیکسل از هم قرار میدیم و اون ها رو روی صفحه کار، تراز می کنیم.
![]()
بعد از انجام این کار، لایه رو قفل می کنیم تا یک موقع اون رو تصادفا جا به جا نکنیم و شروع می کنیم به درست کردن اولین آیکن.
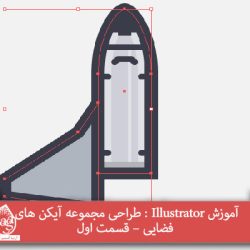
طراحی آیکن شاتل
شروع می کنیم به طراحی آیکن شاتلی که ناسا بین سال ها 1981 تا 2011 مورد استفاده قرار می داد.
خود این فرآیند، کاملا مشابه طراحی هر آیکن دیگه ای هست اما این بار، به جای مسیرهای Offset که توی پروژه های قبلی برای طراحی آیکن استفاده می کردیم، از خطوط Stroke استفاده می کنیم. دلیل این کار اینه که بهتون نشون بدم موقع طراحی آیکن های مبتنی بر خط، استفاده از Stroke هم به راحتی استفاده از Offset هست.
گام اول
میریم سراغ اولین Grid و روی اون زوم می کنیم تا کاری که انجام میدیم رو بهتر ببینیم.
بعد هم ابزار Rectangle رو بر می داریم. یک شکل 16 در 56 پیکسل با کد رنگی #ced0d8 درست می کنیم و اون رو در مرکز Reference Grid قرار میدیم. بین مستطیل و ضلع بالایی مربع، باید 2 پیکسل فاصله باشه.
![]()
نکته مهم: توی این مرحله، توصیه می کنیم Pixel Preview Mode رو از مسیر View > Pixel Preview فعال کنین یا برای این کار، از میانبر Alt+Ctrl+Y استفاده کنین. این طوری راحت تر میشه شکل ها توی Pixel Grid جا به جا کرد.
![]()
شاید از خودتون بپرسین چرا مستطیل رو از بالا، 2 پیکسل فاصله دادیم. دلیلش خیلی ساده ست. از اونجایی که ضخامت Stroke رو روی 4 پیسکل قرار میدیم، باید مطمئن بشیم که حداقل 2 پیکسل از بالا فاصله داشته باشه. این طوری Stroke با Reference Grid هماهنگ میشه.
گام دوم
بخش بالایی شکلی که توی مرحله قبلی درست کردیم رو اصلاح می کنیم. برای این کار، ابزار Direct Selection رو بر می داریم. دو تا Anchor Point بالا رو انتخاب می کنیم و اون ها رو به صورت گرد در میاریم. این کار رو هم میشه با استفاده از فیلد ورودی Live Corners انجام داد هم با پنل Transform.
فرقی نمی کنه شما کدوم روش رو انتخاب می کنین. در هر صوت مقدار 8 پیکسل رو وارد کنین. حالا باید بخش بالایی شکل به صورت گرد در بیاد.
![]()
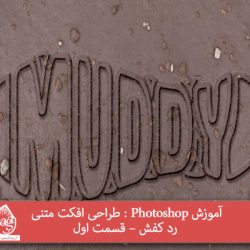
گام سوم
به اصلاح بالای شاتل ادامه میدیم. Anchor Point های چپ و راست رو با استفاده از ابزار Direct Selection انتخاب می کنیم و اون ها رو به سمت پایین می کشیم و برای این کار، عدد 14 پیکسل رو د رنظر می گیریم.
برای این کار، بعد از انتخاب، کلیک راست می کنیم و وارد مسیر Transform > Move میشیم. عدد 0 رو توی فیلد Horizontal و 14 رو توی فیلد Vertical وارد می کنیم.
به محض اینکه روی Ok کلیک کنیم، ایلاستریتور Anchor Point ها رو به سمت پایین هل میده. این طوری شکل مون به فرم نهایی نزدیک تر میشه.
![]()
نکته: با انتخاب Anchor Point هایی که می خوایم اصلاح کنیم و زدن دکمه Enter، سریع تر می تونیم به پنل Move دسترسی پیدا کنیم.
گام چهارم
Pixel Preview Mode رو فعال می کنیم. ابزار Direct Selection رو بر می داریم. Anchor Point بالای سمت چپ رو انتخاب و اصلاح می کنیم. برای این کار، Hanfle کناری رو در فاصله 14 پیکسلی قرار میدیم.
بعد هم Anchor Point میانی رو که در بالا قرار گرفته، انتخاب می کنیم و Handle سمت چپ رو در فاصله 2 پیکسلی قرار میدیم.
![]()
در شرایط نرمال باید هر دو طرف راست و چپ شکل رو اصلاح کنیم. اما اگه شکل رو با استفاده از ابزار rectangle به دو نیم تقسیم کنیم، تغییرات رو اعمال کنیم و بعد هم اون رو کپی و طرف دیگه Reflect کنیم، کارمون راحت تر میشه.
گام پنجم
از اونجایی که تا اینجا نوک شاتل رو اصلاح کردیم، حالا می تونیم یک Outline ضخیم رو بهش اضافه کنیم.
روش انجام این کار، خیلی ساده ست. بنابراین اول از همه شکل رو انتخاب می کنیم و ازش کپی می گیریم. بعد از اینکه کپی رو سر جای خودش قرار دادیم، اون رو انتخاب می کنیم و کد رنگی #373947 یا آبی تیره رو براش در نظر می گیریم. این طوری میشه اون رو از شکل آبی روشن تر که قبلا درست کردیم، شناسایی کنیم.
در نهایت، رنگ Fill شکل رو Flip می کنیم و Thickness رو روی 4 پیکسل قرار میدیم و بقیه تنظیمات رو به همون شکل میزاریم بمونه.
![]()
نکته مهم: اگه مموقع Flip کردن رنگ Fill با Stroke، و بعد هم تنظیم Thickness یا ضخامت، شکل خراب شد، باید امکان Align to Pixel Grid رو که توی پنل Transform قرار داره، غیر فعال کنیم. بعد دوباره این امکان رو فعال می کنیم.
همین فرآیند رو برایOutline های بقی مونده هم تکرار می کنیم. تا اینجا باید خوب متوجه همه چیز شده باشین و همه چیز رو دنبال کرده باشین.
گام ششم
بعد از طراحی بخش اصلی شاتل، می تونیم جزئیات بیشتری رو بهش اضافه کنیم. این کار رو هم با اضافه کردن هایلایت انجام میدیم.
اول از همه، Outline رو انتخاب می کنیم و ازش کپی می گیریم. بعد هم اون رو در بالا قرار میدیم چون که باید شاتل رو یک مقدار اصلاح کنیم.
بعد هم رنگ سفید با کد رنگی #FFFFFF رو به عنوان رنگ نسخه کپی در نظر می گیریم و Blending Mode رو روی Soft Light قرار میدیم. مطمئن میشیم که Opacity روی 80 درصد قرار گرفته باشه. AlignStroke رو هم میزاریم روی Inside.
![]()
گام هفتم
همون طور که می بینین، در حال حاضر هایلایت روی Outline رو گرفته که باید این مشکل رو برطرف کنیم. برای این کار، هر دو شکل و همچنین Fill شکل رو انتخاب می کنیم. بعد هم کلیک راست می کنیم و مسیر Arrange > Sent to Back رو دنبال می کنیم.
![]()
گام هشتم
بعد از اینکه هایلایت سر جای خودش قرار گرفت، شروع می کنیم به کار رو دماغه شاتل. برای اینکار، یک بخش تیره تر رو در بالا درست می کنیم.
اول از همه، ابزار Rectangle رو بر می داریم و یک شکل 20 در 10 پیکسل درست می کنیم و کد رنگی #373947 رو براش در نظر می گیریم و اون رو بالای بدنه اصلی قرار میدیم. مطمئن میشیم که این شکل به وصرت افقی با بدنه اصلی شاتل تراز باشه.
بعد هم یک قطعه 4 در 1 پیکسلی با کد رنگی #373947 درست می کنیم و اون رو سمت راست، در زیر بخش بزرگتری که قبلا درست کردیم، قرار میدیم. یک شکل 20 در 4 پیکلسی دیگه هم با کد رنگی #373947 درست می کنیم و با 3 پیکسل فاصله نسبت به شکل قبلی قرار میدیم.
تمام شکل ها رو انتخاب و با همدیگه گروه می کنیم. برای این کار، از میانبر Ctrl+G استفاده می کنیم. این طوری بعدا راحت تر می تونیم بهشون دسترسی داشته باشیم.
![]()
گام نهم
از اونجایی که جزئیات دماغه باید در داخل شکل بدنه اصلی قرار بگیره، یک کپی ازش می گیریم و از Clipping Mask برای مخفی کردن بخش های بیرونی استفاده می کنیم.
برای این کار، نسخه Duplicate شده رو در بالای مستطیل های گروه شده قرار میدیم. کلیک راست می کنیم و Make Clipping Mask رو می زنیم.
![]()
گام دهم
با استفاده از ابزار Pen، یک پنجره درست می کنیم. برای اینکار، یک مسیر باز 6 در 1 پیکسل درست می کنیم. Stroke weight رو روی 4 پیکسل قرار میدیم و Cap و Corner رو هم میزاریم روی Round.
![]()
این پنجره رو زیر ناحیه دماغه قرار میدیم طوری که 2 پیکسل از بالا فاصله داشته باشه.
نکته مهم: توی این مرحله، توصیه می کنم که Pixel Preview Mode رو با استفاده از میانبر Alt+Ctrl+Y، فعال کنین. این طوری کارمون راحت تر میشه.
![]()
گام یازدهم
با استفاده از ابزار Pen، چهار تا خط با ضخامت 4 پیکسل وبا کد رنگی #373947 رسم می کنیم. عدد 2 پیکسل رو برای Stroke Weight در نظر می گیریم و Cap رو هم روی Round قرار میدیم. اون ها رو به صورت جفت با هم گروه می کنیم و زیر خط پنجره با 3 پیکسل قرار میدیم. دومی رو هم در پایین بدنه شاتل قرار میدیم. طوری که 4 پیکسل بین اون و Outline اصلی فاصله باشه.
![]()
گام دوازدهم
یک هایلایت عمودی با ضخامت 1 پیکسل درست می کنیم. رنگ رو روی سفید، Blending Mode رو روی Soft Light و Opacity رو روی 80 درصد تنظیم می کنیم. این هایلایت رو سمت راست میزاریم. برای درست کردن سایه پایین، یک شکل 12 در 2 پیکسل رسم می کنیم. رنگ رو روی مشکی و Opacity رو روی 20 درصد قرار میدیم.
بعد هم تمام شکل ها رو با هم انتخاب، و با استفاده از میانبر Ctrl+G، گروه می کنیم.
![]()
گام سیزدهم
از اونجایی که توی این مرحله کارمون روی بدنه اصلی شاتل کوچک مون تمام شده، حالا می تونیم بریم سراغ بخش بال ها و اون ها رو به تدریج طراحی کنیم.
این مرحله به یک مقدار تجربه و تمرین نیاز داره. برای طراحی بال سمت چپ، از ابزار وفادار Pen استفاده می کنیم.
حالا بیاین یک نگاه واقعی به بال شاتل بندازیم و شکل رو دنبال کنیم. بعد هم کد رنگی #afb6bf رو براش در نظر می گیریم.
یک Outline با ضخامت 4 پیکسل درست می کنیم. کد رنگی #373947 رو براش در نظر می گیری و Corner رو روی Round Join قرار میدیم.
من ابعاد 28 در 36 پیکسل رو برای بال در نظر گرفتم و اون رو پایین سمت چپ شاتل قرار دادم. فاصله بین Anchor Point پایین بال چپ و Outline اصلی شاتل رو هم روی 10 پیکسل تنظیم کردم.
![]()
نکته مهم: شکل اصلی بال سمت راست رو هم از وسط Outline شاتل قرار میدیم. بنابراین موقعی که بهش Outline میدیم، این دو روی همدیگه قرار می گیرن.
” آموزش Illustrator : طراحی مجموعه آیکن های فضایی – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت