No products in the cart.
آموزش Illustrator : طراحی نمای داخلی خانه

آموزش Illustrator : طراحی نمای داخلی خانه
توی این آموزش، طراحی نمای داخلی خانه رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نظر آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی نمای داخلی خانه ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی صندلی
گام اول
نرم افزار ایلاستریتور رو باز می کنیم. یک سند جدید درست کرده و ابعاد 850 پیکسل رو برای Width و Height در نظر می گیریم. برای شروع می خوایم صندلی رو طراحی کنیم. بنابراین اول از همه میریم سراغ قسمت های چوبی.
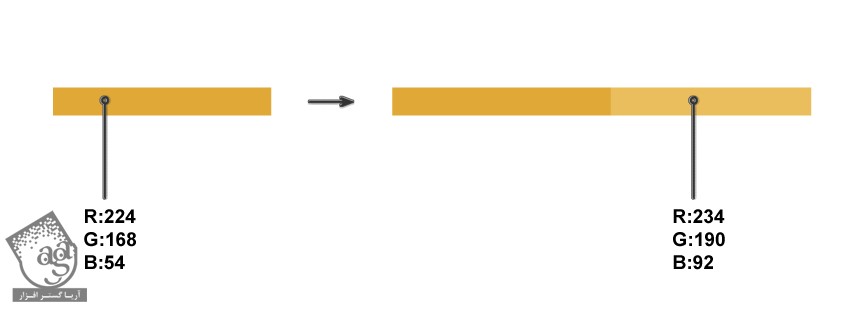
ابزار Rectangle رو بر می داریم و یک مطتیل رسم می کنیم. Shift و Alt رو نگه میداریم و این مستطیل رو به سمت راست درگ می کنیم تا یک کپی جدید ازش داشته باشیم. نگه داشتن Alt باعث کپی شدن شکل و نگه داشتن Shift باعث تراز شدن دو تا نسخه با هم میشه.
بعد هم رنگ روشن تری رو برای Fill در نظر می گیریم.

گام دوم
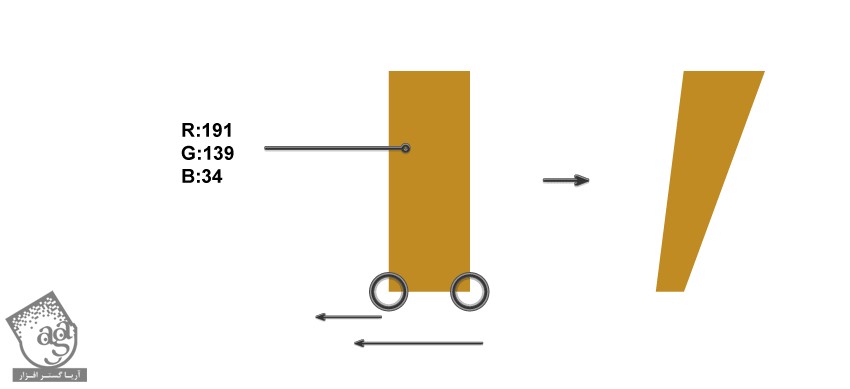
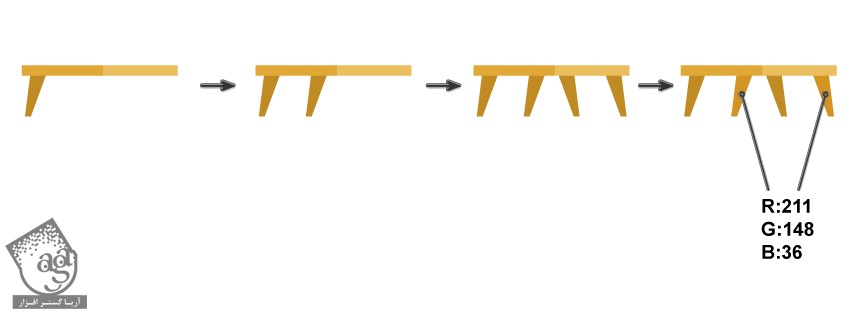
بریم سراغ درست کردن پایه های چوبی. ابزار Rectangle رو بر می داریم و یک مستطیل رسم می کنیم. ابزار Direct Selection رو برداشته و Anchor Point های چپ و راست رو که در پایین قرار دارن، انتخاب می کنیم. بعد هم هر دوی اون ها رو به سمت چپ می بریم. همون طور که می بینین، Anchor Point سمت چپ رو نسبت به Anchor Point سمت راست، کمتر به سمت چپ می بریم.

گام سوم
پایه های رو به بخش اصلی صندلی وصل می کنیم. Shift و Alt رو همزمان نگه می داریم و پایه رو به سمت راست درگ می کنیم. به این ترتیب، یک نسخه کپی از پایه داریم.
همزمان که هر دو نسخه انتخاب شدن، ابزار Reflect رو انتخاب می کنیم. Alt رو نگه داشته و سمت راست این دو پایه کلیک می کنیم. به این ترتیب، یک پنجره جدید باز میشه. Axis رو روی Vertical و Angle رو روی 90 درجه قرار داده و در نهایت روی Copy کلیک می کنیم.
در نهایت، کد رنگی زیر رو برای Fill پایه ها در نظر می گیریم.

گام چهارم
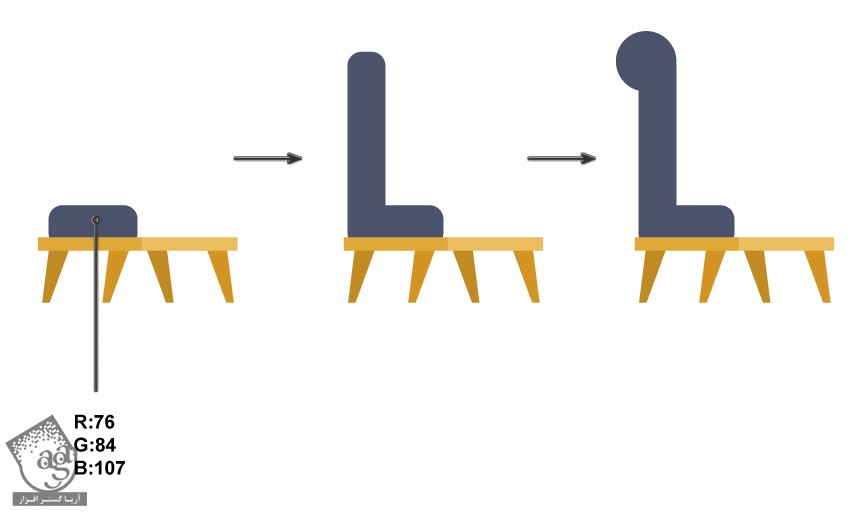
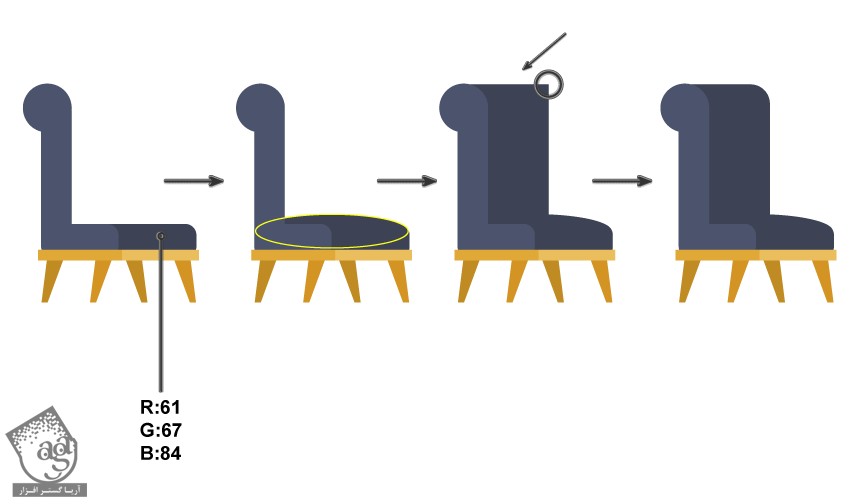
ابزار Rounded Rectangle رو بر می داریم. کد رنگی زیر رو برای Fill در نظر می گیریم. با استفاده از همین ابزار، یک مستطیل با زوایای گرد رسم می کنیم. در نهایت، یک دایره به این مستطیل اضافه می کنیم. برای این کار، ابزار Circle رو انتخاب کرده و حین ترسیم دایره، دکمه Shift رو هم نگه می داریم. به این ترتیب، پشت صندلی رو طراحی می کنیم.

گام پنجم
با استفاده از ابزار Rounded Rectangle، یک مستطیل دیگه با زوایای گرد رسم می کنیم. اون رو در محلی که می بینین قرار میدیم. اون رو انتخاب کرده و Ctrl+X رو می زنیم. در نهایت با زدن میانبر Ctrl+B اون رو به عقب می فرستیم.
با استفاده از ابزار Ellipse، یک بیضی به صورتی که توی تصویر زیر می بینین رسم می کنیم. این بیضی رو با Stroke زرد رنگ مشخص کردم که بتونین ببینی. اما نیازی به این کار نیست. همون رنگ Fill رو براش در نظر بگیرین.
ابزار Rectangle رو بر می داریم و یک مستطیل در پشت اون رسم می کنیم.
ممطئن میشیم که Corner Widget که توی منوی View قرار داره، تیک داشته باشه. ابزار Direct Selection رو بر می داریم و گوشه بالای سمت راست مستطیل قبلی رو انتخاب می کنیم. بعد هم اون رو به صورتی که می بینین، به شکل منحنی در میاریم. با استفاده از ابزار Corner Widget، این دایره کوچک رو داخل مستطیل درگ می کنیم. همون طور که می بینین، Anchor Point به صورت منحنی در میاد و به این ترتیب، این قسمت درست میشه.

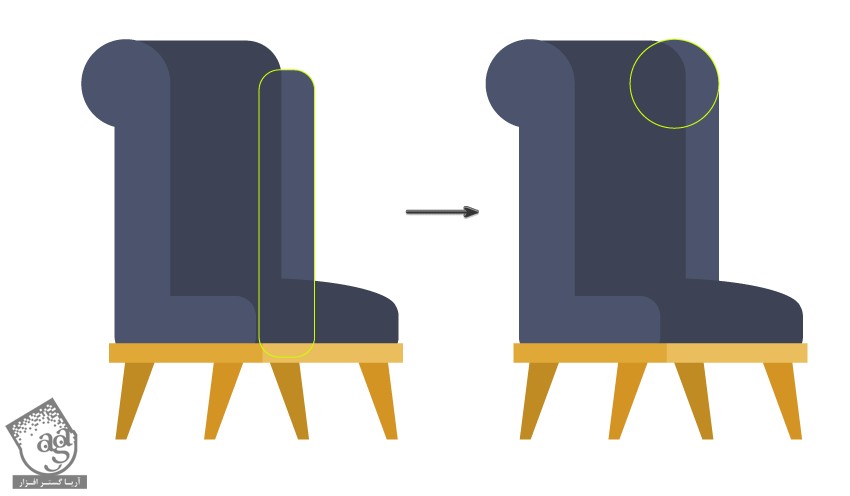
گام ششم
ابزار Rounded Rectangle رو بر می داریم و یک مستطیل دیگه با زوایای گرد اضافه می کنیم. این مستطیل رو با Stroke زرد رنگ مشخص کردم که بتونین ببینین.
ابزار Ellipse رو بر می داریم و در حالی که Shift رو نگه داشتیم، یک دایره رسم می کنیم.

گام هفتم
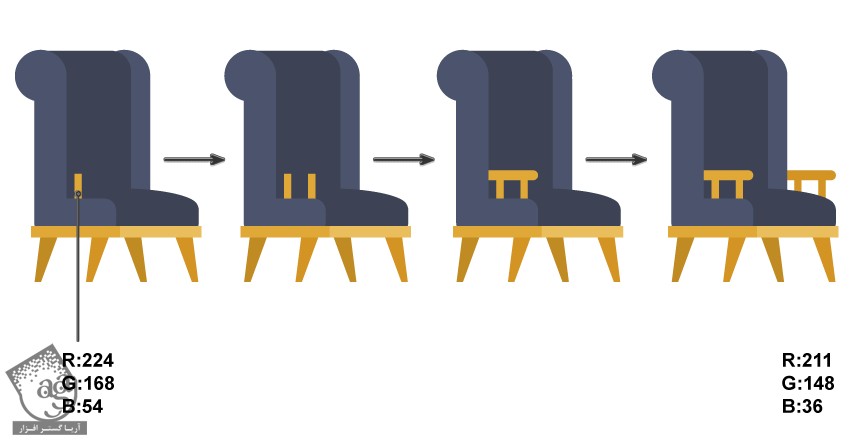
یک مستطیل کوچک در پشت بخش روشن تر صندلی اضافه می کنیم.
Shift و Alt رو نگه می داریم. این مستطیل رو به سمت راست می بریم. به این ترتیب، این مستطیل کپی میشه.
یک مستطیل به صورتی که می بینین به دو تا مستطیل قبلی اضافه کرده و به این ترتیب، دسته صندلی رو طراحی می کنیم.
کل دسته رو انتخاب می کنیم. Shift و Alt رو نگه می داریم و دسته رو درگ کرده و در سمت دیگه صندلی قرار میدیم.
صندلی آماده ست.

گام هشتم
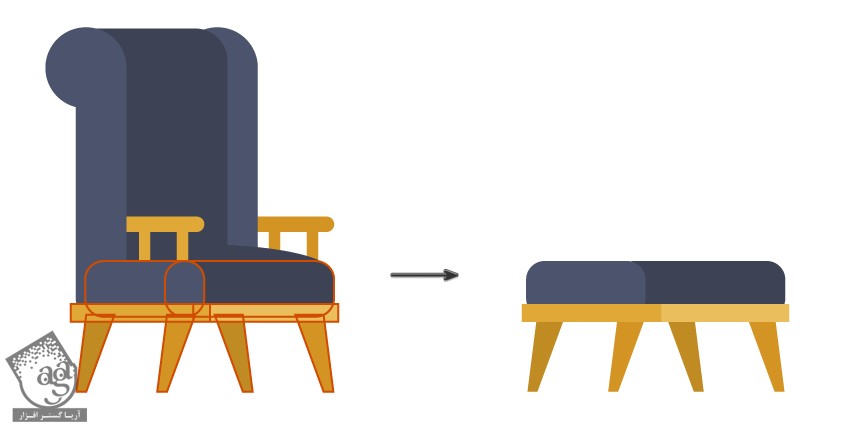
کار این قسمت تموم شد. اما می خوام شکلی که در زیر می بینین رو هم اضافه کنیم.
قسمت هایی که با Stroke قرمز مشخص شدن رو انتخاب می کنیم. Shift و Alt رو نگه می داریم و این قسمت رو به سمت راست درگ می کنیم.

کار این قسمت هم تمام میشه.

طراحی کتابخانه
گام اول
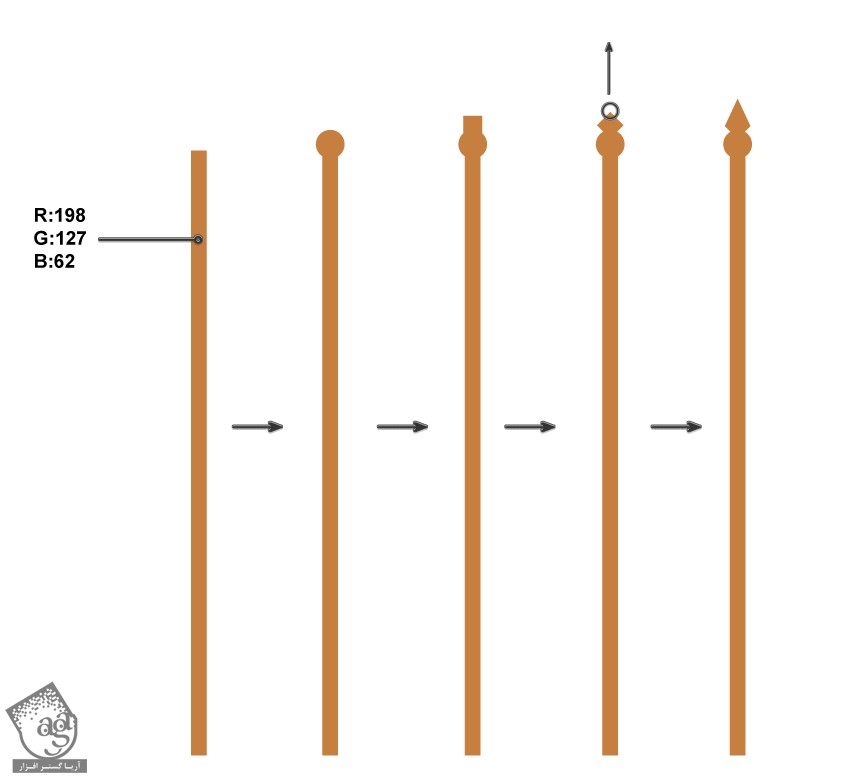
از حالا می خوایم طراحی کتابخانه رو شروع کنیم. برای این کار، ابزار Rectangle رو برداشته و یک مستطیل باریک رسم می کنیم.
یک دایره بالای مستطیل اضافه می کنیم.
بعد هم یک مربع کوچم بالای دایره اضافه می کنیم.
این مربع رو 45 درجه می چرخونیم. برای این کار، مربع رو با ابزار Selection انتخاب می کنیم. Shift رو حین چرخوندن نگه می داریم.
ابزار Direct Selection رو بر می داریم. Anchor Point بالای مربع رو انتخاب می کنیم. با استفاده از همین ابزار، Anchor Point رو به بالا می کشیم.

گام دوم
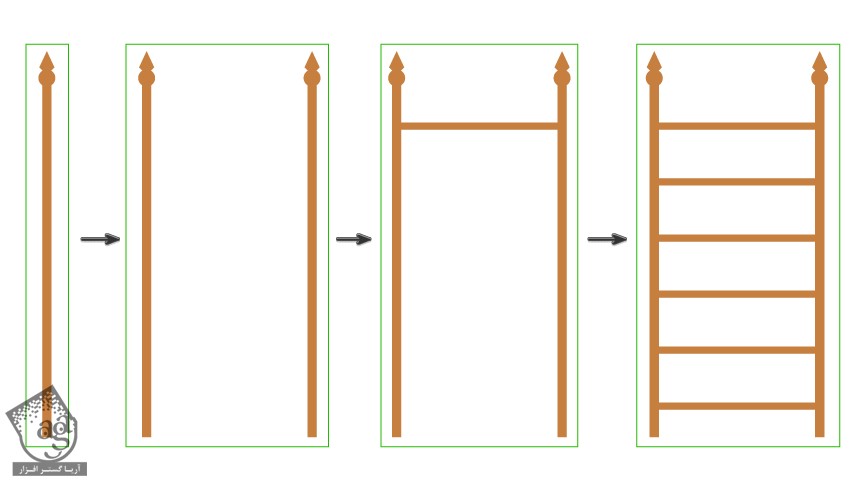
نگران مستطیل های سبز رنگ نباشین. این مستطیل ها رو برای این اضافه کردم که بهتر متوجه فرآیند کار بشین.
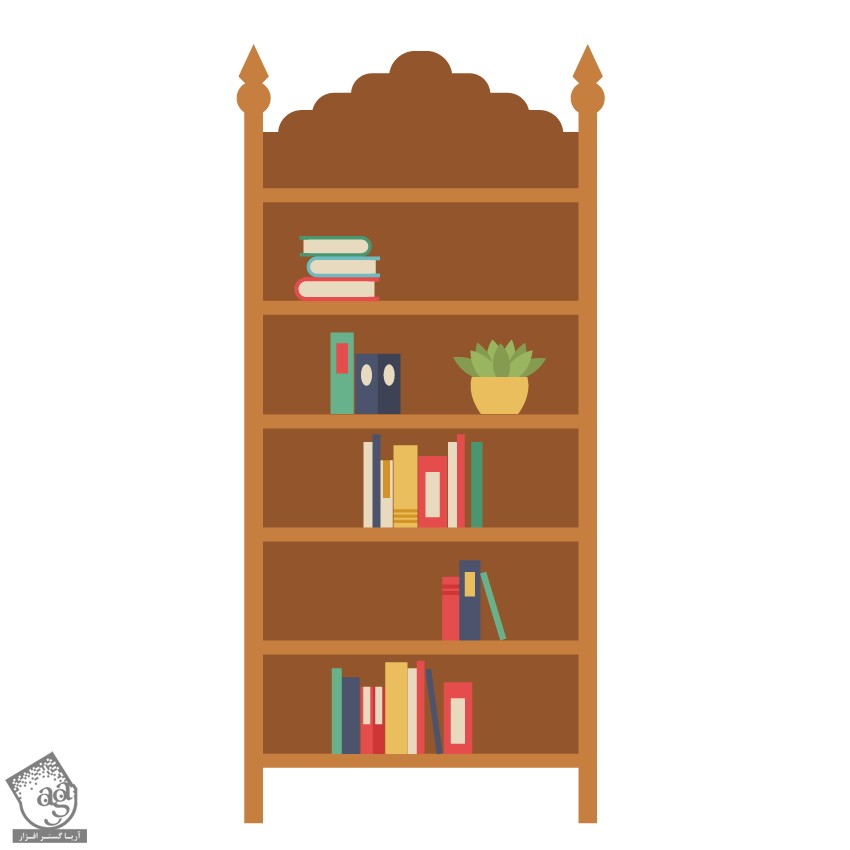
به این ترتیب، بخش اول طراحی کتابخانه یعنی طراحی چهارچوب دورش، انجام میشه. این چهارچوب رو کپی می کنیم.
حالا باید طبقه ها رو اضافه کنیم. یک مستطیل به صورتی که می بینین بین دو طرف چهارچوب به صورت افقی رسم می کنیم.
Shift و Alt رو نگه داشته و اون رو به سمت پایین درگ می کنیم تا کپی بشه. بعد هم Ctrl+D رو چند بار فشار میدیم تا آخرین کاری که انجام دادیم، تکرار بشه. هر موقع تعداد طبقه ها به اندازه دلخواه رسید، کار رو متوقف می کنیم.

گام سوم
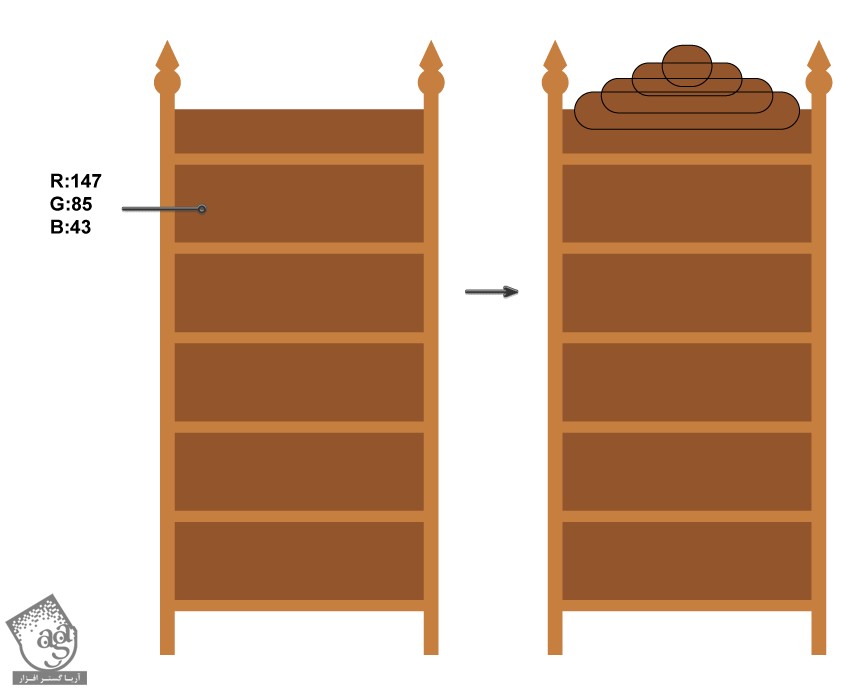
یک مستطیل تیره تر رسم کرده و اون رو در پشت قرار میدیم.
چند تا مستطیل با زوایای گرد با اندازه های مختلف رسم کرده و اون ها رو به شکلی که توی تصویر می بینین، روی هم قرار میدیم.

طراحی کتاب ها
گام اول
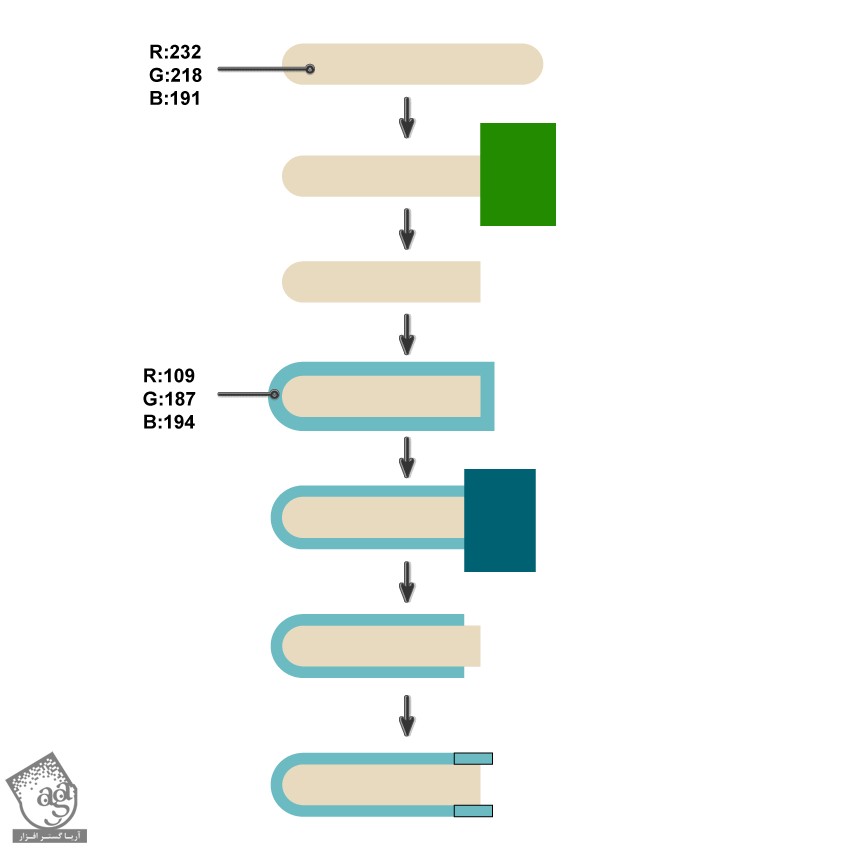
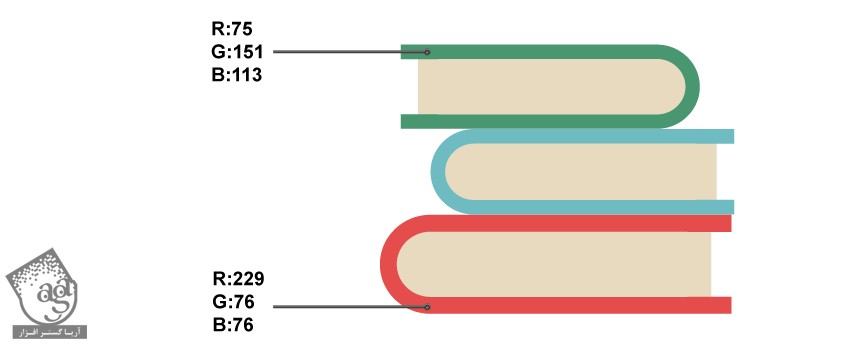
برای طراحی کتاب ها، از ابزار Rounded Rectangle کمک می گیریم.
یک مستطیل به صورتی که می بینین، رسم می کنیم. یک مستطیل به هر رنگی که دوست داشتین درست کرده و روی سمت راست مستطیل اول قرار داده و به این ترتیب، سمت راست مستطیل اصلی رو حذف می کنیم. برای این کار، هر دو مستطیل رو انتخاب می کنیم. وارد پنل Pathfinder شده و روی دکمه Minus Front کلیک می کنیم.
یک کپی از اون رو در عقب قرار میدیم. همچنان که نسخه کپی انتخاب شده، رنگ Fill رو حذف کرده و رنگ آبی تیره رو برای Stroke در نظر می گیریم. Stroke Weight رو که توی پنل Stroke قرار داره، افزایش میدیم. بعد هم وارد مسیر Object > Expand میشیم. به این ترتیب، یک پنجره جدید ظاهر میشه. Fill و Stroke رو تیک زده و Ok می زنیم.
یک مستطیل به هر رنگی که دوست داشتین درست کرده و روی سمت راست مستطیل اول قرار داده و به این ترتیب، سمت راست مستطیل اصلی رو حذف می کنیم. برای این کار، هر دو مستطیل رو انتخاب می کنیم. وارد پنل Pathfinder شده و روی دکمه Minus Front کلیک می کنیم.
در نهایت، دو تا مستطیل کوچک در زیر کتاب اضافه می کنیم. برای این که مطمئن بشیم این مستطیل ها در جای درست قرار دارن، Smart Guides رو تیک می زنیم.

گام دوم
با تغییر رنگ جلد کتاب اول و کپی کردن اون، کتاب های بیشتری رو درست می کنیم. اندازه و رنگ اون ها رو به دلخواه تغییر میدیم.

گام سوم
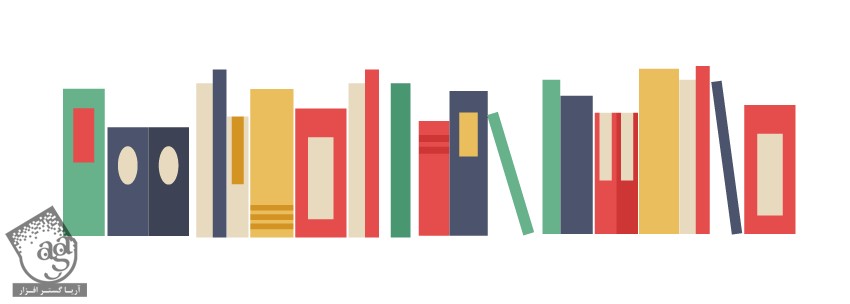
از اونجایی که توی کتابخونه کتاب های زیادی وجود داره، کتاب هایی با شکل ها مختلف و با اندازه، طرح و رنگ های مختلف طرحی می کنیم.

گام چهارم
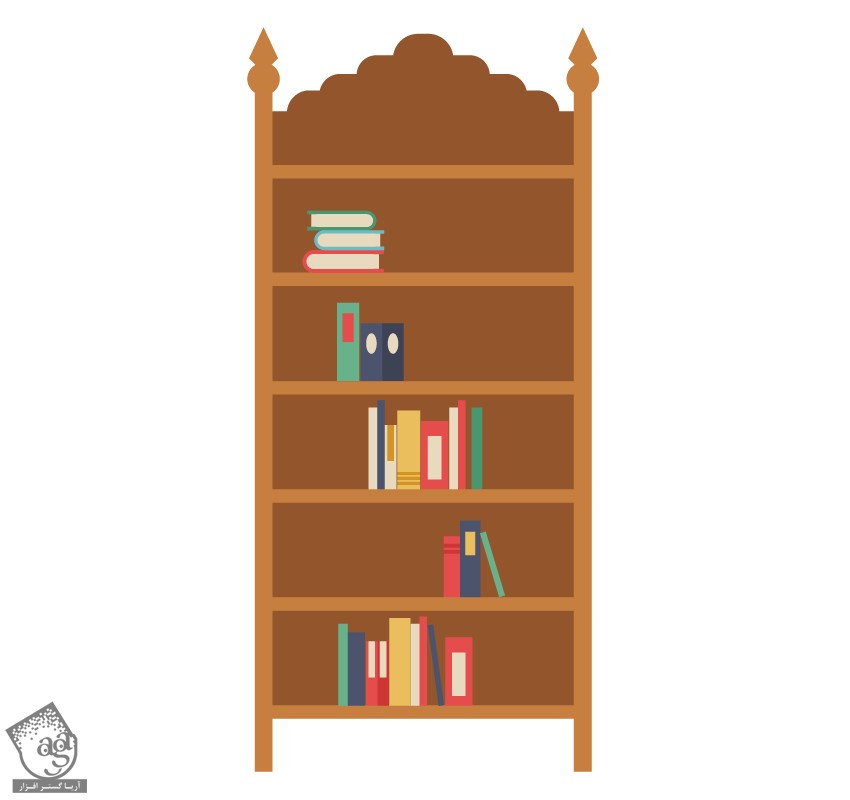
این کتاب ها رو به شکل دلخواه روی کتابخونه قرار میدیم.

طراحی گلدان
گام اول
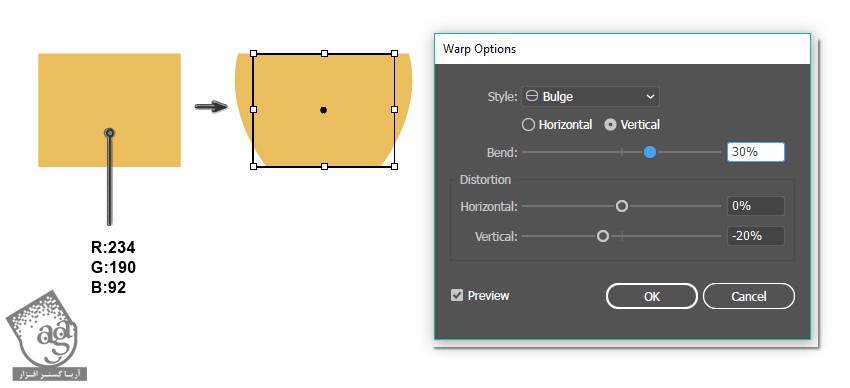
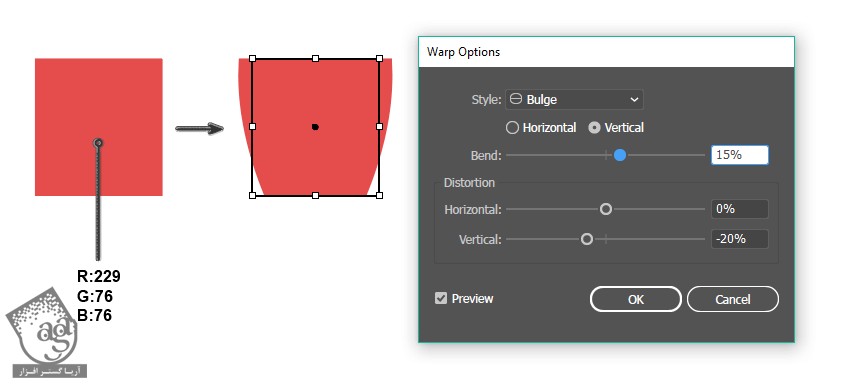
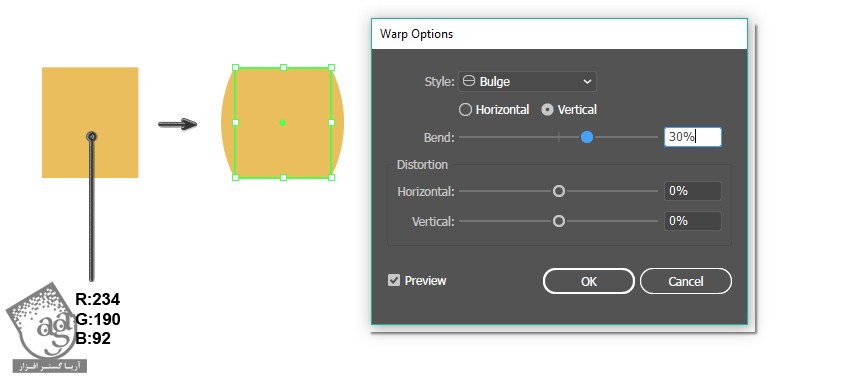
اول از همه می خوایم گلدان رو طراحی کنیم. برای این کار، ابزار Rectangle رو بر می داریم. یک مستطیل رسم کرده و همچنان که این مستطیل انتخاب شده، وارد مسیر Effect > Warp > Bulge میشیم. توی پنجره ای که ظاهر میشه، تنظیمات زیر رو وارد کرده و Ok می زنیم.

گام دوم
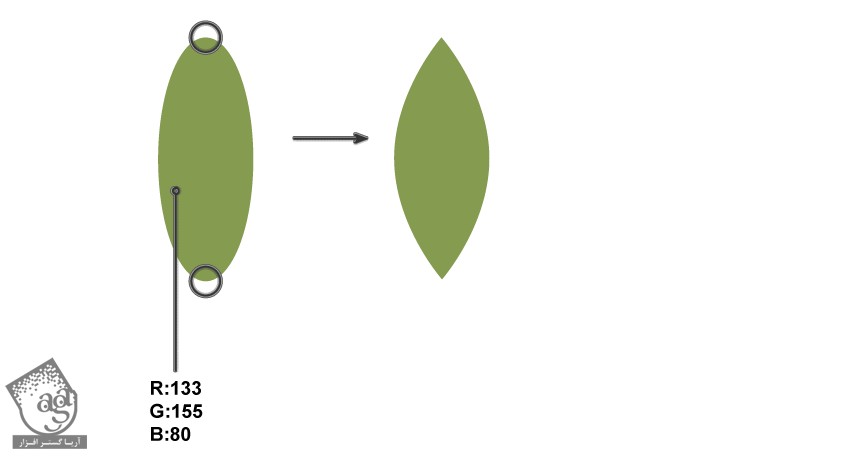
برای طراحی برگ، یک بیضی با استفاده از ابزار Ellipse رسم می کنیم. ابزار Anchor Point رو برداشته و روی Anchor Point های بالا و پایین کلیک کرده و اون ها رو به سمت بالا و پایین درگ می کنیم تا به شکل زیر در بیاد.

گام سوم
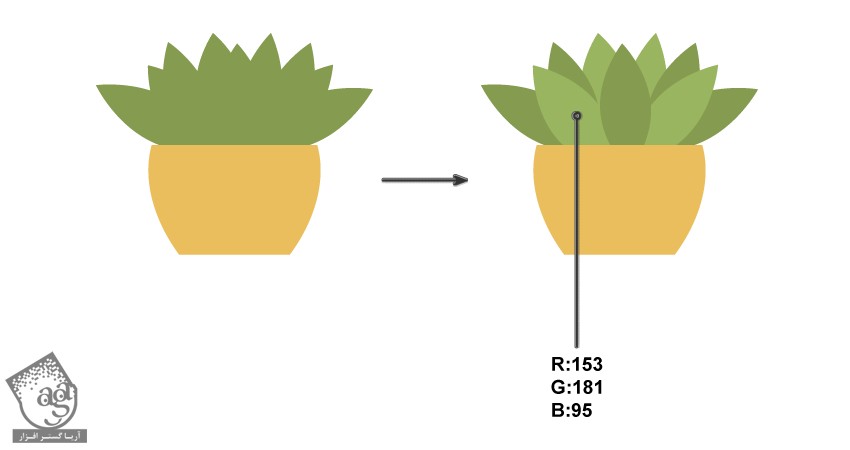
این برگ رو کپی کرده و تمام نسخه های کپی رو توی شکل گلدونی که توی گام اول درست کردیم، قرار میدیم. رنگ بعضی از اون ها رو هم تغییر میدیم.

این گلدان رو روی یکی از قفسه های کتابخانه قرار میدیم.

گام چهارم
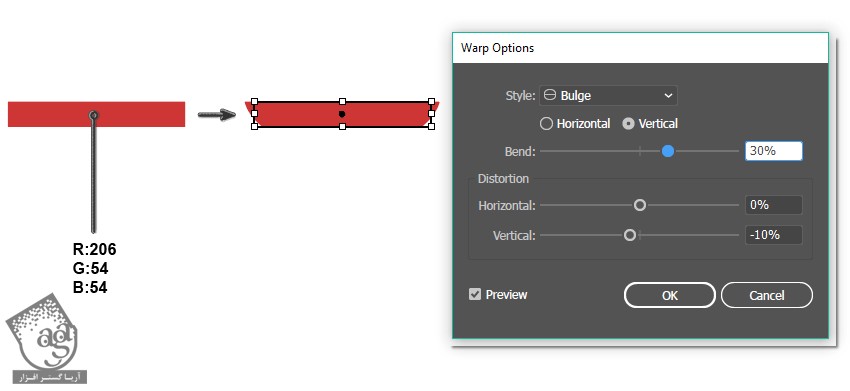
برای طراحی گلدان بعدی، باز هم ابزار Rectangle رو برداشته و یک مربع رسم می کنیم. همچنان که این شکل انتخاب شده، وارد مسیر Effect > Warp > Bulge میشیم. توی پنجره ای که ظاهر میشه، تنظیمات زیر رو وارد کرده و Ok می زنیم.

گام پنجم
برای طراحی سینی زیر گلدان، یک مستطیل با ابزار Rectangle رسم کرده و اون رو به شکلی که می بینین در میاریم.

گام ششم
رنگ Fill رو حذف کرده و کد رنگی که در زیر می بینین رو برای Stroke در نظر می گیریم. ابزار Arc رو برداشته و چند تا شاخه رسم می کنیم.

گام هفتم
برای طراحی برگ ها، می تونین ” آموزش Illustrator : طراحی الگوی برگ “ رو دنبال کنین.
برای نصف کردن برگ ها، ابزار Anchor Point رو برداشته و با کلیک روی Anchor Point ها، سمت راست برگ رو حذف می کنیم.

گام هشتم
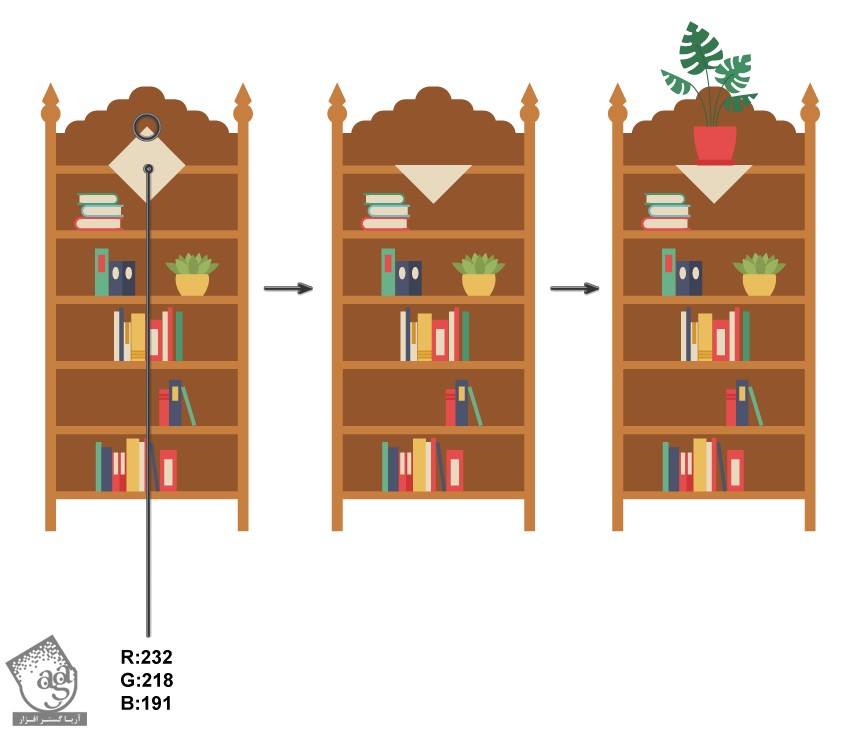
برای طراحی پارچه زیر گلدان، یک مربع در بالای کتابخانه رسم می کنیم. ابزار Selection رو برداشته و در حالی که Shift رو نگه داشتیم، اون رو 45 درجه می چرخونیم. باید حواس مون باشه که Anchor Point های سمت راست و چپ، در دو طرف قرار بگیرن.
ابزار Delete Anchor Point رو بر می داریم و Anchor Point بالای مربع رو حذف می کنیم. به این ترتیب، به شکل مثلث در میاد.
در نهایت، گلدان رو بالای کتابخانه قرار میدیم.

طراحی گلدان آویز
گام اول
یک گلدان با ابزار Rectangle درست می کنیم.

گام دوم
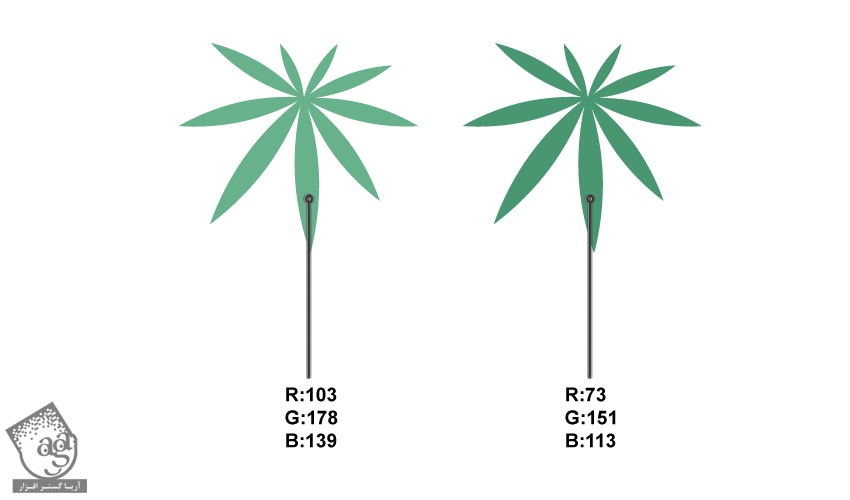
با استفاده از ابزار Ellipse، یک بیضی رسم کرده و Anchor Point های بالا و پایین رو به صورت تیز در میاریم.
بعد هم اون رو کپی کرده و کدهای رنگی زیر رو براش در نظر می گیریم.

گام سوم
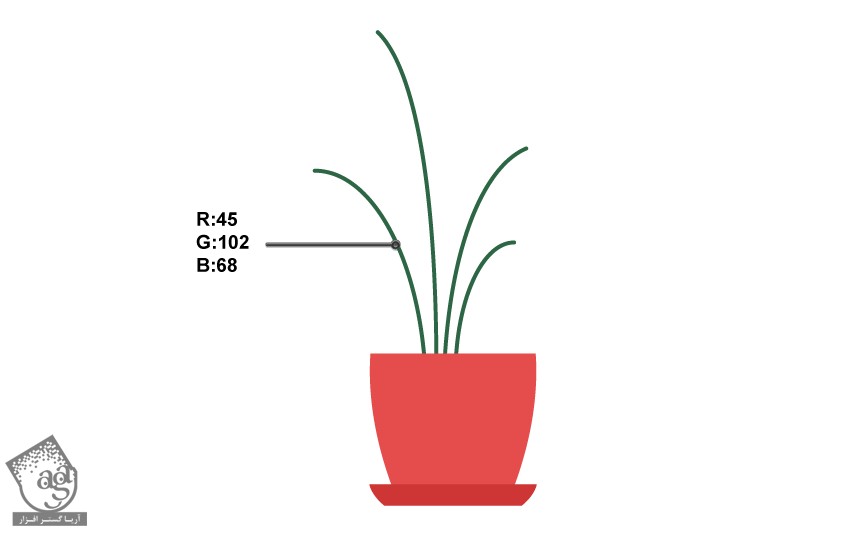
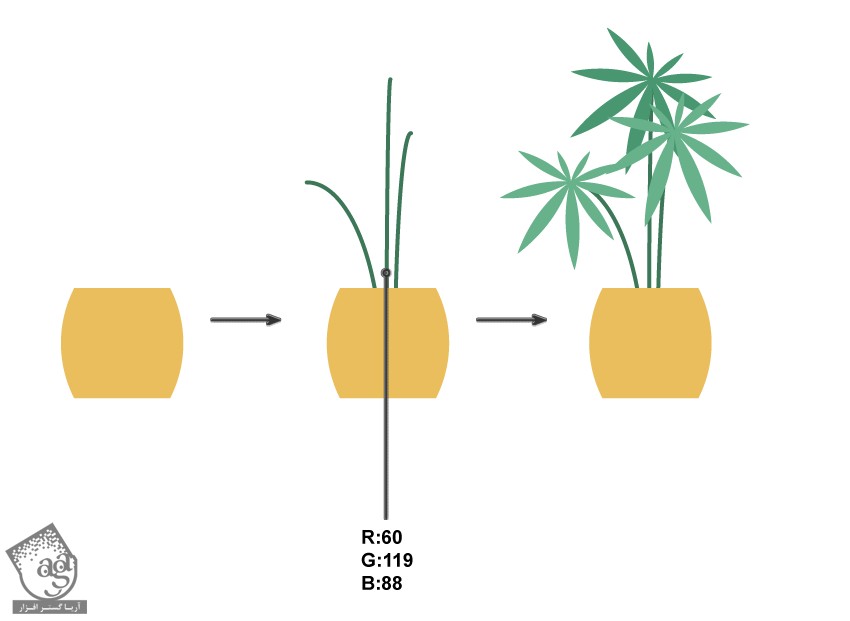
ابزار Arc رو بر می داریم و ساقه ها رو داخل گلدان رسم می کنیم. رنگ Stroke رو تغییر داده و رنگ Fill رو حذف می کنیم.
بعد هم برگ ها رو به ساقه ها اضافه می کنیم.

گام چهارم
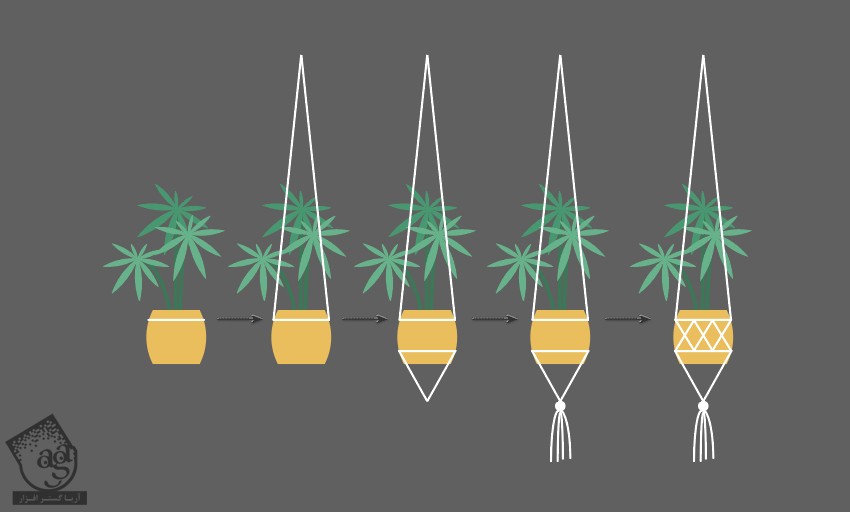
رنگ Fill رو حذف کرده و رنگ سفید رو برای Stroke در نظر می گیریم. ابزار Line Segment رو بر می داریم و شروع می کنیم به کشیدن خطوطی که در نظر می بینین.

گام پنجم
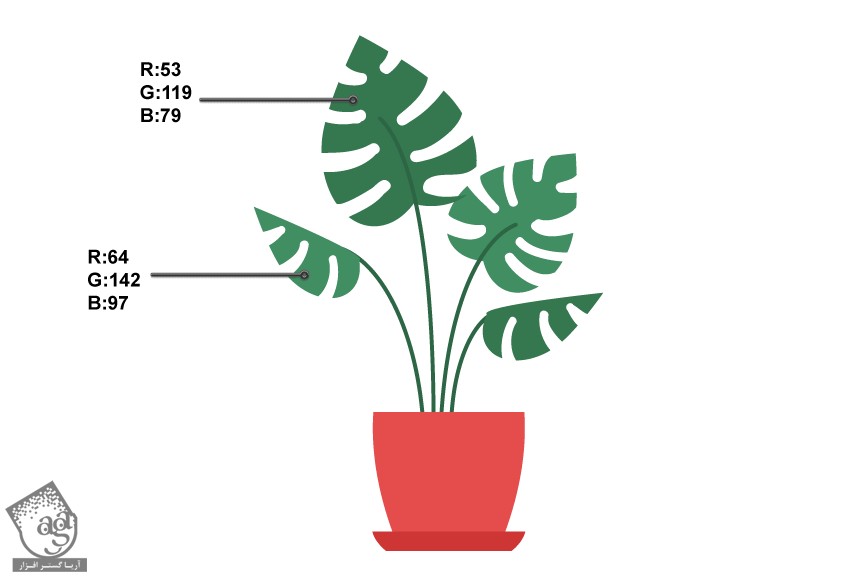
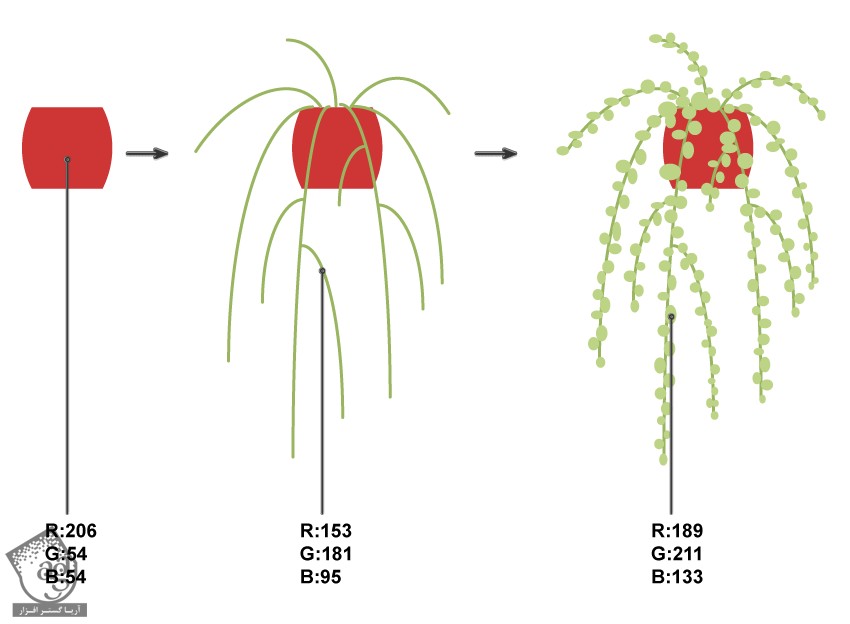
گلدانی که قبلا درست کرده بودیم، کپی کرده و رنگ اون رو تغییر میدیم.
ابزار Arc رو بر می داریم. رنگ سبز رو برای Stroke در نظر می گیریم و چند تا شاخه به صورتی که می بینین رسم می کنیم.
بعد هم چند تا بیضی سبز رنگ درست کرده و به ساقه ها اضافه می کنیم.

گام ششم
گلدان ها رو به تصویر اضافه می کنیم.

طراحی پس زمینه
گام اول
تمام اجزایی که درست کردیم رو با هم گروه می کنیم. نیازی نیست اون ها رو دقیقا در محلی که می بینین قرار بدین. می تونین به دلخواه شکل ها رو مرتب کنین.

گام دوم
ابزار Rectangle رو بر می داریم و روی صفحه کار کلیک می کنیم. توی پنجره ای که ظاهر میشه، عدد 850 پیکسل رو توی فیلدهای Width و Height وارد کرده و Ok می زنیم. بعد هم کد رنگی زیر رو برای Fill در نظر می گیریم.

گام سوم
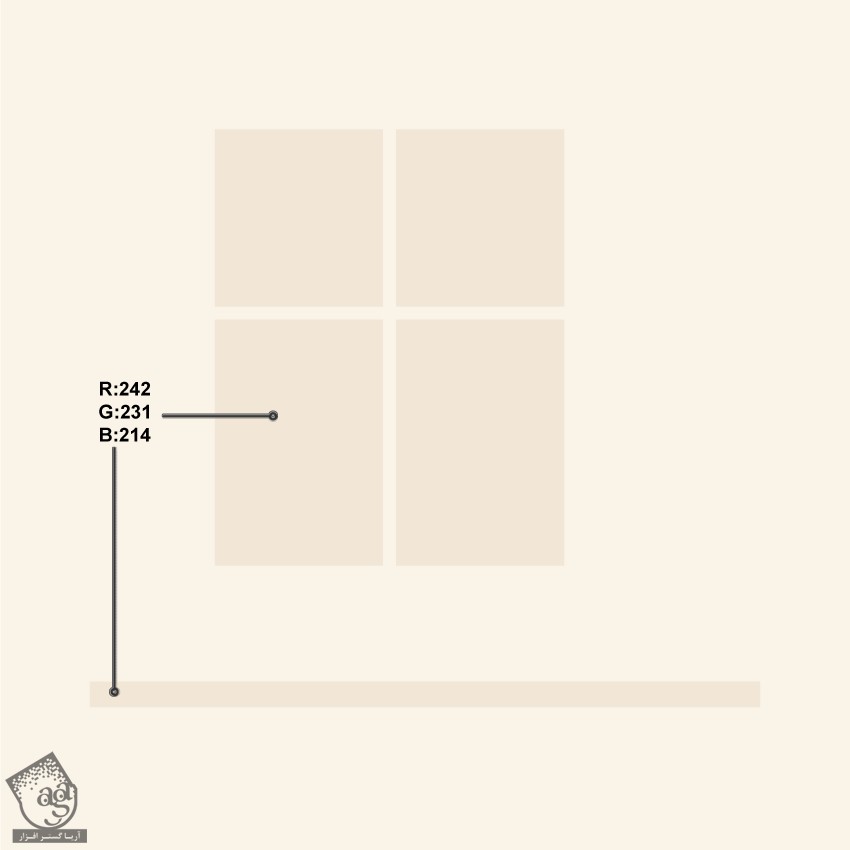
چهار تا مستطیل تیره تر به شکلی که توی تصویر زیر می بینین، به پس زمینه اضافه می کنیم.

گام چهارم
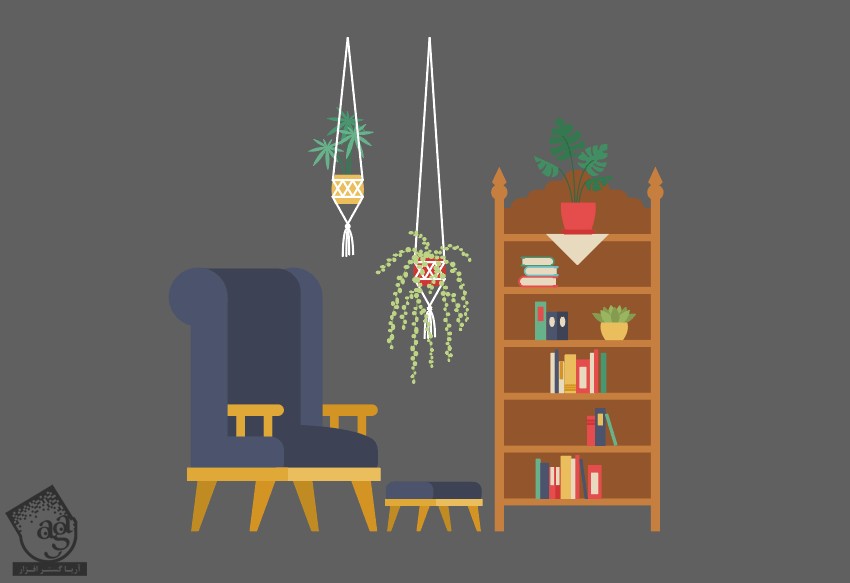
تمام اجزا رو روی پس زمینه قرار میدیم و تمام!

امیدواریم ” آموزش Illustrator : طراحی نمای داخلی خانه ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت