No products in the cart.
آموزش Illustrator : طراحی پای به شکل نمودار

آموزش Illustrator : طراحی پای به شکل نمودار
توی این آموزش، طراحی پای به شکل نمودار رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی پای به شکل نمودار ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
درست کردن سند جدید
گام اول
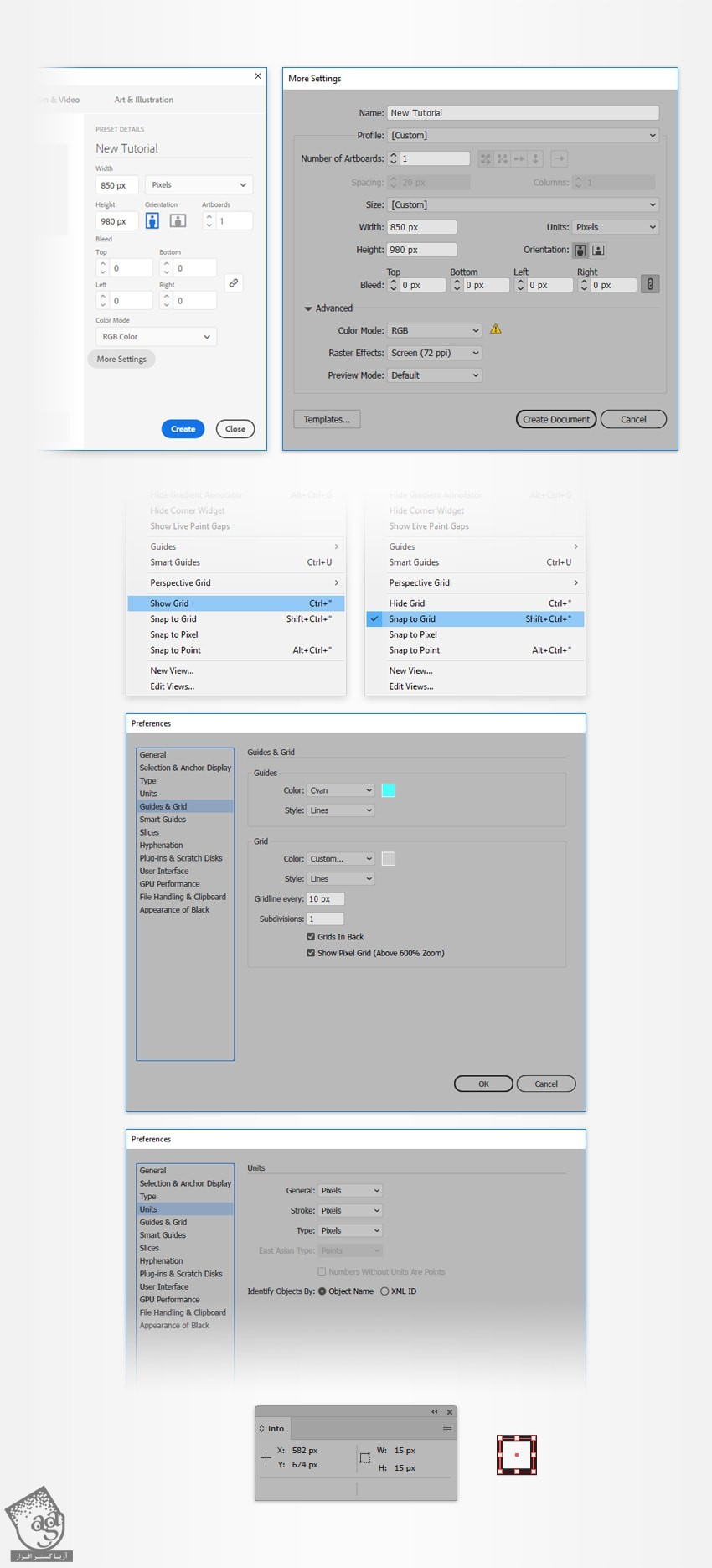
Ctrl+N رو فشار داده و یک سند جدید درست می کنیم. منوی Units رو باز کرده و Pixels رو براش در نظر می گیرمی. عدد 850 رو توی فیلد Width و عدد 980 رو توی فیلد Height وارد کرده و روی دکمه More Settings کلیک می کنیم. RGB رو برای Color Mode در نظر گرفته و Raster Effects رو روی Screen قرار میدیم و روی Create Document کلیک می کنیم.
وارد مسیر View > Show Grid و View > Snap to Grid میشیم. بعد هم مسیر Edit > Preferences > Guides & Grid رو دنبال کرده و عدد 10 رو توی فیلد Gridline Every و عدد 1 رو توی فیلد Subdivisions وارد می کنیم.
برای مشاهده پیش نمایش زنده اندازه و موقعیت شکل ها، وارد مسیر Window > Info میشیم و پنل Info رو باز می کنیم. وارد مسیر Edit > Preferences > Units شده و واحد اندازه گیری رو روی پیکسل قرار میدیم. تمام این تنظیمات، سرعت کار رو به نحو چشمگیری بالا می برن.

گام دوم
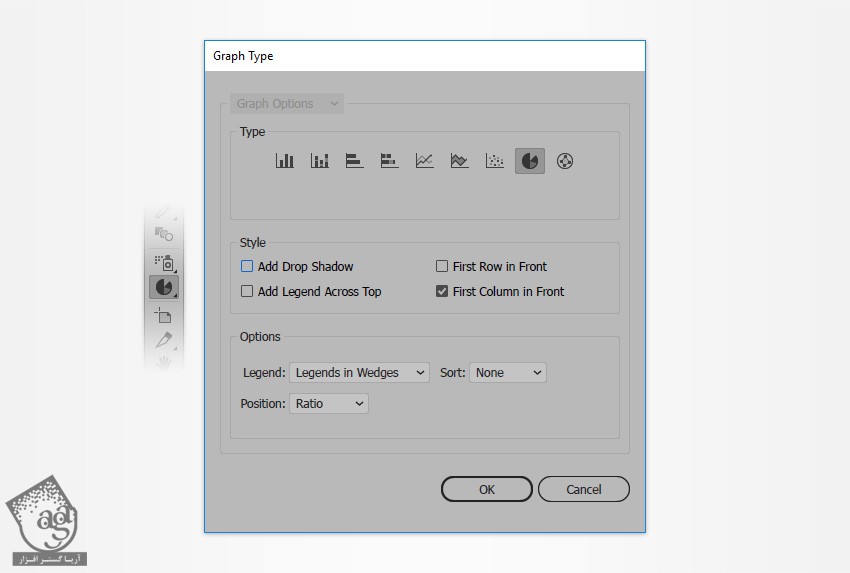
میریم سراغ نوار ابزار و روی ابزار Pie Graph کلیک می کنیم تا پنجره Graph Type باز بشه. مقادیری که می بینین رو وارد کرده و Ok می زنیم.

گام سوم
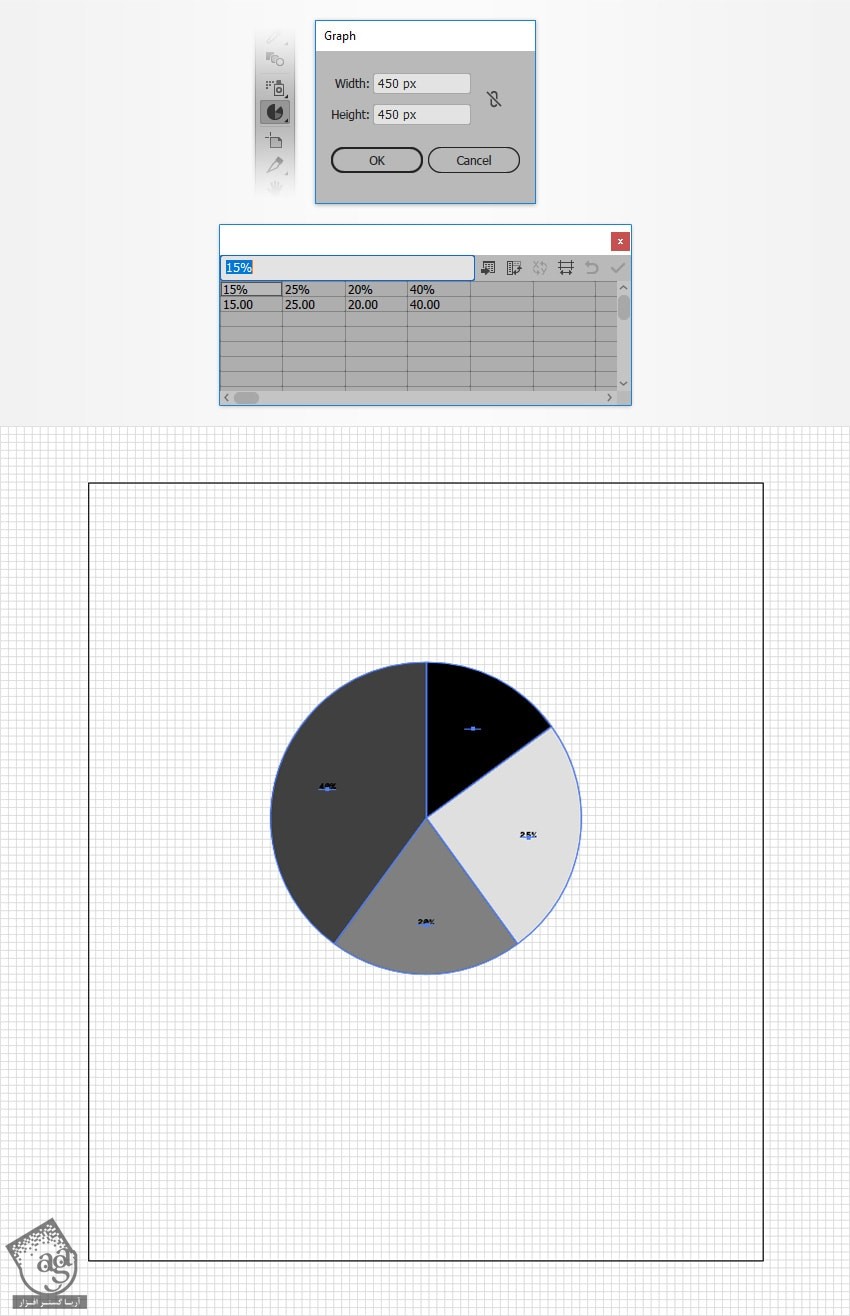
همچنان که این ابزار انتخاب شده، روی صفحه کار کلیک می کنینم تا پنجره Graph باز بشه. بعد هم 450 رو برای Width و Height در نظر گرفته و Ok می زنیم.
مقادیری که می بینین رو وارد کرده و روی دکمه Check کلیک می کنیم.

ادیت قسمت های مختلف پای
گام اول
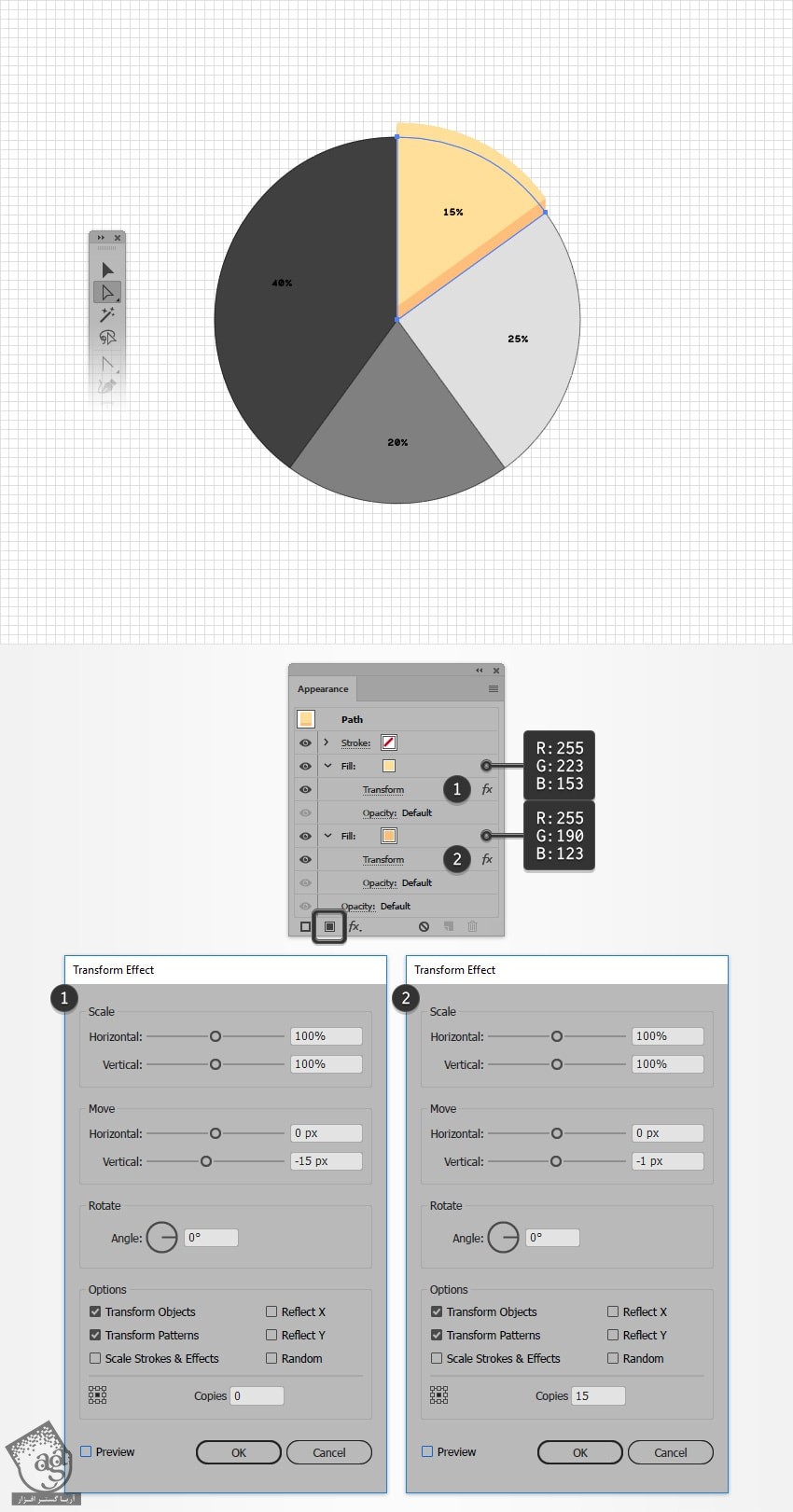
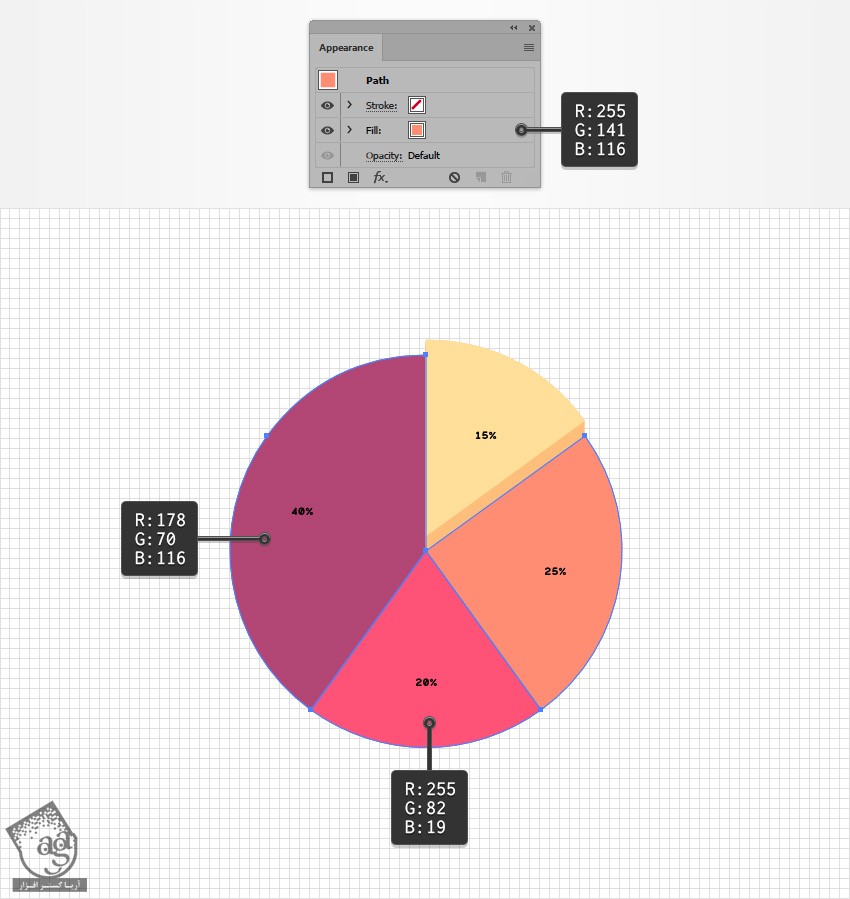
ابزار Direct Selection رو بر می داریم و شکلی که مشخص شده رو انتخاب می کنیم. میریم سراغ پنل Appearance.
رنگ Stroke رو حذف کرده و مقادیر رنگی R=255, G=190, B=123 رو برای Fill در نظر می گیریم. وارد مسیر Effect > Distort & Transform > Tranform میشیم. اسلایدر Move – Vertical رو روی 1- پیکسل قرار میدیم و عدد 15 رو توی فیلد Copies وارد می کنیم. بعد هم دکمه Fill رو می زنیم. بر می گردیم سراغ پنل Appearance و روی دکمه Add New Fill کلیک می کنیم. مقادیر رنگی R=255, G=223, B=153 رو برای دومین Fill در نظر می گیریم و وارد مسیر Effect > Distort & Transform > Transform میشیم و اسلایدر Move – Vertical رو روی 15- قرار میدیم و Ok می زنیم.

گام دوم
با استفاده از ابزار Direct Selection، بقیه برش های پای رو انتخاب کرده و رنگ Stroke رو حذف کرده و مقادیر رنگی زیر رو جایگزین Fill می کنیم.

گام سوم
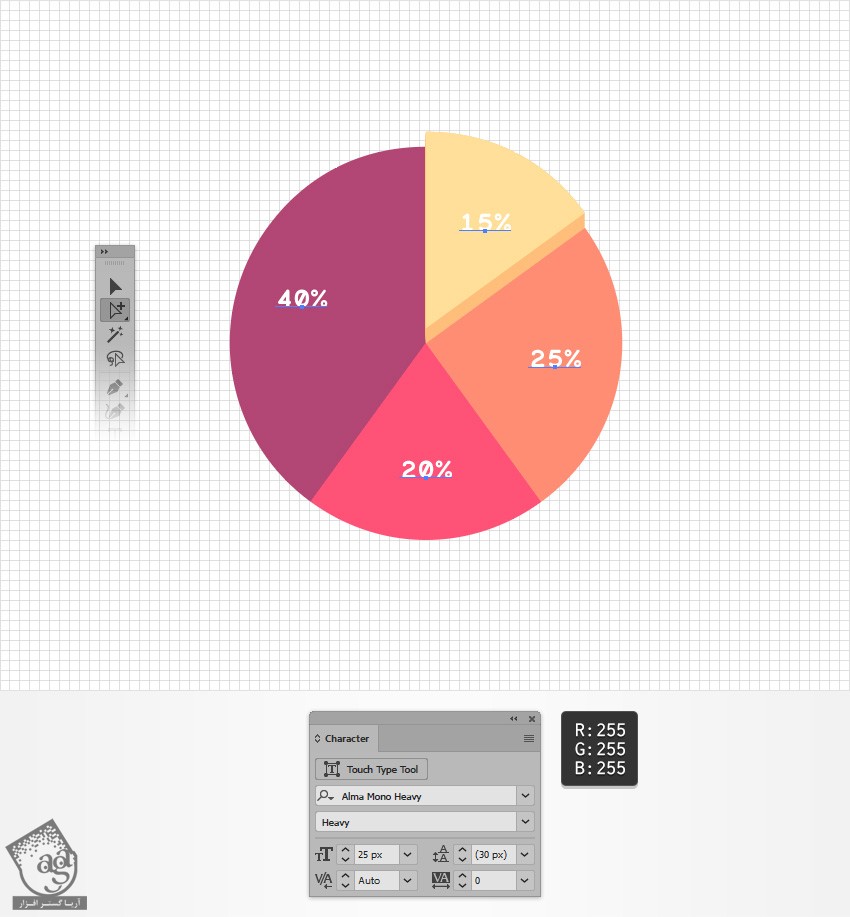
ابزار Group Selection رو بر می داریم. یکی از متن ها رو انتخاب می کنیم. برای دومین بار روی همون متن کلیک می کنیم.
وارد پنل Character میشیم. فونت Alma Mono Heavy رو براش در نظر می گیریم. Size رو روی 25 پیکسل قرار داده و مقادیر رنگی R=255, G=255, B=255 رو براش در نظر می گیریم.

اضافه کردن جزئیات بیشتر
گام اول
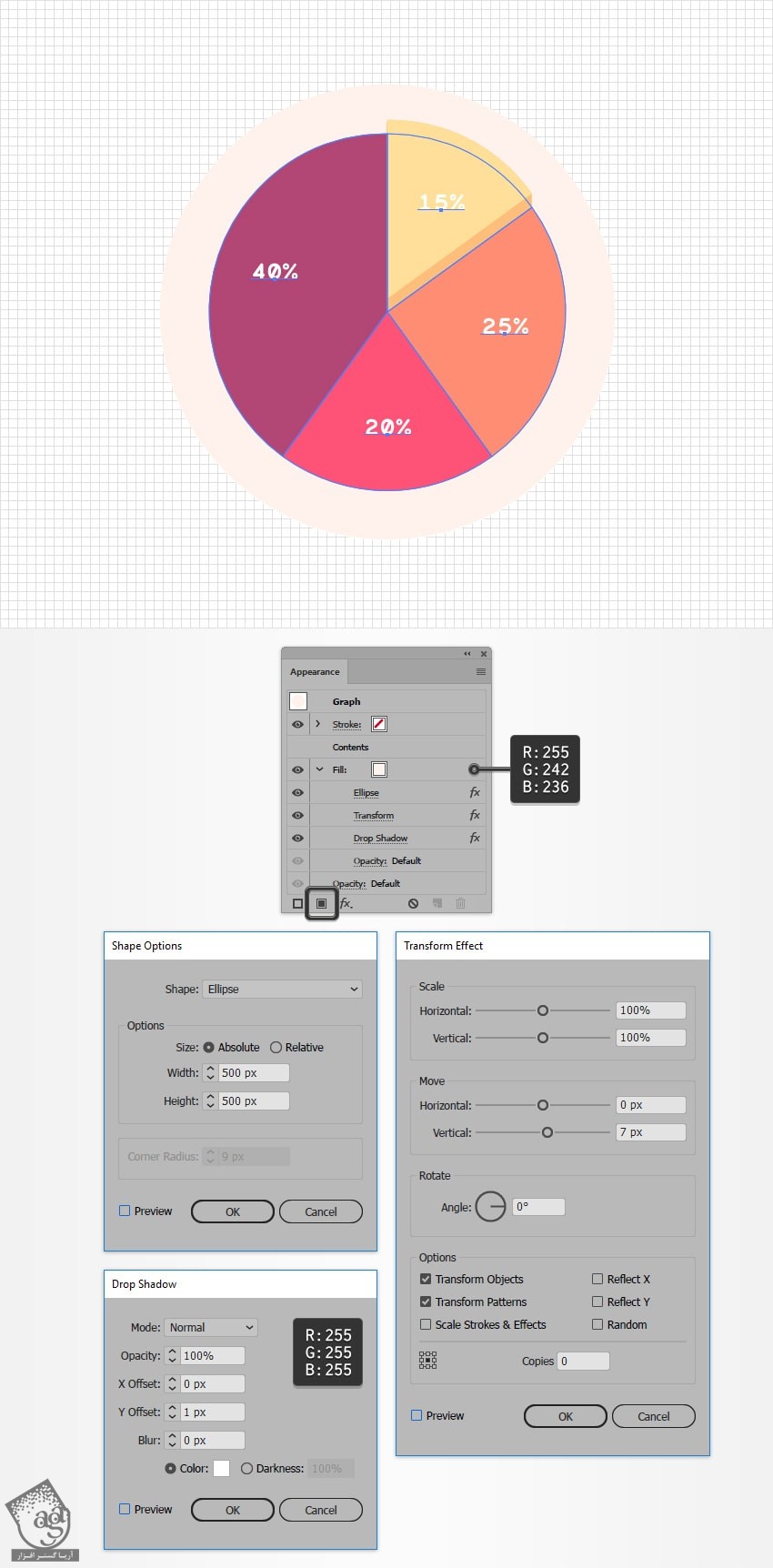
ابزار Move رو بر میداریم. کل نمودار رو انتخاب کرده و وارد پنل Appearance میشیم.
یک Fill جدید اضافه می کنیم. مقادیر رنگی R=255, G=242, B=236 رو بهش اختصاص میدیم. وارد مسیر Effect > Convert to Shape > Ellipse میشیم. Absolute رو تیک می زنیم. عدد 500 پیکسل رو برای Width و Height در نظر گرفته و Ok می زنیم. وارد مسیر Effect > Distort & Transform > Transform میشیم. اسلایدر Move – Vertical رو روی 7 پیکسل قرار میدیم و Ok می زنیم. وارد مسیر Effect > Stylize > Drop Shadow میشیم. مقادیری که می بینین رو وارد کرده و Ok می زنیم.

گام دوم
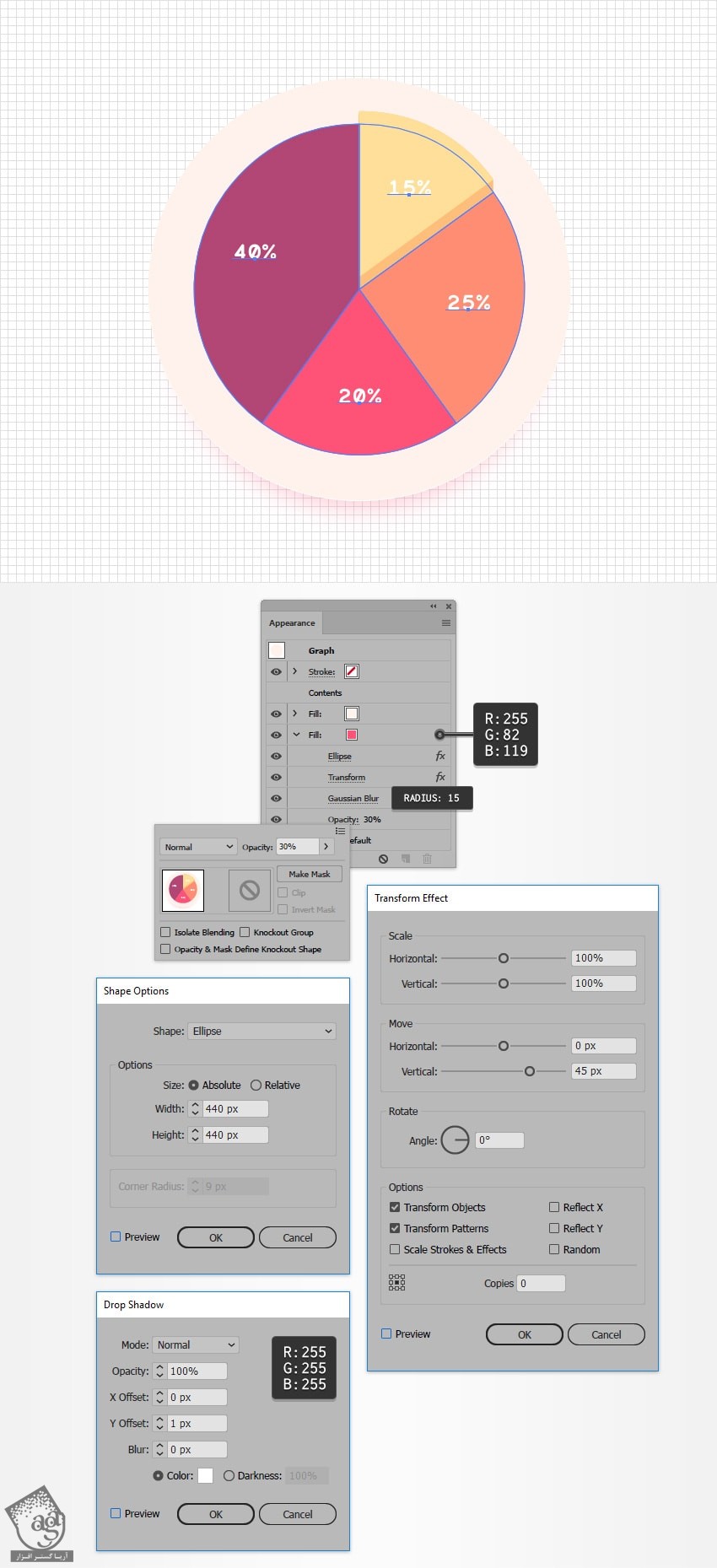
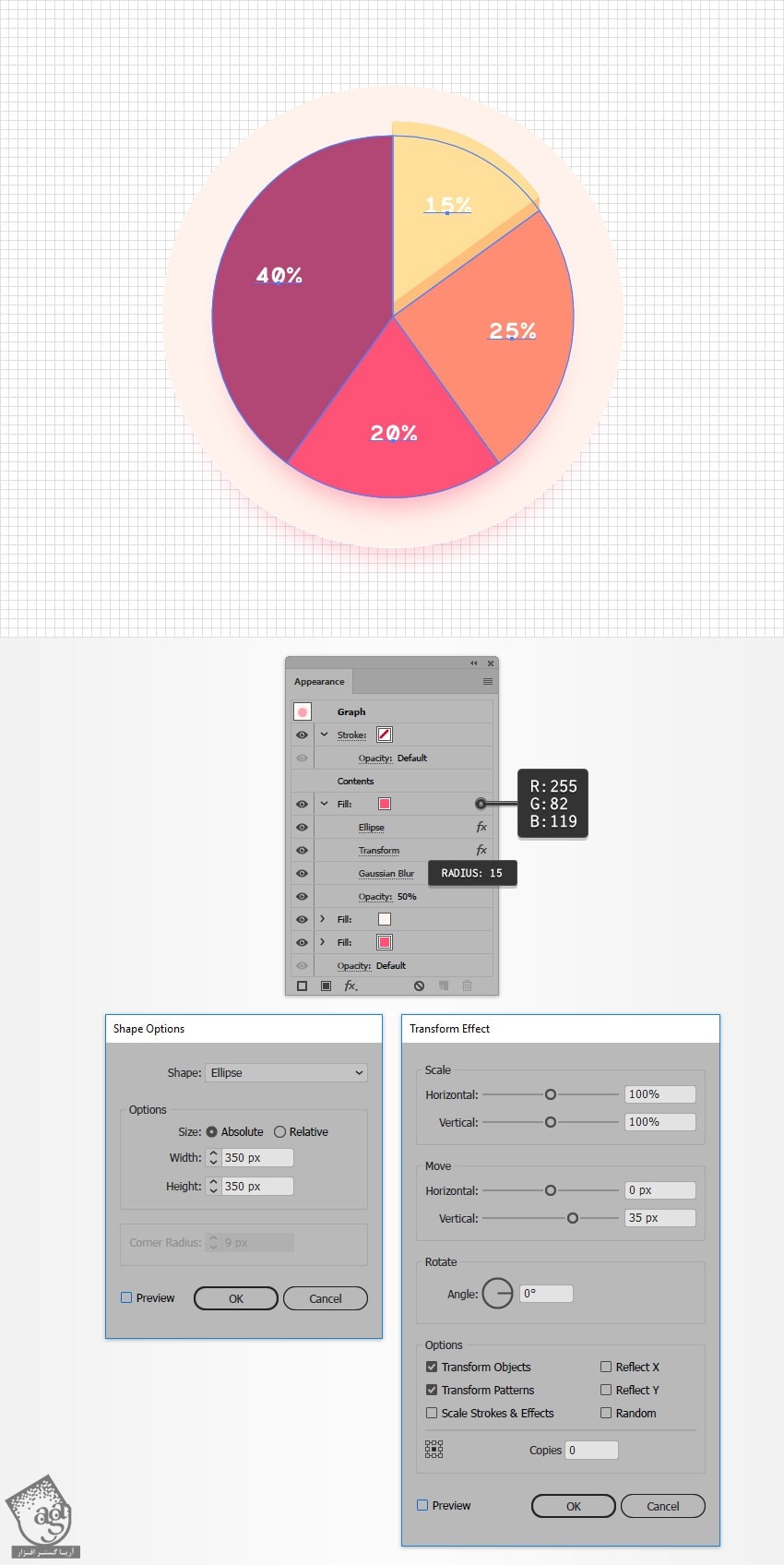
مطمئن میشیم که کل نمودار انتخاب شده باشه. وارد پنل Appearance میشیم. دومین Fill رو اضافه کرده و زیر Fill اول قرار میدیم. مقادیر رنگی R=255, G=82, B=119 رو بهش اختصاص میدیم. وارد مسیر Effect > Convert to Shape > Ellipse میشیم. Absolute رو تیک می زنیم. عدد 440 پیکسل رو برای Width و Height در نظر گرفته و Ok می زنیم. وارد مسیر Effect > Distort & Transform > Transform میشیم. اسلایدر Move – Vertical رو روی 45 پیکسل قرار میدیم و Ok می زنیم. وارد مسیر Effect > Blur > Gaussian Blur میشیم. Radius رو روی 15 پیکسل قرار داده و Ok می زنیم.

گام سوم
مطمئن میشیم که کل نمودار انتخاب شده باشه. وارد پنل Appearance میشیم. سومین Fill رو اضافه کرده و زیر دوتا Fill قبلی قرار میدیم. مقادیر رنگی R=255, G=82, B=119 رو بهش اختصاص میدیم. وارد مسیر Effect > Convert to Shape > Ellipse میشیم. Absolute رو تیک می زنیم. عدد 440 پیکسل رو برای Width و Height در نظر گرفته و Ok می زنیم. وارد مسیر Effect > Distort & Transform > Transform میشیم. اسلایدر Move – Vertical رو روی 35 پیکسل قرار میدیم و Ok می زنیم. وارد مسیر Effect > Blur > Gaussian Blur میشیم. Radius رو روی 15 پیکسل قرار داده و Ok می زنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
طراحی راهنمای نمودار
گام اول
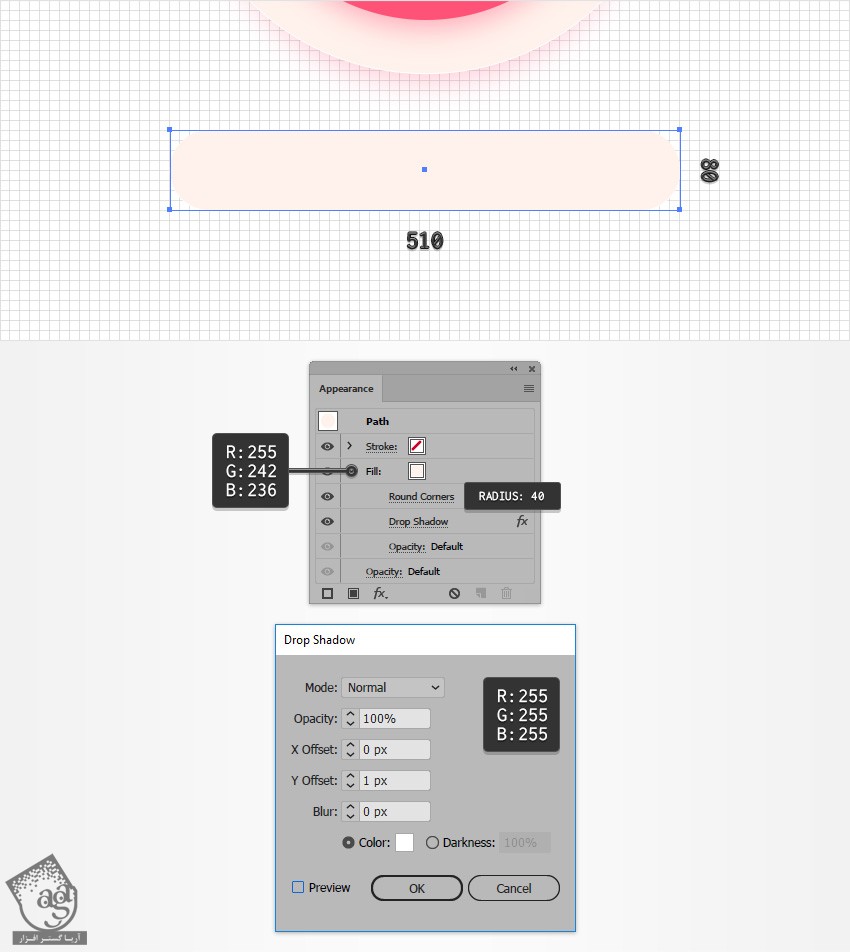
ابزار Rectangle رو بر می داریم. یک شکل 510 در 80 پیکسلی درست کرده و اون رو در محلی که می بینین قرار میدیم. مطمئن میشیم که این مستطیل همچنان انتخاب شده باشه. وارد پنل Appearance میشیم. مقادیر رنگی R=255, G=242, B=236 رو برای Fill در نظر گرفته و وارد مسیر Effect > Stylzie > Rounded Corners میشیم. عدد 40 پیکسل رو به Radius اختصاص میدیم و Ok می زنیم. وارد مسیر Effect > Stylize > Drop Shadow میشیم. مقادیری که می بینین رو وارد کرده و Ok می زنیم.

گام دوم
همچنان که این مستطیل انتخاب شده، دومین Fill رو اضافه کرده و زیر Fill اول قرار میدیم. مقادیر رنگی R=255, G=82, B=119 رو بهش اختصاص میدیم. وارد مسیر Effect > Convert to Shape > Ellipse میشیم. وارد مسیر Effect > Stylize > Rounded Corners میشیم. عدد 10 پیکسل رو برای Radius در نظر می گیریم و Ok می زنیم. این بار وارد مسیر Effect > Distort & Transform > Transform میشیم. مقادیری که می بینین رو وارد کرده و Ok می زنیم. در نهایت، وارد مسیر Effect > Blur > Gaussian Blur میشیم. Radius رو روی 15 پیکسل قرار داده و Ok می زنیم.

گام سوم
وارد مسیر Edit > Preferences > Guides & Grid میشیم. عدد 5 رو توی فیلد Gridline Every وارد می کنیم.
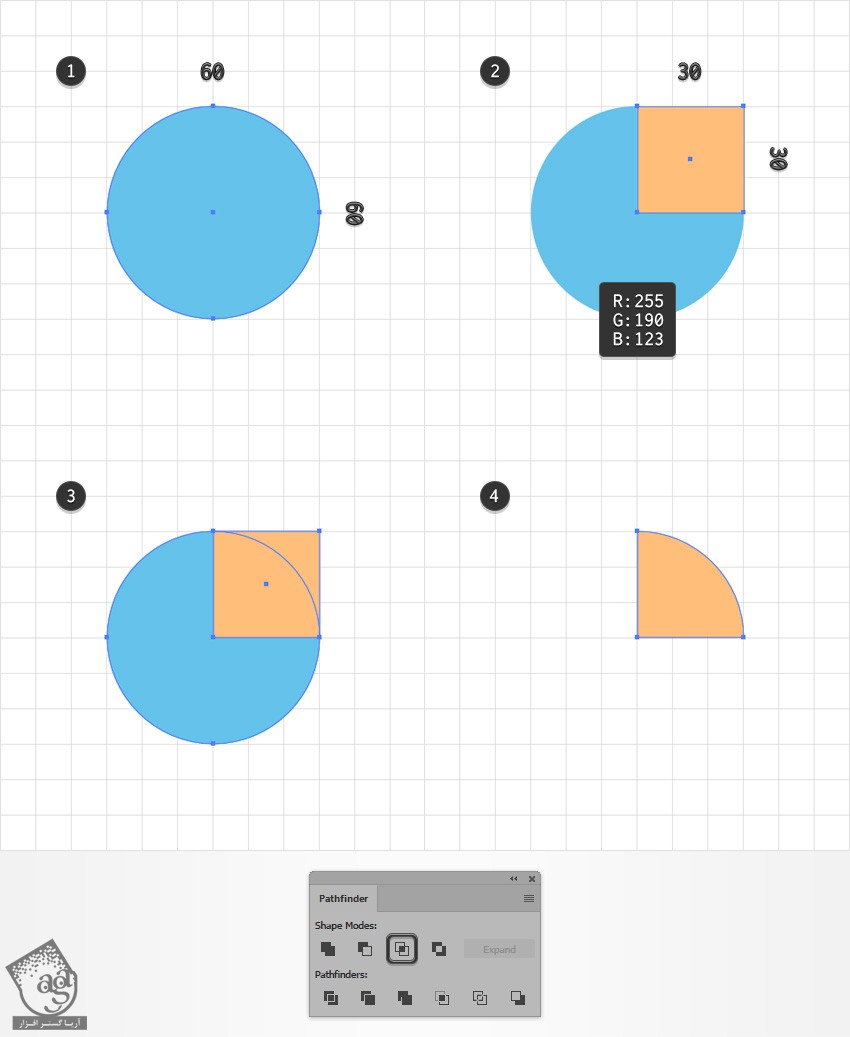
ابزار Ellipse رو بر می داریم. یک دایره 60 پیکسلی درست می کنیم. ابزار Rectangle رو برداشته و یک مربع 30 پیکسلی رسم می کنیم. این مربع رو در قسمتی از دایره که می بینین قرار میدیم. مقادیر رنگی R=255, G=190, B=123 رو براش در نظر می گیرمی. هر دو شکل رو انتخاب می کنیم. وارد پنل Pathfinder شده و روی دکمه Intersect کلیک می کنیم.

گام چهارم
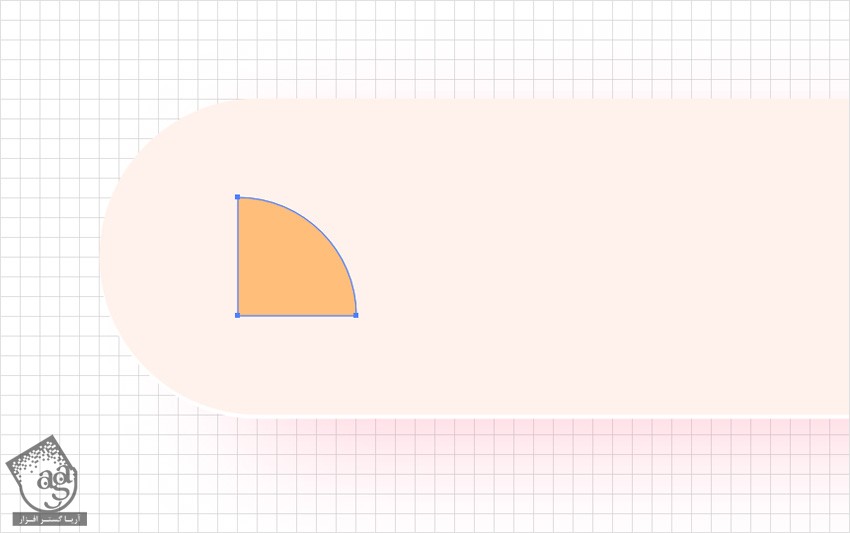
این قسمت رو انتخاب کرده و در محلی که می بینین قرار میدیم.

گام پنجم
اون رو سه بار کپی کرده و به صورتی که می بینین قرار میدیم و مقادیر رنگی زیر رو بهشون اختصاص میدیم.

گام ششم
میریم سراغ نوار ابزار. مقادیر رنگی R=178, G=70, B=116 رو برای Fill در نظر می گیریم. فونت رو روی Auro و Size رو روی 16 پیکسل قرار میدیم.
ابزار Type رو بر می داریم. روی صفحه کار کلیک کرده و متن مورد نظر رو تایپ می کنیم. بعد هم اون رو کپی کرده و در محلی که می بینین قرار میدیم.

گام هفتم
هر چهار تا متن رو انتخاب کرده و وارد مسیر Effect > Stylzie > Drop Shadow میشیم. مقادیری که می بینین رو وارد کرده و Ok می زنیم.

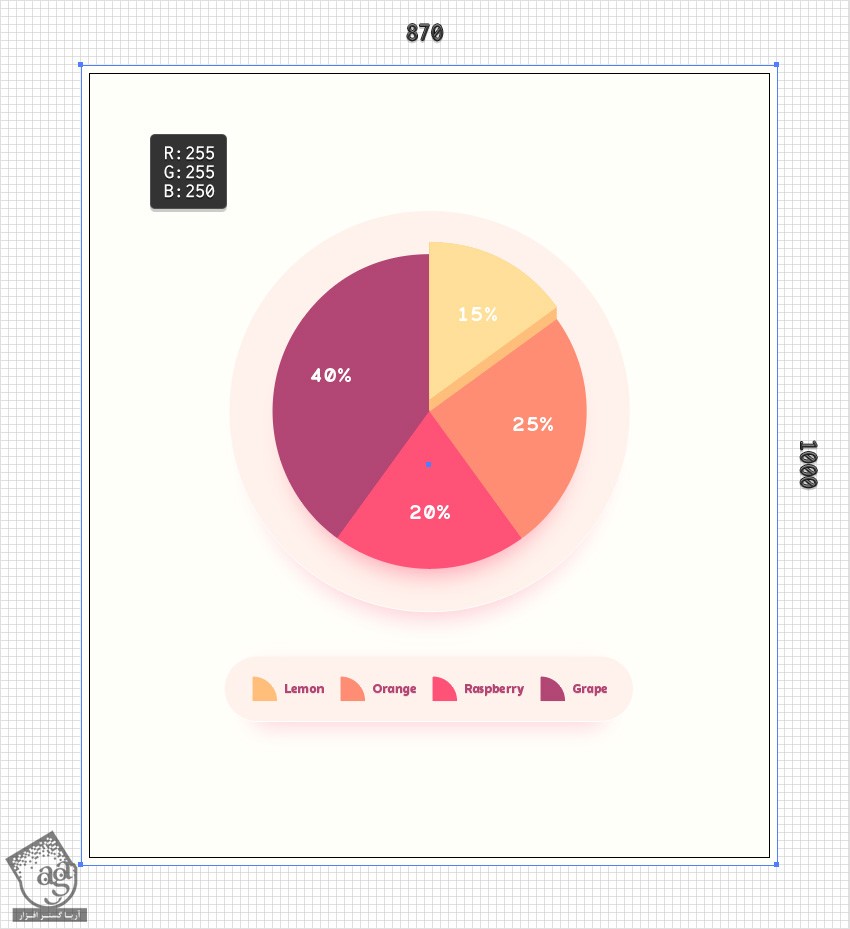
طراحی پس زمینه
ابزار Rectangle رو برداشته و یک مستطیل به ابعاد 870 در 1000 پیکسل درست کرده و مقادیر رنگی R=255, G=255, B=250 رو بهش اختصاص میدیم. بعد هم اون رو در عقب شکل ها قرار میدیم و تمام!

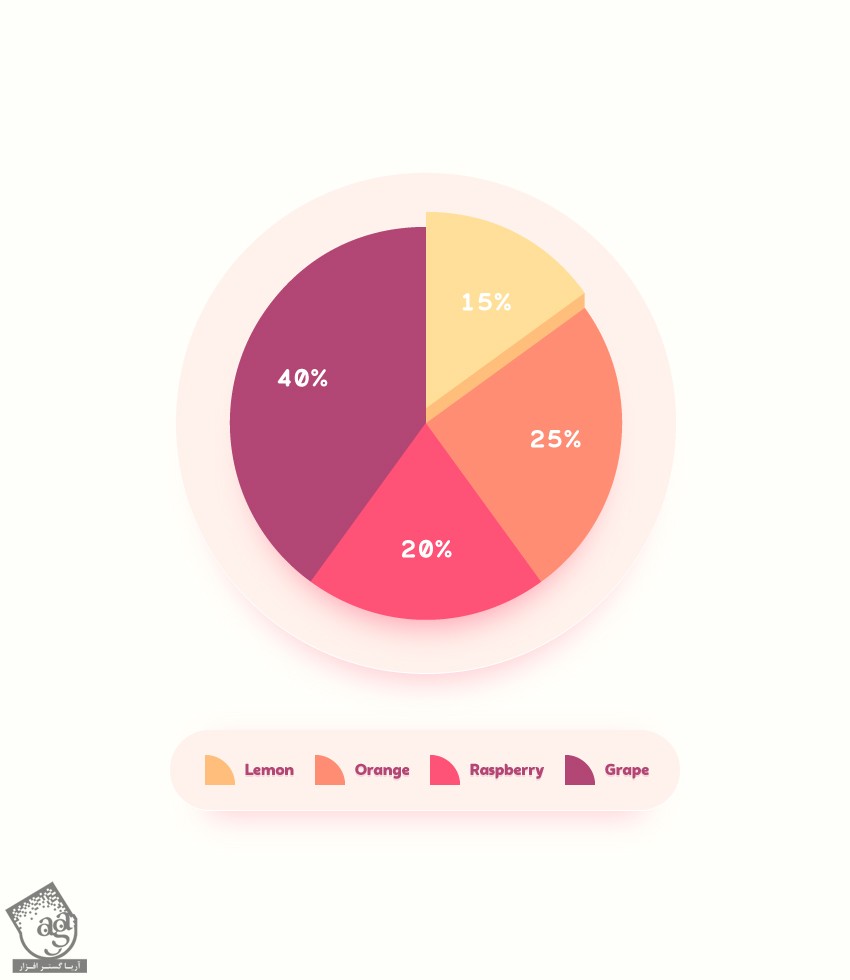
نتیجه

امیدواریم ” آموزش Illustrator : طراحی پای به شکل نمودار ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت