No products in the cart.
آموزش Illustrator : طراحی پس زمینه تعطیلات- قسمت اول

آموزش Illustrator : طراحی پس زمینه تعطیلات- قسمت اول
توی این آموزش، طراحی پس زمینه تعطیلات رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی پس زمینه تعطیلات ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی گیلاس
گام اول
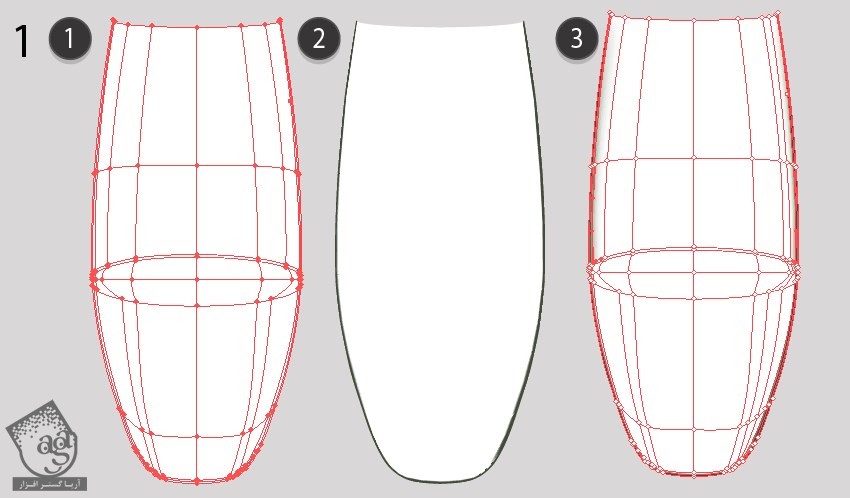
با استفاده از ابزار Mesh، یک Mesh Grid به صورتی که می بینین رسم می کنیم.
رنگ سفید رو براش در نظر می گیریم. بعد هم کد رنگی #454b3b رو برای Outline در نظر گرفته و نودهای لبه رو رنگ آمیزی می کنیم.
کد رنگی #a5b29f رو برای نودهای کنار گیلاس در نظر می گیریم.

گام دوم
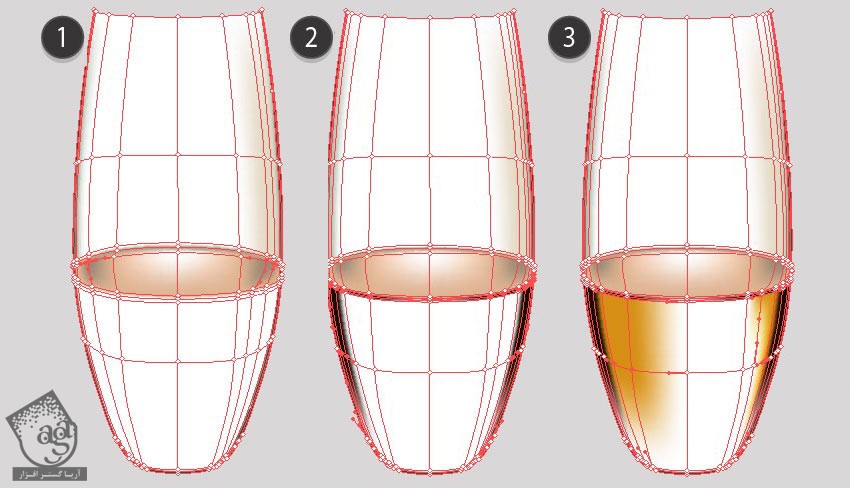
به رنگ آمیزی نودهای انتخاب شده ادامه میدیم. کدهای رنگس زیر رو براش در نظر می گیریم.
- #e1d9c5
- #aba28a
- #dd7b594

گام سوم
به رنگ آمیزی ادامه داده و کدهای رنگی زیر رو در نظر می گیریم.
- #96ba77
- #160901
- #cb9011

گام چهارم
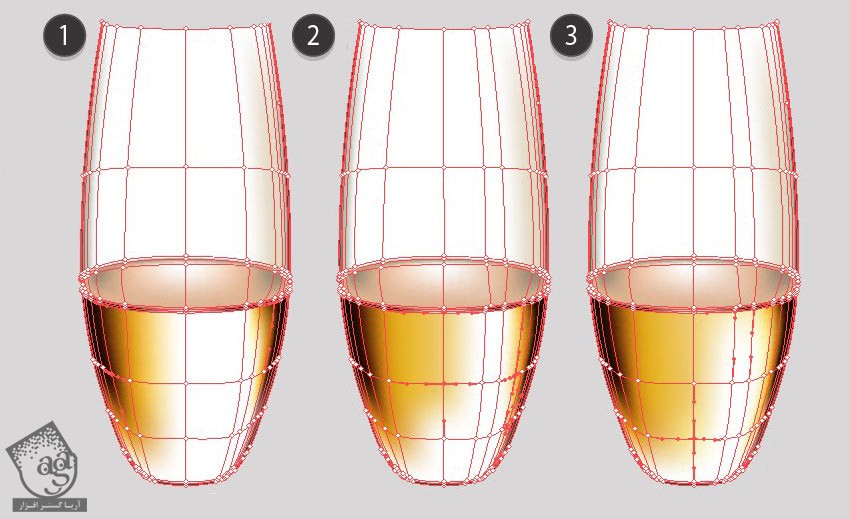
با استفاده از کدهای رنگی زیر، گیلاس رو تکمیل می کنیم.
- #431c02
- #eace7a
- #f8eba6

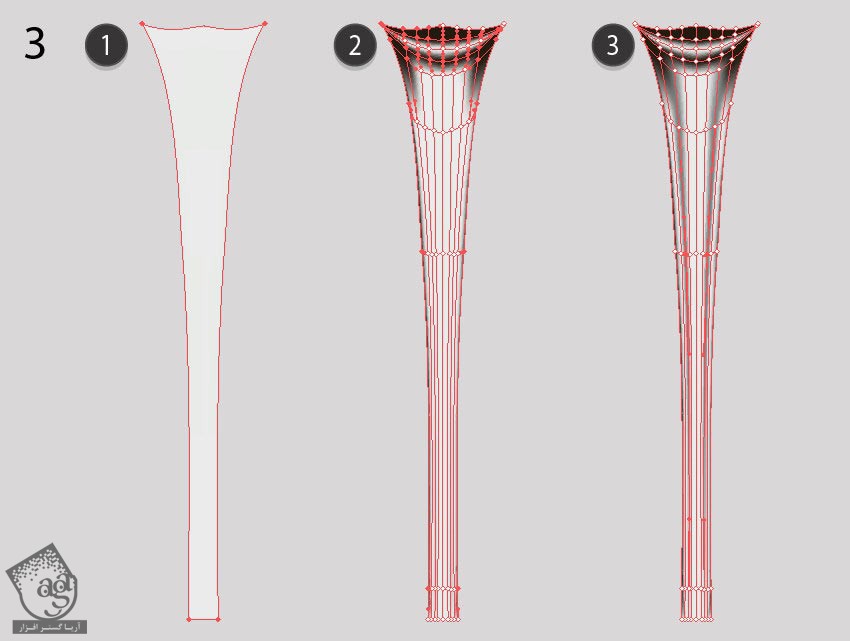
گام پنجم
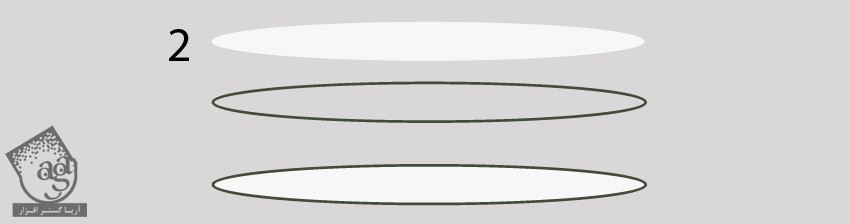
یک بیضی رسم می کنیم. کد رنگی #f7f7f7 رو برای Fill و کد رنگی #454b3b رو برای Outline در نظر می گیریم.

گام ششم
پایه گیلاس رو به صورت زیر رنگ آمیزی می کنیم.
- #eaebea
- #211b14
- #7c8281

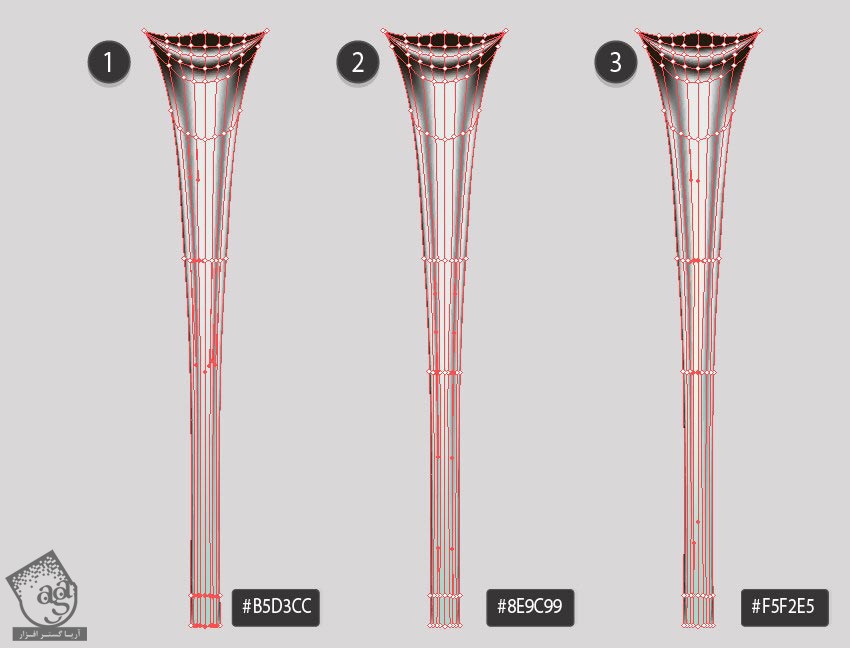
گام هفتم
پایه گیلاس رو تکمیل می کنیم.
- #b5d3cc
- #e89c99
- #f5f2e5

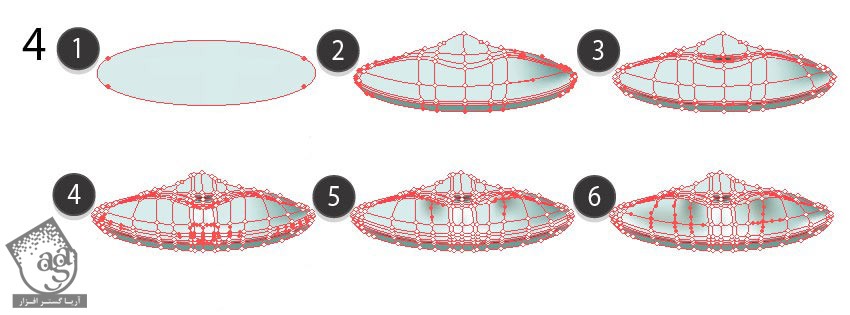
گام هشتم
قسمت پایینی گیلاس رو رسم می کنیم.
- #dbeceb
- #789b96
- #41544c
- #ffffff
- #87998f
- #b7c7bf

گام نهم
مش رو تکمیل می کنیم.
- #a1c6bd
- #c7bc7e
- #000000

گام دهم
اجزای مش رو سر هم می کنیم.

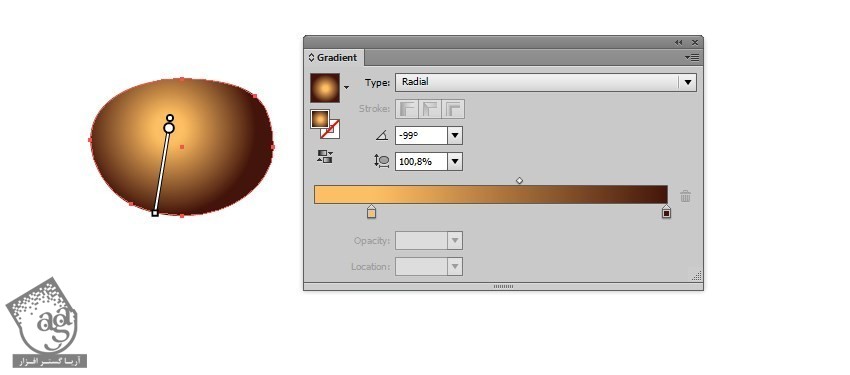
گام یازدهم
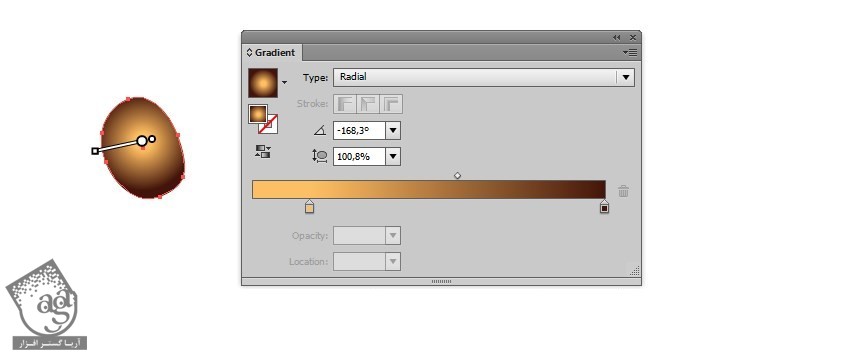
شروع می کنیم به رسم حباب های روی شامپاین.
Radial Gradient با کد رنگی #f7c263 تا #3d170d رو براش در نظر می گیریم.

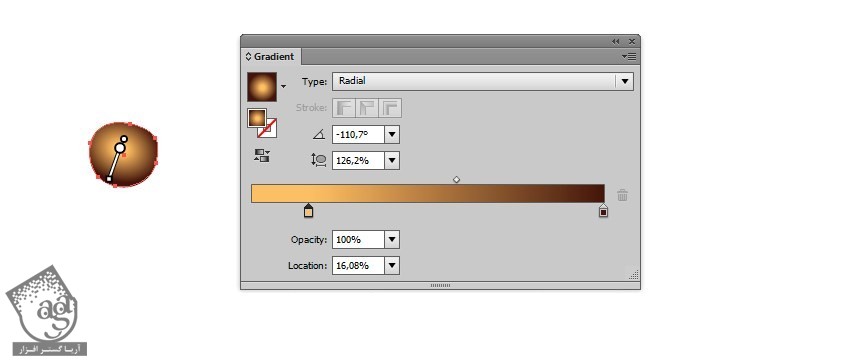
گام دوازدهم
یک حباب دیگه رو با استفاده از همین گرادیانت، رسم می کنیم.

گام سیزدهم
آخرین حباب رو رسم می کنیم.

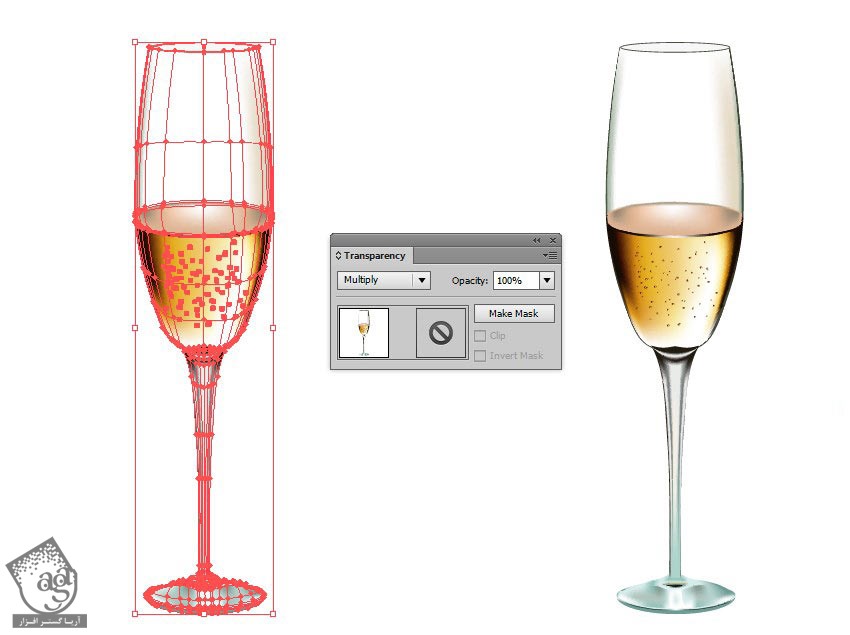
گام چهاردهم
حباب ها رو بالای گیلاس قرار میدیم.

گام پانزدهم
Transparency Mode رو میزاریم روی Multiply.

طراحی شاخه کاج
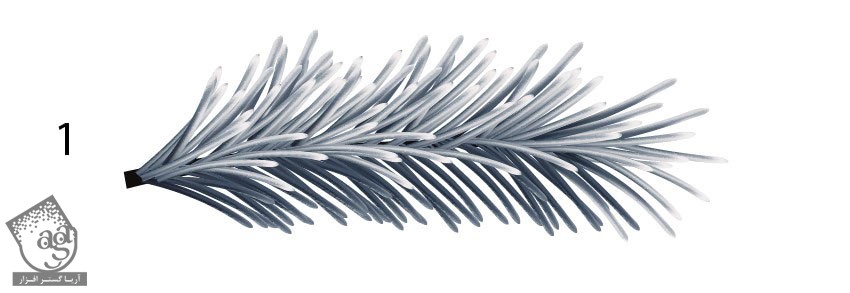
گام اول
شروع می کنیم به طراحی برگ های کاج.
- #9ca1ad
- #3d485a
- #cdcdd0
- #eeedec

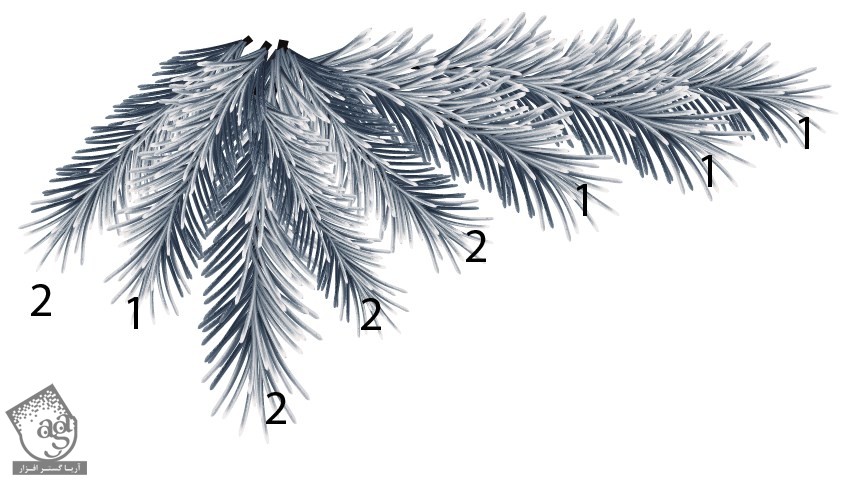
گام دوم
بقیه برگ ها رو رسم می کنیم.
- #434e5f
- #1e2230
- #d6d6d9

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام سوم
رنگ آمیزی رو ادامه میدیم.
- #8a939e
- #7d838d

گام چهارم
برگ های بیشتری رو اضافه می کنیم.
- #434e5f
- #1e2230
- #7e8896
- #767f8e

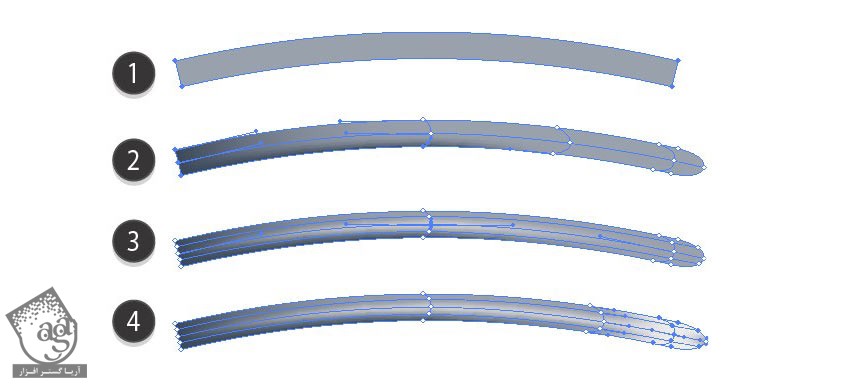
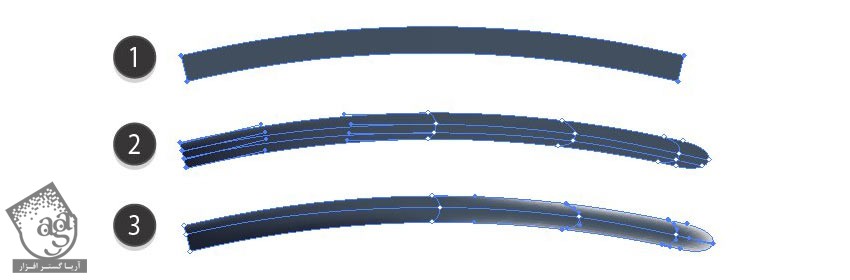
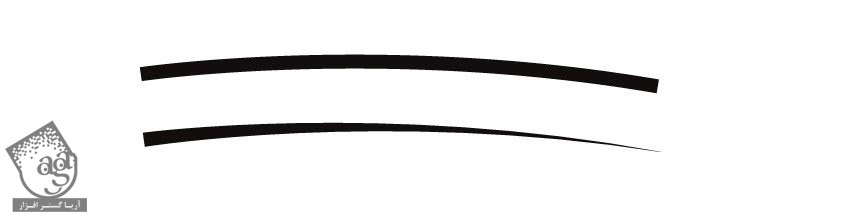
گام پنجم
با استفاده از Stroke Profile مشکی، شاخه رو رسم می کنیم.

گام ششم
تمام اجزا رو سر هم می کنیم.

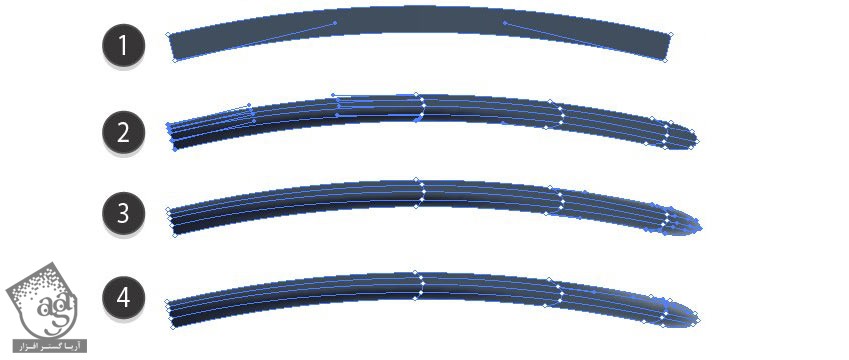
گام هفتم
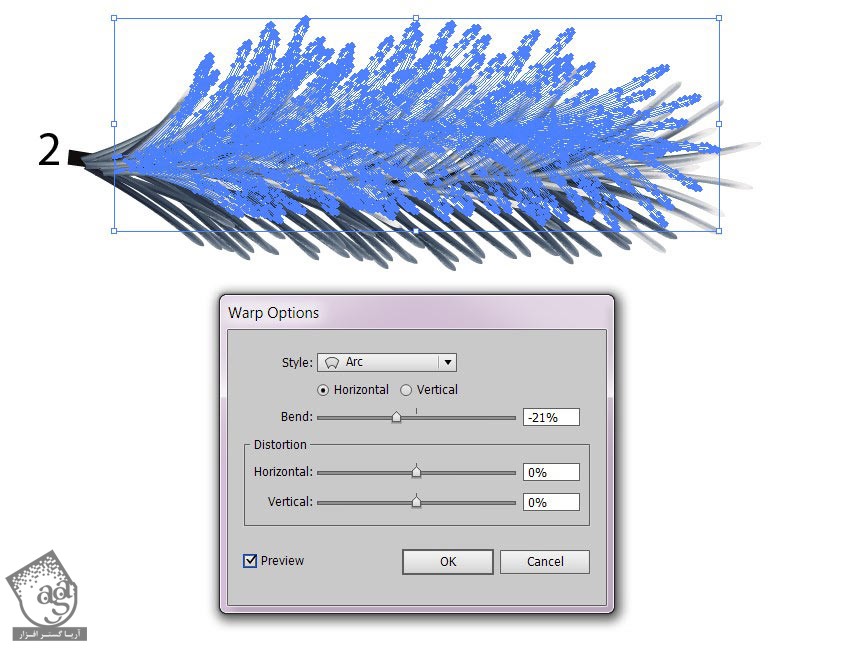
شاخه رو کپی کرده و وارد مسیر Effect > Warp > Arc میشیم.
Bend رو روی 21- درصد قرار داده و Expad Appearance می کنیم.

گام هشتم
تمام اجزا رو به صورتی که می بینین، روی پس زمینه قرار میدیم.

طراحی ساعت
گام اول
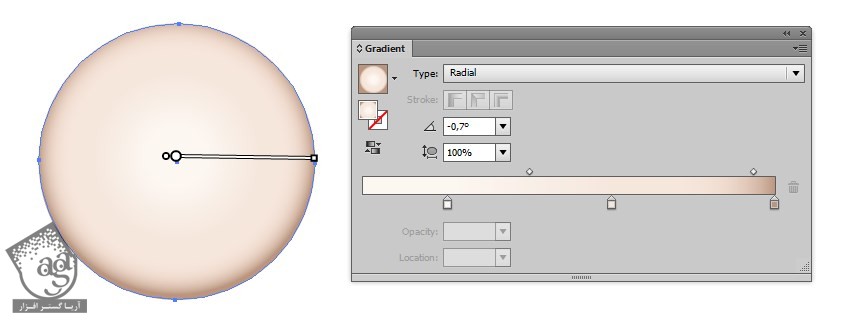
یک دایره رسم می کنیم. Radial Gradient با کد رنگی #fdf8f2 و #F5e8dd و #b4967f براش در نظر می گیریم.

گام دوم
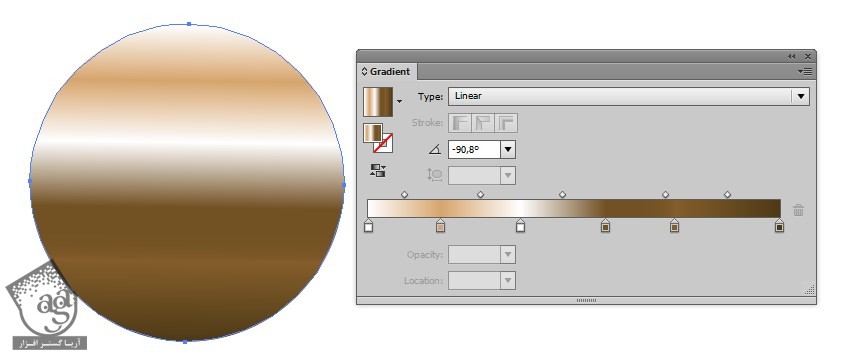
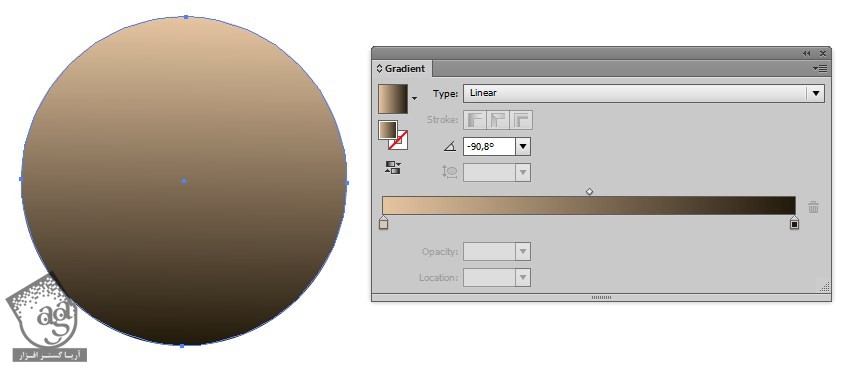
یک دایره دیگه رو رسم می کنیم. Linear Gradient رو به صورت زیر بهش اختصاص میدیم.
از چپ به راست.
- #ffffff
- #cea66e
- #ffffff
- #6d5125
- #7f5e2c
- #4a3919

گام سوم
Linear Gradient زیر رو براش در نظر می گیریم.
- #dfc5a1
- #20190e

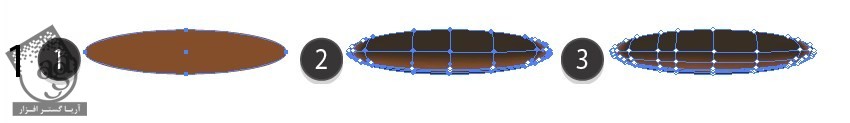
گام چهارم
مش زیر رو رسم می کنیم.
- #7e4f2b
- #362e25
- #ffffff

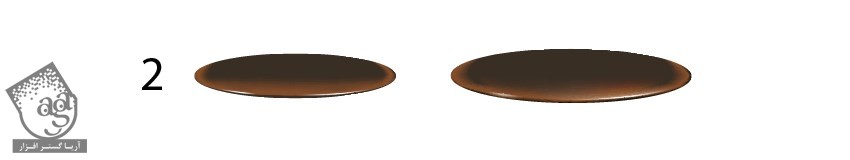
گام پنجم
یک کپی بزرگتر از اون درست می کنیم.

گام ششم
بخش پایینی رو رسم می کنیم.

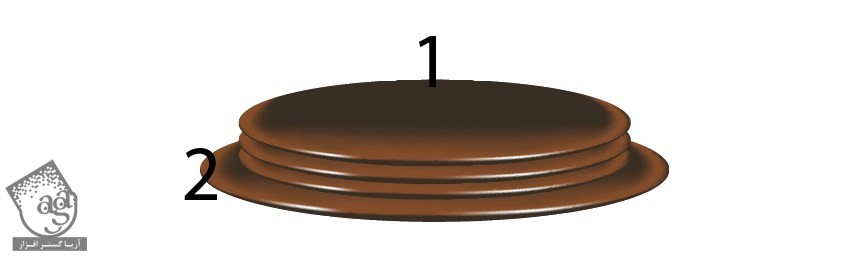
گام هفتم
اجزا رو سر هم می کنیم.

” آموزش Illustrator : طراحی پس زمینه تعطیلات – قسمت دوم “
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت