No products in the cart.
آموزش Illustrator : طراحی پس زمینه ساحلی

آموزش Illustrator : طراحی پس زمینه ساحلی
توی این آموزش، طراحی پس زمینه ساحلی رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی پس زمینه ساحلی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی برگ نخل
گام اول
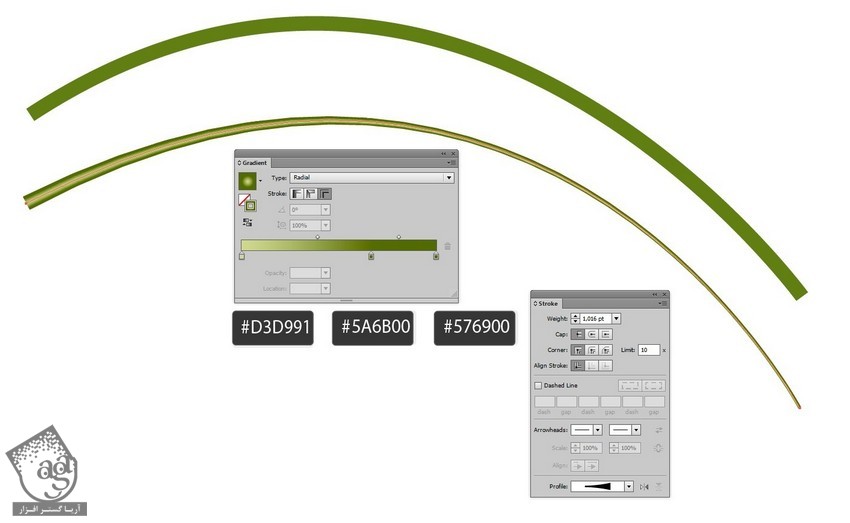
با طراحی ساقه شروع می کنیم. ابزار Pen رو برداشته و یک منحنی به صورت زیر رسم می کنیم. Stroke Profile رو هم تنظیم می کنیم.
در نهایت، Radial Gradient رو روی Stroke اعمال می کنیم. کد رنگی #d3d991 و #5a6b00 و #576900 رو براش در نظر می گیریم.

گام دوم
وارد مسیر Object > Expand Appearance میشیم.

گام سوم
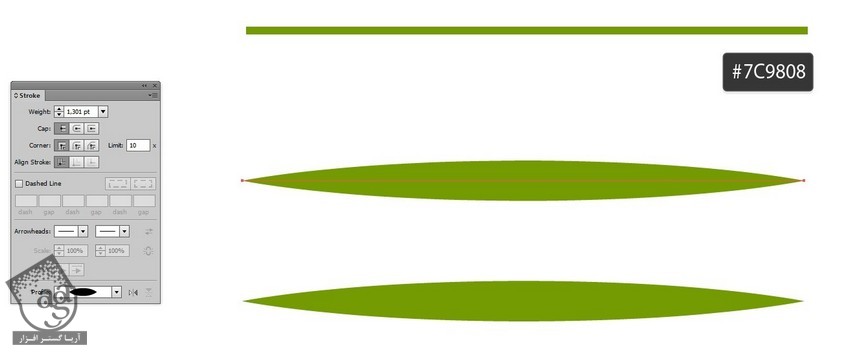
یک خط دیگه رسم می کنیم. Stroke Profile رو با کد رنگی #7c9808 اعمال می کنیم.
وارد مسیر Object > Expand Appearance میشیم.

گام چهارم
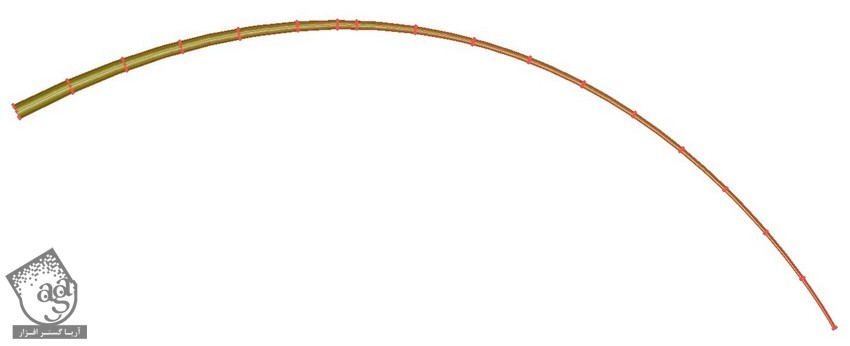
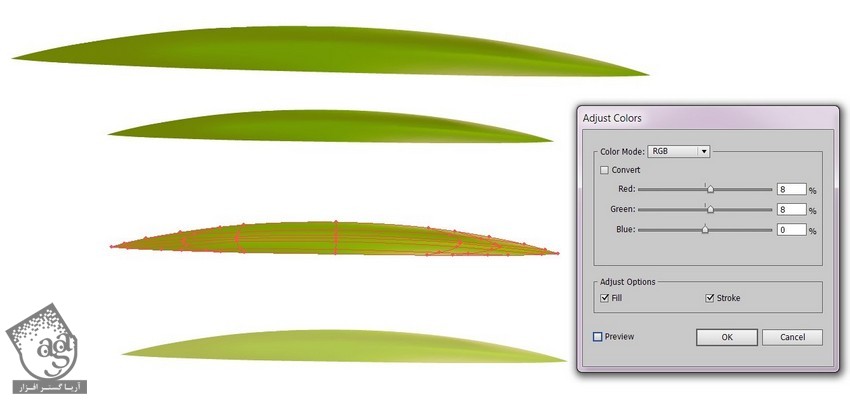
ابزار Mesh رو برداشته و چند تا نود اضافه می کنیم. نودها رو انتخاب کرده و کدهای رنگی زیر رو بهشون اختصاص میدیم.

گام پنجم
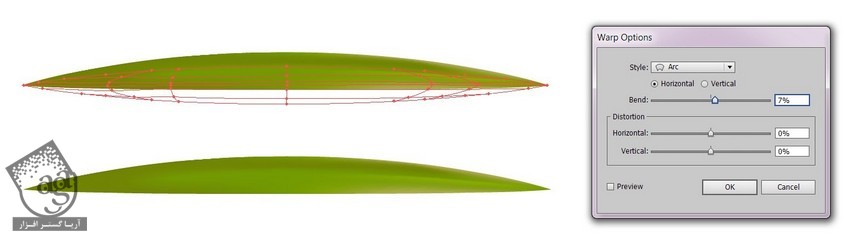
وارد مسیر Effect > Warp > Arc میشیم. Bend رو روی 7 درصد قرار داده و Expand Appearance می کنیم.

گام ششم
برگ رو کپی کرده و اندازه اون رو کاهش میدیم. وارد مسیر Edit > Edit Colors > Adjust Colors میشیم. Red رو روی 8 درصد قرار میدیم.

گام هفتم
برگ ها رو انتخاب کرده و اون ها رو به ساقه اضافه می کنیم.

گام هشتم
برگ رو انتخاب کرده و کپی می کنیم. وارد مسیر Effect > Warp > Arc میشیم و مقادیر زیر رو وارد می کنیم:
Bend روی 8 درصد
Horizontal Distortion روی 2- درصد
Vertical Distortion روی 12- درصد
Expand Appearance می کنیم.

گام نهم
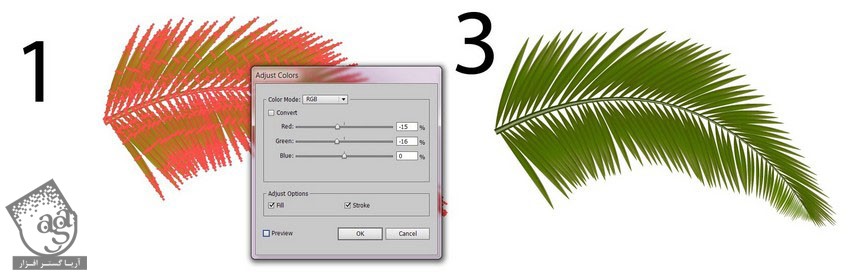
یک بار دیگه نسخه اصلی رو کپی کرده و وارد مسیر Edit > Edit Colors > Adjust Colors میشیم و مقادیر زیر رو وارد می کنیم:
Red روی 15- درصد
Blue روی 16- درصد

گام دهم
برگ رو انتخاب کرده و وارد مسیر Effect > Warp > Bulge میشیم.
Bend روی 22 درصد
Horizontal Distortion روی 18- درصد
Vertical Distortion روی 8- درصد
Expand Appearance می کنیم.

گام یازدهم
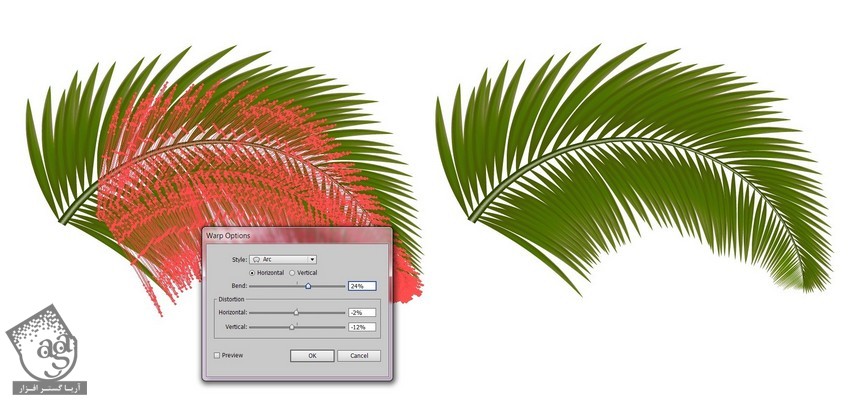
وارد مسیر Edit > Warp > Arc میشیم.
Bend روی 24 درصد
Horizontal Distortion روی 2- درصد
Vertical Distortion روی 12- درصد
Expand Appearance می کنیم.

گام دوازدهم
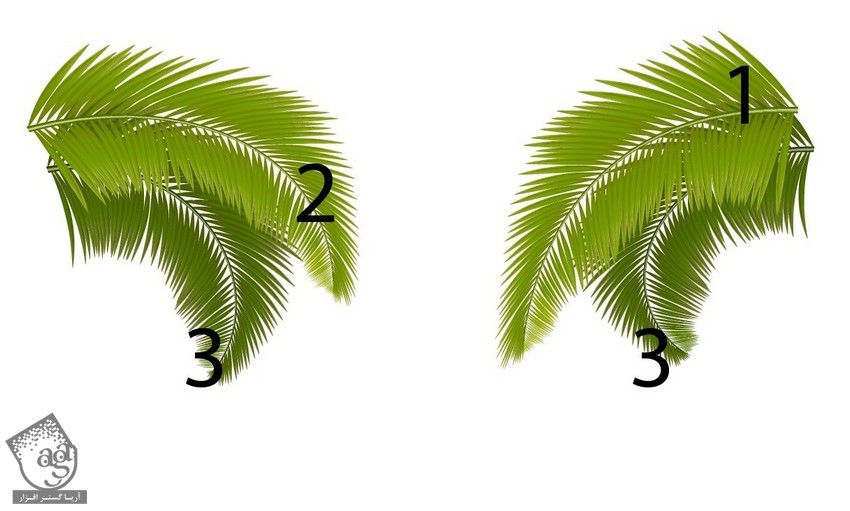
برگ ها رو سر هم می کنیم.

گام سیزدهم
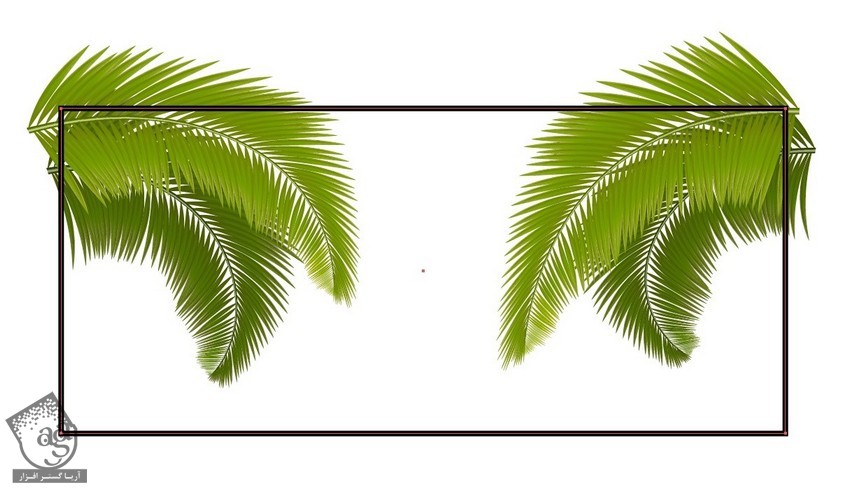
یک Outline رسم کرده و برگ ها رو داخلش قرار میدیم.

گام چهاردهم
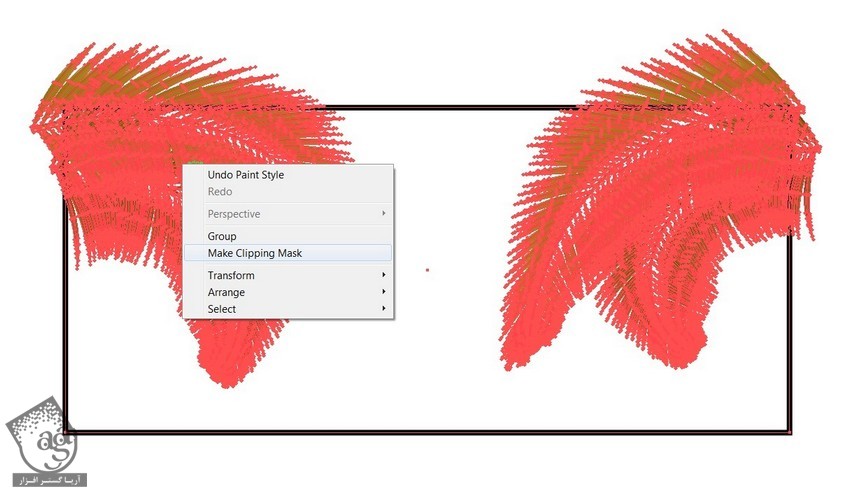
همه شکل ها رو انتخاب کرده و کلیک راست می کنیم و Make Clipping Mask رو انتخاب می کنیم.

گام پانزدهم
برگ ها آماده اند.

طراحی دریا و شن
گام اول
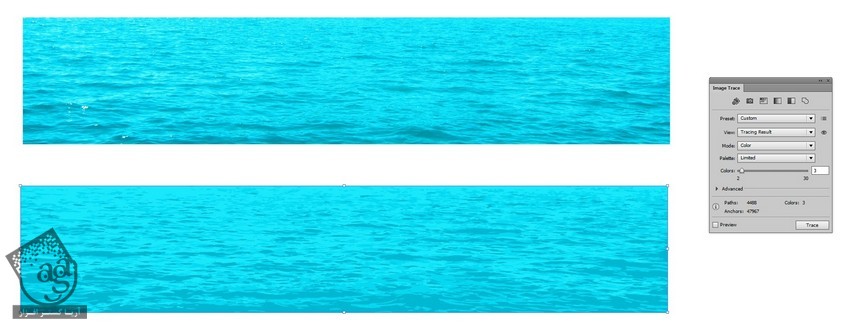
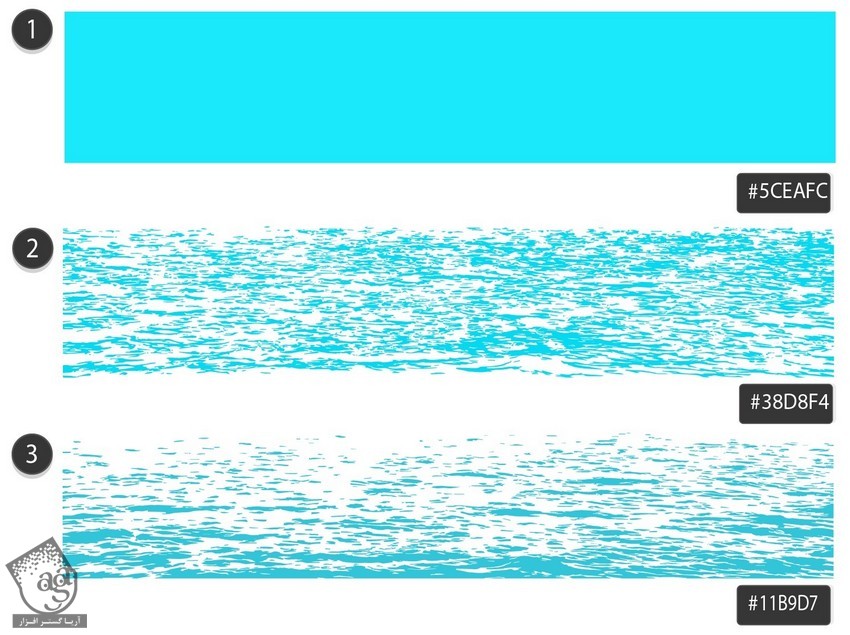
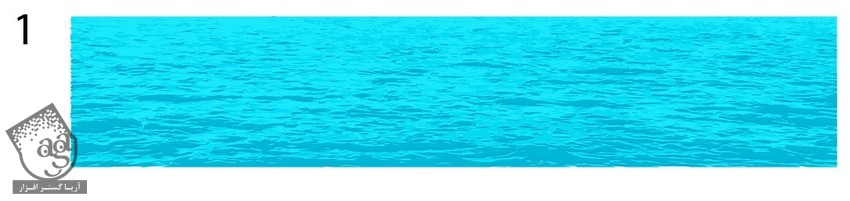
تصویر Sea.jpg رو با ایلاستریتور باز کرده و تصویر رو روی فایل وکتور، درگ می کنیم. به این ترتیب، پنل Image Trace باز میشه. Colors رو روی 3 قرار میدیم.

گام دوم
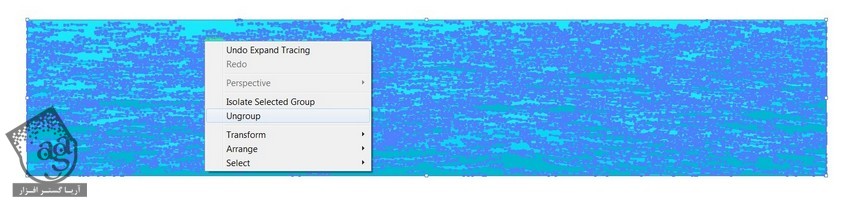
شکل رو Ungroup می کنیم.

گام سوم
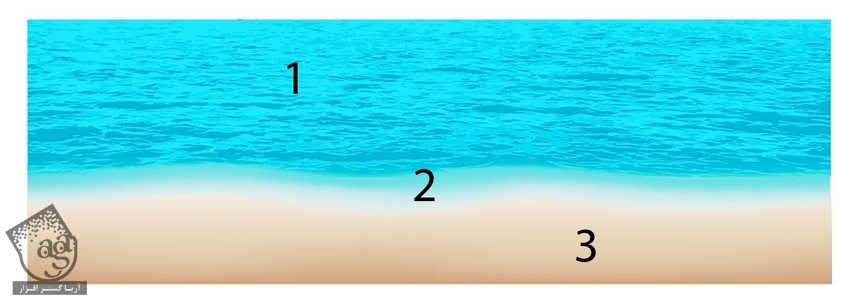
دریا رو بر اساس رنگ های مختلف، تقسیم می کنیم. وارد مسیر Select > Same > Fill Color میشمی.

گام چهارم
لایه های با کد رنگی #38d8fa و #11b9d7 رو نگه داشته و لایه بعدی رو پاک می کنیم.
لایه میانی رو کپی کرده و فعلا کنار میزاریم.

گام پنجم
این لایه ها رو مجددا با هم ترکیب می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام ششم
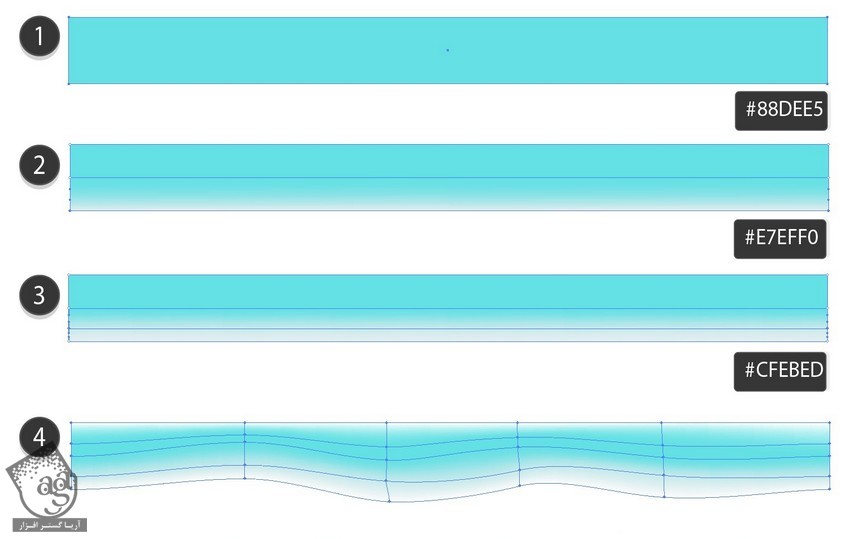
یک مستطیل با کد رنگی #88dee5 رسم می کنیم. ابزار Mesh رو برداشته و چند تا نود اضافه می کنیم.
کد رنگی #e7eff0 رو برای ردیف پایین در نظر گرفته و نودهای بیشتری رو اضافه کرده و کد رنگی #cfebed رو بهش اختصاص میدیم .
شکل رو با استفاده از ابزار Mesh، اصلاح می کنیم.

گام هفتم
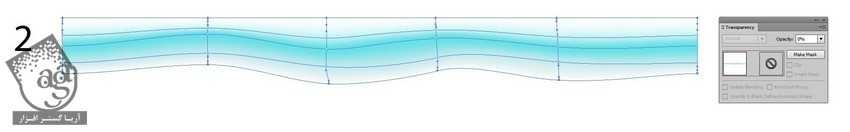
نودهای بالا و پایین رو انتخاب کرده و Opacity رو میزاریم روی 0 درصد.

گام هشتم
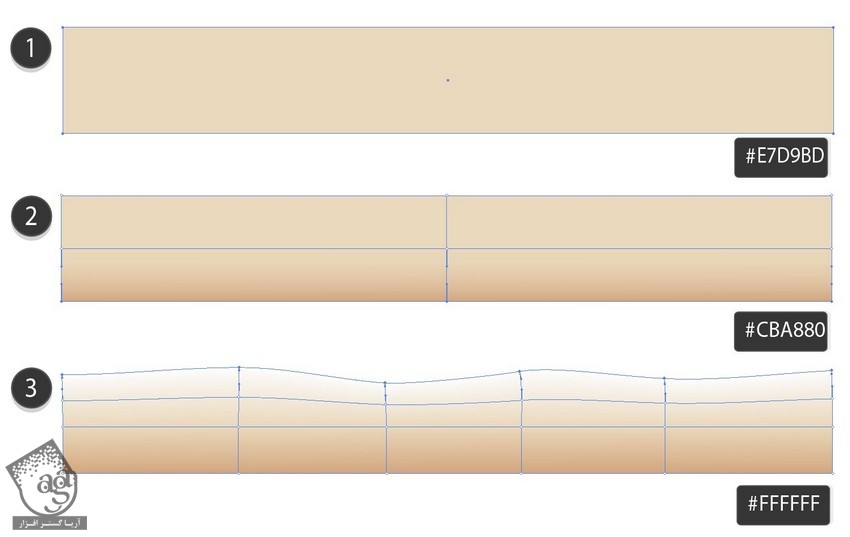
مش شن رو رسم می کنیم.
- #e7d9bd
- #cba880
- #ffffff

گام نهم
خط ساحل و دریا رو ترکیب می کنیم.

گام دهم
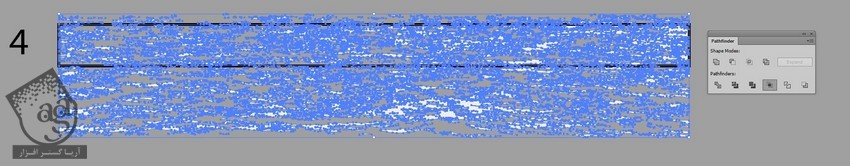
شکلی که توی گام چهارم درست کردیم رو کپی می کنیم. یک Outline مستطیلی در بالا درست کرده و وارد مسیر Pathfinder > Crop میشیم.

گام یازدهم
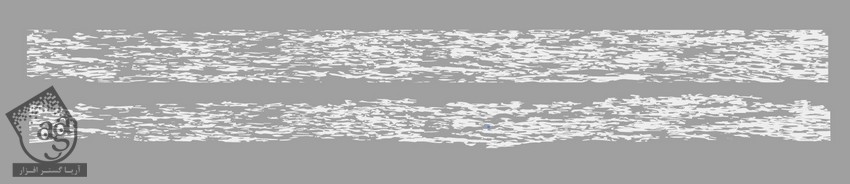
بعشی از قسمت ها رو حذف می کنیم.

گام دوازدهم
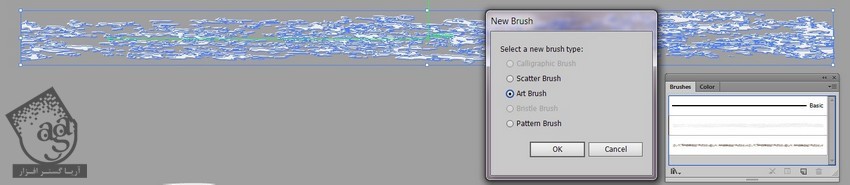
یک Art Brush از تکسچر درست می کنیم.

گام سیزدهم
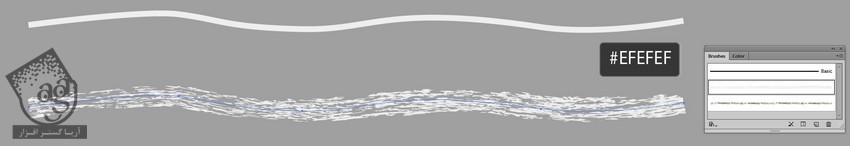
یک خط رسم کرده و این قلموی جدید رو روی اون اعمال می کنیم.
کد رنگی #efefef رو برای Color در نظر گرفته و Stroke رو روی 0.5 تنظیم می کنیم.

گام چهاردهم
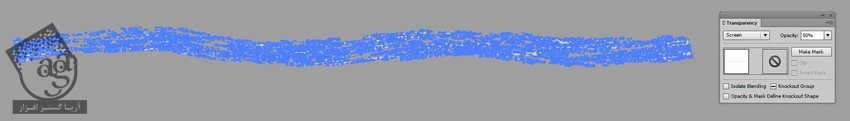
شکل رو Expand Appearance کرده و Mode رو روی Screen و Opacity رو روی 50 درصد قرار میدیم.

گام پانزدهم
اون رو به خط ساحل اضافه می کنیم.

طراحی آسمان و ابرها
گام اول
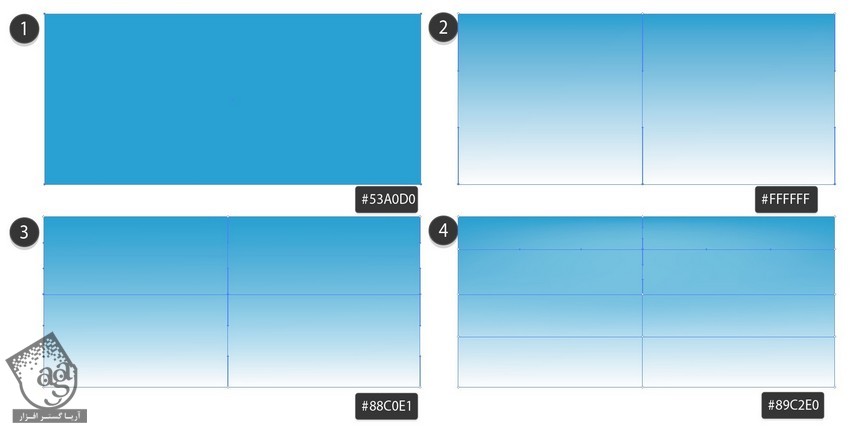
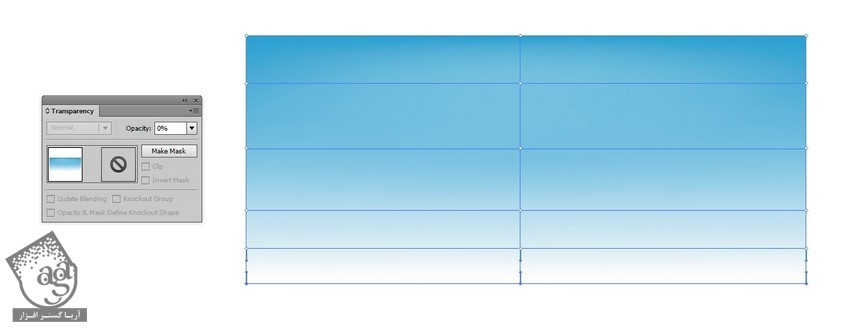
آسمان رو رسم می کنیم.
- #53a0d0
- #ffffff
- #88c0e1
- #89c2e0

گام دوم
ردیف پایین رو Transparent می کنیم.

گام سوم
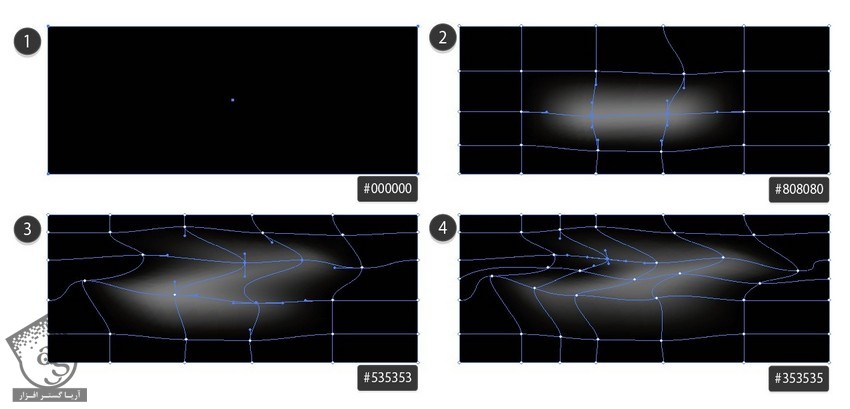
ابر رو رسم می کنیم.
- #000000
- #808080
- #535353
- #353535

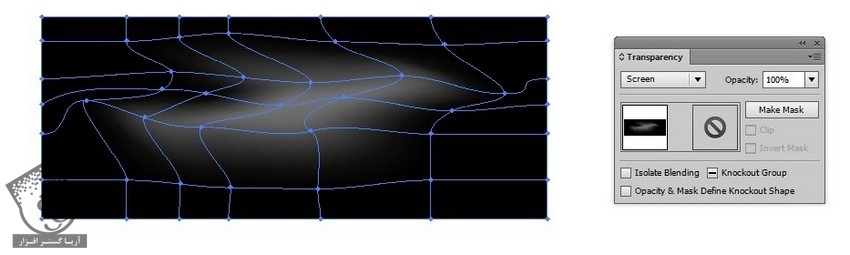
گام چهارم
Mode رو میزاریم روی Screen.

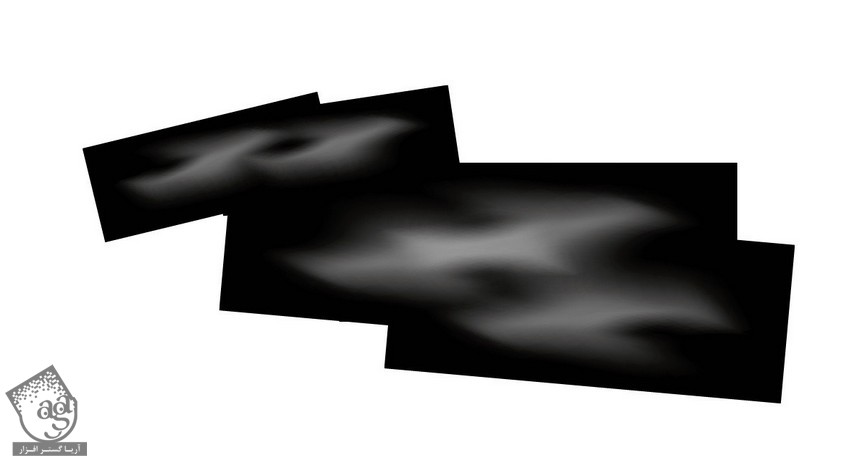
گام پنجم
اون رو چندین بار کپی می کنیم.

گام ششم
آسمان و ابرها رو به پس زمینه اضافه می کنیم.

گام هفتم
برگ ها رو هم اضافه می کنیم.

گام هشتم
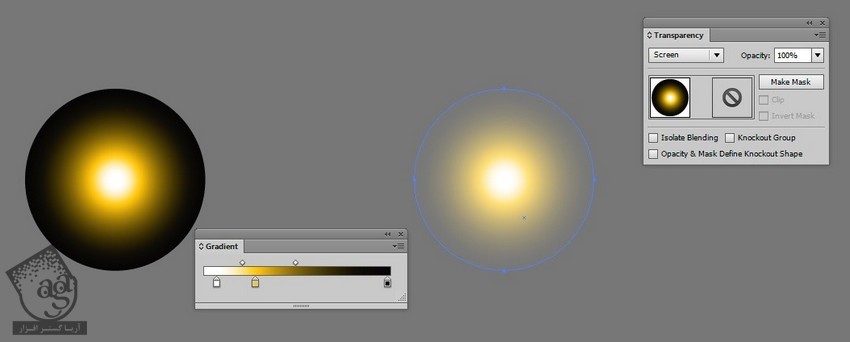
یک دایره به صورت Radial Gradient سفید تا زرد تا مشکی درست کرده و Mode رو میزاریم روی Screen.

گام نهم
خورشید رو به آسمان اضافه می کنیم.
هایلایت رو هم به پس زمینه اضافه می کنیم.

گام دهم
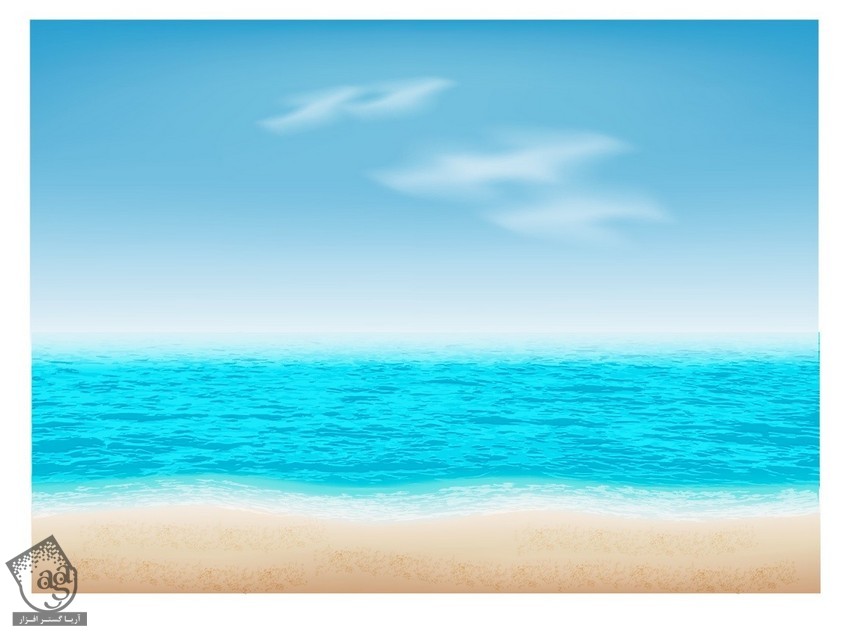
در نهایت، با دنبال کردن ” آموزش Illustrator : طراحی پس زمینه تابستانی “ صندل ها رو طراحی و اضافه می کنیم و تمام!

امیدواریم ” آموزش Illustrator : طراحی پس زمینه ساحلی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان


















































































قوانین ارسال دیدگاه در سایت