No products in the cart.
آموزش Illustrator : طراحی پس زمینه سفر

آموزش Illustrator : طراحی پس زمینه سفر
توی این آموزش، طراحی پس زمینه سفر رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی پس زمینه سفر ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
1. طراحی نوشیدنی و لیمو
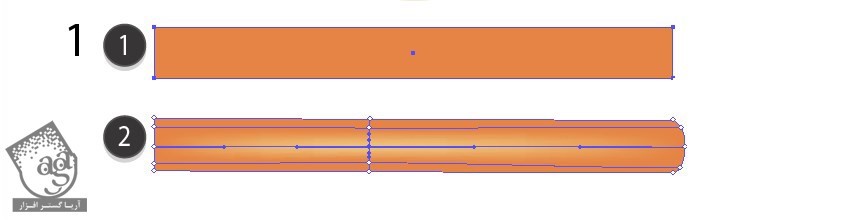
گام اول
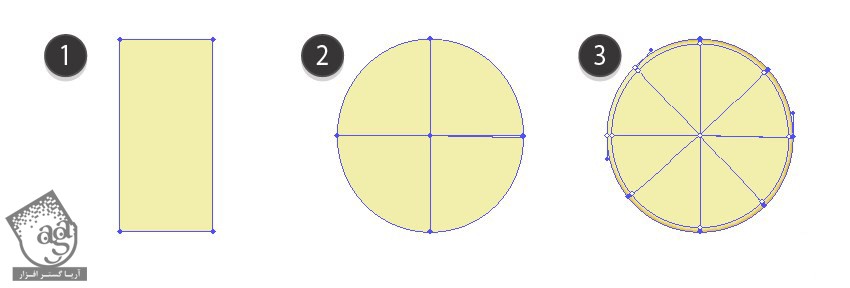
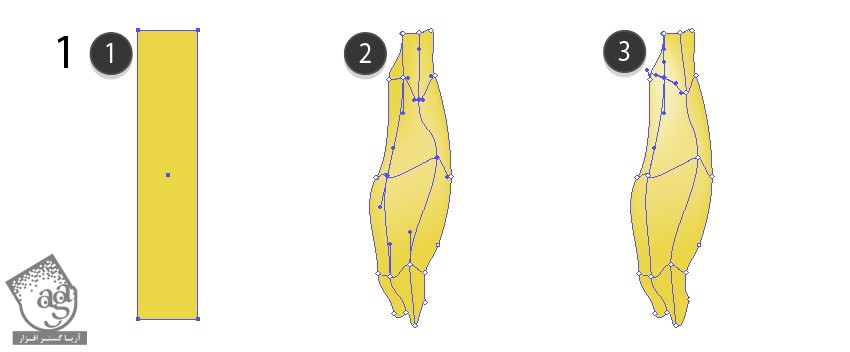
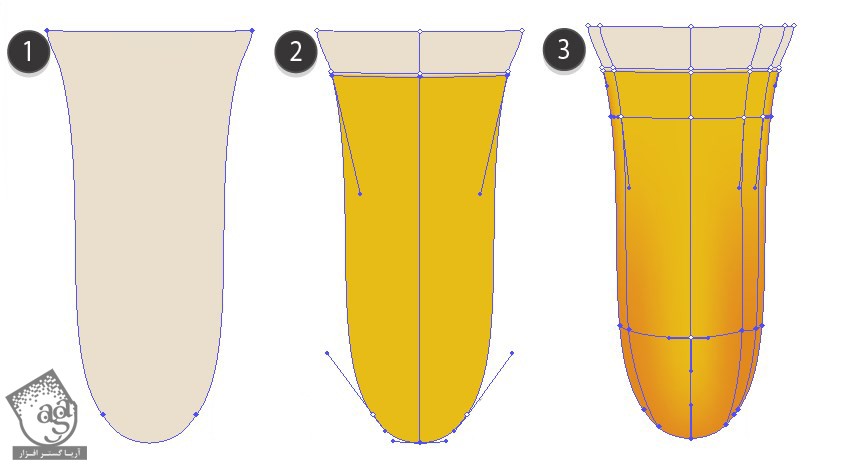
یک مستطیل با کد رنگی #f3f0ad رسم می کنیم. لبه ها رو درگ کرده و به شکل دایره در میاریم.
ابزار Mesh رو برداشته و چند تا نود مش اضافه کرده و نودها رو به صورت زیر در آورده و کد رنگی #dab943 رو برای لبه ها در نظر می گیریم.

گام دوم
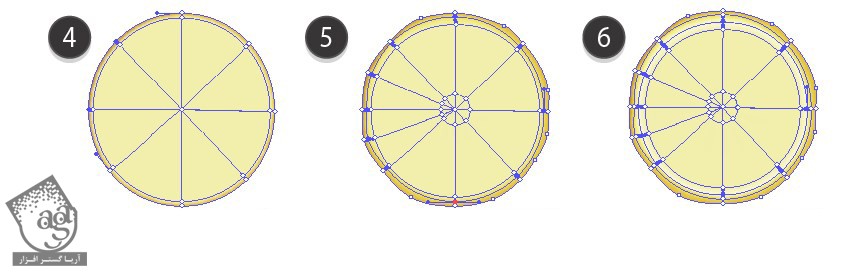
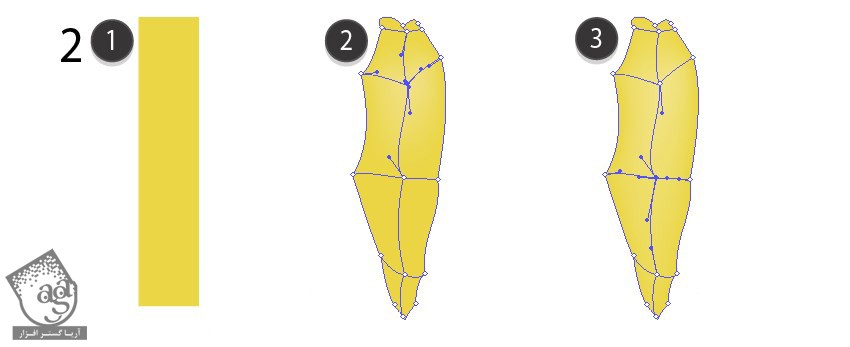
با استفاده از کدهای رنگی زیر، به رنگ آمیزی لیمو ادامه میدیم.
- #b98f36
- #ebe067
- #f9f9d3

گام سوم
بخش داخلی لیمو رو با Mesh رسم می کنیم.
- #e8d74b
- #dfbf2a
- #c9ac31

گام چهارم
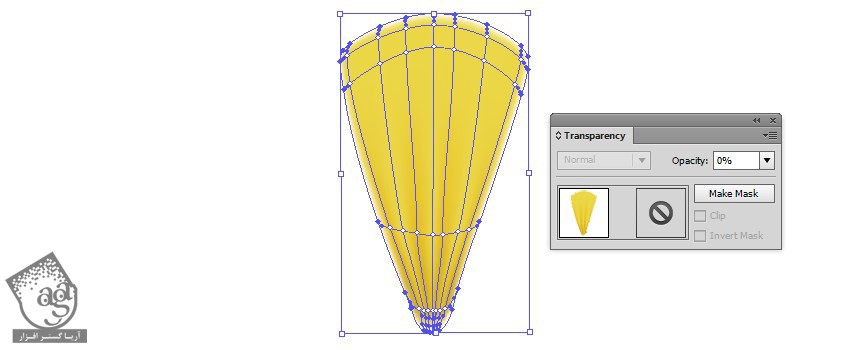
لبه بالایی برش لیمو رو کاملا Transparent می کنیم.

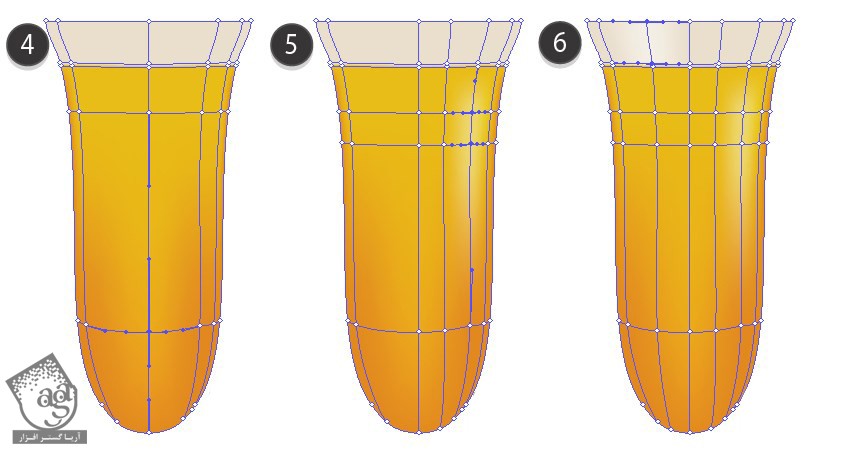
گام پنجم
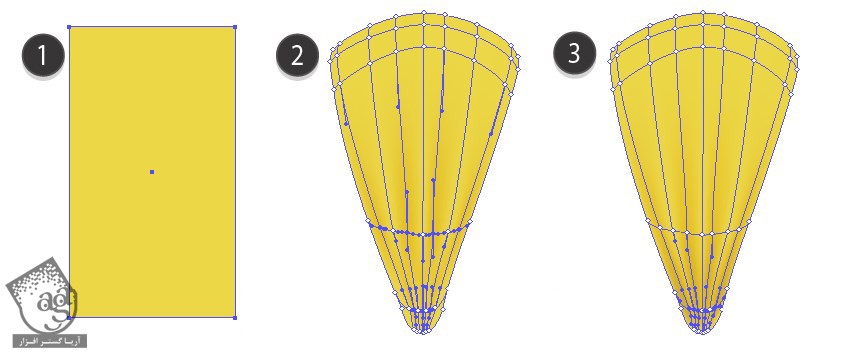
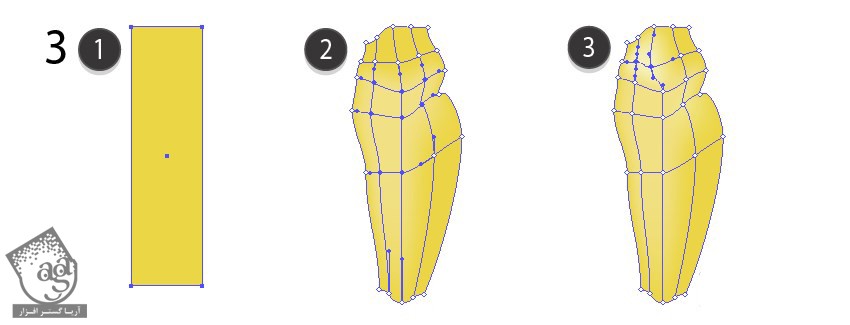
یک قسمت دیگه رو رنگ آمیزی می کنیم.
- #e7d649
- #efe288
- #f7f3be

گام ششم
بخش دیگه لیمو رو رسم می کنیم.
- #e7d649
- #efe288
- #ecdf6f

گام هفتم
آخرین قسمت رو هم رسم می کنیم.
- #e7d649
- #efe288
- #f7f3be

گام هشتم
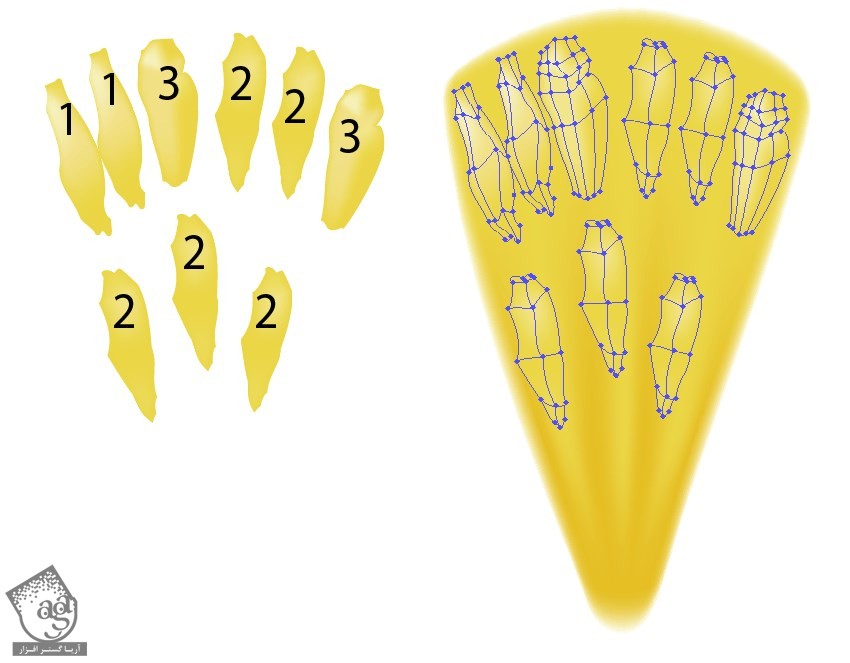
این شی ها رو روی برش لیمو قرار میدیم .

گام نهم
اون رو به صورت زیر در میاریم.

گام دهم
زمان طراحی لیوان نوشیدنی رسیده. از Gradient Mesh و کدهای رنگی زیر استفاده می کنیم.
- #e8e0ce
- #e2bd1d
- #d58c1c

گام یازدهم
- #e1a91d
- #e9d771
- #f4f1e8

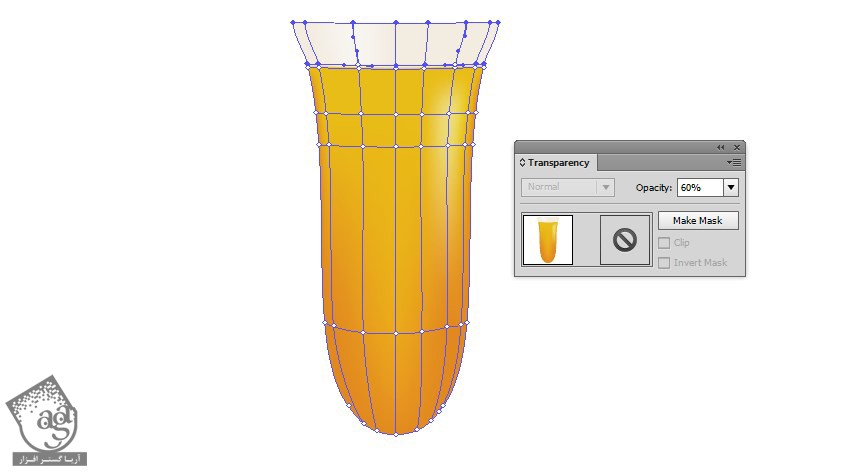
گام دوازدهم
بخش بالایی لیوان رو Transparent می کنیم.

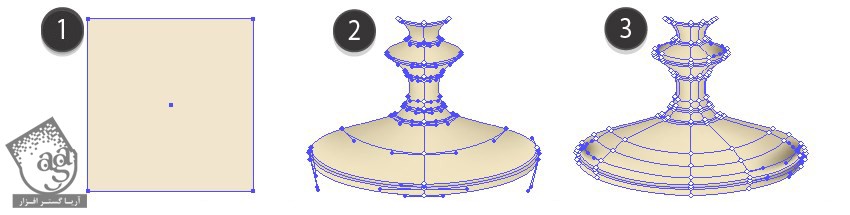
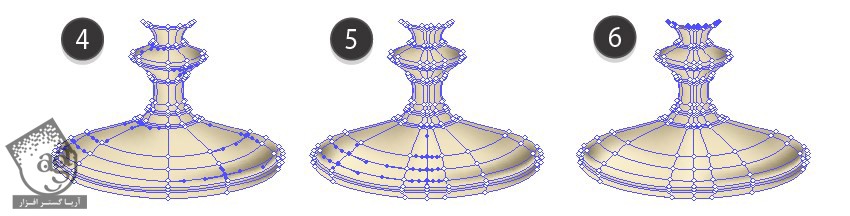
گام سیزدهم
پایه لیوان رو طراحی می کنیم.
- #efe7ce
- #d2cab1
- #9e967d

گام چهاردهم
- #c6bea5
- #f7f1d8
- #a58747

گام پانزدهم
Opacity پایه لیوان رو تا 70 درصد کاهش میدیم.

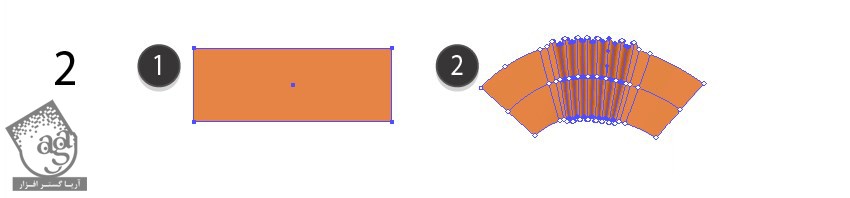
گام شانزدهم
نی نوشیدنی رو رسم می کنیم.

گام هفدهم
- #d58743
- #a27a68

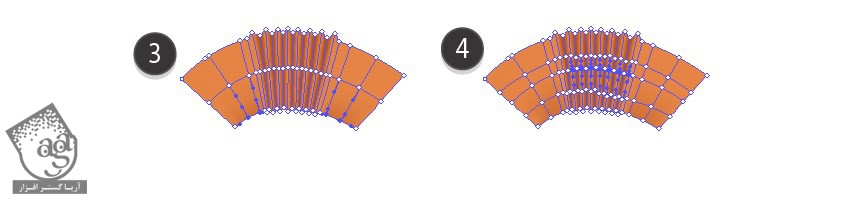
گام هجدهم
- #c37334
- #d99450

گام نوزدهم
اجزای نی رو سر هم می کنیم.

گام بیست ام
تمام اجزا رو سر هم می کنیم.

طراحی عکس ها
گام اول
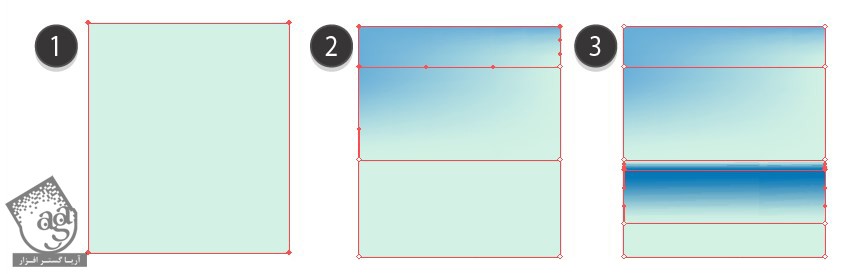
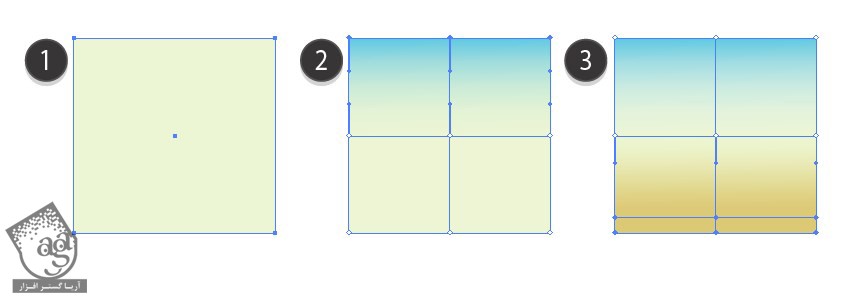
شروع می کنیم به کشیدن پس زمینه.

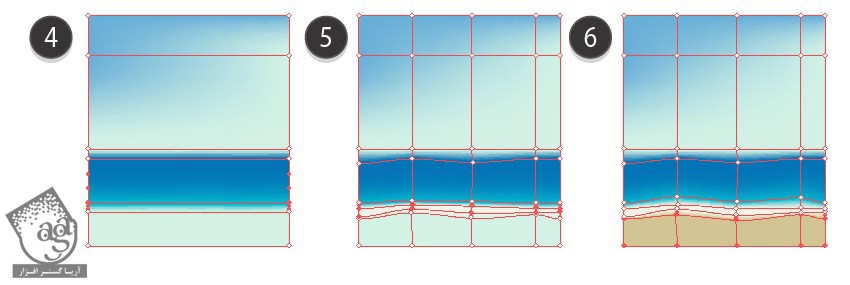
گام دوم
پس زمینه رو تکمیل می کنیم.
- #4bb6ce
- #f4f4e6
- #d0c594

گام سوم
لیوان رو روی پس زمینه قرار میدیم.

گام چهارم
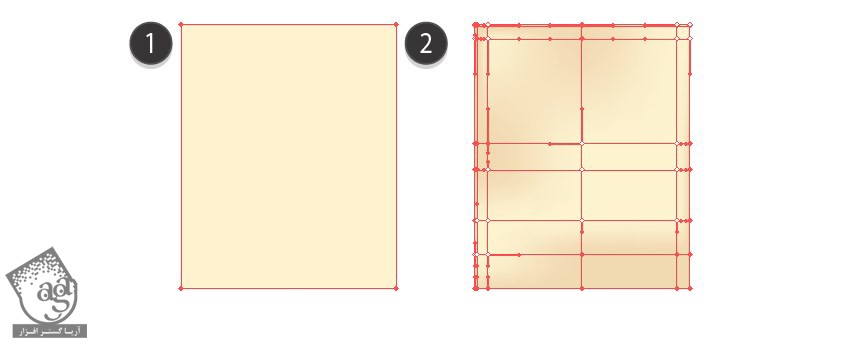
پس زمینه پلاروید رو رسم می کنیم.
- #fff5cf
- #edd9b3

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام پنجم
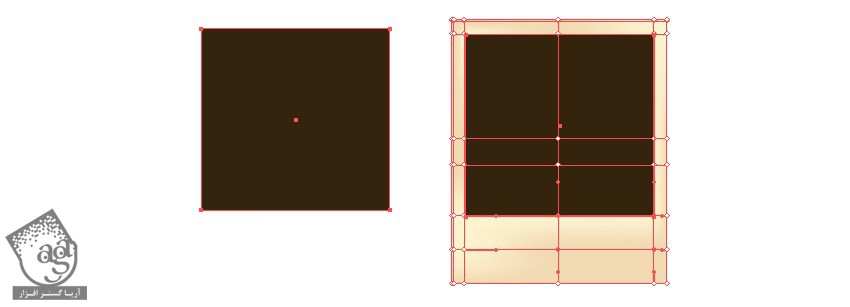
یک مربع با کد رنگی #322412 رسم می کنیم.

گام ششم
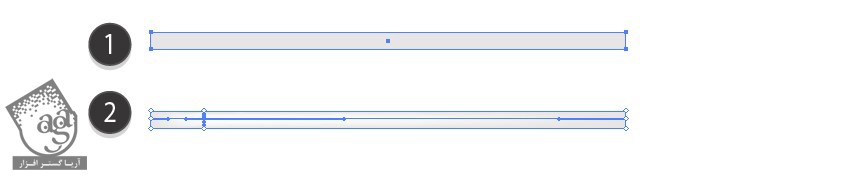
دو تا مستطیل با زوایای گرد رسم می کنیم. کد رنگی #fef3cd رو برای مستطیل بزرگتر و کد رنگی #322412 رو برای مستطیل کوچک تر در نظر می گیریم.
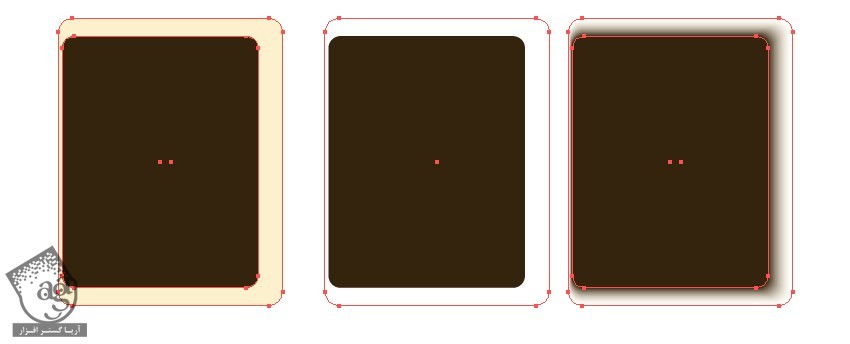
مستطیل بزرگتر رو Transparent می کنیم. وارد مسیر Object > Blend > Blend Options میشیم. Specified Steps رو روی 30 قرار میدیم.
هر دو مستطیل رو انتخاب کرده و وارد مسیر Object > Blend > Make میشیم.

گام هفتم
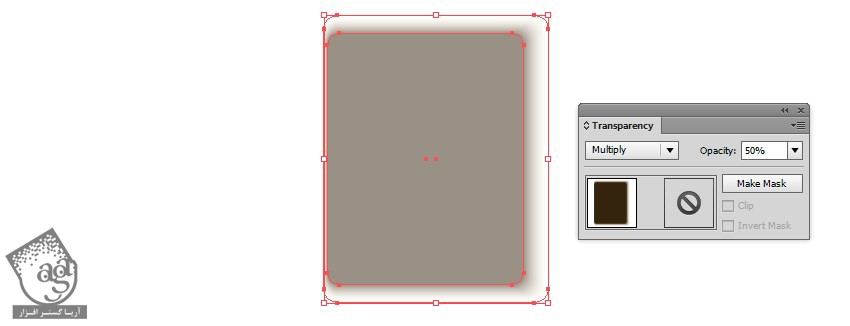
Blending Mode رو روی Multiply و Opacity رو روی 50 درصد قرار میدیم.

گام هشتم
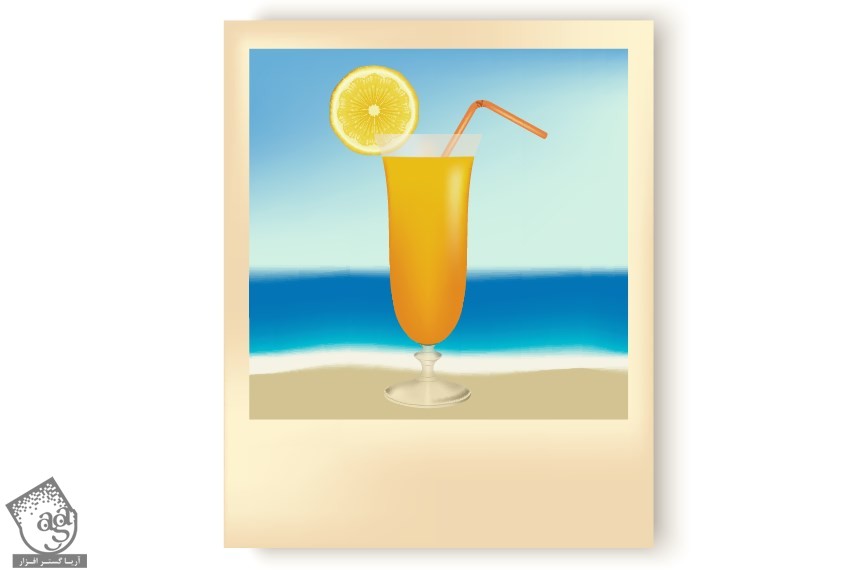
سایه رو زیر پلاروید قرار داده و تصویر نوشیدنی رو اضافه می کنیم.

گام نهم
برای اضافه کرن برگ ها، ” آموزش Illustrator : طراحی پس زمینه ساحلی “ رو دنبال می کنیم.
یک Clipping Mask به صورتی که می بینین درست می کنیم.

گام دهم
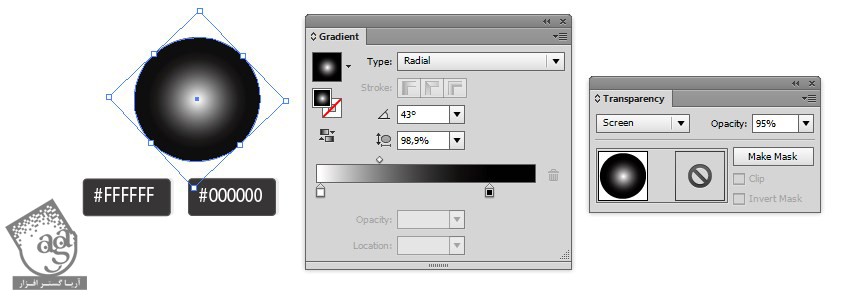
یک دایره به صورت Radial Gradient درست کرده و Mode رو وری Screen و Opacity رو روی 95 درصد قرار میدیم.

گام یازدهم
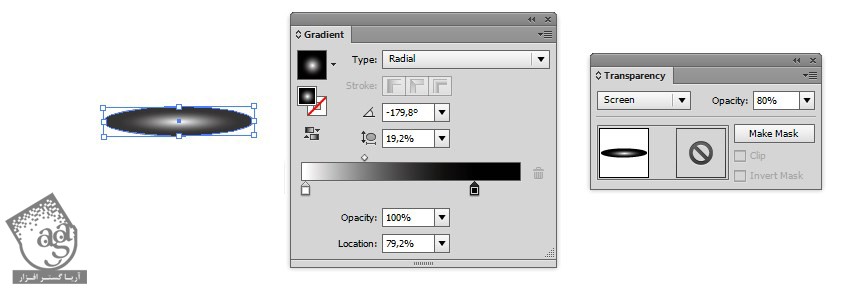
همون Gradient رو برای یک بیضی در نظر می گیریم. Mode رو روی Screen و Opacity رو روی 80 درصد قرار میدیم.

گام دوازدهم
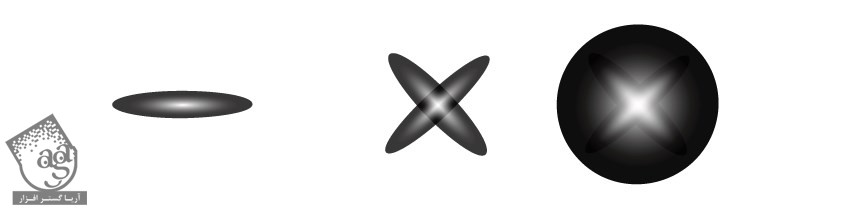
بیضی ها رو وسط دایره قرار میدیم.

گام سیزدهم
اجزای پس زمینه رو سر هم می کنیم.

گام چهاردهم
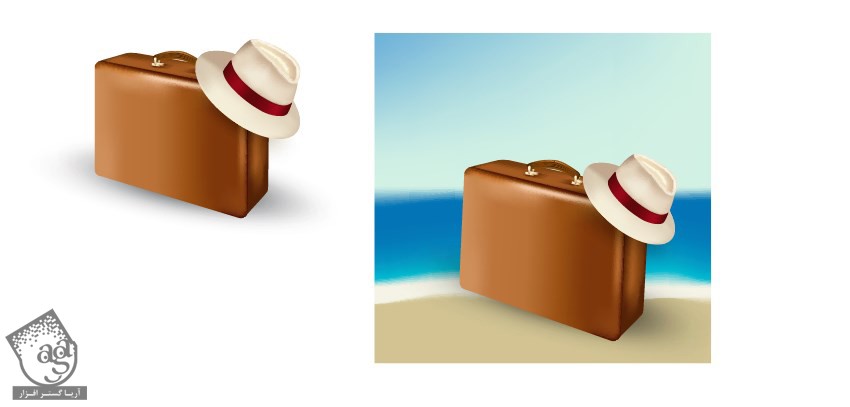
برای طراحی کلاه، صندلی و چمدان، پس زمینه دریا و صندل ها، آموزش ” آموزش Illustrator : طراحی پس زمینه ساحلی “ ، ” آموزش Illustrator : طراحی پس زمینه تابستانی “ و ” آموزش Illustrator : طراحی چمدان “ رو دنبال می کنیم



گام پانزدهم
یک پس زمینه جدید رسم می کنیم.
- #eff8d6
- #7dc7e3
- #daca78

گام شانزدهم
اجزای تصویر رو سر هم می کنیم.

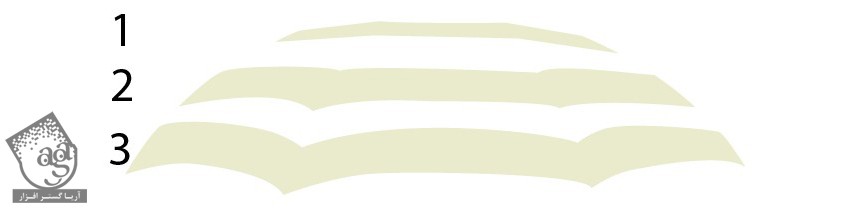
گام هفدهم
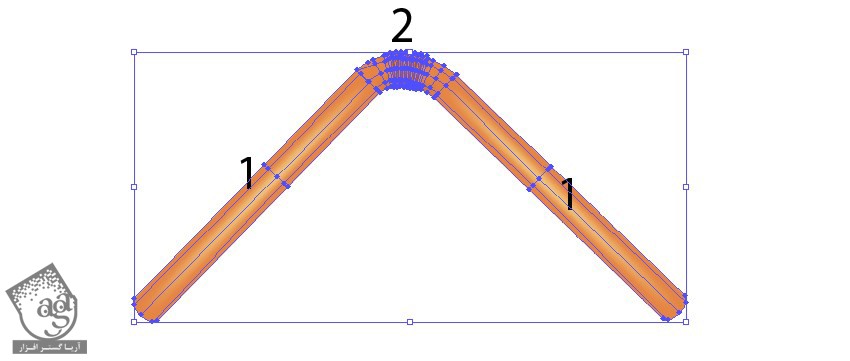
خطوط چتر رو با کد رنگی #e9eccd رسم می کنیم.

گام هجدهم
چتر رو با کد رنگی #4698ba رسم می کنیم.

گام نوزدهم
دسته چتر رو رسم می کنیم.
- #e6e6e6
- #ffffff

گام بیست ام
اجزای چتر رو سر هم می کنیم.

گام بیست و یکم
چتر و صندلی رو هم به عکس اضافه می کنیم.

گام بیست و دوم
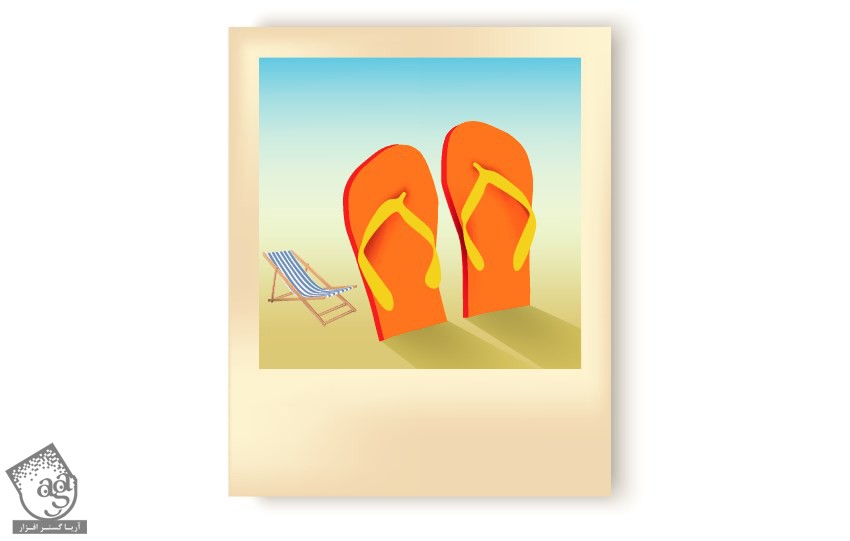
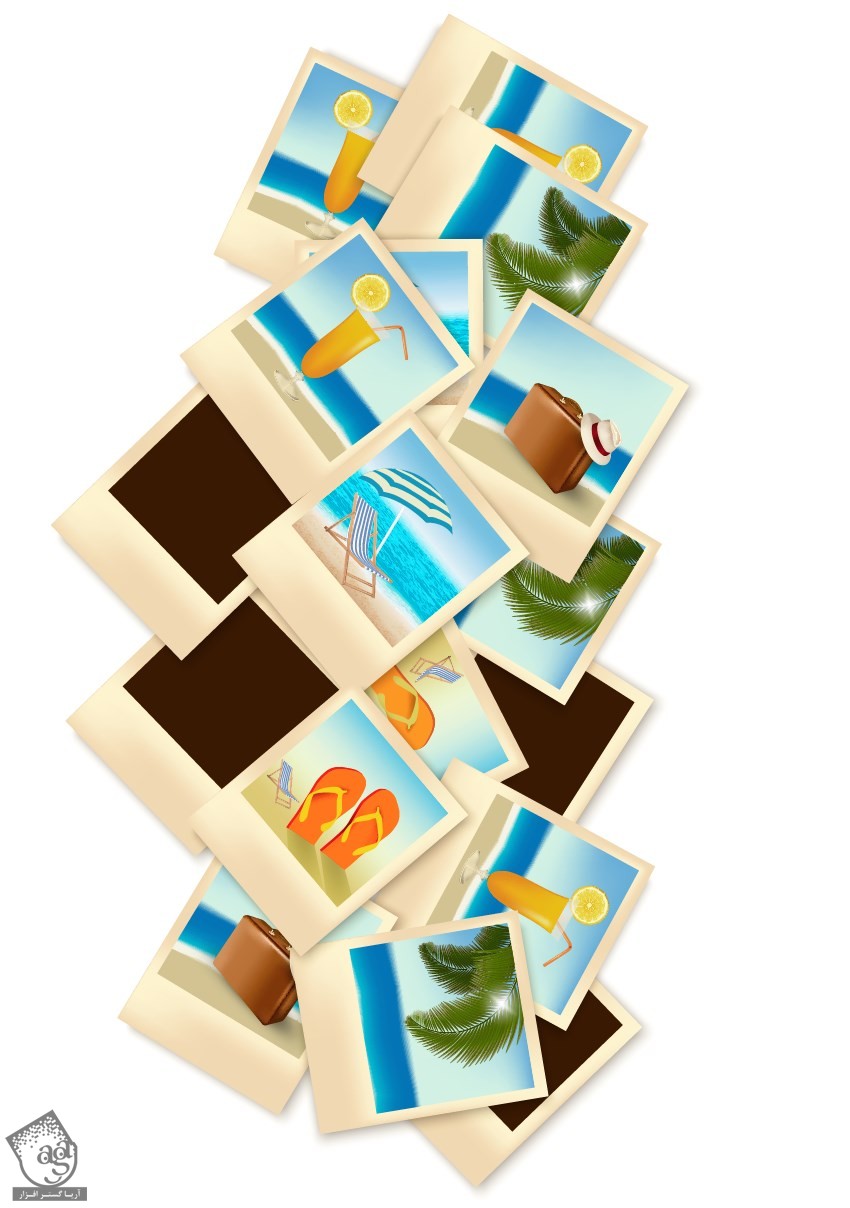
تصاویر رو کنار هم قرار میدیم.

گام بیست و سوم
پس زمینه ای با کد رنگی #a9d1e2 اضافه می کنیم.

گام بیست و چهارم
متن مورد نظر رو بهش اضافه می کنیم و تمام!

نتیجه

امیدواریم ” آموزش Illustrator : طراحی پس زمینه سفر ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت