No products in the cart.
آموزش Illustrator : طراحی پس زمینه فرش قرمز

آموزش Illustrator : طراحی پس زمینه فرش قرمز
توی این آموزش، طراحی پس زمینه فرش قرمز رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی پس زمینه فرش قرمز ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی سکو
گام اول
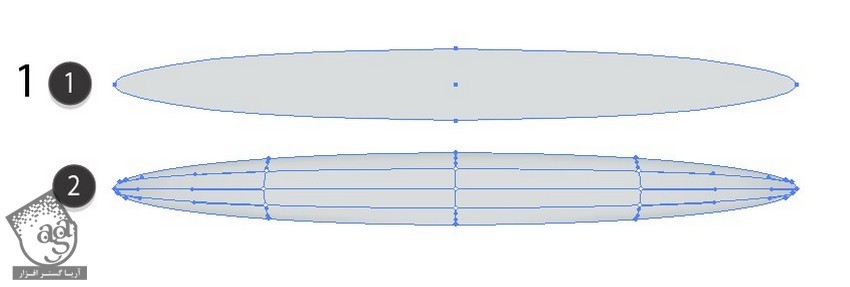
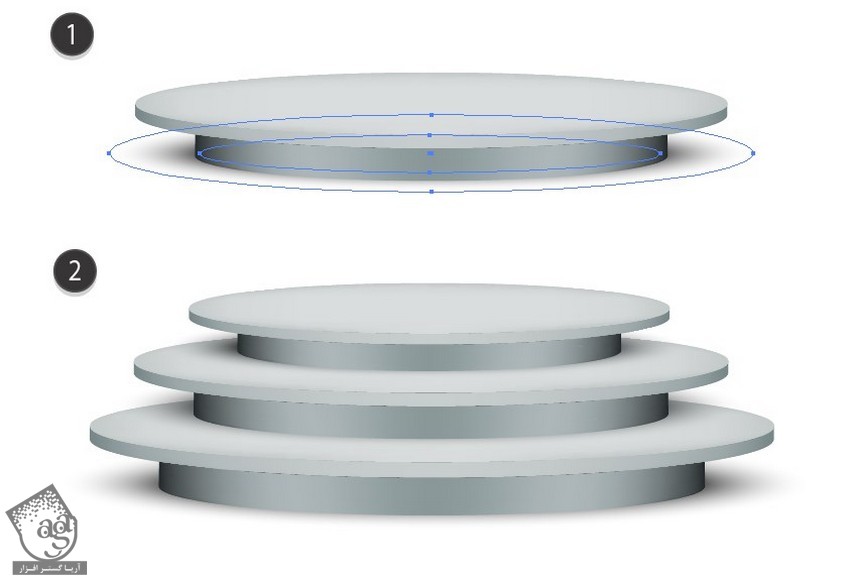
ابزار Mesh رو برداشته و بالای ستون رو رسم می کنیم.
یک بیضی باریک و بلند با کد رنگی #d9dddd رسم می کنیم.
ابزار Mesh رو برداشته و چند تا نود داخل این بیضی اضافه می کنیم. بعد هم نودهای لبه های شکل رو انتخاب کرده و کد رنگی #c6cbcb رو براش در نظر می گیریم.

گام دوم
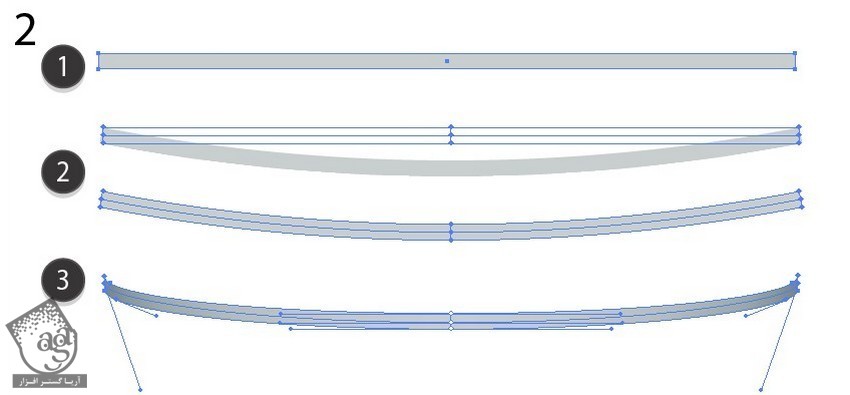
یک مستطیل باریک رسم می کنیم. کد رنگی #cacfcf رو براش در نظر می گیریم. وارد مسیر Effect > Warp > Arc میشیم و Bend رو میزاریم روی 12- درصد.
شکل رو انتخاب کرده و وارد مسیر Object > Expand Appearance میشیم و شروع می کنیم به اضافه کردن نودها به شکلی که می بینین.
کدهای رنگی #7a8688 رو برای لبه های شکل در نظر می گیریم.

گام سوم
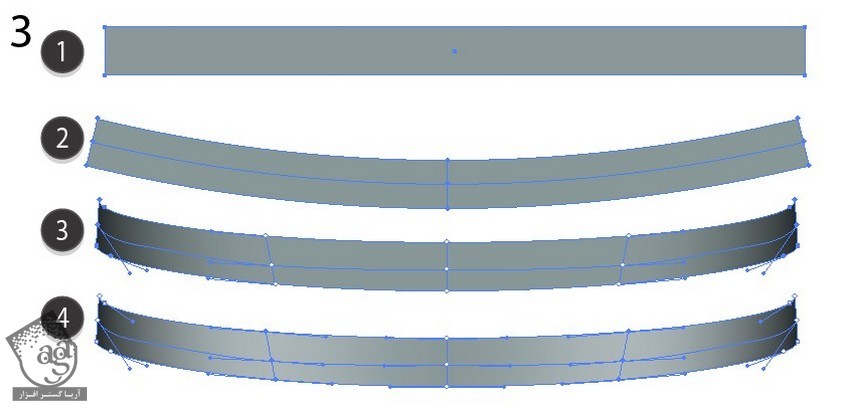
یک مستطیل رسم می کنیم. کد رنگی #8d9899 رو براش در نظر می گیریم. وارد مسیر وارد مسیر Effect > Warp > Arc میشیم و Bend رو میزاریم روی 14- درصد.
ابزار Mesh رو برداشته و کد رنگی #252a2b رو برای لبه ها و کد رنگی #b0b8ba رو برای نودهایی که می بینین در نظر می گیریم.

گام چهارم
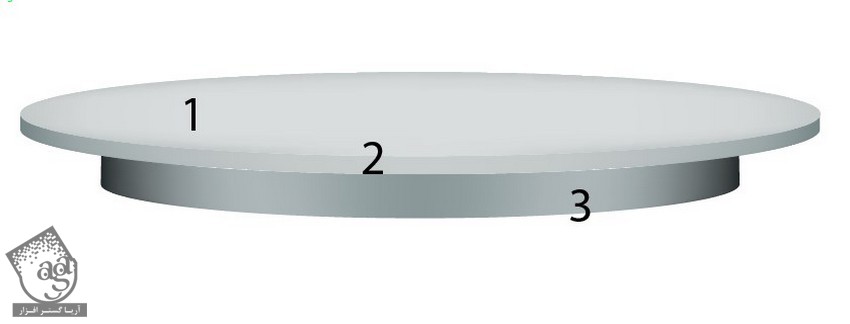
تمام اجزا رو سر هم می کنیم.

گام پنجم
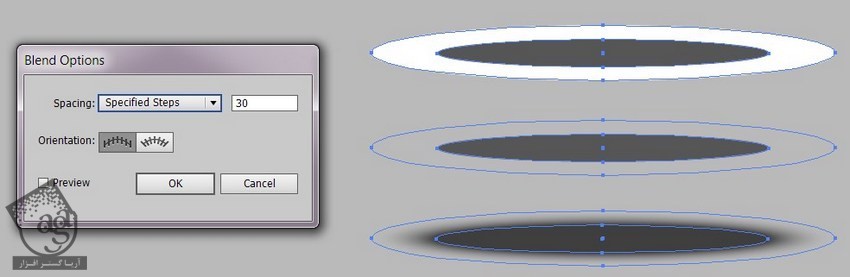
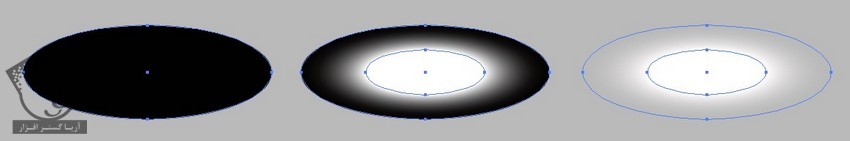
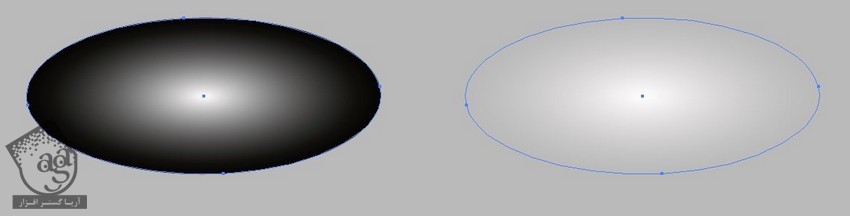
دو تا بیضی یکی به رنگ سفید و یکی با کد رنگی #555656 رسم می کنیم.
بیضی سفید رنگ رو Transparent می کنیم. وارد مسیر Object > Blend > Blend Options میشیم و Specified Steps رو میزاریم روی 30.
در نهایت، هر دو شکل رو انتخاب می کنیم. وارد مسیر Object > Blend > Make میشیم. Transparency Mode رو میزاریم روی Multiply.

گام ششم
سایه رو زیر سکو قرار میدیم. بعد هم اون رو دو بار کپی کرده و Scale یا مقیاس رو تغییر میدیم.

طراحی فرش قرمز
گام اول
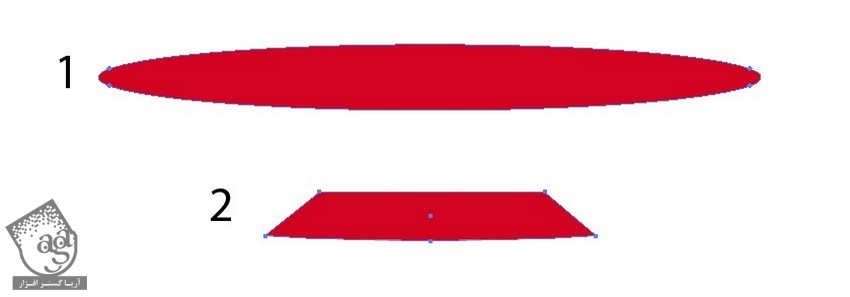
دو تا شکل به صورت زیر رسم کرده و کد رنگی #bc0f09 رو براشون در نظر می گیریم.

گام دوم
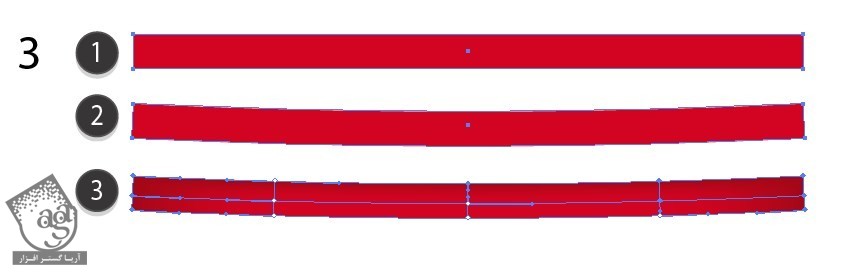
یک مستطیل با کد رنگی #bc0f09 رسم می کنیم. وارد مسیر وارد مسیر Effect > Warp > Arc میشیم و Bend رو میزاریم روی 3- درصد. کد رنگی #940e09 رو برای لبه های خارجی در نظر می گیریم.

گام سوم
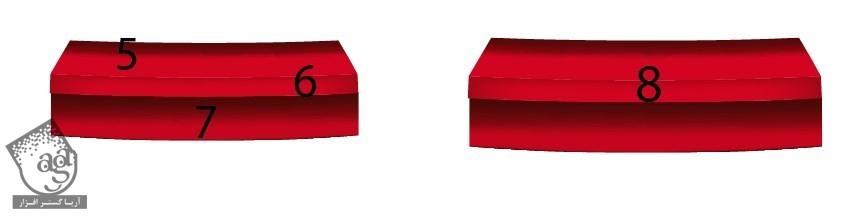
یک شکل دیگه با کدهای رنگی زیر رسم می کنیم:
- #b20e08
- #3c0705
- #7d0b07

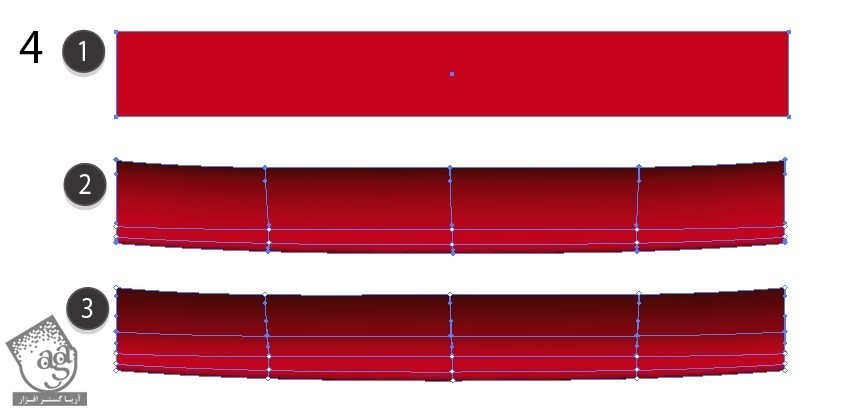
گام چهارم
- #b20e08
- #4d0805
- #6f0a06

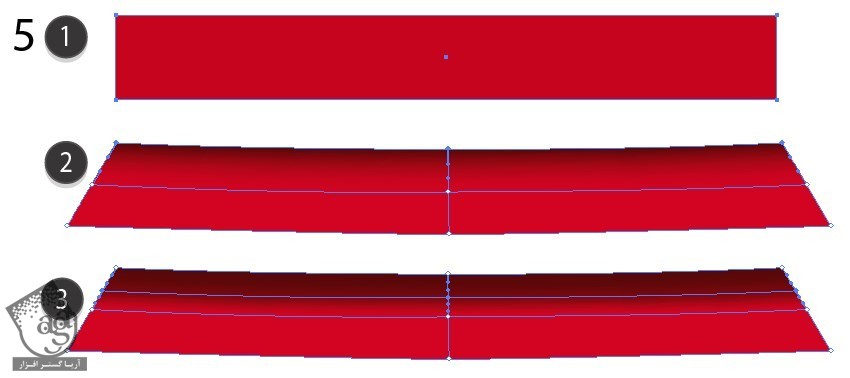
گام پنجم
- #bc0f09
- #940e09

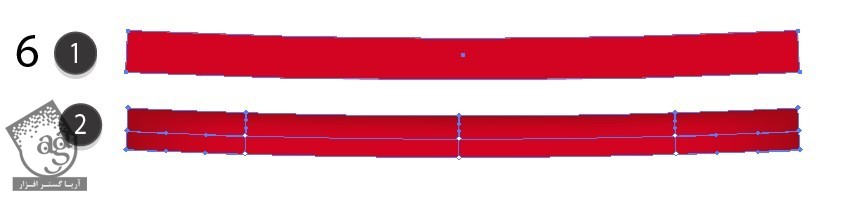
گام ششم
- #b20e08
- #3b0705
- #700b07

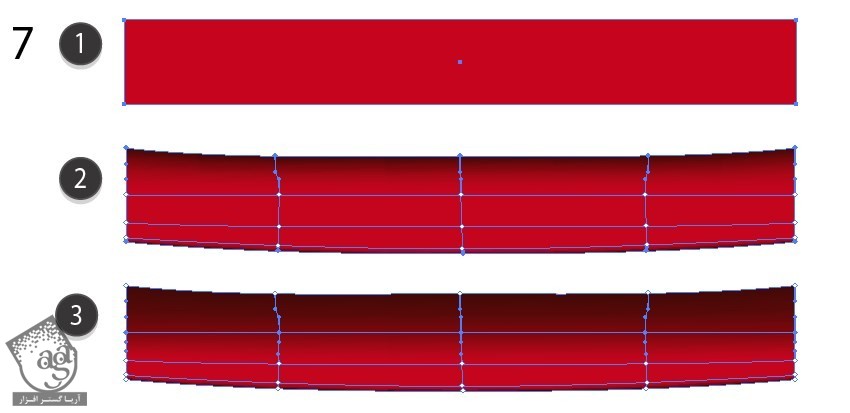
گام هفتم
اجزای رو سر هم کرده و یک کپی بزرگتر از اون تهیه می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
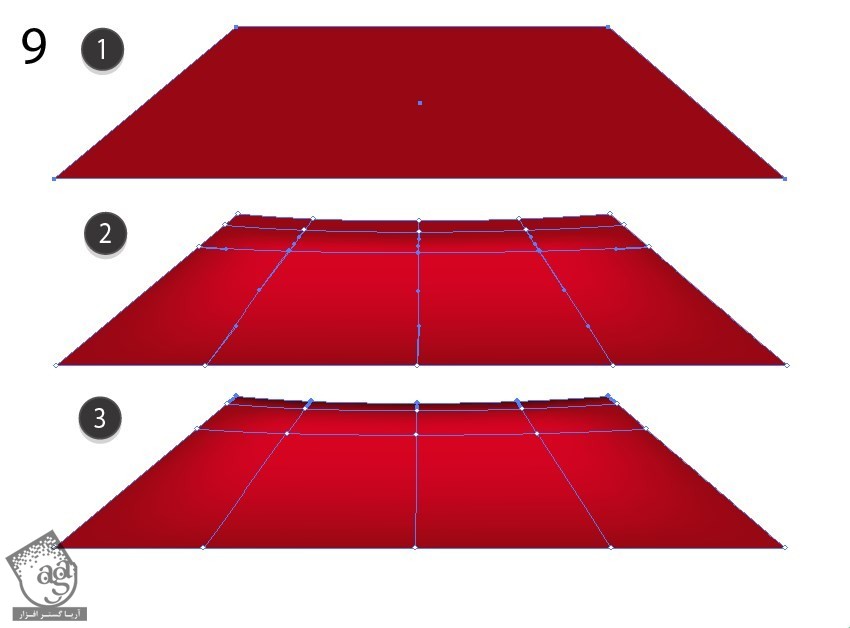
گام هشتم
- #700b07
- #c00f09
- #470504

گام نهم
تمام اجزا رو سر هم می کنیم.

گام دهم
فرش قرمز رو روی سکو قرار میدیم.

طراحی نورها و پس زمینه
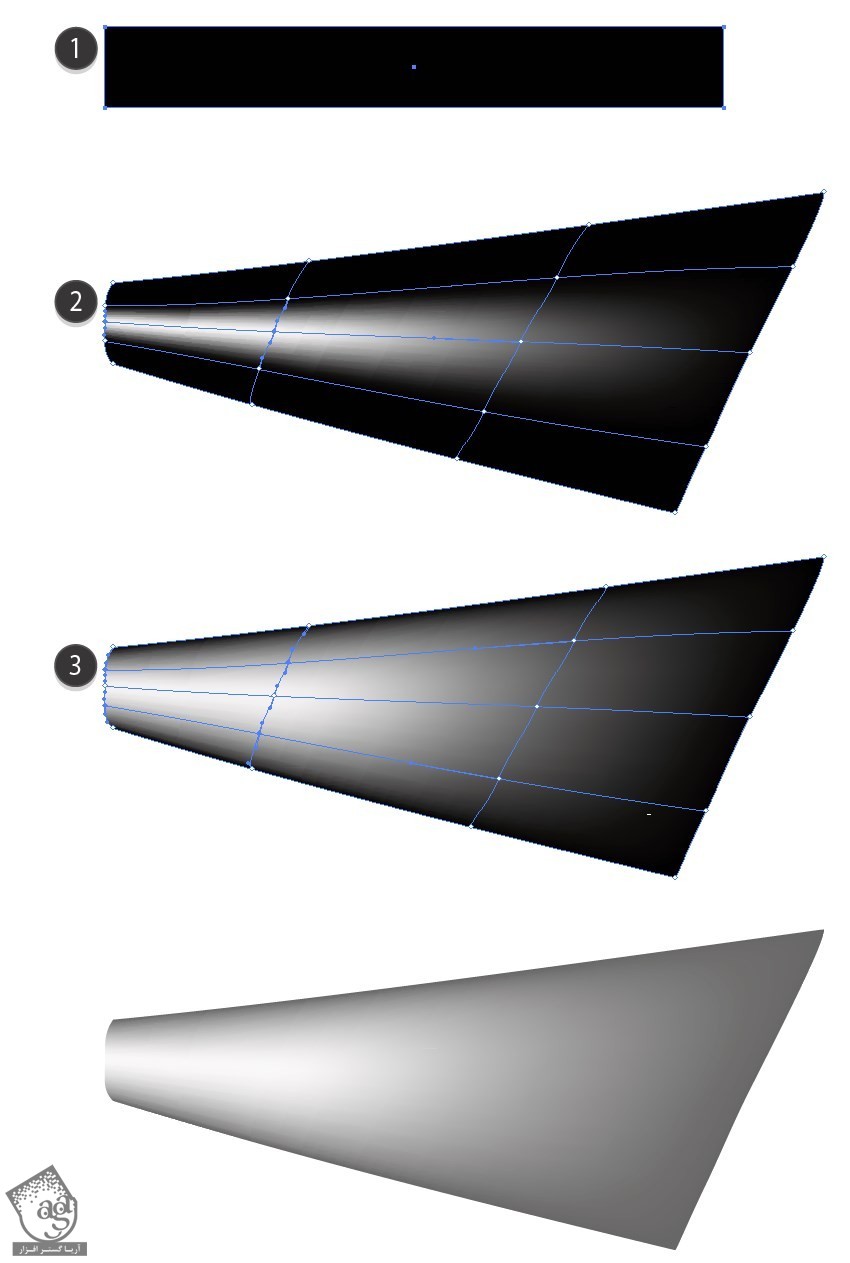
گام اول
یک شکل رسم می کنیم. Transparency Mode رو روی Screen و Opacity رو روی 60 درصد قرار میدیم.
- #000000
- #f5f5f5
- #b9b9b9

گام دوم
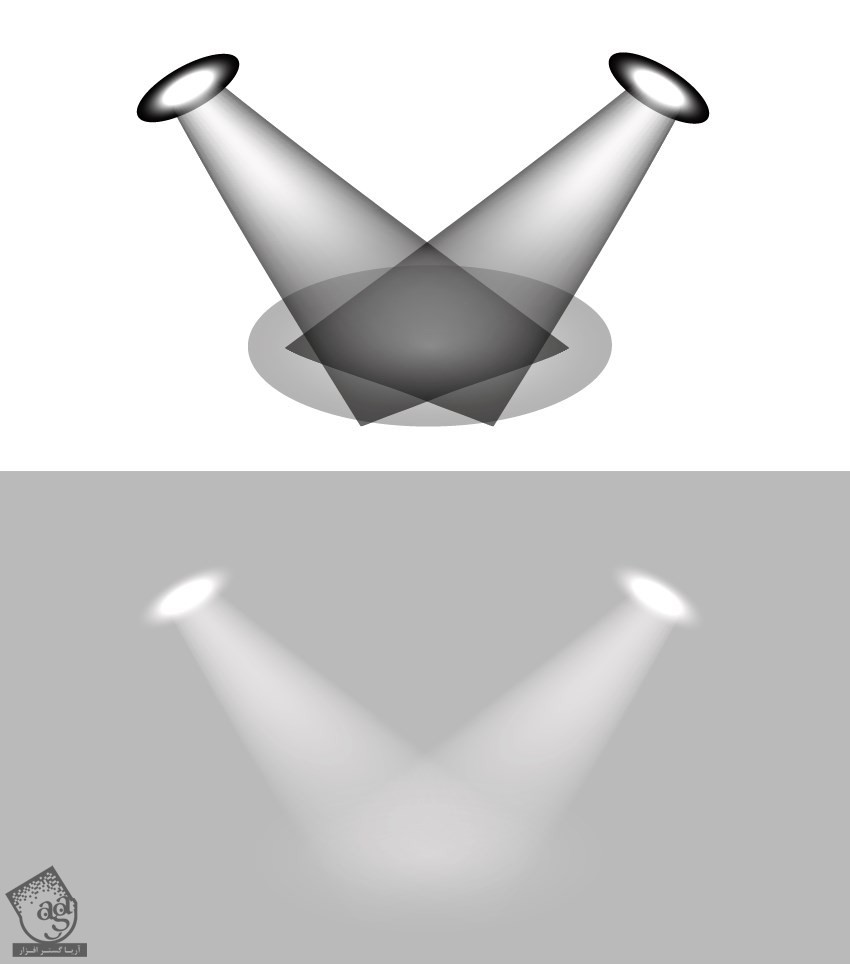
شکل هایی که می بینین رو به صورت زیر رسم و رنگ آمیزی می کنیم.

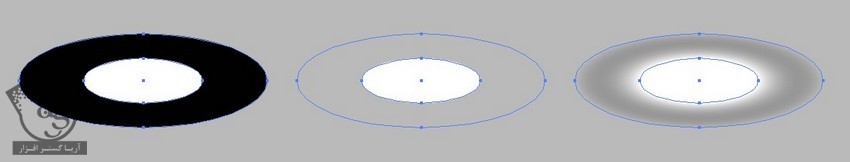
گام سوم
یک بیضی دیگه رسم کرده و به صورت زیر در میاریم.
تمام شکل ها رو با هم گروه کرده و روی Screen تنظیم می کنیم.

گام چهارم
در نهایت، یک بیضی رسم می کنیم. Radial Gradient سفید تا #020200 رو براش در نظر گرفته و روی Screen تنظیم می کنیم.

گام پنجم
شکل ها رو به صورتی که می بینین در میاریم.

گام ششم
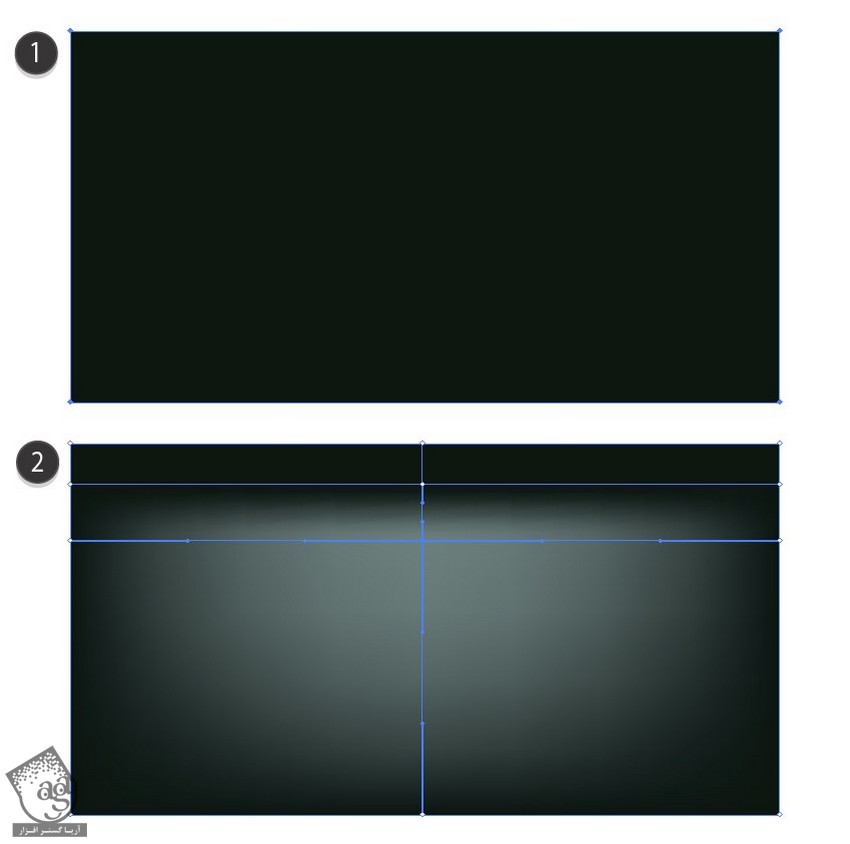
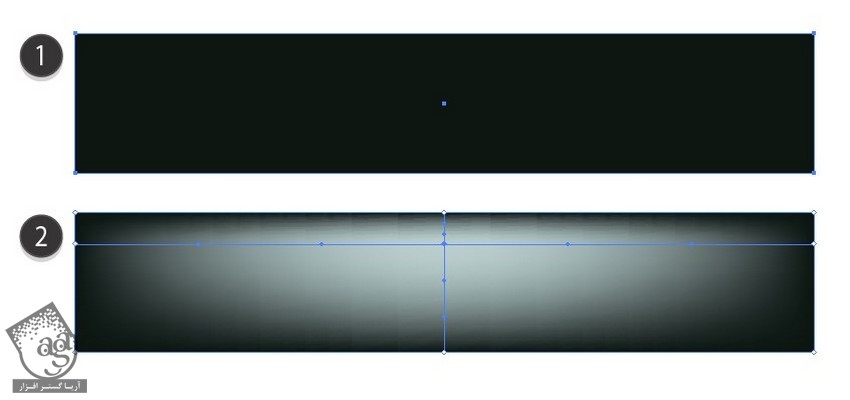
پس زمینه رو رسم می کنیم و کد های رنگی زیر رو براش در نظر می گیریم:
- #0f16614
- #718180

گام هفتم
بخش پایینی پس زمینه رو رسم می کنیم:
- #0f1614
- #bfd0d0

گام هشتم
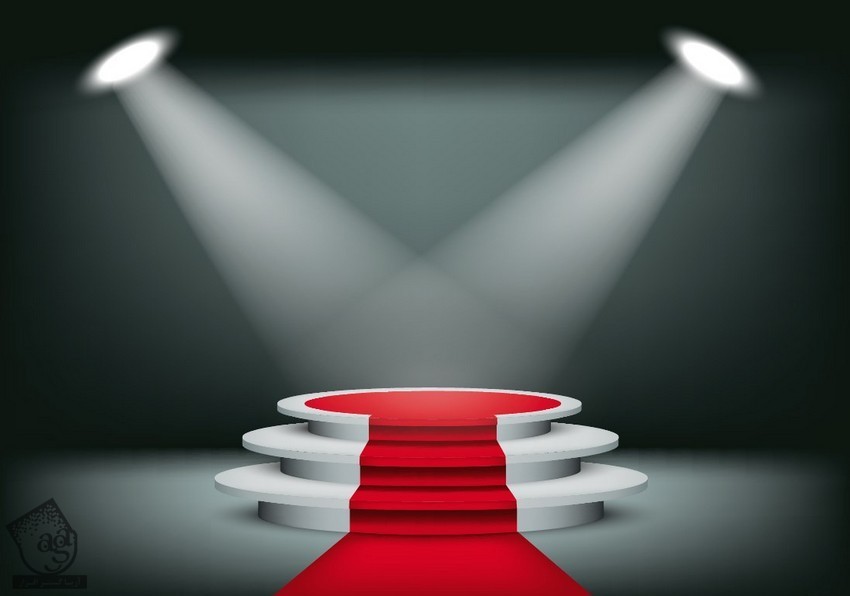
تمام اجزا رو روی پس زمینه قرار میدیم و تمام!

نتیجه

امیدواریم ” آموزش Illustrator : طراحی پس زمینه فرش قرمز ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت