No products in the cart.
آموزش Illustrator : طراحی چشم درخشان

آموزش Illustrator : طراحی چشم درخشان
توی این آموزش، طراحی چشم درخشان با Illustrator رو با هم می بینیم. از چشم ها میشه برای طراحی کاراکترهای زیادی استفاده کرد. تکنیکی که اینجا استفاده میشه، خیلی راحت و سریع اما در عین حال با نتیجه ای فوق العاده ست. اگه مبتدی هستین، می تونین با Oapcity Mask، گرادیانت، افکت و میانبرهای کاربردی، آشنا بشین. اگه هم کاربر پیشرفته ایلاستریتور هستین، می تونین مراحل مختلف رو تجربه کنین و لذت ببرین.
با ” آموزش Illustrator : طراحی چشم درخشان ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
گام اول
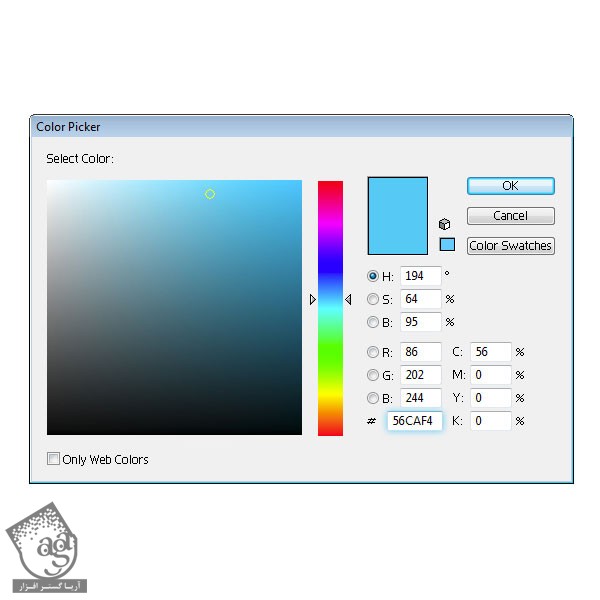
یک سند جدید به ابعاد 800 در 800 پیکسل درست می کنیم و روی RGB و 72dpi قرار میدیم. با درست کردن عنبیه شروع می کنیم. رنگ آبی رو به عنوان Base Color در نظر می گیریم. اما شما می تونین رنگ دیگه ای رو انتخاب کنین یا در آخر کار، رنگش رو عوض کنین. یادتون باشه که هر محله رو ذخیره کنین. روی Fill پالت Color دابل کلیک می کنیم و رنگ آبی با کد رنگی #56CAF4 رو براش در نظر می گیریم.

گام دوم
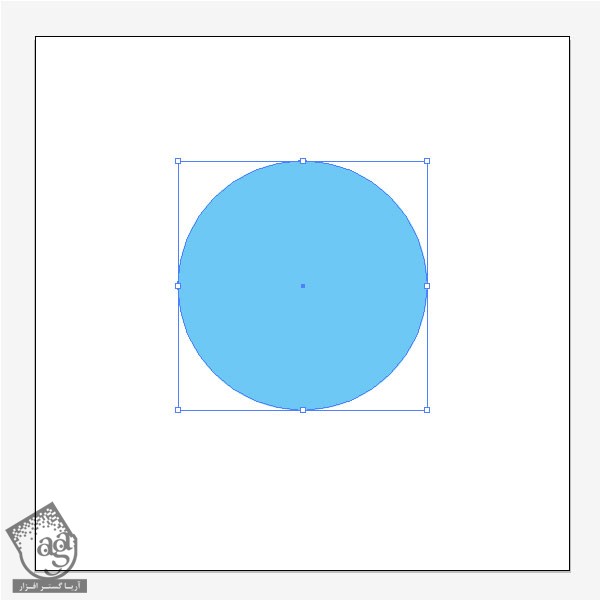
با استفاده از ابزار Ellipse و در حالی که Alt+Shift رو نگه داشتیم، یک دایره در وسط سند رسم می کنیم.

گام سوم
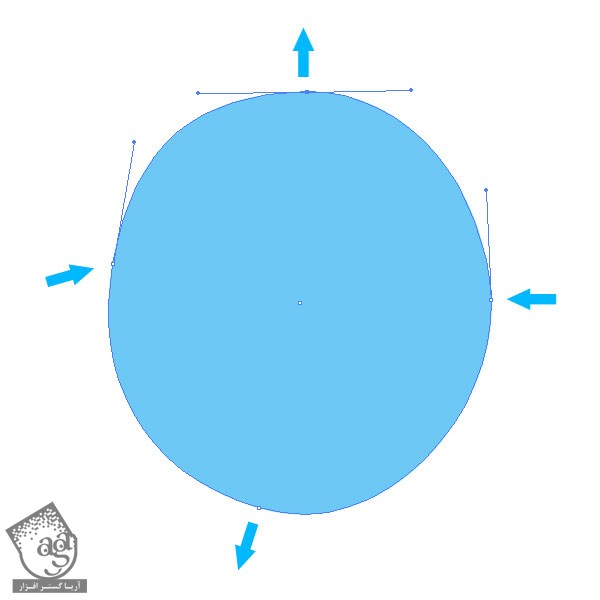
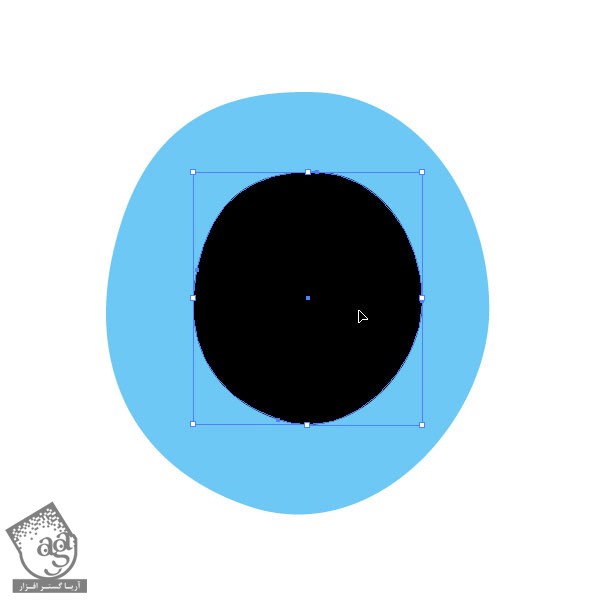
با استفاده از Direct Selection، نودها و Handle ها رو جا به جا می کنیم تا به شکل زیر در بیاد.

گام چهارم
یکی از کارهایی که بهتر هست بهش عادت کنیم، نام گذاری لایه هاست. توصیه می کنم همون ابتدای کار اسم مناسبی رو برای هر لایه در نظر بگیرین. وارد پالت Layers میشیم. روی Layer1 دابل کلیک می کنیم و اسمش رو میزاریم Eye. روی فلش سفیدی که کنار Thumbnail قرار داره، کلیک می کنیم تا مسیر لایه رو مشاهده کنیم. روی مسیری که درست کردیم دابل کلیک می کنیم و اسمش رو میزاریم Iris.
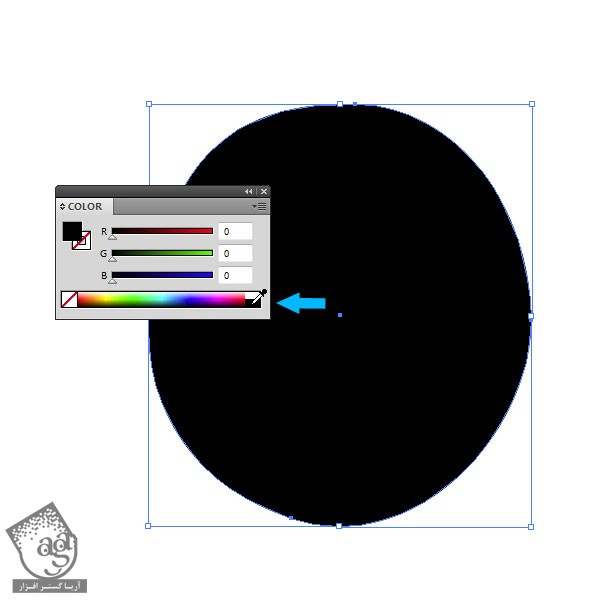
برای Duplicate کردن این لایه، ابزار Selection رو بر می داریم. با این ابزار، شکل رو انتخاب می کنیم. کپی می کنیم و بعد هم روی خودش Paste می کنیم. وارد پالت Color میشیم و رنگ مشکی رو برای این شکل جدید در نظر می گیریم.

گام پنجم
ابزار Selection رو بر می داریم. شکل مشکی رو انتخاب می کنیم. در حالی که Shift+Alt رو نگه داشتیم، اندازه اون رو به نصف کاهش میدیم. حالا می تونیم شکل عنبیه رو در زیرش ببینیم. شکل مشکی رو در وسط قرار میدیم و یک مقدار به بالا و راست می کشیم و اسمش رو میزاریم Pupil.

گام ششم
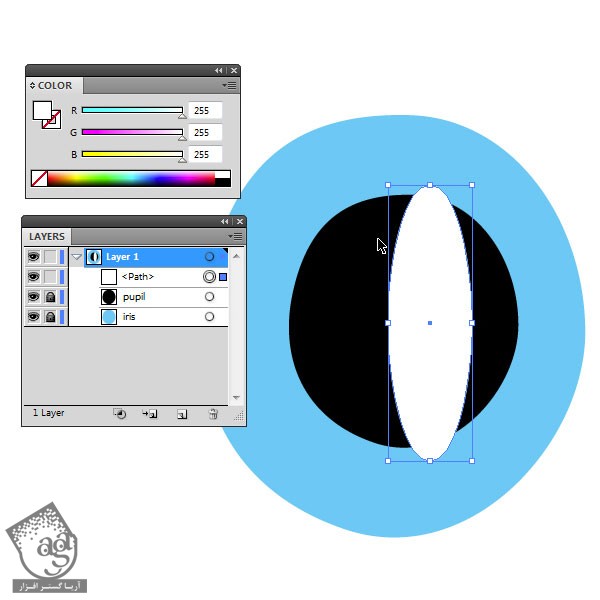
ابزار Ellipse رو بر می داریم. Alt رو نگه می داریم و یک دایره می کشیم. رنگ سفید رو براش در نظر می گیریم. توی این مرحله، بهتر هست که لایه های Pupil و Iris رو قفل کنیم تا یک موقع تصادفا، تغییر نکنن.

گام هفتم
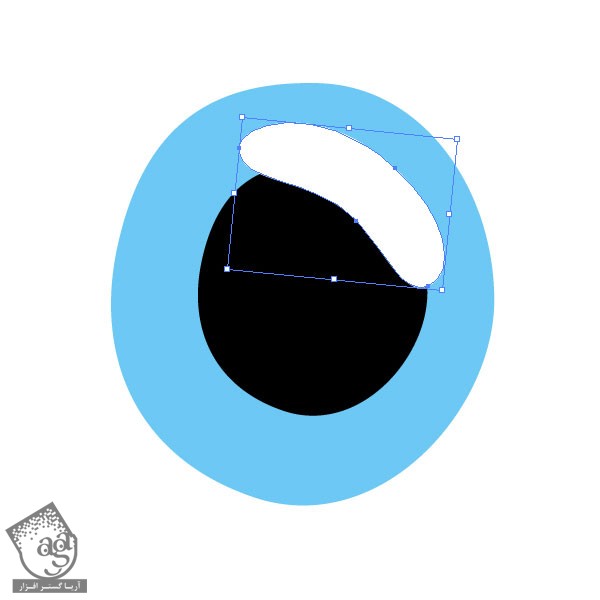
لایه بیضی رو 45 درجه می چرخونیم. با استفاده از ابزار Direct Selection، نقاط رو جا به جا می کنیم. طوری که شکل، به صورت سوسیسی در بیاد. بعد هم اون رو روی بخشی از عنبیه و مردمک قرار میدیم.

گام هشتم
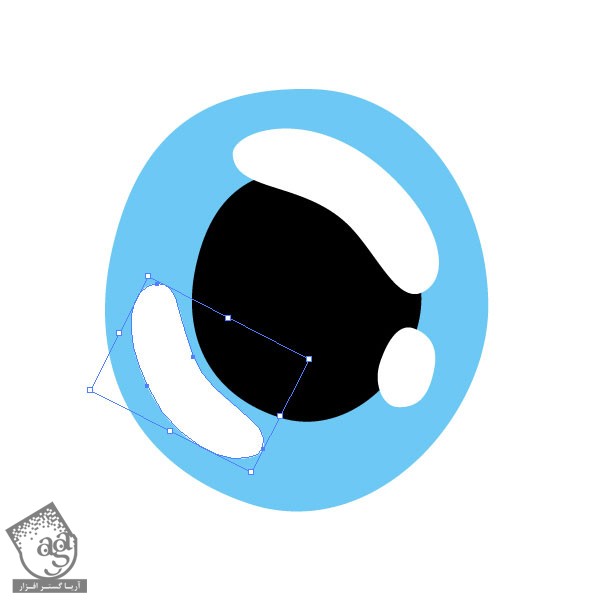
دو تا مرحله آخر رو تکرار می کنیم و یک شکل کوچک تخم مرغی اضافه می کنیم. Alt رو نگه می داریم و با ابزار Selection، شکل سوسیسی که درست کرده بودیم رو به سمت پایین و سمت چپ چشم می کشیم. اون رو 180 درجه می چرخونیم و یک مقدار کوچک می کنیم. بعدهم در محلی که می بینین، قرار میدیم.

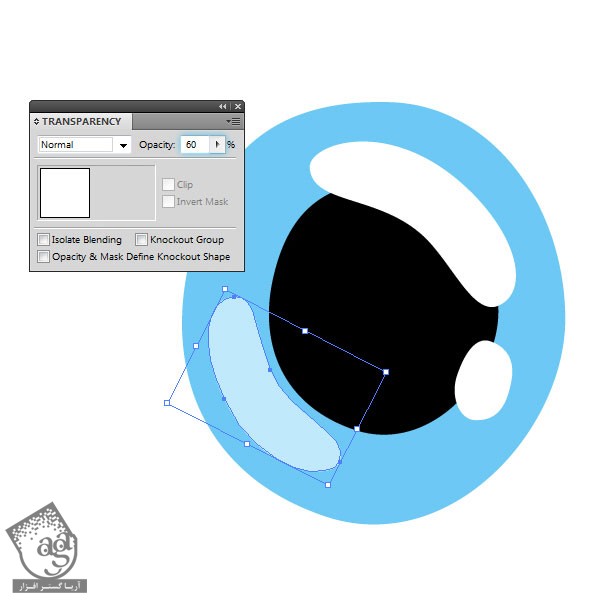
گام نهم
پالت Transparency رو باز می کنیم. همچنان که این شکل انتخاب شده، Opacity رو روی 60 قرار میدیم. اسم این سه تا شکل رو میزاریم Highlight1, Highlight2, Hightlight3.

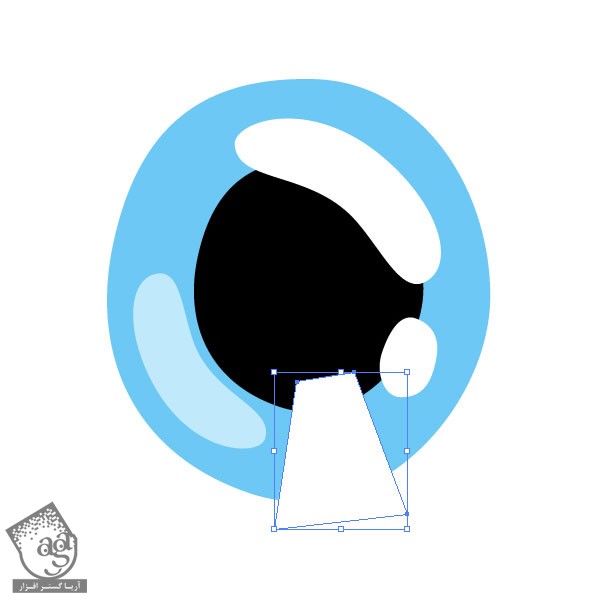
گام دهم
حالا می خوایم برای عنبیه، تکسچر یا بافت درست کنیم. ابزار Pen رو بر می داریم. Fill رو روی سفید قرار میدیم و طبق تصویر، چهار تا نقاطه رو نزدیک به شکل قرار میدیم.

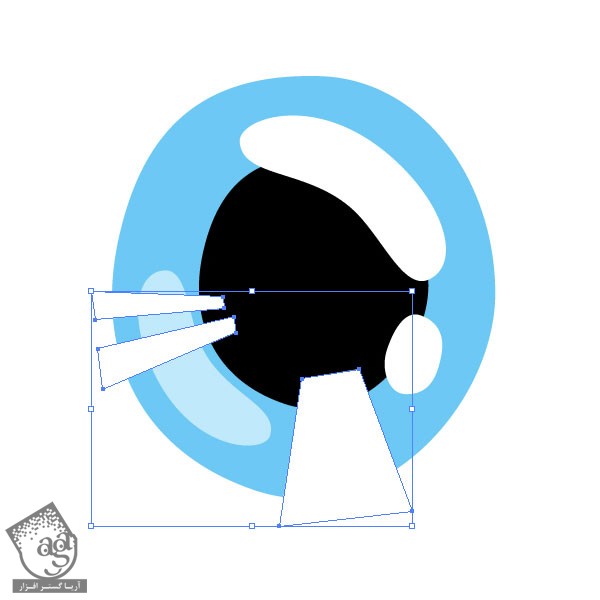
گام یازدهم
همین فرآیند رو برای اضافه کردن دو تا شکل کوچک دیگه، تکرار می کنیم.

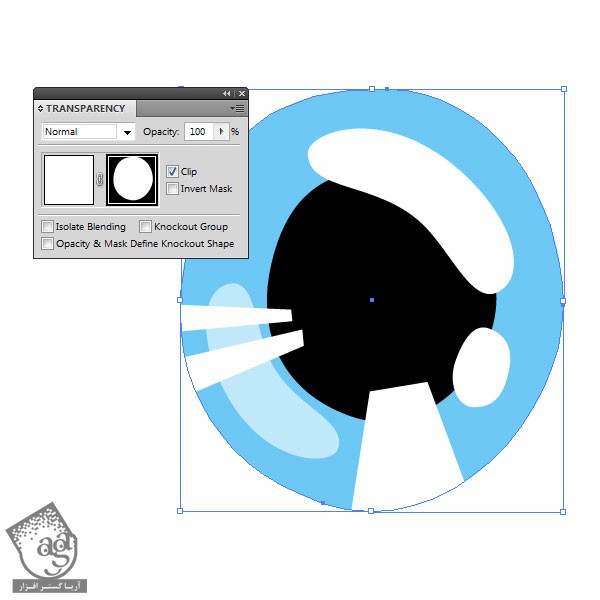
گام دوازدهم
همچنان که همه شکل ها انتخاب شدن، اون رو با استفاده از میانبر Ctrl+G با هم گروه می کنیم و اسمش رو میزاریم Iris Texture. حالا می خوایم واسه این لایه، ماسک بزاریم. لایه Iris رو Unlock می کیم. ابزار Selection رو بر می داریم. لایه رو کپی و مجددا Lock یا قفل می کنیم.
همچنان که گروه Iris Texture انتخاب شده، بار دیگه پالت Transparency رو باز می کنیم. روی فضای خالی کنار مربع سفید دابل کلیک می کنیم. حالا باید گروه تکسچر ناپدید و مربع مشکی در جای که کلیک می کنین، ظاهر شده باشه. این از Opacity Mask.

گام سیزدهم
حالا که توی Opacity Mask هستیم، میانبر Ctrl+F رو فشار میدیم و شکل عنبیه رو Paste می کنیم. رنگش رو از آبی به سفید تغییر میدیم.

گام چهاردهم
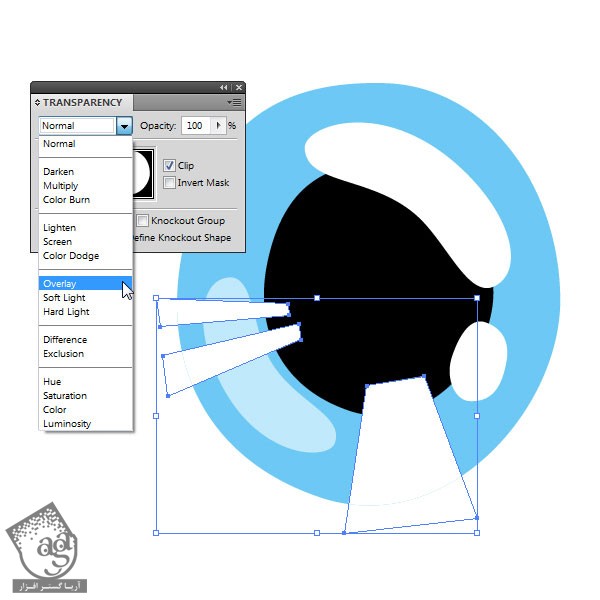
برای خروج از Opacity Mask، روی مربع سفید کنارش دابل کلیک می کنیم. همچنان که توی پالت Transparency هستیم، Blending Mode رو روی Overlay و Opacity رو روی 40 قرار میدیم.

گام پانزدهم
برای اضافه کردن عمق به عنبیه، لایه Iris رو Unlcok و Duplicate می کنیم. اسمش رو میزاریم Iris Gradient. وارد پالت Gradient میشیم. Radial رو برای Type در نظر می گیریم. روی اولین اسلایدر دابل کلیک می کنیم و رنگ سفید رو براش در نظر می گیریم و Enter می زنیم. دومین اسلایدر رو انتخاب می کنیم. رنگش رو روی سفید قرار میدیم و Opacity رو روی 0 تنظیم می کنیم.

گام شانزدهم
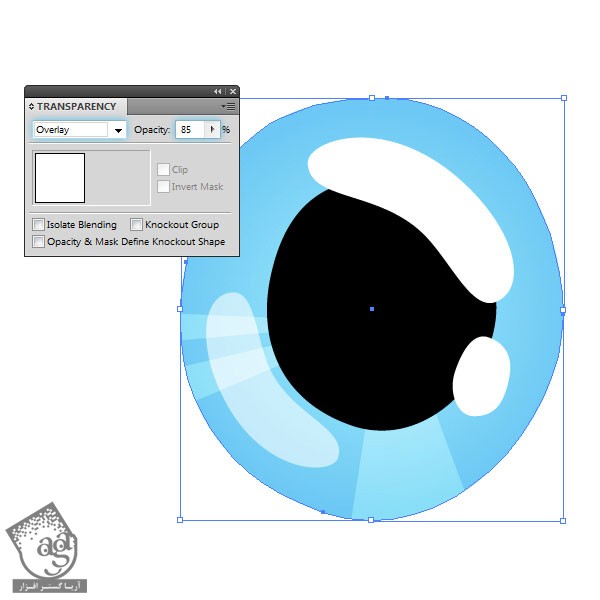
همچنان که لایه Gradient انتخاب شده و پالت Transparency فعال هست، Blending Mode رو روی Overlay و Opacity رو روی 85 قرار میدیم.

گام هفدهم
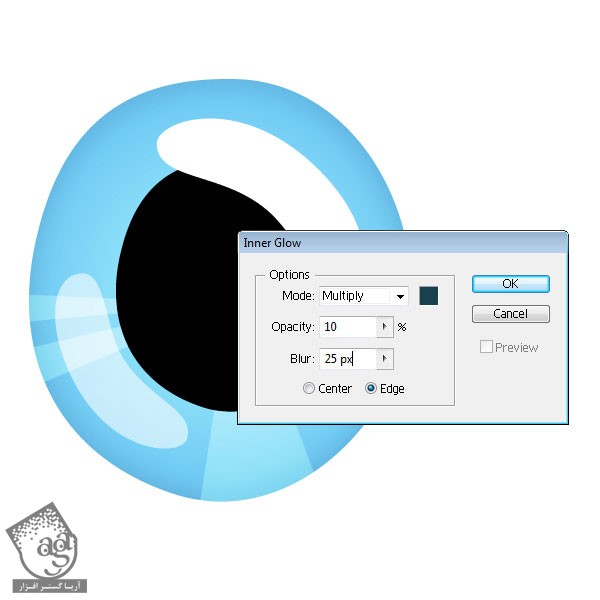
برای اضافه کردن عمق بیشتر به عنبیه، لایه Iris رو انتخاب می کنیم و وارد مسیر Effect > Stylize > Inner Glow میشیم. روی مربع سفید کنار Mode کلیک می کنیم و رنگ Inner Glow رو تغییر میدیم و Ok می زنیم. Mode رو روی Multiply و Opacity رو روی 10 و Blur رو روی 25 قرار میدیم.
توی این مرحله می تونیم رنگ عنبیه رو به صورت دلخواه در بیاریم و هایلایت رو هم تغییر بدیم. این سند رو ذخیره می کنیم و می بندیم.

گام هجدهم
یادتون باشه که این شکل، یک راهنماست و برای هر کاراکتر، باید اون رو تغییر بدیم. یک سند جدید 800 در 800 پیکسل درست می کنیم و روی RGB و 72 dpi قرار میدیم. با استفاده از ابزار Ellipse یک دایره درست می کنیم. کد رنگی #F7F6F0 رو براش در نظر می گیریم. اون رو به اندازه ای در میاریم که نصف سند رو بپوشونه.

گام نوزدهم
کاری که توی گام چهارم انجام دادیم رو تکرار می کنیم. با استفاده از ابزار Direct Selection، یک شکل بی قاعده درست می کنیم.

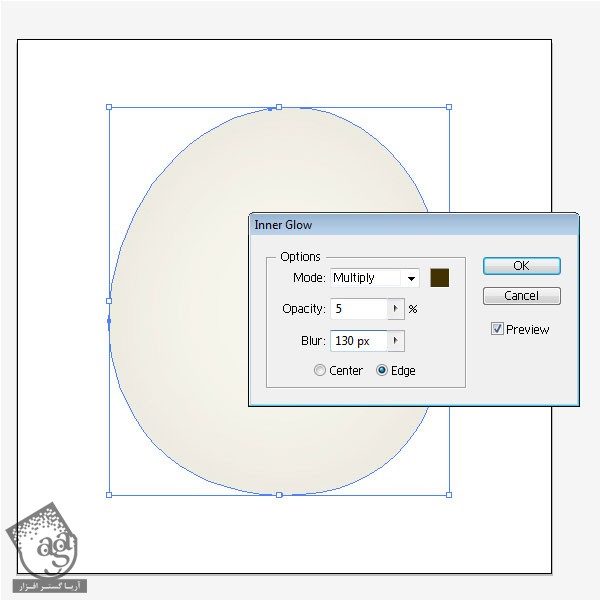
گام بیستم
وارد مسیر Effect > Stylize > Inner Glow میشیم و کد رنگی #442D00 رو براش در نظر می گیریم. Mode رو روی Multiply و Opacity رو روی 5 و Blur رو روی 130 قرار میدیم.

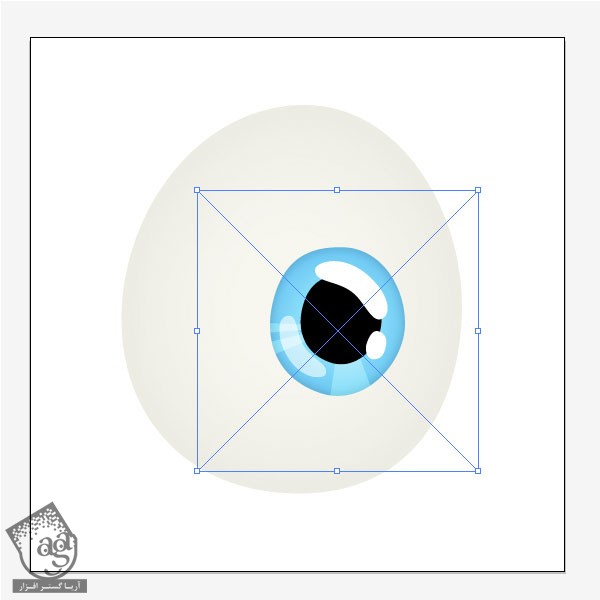
گام بیست و یکم
فایل عنبیه و مردمک رو روی سند قرار میدیم. برای این کار، وارد مسیر File > Place میشیم و فایل Iris رو انتخاب می کنیم. بعد هم توی محل مناسب قرار میدیم و به اندازه مناسب در میاریم.

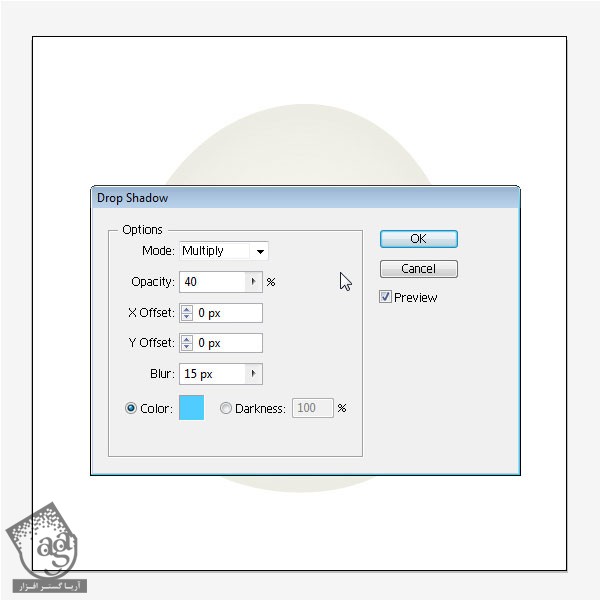
گام بیست و دوم
همچنان که فایل انتخاب شده، وارد مسیر Effect > Stylize > Drop Shadow میشیم و تنظیمات زیر رو اعمال می کنیم. مطمئن میشیم که رنگ Drop Shadow روی کد رنگی #00CFFF باشه.

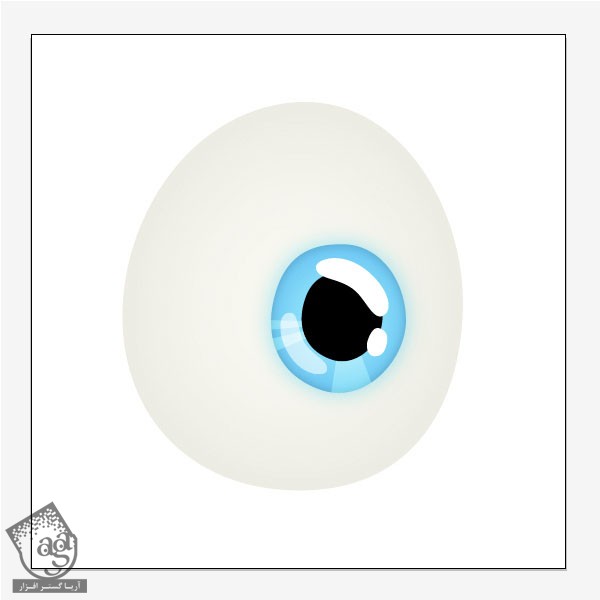
نتیجه
چشم رو کپی می کنیم و به اندازه مورد نظر در میاریم. همین!

در زیر می تونین چند تا از کاربردهای چشم رو ببینین.



امیدواریم ” آموزش Illustrator : طراحی چشم درخشان ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت