No products in the cart.
آموزش Illustrator : طراحی کاراکتر زمستانی

آموزش Illustrator : طراحی کاراکتر زمستانی
توی این آموزش، طراحی کاراکتر زمستانی رو با Illustrator با هم می بینیم. برای این کار از شکل های ساده و ابزارهای مختلفی مثل ابزار Shape Builder و پنل Pathfinder و افکت Zig Zag استفاده می کنیم.
با ” آموزش Illustrator : طراحی کاراکتر زمستانی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
آماده سازی سند و ایجاد پس زمینه
گام اول
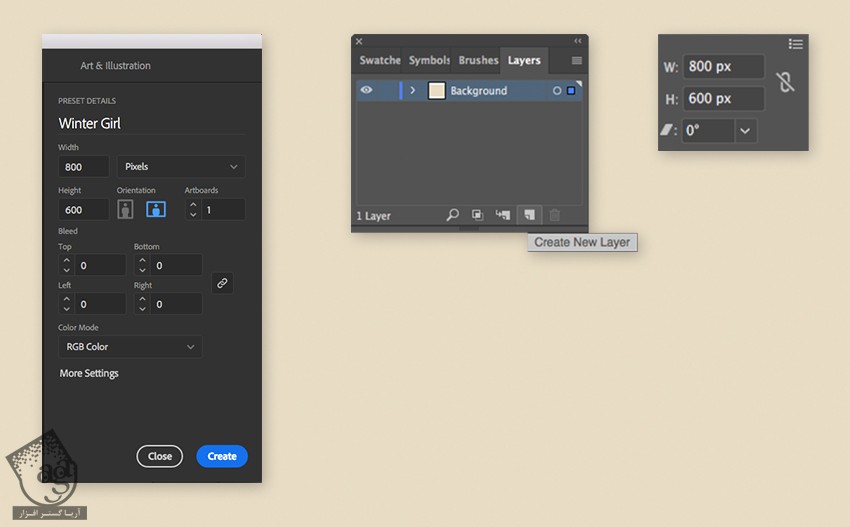
یک سند جدید درست می کنیم و تنظیمات زیر رو روی اون اعمال می کنیم.
Number of Artboards روی 1
Width روی 800 پیکسل
Height رو روی 600 پیکسل
Units روی Pixels
Color Mode روی RGB
با استفاده از ابزار Rectangle، یک مستطیل به ابعاد 800 در 600 پیکسل درست می کنیم و کد رنگی #e8dcc5 رو براش در نظر می گیریم.
Smart Guides رو هم فعال می کنیم.

گام دوم
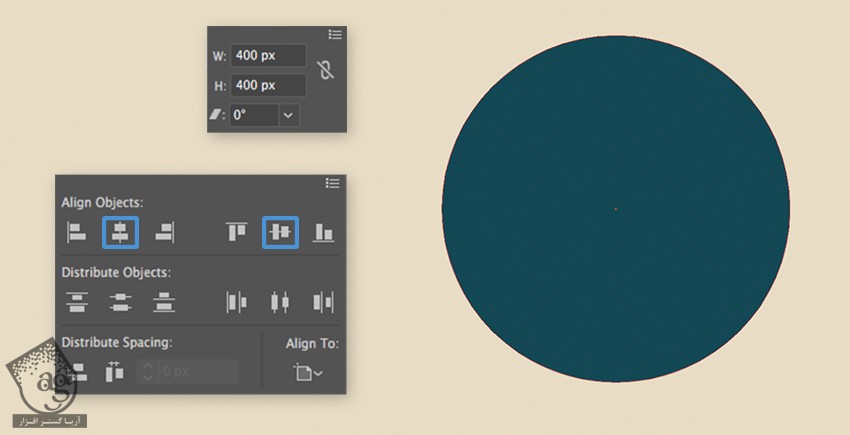
با استفاده از ابزار Ellipse، یک دایره با کد رنگی #134854 درست می کنیم. وارد پنل Align میشیم و Align to Artboard رو می زنیم.
کار پس زمینه تمام شد. بریم سراغ طراحی کاراکتر.

طراحی صورت کاراکتر
گام اول
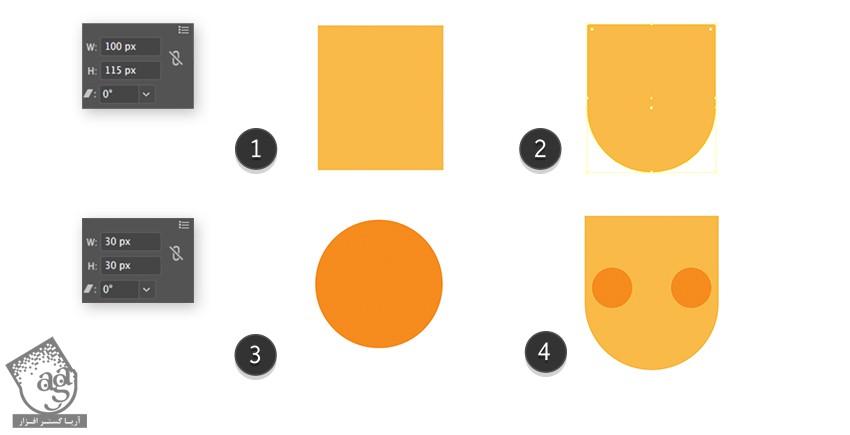
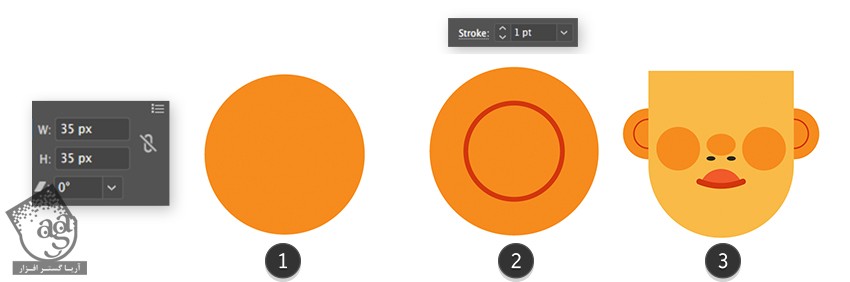
با استفاده از ابزار Rectangle، یک مستطیل به ابعاد 100 در 115 پیکسل با کد رنگی #f9ba48 درست می کنیم و زوایای پایین رو به صورت گرد در میاریم.
دو تا دایره 30 در 30 پیکسل با کد رنگی #f68b1e درست می کنیم و جای گونه ها قرار میدیم.

گام دوم
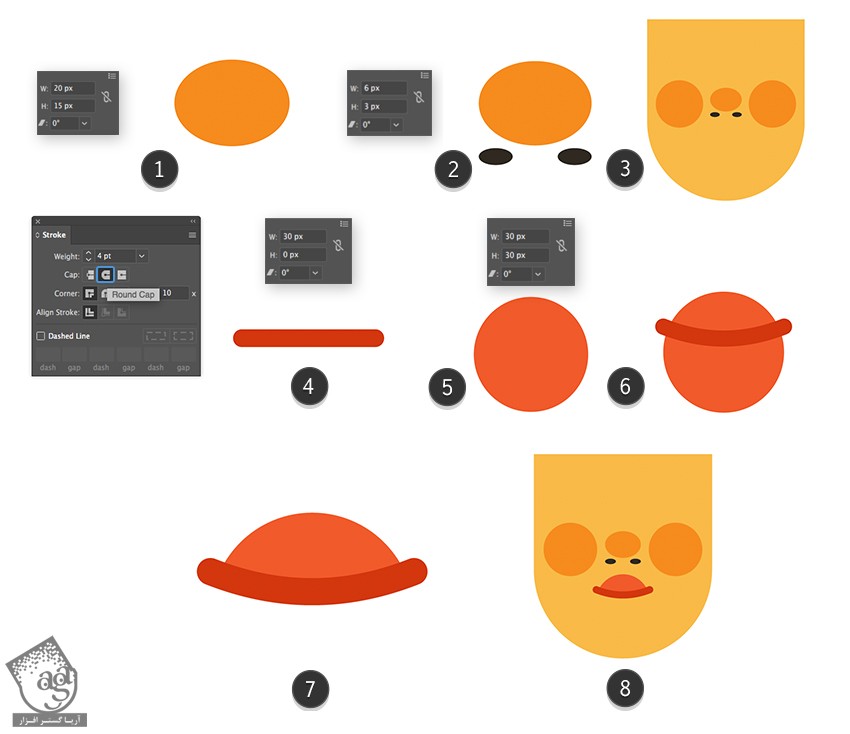
بعد هم بینی و دهان رو طراحی می کنیم.
یک بیضی 20 در 15 پیکسل به رنگ گونه ها رسم می کنیم. دو بیضی کوچک تر هم با کد رنگی #2f2920 رسم می کنیم و در محل بینی قرار میدیم.
بینی رو در محل مورد نظر روی صورت قرار میدیم.
با استفاده از ابزار Pen یا ابزار Line Segment، یک خط با کد رنگی #d3370d رسم می کنیم. 4pt Stroke رو براش در نظر می گیریم و Cap رو روی Round قرار میدیم. با استفاده از ابزار Anchor Point، وسط خط رو یک مقدار به سمت پایین درگ می کنیم.
یک دایره 30 در 30 پیکسل با کد رنگی #f15a2a رسم می کنیم و اون رو در زیر خط قرار میدیم. خط و دایره رو انتخاب می کنیم. ابزار Shape Builder رو بر می داریم و در حالی که Alt رو نگه داشتیم، روی بخش های ناخواسته کلیک می کنیم.

گام سوم
بریم سراغ طراحی گوش ها.
یک دایره 35 پیکسلی با کد رنگی #f68b1e و یک خط با کد رنگی #d3370d رسم می کنیم. رنگ Fill رو حذف اما 1pt Stroke رو روی اون اعمال می کنیم.
اون ها رو با هم گروه می کنیم. گروه رو Copy, Paste و دو طرف سر قرار میدیم.

طراحی کلاه
گام اول
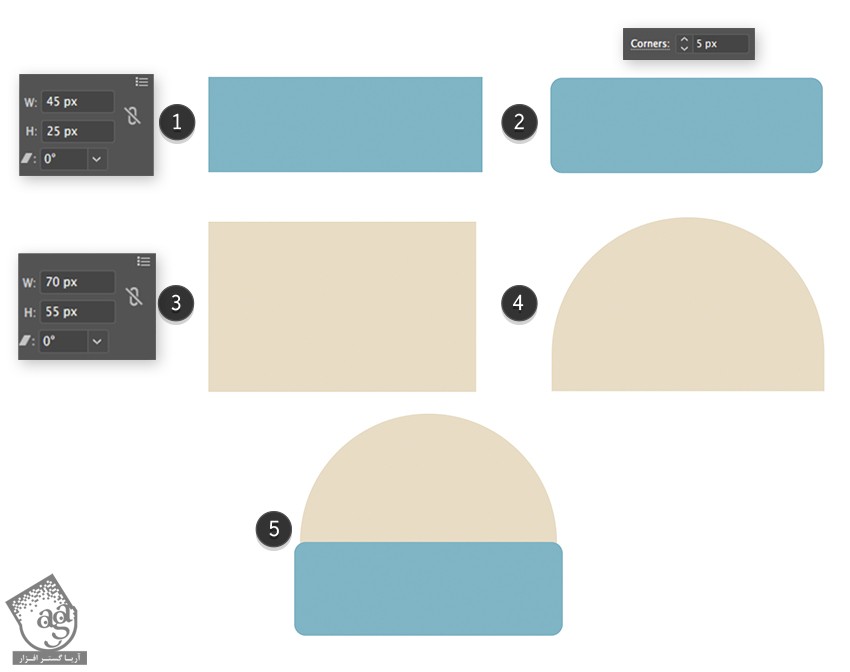
برای طراحی کلاه، یک مستطیل 25 در 45 پیکسل با کد رنگی #80b5c5 رسم می کنیم و زوایا رو به اندازه 5 پیکسل گرد می کنیم.
یک مستطیل 70 در 55 پیکسل به رنگ بژ رسم می کنیم و زوایای بالا رو هم گرد می کنیم.
این مستطیل آبی رو در بالای مستطیل بژ قرار میدیم.

گام دوم
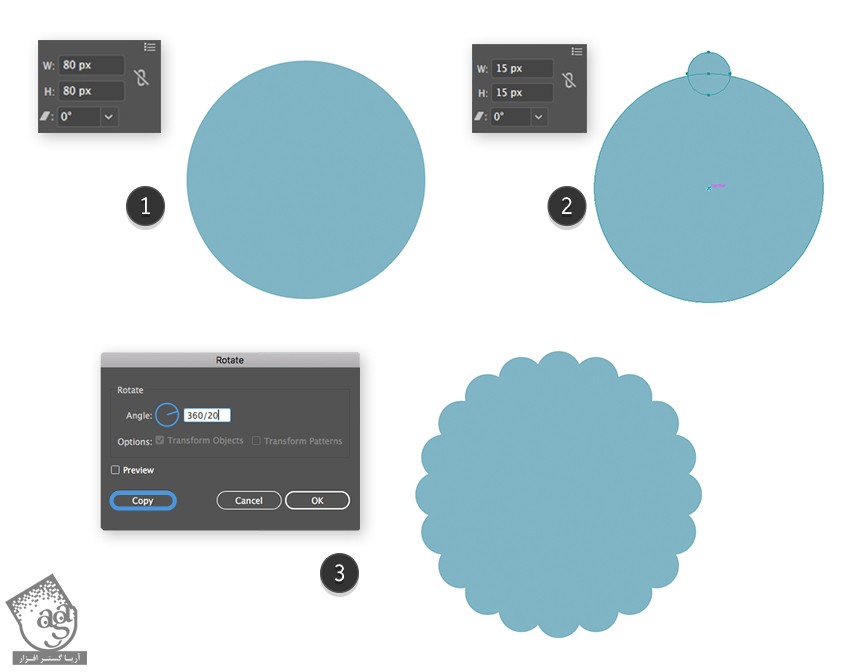
یک دایره آبی به اندازه 80 پیکسل و یک دایره کوچک تر به اندازه 15 پیکسل درست می کنیم و اون رو در بالای دایره بزرگ قرار میدیم.
دایره کوچک تر رو انتخاب می کنیم. ابزار Rotation رو بر می داریم و در حالی که Alt رو نگه داشتیم، در وسط دایره بزرگ کلیک می کنیم.
توی پنل Rotate، عدد 20/360 رو برای Angle در نظر می گیریم و روی Copy کلیک می کنیم.
Ctrl+D رو چندین بار فشار میدیم.

گام سوم
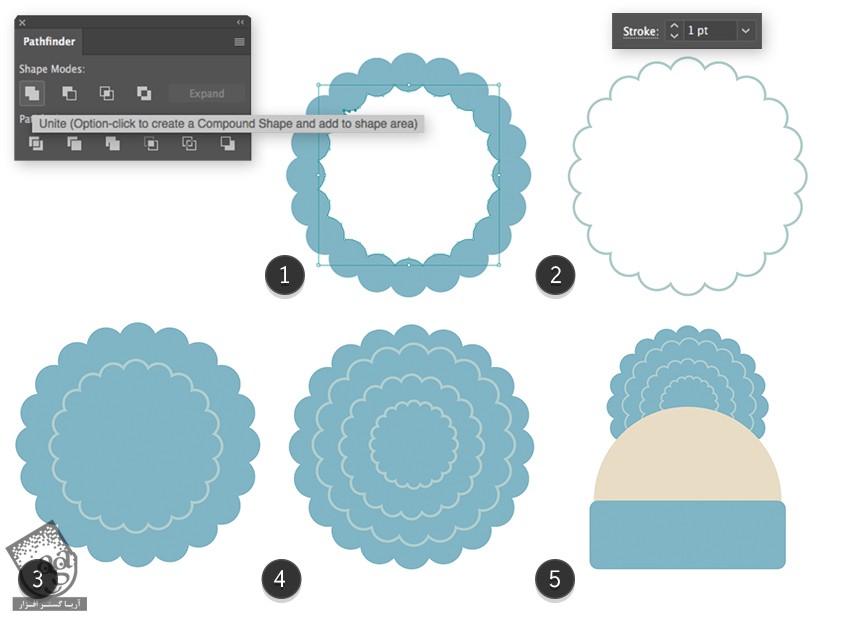
تمام دایره های کوچک تر رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Unite کلیک می کنیم.
شکل حاصل رو کپی کرده و بخش میانی رو حذف می کنیم. 1pt Stroke رو با کد رنگی #b0cdcc روی اون اعمال می کنیم. این شکل رو کوچک تر کرده و در بالا قرار میدیم و به صورت زیر ادامه میدیم.

گام چهارم
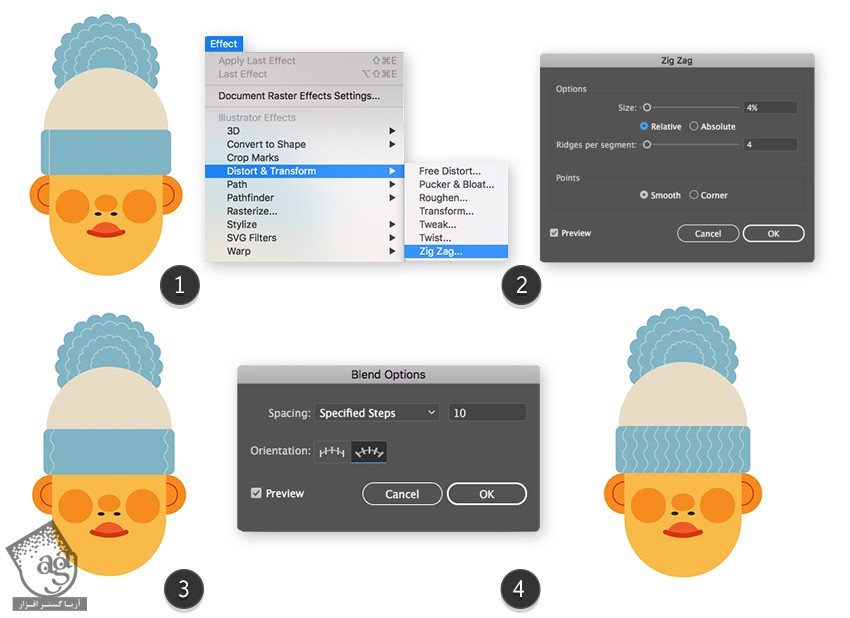
یک خط عمودی به رنگ آبی روشن روی کلاه رسم می کنیم. وارد مسیر Effect > Distort & Transform > Zig Zag میشیم. وارد منوی Zig Zag میشیم. Size رو روی 4 درصد و Ridges per Segment رو روی 4 تنظیم می کنیم. Relative و Smooth Points رو تیک می زنیم و Ok می زنیم.
این خط منحنی رو کپی و سمت دیگه هم Paste می کنیم.
ابزار Blend رو بر می داریم و روی هر دو خط کلیک می کنیم. بعد هم دو بار روی Thumbnail ابزار Blend کلیک می کنیم و Specified Steps رو میزاریم روی 10.
کلاه رو روی سر کاراکتر قرار میدیم.

طراحی شال گردن و کت
گام اول
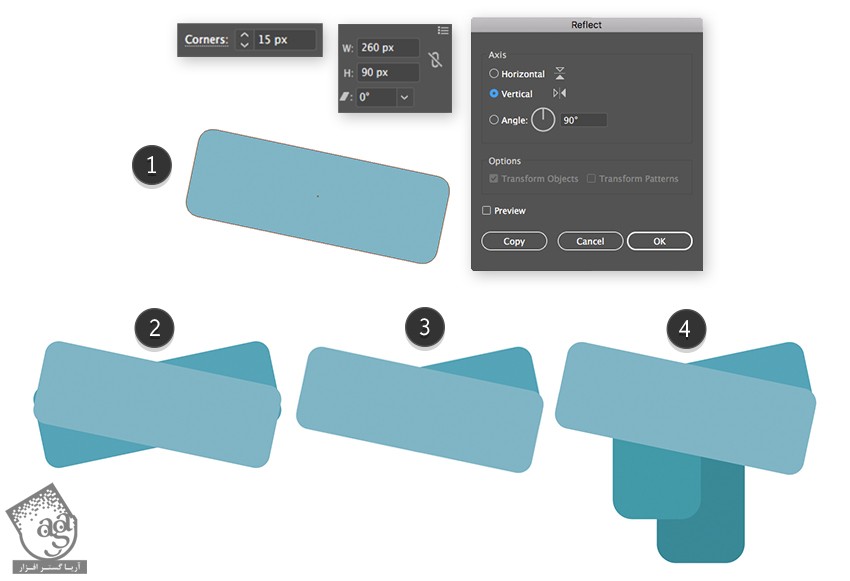
یک مستطیل آبی به ابعاد 260 در 90 پیکسل درست می کنیم. Corners رو حدود 15 پیکسل قرار میدیم. این شکل رو یک مقدار می چرخونیم. کپی و روی خودش Paste می کنیم.
نسخه کپی رو زیر نسخه اصلی قرار میدیم. رنگ آبی تیره رو براش درنظر می گیریم و به صورت عمودی، Reflect می کنیم. بخش های اضافه رو پاک می کنیم. برای این کار از ابزار Shape Builder استفاده می کنیم.
دو تا کپی عمودی دیگه هم به اولین مستطیل اضاف می کنیم. رنگ های تیره تری رو برای اون ها در نظر می گیریم و روی لبه های شال گردن قرار میدیم.

گام دوم
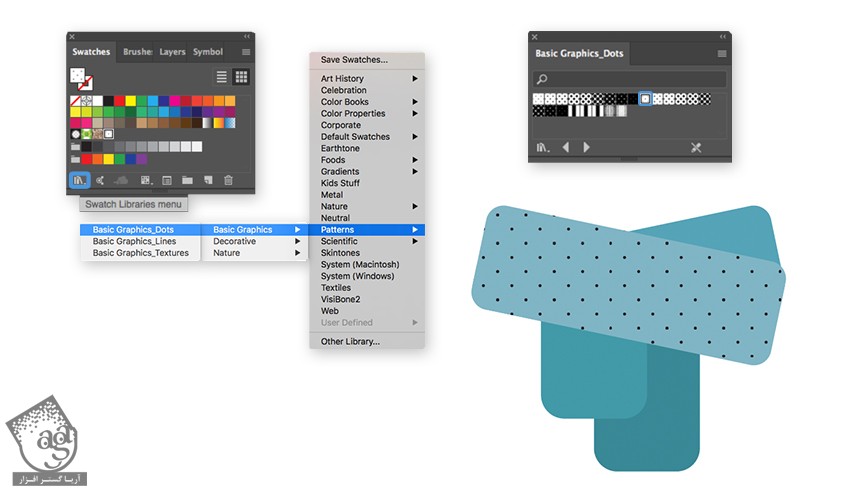
بخش بالایی شکال گردن رو Copy, paste می کنیم. وارد پنل Swatches میشیم و مسیر Swatch Libraries Menu > Patterns > Basic Graphics > Basic Graphic Dots رو دو بار دنبال می کنیم. 6 dpi 10% Pattern رو انتخاب می کنیم.

گام سوم
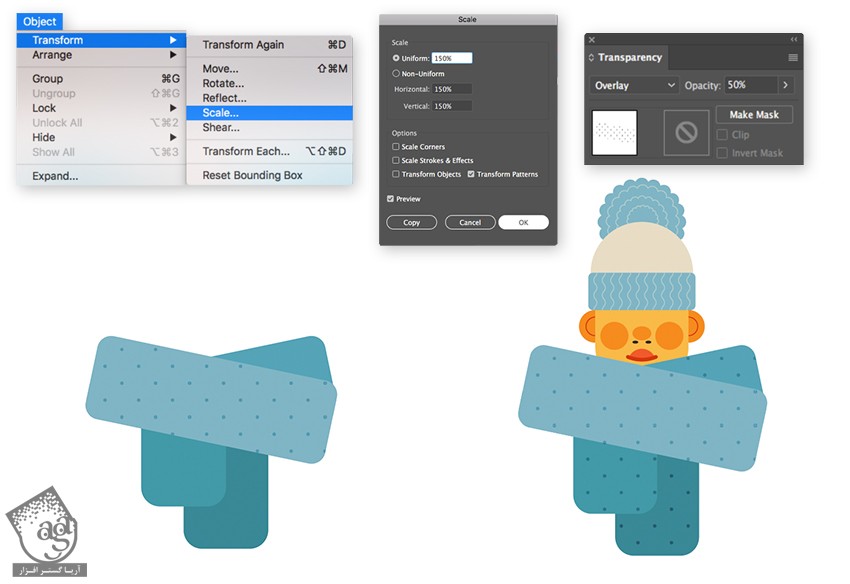
بیاین الگو رو یک مقدار بزرگتر کنیم. وارد مسیر Object > Transform > Scale میشیم. Uniform رو روی 150 درصد قرار میدیم و Ok می زنیم. Blending Mode رو هم روی Overlay و Opacity رو روی 15 درصد قرار میدیم.
حالا باید یک لایه کپی برای سایر بخش های شال کردن درست کنیم و این Fill رو با استفاده از ابزار Eye Dropper، کپی کنیم.

گام چهارم
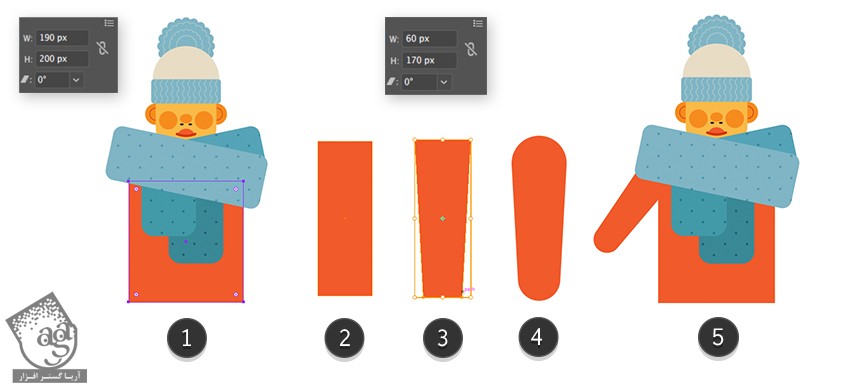
یک مستطیل به ابعاد 190 در 200 پیکسل با کد رنگی #f15a2a درست می کنیم. یک مستطیل به ابعاد 60 در 170 پیکسل اضافه می کنیم. Anchor Point پایین سمت راست رو با ابزار Free Transform انتخاب می کنیم و در حالی که Ctrl+Alt+Shift رو نگه داشتیم، Anchor Point رو یک مقدار به سمت چپ درگ می کنیم.
اون رو یک مقدار می چرخونیم و یک طرف بدن قرار میدیم.

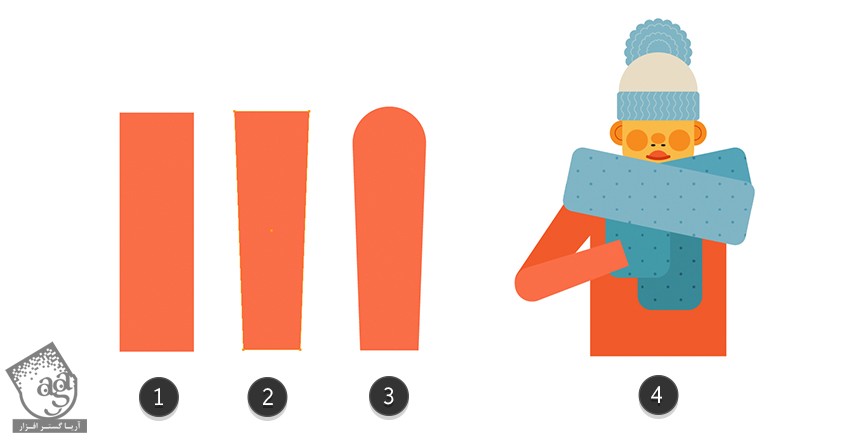
گام پنجم
یک مستطیل باریک تر دیگه درست می کنیم. کد رنگی #fc6e47 رو براش در نظر می گیریم. نقاط بالایی رو کاملا گرد می کنیم و به بخش قبلی وصل می کنیم.

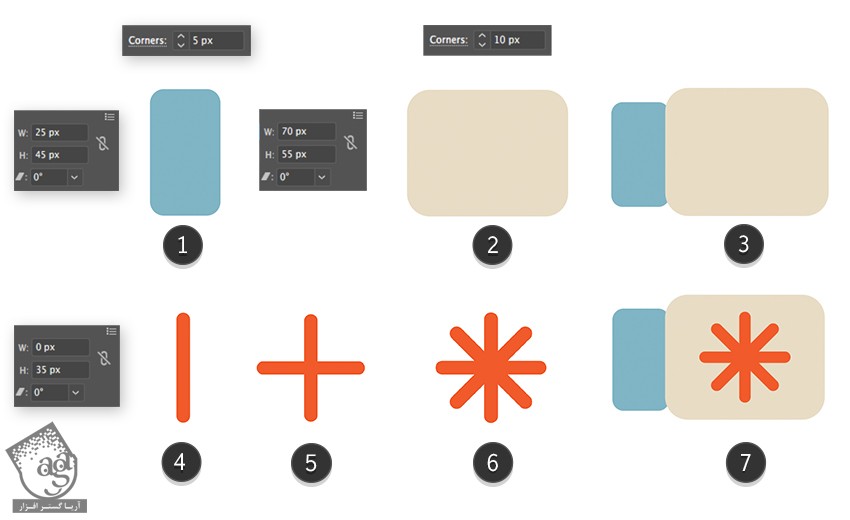
گام ششم
یک مستطیل آبی به ابعاد 25 در 45 پیکسل رسم می کنیم. زوایا رو به اندازه 5 پیکسل گرد می کنیم. یک مستطیل 70 در 55 پیکسل به رنگ بژ درست می کنیم و Corner رو روی 10 پیکسل تنظیم می کنیم و نزدیک همدیگه قرار میدیم.
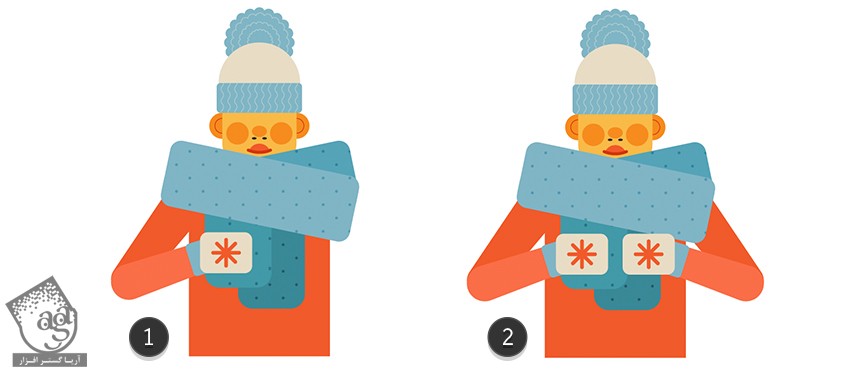
یک خط 35 پیکسلی به ضخامت 4pt رسم می کنیم. اون رو چهار بار کپی کرده و بلور برف رو باهاش درست می کنیم. بعد هم بلور برف رو میزاریم روی دستکش.

گام هفتم
دستکش رو به آستین اضافه می کنیم. تمام اجزا رو با همدیگه گروه کرده و به صورت عمودی، Reflect می کنیم.

طراحی مو و لیوان
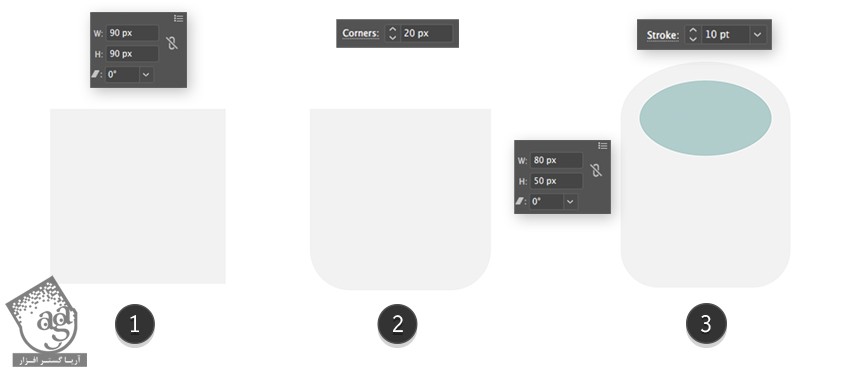
گام اول
یک مربع خاکستری 90 پیکسلی با کد رنگی #f2f2f2 رسم می کنیم. یک بیضی 80 در 50 پیکسل یا 10pt Stroke به رنگ خاکستری روشن رسم می کنیم و رنگ آبی روشن رو برای Fill در نظر می گیریم. این بیضی رو روی مستطیل قرار میدیم و وارد مسیر Object > Expand میشیم.

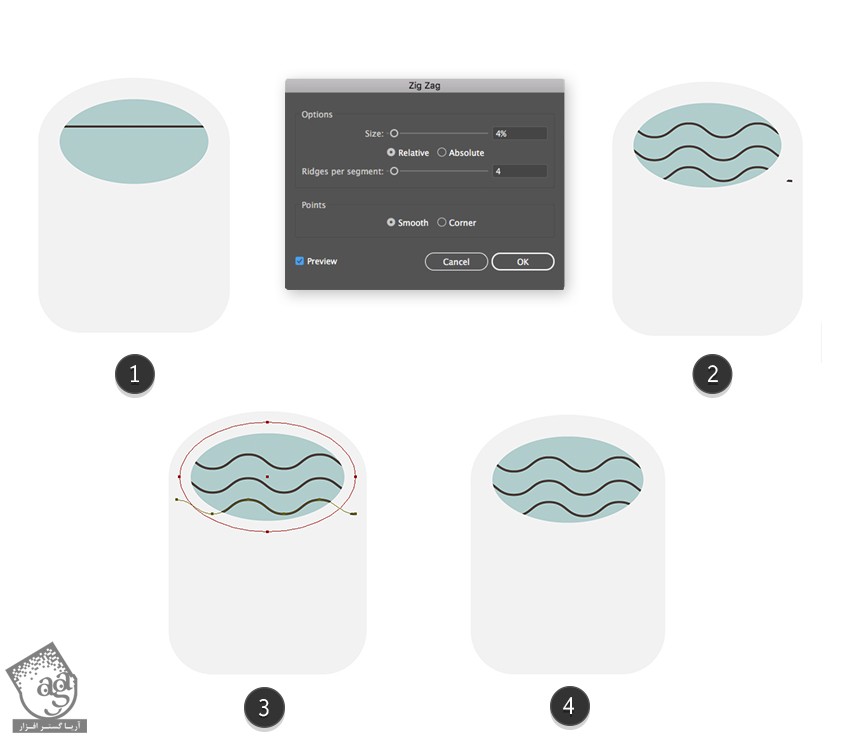
گام دوم
یک خط به ضخامت 1pt با کد رنگی #493d38 رسم می کنیم و اون رو بین Stroke و Fill قرار میدیم. وارد مسیر Effect > Distort & Transform > Zig Zaf میشیم. Size رو روی 4 پیکسل و Ridges per Segment میشیم و Relative و Smooth رو تیک می زنیم. این خط رو دو بار کپی می کنیم و زیر اولی قرار میدیم.
یک بخش کوچک از آخرین خط، از لبه بیضی بیرون زده. ابزار Shape Builder رو بر می داریم و بخش های ناخواسته رو حذف می کنیم.

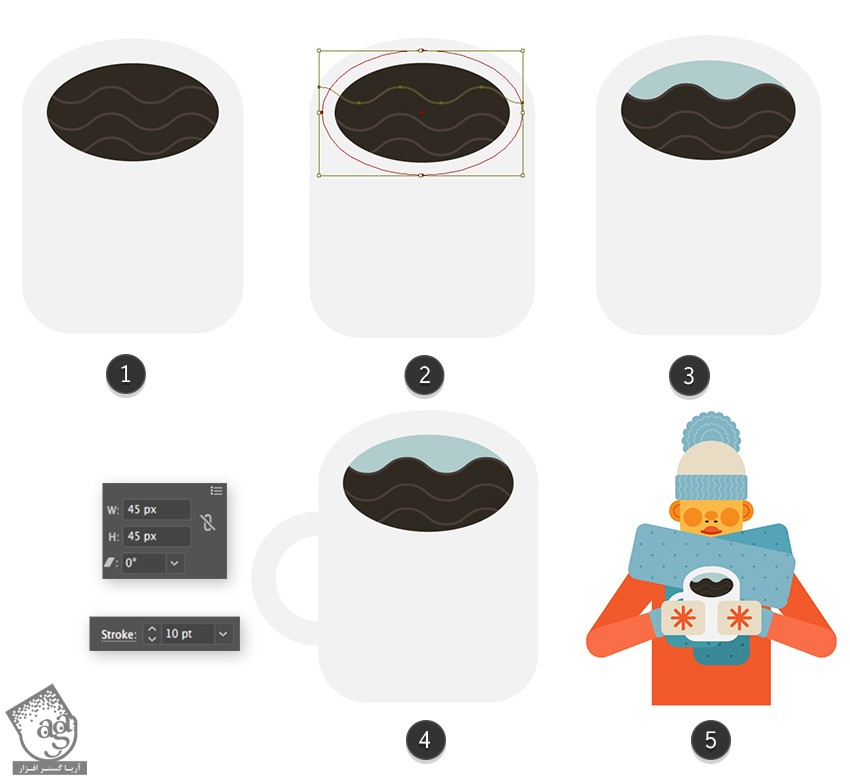
گام سوم
بیضی آبی رو کپی می کنیم و کد رنگی #2f2920 رو براش در نظر می گیریم. خط بالا و بیضی قهوه ای تیره رو انتخاب و بخش های اضافه رو با ابزار Shape Builder حذف می کنیم.
برای درست کردن دستگیره لیوان، یک دایره 45 پیکسلی با 10pt Stroke براش رسم می کنیم.

گام چهارم
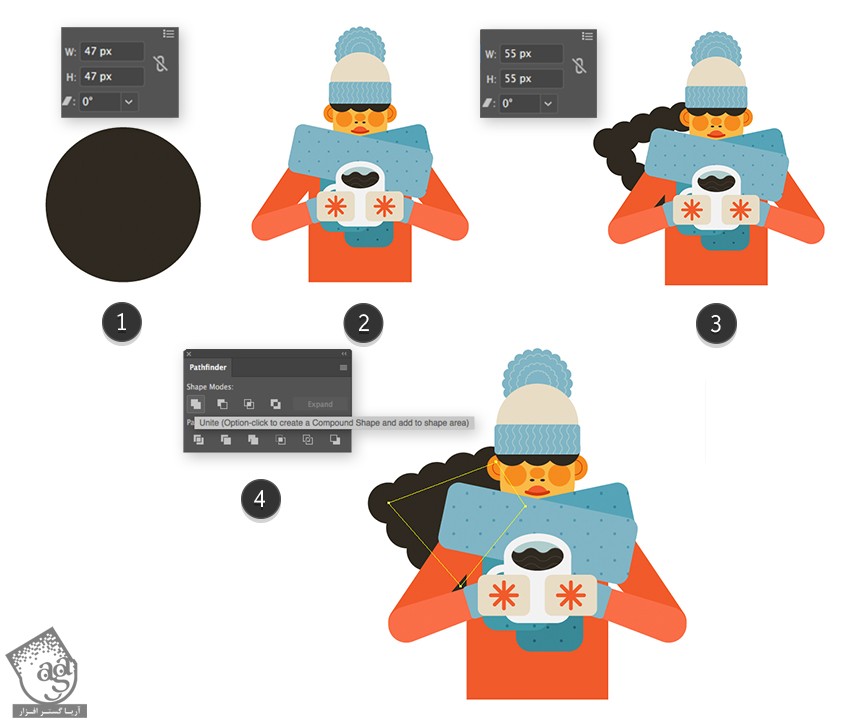
می رسیم به مو.
سه تا دایره 45 پیکسلی رسم می کنیم. رنگ قهوه ای تیره رو برای اون ها در نظر می گیریم و روی پیشانی قرار میدیم. چند تا دایره 55 پیکسل هم به رنگ قهوه ای تیره در سمت چپ قرار میدیم. Alt رو نگه می داریم و اون رو درگ می کنیم تا کپی بشه.
یک شکل داخل دایره ها درست می کنیم. بعد هم وارد پنل Pathfinder میشیم و روی Unite کلیک می کنیم.

گام پنجم
شکل مو رو کپی می کنیم. کپی ها رو کوچک تر می کنیم. 1pt Stroke رو براش در نظر می گیریم و رنگ Fill رو حذف می کنیم. دو تا شکل مو رو در محل مورد نظر قرار میدیم و اون رو به صورت عمودی Reflect می کنیم.

اضافه کردن پس زمینه
گام اول
تمام اجزای کاراکتر رو انتخاب می کنیم. یک دایره آبی بزرگ درست می کنیم و این کاراکتر رو در جلوی اون قرار میدیم.
بدن کاراکتر رو انتخاب می کنیم. بخش های اضافه رو با ابزار Shape Builder حذف می کنیم.

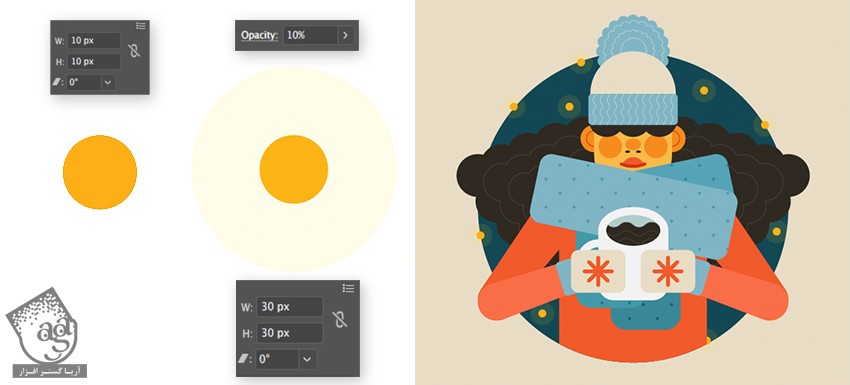
گام دوم
یک دایره 10 پیکسلی زرد رنگ ساده درست می کنیم. یک دایره با کد رنگی #ffde1a به اندازه 30 پیکسل درست می کنیم. Opacity رو میزاریم روی 10 پیکسل. ستاره ها رو روی پس زمینه قرار میدیم.

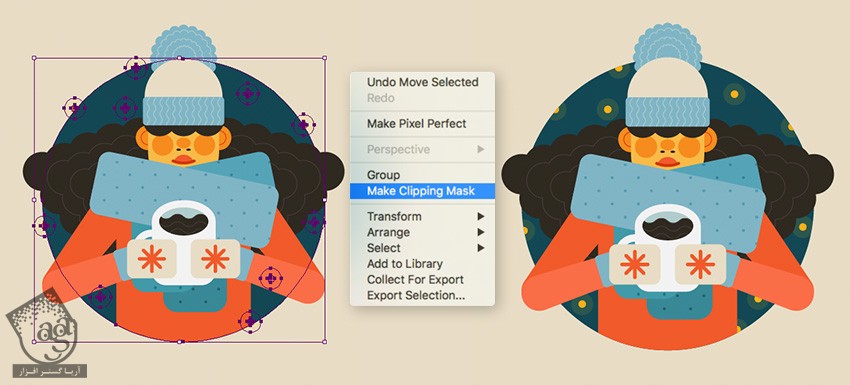
گام سوم
در نهایت، یک Clipping Mask درست می کنیم.
دایره آبی بزرگ رو کپی و در همون محل Paste می کنیم. لایه رو به همراه ستاره ها و دایره کپی شده انتخاب می کنیم. کلیک راست می زنیم و Maske Clipping Mask رو انتخاب می کنیم و تمام!

نتیجه

امیدواریم ” آموزش Illustrator : طراحی کاراکتر زمستانی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
برچسبها:Adobe Illustrator, illustrator, ایلاستریتور, زمستان, طراحی شخصیت, طراحی کاراکتر, طراحی گرافیکی, فصول, وکتور

















































































قوانین ارسال دیدگاه در سایت