No products in the cart.
آموزش Illustrator : طراحی کاراکتر یتی یا مرد برفی با شکل های ساده

آموزش Illustrator : طراحی کاراکتر یتی یا مرد برفی با شکل های ساده
توی این آموزش، طراحی کاراکتر یتی یا مرد برفی رو با Illustrator با هم می بینیم. برای این کار از شکل های ساده، پنل Pathfinder، ابزار Width و Stroke استفاده می کنیم. با استفاده از این تکنیک ها می تونین کاراکترهای دیگه ای رو هم طراحی کنین. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی کاراکتر یتی یا مرد برفی با شکل های ساده ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی بدن یتی
گام اول
اول از همه با زدن میانبر Ctrl+N، یک سند جدید درست می کنیم و ابعاد 600 در 600 پیکسل رو براش در نظر می گیریم. با استفاده از ابزار Rectangle، یک مربع به ضلع600 پیکسل درست می کنیم و رنگ آبی روشن با مقادیر رنگی R=182, G=235, B=239 رو براش در نظر می گیریم.
وارد پنل Layers میشیم و دو تا لایه درست می کنیم. اسم لایه بالا رو میزاریم Character و اسم لایه پایین رو میزاریم background. لایه پایین رو قفل یا Lock می کنیم.

گام دوم
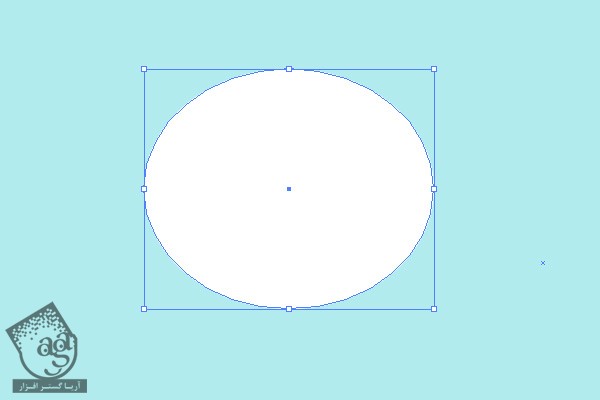
لایه بالا یعنی لایه Character رو انتخاب می کنیم. می خوایم شروع کنیم به طراحی بدن. ابزار Ellipse رو بر می داریم و یک جایی از صفحه کار کلیک می کنمی. عدد 290 پیکسل رو توی فیلد Width و عدد 240 پیکسل رو برای فیلد Height در نظر می گیریم و اون رو به رنگ سفید در میاریم.

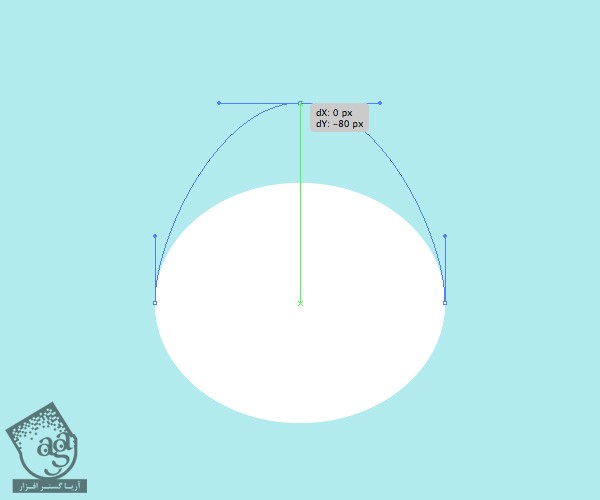
با استفاده از ابزار Direct Selection، نقطه بالا رو انتخاب می کنیم. Shift رو نگه می داریم و Anchor Point بالا رو حدود 80 پیکسل به بالا می کشیم.

یک بار دیگه Anchor Point بالا رو انتخاب می کنیم. Handle چپ رو می گیریم و به سمت چپ درگ می کنیم تا به صورت زیر در بیاد.

Anchor Point پایین رو انتخاب می کنیم. Shift رو نگه می داریم و اون رو 10 پیکسل به پایین می کشیم.

گام سوم
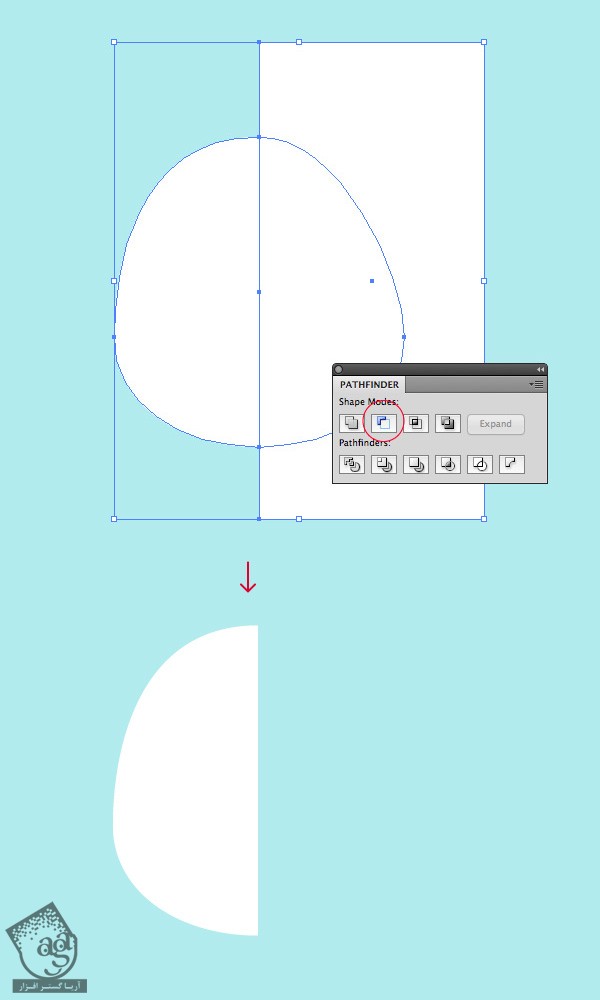
حالا باید اون رو متقارن کنیم. با استفاده از ابزار Rectangle، یک مستطیل که بلندتر از بدن باشه رسم می کنیم. ابزار Selection رو بر می داریم. با استفاده از این ابزار، مستطیل رو طوری جا به جا می کنیم که لبه سمت چپ اون با مرکز شکل بدن تراز بشه. حالا هر دو شکل رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم.

گام چهارم
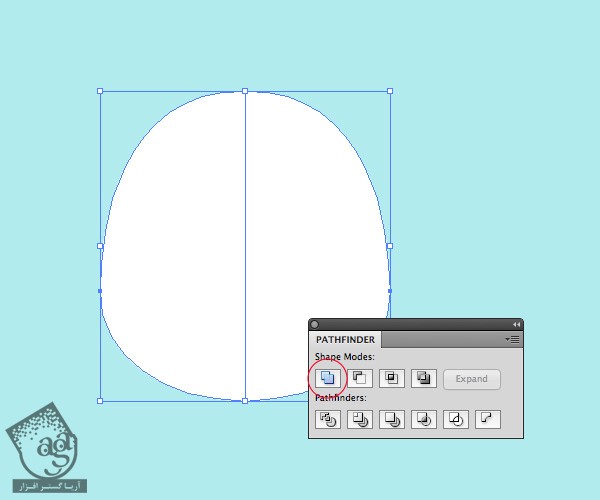
همون نیمه شکل رو انتخاب می کنیم. وارد مسیر Object > Transform > Reflect میشیم. Vertical رو انتخاب می کنیم و بعد هم روی Copy کلیک می کنیم. نیمه بعدی رو به سمت راست درگ می کنیم و کنار شکل اصلی قرار میدیم. حالا برای وصل کردن این دو به هم، وارد پنل Pathfinder میشیم و بعد هم روی دکمه Unite کلیک می کنیم.

طراحی پاها با استفاده از دایره
گام اول
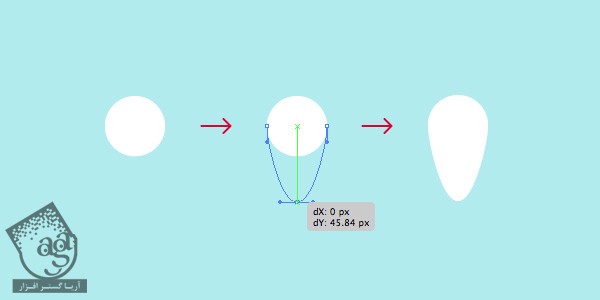
حالا می خوایم پاها رو طراحی کنیم. با استفاده از ابزار Ellipse، یک دایره 60 پیکلسی درست می کنیم. ابزار Direct Selection رو بر می داریم. Anchor Point پایین رو انتخاب می کنیم. Shift رو نگه می داریم و اون رو 45 پیکسل به پایین درگ می کنیم.

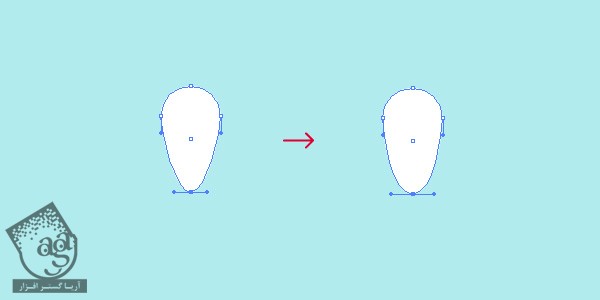
برای اینکه نقطه پایینی تیز نباشه، این Anchor Point رو با استفاده از ابزار Direct Selection انتخاب می کنیم. Handle چپ رو یک مقدار به سمت چپ می کشیم. Shift رو نگه می داریم و همین کار رو برای سمت راست هم تکرار می کنیم.

گام دوم
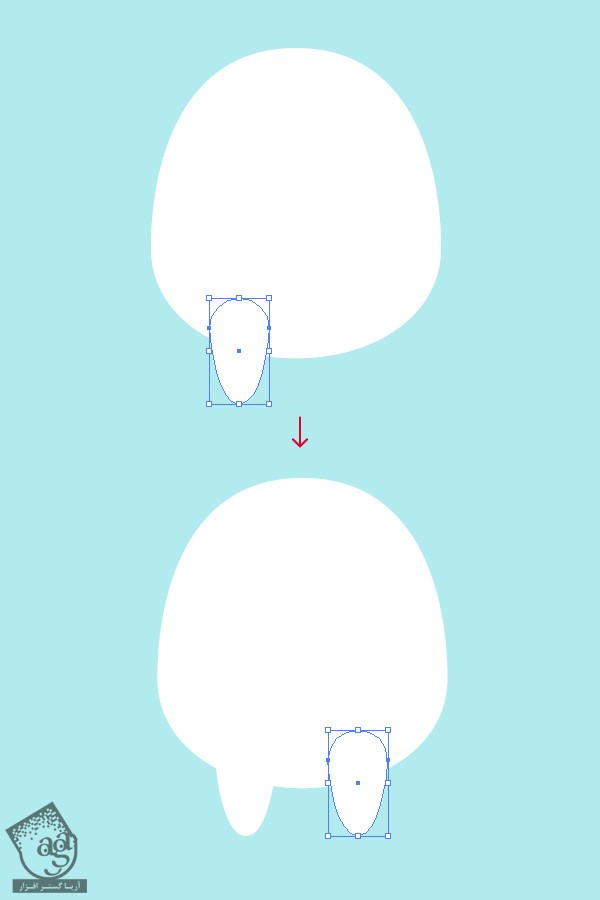
پا رو در پایین و سمت چپ بدن قرار میدیم. بعد هم یک نسخه کپی رو به سمت راست می بریم. برای این کار، Alt+Shift رو نگه می داریم و شکل رو درگ می کنیم.

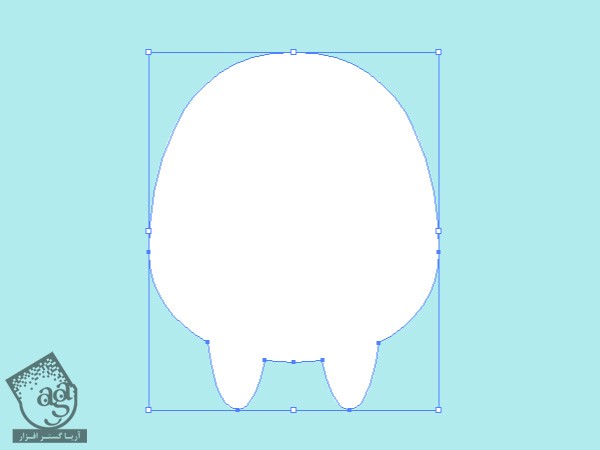
بدن رو به همراه دو تا پاها انتخاب می کنیم. وارد پنل Pathfinder میشیم و بعد هم روی دکمه Unite کلیک می کنیم.

اضافه کردن Outline به بدن مرد برفی
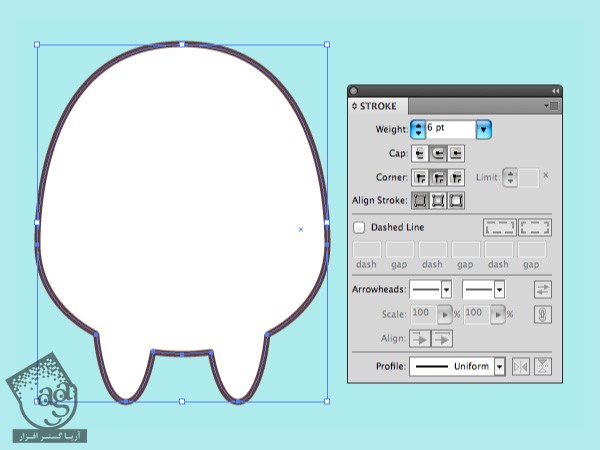
بدن رو انتخاب می کنیم. وارد پنل Stroke میشیم و Stroke Weight رو روی 6pt قرار میدیم. روی Round Cap و Round Join کلیک می کنیم. بعد هم رنگ قهوه ای تیره با مقادیر رنگی R=96, G=60, B=54 رو براش در نظر می گیریم.

طراحی صورت بامزه
گام اول
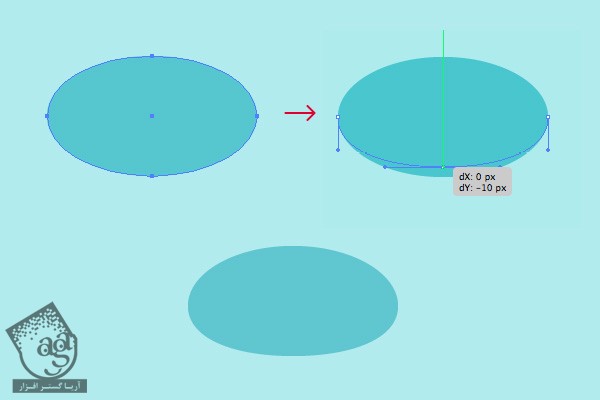
برای طراحی شکل صورت، با استفاده از ابزار Ellipse، یک بیضی رسم می کنیم. Width رو روی 210 پیکسل و Height رو روی 120 پیکسل قرار میدیم. رنگ آبی تیره با مقادیری رنگی R=96, G=198, B=208 رو براش در نظر می گیریم. با استفاده از ابزار Direct Selection، این بار Anchor Point پایین رو می گیریم. Shift رو نگه می داریم و اون رو 10 پیکسل به سمت بالا می بریم.

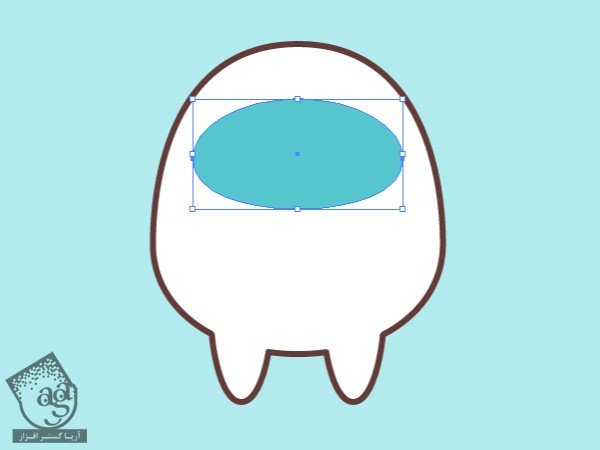
این شکل رو نیمه بالایی بدن قرار میدیم.

گام دوم
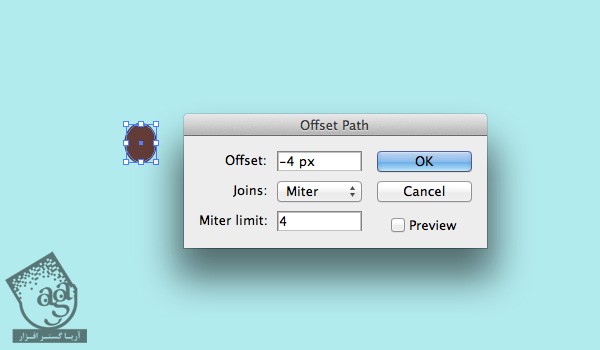
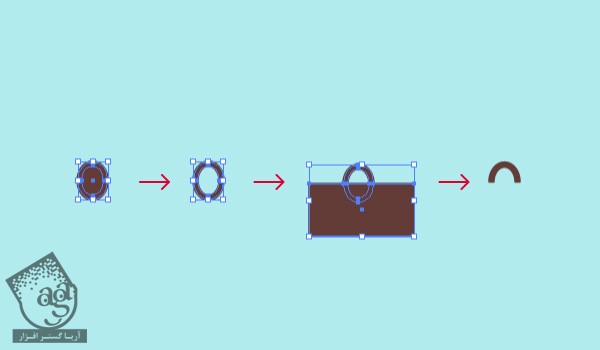
حالا میریم سراغ چشم ها. با استفاده از ابزار Ellipse، یک بیضی رسم می کنکیم. Width رو روی 30 پیکسل و Height رو روی 38 پیکسل قرار میدیم و رنگ قهوه ای تیره رو براش در نظر می گیریم. حالا وارد مسیر Object > Path > Offset Path میشیم و عدد -4 پیکسل رو برای Offset در نظر می گیریم و Ok می زنیم.

گام سوم
هر دو شکل رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. با استفاده از ابزار Rectangle، یک مستطیل بلند رسم می کنیم و اون رو نیمه پایینی شکل قرار میدیم. باز هم وارد پنل Pathfinder میشیم و روی Minus Front کلیک می کنیم. در نهایت یک شکل کمانی به دست میاد.

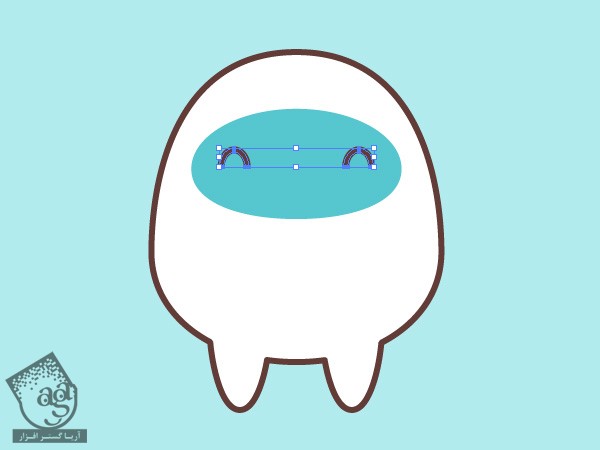
یک Stroke رو برای چشم در نظر می گیریم. Round Cap و Round Join رو انتخاب می کنیم و Weight رو روی 3pt قرار میدیم. چشم رو روی شکل آبی قرار میدیم و اون رو با زدن میانبر Alt+Shift و درگ، Duplicate می کنیم.

گام چهارم
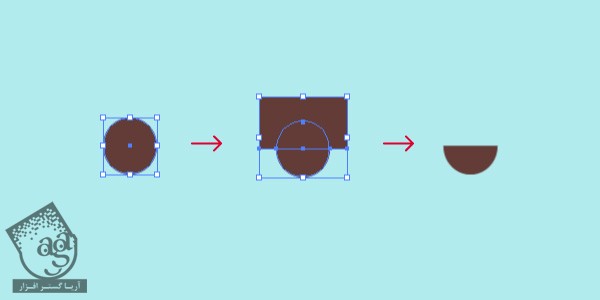
حالا می رسیم به دهان. با استفاده از ابزار Ellipse، یک بیضی درست می کنیم. Width رو روی 36 پیکسل و Height رو روی 38 پیکسل قرار میدیم. همون رنگ قهوه ای رو براش در نظر می گیریم. با استفاده از ابزار Rectangle، یک مستطیل بلند درست می کنیم و اون رو نیمه بالایی بیضی قرار میدیم. هر دو شکل رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Minus Front کلیک می کنیم.

گام پنجم
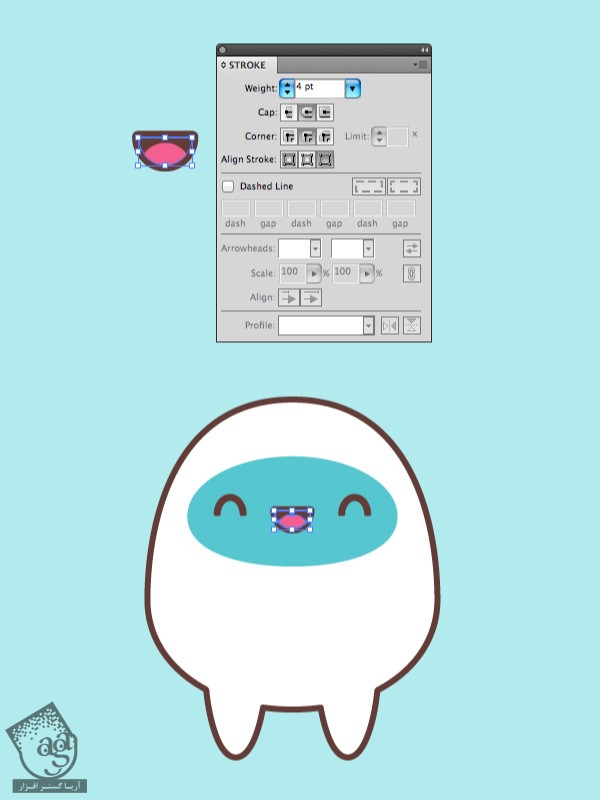
حالا زبان رو طراحی می کنیم. یک بیضی مشابه بیضی قبل درست می کنیم واون رو روی شکل نیم دایره قرار میدیم. نیم دایره رو انتخاب و روی خودش Paste می کنیم. نیم دایره جدید و بیضی رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Intersect کلیک می کنیم. رنگ صورتی با مقادیر رنگی R=238, G=96, B=146 رو برای زبان در نظر می گیریم.

گام ششم
نیم دایره قهوه ای رو انتخاب می کنیم. وارد پنل Stroke میشیم و عدد 4pt رو برای Weight در نظر می گیریم و روی Round Cap و Round Join کلیک می کنیم. Align Stroke رو روی Outside قرار میدیم. شکل های مربوط به دهان رو انتخاب می کنیم و اون ها رو با هم گروه می کنیم. دهان رو بین چشم ها قرار میدیم.

گام هفتم
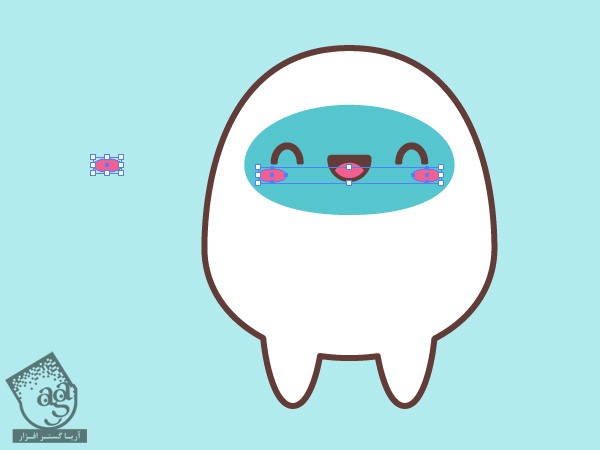
حالا می رسیم به گونه ها. با استفاده از ابزار Ellipse، یک بیضی درست می کنیم. عدد 228 پیکسل رو برای Width و عدد 14 پیکسل رو برای Height در نظر می گیریم. همون رنگ صورتی رو برای گونه هم در نظر می گیریم. اون رو زیر چشم چپ قرار میدیم. در حالی که Alt+Shift رو نگه داشتیم، این شکل رو تا سمت راست درگ می کنیم تا Duplicate بشه.

طراحی موهای یتی
گام اول
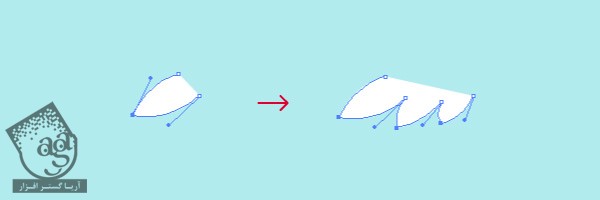
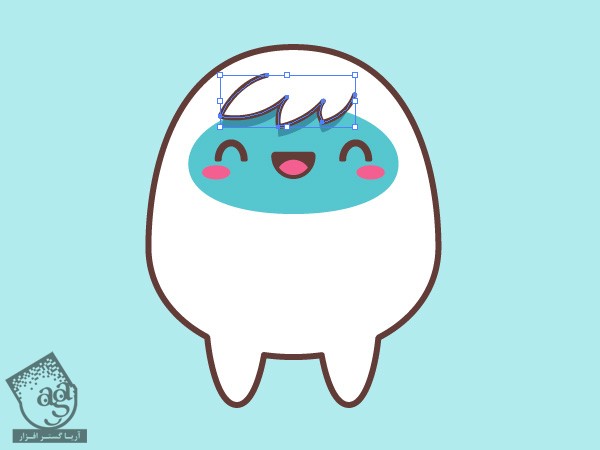
حالا میریم سراغ طراحی موها. با استفاده از ابزار Pen، مو رو به رنگ سفید رسم می کنیم. برای این کار از شکل برگ مانند شروع می کنیم و بعد هم شکل های بیشتری رو بهش اضافه می کنیم.

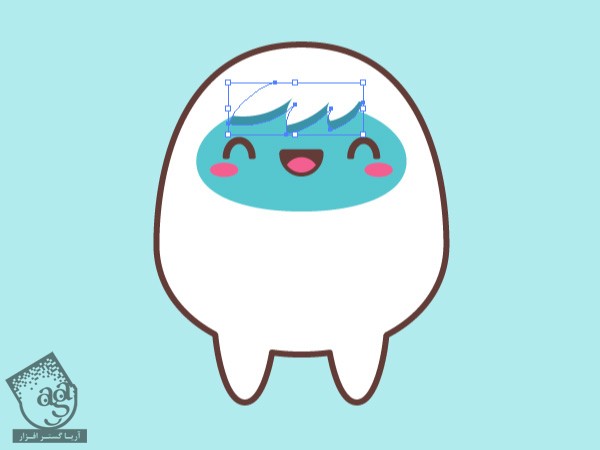
مو رو روی صورت قرار میدیم.

گام دوم
برای طرایح سایه مو، این شکل رو کپی می کنیم و در عقب، Paste می کنیم. Shift رو نگه می داریم و اون رو درگ می کنیم. در نهایت، رنگ آبی تیره با مقادیر رنگی R=66, G=146, B=169 رو براش در نظر می گیریم.

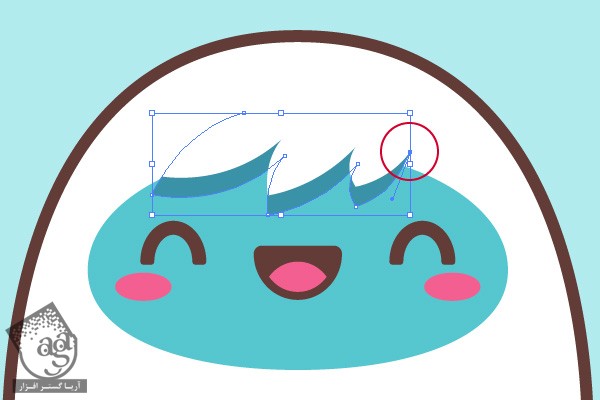
گوشه بالایی سمت راست سایه هنوز دیده میشه. برای مخفی کردن این قسمت، ابزار Direct Selection رو بر می داریم. روی این قسمت کلیک می کنیم و اون رو به سمت چپ می بریم.

گام سوم
همه شکل مو رو کپی و روی خودش Paste می کنیم. بعد هم شکل مو رو انتخاب می کنیم و وارد پنل Stroke میشیم. Stroke Weight رو روی 5pt قرار میدیم و Round Cap و Round Join رو انتخاب می کنیم.

طراحی شکم با استفاده
گام اول
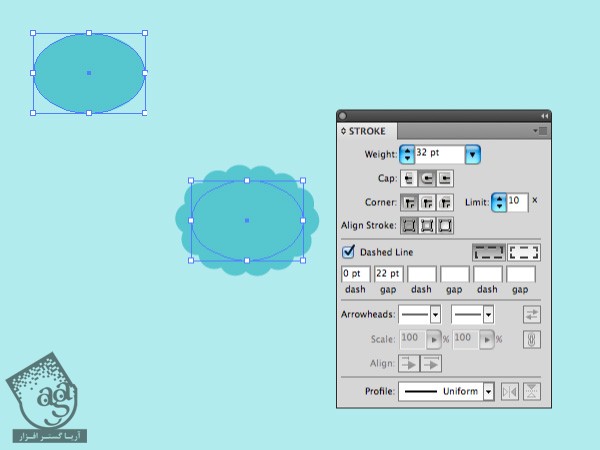
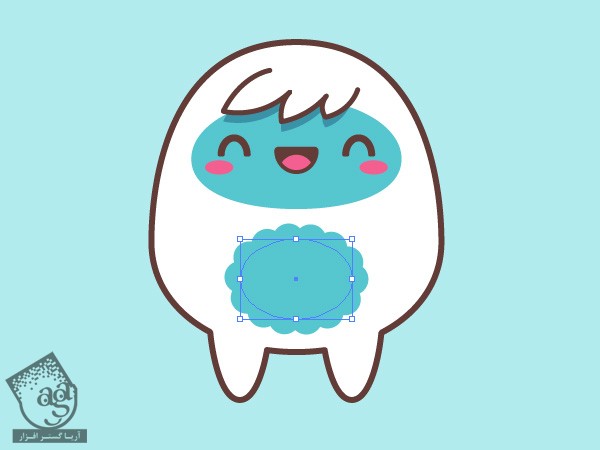
بریم سراغ طراحی شکم. با استفاده از ابزار Ellipse، یک بیضی رسم می کنیم. Width رو روی 112 پیکسل و Height رو روی 80 پیکسل قرار میدیم. رنگ آبی که برای صورتی در نظر گرفته بودیم رو برای این شکل هم در نظر می گیریم. بعد هم وارد پنل Stroke میشیم. عدد 32pt رو برای Weight در نظر می گیریم و Round Cap رو انتخاب می کنیم. Dashed Line رو تیک می زنیم. عدد 0 رو توی فیلد Dash و عدد 22 رو توی فیلد Gap وارد می کنیم. به این ترتیب، شکل زیر به دست میاد.

شکم رو زیر صورت قرار میدیم.

گام دوم
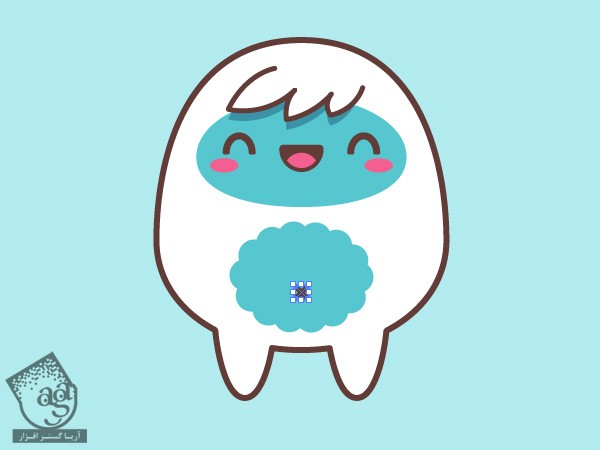
حالا علامت روی شکم رو طراحی می کنیم. برای این کار، ابزار Line Segment رو بر می داریم و یک خط به طول 16 پیکسل رسم می کنیم. بعد هم با رنگ قهوه ای، Weight 5pt و Round Cap، اون رو Stroke می کنیم.

این شکل رو بخش پایینی شکم قرار میدیم.

طراحی دست
گام اول
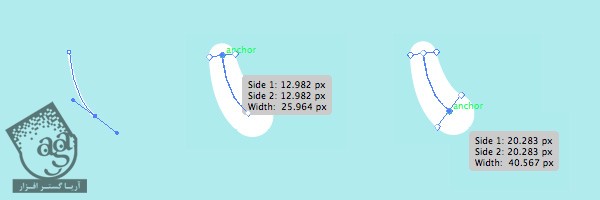
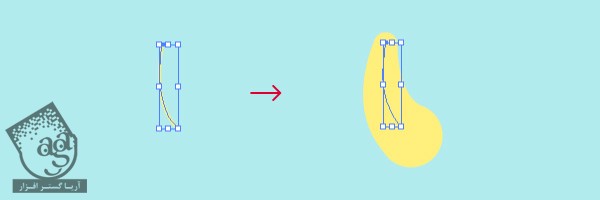
بیاین دست ها رو طراحی کنیم. برای این کار از ابزار Pen و ابزار Width استفاده می کنیم. اول از همه یک خط منحنی ساده رو با ابزار Pen رسم می کنیم. بعد هم رنگ سفید رو با Weght 3pt و Round Cap براش در نظر می گیریم.

حالا این خط رو انتخاب می کنیم. ابزار Width رو بر می داریم. نقطه بالا رو به اندازه 26 پیکسل و نقطه پایین رو به اندازه 40 پیکسل بزرگ می کنیم.

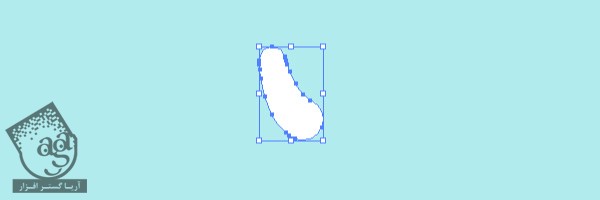
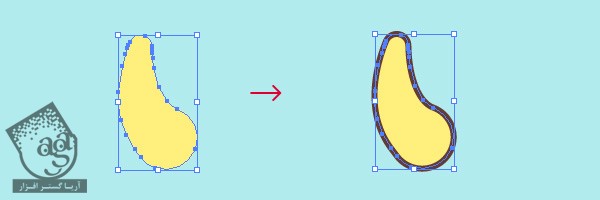
برای تبدیل این خط به شکل، اون رو انتخاب می کنیم و وارد مسیر Object > Path > Outline Stroke میشیم.

گام دوم
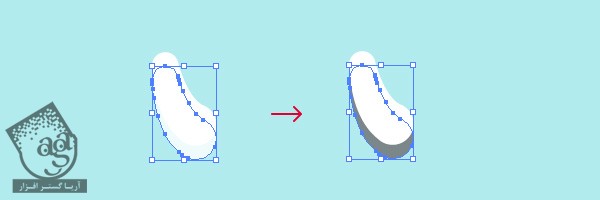
سایه دست رو هم درست با همون تکنیکی که سایه مو رو درست کردیم، اضافه می کنیم. دست روکپی و در عقب Paste می کنیم. Shift رو نگه می داریم و اون رو به سمت پایین درگ می کنیم. رنگ خاکستری با مقادیر رنگی R=109, G=110, B=112 رو براش در نظر می گیریم و Opacity رو روی 80 درصد تنظیم می کنیم.

گام سوم
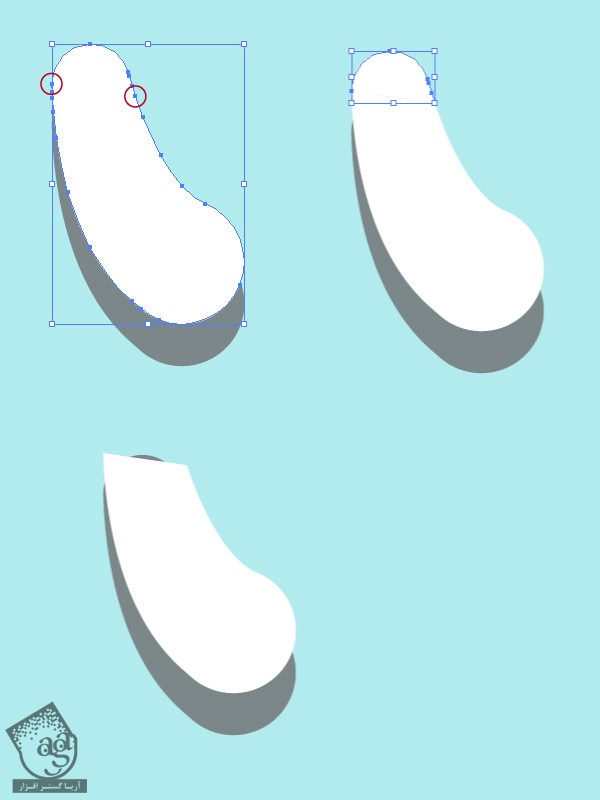
حالا Path یا مسیر رو باز می کنیم. برای اینکه نقاط رو بهتر بتونیم ببینیم، روی اون زوم می کنیم. با استفاده از ابزار Scissors، مسیر رو به شکلی که می بینین، برش میدیم و نیمه بالایی رو حذف می کنیم.

نقطه بالایی سایه رو انتخاب می کنیم و به سمت پایین می بریم.

گام چهارم
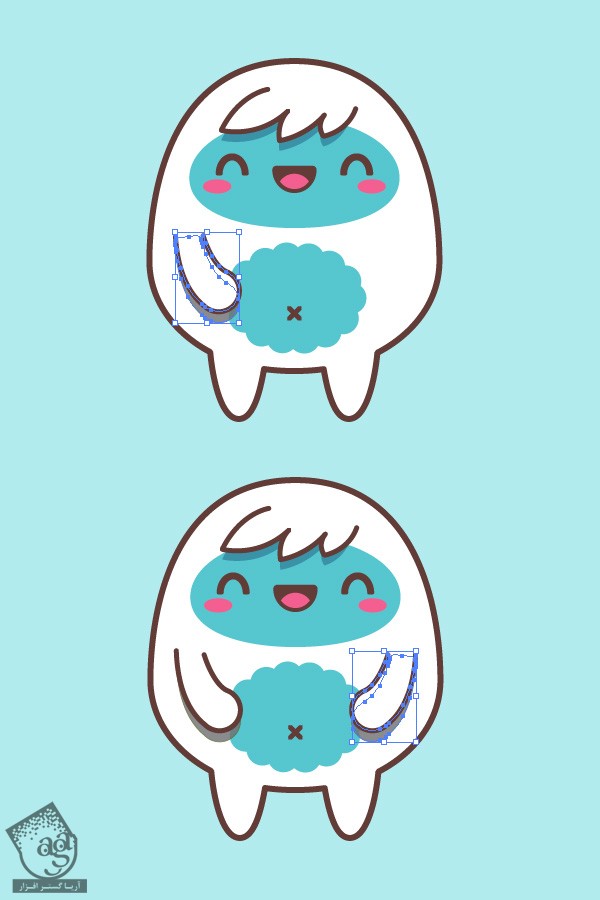
حالا دست رو Outline می کنیم. این شکل رو انتخاب می کنیم. با رنگ قهوه ای، Weight 5pt و Round Cap، اون رو Stroke می کنیم. حالا دست و سایه رو انتخاب می کنیم. اون ها رو با هم گروه می کنیم. دست رو سمت چپ بدن قرار میدیم. حالا کل اون رو انتخاب می کنیم و وارد مسیر Object > Transform > Reflect میشیم. Vertical رو تیک می زنیم و روی Copy کلیک می کنیم. Shift رو نگه می داریم و نسخه کپی رو به سمت راست می بریم.

طراحی شاخ ها
گام اول
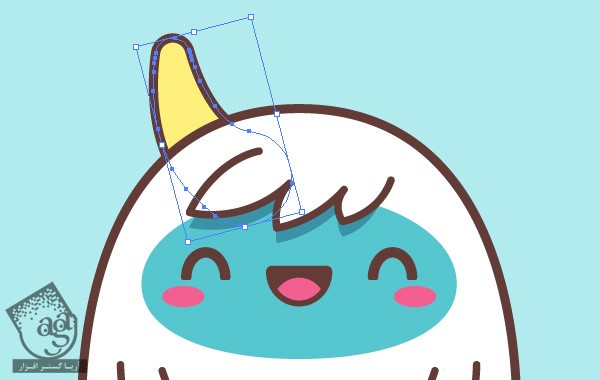
این هیولا به شاخ هم نیاز داره. طراحی شاخ رو میشه با همون تکنیک طراحی دست ها انجام داد. با استفاده از ابزار Pen، یک خط منحنی رسم می کنیم. رنگ رو روی زرد با مقادیر رنگی R=255, G=240, B=104 و Weight رو روی 3pt قرار میدیم. نقاط هر دو طرف رو با ابزار Width، بزرگ می کنیم.

این خط رو انتخاب می کنیم و وارد مسیر Object > Path > Outline Stroke میشیم. به این ترتیب، این خط به شکل تبدیل میشه. بعد هم اون رو با 6pt Stroke Weight قهوه ای تیره، اون رو Outline می کنیم.

گام دوم
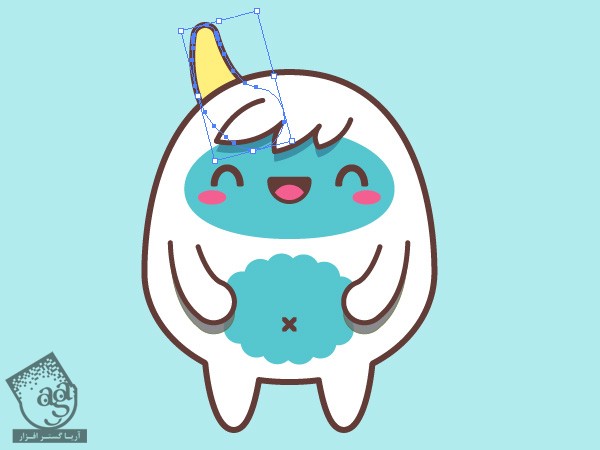
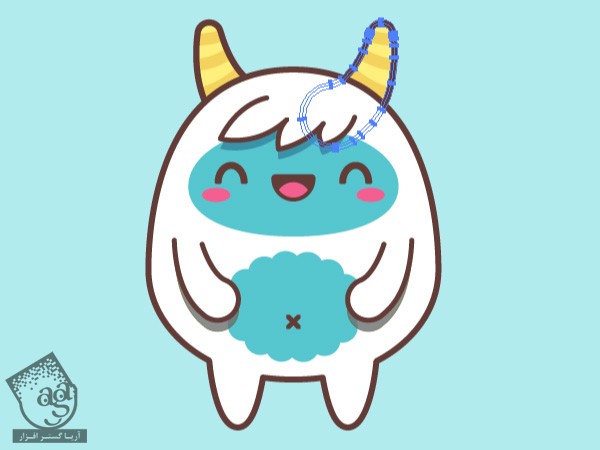
حالا باید شاخ رو پشت سر کاراکتر قرار بدیم. اون رو انتخاب می کنیم و Ctrl+Shift+[ رو می زنیم. در صورت لزوم، این شکل رو می چرخونیم.

گام سوم
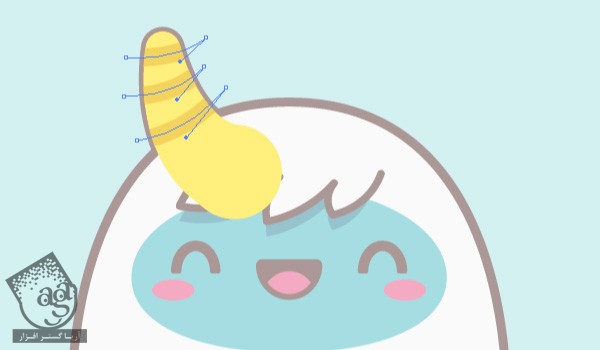
بیاین خطوطی رو به شاخ اضافه کنیم. بعد از انتخاب این شکل، وارد مسیر Object > Expand میشیم و روی Ok کلیک می کنیم. بعد هم Shift+G رو می زنیم. شکل زرد رو انتخاب می کنیم و Copy, Paste می کنیم. شکل و Outline رو Deselect می کنیم. حالا وارد مسیر Object > Clipping Mask > Make میشیم.

روی شکل دابل کلیک می کنیم.

با استفاده از ابزار Pen، سه تا Stroke 12pt به رنگ زرد تیره با مقادیر رنگی R=242, G=212, B=66 رسم می کنیم.

گام چهارم
کل شاخ رو انتخاب می کنیم و وارد مسیر Object > Transform > Reflect میشیم و Ok می زنیم. بعد هم شاخ رو به سمت دیگه می بریم.

اضافه کردن جزئیات و اصلاح تصویرسازی
گام اول
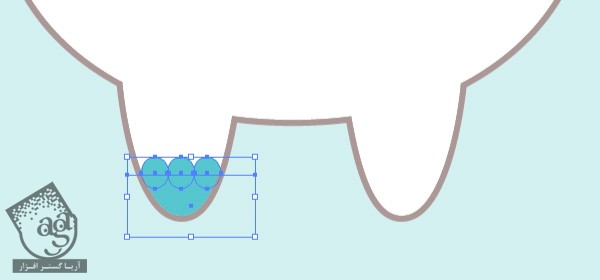
بیاین جزئیات بیشتری رو به پاها اضافه کنیم. برای این کار، از همون روش قبل استفاده می کنیم. روی ماسک کلیک می کنیم. یک مستطیل می کشیم. طوری که انتهای پاها رو به شکلی که می بینین، بپوشونه. رنگ شکم رو براش در نظر می گیریم.

بعد هم سه تا دایره کوچک اضافه می کنیم و اون ها رو در بالای مستطیل قرار میدیم. این دایره ها رو با هم گروه می کنیم.

دایره ها و مستطیل رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. اون رو سمت دیگه Duplicate می کنیم.

گام دوم
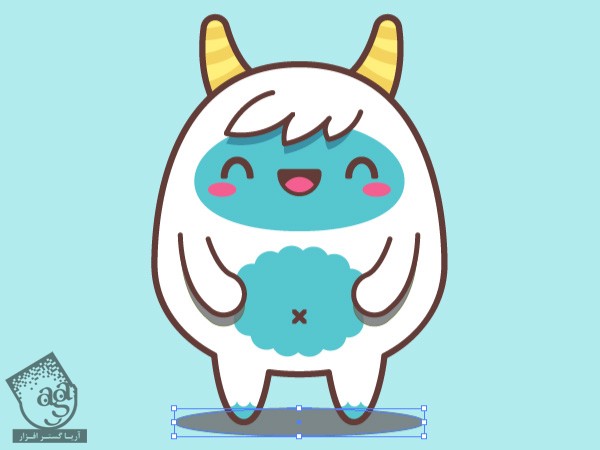
تقریبا تمام شده. برای درست کردن سایه خاکستری، یک بیضی به ابعاد 250 در 28 پیکسل رسم می کنیم و اون رو در پشت بدن و در پایین قرار میدیم.

گام سوم
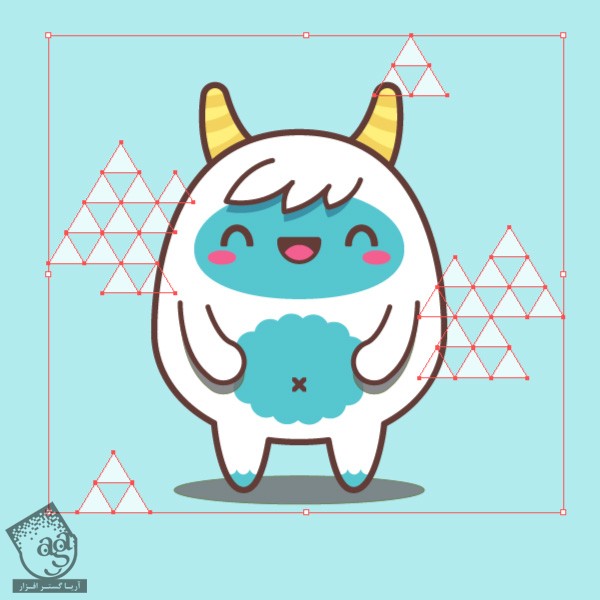
آخرین مرحله، اضافه کردن پس زمینه ست. مرد برفی تو کوه زندگی می کنه. درسته؟ من تصمیم گرفتم با چند تا مثلث ساده، کوه رو تصویرسازی کنم. اول از همه لایه Character رو Lock و لایه Background رو Unlock می کنیم. لایه background رو انتخاب می کنیم. با استفاده از ابزار Star، یک مثلث درست می کنیم و روی صفحه کار کلیک می کنیم. Radius1 رو روی 10 پیکسل و Radius2 رو روی 20 پیکسل و Points رو روی 3 قرار میدیم. رنگ آبی با مقادیر رنگی R=235, G=251, B=252 رو به عنوان رنگ Fill در نظر می گیریم. این مثلث رو 180 درجه می چرخونیم. Duplicate می کنیم و مثلث ها رو طوری مرتب می کنیم که شبیه کوه بشه.

در آخر، رنگ های مثلث رو تغییر میدیم و افکت گرادیانت درست می کنیم.

نتیجه
تصویرسازی یتی یا مرد برفی تموم شد. حالا می تونیم انواع و اقسام هیولاها رو با این تکنیک ها طراحی کنین. امیدوارم هیولایی که طراحی می کنین، با نمک بشه!

امیدواریم ” آموزش Illustrator : طراحی کاراکتر یتی یا مرد برفی با شکل های ساده ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
مطالب مرتبط
قوانین ارسال دیدگاه در سایت
- چنانچه دیدگاهی توهین آمیز یا بی ارتباط با موضوع آموزش باشد تایید نخواهد شد.
- چنانچه دیدگاه شما جنبه ی تبلیغاتی داشته باشد تایید نخواهد شد.

















































































آموزش های سایتتوووووووووووون عالیییییییییییییییییییییییییییییییییییییییییییییییییییییی بود.خدایی دمتون گرم