No products in the cart.
آموزش Illustrator : طراحی کره رنگی برای استفاده به عنوان لوگو

آموزش Illustrator : طراحی کره رنگی برای استفاده به عنوان لوگو
توی این آموزش، طراحی کره رنگی برای استفاده به عنوان لوگو رو با Illustrator با هم می بینیم. اخیرا گرایش زیادی نسبت به لوگوهای رنگی به وجود اومده. برای همین با روش ایجاد همچین لوگوهایی آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی کره رنگی برای استفاده به عنوان لوگو ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illutsator
گام اول
ایلاستریتور رو باز می کنیم و یک فایل 1000 در 1000 پیکسل رو درست می کنیم. Resolution رو روی 300dpi و Color Mode رو روی RGB قرار میدیم.

گام دوم
Smart Guides رو فعال می کنیم. این کار توی کل فرآیند آموزش بهمون کمک می کنه. هر موقع احساس کردین این خطوط اذیت تون می کنن، با Ctrl+U غیر فعالش کنین.
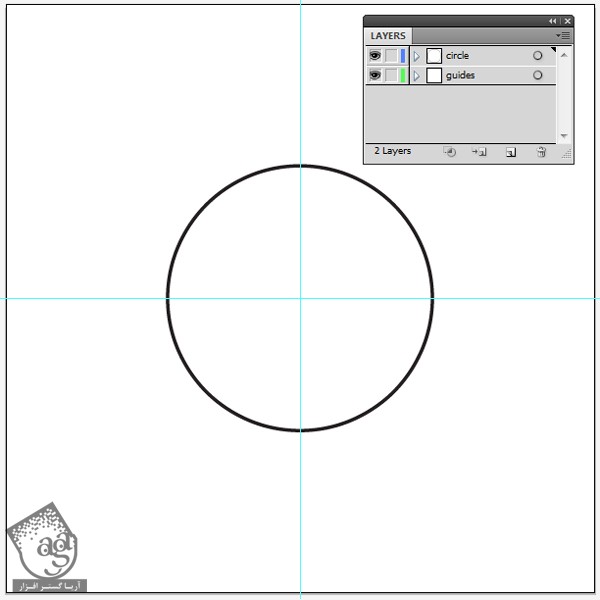
ابزار Ellipse رو بر می داریم و روی صفحه کار کلیک می کنیم. ازمون می خواد ابعاد بیضی رو وارد کنیم. ابعاد 450 در 450 پیکسل رو وارد می کنیم. می تونیم یک لایه زیر همین لایه درست کنیم. دو تا راهنما توی اون قرار بدیم و دایره رو با Align Palette، در وسط بزاریم. چون بعدا به دردمون می خورن. حالا باید چیزی مشابه تصویر زیر داشته باشیم.

گام سوم
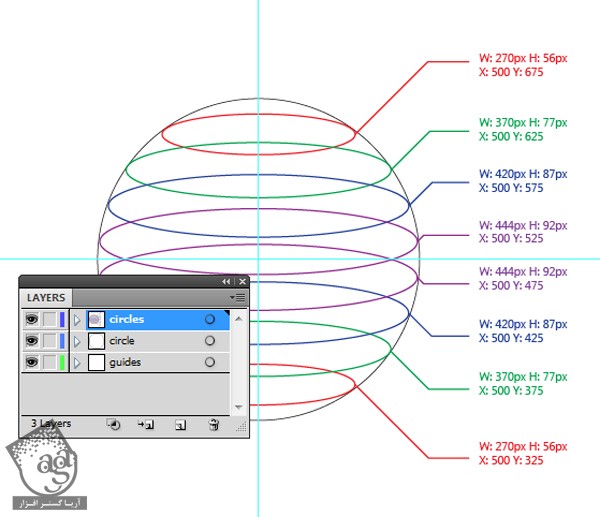
یک لایه جدید درست می کنیم و هشت تا بیضی دیگه رو داخلش قرار میدیم. پالت Transform رو باز می کنیم. بیضی ها رو در محل مناسب قرار میدیم و ابعاد مناسب رو بر اساس تصویر زیر، براشون در نظر می گیریم.

گام چهارم
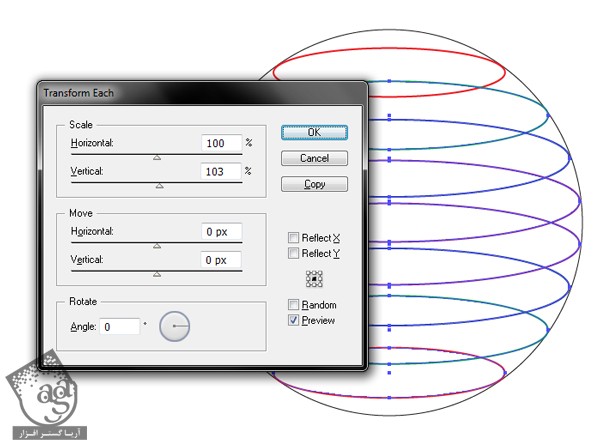
باید تمام بیضی ها رو انتخاب کنیم. اما از بالایی شروع می کنیم. Transform Each رو با استفاده از میانبر Alt+Ctrl+Shift+D، باز می کنیم. Vertical رو روی 103 درصد قرار میدیم و Ok می زنیم. هفت تا بیضی دیگه باید هر کدوم یک مقدار بلندتر باشن.

گام پنجم
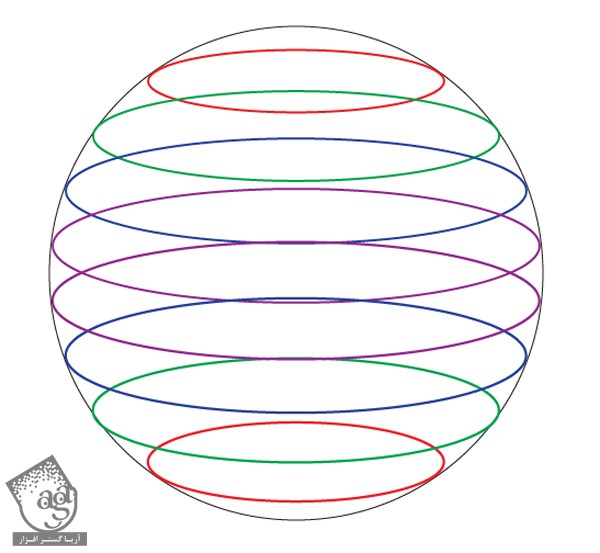
ابزار Selection رو بر می داریم. Shift رو نگه می داریم و روی دومین دایره از بالا کلیک می کنیم تا از وضعیت انتخاب خارج بشه. به این ترتیب، شش تا از بیضی ها انتخاب میشن. با استفاده از Ctrl+D، آخرین Transformation رو Duplicate می کنیم. این بیضی رو 3 درصد بلندتر در نظر می گیریم.
با نگه داشتن Shift و کلیک کردن، بیضی بعدی رو انتخاب می کنیم و Ctrl+D می زنیم. همون طور که می بینین، شکل پایین از محدوده دایره بزرگ بیرون می زنه. بیضی پایین رو چند پیکسل می بریم بالا تا این مشکل برطرف بشه.
این هم از نتیجه کار تا اینجا.

گام ششم
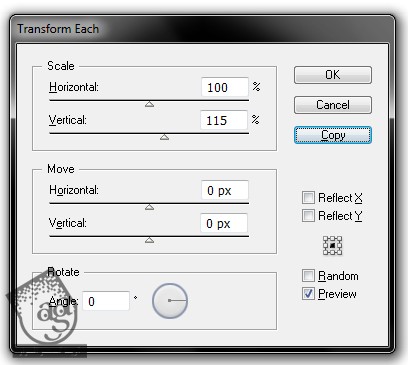
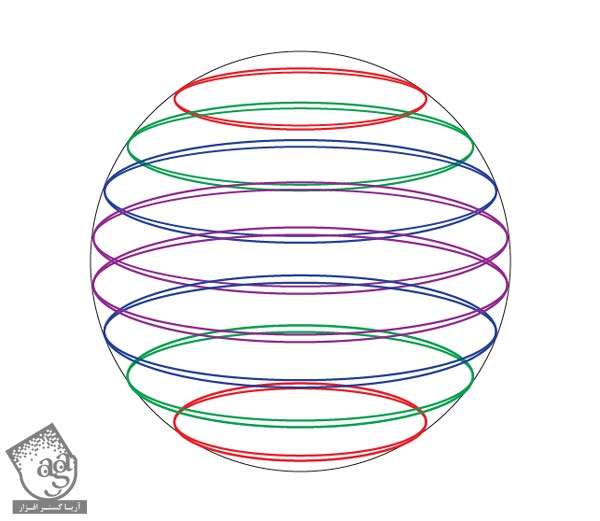
تمام محتوای لایه Circles رو انتخاب می کنیم و یک بار دیگه Transform Each رو باز می کنیم. این بار Vertical Scaling رو روی 115 درصد قرار میدیم و روی Copy کلیک می کنیم. سبه این ترتیب، هشت تا بیضی دیگه که هر کدوم 15 درصد از نسخه اصلی بلند تر هستن، ایجاد میشه.


گام هفتم
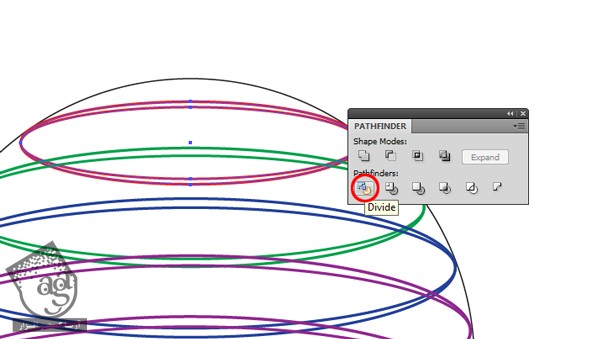
خیلی شلوغ شد. اما نگران نباشین. الان درستش می کنیم. ابزار Selection رو بر می داریم و دو تا بیضی بالا رو انتخاب می کنیم. وارد پالت Pathfinder میشیم و روی دکمه Divide کلیک می کنیم. همین فرآیند رو برای سایر بیضی ها به صورت جفت جفت تکرار می کنیم.
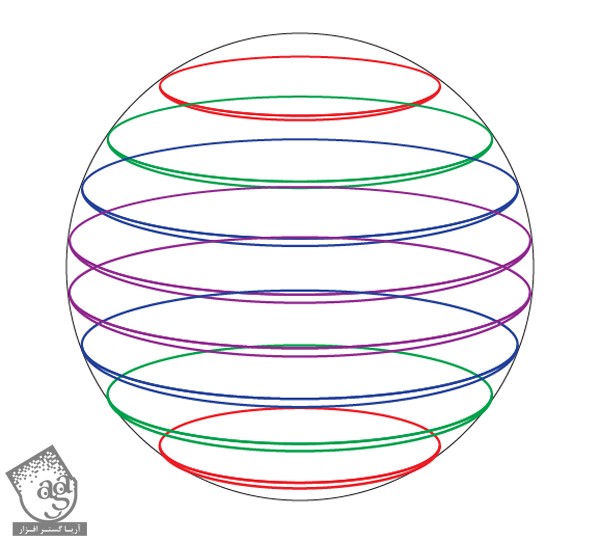
چیزی تغییر نکرده اما شکل ها به خوبی از هم تفکیک شدن.

گام هشتم
حالا ابزار Direct Selection رو بر می داریم و میری سراغ بیضی های بالا. Alt رو نگه می داریم و روی شکل دایره مانند کلیک می کنیم و Delete رو می زنیم.
همین فرآیند رو برای باقی گروه ها هم تکرار می کنیم تا چیزی شبیه به تصویر زیر به دست بیاد.

گام نهم
حالا که اساس کار رو درست کردیم، بیاین رنگ ها رو بهش اضافه کنیم. شما می تونین از رنگ هایی که من استفاده کردم، استفاده کنین.
با بخش های کوچک شروع می کنیم. با استفاده از ابزار Direct Selection، اون ها رو انتخاب می کنیم. Stroke رو روی None قرار میدیم و مقادیر زیر رو به عنوان Fill وارد می کنیم:
#FF2C85
#F42DF7
#662DEF
#2F49E7
#31A0DE
#31DEC5
#33CE4A
#7BC636
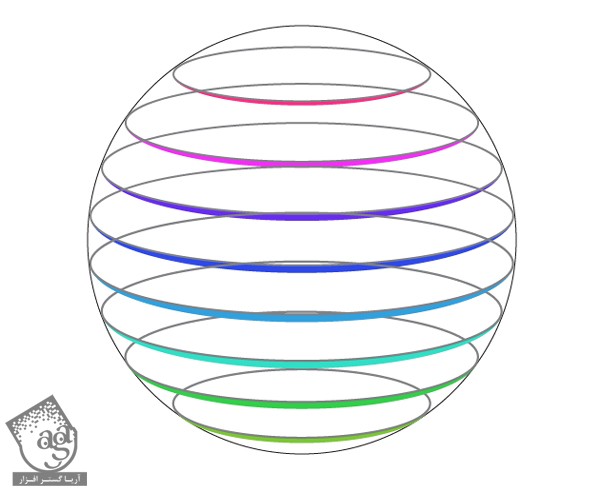
افکت مون به شکل زیر در میاد.

گام دهم
حالا که لبه ها مشخص شدن میریم سراغ داخل شکل ها.
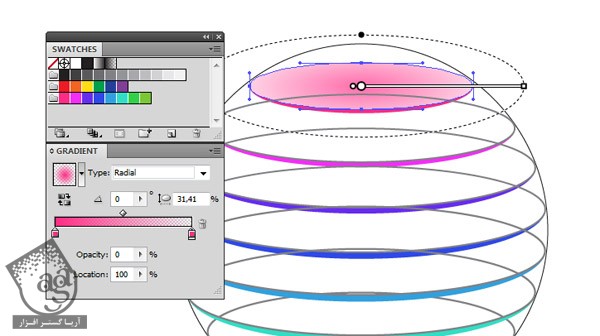
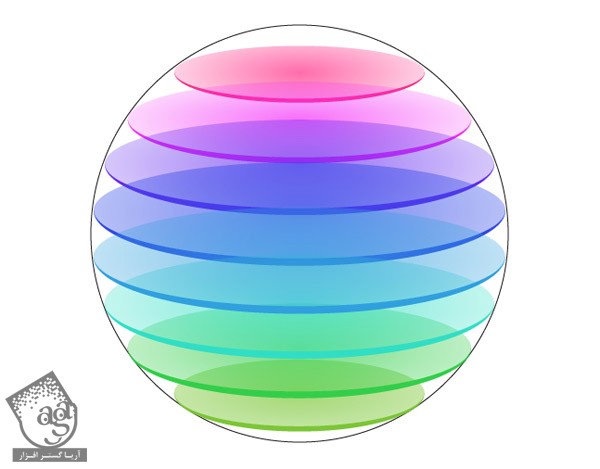
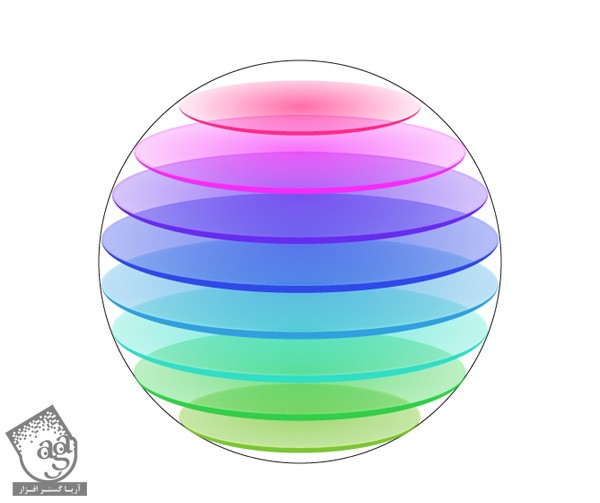
هشت تا گرادیانت درست می کنیم و اون ها رو روی بیضی ها اعمال می کنیم. تمام گرادیانت ها از 100 درصد یعنی رنگ کامل تا رنگ نیمه شفاف درست شدن. برای این کار، از ابزار Gradient کمک می گیریم. نتیجه کار رو توی تصویر زیر مشاهده می کنین.


گام یازدهم
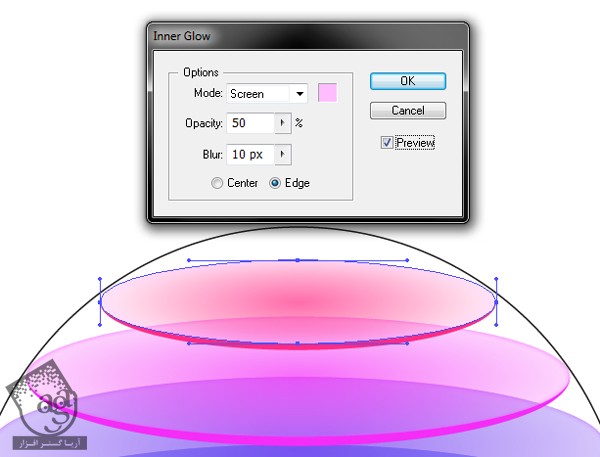
تازه داره شکل می گیره اما برای بهتر شدن، باز هم کار داره. با استفاده از ابزار Direct Selection، بیضی بالا رو انتخاب می کنیم. میریم سراغ منوی Effect و وارد مسیر Stylize > Inner Glow میشیم. Mode رو روی Screen و Opacity رو روی 50 درصد و Blur رو روی 10 پیکسل قرار میدیم. بعد هم یک رنگ روشن که با گرادیانت همخوانی داشته باشه رو انتخاب می کنیم.
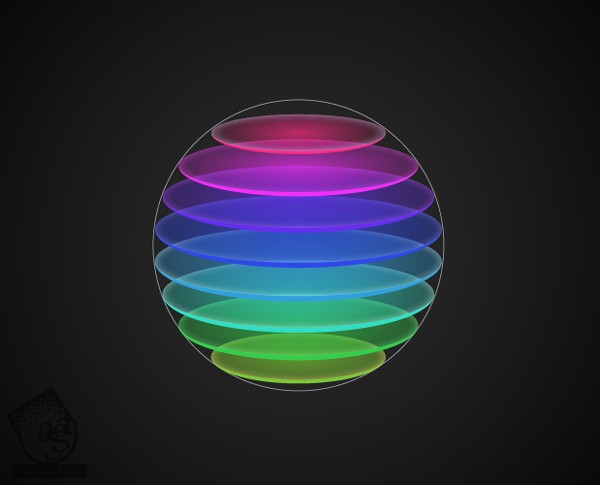
همین کار رو برای بقیه بیضی ها هم تکرار می کنیم تا افکت زیر به دست بیاد.


گام دوازدهم
یک لایه جدید درست می کنیم و اون رو زیر لایه Circle قرار میدیم. یک مستطیل 1000 در 1000 پیکسل با Radial Gradient خاکستری درست می کنیم و لایه رو Lock یا قفل می کنیم. به این ترتیب، بعضی قسمت های کره، ممکن هست خیلی روشن یا خیلی تیره دیده بشن. اگه بخواین می تونین رنگ ها رو تغییر بدین. نتیجه کار من رو در زیر می بینین .

گام سیزدهم
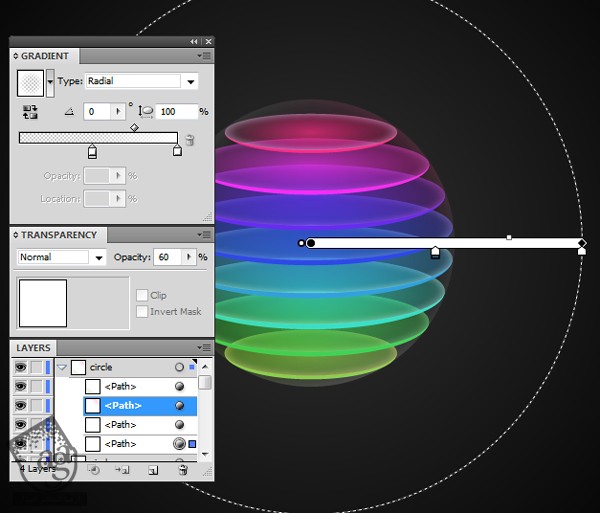
میریم سراغ پالت Layers. لایه Circle رو انتخاب می کنیم و اون رو تا بالا درگ می کنیم. بیضی بزرگ رو انتخاب، کپی و سه بار در جلو Paste می کنیم. Stroke پایینی رو روی None میزاریم و گرادیانتی با 100 درصد سفیدی تا سفید مات رو به عنوان Fill در نظر می گیریم. موقعیت گرادیانت رو با ابزار Gradient تنظیم می کنیم. Opacity بیضی رو هم تا 60 درصد کاهش میدیم.
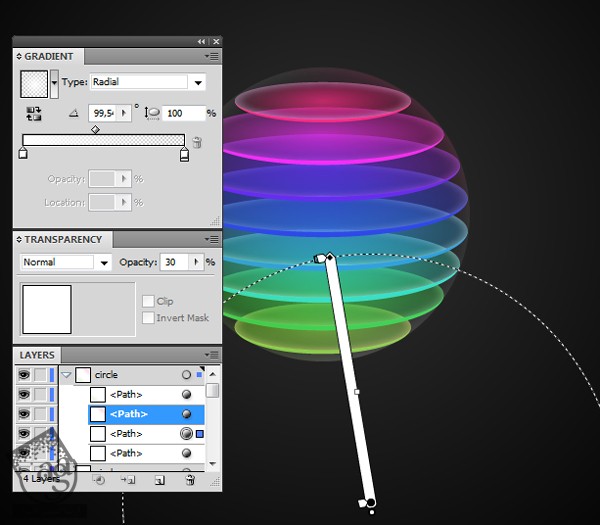
بیضی بعدی رو انتخاب می کنیم و همون گرادیانت رو براش در نظر می گیریم. فقط این بار اون رو از مرکز دایره فاصله میدیم تا به نظر درخشان بیاد. Opacity رو تا 30 درصد کاهش میدیم.
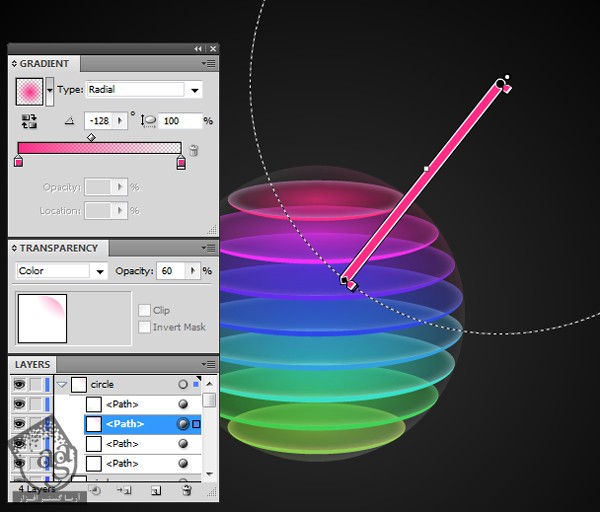
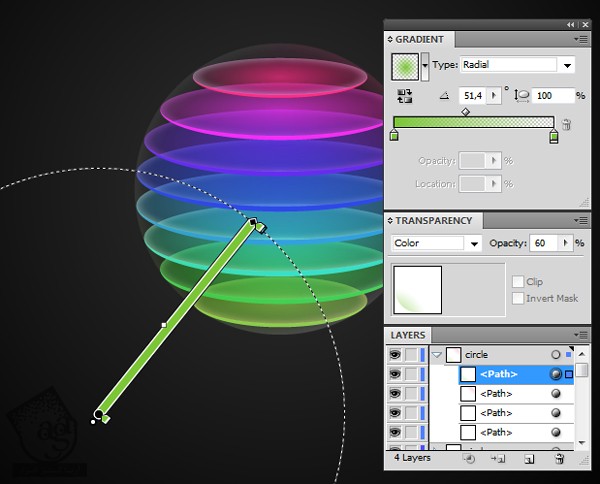
گرادیانت صورتی رو برای بیضی سوم در نظر می گیریم. این بار هم مثل قبل. با این تفاوت که Blend Mode رو روی Color و Opacity رو روی 60 درصد قرار میدیم. گرادیانت لیمویی رو برای آخرین بیضی در نظر می گیریم. Blend Mode رو روی Color و Opcaity رو روی 60 درصد قرار میدیم. می تونین از تصویر زیر به عنوان مرجع استفاده کنین.




گام چهاردهم
یک لایه جدید درست می کنیم و اسمش رو میزاریم Highlight. بعد هم اون رو در بالای لایه ها قرار میدیم. با استفاده از ابزار Pen، چند تا شکل منحنی رسم می کنیم. گرادیانت سفید رو براش در نظر می گیریم تا به نظر درخشان بیاد. Oapcity خطوط رو از 40 تا 10 درصد تنظیم می کنیم و روی کره قرار میدیم. تمام شد.

نتیجه
کره رنگی مون آماده ست. حالا می تونیم اسم برند، سایه، انعکاس نور و چیزهای دیگه رو بهش اضافه کنیم و این تکنیک ها رو روی سایر شکل ها از قبیل بطری، استوانه یا چند ضلعی، به کار ببریم.

امیدواریم ” آموزش Illustrator : طراحی کره رنگی برای استفاده به عنوان لوگو ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
مطالب مرتبط
قوانین ارسال دیدگاه در سایت
- چنانچه دیدگاهی توهین آمیز یا بی ارتباط با موضوع آموزش باشد تایید نخواهد شد.
- چنانچه دیدگاه شما جنبه ی تبلیغاتی داشته باشد تایید نخواهد شد.

















































































گام 13 به بعد خیلی گنگ و پیچیدس کاش بهتر توضیح بدید