No products in the cart.
آموزش Illustrator : مقدمات Clipping Paths و Opacity Masks

آموزش Illustrator : مقدمات Clipping Paths و Opacity Masks
توی این آموزش، مزایا و کاربردهای دو روش قدرتمند Clipping Paths و Opacity Masks برای مخفی یا ظاهر کردن بخش های مورد نظر رو در Illustrator، بدون اینکه چیزی رو پاک کنیم، با هم می بینیم. با استفاده از این دو روش، می تونیم کار رو به راحتی ادامه بدیم.
با آموزش ” مقدمات Clipping Paths و Opacity Masks در Illustrator ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
مقدمه
Opacity Masks و Clipping Paths دو تا از مهم ترین ابزارهای مورد استفاده در ایلاستریتور هستن. Opacity Masks و Clipping Paths بهمون اجازه میدن قسمت های منتخب رو بدون اینکه پاک کنیم، مخفی یا ظاهر کنیم. توی هنر دیجیتال، قابلیت ادیت کردن طرح اهمیت زیادی داره. خیلی وقت ها پیش میاد که نظر خودمون یا مشتری مون در مورد طرح عوض میشه. با استفاده از این تکنیک ها می تونیم به راحتی طرح رو ادیت کنیم و بدون هیچ تنشی، مشتری رو راضی نگه داریم.
اول بزارین تفاوت های بین Opacity Masks و Clipping Paths رو با هم بررسی کنیم:
– Clipping Paths، عملکردهای باینری هستن که روی تمام مسیرها و شکل های یک لایه اعمال میشن و می تونن زیر لایه ها رو هم در بر بگیرن.
– Opacity Masks در واقع Gray-Scale Maps هستن که روی مسیرها و شکل های جداگانه اعمال میشن. فقط در صورتی که شکل ها Group باشن، Opacity Masks می تونه روی مجموعه شکل ها اعمال بشه.
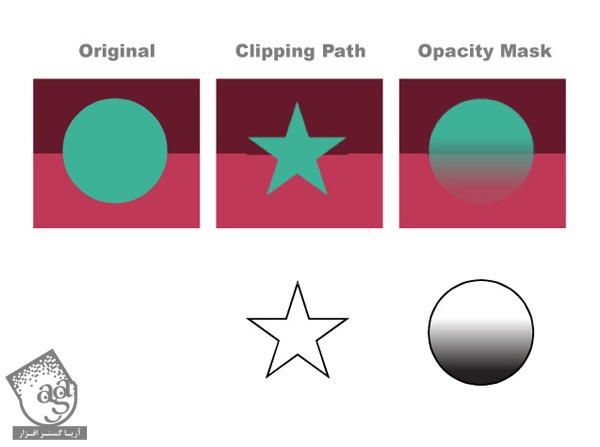
با یک مثال ساده بهتر متوجه میشین:

در سمت چپ، شکل اصلی دیده میشه که هیچ Opacity Masks و Clipping Paths روی اون اعمال نشده.
روی شکل وسط، Clipping Paths اعمال شده. از اونجایی که Clipping Path یک عملکرد دو گزینه ای شامل بله و خیر هست، فقط شرایط وجود یا عدم وجود مسیر رو می شناسه.
روی شکل سمت راست، Opacity Masks اعمال شده. از اونجایی که Opacity Masks دامنه بین مشکی تا سفید رو می شناسه، از گرادیانت برای نشون دادن مقادیری بین Opacity کامل تا Opacity صفر استفاده کردم. Mask ها، پوششی هستن که می تونن مقادیر مختلفی از Transparency رو دارا باشن. تنظیمات پیش فرض Opacity Masks به این ترتیب هست: سفید یعنی مرئی و مشکی یعنی نامرئی. مقیاس های خاکستری هم بین این دو قرار می گیرن.
بخش اول: Clipping Paths
Clipping Paths ابزار فوق العاده ای هست که من به دو دلیل ازش استفاده می کنم:
– کراپ کردن کل صفحه کار. بعضی وقت ها از Clipping Paths برای این استفاده می کنم تا ابعاد صفحه کار رو به ابعاد مورد نیاز در بیارم.
– آشکار کردن الگو، بافت یا پس زمینه یک بخش بدون اینکه مسیر یا شکلی رو پاک کنیم.
گام اول
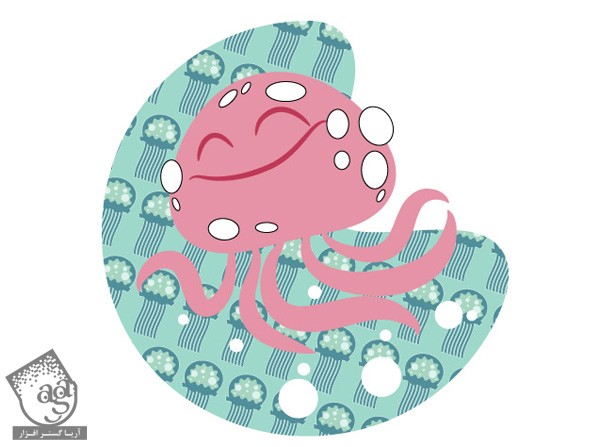
برای اینکه موضوع رو بهتر متوجه بشین، پس زمینه زیر رو به شکل خاصی Clip کردم. هم پس زمینه فیروزه ای و هم عروس های دریایی، هر دو توی یک لایه قرار دارن.

گام دوم
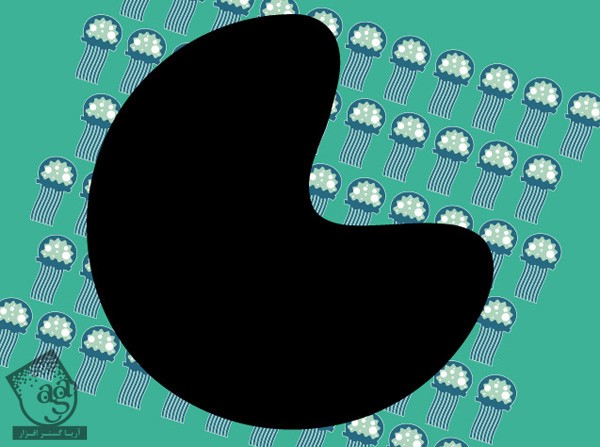
حالا باید یک مسیر یا شکل رو برای Clip کردن درست کنیم. شکل مستطیل خیلی کسل کننده ست. بنابراین یک شکل خاص تر درست می کنیم که به راحتی بشه دید. رنگ مشکی رو برای شکلی که می خوایم Clip کنیم، در نظر می گیریم. معمولا هیچ رنگی رو برای این مسیر در نظر نمی گیرم. فقط از یک Stroke باریک استفاده می کنم تا بتونم زیرش رو ببینم.

گام سوم
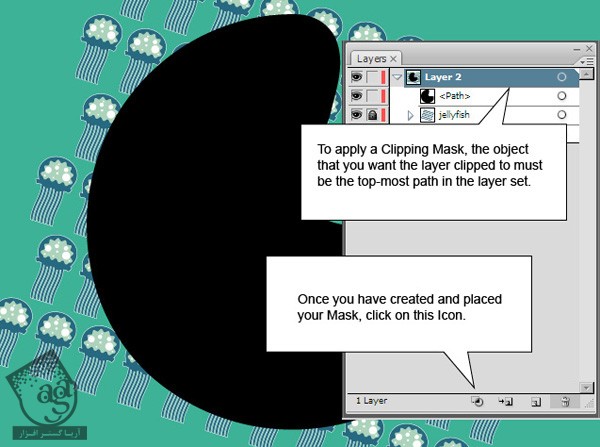
اگه مسیری که می خوایم لایه رو بهش Clip کنیم، در بالای مجموعه لایه ها قرار نداره، اول اون رو به بالا درگ می کنیم و بعد روی دکمه Clipping Paths انتهای پنل Layers کلیک می کنیم. این آیکن شبیه یک دایره ست که یک مربع هم کنارش قرار داره. حتما لایه ای که می خوایم Clipping Paths رو روی اون اعمال کنیم، انتخاب می کنیم.

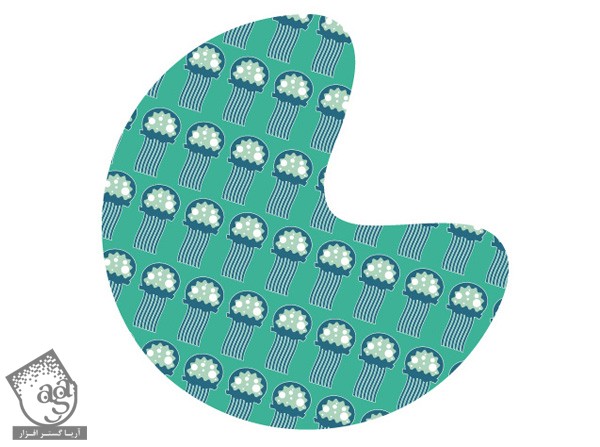
موقعی که Clipping Paths رو اعمال کردیم، می تونین نتیجه کار رو ببینین. فقط پس زمینه زیر شکل ظاهر میشه.

هر موقع بخوایم می تونیم مسیر یا شکل رو جا به جا کنیم و توی هر محلی که می خوایم، قرار بدیم. بعضی وقت ها Clipping Paths به درستی تراز نمیشه. اما ما می تونیم اصلاحش کنیم. با انتخاب Clipping Paths و کلیک روی همون آیکن قبلی، می تونیم Clipping Paths رو غیر فعال کنیم یا با درگ کردن اون روی سطل آشغال، کلا پاکش کنیم.
بخش دوم: Opacity Masks
گام اول
شکل یک عروس دریایی رو روی پس زمینه Clip شده قرار میدیم. حالا می خوایم تعدادی نقطه سفید رو روی صورت عروس دریایی، نزدیک چشم ها قرار بدیم. Outline یا خطوط دور نقاط رو مشخص می کنیم تا قسمت هایی که روی پس زمینه می مونه رو بهتر ببینیم.
گام دوم
حالا بدن عروس دریایی رو انتخاب می کنیم و بعد هم روی خودش، Copy و Paste می کنیم. حالا یک گرادیانت ساده رو روی اون اعمال می کنیم. همون طور که توی تصویر زیر می بینید، از شکل زیر به عنوان Opacity Masks استفاده می کنیم.

گام سوم
حالا شکل Gradient جدید رو از صفحه کار جدا می کنیم تا بعدا ازش استفاده کنیم. بعد از اینکه نقاط سفید رو انتخاب و با هم گروه کردیم، میریم سراغ پنل Transparency و روی بخش خالی کنار Thumbnail نقاط، دابل کلیک می کنیم.
مسیر، شکل یا گروهی که می خوایم Opacity Masks رو روی اون اعمال کنیم، انتخاب می کنیم و برای فعال کردن لایه Mask، روی پنل Transparency دابل کلیک می کنیم.

گام چهارم
حالا که Opacity Masks رو روی گروه نقطه ها اعمال کردیم، یک بار توی ناحیه Opacity Masks، اون رو Front Paste می کنیم (Fornt Paste و Back Paste دو تا از دستورهای عالی برای کپی کردن یا انتقال دادن مسیرها و قرار دادن توی موقعیت مورد نظر هستن). دستور Ctrl+F برای Front Paste و Ctrl+B برای Back Paste هست.
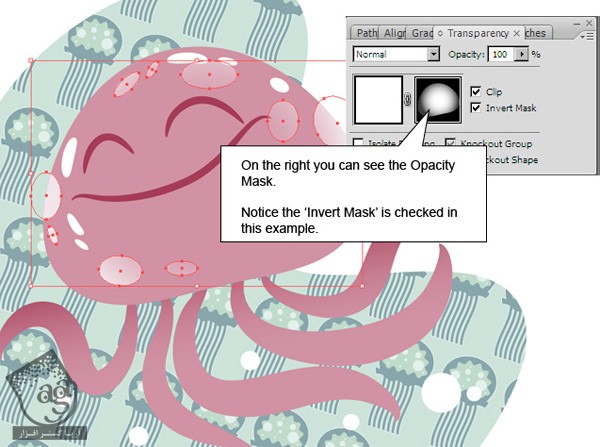
اگه بعد از Paste کردن، گرادینات رو روی صفحه کار می بینین، یعنی توی ناحیه Opacity Masks کار نمی کنین. توی پنل Transparency، یک مربع وجود داره که سمت راست یا چپ شکل، Outline شده. سمت چپ یعنی صفحه کار و سمت راست یعنی Mask. یادتون نره که به این بخش دقت کنین. وقتی تویOpacity Masks اون رو Paste می کنیم، صفحه کار رو دیگه نمی بینیم.
شاید متوجه آیکن زنجیر بین این دو مربع شده باشین. این یعنی اگه پس زمینه رو حرکت بدید، Mask هم همراهش حرکت می کنه. اگه پیوند این دو رو غیر فعال کنیم (با کلیک روی همین آیکن)، میشه صفحه کار و Mask رو جدای از هم حرکت داد. فرض کنین یک Oapcity Mask روی شکل تی شرت اعمال می کنیم اما الگوی تی شرت با Opacity Masks تراز نیست. غیر فعال کردن پیوند بین Opacity Masks و صفحه کار برای همچین وقتایی مناسب هست.
به علاوه، من روی Invert Mask پنل Transparency هم کلیک کردم. با این کار، عملکرد سفید و مشکی در Mask معکوس میشه.

نتیجه
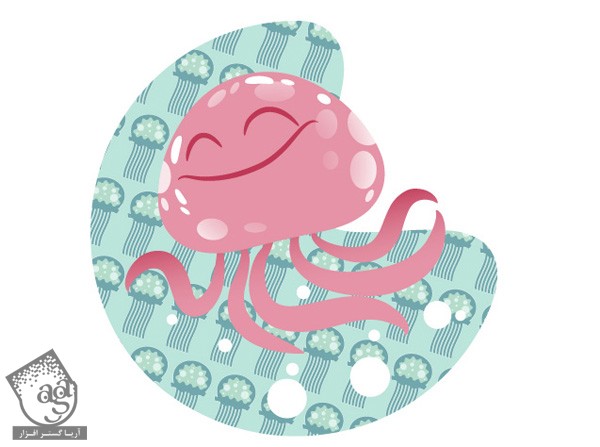
بر می گردیم سراغ صفحه کار و هایلایت های سفید براقی رو بدون هیچ ماسکی به عروس دریایی، و گرادیانت رو به شاخک ها اضافه می کنیم.
این هم از نتیجه کار. Opacity Masks و Clipping Paths، زمان زیادی رو برای هنرمندها و طراح ها صرفه جویی می کنه. بهتره با این دو ابزار عالی آشنا باشید.

امیدواریم آموزش ” مقدمات Clipping Paths و Opacity Masks در Illustrator ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– ” صفر تا صد آموزش ایلاستریتور ”
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان


















































































قوانین ارسال دیدگاه در سایت