No products in the cart.
آموزش InDesign : طراحی منوی رستوران

آموزش InDesign : طراحی منوی رستوران
توی این آموزش، طراحی منوی رستوران رو با InDesign با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش InDesign : طراحی منوی رستوران ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe InDesign
تنظیم سند
گام اول
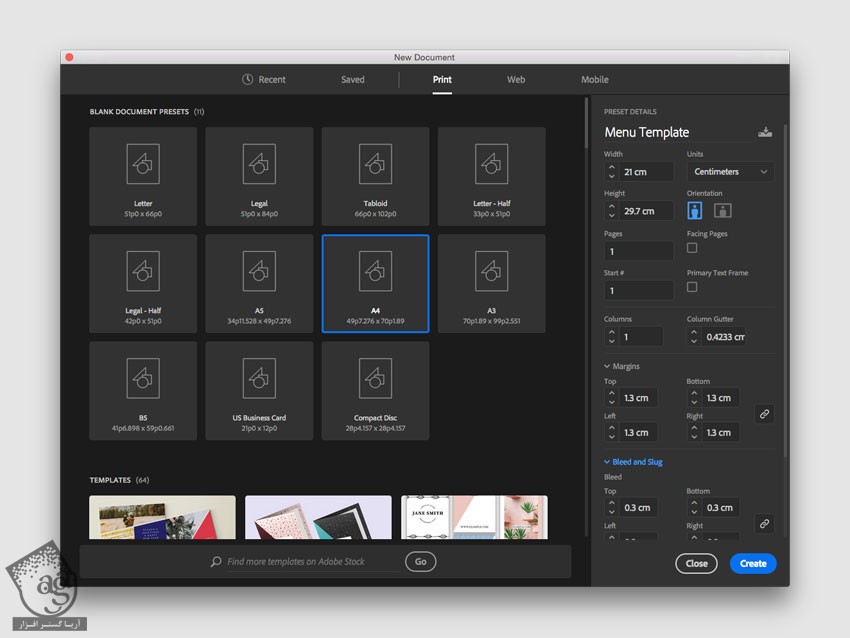
ایندیزاین رو باز می کنیم. وارد مسیر File > New میشیم. عنوان Menu Templaye رو برای اسم سند در نظر می گیریم و تنظیمات زیر رو بهش اختصاص میدیم.
Width روی 29.7 سانتی متر
Height روی 21 سانتی متر
Units روی Centimeters
Orientation روی POrtratit
Pages روی 1
تیک Facing Pages رو بر می داریم
Columns روی 3
Column Gutter روی 0.5 سانتی متر
Margins روی 1.8 سانتی متر
Bleed روی 0.3 سانتی متر
روی Create کلیک می کنیم.

گام دوم
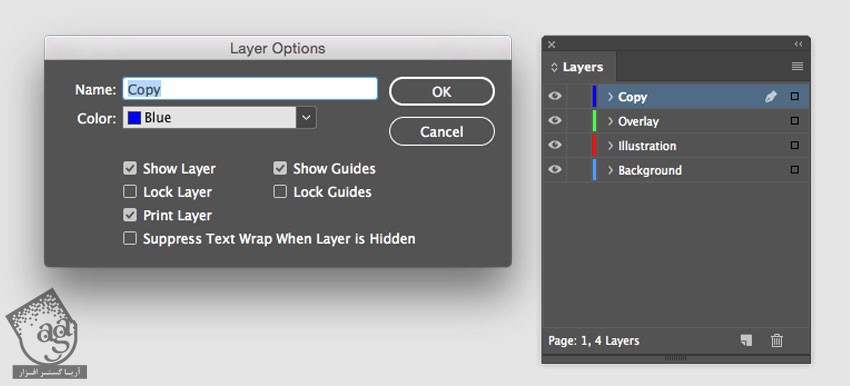
وارد پنل Layers میشیم و روی لایه Layer 1 دابل کلیک کرده و اسمش رو میزاریم Background. بعد هم New Layer رو می زنیم و عنوان Illustration رو براش در نظر می گیریم و Ok می زنیم. دو تا لایه دیگه به نام های Overlaye و Copy درست می کنیم.

گام سوم
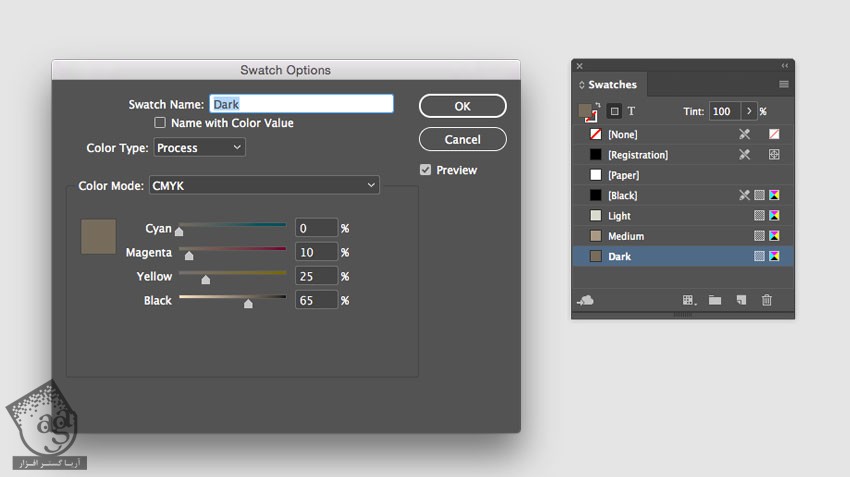
وارد مسیر Window > Color > Swatches میشیم و دکمه New Color Swatch رو از منوی اصلی انتخاب می کنیم. تیک Name with Color Value رو برداشته و مقادیر رنگی زیر رو وارد می کنیم:
رنگ روشن با مقادیر رنگی C=10, M=5, Y=15, K=5
رنگ متوسط با مقادیر رنگی C=0, M=10, Y=25, K=40
رنگ تیره با مقادیر رنگی C=0, M=10, Y=25, K=65
روی Add کلیک کرده و بعد هم Ok می زنیم.

اضافه کردن متن
گام اول
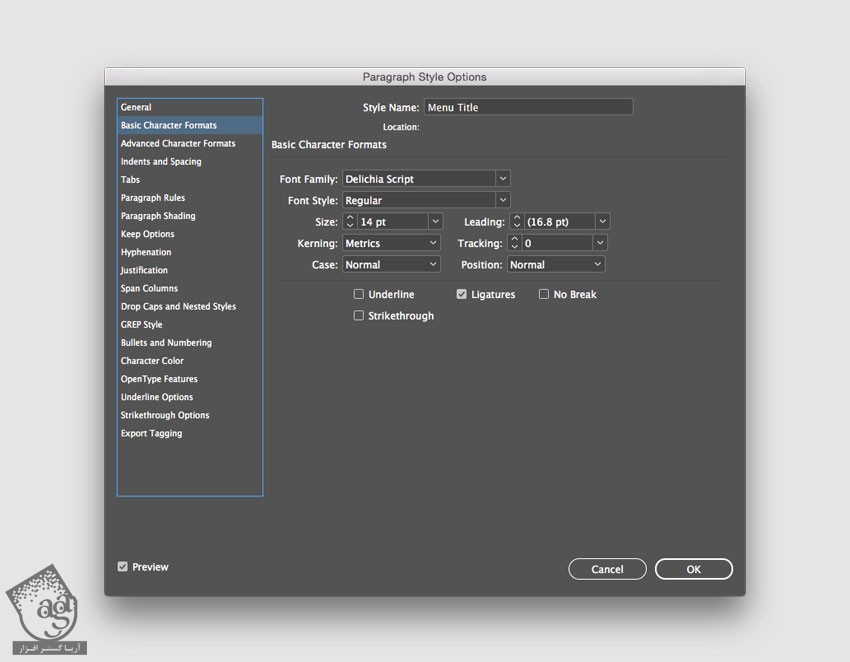
وارد مسیر Windows > Styles > Paragraph Styles میشیم. New Paragraph Style رو انتخاب می کنیم. میریم سراغ بخش New Paragraph Style و Style Name رو روی Menu Tile قرار میدیم. Basic Character Formats رو از منوی سمت چپ انتخاب کرده و تنظیمات زیر رو در نظر می گیریم.
Font Family روی Delichia Sans
Font Style روی Regular
Size روی 14

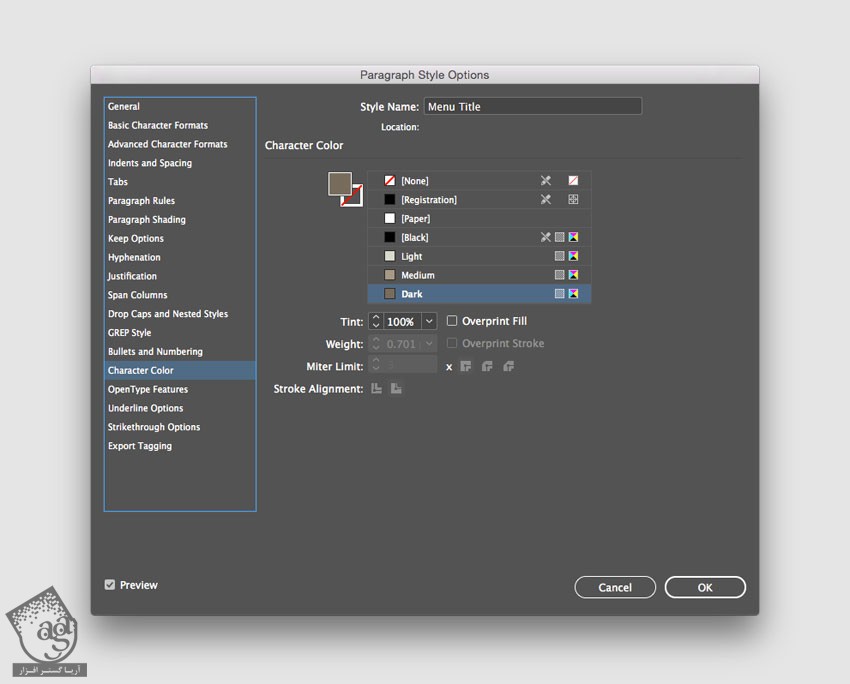
منوی Indents and Spacig رو انتخاب کرده و Alignment رو میزاریم روی Center. بعد هم Character Color رو از منوی سمت چپ انتخاب کرده و رنگ تیره رو انتخاب کرده و Ok می زنیم.

تنظیمات زیر رو برای Menu Item در نظر می گیریم.
Font Family روی Delichia Sans
Font Style روی Regular
Size روی 10
میریم سراغ منوی Indents and Spacing. بعد هم Alignment رو روی Center قرار میدیم. Character Color رو از پنل سمت چپ و رنگ تیره رو انتخاب کرده و Ok می زنیم.
تنظیمات زیر رو برای Menu Description در نظر می گیریم.
Font Family روی Delichia Script
Font Style روی Regular
Size روی 6
میریم سراغ منوی Indents and Spacing و Alignment رو روی Center قرار میدیم. Character Color رو از منوی سمت چپ و رنگ متوسط رو انتخاب کرده و Ok می زنیم.

گام دوم
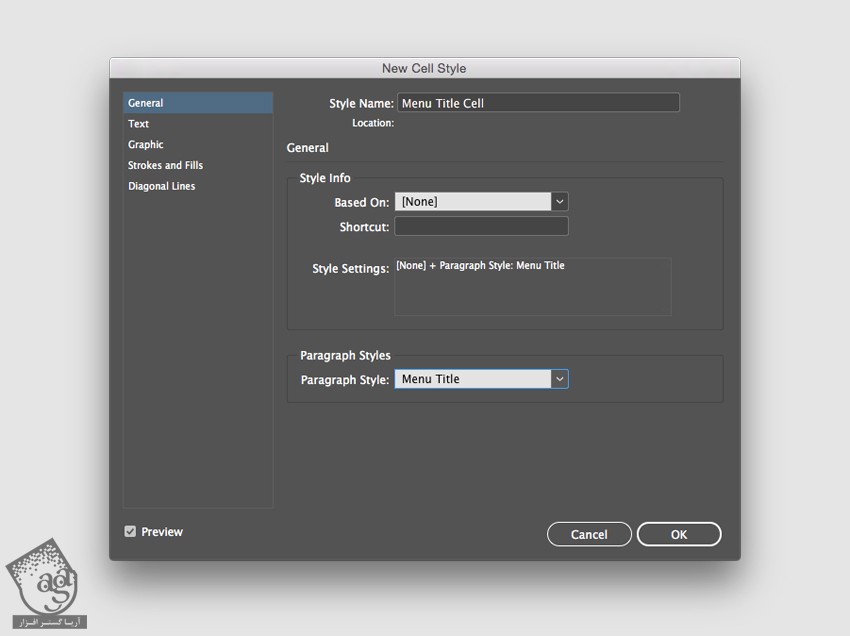
وراد مسیر Window > Styles > Cell Styles میشیم و بعد هم New Cell Style رو انتخاب می کنیم.
Style Name رو روی Menu Title Cell قرار یدمی. Menu Title رو انتخاب می کنیم. بعد هم امکان Text رو از سمت چپ انتخاب کرده و Vertical Justification رو روی Align Center قرار میدیم.

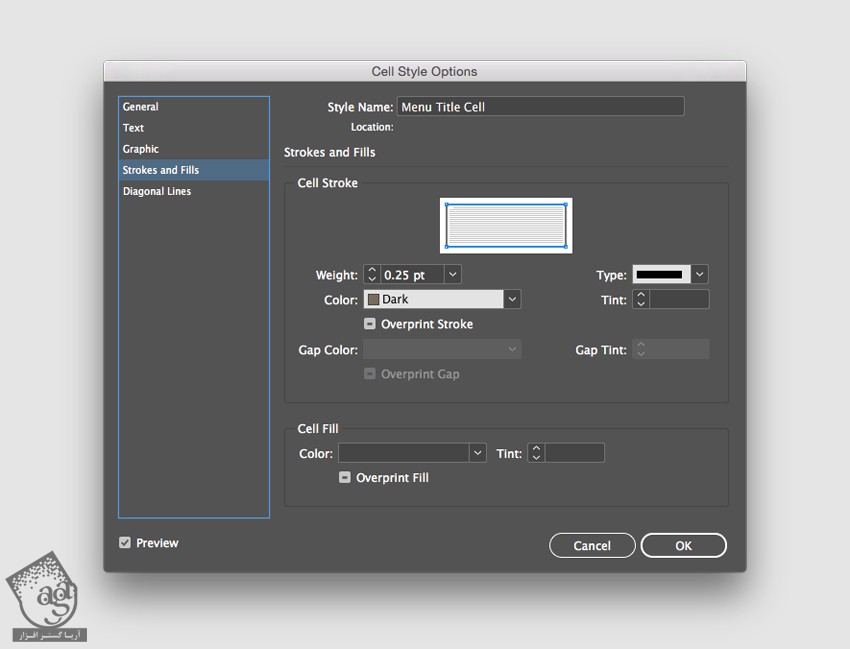
گام سوم
امکان Strokes and Fills رو از منوی سمت چپ انتخاب می کنیم. Cell Stroke رو تنظیم می کنیم. Weight رو روی 0.25 و Color رو روی رنگ تیره و Type رو روی Solid قرار داده و Ok می زنیم.
Color رو میزاریم روی None.

ایجاد وکتورها و قرار دادن تصاویر
گام اول
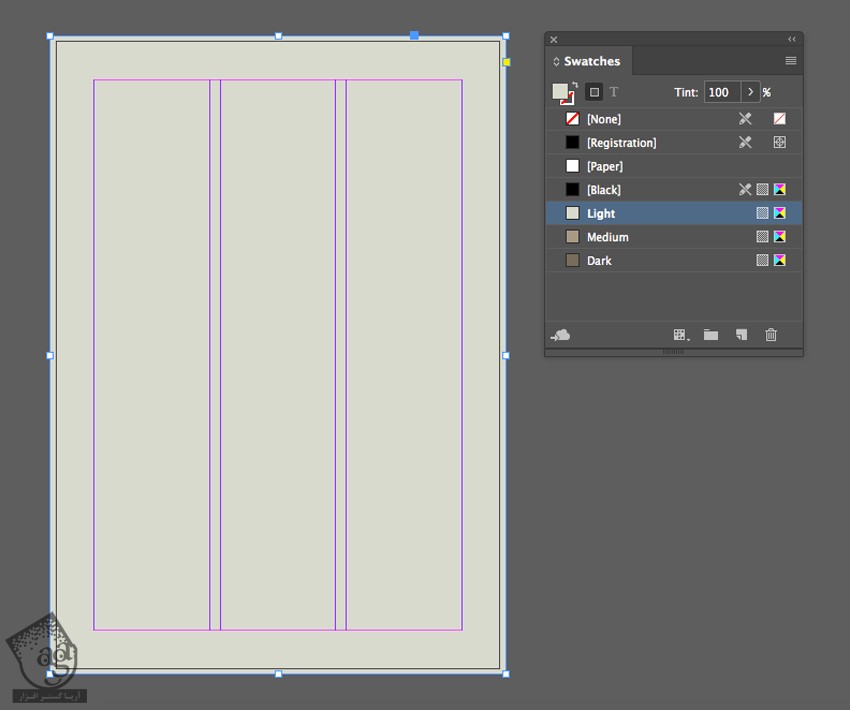
وارد پنل Layers میشیم و سه تا لایه بالا رو Lock کرده و لایه Background رو به همون صورت باقی میزاریم. لایه Background رو انتخاب می کنیم.
ابزار Rectangle رو برداشته و یک مستطیل روی کل صفحه رسم می کنیم.
وارد پنل Swatches میشیم و رنگ روشن رو انتخاب می کنیم.

گام دوم
وارد پنل Layers میشیم. لایه Background رو Lock کرده و لایه Illustration رو Unlock می کنیم.
تصویر مورد نظر رو انتخاب کرده و روی Open کلیک می کنیم.

گام سوم
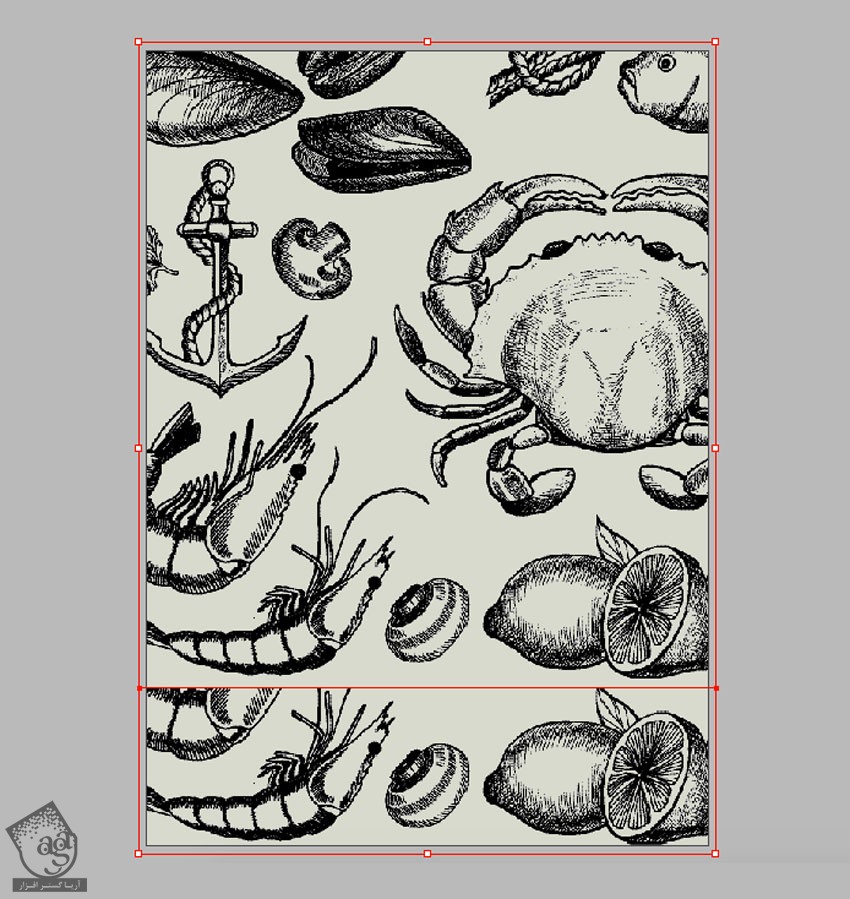
با استفاده از ابزار Selection، اندازه تصویر رو تغییر میدیم. این تصویر رو در بالای صفحه قرار میدیم. اون رو Duplicate کرده و نسخه Duplicate شده رو در پایین قرار میدیم.
با استفاده از ابزار Selection، اندازه تصویر پایین رو هم Resize می کنیم.

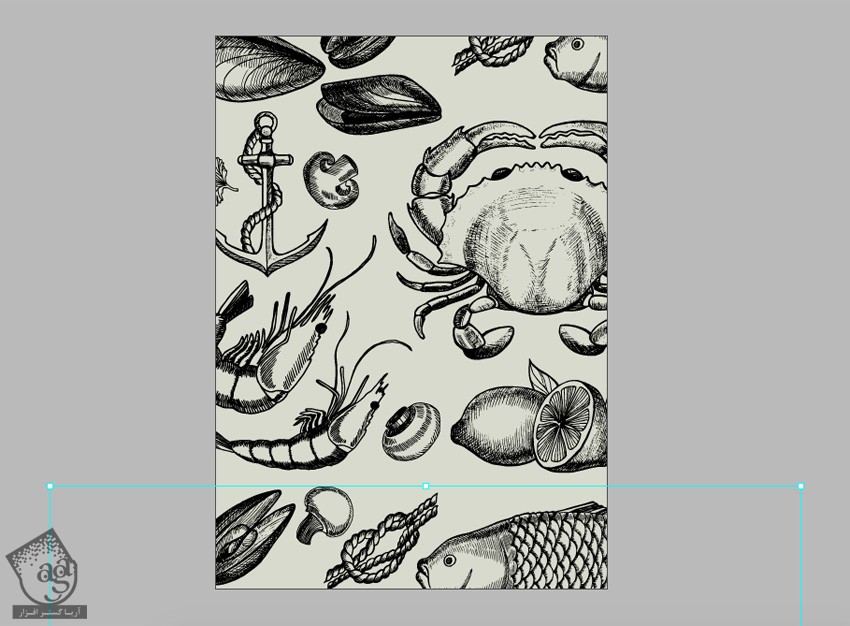
گام چهارم
با استفاده از ابزار Direct Selection، تصویر داخل فریم Duplicate شده رو انتخاب کرده و به شکل دلخواه در میاریم.

گام پنجم
وارد پنل Layers میشیم. لایه Illustration رو Lock و لایه Overlay رو Unlock می کنیم.
ابزار Rectangle رو بر می داریم. یک مستطیل رسم کرده و روی صفحه کلیک می کنیم تا پنجره Rectangle باز بشه. Width رو روی 18.5 و Height رو روی 27.3 قرار داده و Ok می زنیم.

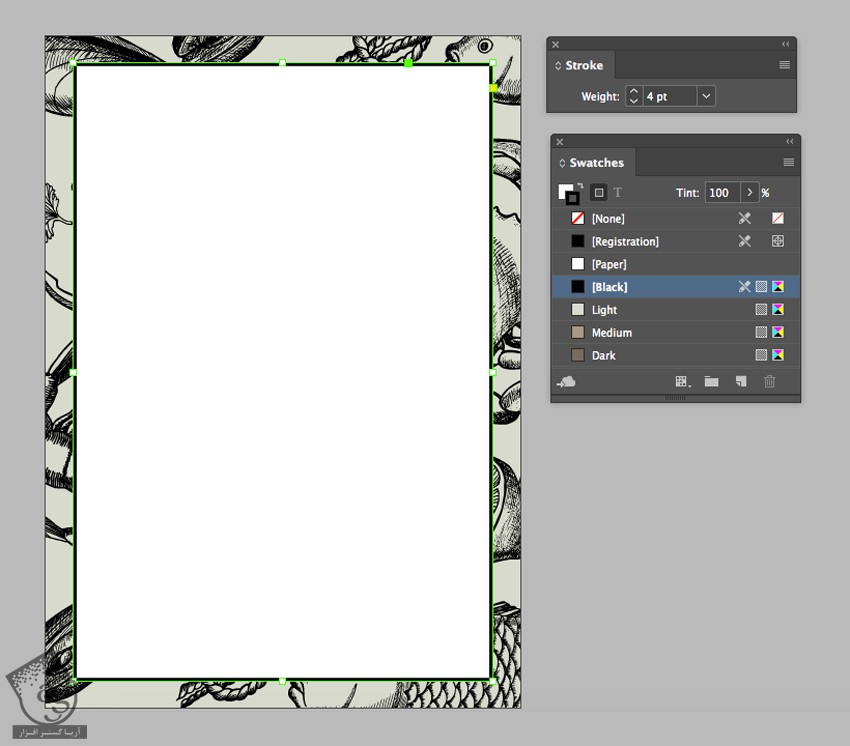
گام ششم
وارد مسیر Window > Stroke میشیم و پنل Stroke رو باز می کنیم. Weight رو روی 4 قرار میدیم. وارد پنل Swatches میشیم. Fill رو روی Paper و Stroke رو روی رنگ مشکی قرار میدیم.

گام هفتم
وارد مسیر Window > Objects & Layout > Align میشیم. Align to رو روی Page قرار میدیم. روی دکمه Align Horizontal Center و Align Vertical Center کلیک می کنینم.
لایه Overlay رو Lock و لایه Copy رو Unlock می کنیم.

اضافه کردن متن و جدول
گام اول
ابزار Ellipse رو برداشته و روی سند کلیک می کنیم تا پنجره Ellipse باز بشه. Width رو روی 12 و Height رو روی 4 قرار میدیم و روی Ok کلیک می کنیم.
وارد پنل Swatches میشیم. Fill و Stroke رو میزاریم روی None.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام دوم
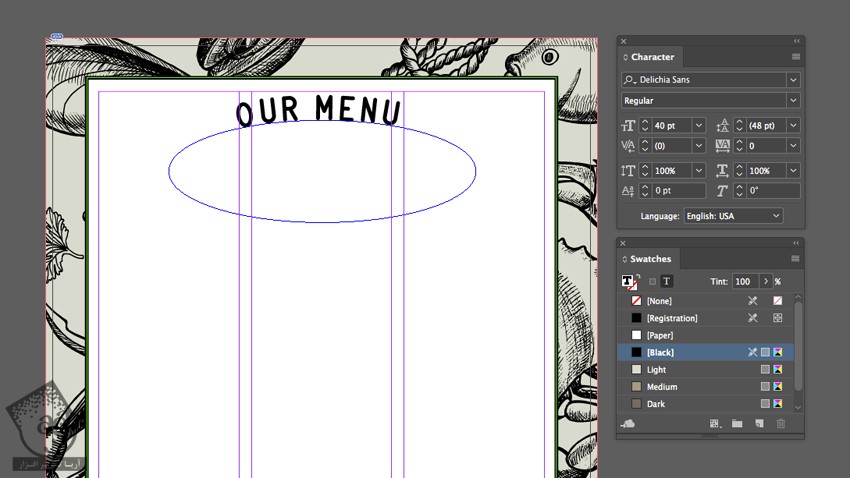
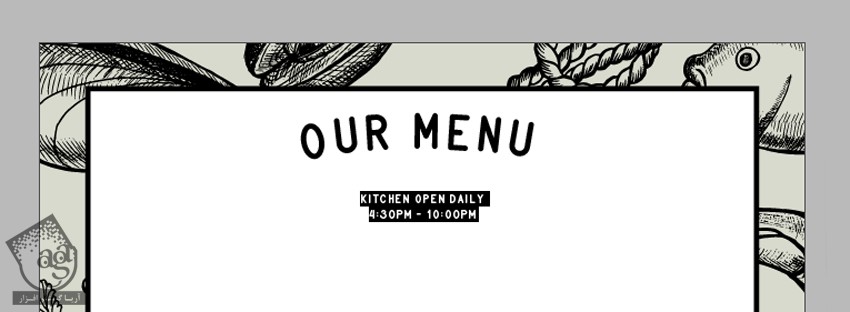
میریم سراغ نوار ابزار و ابزار Type on Path رو بر می داریم. روی نقطه وسطی که در پایین بیضی قرار داره، کلیک کرده و عنوان منو رو وارد می کنیم.
وارد پنل Character میشیم. Font رو روی Delichia Sans و Size رو روی 40 قرار میدیم. وارد پنل Color میشیم. رنگ رو روی مشکی تنظیم می کنیم. این بیضی رو بالای منو قرار داده و با استفاده از پنل Align، اون رو در وسط میزاریم.
با استفاده از میانبر Ctrl+L، اون رو قفل می کنیم.

گام سوم
با استفاده از ابزار Text، کادر متن رو در محلی که می بینین وارد می کنیم. میریم سراغ Paragraph Styles و Menu Item Style رو انتخاب کرده و Color رو میزاریم روی مشکی.

گام چهارم
پنل Tables رو باز کرده و وارد مسیر Window > Type & Tables > Table میشیم.
وارد مسیر Table > Create Table میشیم. Body Rows رو روی 4 و Columns رو روی 1 قرار داده و Ok می زنیم.

گام پنجم
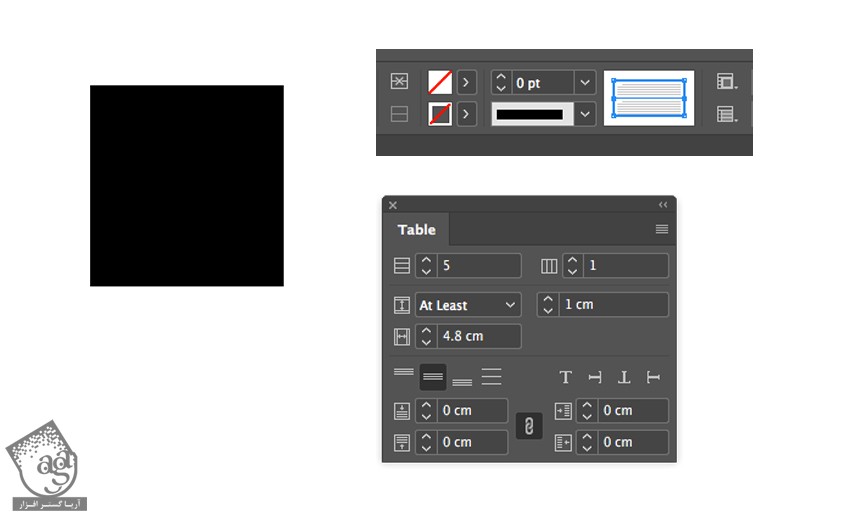
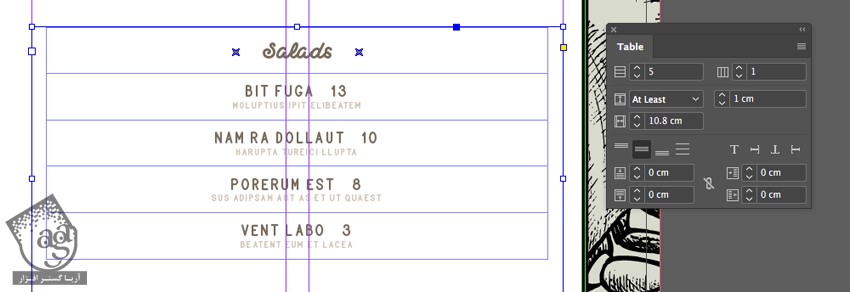
روی یکی از خانه ها دابل کلیک کرده و کل ردیف ها رو انتخاب می کنیم. میریم سراغ پنل Table و Row Height رو روی 1 و Row Width رو روی 4.8 قرار میدیم. دکمه Align Center رو انتخاب کرده و Insets رو روی 0 قرار میدیم.
تمام ردیف ها رو انتخاب کرده و میریم سراغ نوار Control. بعد هم تمام جهات جدول رو انتخاب کرده و Stroke رو میزاریم روی None.

گام ششم
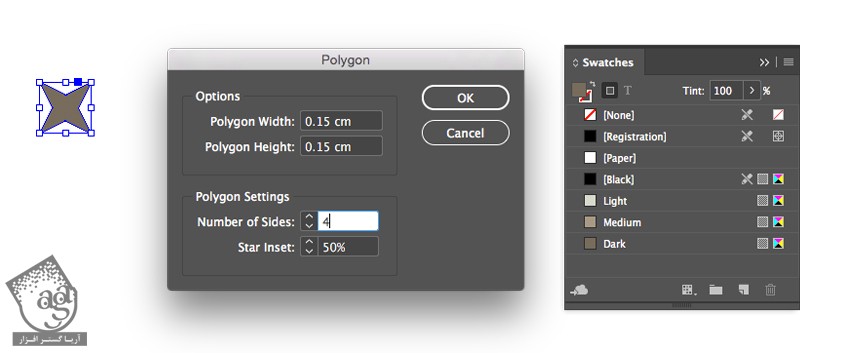
ابزار Polygon رو برداشته و تنظیمات زیر رو بهش اختصاص میدیم.
Polygon Width روی 0.15
Height روی 0.15
Number of Sides روی 4
Star Inset روی 50 درصد
Ok می زنیم. Color Fill روی رنگ تیره. Ctrl+C رو زده و ستاره رو کپی می کنیم.

گام هفتم
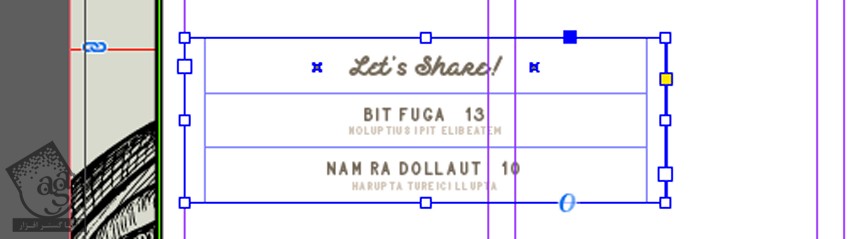
اولین ردیف رو انتخاب کرده و Style رو میزاریم روی Menu Title Cell. روی یک ردیف دابل کلیک کرده و عنوان رو وارد می کنیم. Ctrl+V رو زده و ستاره Paste می کنیم. Shift+Ctrl+M رو فشار میدیم. عنوان رو وارد کرده و باز هم همین میانبر رو فشار میدیم و ستاره رو بار دیگه Paste می کنیم.

اگه اندازه ستاره با متن تناسب نداره می تونین وارد نوار Control بشین و Baseline Shift رو بزارین روی 2.

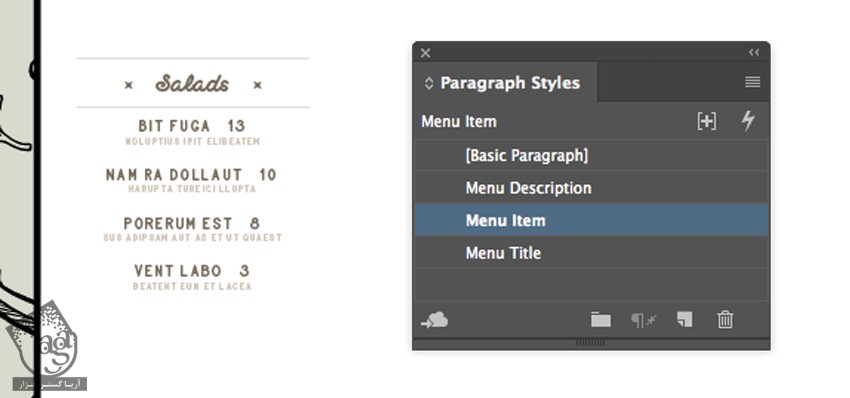
گام هشتم
متن رو به ردیف پایین اضافه می کنیم. وارد پنل Paragraph Styles میشیم و متن رو تنظیم می کنیم. Styleر و روی Menu Item قرار میدیم. برای دومین خط، Style رو میزاریم روی Menu Description.
برای Duplicate کردن این ستون، Shift+Alt رو نگه داشته و ستون رو به سمت پایین درگ می کنیم.

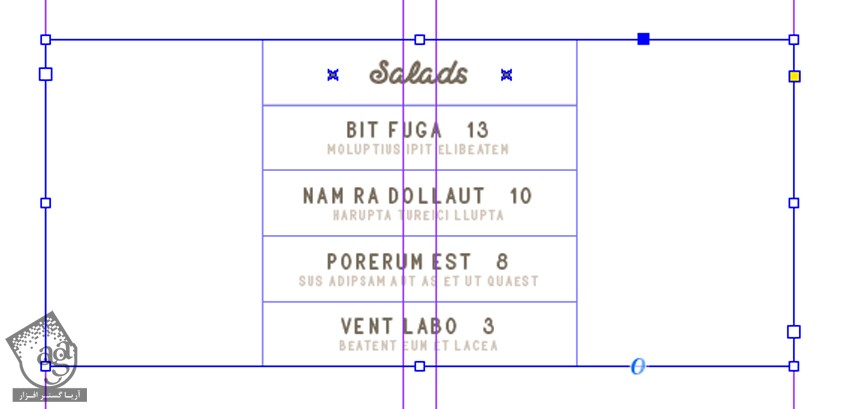
گام نهم
برای پهن تر کردن ستون، میانبر Shift+Alt رو نگه داشته و به سمت راست درگ می کنیم.

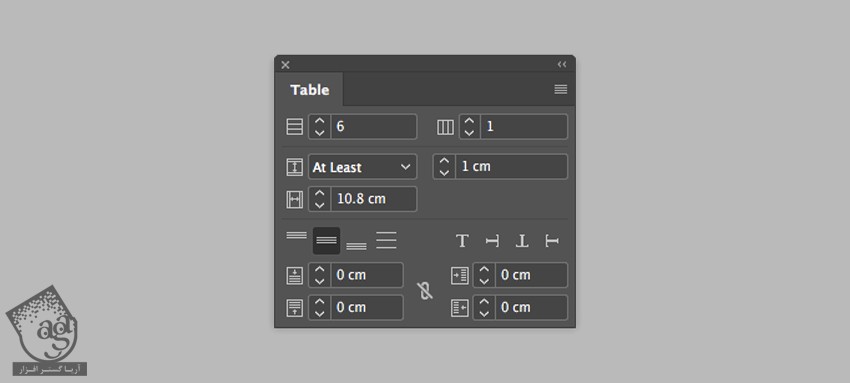
روی جدول دابل کلیک کرده و تمام ردیف ها رو انتخاب می کنیم. وارد پنل Table میشیم و Table Width رو روی 108 سانتی متر قرار میدیم.

برای اضافه کردن ردیف های بیشتر به جدول، ردیف ها رو انتخاب کرده و وارد پنل Table میشیم و Number of Rows رو روی عدد دلخواه تنظیم می کنیم.

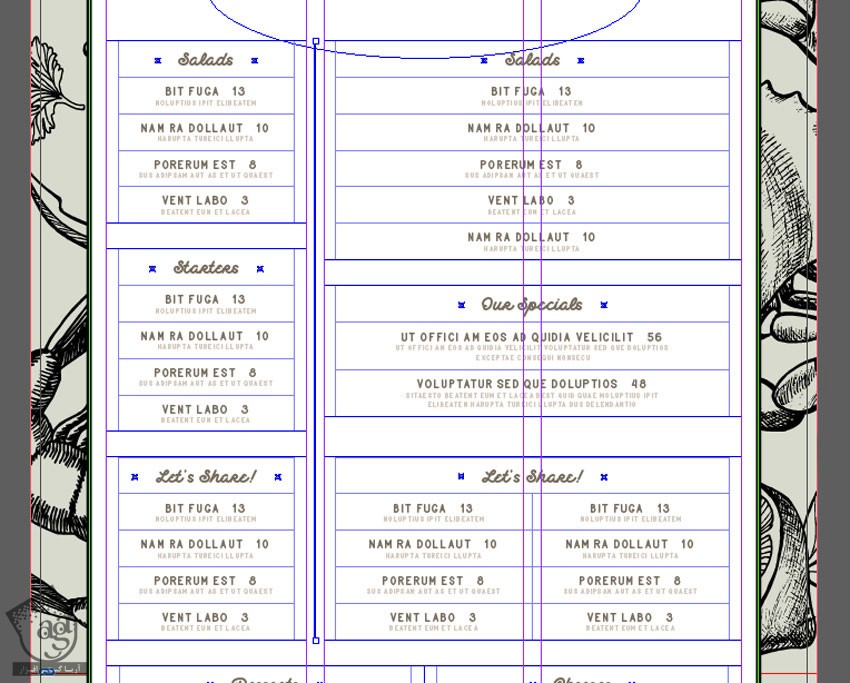
جدول رو درست مثل قبل، Duplicate می کنیم.

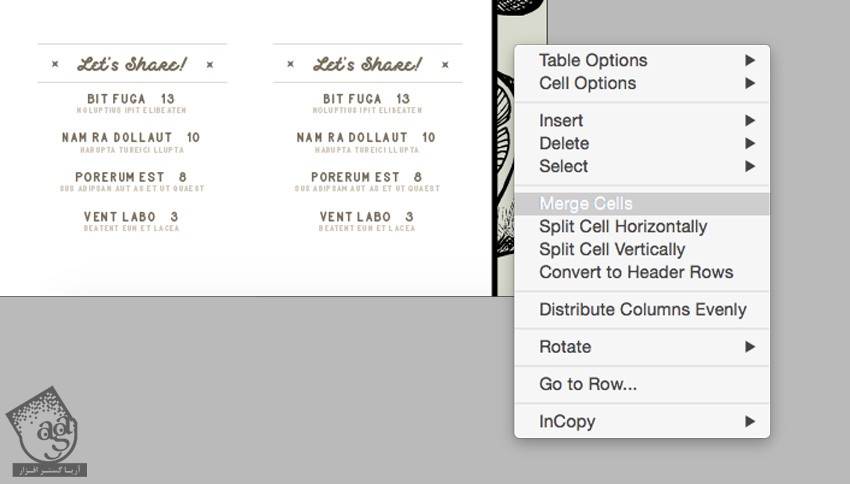
باز هم Shift+Alt رو نگه داشته و اون رو به سمت پایین درگ می کنیم. تمام ردیف ها رو انتخاب کرده و وارد پنل Table میشیم. Number of Columns رو روی 2 و Column Widthر ور وی 5.4 سانتی متر قرار میدیم.
کلیک راست کرده و Merge Cells رو می زنیم.

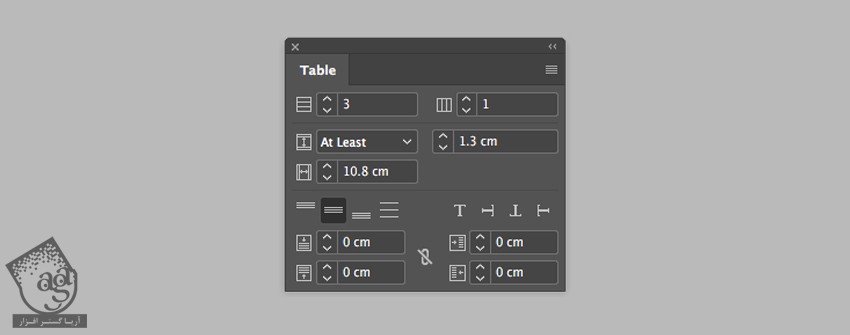
جدول های باریک تر رو Duplicate می کنیم. میریم سراغ نوار Control و Width رو روی 8.7 سانتی متر قرار میدیم.
تمام ردیف ها رو انتخاب کرده و وارد پنل Table میشیم. Columns Width رو روی 8 قرار میدیم. جدول رو Duplicate می کنیم.

گام دهم
ابزار Line رو برداشته و یک خط به صورتی که می بینین رسم می کنیم.
وارد نوار Control میشیم و Weight رو روی 0.5 قرار میدیم. وارد پنل Swacthes میشیم. Stroke Color رو روی رنگ تیره تنظیم می کنیم.

با استفاده از ابزار Text، متن رو بعدی رو تایپ می کنیم.

خروجی گرفتن از سند
گام اول
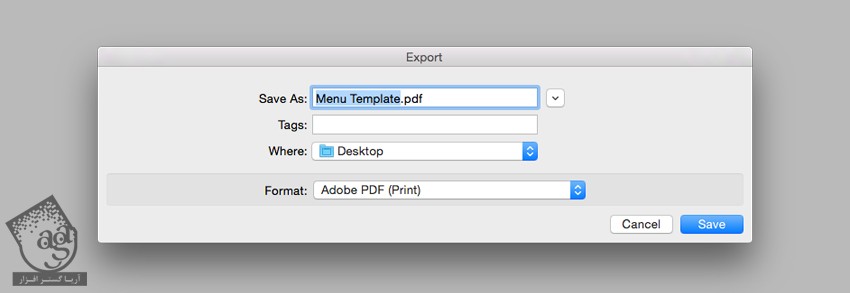
وارد مسیر File > Export میشیم. عنوان Menu Template رو وارد کرده و Format رو روی Adobe PDF تنظیم کرده و Save رو می زنیم.

گام دوم
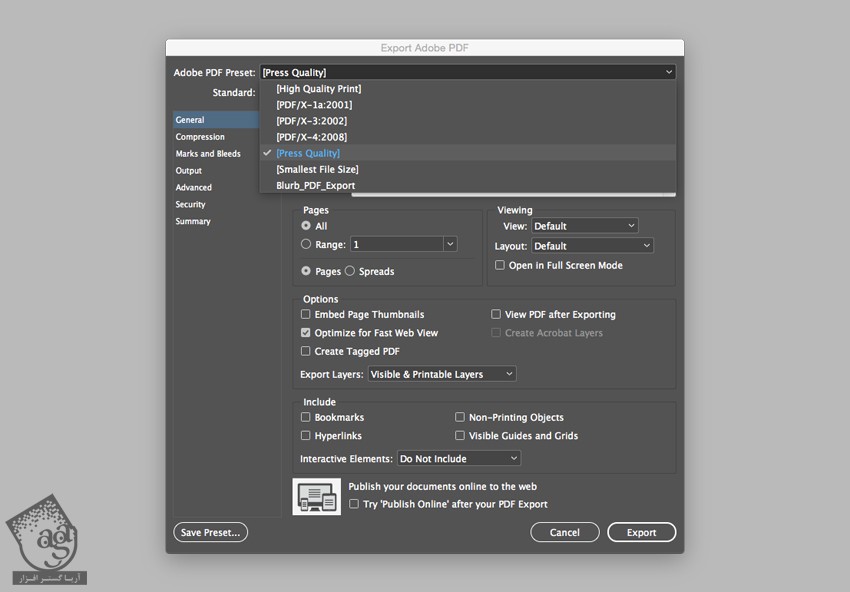
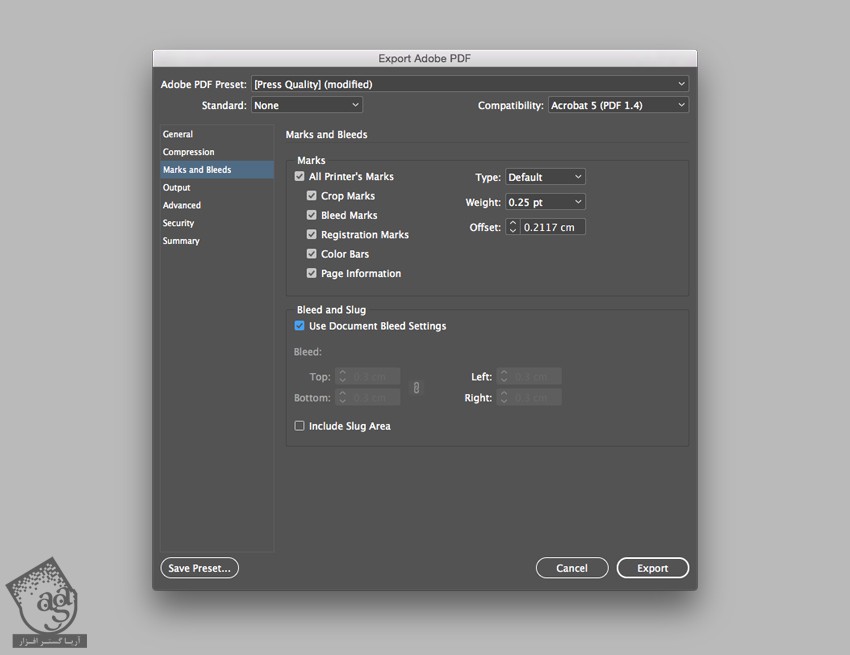
پنجره Export Adobe PDF باز میشه. Adobe PDF Preset رو روی Press Quality قرار میدیم.

Marks and Bleeds رو انتخاب می کنیم. All Printers Marks و Use Document Bleed Settings رو تیک زده و روی Export کلیک می کنیم.

نتیجه

امیدواریم ” آموزش InDesign : طراحی منوی رستوران ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان














































































قوانین ارسال دیدگاه در سایت