No products in the cart.
آموزش Photoshop : افکت متنی طلایی مزین – قسمت دوم

آموزش Photoshop : افکت متنی طلایی مزین – قسمت دوم
توی این آموزش، افکت متنی طلایی مزین رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : افکت متنی طلایی مزین ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : افکت متنی طلایی مزین – قسمت اول “
گام بیست و یکم
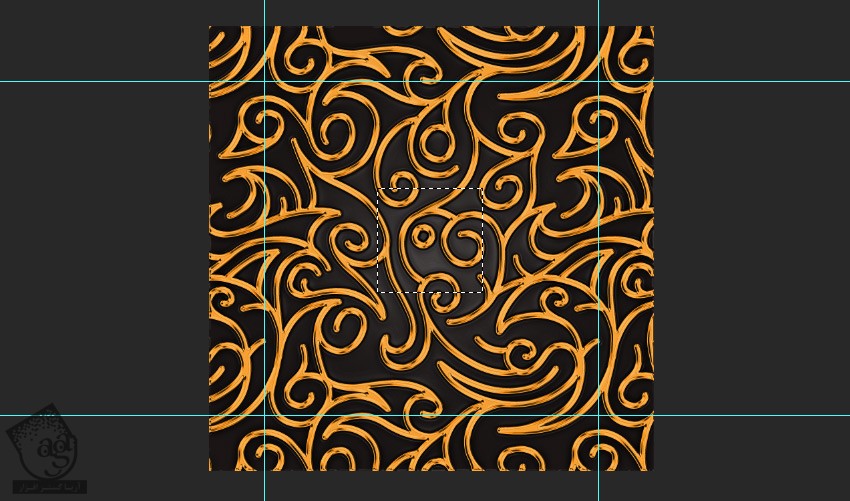
ابزار Rectangular Marquee رو بر می داریم و یک مربع کوچک رو انتخاب می کنیم.

گام بیست و دوم
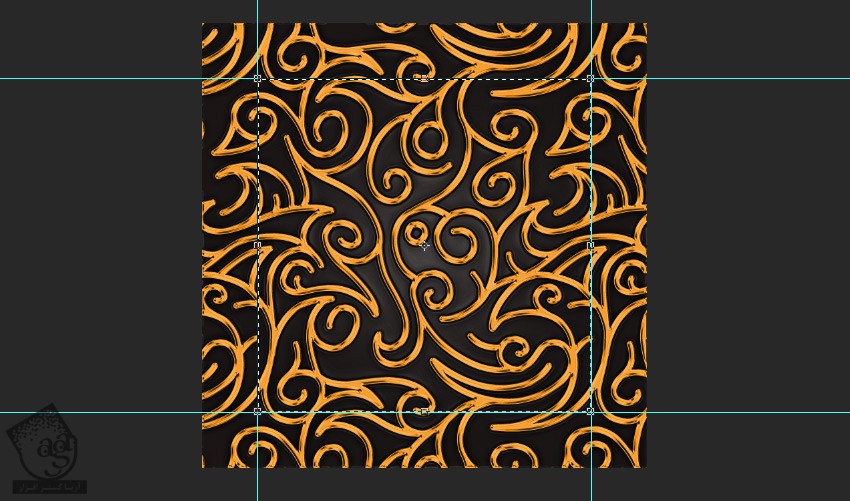
روی مربع انتخاب شده کلیک راست کرده و Transform Selection رو بر می زنیم. اندازه جایی که انتخاب کردیم رو با حاشیه ای که قبلا درست کردیم هماهنگ می کنیم.

گام بیست و سوم
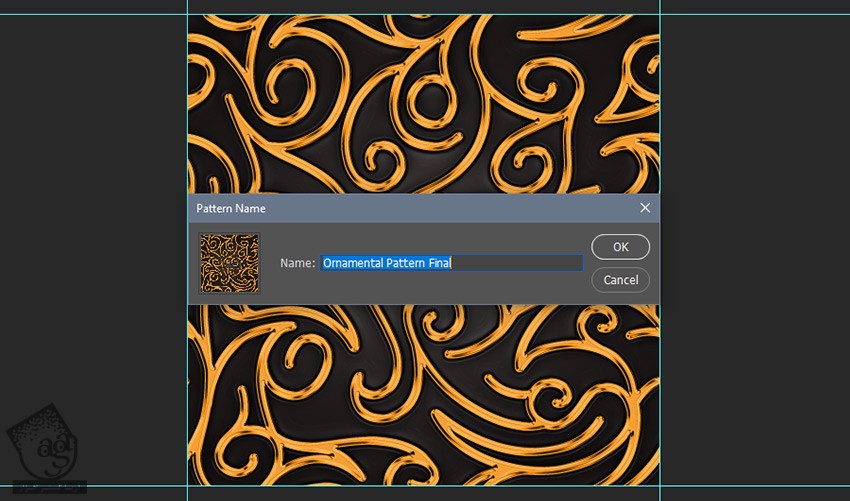
ابزار Crop رو برداشته و دو بار Enter می زنیم تا کراپ بشه. وارد مسیر Edit > Define Pattern میشیم و عنوان Ornametal Pattern Final رو وارد می کنیم.
حالا می تونیم سند رو ببندیم.

طراحی دومین الگو
گام اول
یک سند جدید به ابعاد 980 در 1696 پیکسل درست می کنیم و Resolution رو روی 300 قرار میدیم. کد رنگی #d11212 رو برای پس زمینه در نظر می گیریم و بعد هم عنوان Radial Pattern رو بهش اختصاص میدیم.

گام دوم
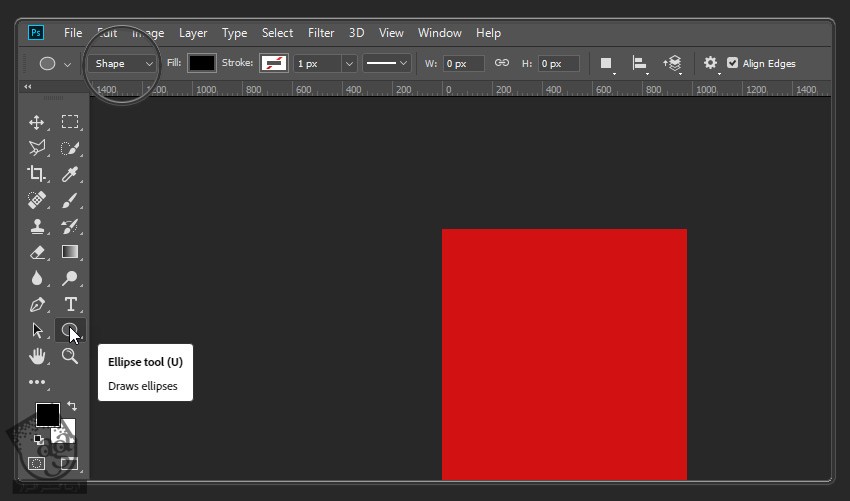
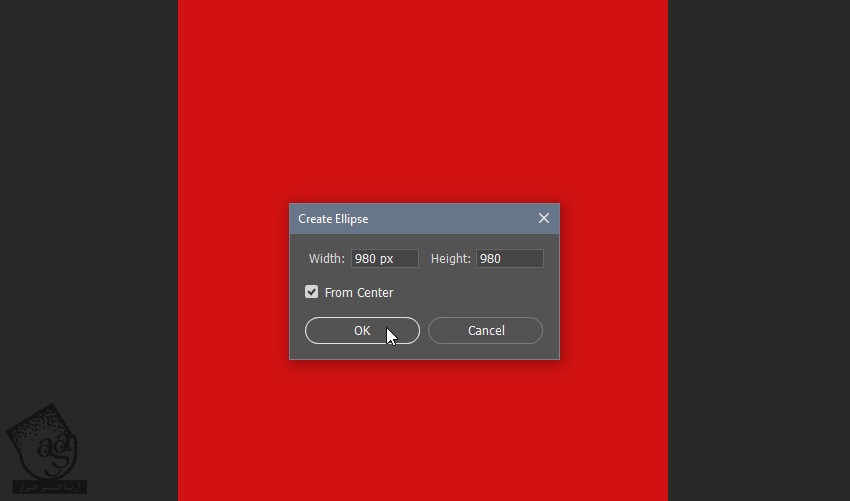
ابزار Ellipse رو بر می داریم. وسط سند کلیک کرده و یک دایره 980 پیکسلی رسم می کنیم.

گام سوم
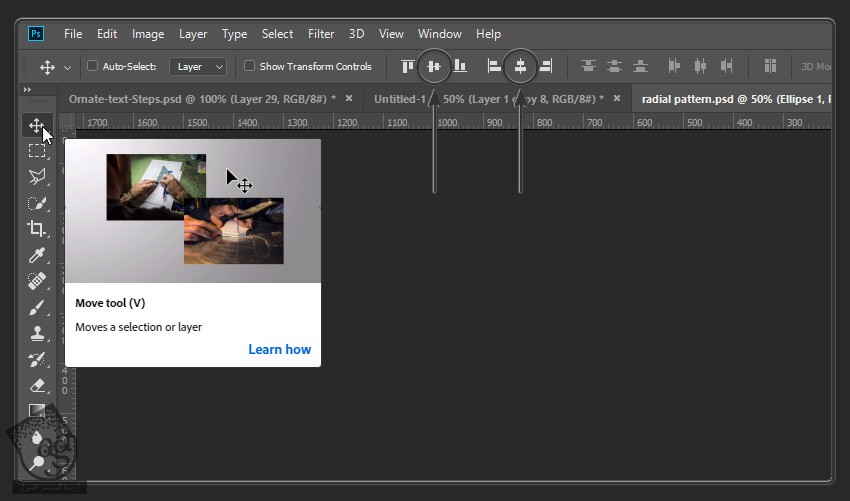
Ctrl+A رو فشار داده و کل سند رو انتخاب می کنیم. ابزار Move رو برداشته و روی Align Horizontal و Vertical Ceneters کلیک می کنیم. به این ترتیب، دایره دقیقا در وسط قرار می گیره.

گام چهارم
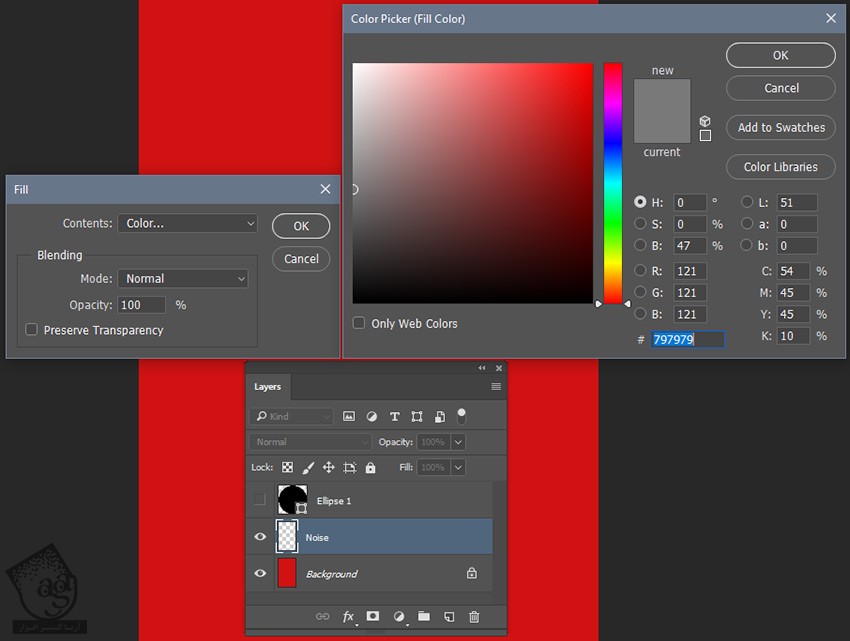
قابلیت روی لایه Ellipse رو غیر فعال می کنیم. یک لایه جدید به اسم Noise درست می کنیم. Ctrl+Backspace رو فشار داده و کد رنگی #797979 رو برای Color در نظر می گیریم.

گام پنجم
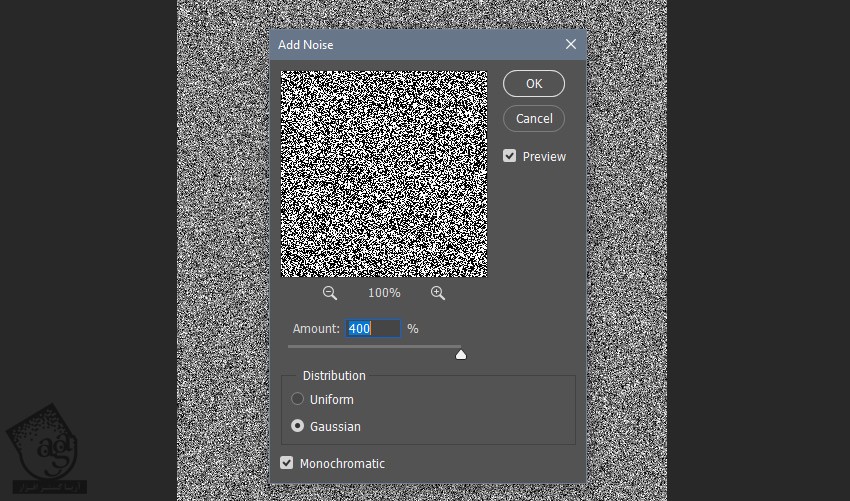
وارد مسیر Filter > Noise > Add Noise میشیم و تنظیمات زیر رو وارد می کنیم.
Amount روی 400 درصد
Distribution روی Gaussian
Monochromatic رو تیک می زنیم

گام ششم
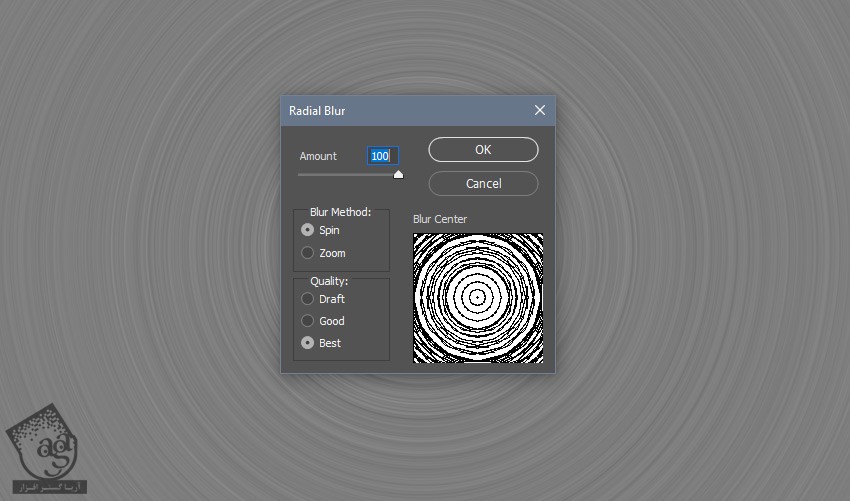
وارد مسیر Filter > Blur > Radial Blur میشیم و تنظیمات زیر رو وارد می کنیم.
Amount روی 100 درصد
Blur Method روی Spin
Quality روی Best

گام هفتم
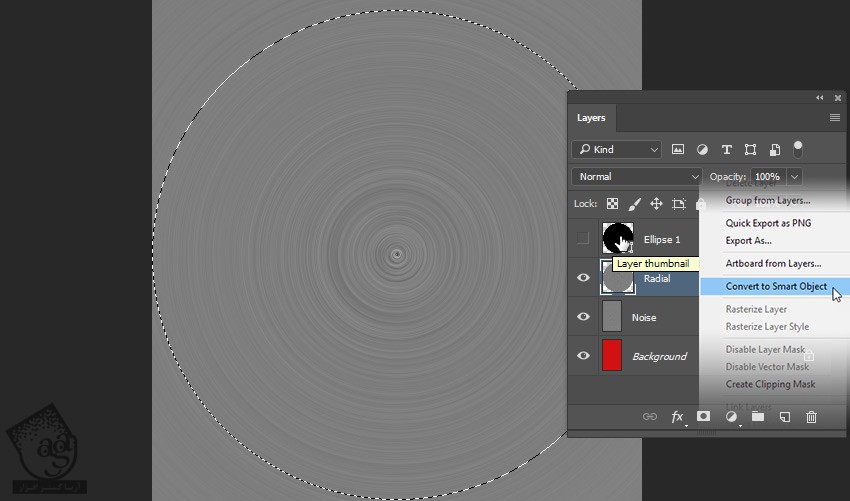
Alt+Ctrl+F رو می زنیم و همون Radial Blur رو بار دیگه اعمال می کنیم. Ctrl رو نگه داشته و روی Thumbnail لایه Ellipse کلیک می کنیم. بعد هم Ctrl+C و Ctrl+V رو می زنیم و یک لایه جدید به اسم Radial درست می کنیم. اون رو به Smart Object تبدیل می کنیم. حالا می تونیم لایه Noise رو حذف کنیم.

گام هشتم
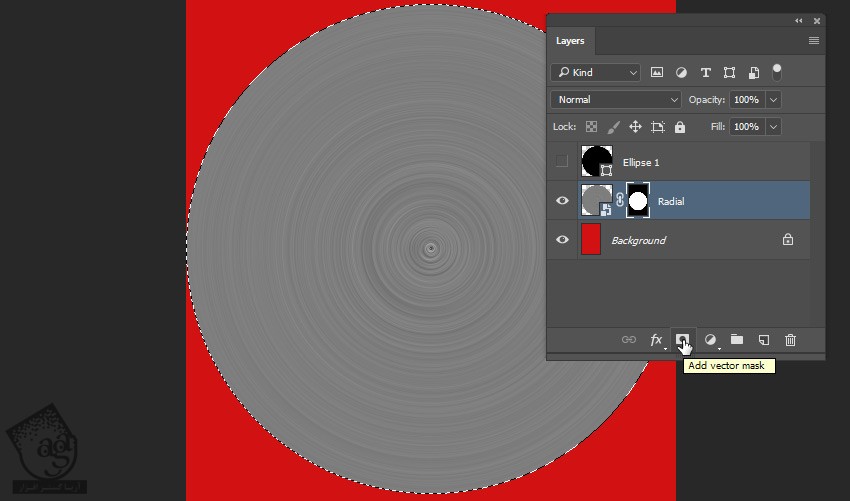
Ctrl رو نگه می داریم و روی Thumbnail لایه Radial کلیک می کنیم. بعد هم بار دیگه انتخاب کرده و روی آیکن Add Vector Mask کلیک می کنیم.

گام نهم
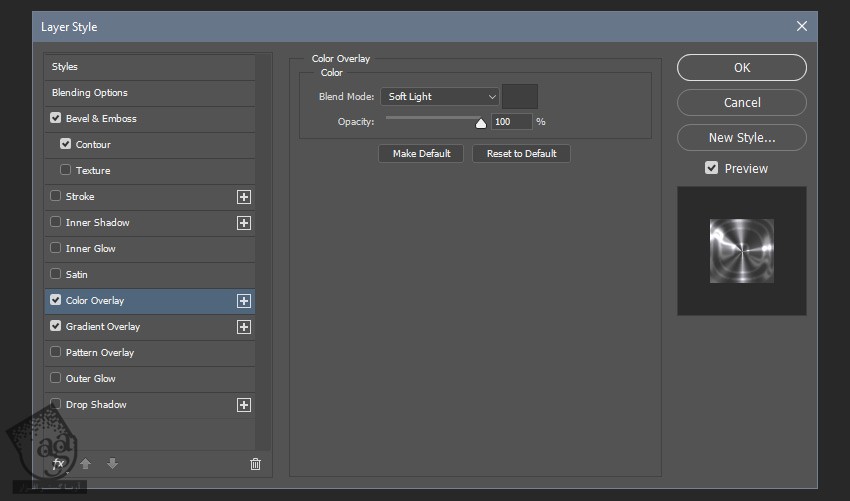
لایه Radial رو انتخاب کرده و وارد مسیر Layer > Layer Style Blending Options میشیم و پنل Layer Style رو باز می کنیم. Color Overlay رو با تنظیمات زیر اضافه می کنیم.

گام دهم
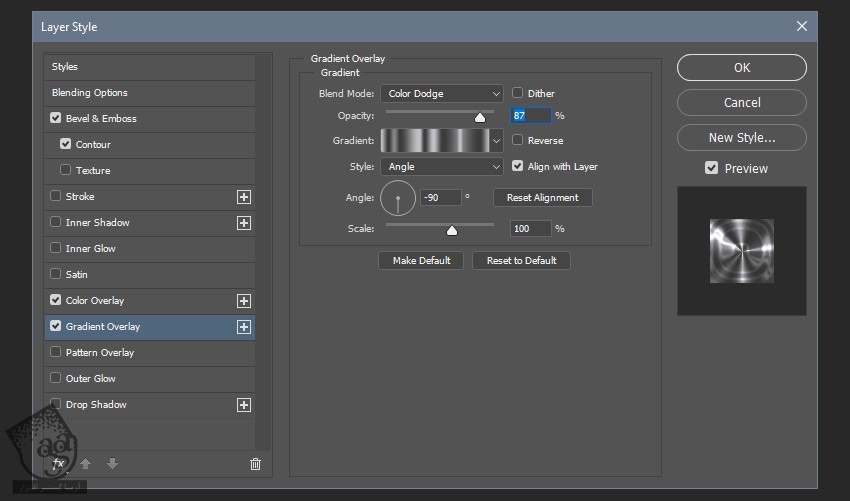
Gradient Overlay رو با تنظیمات زیر اضافه می کنیم.
Blend Mode روی Color Dodge
تیک Dither رو بر می داریم
Opacity روی 87 درصد
Gradient روی Radial Gradient
تیک Reverse رو بر می داریم
Style روی Angle
Align with Layer رو تیک می زنیم
Angle روی 90- درجه
Scale روی 100 درصد

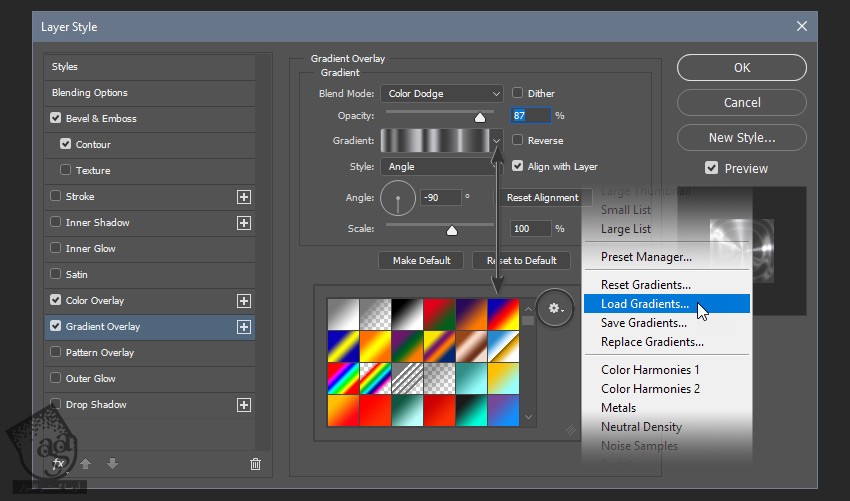
فایل گرادیانت رو نصب می کنیم. روی منوی Gradient Option و بعد هم روی آیکن چرخ دنده کوچک بالای سمت راست کلیک کرده و Load Gradients رو می زنیم.

گام یازدهم
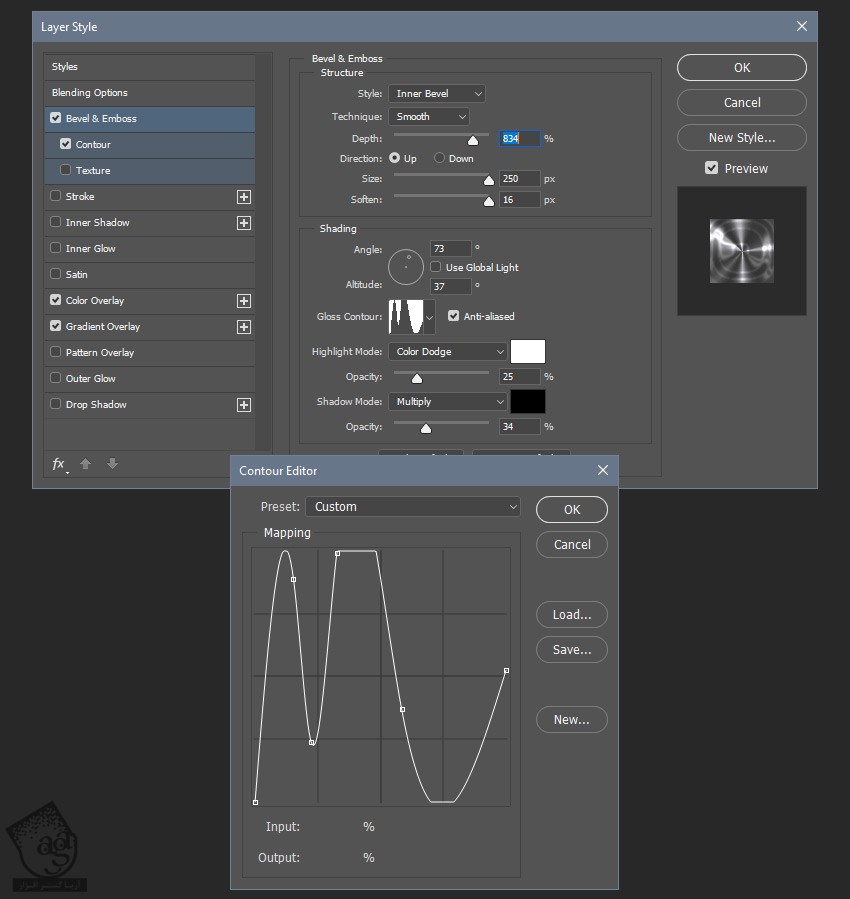
Bevel & Emboss رو با تنظیمات زیر اعمال می کنیم.
Style روی Inner Bevel
Technique روی Smooth
Depth روی 834 درصد
Direction روی Up
Size روی 250 پیکسل
Soften روی 16 پیکسل
تیک Use Global Light رو بر می داریم
Angle روی 73 درجه
Anti aliased رو تیک می زنیم
Highlight Mode روی Color Dodge
Highlight Opacity روی 25 درصد
Highlight Color روی #ffffff
Shadow Mode روی Multiply
Shadow Opacity روی 34 درصد
Shadow Color روی #000000
روی Thumbnail لایه Gloss Contour کلیک کرده و به صورت زیر تنظیم کنیم.
Point 1 به صورت Input: 0% Output: 0% Corner: Off
Point 2 به صورت Input: 15% Output: 89% Corner: Off
Point 3 به صورت Input: 22% Output: 24% Corner: Off
Point 4 به صورت Input: 33% Output: 99% Corner: Off
Point 5 به صورت Input: 58% Output: 37% Corner: Off
Point 6 به صورت Input: 100% Output: 53% Corner: Off

گام دوازدهم
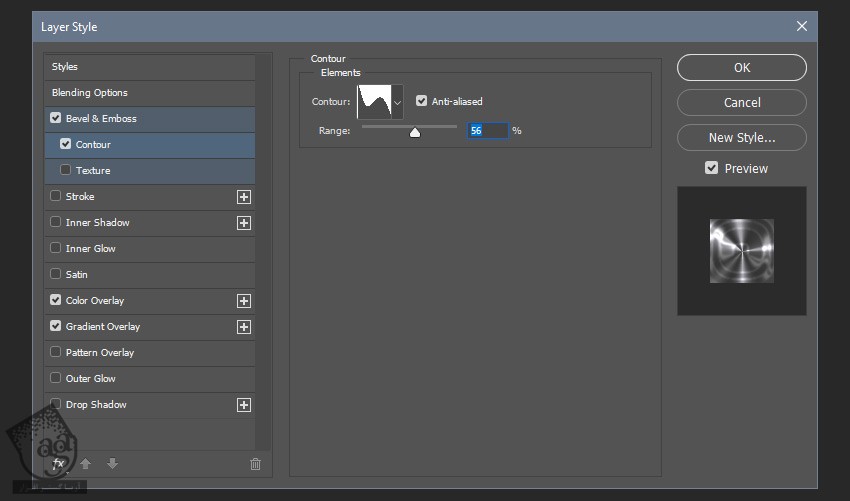
Contour مربوط به Bevel & Emboss رو فعال کرده و تنظیمات زیر رو بهش اختصاص میدیم.
Contour روی Rolling Slope – Descending
Anti aliased رو تیک می زنیم
Range روی 56 درصد
Ok می زنیم و پنل رو می بندیم.

گام سیزدهم
وارد مسیر Image > Adjustments > Curves میشیم و تنظیمات زیر رو وارد می کنیم.
Show Amount Of روی Light(0-255)
Channel روی RGB
Point 1 به صورت Inout: 0% Output: 0%
Point 2 به صورت Inout: 56% Output: 43%
Point 3 به صورت Inout: 181% Output: 167%
Point 4 به صورت Inout: 255% Output: 183%

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام چهاردهم
وارد مسیر Filter > Sharpen > Sharpen میشیم و فیلتر Sharpen رو اضافه می کنیم. روی لایه Radial کلیک راست کرده و اون رو بار دیگه به Smart Object تبدیل می کنیم.

گام پانزدهم
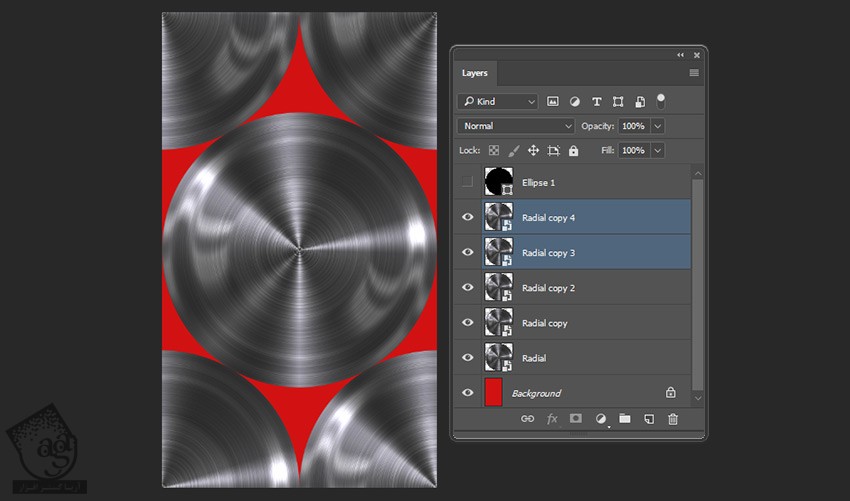
لایه Radial رو چهار بار کپی کرده و هر کپی رو روی یکی از زوایا قرار میدیم.

گام شانزدهم
اولین لایه Radial رو انتخاب کرده و چهار کپی دیگه درست می کنیم. اون ها رو پشت لایه Radial اصلی قرار میدیم. رنگ لایه ها رو می تونیم تغییر بدیم و اون ها رو با هم گروه کنیم.

گام هفدهم
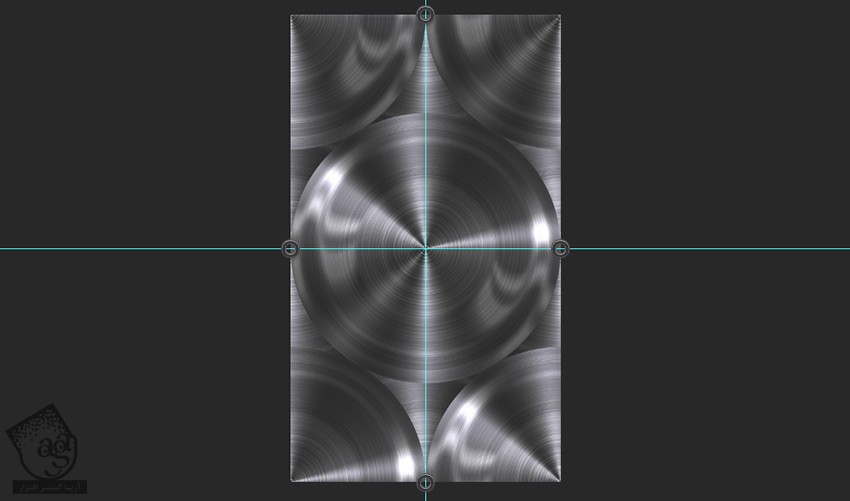
روی خط کش ها کلیک کرده و دو تا حاشیه رو به وسط سند درگ می کنیم. یک کپی لایه Radial رو لبه سند قرار میدیم.

گام هجدهم
وارد مسیر Edit > Define Pattern میشیم و عنوان Radial Pattern رو وارد می کنیم. بعد هم سند رو ذخیره کرده و می بندیم.

طراحی افکت متنی
گام اول
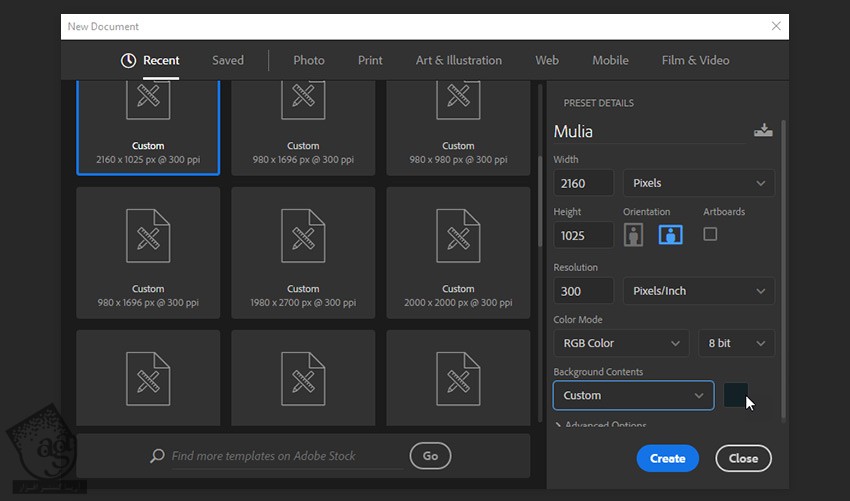
یک سند جدید به ابعاد 2160 در 1025 پیکسل درست می کنیم. Resolution رو روی 300 قرار میدیم. کد رنگی #132125 رو برای Background در نظر می گیریم. اسمش رو میزاریم Mulia.

گام دوم
روی لایه Background دابل کلیک کرده و اون رو Unlock می کنیم. ابزار Brush رو به همراه یک قلموی نرم بر می داریم. Size رو روی 2173 پیکسل و Color رو روی #365861 قرار میدیم.

گام سوم
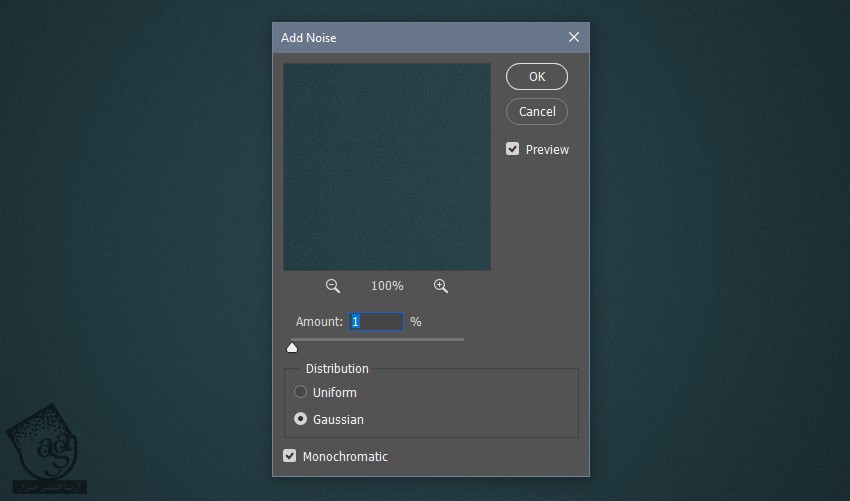
ابزار Brush رو بر می داریم. وسط سند کلیک کرده و وارد مسیر Filter > Noise > Add Noise میشیم و تنظیمات زیر رو وارد می کنیم.
Amount روی 1 درصد
Distribution روی Gaussian
Monochromatic رو تیک می زنیم

گام چهارم
وارد مسیر Layer > Layer Style > Blending Options میشیم و Pattern Overlay رو با تنظیمات زیر اعمال می کنیم.
Blend Mode روی Luminosity
Opacity روی 5 درصد
Pattern روی Ornamental Pattern Final
Scale روی 10 درصد
Link with Layer رو تیک می زنیم

گام پنجم
لایه رو به Smart Object تبدیل می کنیم. وارد مسیر Filter > Sharpen > Sharpen میشیم. مسیر Window > Adjustments رو دنبال کرده و یک Gradient Map اضافه می کنیم.

گام ششم
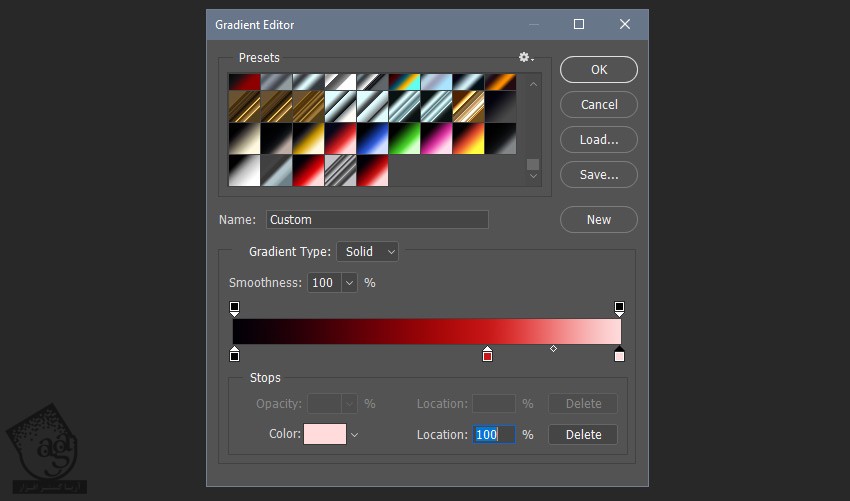
روی Thumbnail لایه Gradient Map دابل کلیک کرده و پنل Properties رو باز می کنیم. روی نوار گرادیانت کلیک کرده و Gradient Editor رو باز می کنیم.

گام هفتم
تنظیمات زیر رو وارد می کنیم.
Stop 1 به صورت Location: 0% Color: #020007
Stop 2 به صورت Location: 66% Color: #c61717
Stop 3 به صورت Location: 100% Color: #ffdbdb

گام هشتم
ابزار Horizontal Type رو برداشته و Size رو روی 160 قرار میدیم. بعد هم فونت Titania رو انتخاب می کنیم.

گام نهم
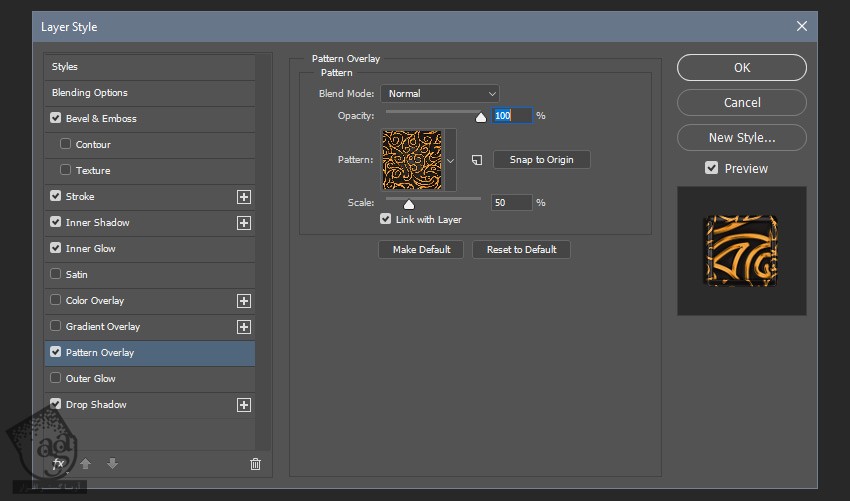
روی لایه متنی دابل کلیک کرده و پنل Layer Style رو باز می کنیم. Pattern Overlay رو با تنظیمات زیر اعمال می کنیم.
Blend Mode روی Normal
Opacity روی 100 دردص
Pattern روی Ornamental Pattern Final
Scale روی 50 درصد
Link with Layer رو تیک می زنیم

” آموزش Photoshop : افکت متنی طلایی مزین – قسمت سوم “
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
دوره های آموزشی مرتبط
390,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
250,000 تومان
350,000 تومان





















































































قوانین ارسال دیدگاه در سایت