No products in the cart.
آموزش Photoshop : طراحی تبلیغات با طرح توت فرنگی با تکنیک های ویرایش تصویر – قسمت دوم

آموزش Photoshop : طراحی تبلیغات با طرح توت فرنگی با تکنیک های ویرایش تصویر – قسمت دوم
توی این آموزش، نحوه طراحی تبلیغات با طرح توت فرنگی رو با استفاده از تکنیک های ویرایش تصویر در Photoshop یاد می گیریم. توی قسمت اول، بخشی از کار رو انجام دادیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : طراحی تبلیغات با طرح توت فرنگی با تکنیک های ویرایش تصویر ” با ما همراه باشید…
- سطح سختی: پیشرفته
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop, InDesign
” آموزش Photoshop : طراحی تبلیغات با طرح توت فرنگی با تکنیک های ویرایش تصویر – قسمت اول”
” آموزش Photoshop : طراحی تبلیغات با طرح توت فرنگی با تکنیک های ویرایش تصویر – قسمت دوم”
” آموزش Photoshop : طراحی تبلیغات با طرح توت فرنگی با تکنیک های ویرایش تصویر – قسمت سوم”
تغییر حالت چهره توت فرنگی ها
گام اول
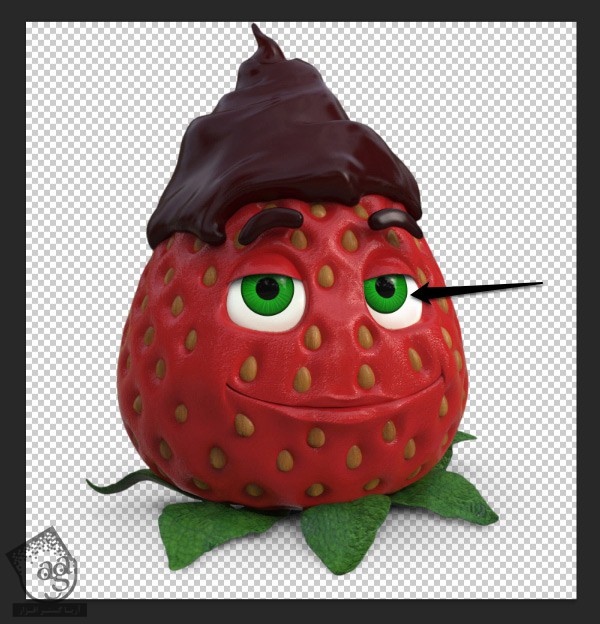
از اونجایی که قبلا روی چشم توت فرنگی ها کار کردیم، الان به راحتی می تونیم هر Smart Object رو به صورت جداگانه ادیت کنیم (با دابل کلیک رو لایه Smart Object). برای اینکه مسیر دید هر توت فرنگی رو به صورت تصادفی تغییر بدیم، وارد لایه Iris میشیم. این کار رو برای تمام توت فرنگی ها انجام میدیم.

گام دوم
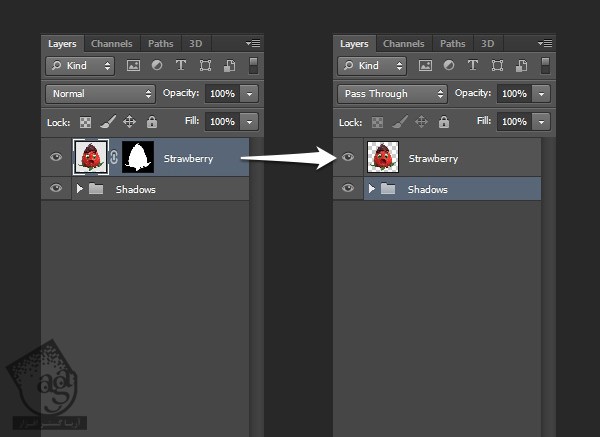
میریم سراغ لایه Scream و Layer Mask رو روی این لایه اعمال می کنیم. مسیر Layer > Layer Mask > Apply رو دنبال می کنیم. با این کار پیکسل های ماسک شده به صورت دائم حذف میشن.

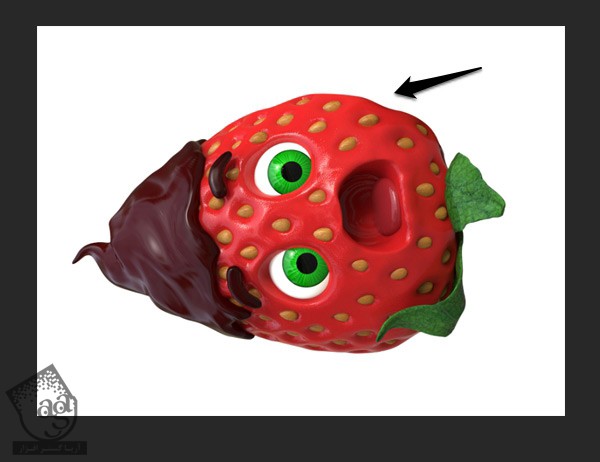
گام سوم
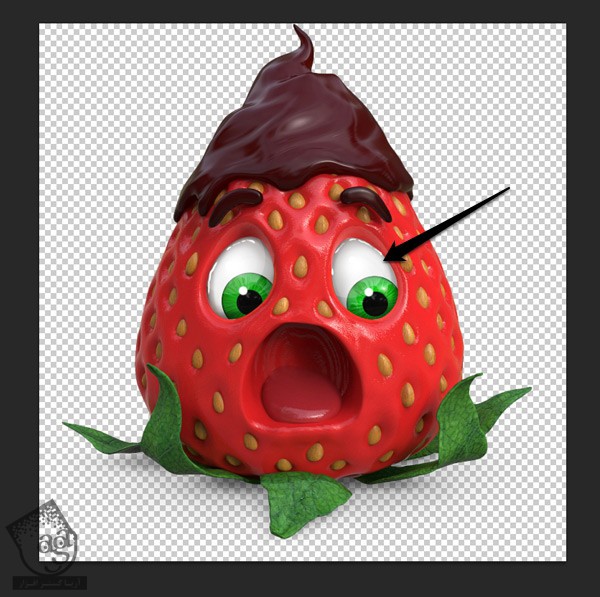
حالا از فیلتر Liquify برای تاکید بیشتر روی حالت چهره توت فرنگی استفاده می کنیم. من اندازه چشم ها، دهان و خط ابروها رو بزرگتر کردم.

گام چهارم
حالا با استفاده از تکنیک بخش چهارم، روی چشم ها کار می کنیم.

گام پنجم
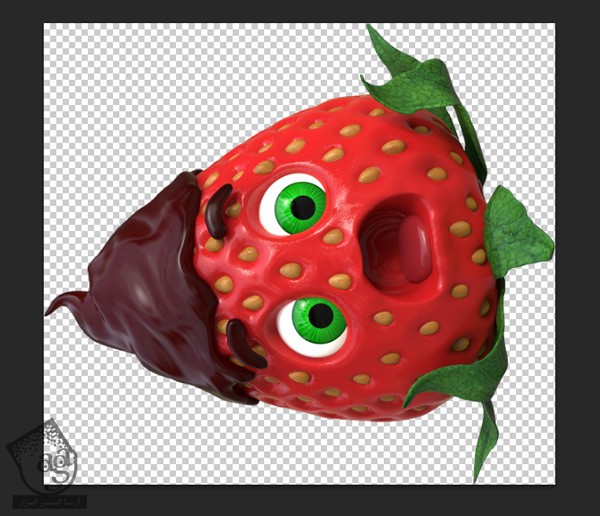
تکنیک Liquify رو روی سایر توت فرنگی ها هم اعمال می کنیم و حالتی تصادفی به چهره شون میدیم. البته این مرحله اختیاری هست.

اضافه کردن علامت دندان روی توت فرنگی
گام اول
توی این مرحله، یک توت فرنگی رو به صورت نیم خورده در میاریم. اول از همه، Smart Object با عنوان Bite رو باز می کنیم.

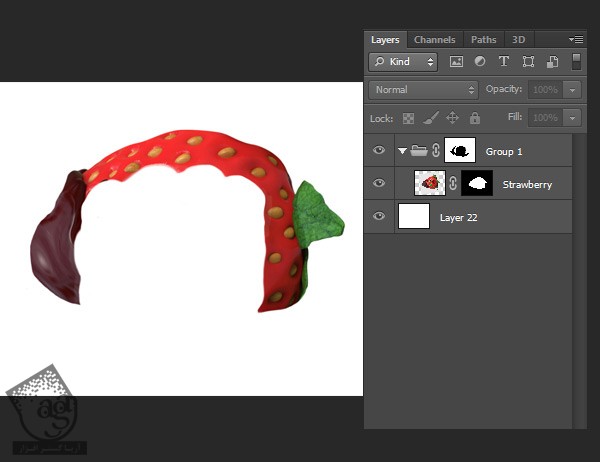
گام دوم
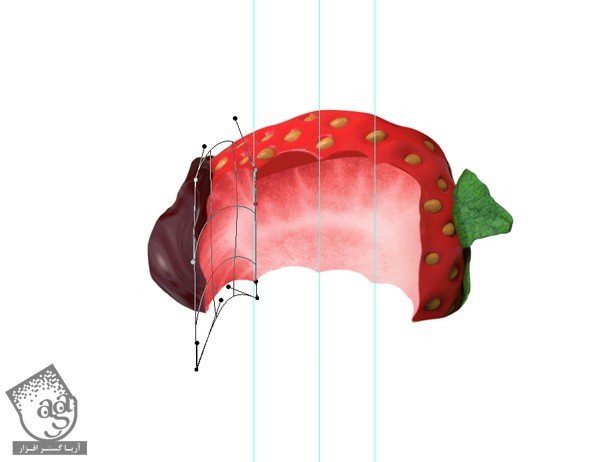
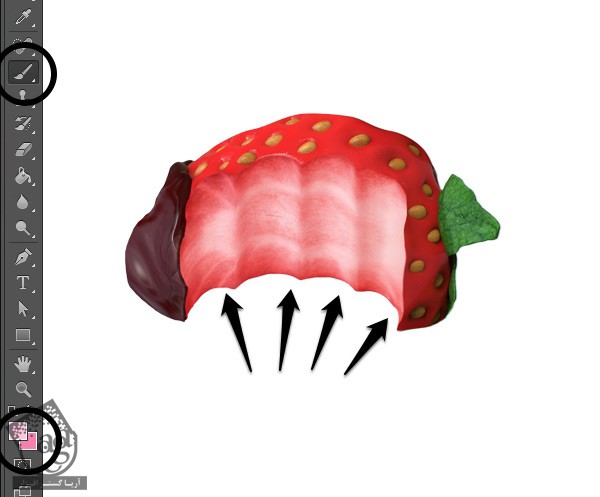
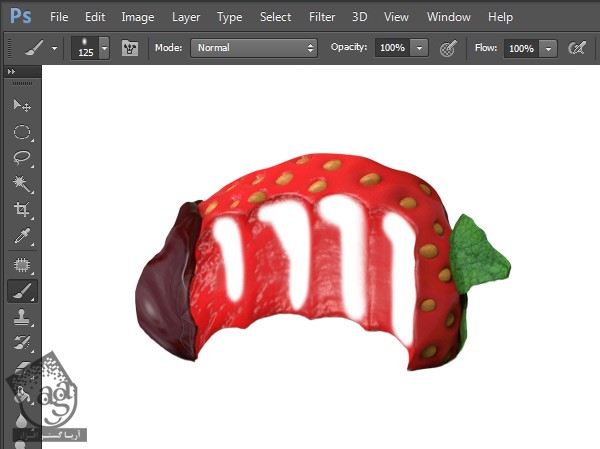
یک لایه جدید به رنگ سفید درست می کنیم. این طوری بهتر می تونیم روند کار رو مشاهده کنیم. حالا یک لایه ماسک درست می کنیم و با استفاده از این ماسک، لبه های توت فرنگی رو شکل میدیم (و بعضی قسمت های برگ رو هم مخفی می کنیم). برای اینکه این کار تمیز تر انجام بشه، بهتره از ابزار Pen استفاده کنیم.

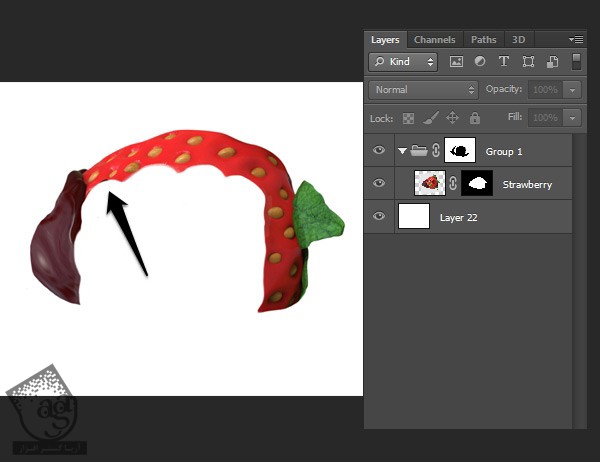
گام سوم
لایه توت فرنگی رو توی گروه قرار میدیم و یک لایه ماسک به این گروه اضافه می کنیم. از این ماسک روی صورت توت فرنگی استفاده می کنیم. سعی می کنیم کاری کنیم که فضاهای خالی شبیه جای دندان بشه.

گام چهارم
برای مرتب کردن این نواحی چهره، از ابزار Patch استفاده می کنیم.

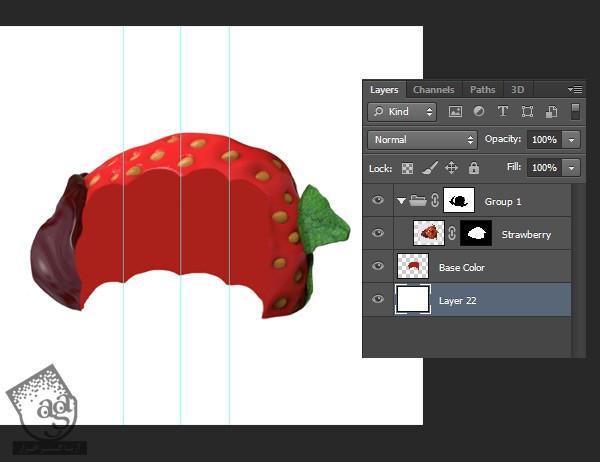
گام پنجم
روی یک لایه جدید، زیر گروه توت فرنگی، داخل اون رو قرمز می کنیم. اسم این لایه رو میزاریم Base Color. نکته: برای اینکه علامت دندان کاملا یکنواخت باشه، من از خطوط راهنمای عمودی استفاده کردم. این کار برای مراحل بعدی اهمیت داره.

بافت توت فرنگی نیم خورده
گام اول
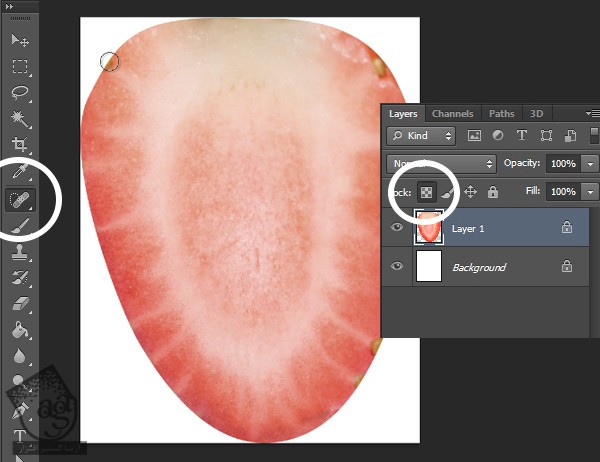
حالا باید یک بافتی رو به داخل توت فرنگی اضافه کنیم. تصویر توت فرنگی نصفه رو باز می کنیم و با استفاده از ابزار Patch، دور توت فرنگی رو انتخاب می کنیم.

گام دوم
بخش انتخاب شده رو توی یک سند جدید، کپی و Paste می کنیم. روی دکمه Lock Transparency پنل Layers کلیک می کنیم و با ابزار Spot Healing Brush، ناقصی ها رو بر طرف می کنیم.

گام سوم
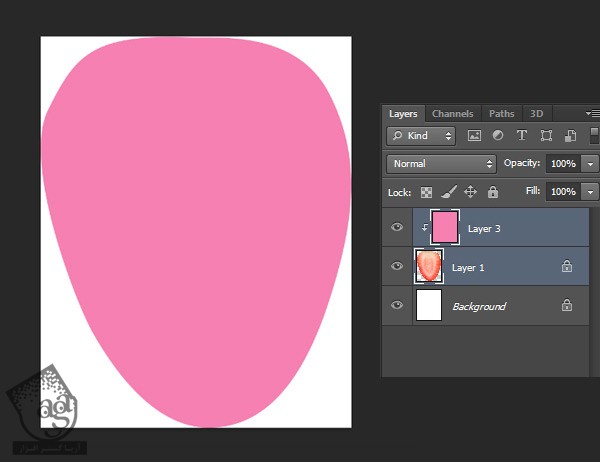
قبل از اینکه ادامه بدیم، یک Clipping Mask به رنگ صورتی درست می کنیم.

گام چهارم
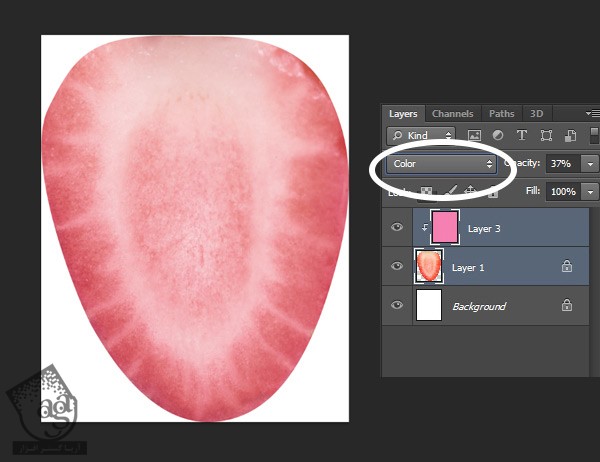
Blend Mode لایه صورتی رو روی Color و Opacity رو روی 37% قرار میدیم.

گام پنجم
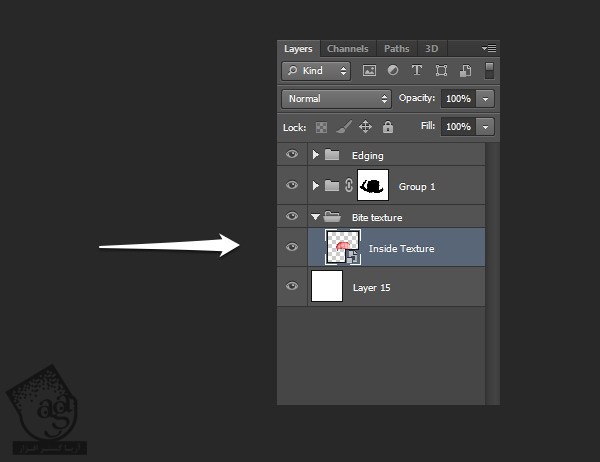
این لایه ها رو با هم Merge یا ادغام می کنیم و بافت توت فرنگی رو روی صحنه کار کپی می کنیم.

گام ششم
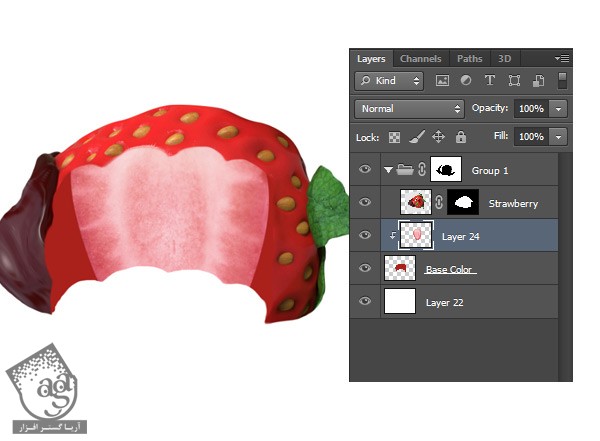
این لایه رو روی لایه Base Color قرار میدیم.

گام هفتم
برای اینکه این لایه کل فضای توت فرنگی رو پر کنه، از امکانات Rotate و Transform استفاده می کنیم.

گام هشتم
لایه بافت رو کپی می کنیم. مطمئن میشیم که Clipping Layer باشه.

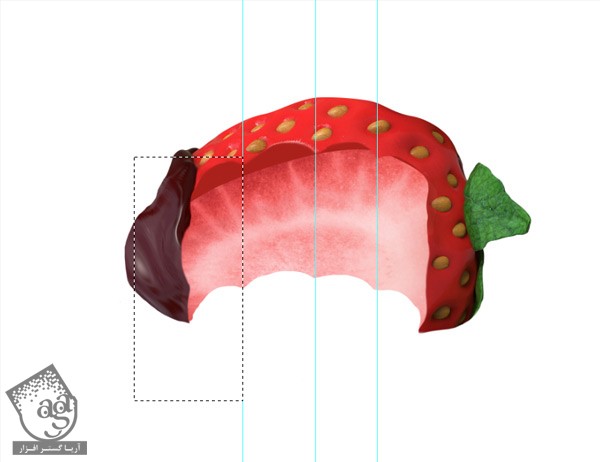
گام نهم
از علامت دندان به عنوان راهنما استفاده می کنیم. با استفاده از ابزار Rectangle، علامت دندان رو انتخاب می کنیم. بافت رو هم روی محل مناسب Copy و Paste می کنیم و به Smart Object تبدیل می کنیم.


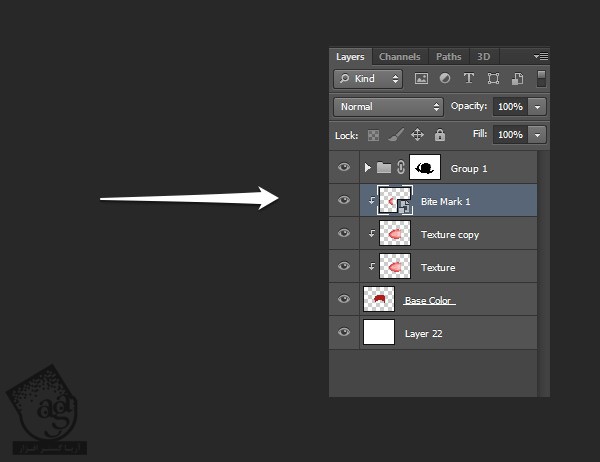
گام دهم
مرحله قبل رو برای بقیه علامت ها تکرار می کنیم.

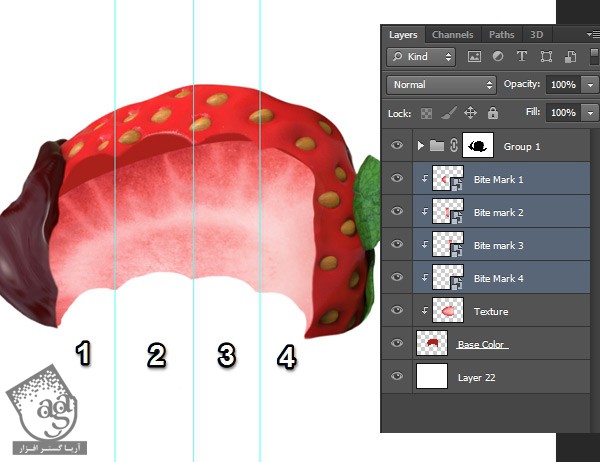
گام یازدهم
هر بخش از بافت رو بر اساس علامت دندان، Warp می کنیم (Edit > Transform > Warp).


اصلاح لبه های توت فرنگی
گام اول
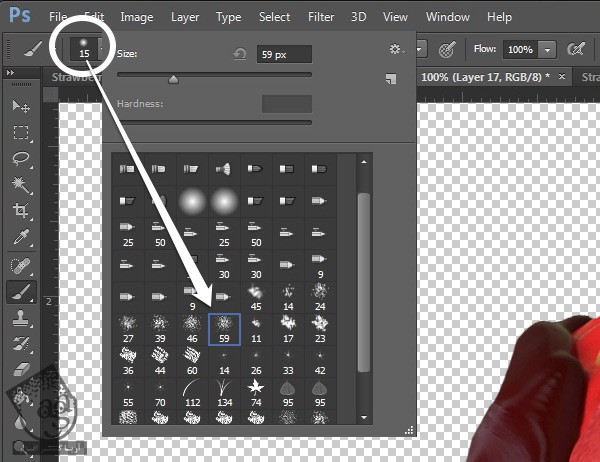
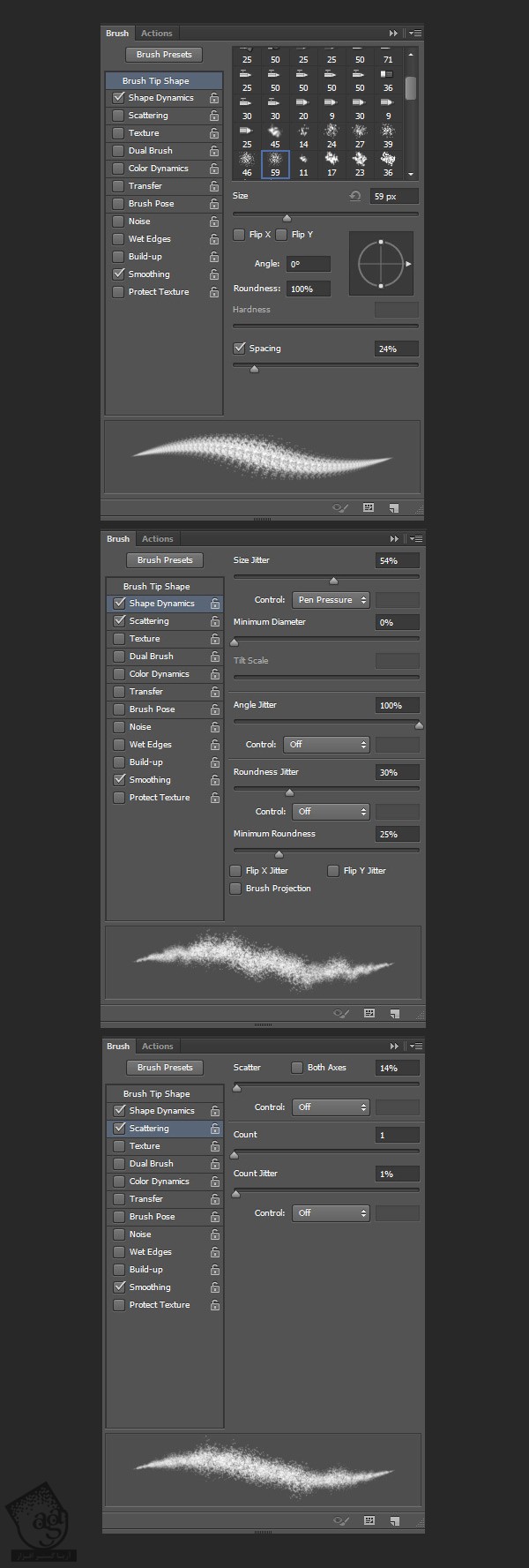
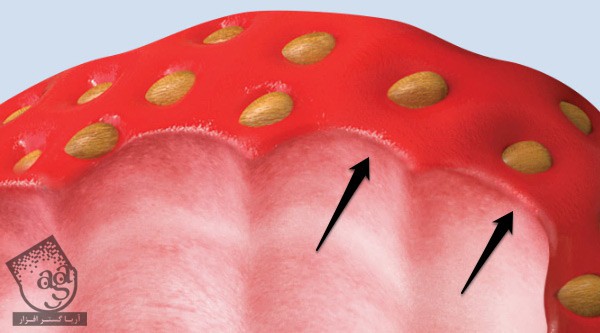
برای اضافه کردن جزئیات بیشتر به علامت دندان ها، مقداری سایه و هاییلایت بهشون اضافه می کنیم. قلموی Spatter 59 px رو بر می داریم و برای تغییر Spacing, Shape Dynamics , Scattering، میریم سراغ پنل Brushes. این طوری حالتی تصادفی به قلمو میدیم.


گام دوم
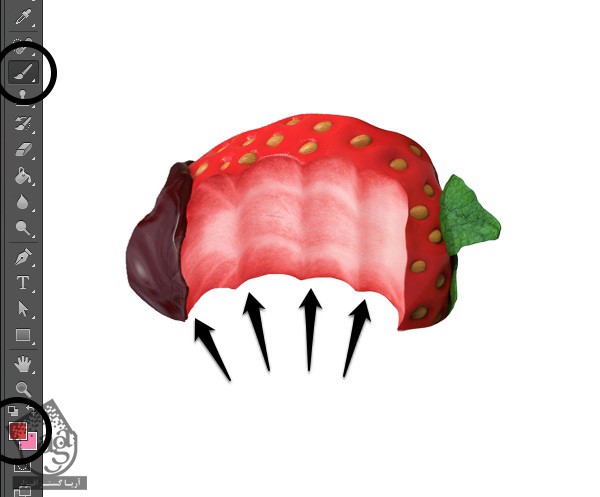
روی یک لایه جدید، Blend Mode رو روی Multiply قرار میدیم و Opacity رو هم کاملا کم می کنیم. رنگ قرمز رو بر می داریم و شروع می کنیم به اضافه کردن سایه به علامت دندان ها. به سمت چپ هر علامت، سایه بیشتری رو اضافه می کنیم. به سمت دیگه، هایلایت اضافه می کنیم.

گام سوم
برای اضافه کردن هایلایت، یک لایه جدید درست می کنیم و Blend Mode رو روی Soft Light قرار میدیم. با استفاده از قلموی قبلی و رنگ صورتی، هایلایت رو به سمت راست علامت ها اضافه می کنیم.

گام چهارم
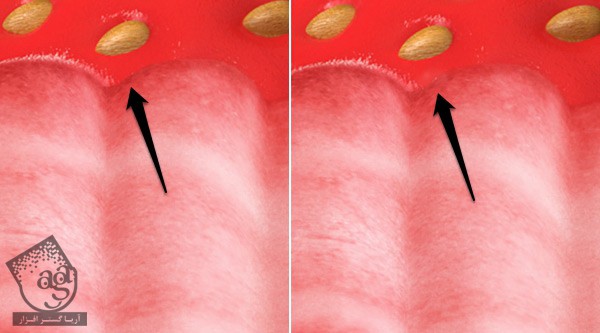
مرحله بعد اینه که لبه ها رو اصلاح کنیم. در حال حاضر، مرز بین بافت و علامت دندان کاملا مشخص هست. برای رفع این مشکل، از ماسک و ابزار Blur استفاده می کنیم.

گام پنجم
حالا روی هایلایت ها و سایه های اطراف علامت دندان ها می کشیم. هدف از این کار اینه که شکل پوست توت فرنگی رو روی این قسمت ها شبیه سازی کنیم.

گام ششم
توت فرنگی ظاهر مناسبی پیدا کرده اما بهتره کاری کنیم آبدارتر به نظر برسه. تمام بخش های داخلی توت فرنگی رو انتخاب می کنیم و به Smart Object تبدیل می کنیم.

گام هفتم
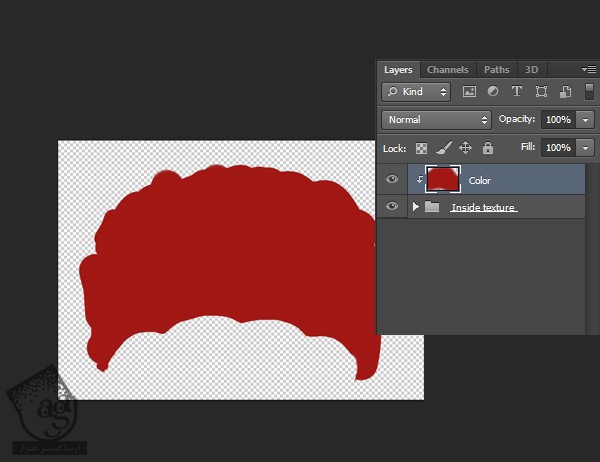
روی Smart Object دابل کلیک می کنیم. توی یک Cipping Layer جدید، کل بافت رو به رنگ قرمز در میاریم. همون طور که می بینین، تمام لایه های بافت رو با هم گروه کردم.

گام هشتم
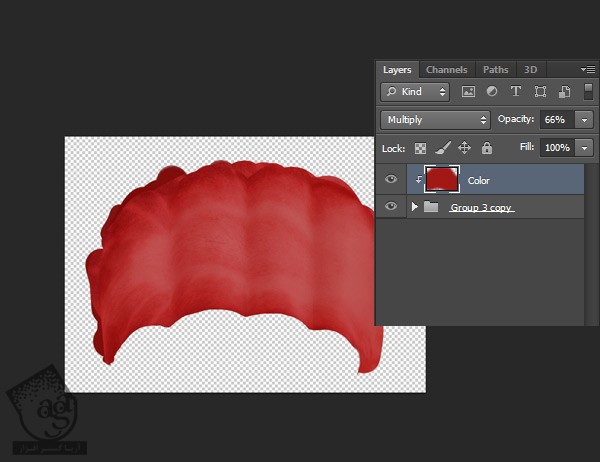
Blend Mode رو روی Multiply و Opacity رو روی 66% قرار میدیم.

گام نهم
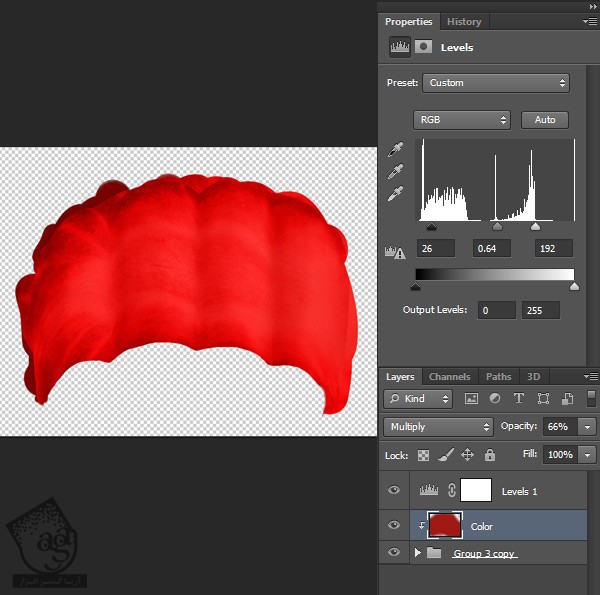
برای اصلاح بیشتر رنگ، یک Adjustment Layer با تنظیمات زیر اضافه می کنیم. شاید به نظر زیاده روی بیاد اما برای مرحله بعد ضرورت داره.

گام دهم
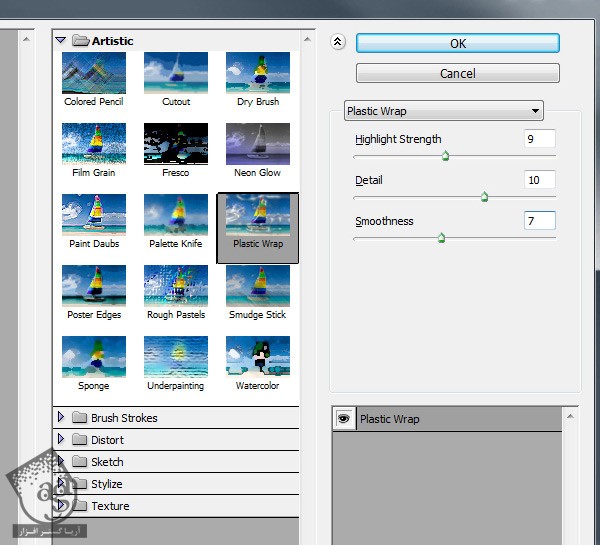
این Smart Object رو ذخیره می کنیم و بر می گردیم سراغ کارمون. مطمئن میشیم که Smart Object انتخاب شده باشه. مسیر Filter > Filter Gallery رو دنبال می کنیم و Warp Plastic رو از تب Artistic انتخاب می کنیم. تنظیمات زیر رو اعمال می کنیم.


گام یازدهم
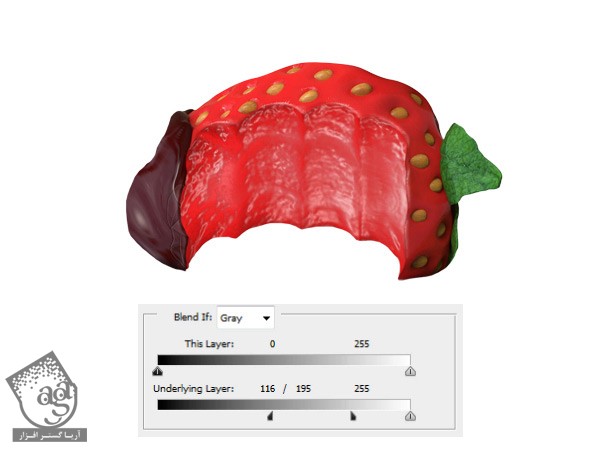
با رنگ سفید، هایلایت بیشتری رو به توت فرنگی اضافه می کنیم و با استفاده از اسلایدر Blend If پنل Layer Styles، این هایلایت رو کنترل می کنیم.


گام دوازدهم
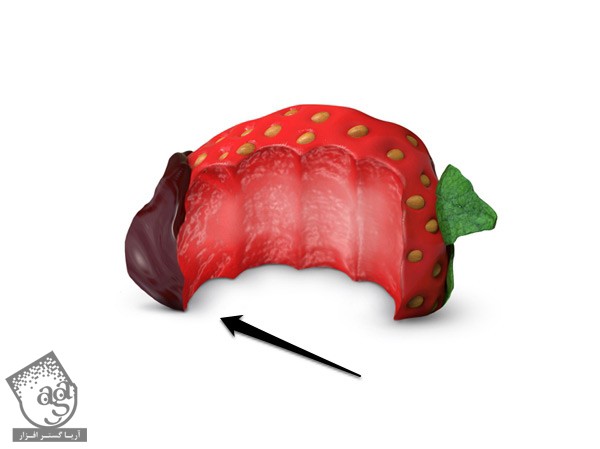
در آخر، برای اضافه کردن سایه به توت فرنگی، تکنیک های بخش پنجم رو تکرار می کنیم.

اضافه کردن شکلات
گام اول
برای اضافه کردن شکلات، با استفاده از ابزار Lasso، شکل شکلات رو به صورت تصادفی انتخاب می کنیم.

گام دوم
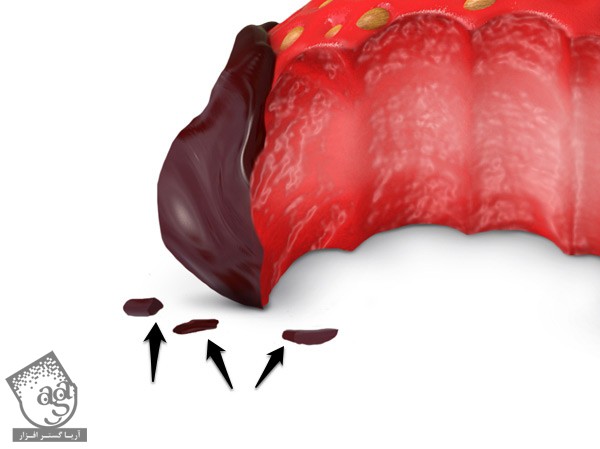
این شکل ها کپی و Paste می کنیم و با استفاده از ابزار Transform، بهش فرم میدیم و روی زمین میریزیم.

گام سوم
تا زمانی که چند تا تکه شکلات روی زمین اضافه بشه، این کار رو ادامه میدیم.

گام چهارم
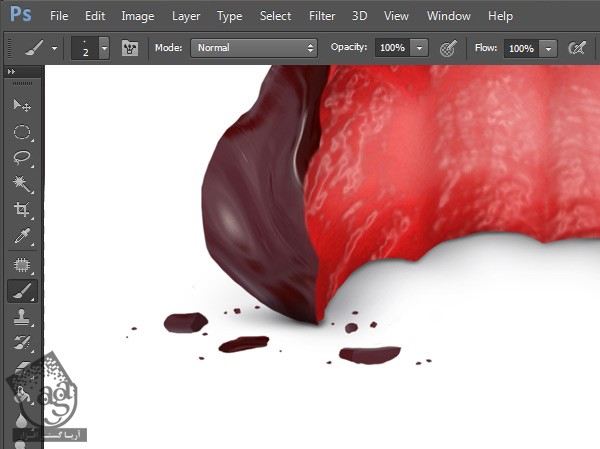
حالا به این تکه ها، بعد اضافه می کنیم. ابزار Brush رو بر می داریم و روی یک لایه جدید و با استفاده از رنگ قهوه ای تیره، روی کناره های شکلات می کشیم.

گام پنجم
برای اضافه کردن تکه های کوچک تر، از ابزار Brush با Size کوچک تر استفاده می کنیم و شروع می کنیم به کشیدن نقطه های کوچک تر قهوه ای.

گام ششم
در آخر، به توت فرنگی و تکه های شکلات، سایه اضافه می کنیم. باز هم از تکنیک های بخش پنجم کمک می گیریم.

اضافه کردن برگ های بیشتر
گام اول
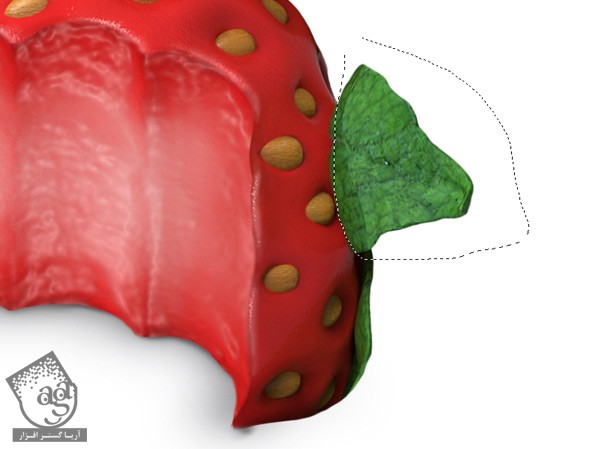
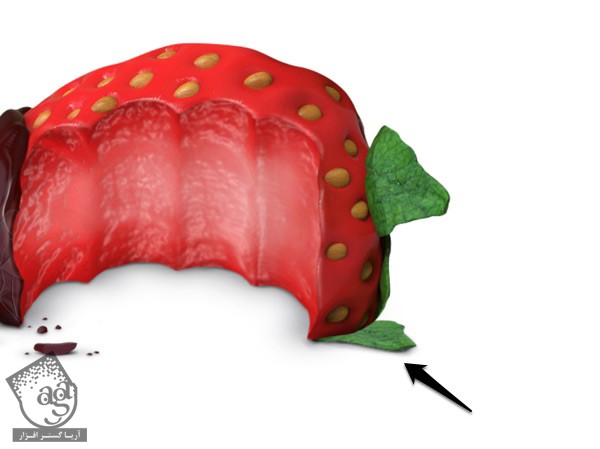
برای اینکه به خوبی نشون بدیم توت فرنگی روی زمین افتاده، یک برگ دیگه هم اضافه می کنیم. برای اینکار، برگ موجود رو انتخاب و کپی می کنیم و زیر توت فرنگی Paste می کنیم.

گام دوم
برگ رو به Smart Object تبدیل می کنیم و پرسپکتیو اون رو به شکل مناسب در میاریم.

گام سوم
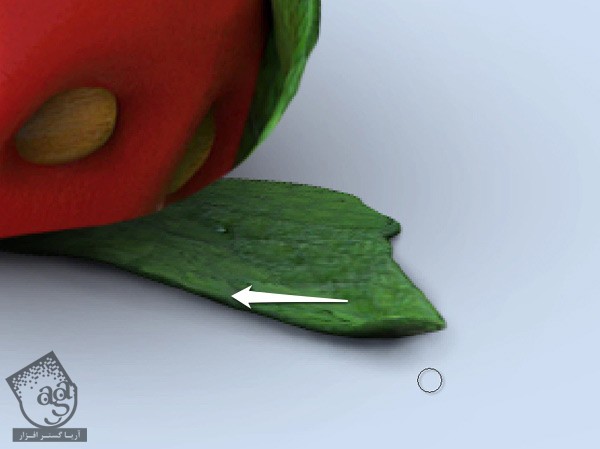
با استفاده از تکنیک های بخش پنجم، سایه رو به صورت دستی اضافه می کنیم.

گام چهارم
در آخر، به لبه های برگ، سایه و هایلایت اضافه می کنیم. این طوری به نظر میاد لبه های برگ ضخیم تر باشه.

ادامه” آموزش Photoshop : طراحی تبلیغات با طرح توت فرنگی با تکنیک های ویرایش تصویر – قسمت سوم”
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان
برچسبها:Adobe Photoshop, طراحی





















































































قوانین ارسال دیدگاه در سایت