No products in the cart.
آموزش Photoshop : طراحی دسته بازی پلی استیشن از روی طرح اولیه – قسمت اول

آموزش Photoshop : طراحی دسته بازی پلی استیشن از روی طرح اولیه – قسمت اول
توی این آموزش، نحوه طراحی دسته بازی پلی استیشن با Photoshop رو با استفاده از ابزارهای ساده ای مثل لایه های شکل، قلموها، Stroke ها و Layer Style ها یاد می گیریم. بیاید شروع کنیم!
با آموزش ” طراحی دسته بازی پلی استیشن از روی طرح اولیه با Photoshop ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
این سری آموزش در دو مقاله منتشر شده است.
آموزش ” طراحی دسته بازی پلی استیشن از روی طرح اولیه با Photoshop – قسمت اول “
آموزش ” طراحی دسته بازی پلی استیشن از روی طرح اولیه با Photoshop – قسمت دوم “
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
گام اول
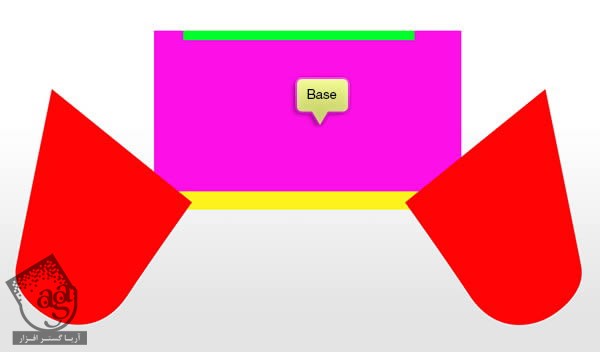
بیاین با کشیدن طرح اولیه شروع کنیم. از یک تصویر به عنوان مرجع استفاده می کنیم. بعد با ابزار Pen، هر بخش رو دنبال می کنیم.

گام دوم
برای سهولت، برای هر بخش از یک رنگ خاص استفاده می کنیم. این طوری بهتر می تونیم بین بخش های مختلف تمایز قائل بشیم.





گام سوم: بدنه اصلی
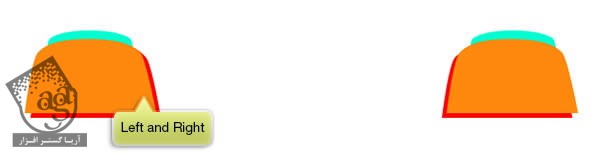
شکل دسته ها رو Duplicate می کنیم و توی گروه لایه جداگانه ای قرار میدیم. رنگ اون رو هم خاکستری تیره می کنیم.

گام چهارم
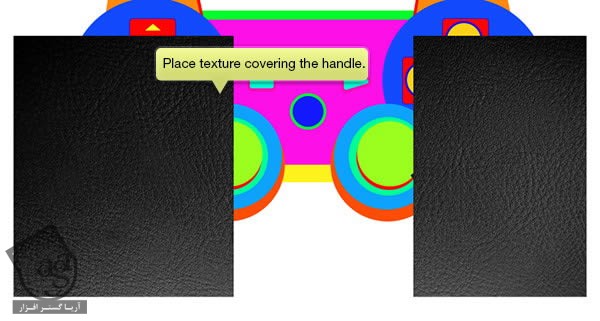
بافت چرمی رو بر می داریم و بالای دسته ها قرار میدیم.

گام پنجم
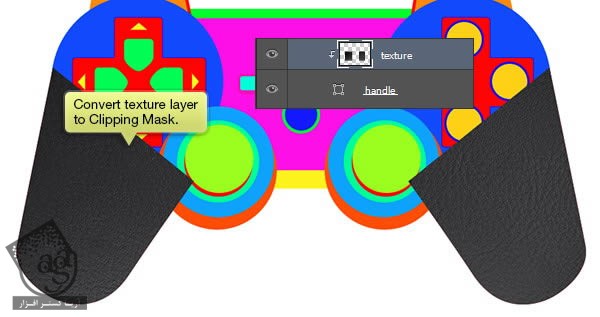
برای اینکه لایه رو به Clipping Mask تبدیل کنیم، Ctrl+Alt+G رو فشار میدیم.

گام ششم
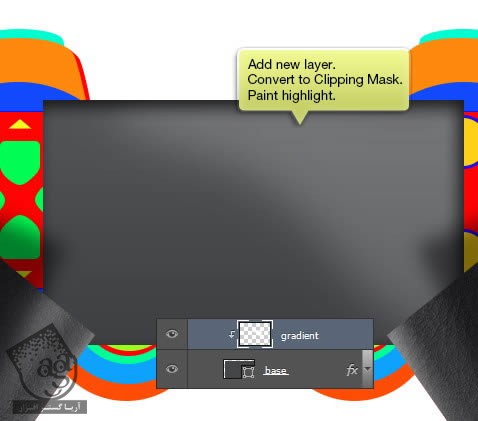
یک لایه جدید اضافه می کنیم و اون رو تبدیل می کنیم به Clipping Mask. این طوری هر چیزی که روی لایه بکشیم، فقط روی دسته ها قرار می گیره. مقداری هایلایت و سایه بهشون اضافه می کنیم. از تصویر زیر به عنوان مرجع استفاده کنید. هر بخش از کار رو می تونیم توی یک لایه انجام بدیم و در نتیجه کنترل بهتری روی کار داشته باشیم. با این تکنیک، به راحتی می تونیم Opacity لایه ها رو کاهش بدیم و در نتیجه توی افکت سایه و هایلایت هم تغییر ایجاد کنیم.

گام هفتم
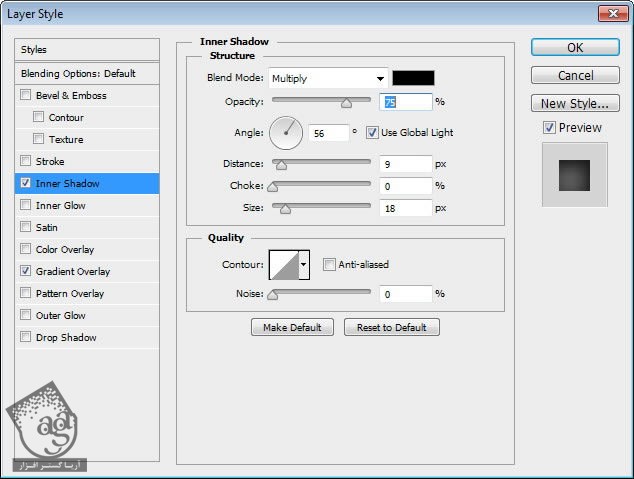
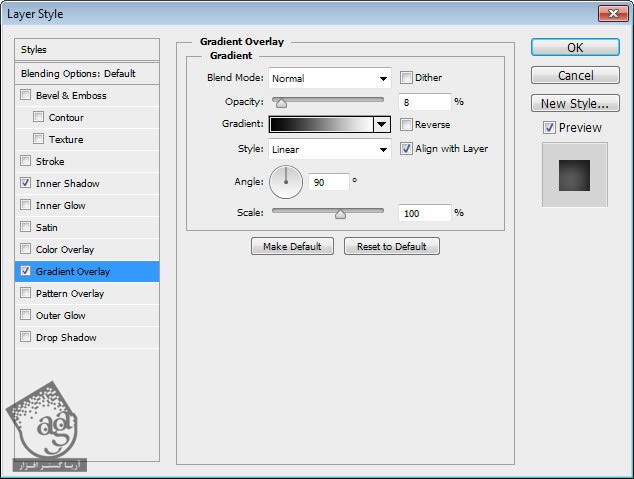
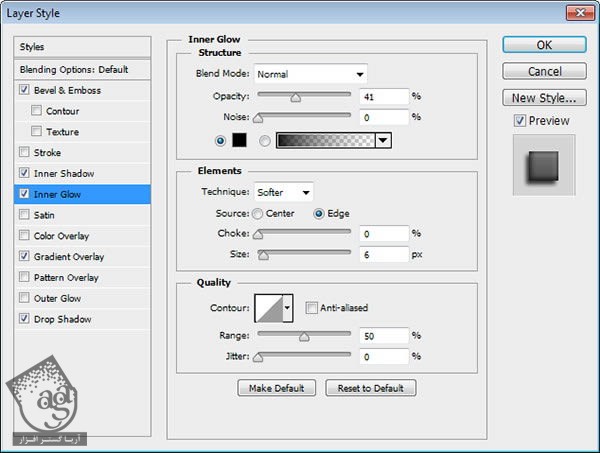
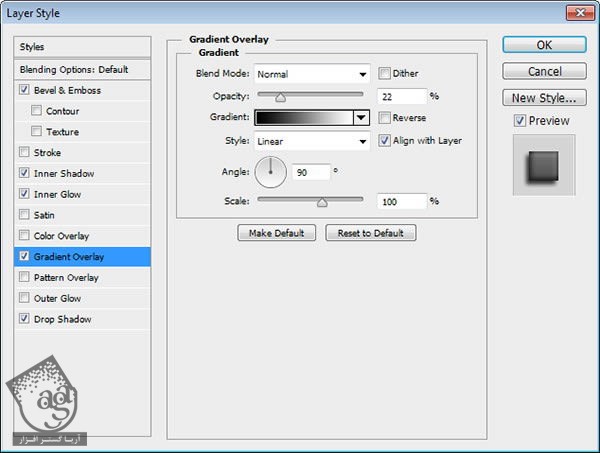
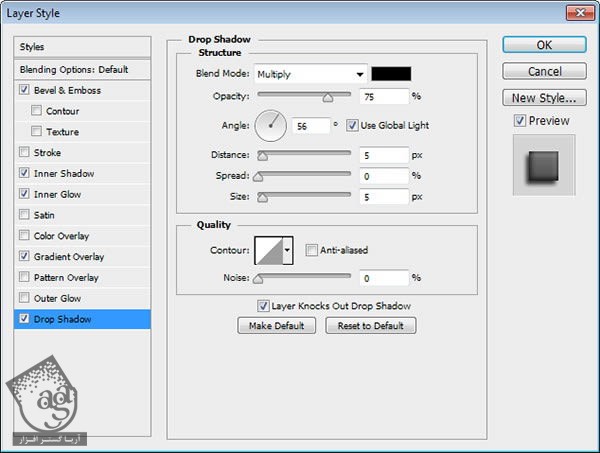
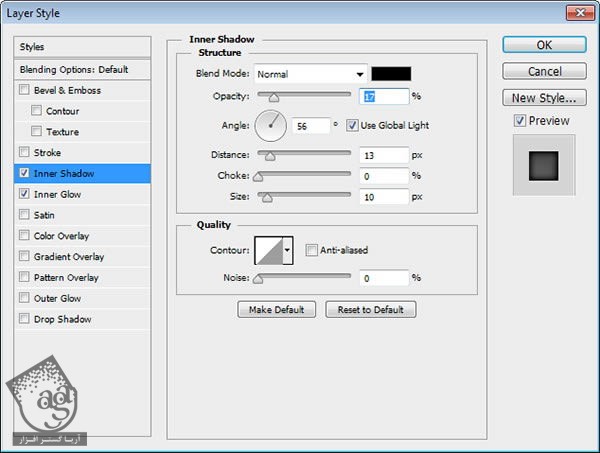
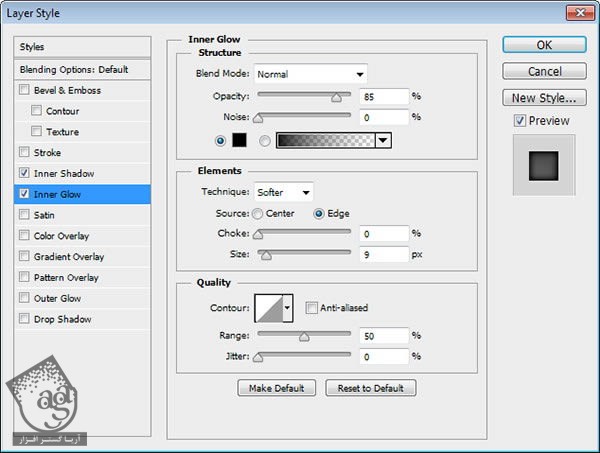
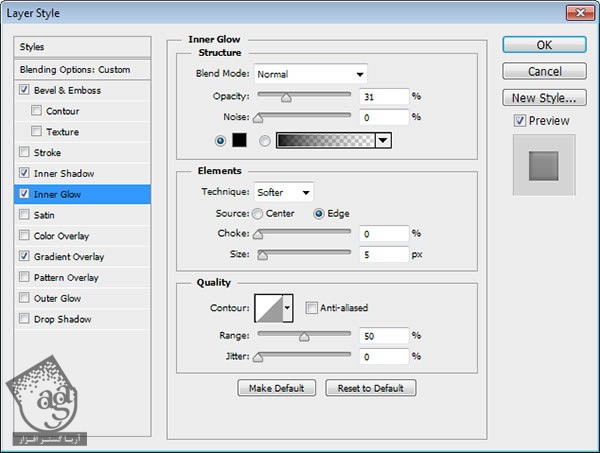
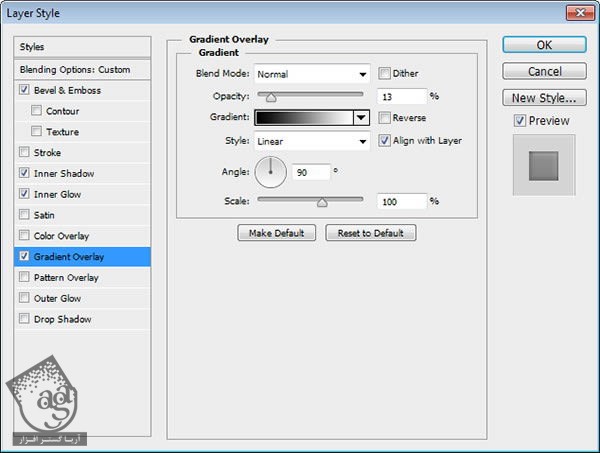
یک مستطیل خاکستری می کشیم و پشت دسته ها قرار میدیم. روی اون لایه دابل کلیک می کنیم تا بخش Layer Style باز باشه. بعد Inner Glow و Gradient Overlay رو با استفاده از این تنظیمات، روش اعمال می کنیم.




گام هشتم
یک لایه جدید روی شکل قبلی اضافه می کنیم و با رنگ سفید، به گوشه بالای سمت راست هایلایت اضافه می کنیم. بعد هم این لایه رو به Clipping Mask تبدیل می کنیم. برای این کار از دستور Ctrl+Alt+G استفاده می کنیم.

گام نهم
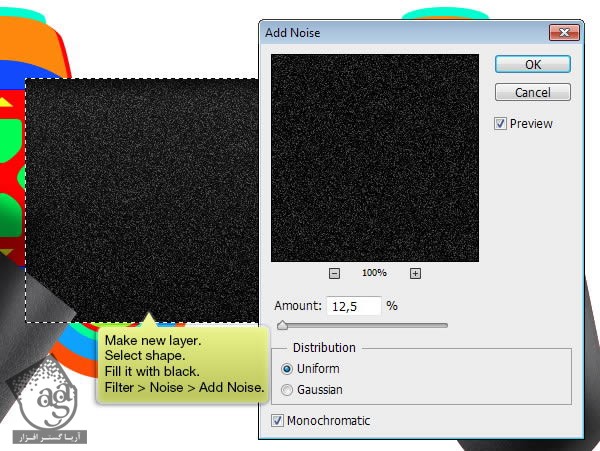
شکل رو انتخاب می کنیم و یک لایه جدید اضافه می کنیم. از طریق Edit > Fill، رنگ مشکی رو برای بخش منتخب در نظر می گیریم. با دنبال کردن مسیر Filter > Noise > Add Noise، به لایه Noise اضافه می کنیم. برای اینکه Noise سیاه و سفید باشه، حتما باید Monochromatic رو انتخاب کنیم.

گام دهم
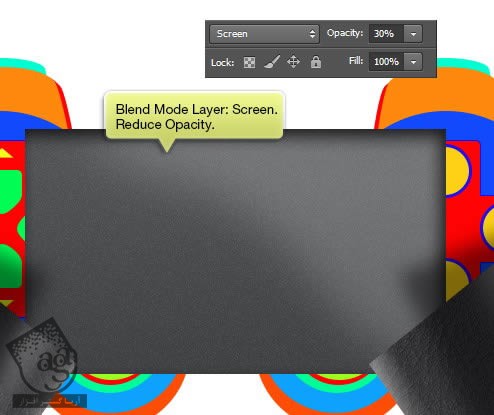
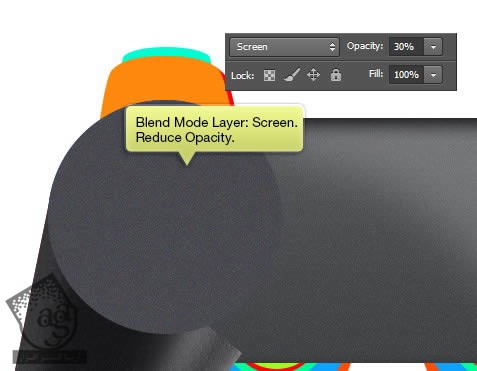
Blend Mode رو روی Screen قرار میدیم. حالا باید Noise رو به بافت شکل اضافه کنیم تا ظاهر طبیعی تری پیدا کنه.

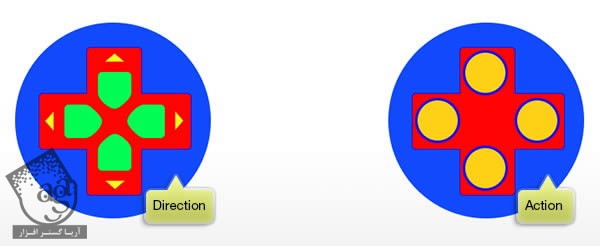
گام یازدهم: دکمه های عملکرد و مسیر
دو تا دایره می کشیم.

گام دوازدهم
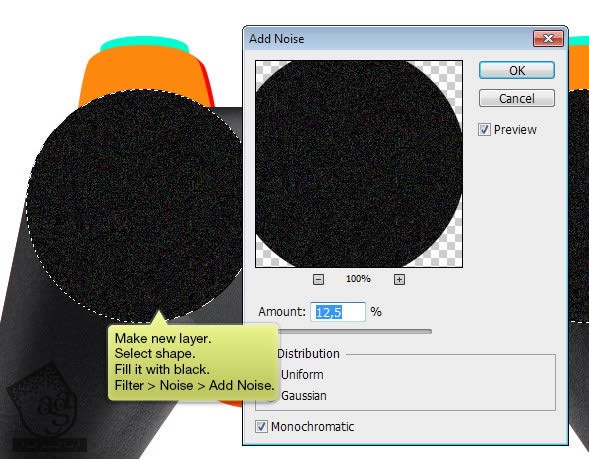
بار دیگه، با اضافه کردن یک لایه مشکی روی شکل دایره ها و استفاده از فیلتر Add Noise، به شکل ها Noise اضافه می کنیم.

گام سیزدهم
Blend Mode رو روی Screen قرار میدیم و Opacity رو هم کاهش میدیم.

گام چهاردهم
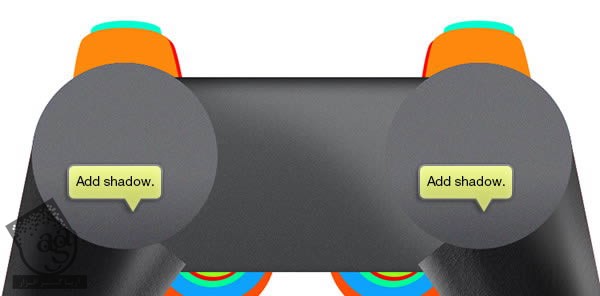
یک لایه جدید اضافه می کنیم روی قسمت پایین دسته، سایه می کشیم.

گام پانزدهم
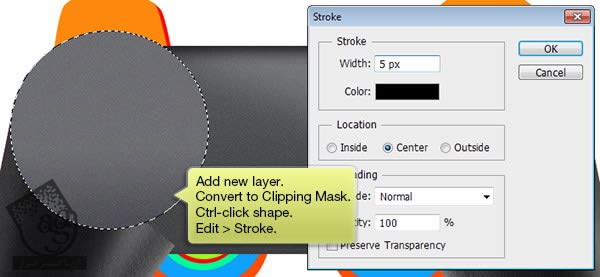
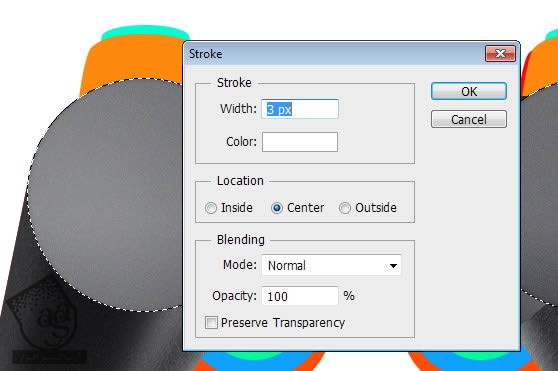
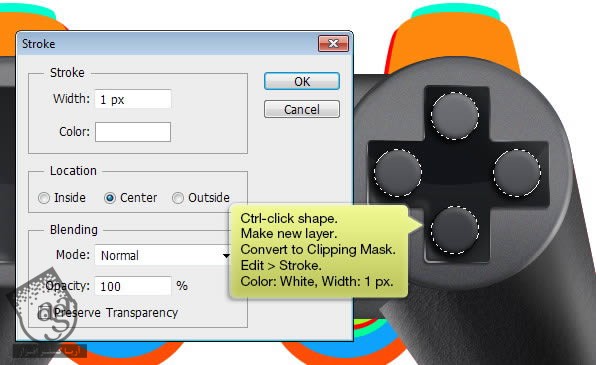
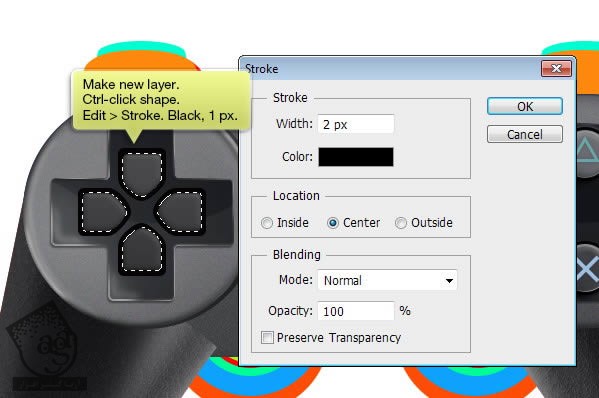
بیاین به لبه های دایره هم سایه اضافه کنیم. این طوری ظاهری سه بعدی به شکل میدیم. اول یک لایه جدید روی شکل اضافه می کنیم و اون رو به Clipping Mask تبدیل می کنیم. Ctrl رو نگه می داریم و روی شکل کلیک می کنیم و مسیر Edit > Stroke رو باز و رنگ سفید رو انتخاب می کنیم. حالا یک خط مشکی به دور دایره اضافه میشه.

گام شانزدهم
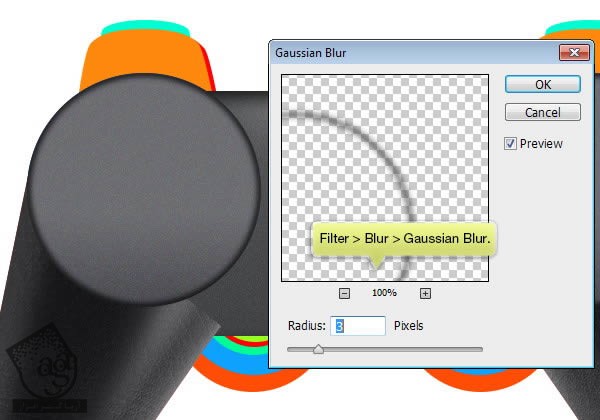
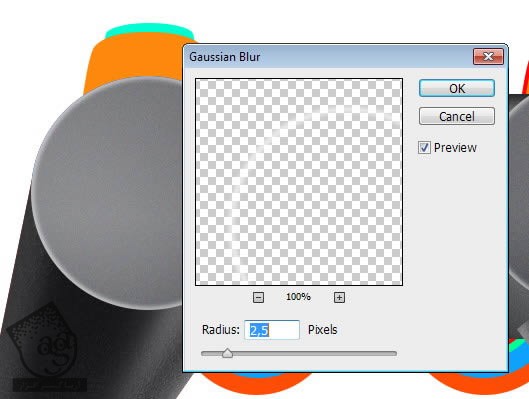
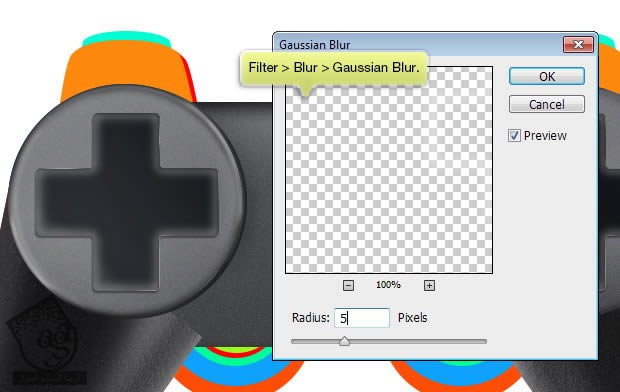
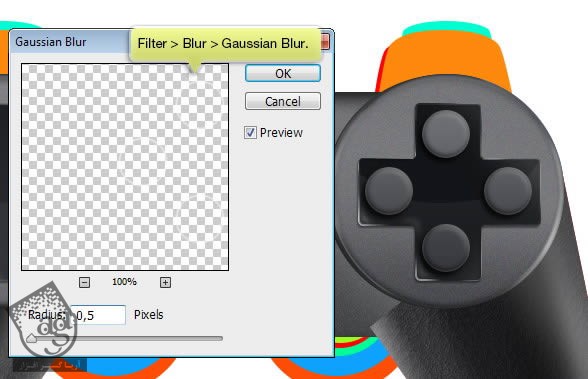
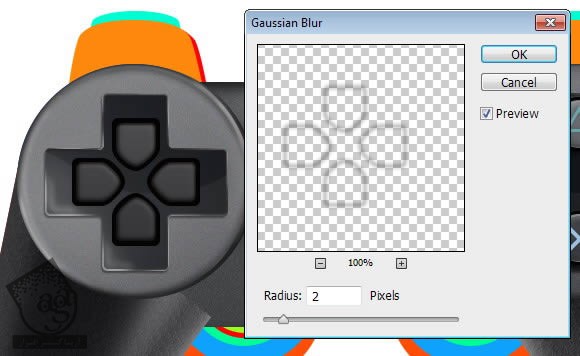
با اضافه کردن Gaussian Blur، این خط رو صاف می کنیم و روی Filter > Blur > Gaussian Blur کلیک می کنیم. Opacity لایه رو تا 10% کاهش میدیم.

گام هفدهم
یک لایه جدید درست می کنیم و با اضافه کردن رنگ سفید به بالای شکل دایره، بهش هایلایت میدیم.

گام هجدهم
گام شانزدهم رو تکرار می کنیم. این بار می خوایم هایلایت اضافه کنیم بنابراین سفید رو به عنوان رنگ Stroke در نظر می گیریم.

گام نوزدهم
Gaussian Blur رو اعمال می کنیم.

گام بیستم
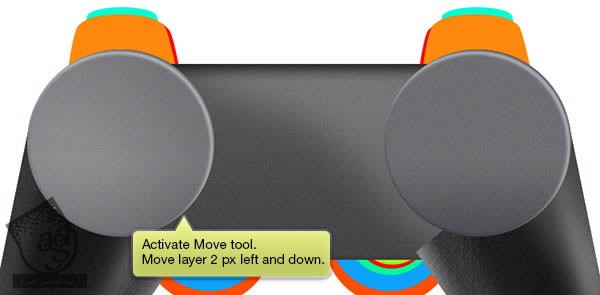
ابزار Move رو بر می داریم و برای جا به جا کردن لایه به میزان 2 پیکسل، از فلش پایین و چپ روی کیبورد استفاده می کنیم.

گام بیست و یکم
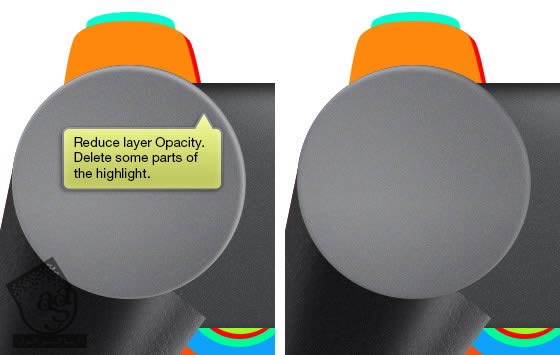
Opacity لایه رو کاهش میدیم و بعد بخشی از هایلایتی که ایجاد کردیم رو پاک می کنیم. یک قلموی نرم با Harndess 0% بر می داریم و Opacity اون رو خیلی کم می کنیم. Opacity مربوط به Eraser رو هم می تونیم از نوار امکانات کاهش بدیم.

گام بیست و دوم
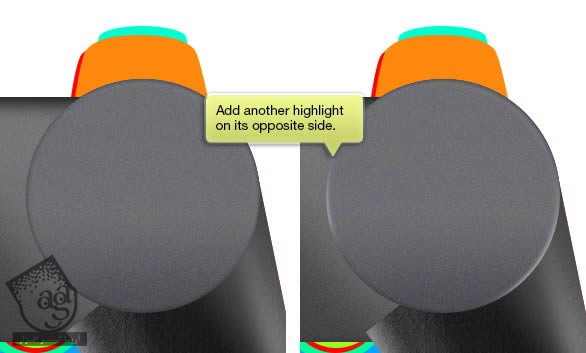
برای اضافه کردن هایلایت بیشتر به شکل مخالف، مرحله قبل رو تکرار می کنیم.

گام بیست و سوم
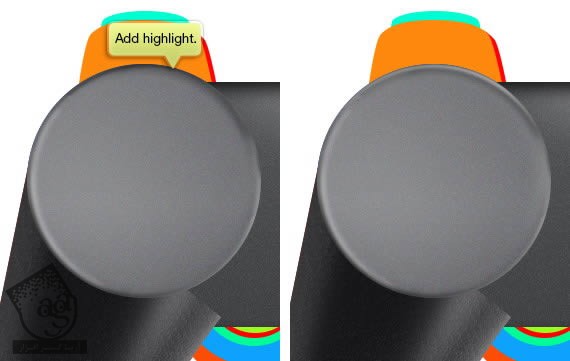
با همون تکنیک، هایلایت دیگه ای اضافه می کنیم.

گام بیست و چهارم
یک دایره دیگه پشت دایره های دیگه اضافه می کنیم. این بار می خوایم تیره تر و نزدیک تر باشه. این دایره جدید، ظاهری 3D به دایره ها میده.

اگه این دایره رو اضافه نمی کردیم، شکل مون به این صورت در میومد.

گام بیست و پنجم
به لبه های کار، هایلایت اضافه می کنیم.

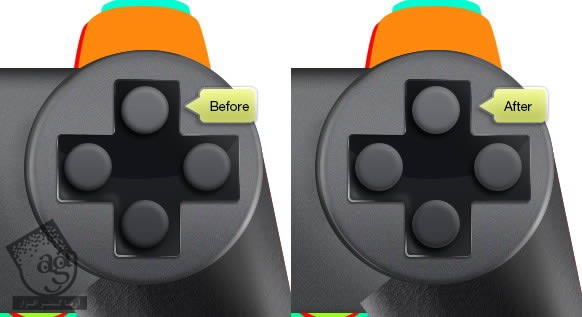
گام بیست و ششم
توی تصویر زیر، می تونید تفاوت در قبل و بعد از اضافه کردن آخرین شکل رو مشاهده کنید.

گام بیست و هفتم
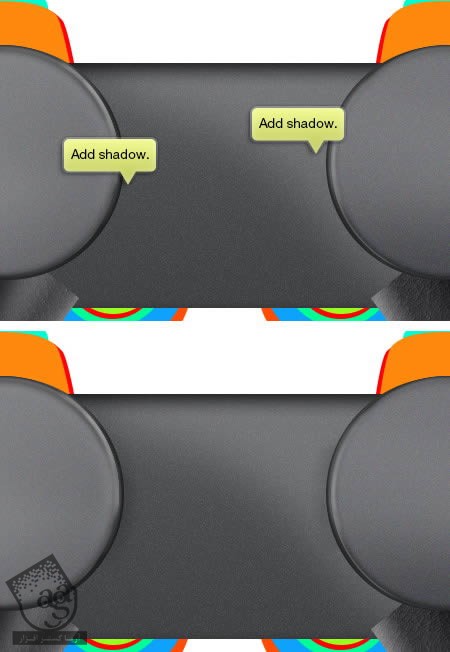
ابزار Brush رو بر می داریم و Opacity رو کاهش میدیم. روی بخش هایی که مشخص شده، با رنگ مشکی می کشیم. این طوری ظاهری سه بعدی به دایره ها می بخشیم.

گام بیست و هشتم
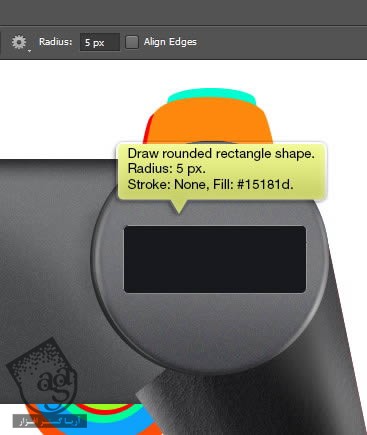
یک شکل تیره مستطیلی روی شکل اضافه می کنیم. مقدار 5 پیکسل رو برای Radius در نظر می گیریم.

گام بیست و نهم
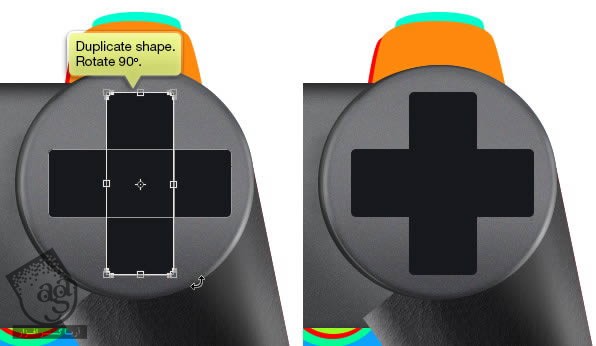
این شکل رو Duplicate می کنیم و بعد Ctrl+T رو فشار میدیم.

گام سی ام
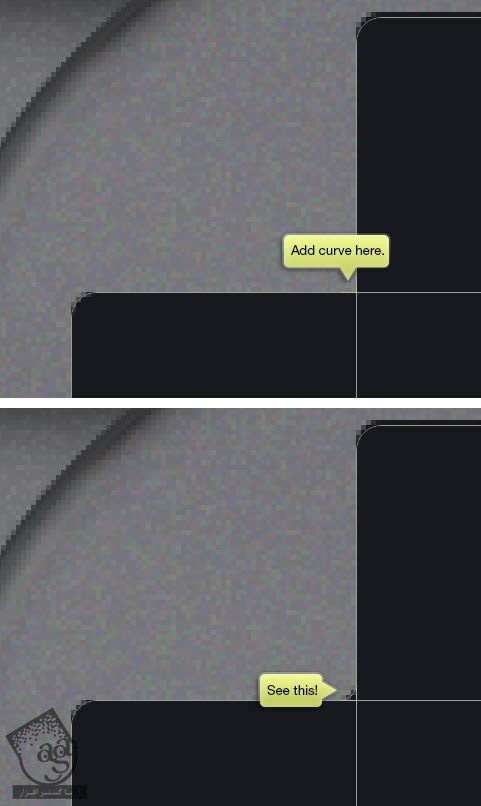
از ابزار Pen برای اضافه کردن منحنی به زاویه سمت راست استفاده می کنیم.

توی تصویر زیر می تونید جزئیات رو با مقیاسی بزرگ تر مشاهده کنید.

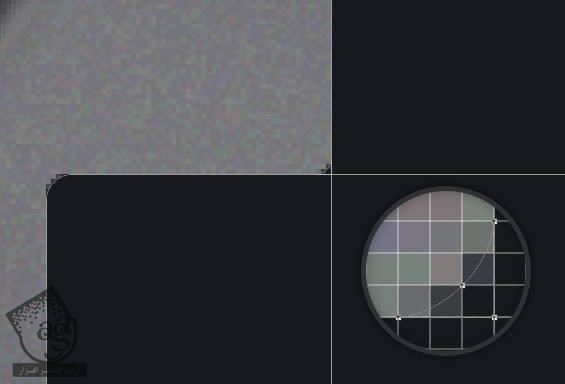
توی تصویر زیر هم نتیجه کار رو با بزرگ نمایی 100% می بینید.

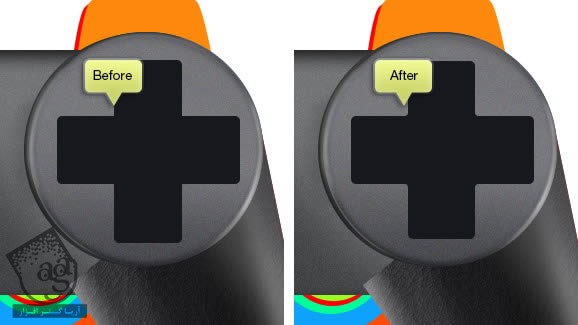
گام سی و یکم
یک خط Stroke به شکل به اضافه اضافه می کنیم. از همون تکنیک هایی که توی گام شانزدهم توضیح دادم برای اضافه کردن هایلایت استفاده می کنیم و بعد Filter > Blur > Gaussian Blur رو اعمال می کنیم.

گام سی و دوم
Opacity لایه رو کم می کنیم.

گام سی و سوم
با استفاده از قلموی 1 پیکسلی سفید، هایلایت های بیشتری بهش اضافه می کنیم.

گام سی و چهارم
با اضافه کردن انعکاس یا Reflection، جزئیات بیشتری رو به سطح شکل اضافه می کنیم.

گام سی و پنجم
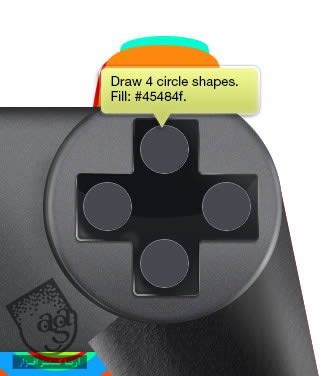
چهار دایره خاکستری به عنوان دکمه های روی دسته رسم می کنیم و Layer Style زیر رو روش اعمال می کنیم.






گام سی و ششم
این چهار دایره رو انتخاب می کنیم و روی اون ها هایلایت می زنیم و بعد Stroke سفید بهشون اضافه می کنیم. از همون تکنیک های گام شانزدهم استفاده می کنیم.

گام سی و هفتم
با اعمال Gaussian Blur، خطوط رو نرم تر می کنیم.

گام سی و هشتم
این هم از نتیجه کار، قبل و بعد از اضافه کردن دستی هایلایت. همون طور که می بینید، خیلی طبیعی شده.

گام سی و نهم
Stroke سفید و نرمی رو به دکمه ها اضافه می کنیم. بار دیگه از همون تکنیک های گام شانزدهم استفاده می کنیم.

گام چهل ام
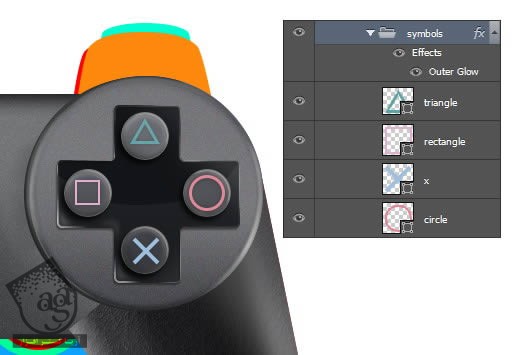
شکل هر کدوم از نماد ها رو رسم می کنیم و اون ها رو توی گروه لایه های قرار میدیم. توی CS6 می تونیم روی گروه دایل کلیک کنیم و مستقیما Layer Style رو به گروه لایه اضافه کنیم. اگه از نسخه های قدیمی تر استفاده می کنید، این Layer Style رو به تک تک لایه نمادها اضافه کنید.



گام چهل و یکم
بار دیگه یک خط Stroke دیگه به لبه دکمه ها اضافه می کنیم. این بار از رنگ سفید و قلمویی به اندازه 1 پیکسل استفاده می کنیم.

گام چهل و دوم
با استفاده از ابزار Eraser، بعضی از Stroke رو پاک می کنیم. این طوری هایلایت قوی تری به دست میاریم.

گام چهل و سوم
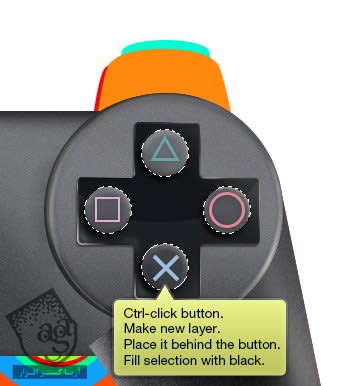
Ctrl رو نگه می داریم و روی دکمه کلیک می کنیم و یک لایه جدید اضافه می کنیم. این لایه رو پشت دکمه قرار میدیم و رنگش رو هم مشکی می کنیم.

گام چهل و چهارم
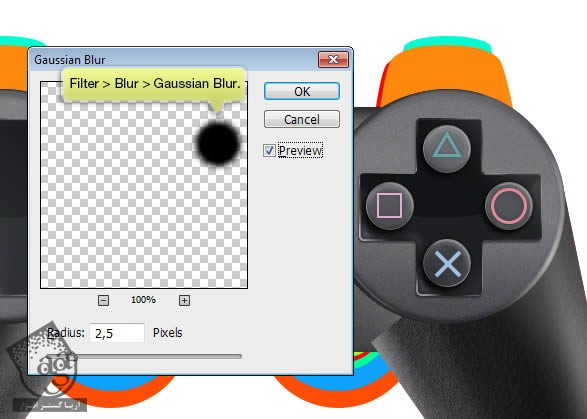
Gaussian Blur زیادی رو بهش اضافه می کنیم.

گام چهل و پنجم
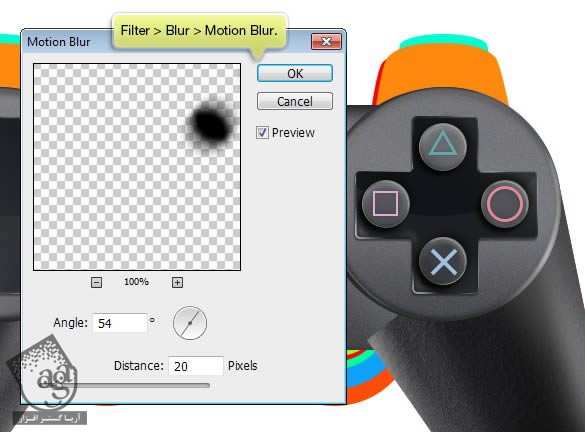
Motion Blur رو اعمال می کنیم.

گام چهل و ششم
Opacity لایه رو کاهش میدیم.

گام چهل و هفتم
شکل یک دایره بزرگ تر رو رسم می کنیم و پشت دکمه ها قرار میدیم و رنگش رو مشکی می کنیم.

این کار رو در مورد تمام دکمه ها تکرار می کنیم. همون طور که می بینید، دکمه های ظاهری خیلی واقعی و طبیعی پیدا کردن.

گام چهل و هشتم
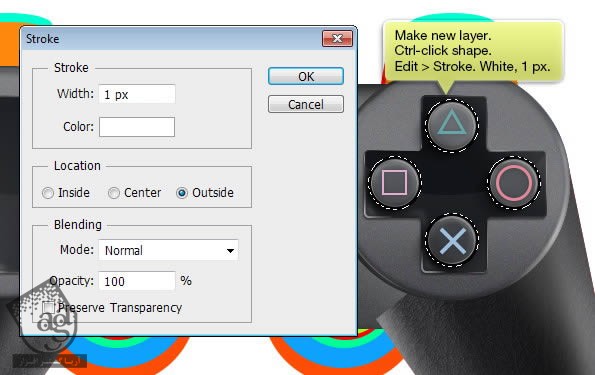
یک لایه جدید درست می کنیم. Ctrl رو نگه می داریم و روی شکل کلیک می کنیم. دستور Stroke رو اعمال می کنیم و با قلموی 1 پیکسلی سفید، Stroke جدیدی رو روی لایه اضافه می کنیم.

گام چهل و نهم
با استفاده از ابزار Eraser، بعضی از بخش های Stroke رو پاک می کنیم.

گام پنجام ام
شکل های دکمه های مسیر رو هم می کشیم. و رنگ مشکی رو انتخاب می کنیم. با استفاده از ابزر Pen، میشه این شکل ها رو دستی کشید یا اصلاح کرد.

گام پنجاه و یکم
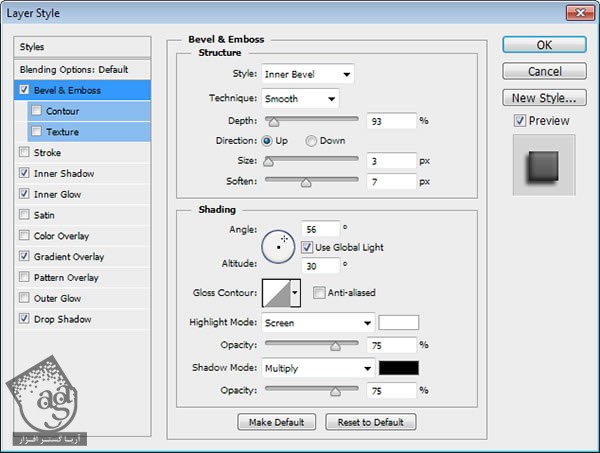
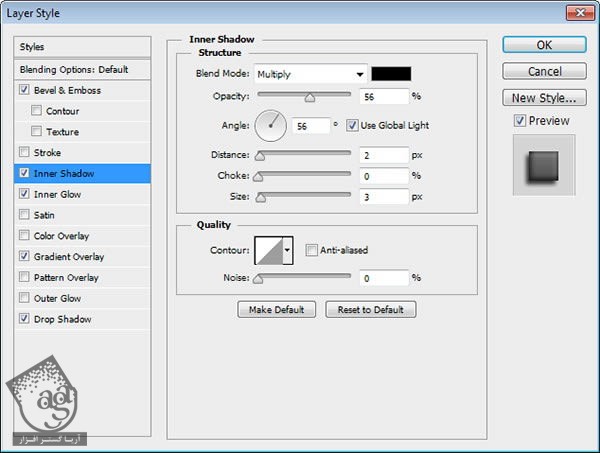
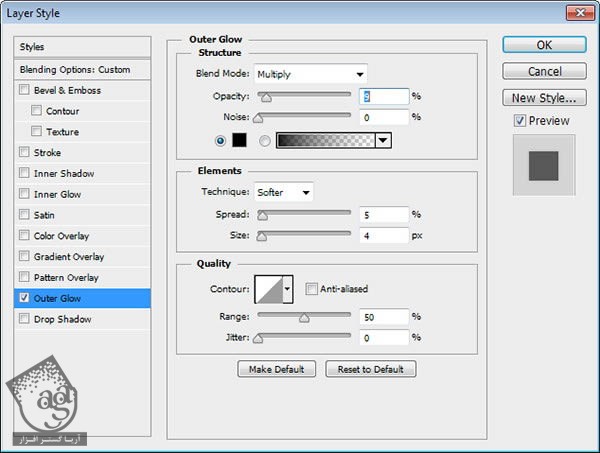
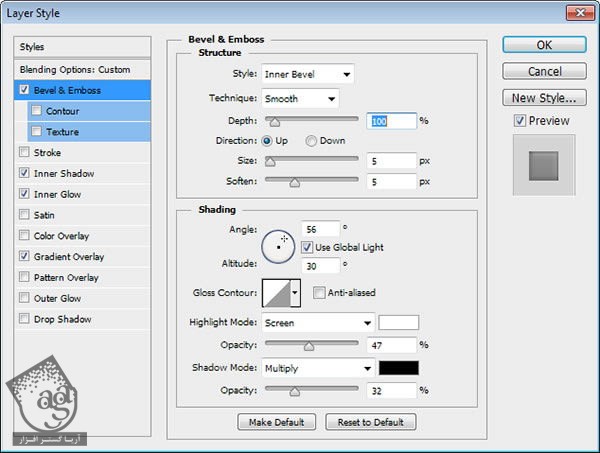
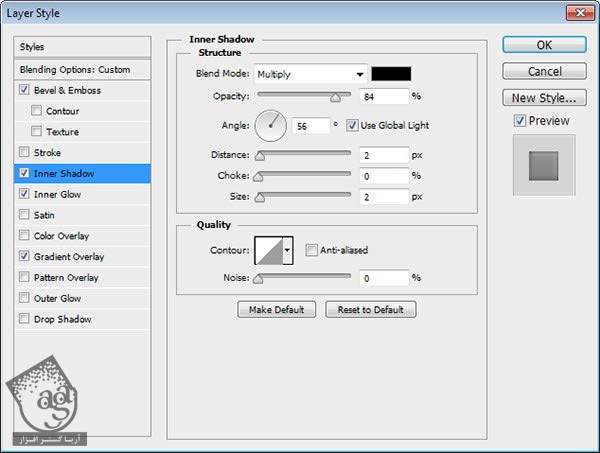
Layer Style های زیر رو اعمال می کنیم.


گام پنجاه و دوم
یک شکل مشابه رسم می کنیم. اما این بار کوچک تر و با رنگ روشن تر. این شکل قرار هست دکمه ها و شکل قبلی قرار هست شکاف دور دکمه ها باشه.

گام پنجاه و سوم
برای اینکه ظاهری سه بعدی به دکمه ها بدیم، Layer Style های زیر رو اعمال می کنیم.





گام پنجاه و چهارم
یک لایه جدید درست می کنیم و Stroke مشکی رو به لبه دکمه اضافه می کنیم.

گام پنجاه و پنجم
این Stroke رو با اضافه کردن Gaussan Blur، نرم می کنیم.

گام پنجاه و ششم
برای جا به جا کردن لایه به اندازه سه پیکسل، فلش های چپ و پایین روی کیبورد رو سه بار فشار میدیم.

گام پنجاه و هفتم
بخشی از خطوط Stroke رو پاک می کنیم.

ادامه آموزش ” طراحی دسته بازی پلی استیشن از روی طرح اولیه با Photoshop – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان
برچسبها:Adobe Photoshop, طراحی آیکن





















































































قوانین ارسال دیدگاه در سایت