No products in the cart.
آموزش Photoshop : طراحی شهر فانتزی – قسمت اول

آموزش Photoshop : طراحی شهر فانتزی – قسمت اول
برای طراحی این نوع تصاویر، معمولا باید چندین تصویر رو با هم ترکیب کنیم. توی این آموزش، نحوه ویرایش عکس ها و طراحی شهر فانتزی رو با Photoshop با هم می بینیم. برای انجام این کار، تصاویر زیادی رو مورد استفاده قرار میدیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی شهر فانتزی ” با ما همراه باشید…
- سطح سختی: پیشرفته
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی شهر فانتزی – قسمت اول “
” آموزش Photoshop : طراحی شهر فانتزی – قسمت دوم “
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
برش تصویر مرجع
گام اول
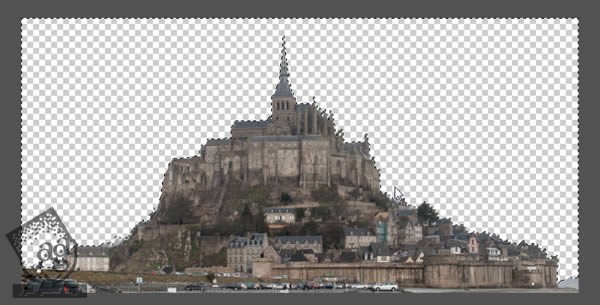
اول از همه، تصویر مرجع رو باز می کنیم و شروع می کنیم به بریدن قسمت آسمان. این طوری بعدا راحت تر می تونیم ازش استفاده کنیم.

گام دوم
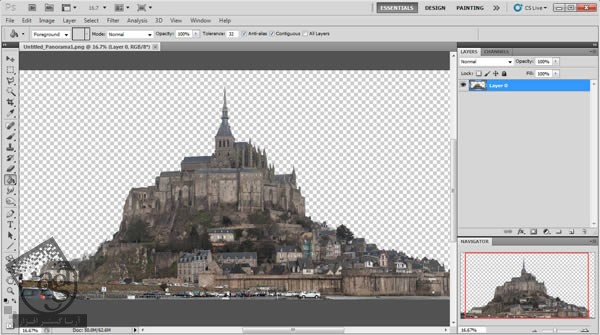
ابزار Magic Wand رو بر می داریم.

گام سوم
تا زمانی که تمام بخش های آسمان انتخاب بشه، روی اون کلیک می کنیم.


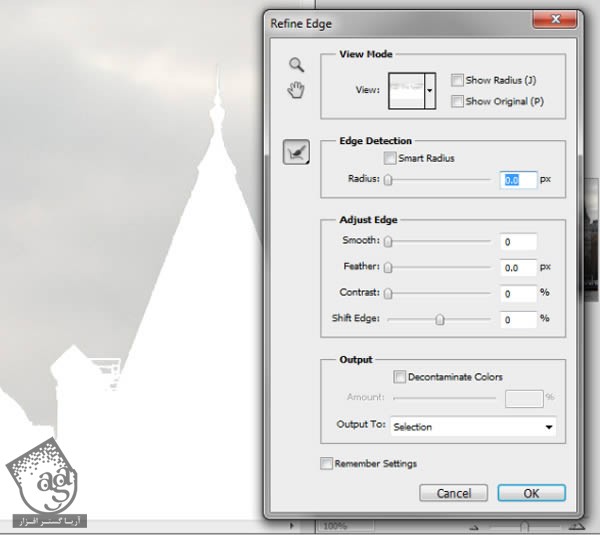
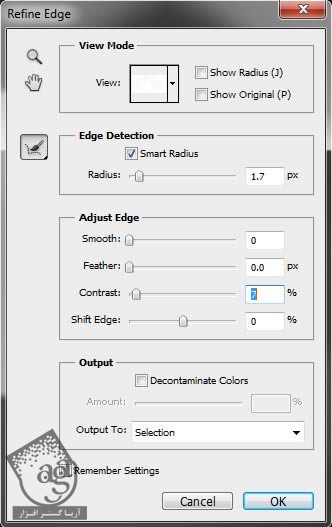
من از تنظیماتی که می بینین استفاده کردم.
![]()
گام چهارم
برای اینکه انتخاب بهتری داشته باشیم، Refine Edge رو باز می کنیم.

Refine Edge رو بسته به تصویری که روش کار می کنیم، تنظیم می کنیم. بعد از اینکه بخش های مورد نظر رو انتخاب کردیم، دکمه Delete روی کیبورد رو فشار میدیم تا آسمان تصویر حذف بشه. حالا باید به این شکل در اومده باشه.
گام پنجم
ابزار Rectangular Marquee رو بر می داریم و بخشی که می خوایم نگه داریم رو انتخاب می کنیم.
گام ششم
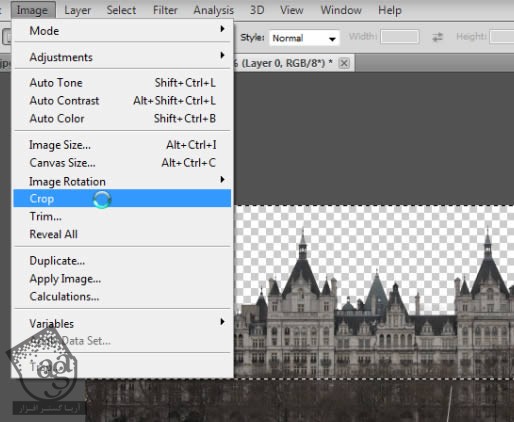
از مسیر Image/Crop، تصویر رو کراپ می کنیم.

گام هفتم
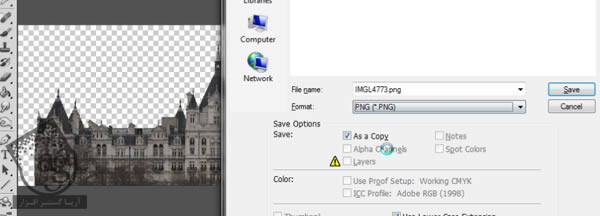
حالا می تونیم تصویر رو به صورت PNG ذخیره کنیم تا Transparency حفظ بشه.

گام هشتم
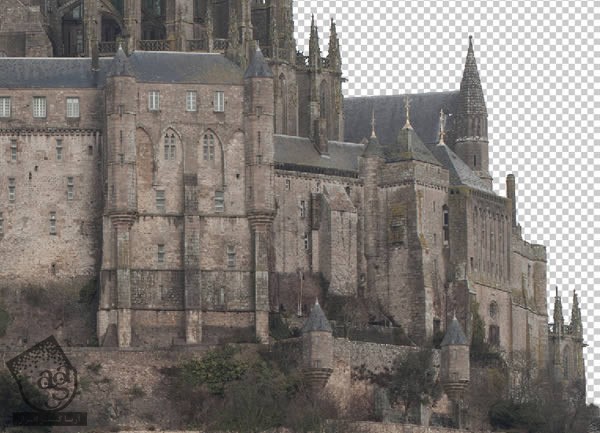
مراحل قبلی رو روی هر تصویری میشه انجام داد اما این بار بیاین یک تصویر دیگه رو باز کنیم.

گام نهم
آسمان اطراف تصویر رو انتخاب می کنیم.
گام دهم
باید حواس مون به جاهایی که انتخابش دشوارتر هست هم باشه. مثل درخت ها. توی این شرایط، باید روی تصویر زوم کنیم.

گام یازدهم
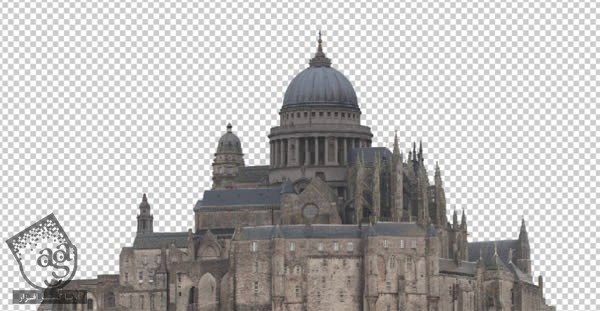
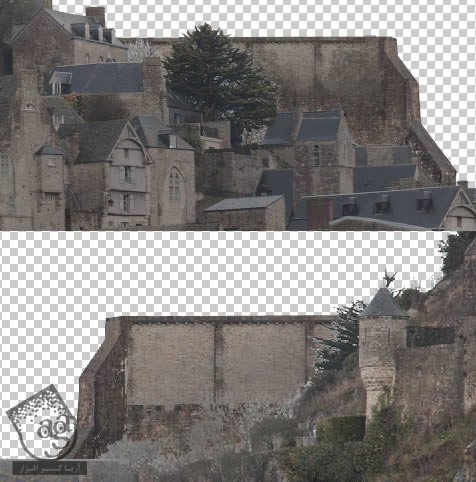
بعد از برش آسمان، همچین تصویری به دست میاد.

گام دوازدهم
یک بار دیگه میریم سراغ Refine Edge.

گام سیزدهم
حالا یک مقدار وقت میزاریم و همین کار رو روی بقیه تصاویر هم انجام میدیم. بعد از تمام شدن برش، تصاویر رو با فرمت PNG ذخیره می کنیم تا برای مرحله بعد آماده باشن.

درست کردن شهر فانتزی
گام اول
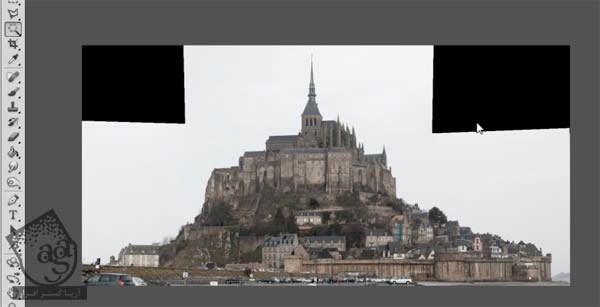
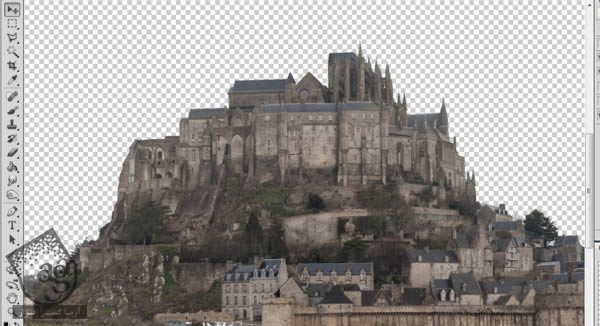
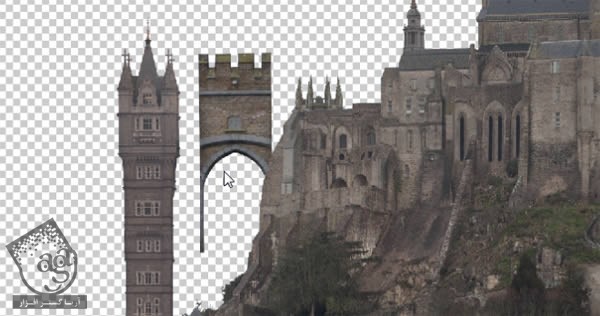
حالا می تونیم کار رو شروع کنیم. اول از همه، تصویر اصلی رو باز می کنیم. اندازه این تصویر اون قدری هست که بشه روش کار کرد. اگه سرعت کامپیوترتون کند هست، می تونین اندازه تصویر رو کمی کاهش بدید.

گام دوم
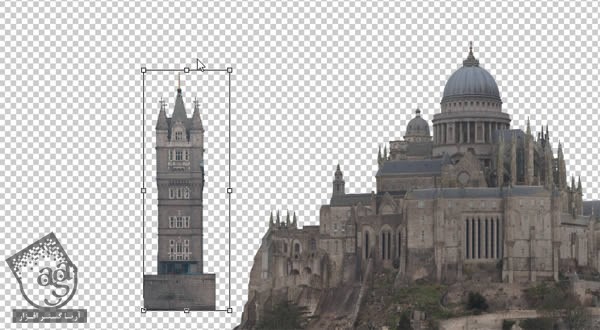
از ابزار Polygonal Lasso برای انتخاب برج استفاده می کنیم.

گام سوم
اون رو کپی می کنیم و روی بخش دیگه ای از تصویر قرار میدیم تا تعداد برج ها زیاد بشه. تعداد برج ها بسته به نظر خودتون هست.

گام چهارم
ابزار Rectangular Marquee رو بر می داریم.
![]()
گام پنجم
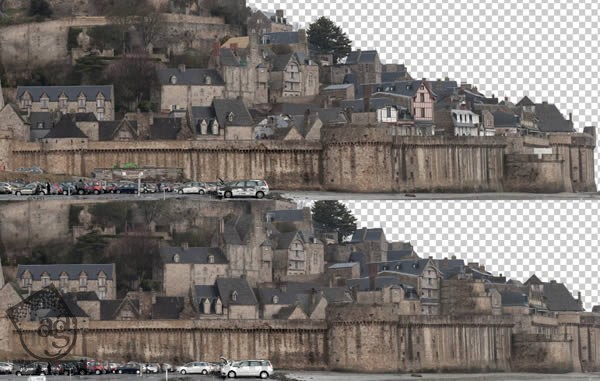
چند تا از ساختمان ها رو انتخاب می کنیم. برای این کار میشه از ابزار Spot Healing Brush و Clone Sample استفاده کرد.

باید هر چیزی که ظاهری مدرن داره رو حذف کنیم. در نهایت باید همچین تصویری داشته باشیم.

در مقایسه با تصویر اصلی، بعضی از قسمت های این تصویر حذف شده. فعلا نگران ماشین ها نباشین. بعدا یک فکری براشون می کنیم.

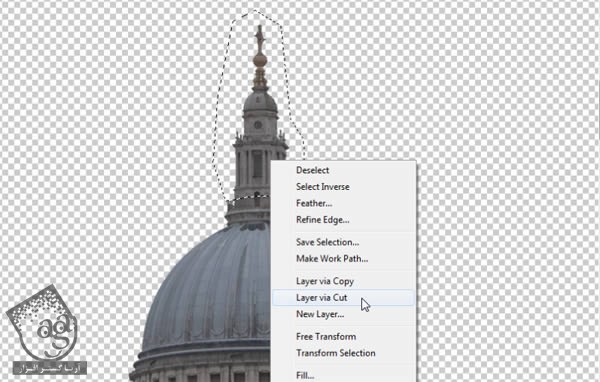
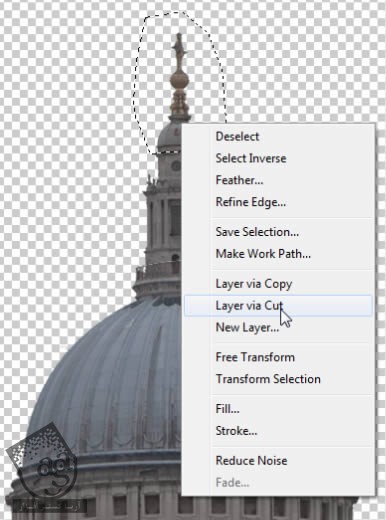
گام ششم
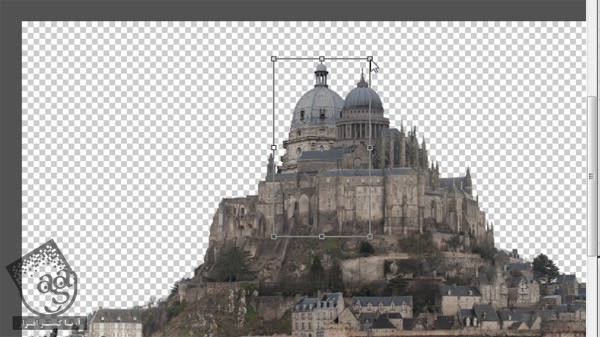
با استفاده از ابزار Polygonal Lasso، برج اصلی رو انتخاب می کنیم. اون رو Cut می کنیم و روی یک لایه دیگه، Paste می کنیم.


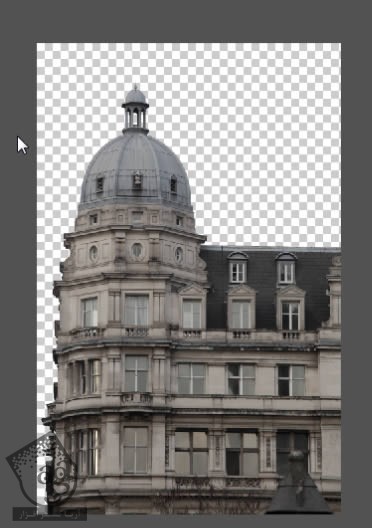
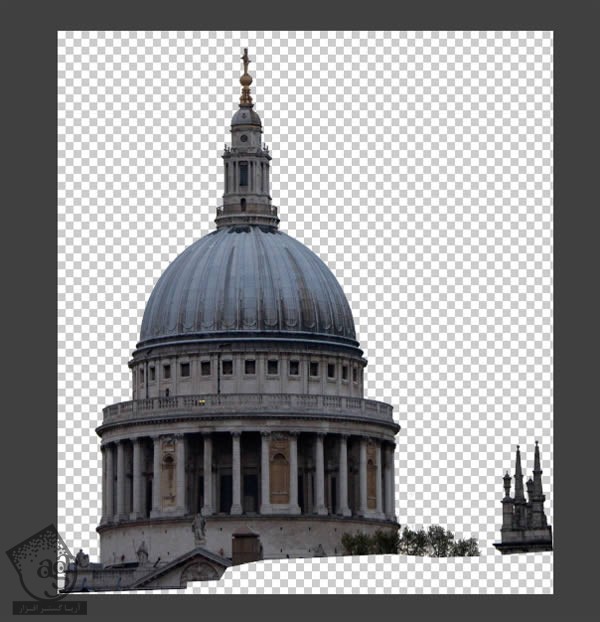
گام هفتم
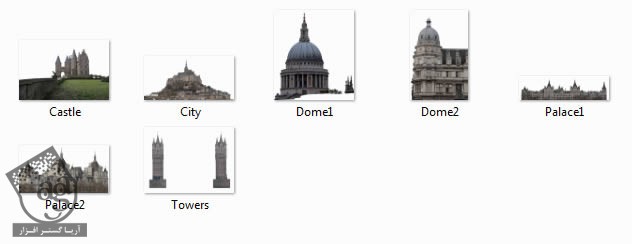
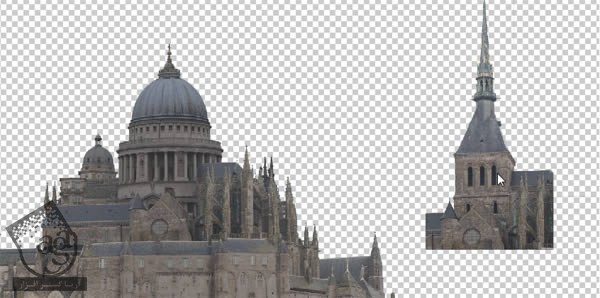
تصویر گنبد رو باز می کنیم.
گام هشتم
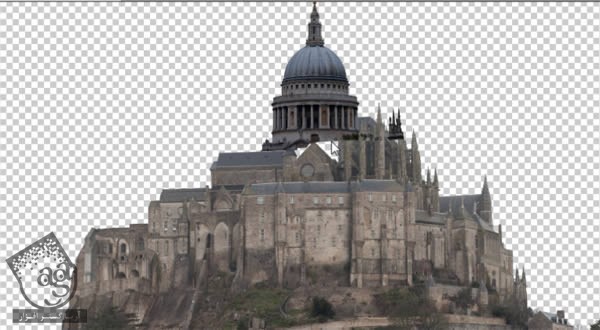
تصویر گنبد رو کپی می کنیم و روی فایل اصلی Paste می کنیم. تمام بخش های جدید معماری رو روی یک لایه جداگانه نگه می داریم تا راحت تر بهش دسترسی داشته باشیم.

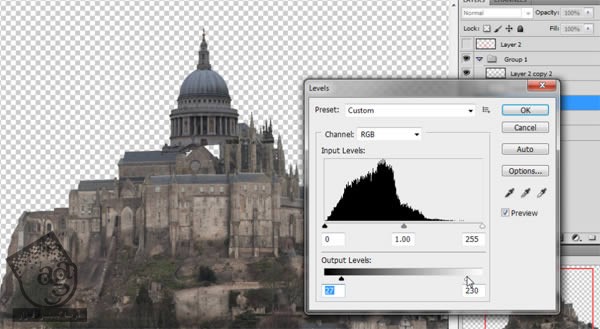
گام نهم
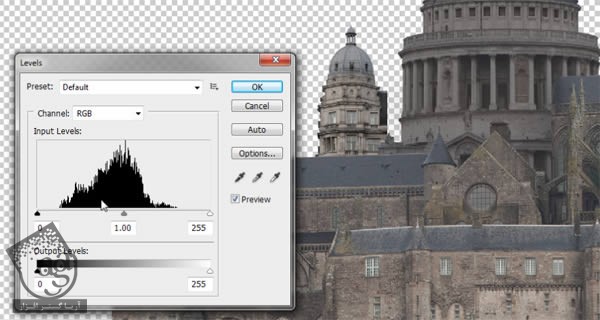
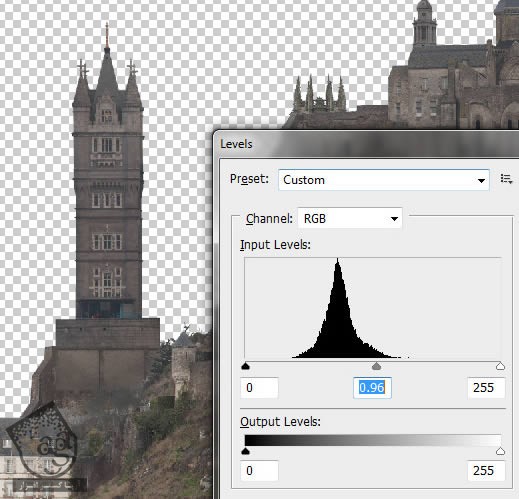
برای هماهنگ کردن کنتراست این دو تصویر، میریم سراغ Image/ Contrast/ Level. اونقدر تنظیمات رو تغییر میدیم تا به نتیجه دلخواه برسیم. همین کار رو برای تصاویر بعدی هم تکرار می کنیم.
گام دهم
لایه جدید رو Duplicate می کنیم.

گام یازدهم
یک مقدار تصویر رو پایین تر میاریم.

گام دوازدهم
برای اینکه بخش بالایی گنبد کمتر قابل شناسایی باشه، یک مقدار اندازه اون رو کاهش میدیم. بنابراین این قسمت رو انتخاب می کنیم.

بخش بالایی رو می گیریم و ارتفاع گنبد رو کاهش میدیم.


گام سیزدهم
دومین تصویر از گنبد رو باز می کنیم.

گام چهاردهم
تصویر رو روی فایل اصلی کپی و Paste می کنیم و اندازه اون رو با استفاده از ابزار Free Transform، کاهش میدیم.

گام پانزدهم
Levels تصویر رو بار دیگه باید تنظیم کنیم.

گام شانزدهم
حالا بخشی از سقف رو انتخاب و Copy می کنیم و بین دو گنبد قرار میدیم.



گام هفدهم
برای اضافه کردن جزئیات بیشتر، برج های کوچک تر رو کپی می کنیم.

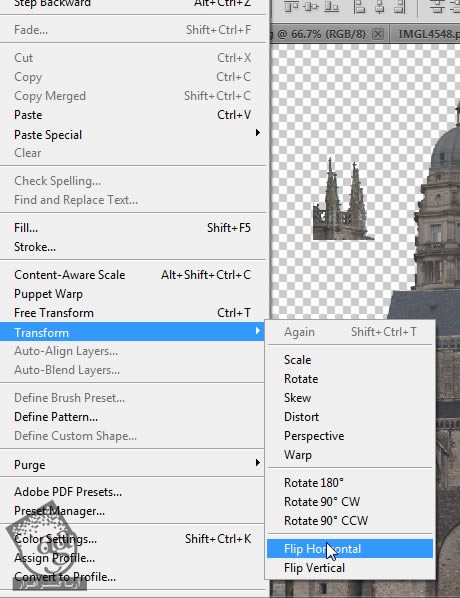
گام هجدهم
دو کپی از اون ها تهیه می کنیم و در اطراف قرار میدیم. برای اینکار، مسیر Image > Transform > Flip Horizontal رو دنبال می کنیم.


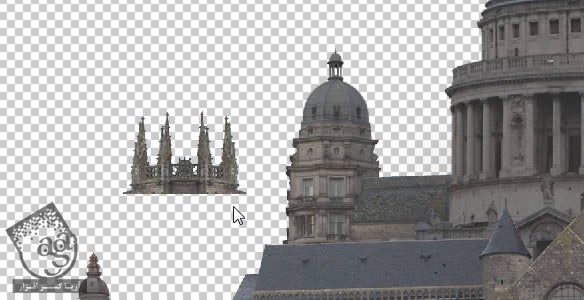
گام نوزدهم
همون طور که می بینین در کناره ها قرار میدیم.

گام بیستم
برای اضافه کردن جزئیات بیشتر می تونیم برج های بیشتری رو کپی کنیم. از هر چیزی که به تصویر اصلی شکل میده، استفاده می کنیم.

گام بیست و یکم
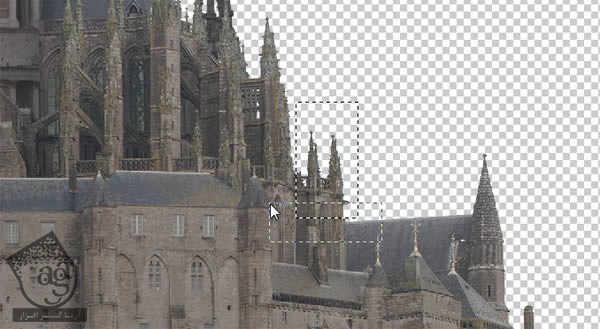
بخشی که در تصویر زیر می بینین رو انتخاب می کنیم و بخش های ناخواسته رو بر می داریم.


گام بیست و دوم
برجی که قبلا جدا کرده بودیم رو انتخاب می کنیم.

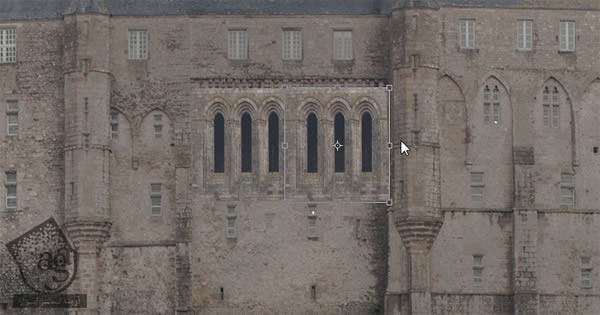
گام بیست و سوم
سه تا طاقی رو انتخاب می کنیم.
گام بیست و چهارم
یک کپی از سازه اصلی تهیه می کنیم. برای اضافه کردن جزئیات بیشتر به تصویر، از این کپی استفاده می کنیم.
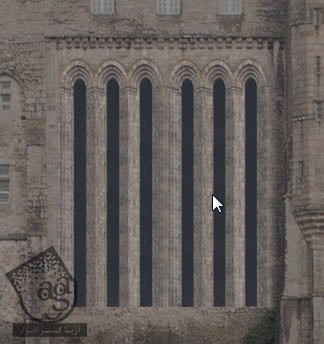
گام بیست و پنجم
به طاقی های بیشتری نیاز داریم. بنابراین یک کپی دیگه رو در کنار نسخه قبلی قرار میدیم.

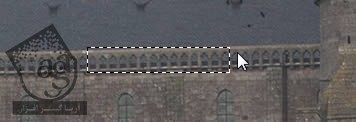
گام بیست و ششم
بخش پایینی طاقی ها رو انتخاب، و چند بار کپی می کنیم. بعد هم این کپی ها رو طوری قرار میدیم که انگار داخل دیوار به کار رفتن.



گام بیست و هفتم
برای اضافه کردن طاقی ها به بقیه دیوارها، می تونیم از همین تکنیک استفاده کنیم.

گام بیست و هشتم
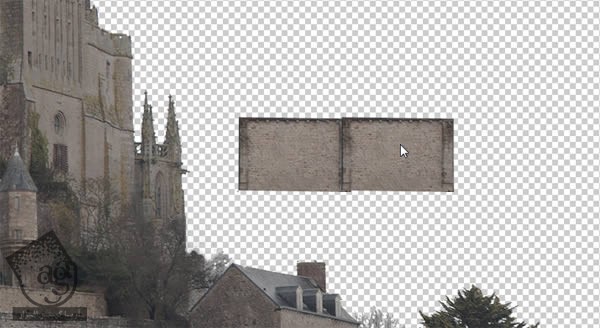
حالا میریم سراغ دیوارهای بزرگ. بخشی از دیوار خالی خانه ها رو انتخاب می کنیم.

گام بیست و نهم
دیوار رو چند بار Duplicate می کنیم تا یک دیوار بزرگتر به دست بیاد.


گام سی ام
از بقیه قسمت های دیوار هم می تونیم استفاده کنیم.

گام سی و یکم
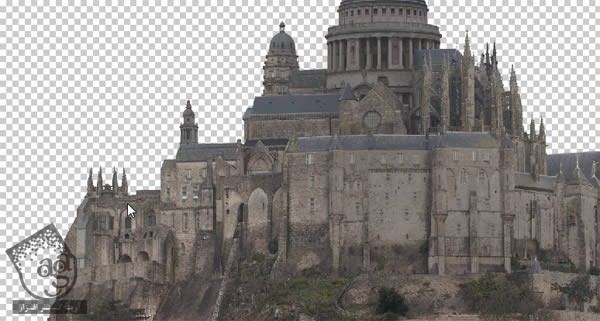
این بخش ها رو سر جای خودشون قرار میدیم. برای حذف بخش های ناخواسته می تونیم از ابزار Eraser استفاده کنیم.

حالا سازه های زیبایی داریم که باهاشون می تونیم شهر رو گسترده کنیم.

گام سی و دوم
عکس برج London Tower Bridge رو باز می کنیم و تصویر برج رو Cut می کنیم.

گام سی و سوم
اون رو Paste می کنیم و به اندازه مورد نیاز در میاریم. برای اینکار می تونیم از اندازه پنجره ها و آجرها استفاده می کنیم.

گام سی و چهارم
یک بار دیگه باید نور و کنتراست رو با کل تصویر هماهنگ کنیم.

گام سی و پنجم
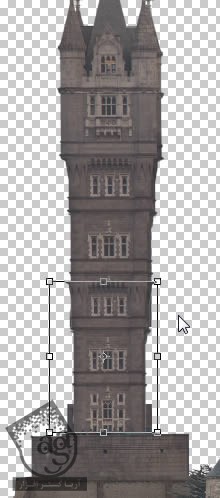
برای تغییر معماری برج، چند بار Cut و Paste می کنیم. بعد هم اندازه اون رو تغییر میدیم.


گام سی و ششم
هر موقع از نتیجه کار راضی بودیم، شروع می کنیم به درست کردن پل بین برج و سازه اصلی شهر. تصویر قلعه زیبای بلژیک رو باز می کنیم.

گام سی و هفتم
موقعی که زوم می کنیم، می تونیم ورودی پل رو مشاهده کنیم. این ورودی رو کپی می کنیم و روی فایل اصلی Paste می کنیم.


ادامه ” آموزش Photoshop : طراحی شهر فانتزی – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان
برچسبها:Adobe Photoshop, افکت های تصویری































































































قوانین ارسال دیدگاه در سایت