No products in the cart.
آموزش Affinity Designer : طراحی پس زمینه جنگل – قسمت دوم

آموزش Affinity Designer : طراحی پس زمینه جنگل – قسمت دوم
توی این آموزش، طراحی پس زمینه جنگل رو با Affinity Designer با هم می بینیم. از این پس زمینه می تونیم برای بازی های دو بعدی کامپیوتر، موبایل یا برای پس زمینه جستجوگر استفاده کرد. برای این کار از ابزارهای ساده وکتور کمک می گیریم. بیاین ادامه بدیم!
با ” آموزش Affinity Designer : طراحی پس زمینه جنگل ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Affinity Designer
” آموزش Affinity Designer : طراحی پس زمینه جنگل – قسمت اول “
یکپارچه سازی پس زمینه
گام اول
حالا می خوایم کاری کنیم که پس زمینه به صورت یکپارچه و تکرار شونده به نظر بیاد.
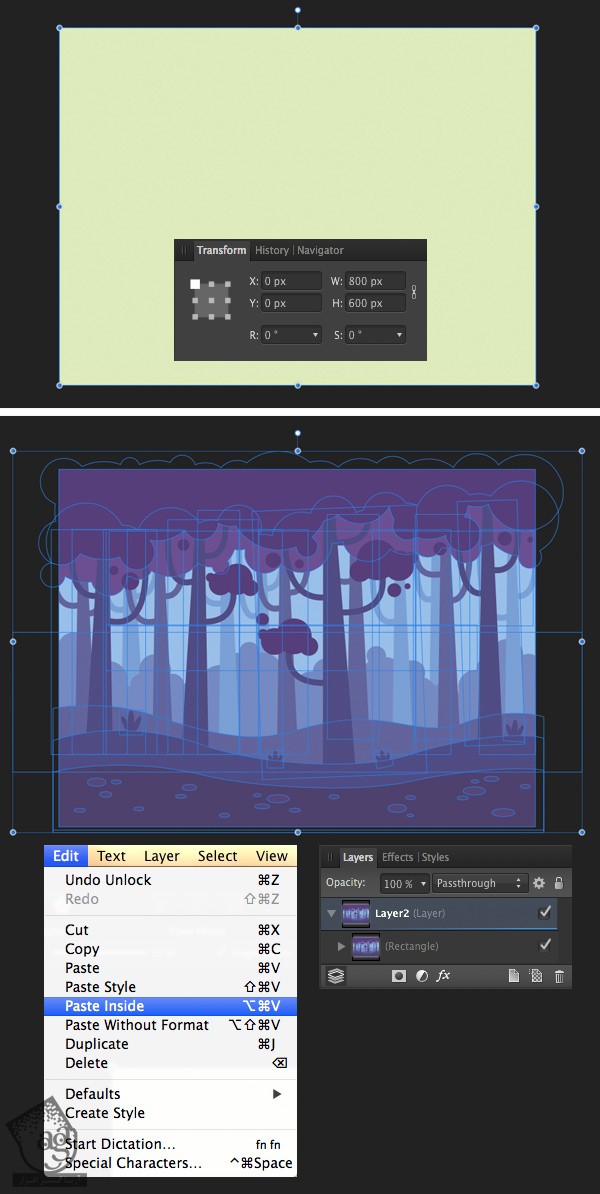
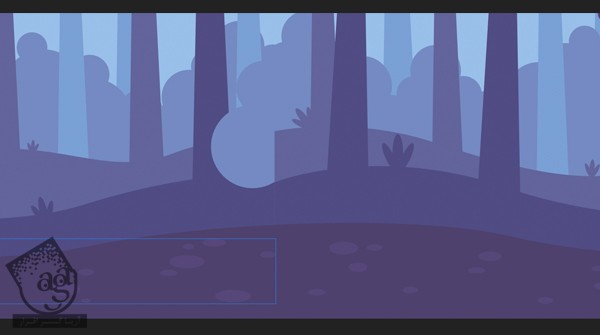
برای این کار، اول از همه تمام اجزای تصویر رو انتخاب می کنیم و Ctrl+X رو می زنیم. یک مستطیل به ابعاد 800 در 600 پیکسل با ابزار Rectangle درست می کنیم. هر رنگی که بخوایم رو براش در نظر می گیریم. این مستطیل رو انتخاب می کنیم و وارد مسیر Edit > Paste Inside میشیم. به این ترتیب، کل تصویر جنگل رو داخل این مستطیل داریم.

گام دوم
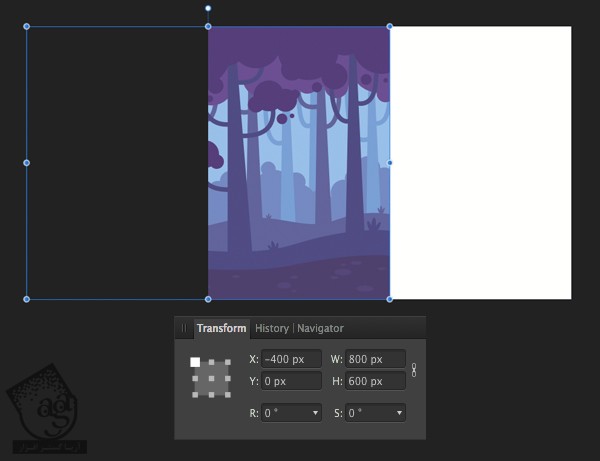
تصویر رو 400 پیکسل به سمت چپ می بریم. برای این کار، وارد پنل Transform میشیم و عدد -400 رو برای محور X در نظر می گیریم. محور Y هم باید روی 0 تنظیم شده باشه.

گام سوم
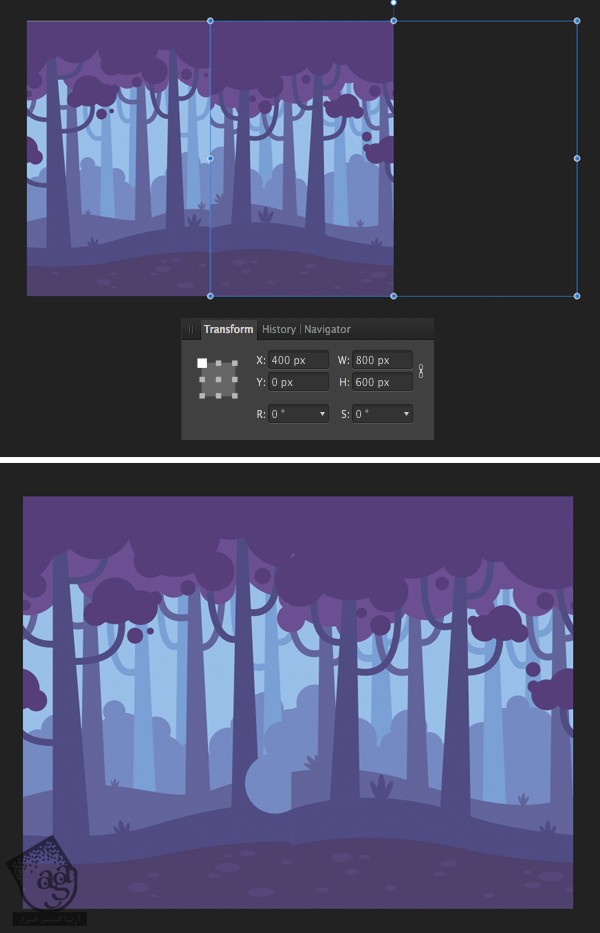
این تصویر رو Duplicate می کنیم. بعد هم نسخه کپی شده رو به سمت راست مستطیل می بریم. این بار عدد 400 رو برای محور X در نظر می گیریم.
اگه به تصویر نگاه کنین، متوجه میشیم که لبه چپ و راست تصویر با هم هماهنگ دارن. در نتیجه، اگه چند تا تصویر رو به هم بچسبونیم، یک الگوی یکپارچه ایجاد میشه که به نظر بی انتها میاد. بنابراین میشه از اون به عنوان پس زمینه بازی های ویدئویی استفاده کرد.
تنها کاری که باید انجام بشه، اصلاح بخش میانی تصویر هست.

گام چهارم
حالا وارد پنل Layers میشیم و هر دو گروه جنگل رو از مستطیل های ماسک بیرون می کشیم. بیاین شروع کنیم به ترکیب لایه های تیره رنگ زمین.
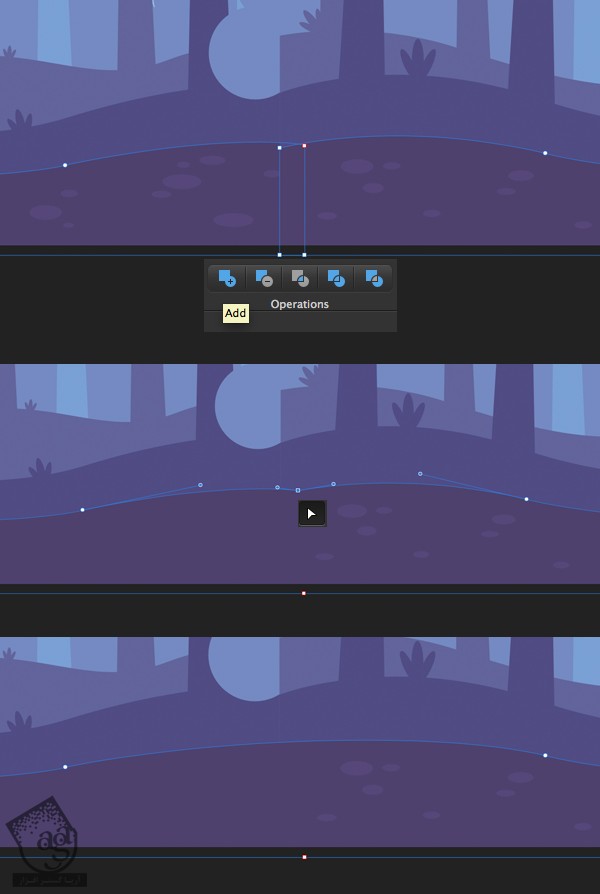
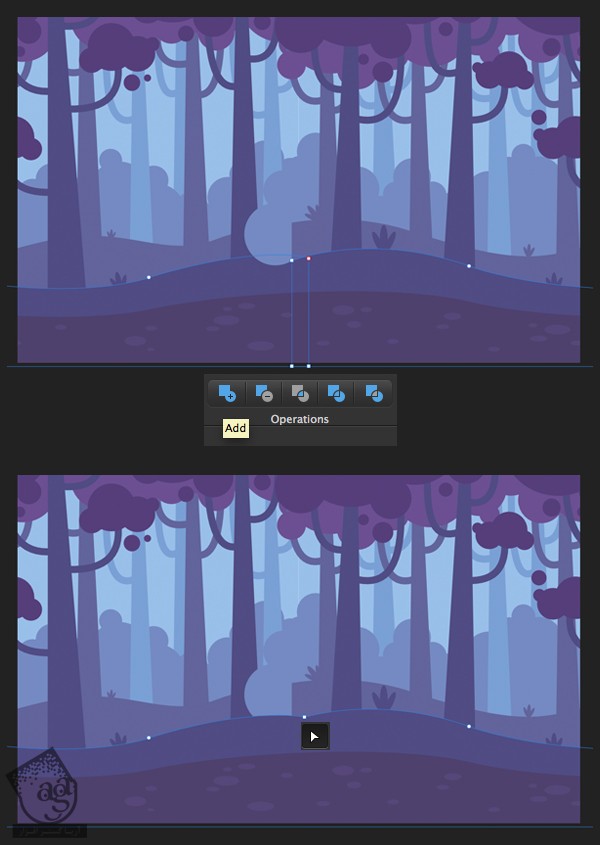
هر دو شکل رو انتخاب می کنیم و با زدن دکمه Add Operation اون ها رو با هم ادغام می کنیم. ابزار Node رو بر می داریم و محلی که می بینین رو انتخاب و اون رو حذف می کنیم. این طوری شکل کاملا صاف و روان میشه.

گام پنجم
اگه نقطه های سمت راست زمین تغییر محل دادن و به پایین اومدن، وارد پنل Layers میشیم و اون ها رو به بالا درگ می کنیم.

گام ششم
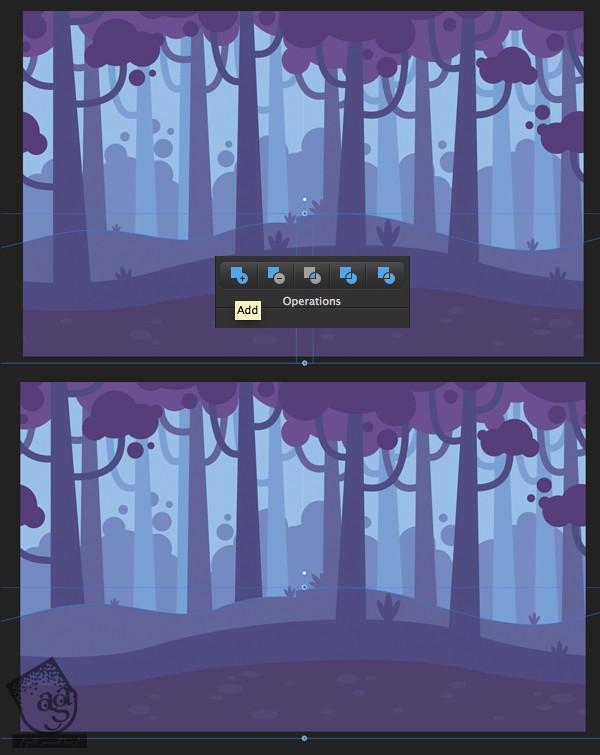
همین کار رو برای لایه بعدی زمین هم تکرار می کنیم. دو تا نیمه رو انتخاب می کنیم و با زدن Add Operation اون ها رو با همدیگه ادغام می کنیم. بعد هم نود ناخواسته رو با استفاده از ابزار Node، حذف می کنیم.

به استفاده از این تکنیک ادامه میدیم و سومین لایه رو هم به این شکل اصلاح می کنیم و با زدن Add Operation به صورت یک شکل واحد در میاریم.

گام هفتم
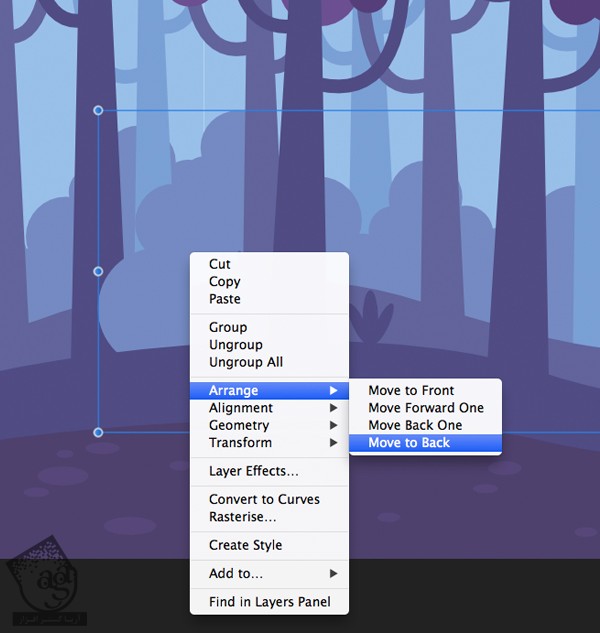
یکی از بوته هایی که روی پیش زمینه قرار داره رو انتخاب می کنیم و اون رو به عقب می فرستیم. بعد هم اون رو به بالا میاریم و سمت راست پس زمینه آبی – خاکستری رنگ قرار میدیم.

گام هشتم
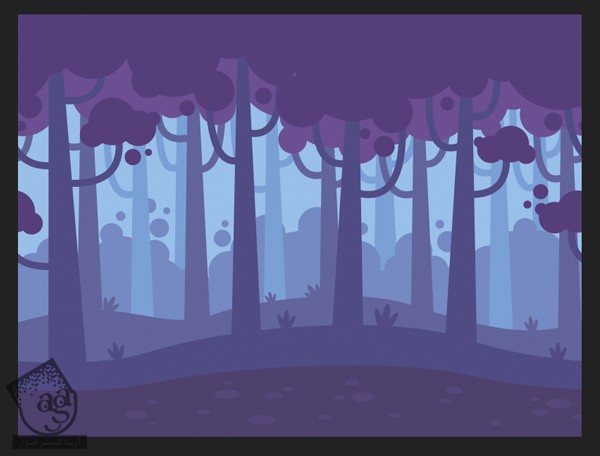
حالا که تمام قسمت ها به هم چسبیدن و مجددا مرتب شدن، تصویر باید به صورتی که در زیر می بینین، در اومده باشه. در حال حاضر نمی تونیم لبه بین تصویر رو مشاهده کنیم و بنابراین کاملا یکپارچه شده.
همون طور که احتمالا متوجه شدین، دایره های بیشتری رو بالای بوته ها در پس زمینه اضافه کردم. این طوری توازن کاملا برقرار شده. شما می تونیم سنگ یا چمن و علف بیشتری به زمین اضافه کنین و هر قسمتی که خالی مونده رو باهاشون پر کنین.

استفاده از گرادیانت
پس زمینه تقریبا آماده ست. اگه بخواین می تونین توی همین مرحله هم ازش خروجی بگیرین و تمام. اما من می خوام رنگ ها رو یک مقدار تنظیم کنم. برای این کار از ابزار Fill استفاده می کنیم.
گام اول
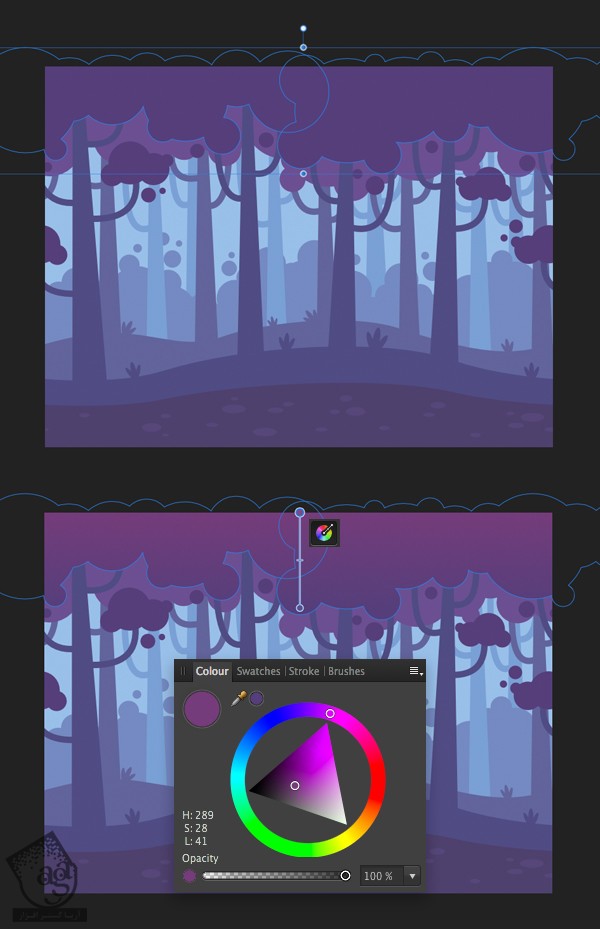
اول از همه، لایه بنفش تیره بالا رو که درخت ها رو تشکیل داده، انتخاب می کنیم. بعد هم میریم سراغ ابزار Fill. روی شکل کلیک و درگ می کنیم و یک گرادیانت عمودی رو روی اون اعمال می کنینم.
حالا نشانگر بالایی اسلایدر Gradient Fill رو انتخاب می کنیم و رنگ دلخواه رو از پنل Color براش در نظر می گیریم. بالای شکل رو روشن تر و براق تر می کنیم و برای این کار، رنگ بنفش – صورتی رو روی اون اعمال می کنیم.

گام دوم
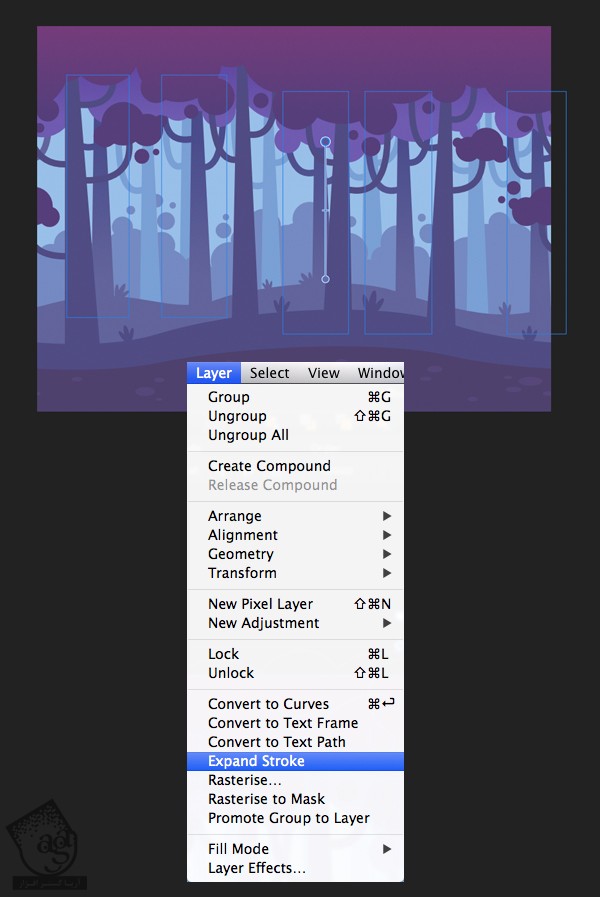
این روش فقط روی شکل ها جواب میده نه روی Stroke و Outline. بنابارین اگه بخوایم یک Gradient Fill روان روی درخت ها اعمال کنیم، اول از همه شاخه ها رو باید به Stroke تبدیل کنیم. بنابراین درخت های روی پس زمینه رو انتخاب می کنیم و وارد مسیر Layer > Expand Stroke میشیم.
عالیه. حالا اگه هر شاخه رو انتخاب کنیم و وارد پنل Color بشیم می تونیم رنگ مورد نظر رو رو اون اعمال کنیم. با این وجود، اگه به مشکل برخورد کردین و شاخه ها همچنان به صورت Stroke بودن، باید شاخه های داخل هر گروه درخت رو انتخاب کنین و بعد هم Expand کنین.

گام سوم
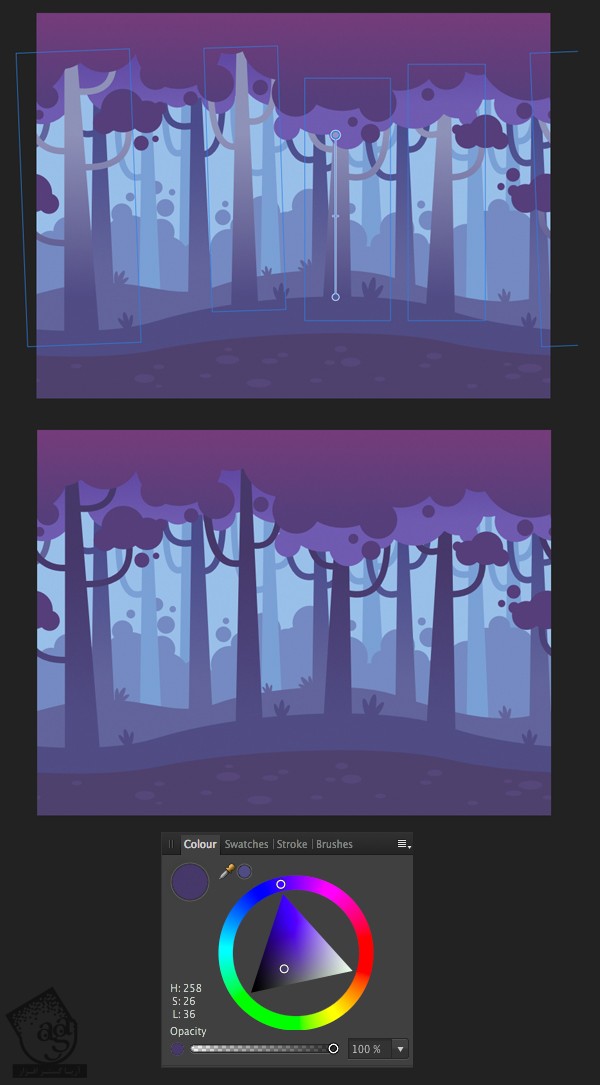
با استفاده از ابزار Fill، یک Linear Gradient عمودی رو روی درخت ها اعمال می کنیم. نیازی نیست این کار رو برای هر درخت به صورت جداگانه انجام بدین. فقط کافیه که کل گروه رو انتخاب کنین و اسلایدر ابزار Fill رو جا به جا کنین.
رنگ ها رو تغییر میدیم و بالای درخت ها رو یک مقدار تیره تر از پایین اون ها می کنیم.

گام چهارم
گرادیانت رو روی بوته هایی که در فاصله دور هم قرار گرفتن، اعمال می کنینم و بالای اون ها رو یک مقدار روشن تر از پایین شون می کنیم.

گام پنجم
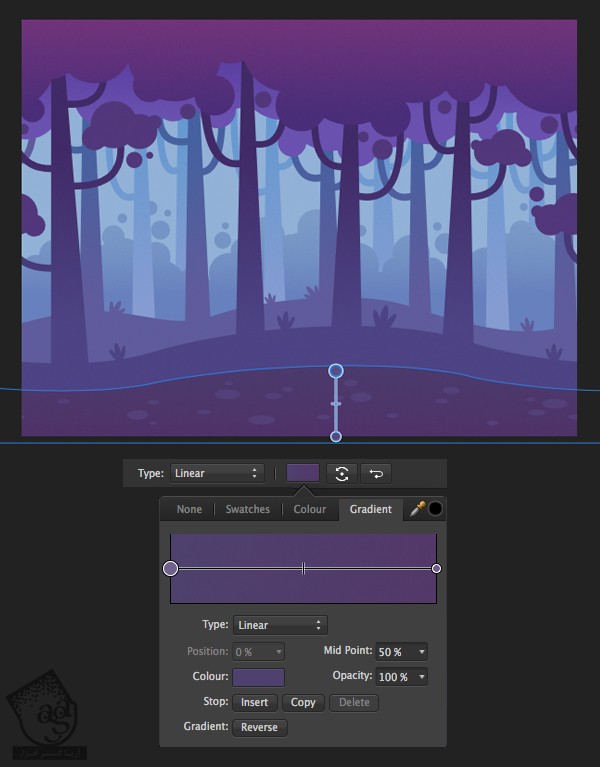
برای اینکه کل تصویر گرادیانت داشته باشه، تصمیم گرفتم که یک گرادیانت هم روی لایه اول زمین، یعنی لایه تیره تر در نظر بگیرم.
تفاوت رنگ های گرادانت زمین رو به صورت نامحسوس در میاریم و همون طور که می بینین، عمق بیشتری به تصویر می بخشیم.

گام ششم
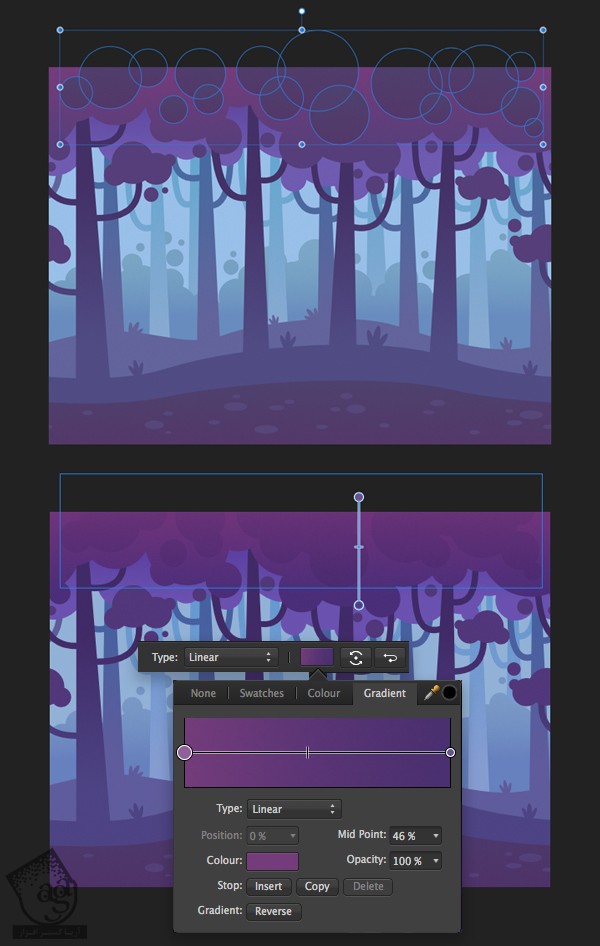
بیاین جزئیات بیشتری رو به پس زمینه اضافه کنیم و به این ترتیب، پس زمینه رو تکمیل کنیم. ابزار Ellipse رو بر می داریم و یک گروه از دایره ها رو به بخش بالایی تصویر اضافه می کنیم و بالای درخت ها رو پر می کنیم. یک مقدار فضا بین گروه دایره ها باقی میزاریم و از لبه ها فاصله میدیم. این طوری تصویر همچنان یکپارچه و تکرارشونده به نظر میاد.
یک گرادیانت عمودی به رنگی بنفش – صورتی روی دایره ها و یک گرادیانت تقریبا تیره روی بخش بالایی درخت ها اعمال می کنیم.
این طوری بدون اینکه جزئیات خیلی زیادی به درخت ها ظاهری سه بعدی پیدا می کنن. این رو می تونین توی تصویر زیر ببینین.

این هم از نتیجه کار.

گام هفتم
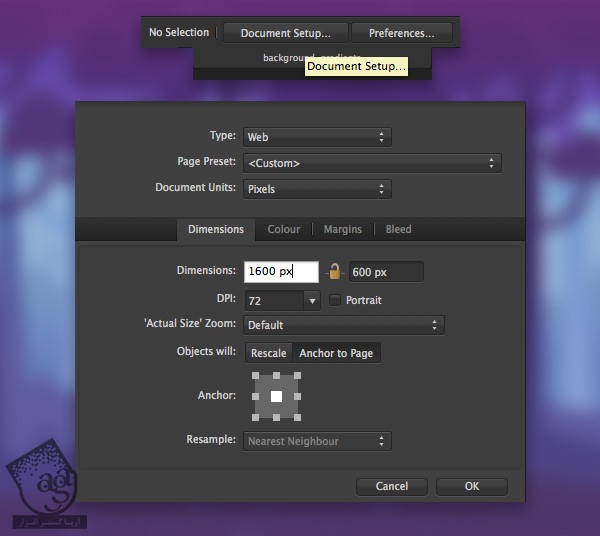
وارد مسیر File > Export میشیم و از تصویر خروجی می گیریم. فرمت مورد نظر رو برای اون در نظر می گیریم. برای انجام تنظیمات بیشتر، وارد Document Setup میشیم.

تصویر رو کپی می کنیم و اون رو 800 پیکسل به چپ و راست می بریم و مطمئن میشیم که همچنان یکپارچه باقی مونده باشه.

نتیجه
کار طراحی پس زمینه تمام شد و خیلی هم عالی شده. برای این کار از شکل های ساده، گرادیانت و چند تا دستور خیلی ساده استفاده کردیم و پس زمینه رو به صورت یکپارچه در آوردیم.
شما هم می تونین این تکنیک ها رو مورد استفاده قرار بدین و انواع پس زمینه ها رو مثل جنگل بزر، کوهستان سنگی، بیابان شنی یا هر چیزی که دوست دارین رو طراحی کنین.

امیدواریم ” آموزش Affinity Designer : طراحی پس زمینه جنگل ” برای شما مفید بوده باشد…
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !













































































قوانین ارسال دیدگاه در سایت