No products in the cart.
آموزش Affinity Designer : طراحی کالسکه سیندرلا

آموزش Affinity Designer : طراحی کالسکه سیندرلا
توی این آموزش، طراحی کالسکه سیندرلا رو با Affinity Designer با هم می بینیم. برای این کار از تکنیک ها و ابزارهای ساده ای استفاده می کنیم. بیاین شروع کنیم!
با ” آموزش Affinity Designer : طراحی کالسکه سیندرلا ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Affinity Designer
طراحی کابین کالسکه
گام اول
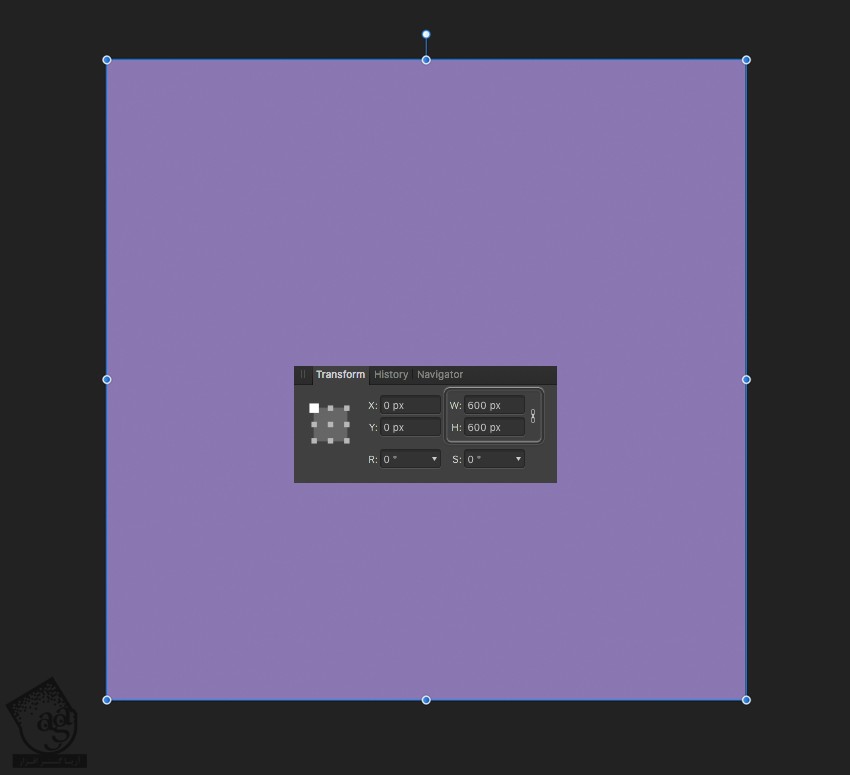
برای شروع یک سند جدید به ابعاد 600 در 600 پیکسل درست می کنیم. بعد هم ابزار Rectangle رو بر می داریم و یک مربع بنفش رنگ به همین اندازه درست می کنیم.

گام دوم
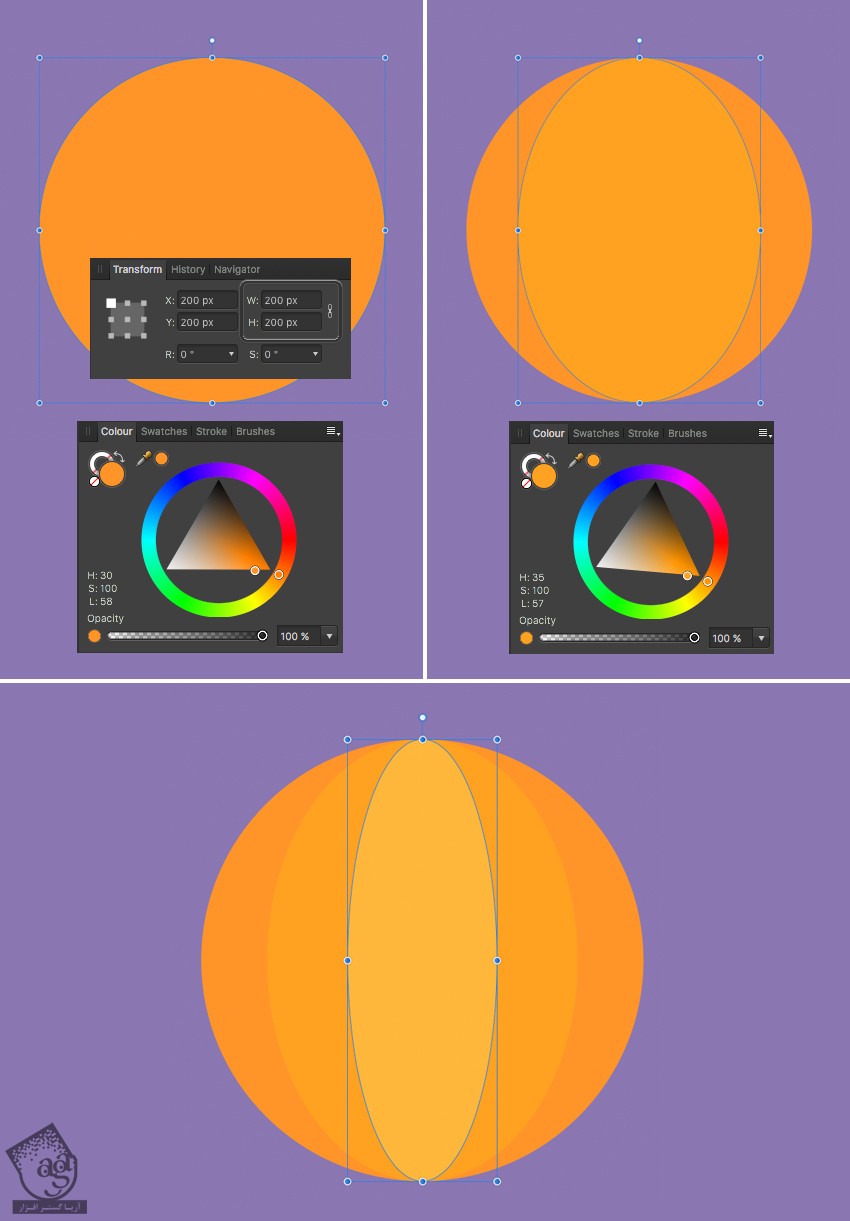
حالا ابزار Ellipse رو بر می داریم. یک دایره 200 پیکسلی به عنوان کدو رسم می کنیم. حین رسم دایره، Alt رو هم نگه می داریم.
این دایره رو Duplicate می کنیم. در حالی که Ctrl رو نگه داشتیم، اون رو یک مقدار مچاله می کنیم تات به صورت بیضی در بیاد. رنگ شکل جدید رو روشن تر می کنیم. یک کپی دیگه از اون تهیه می کنیم و به صورت باریک تر و روشن تر در میاریم.

گام سوم
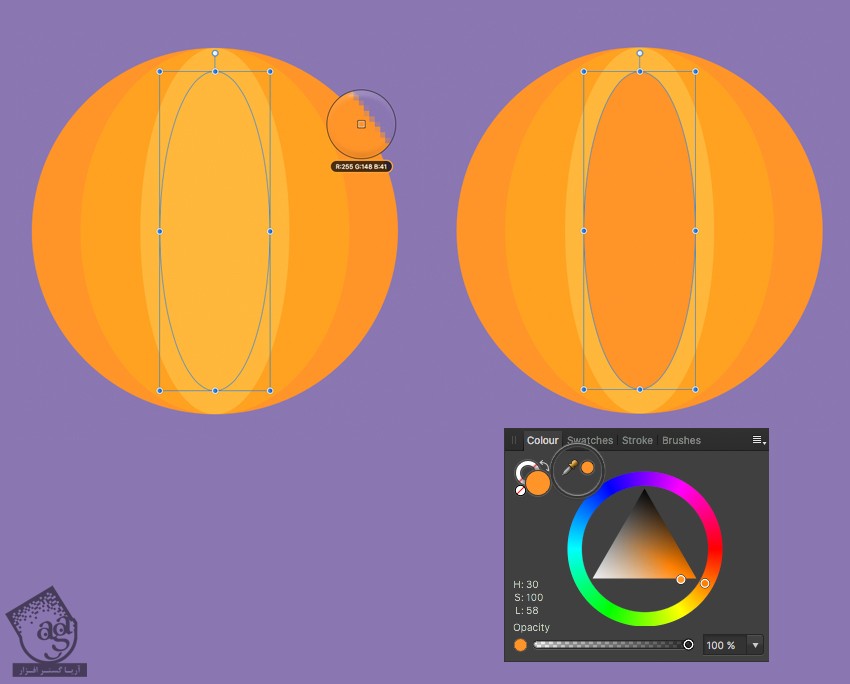
بیضی کوچک تر رو باز هم Duplicate می کنیم. در حالی که Ctrl+Shift رو نگه داشتیم، شکل رو مچاله می کنیم و یک کپی کوچک تر از اون رو در بالا قرار میدی.
همون رنگی که برای دایره بزرگ تر در نظر گرفته بودیم رو به این شکل هم اختصاص میدیم. برای این کار، از ابزار Color Picker استفاده می کنیم. این ابزار توی پنل Color قرار داره. روی Color Picker کلیک می کنیم. علامت ذره بین رو روی ناحیه مورد نظر درگ می کنیم و نگه می داریم. برای انتخاب رنگ، ماوس رو رها می کنیم. رنگ انتخاب شده رو می تونیم کنار ابزار Color Picker مشاهده کنیم. حالا بیاین شکلی که می خوایم رنگش رو تغییر بدیم، انتخاب کنیم. بعد هم روی Swatch درست شده توی پنل Color کلیک می کنیم و تمام!

گام چهارم
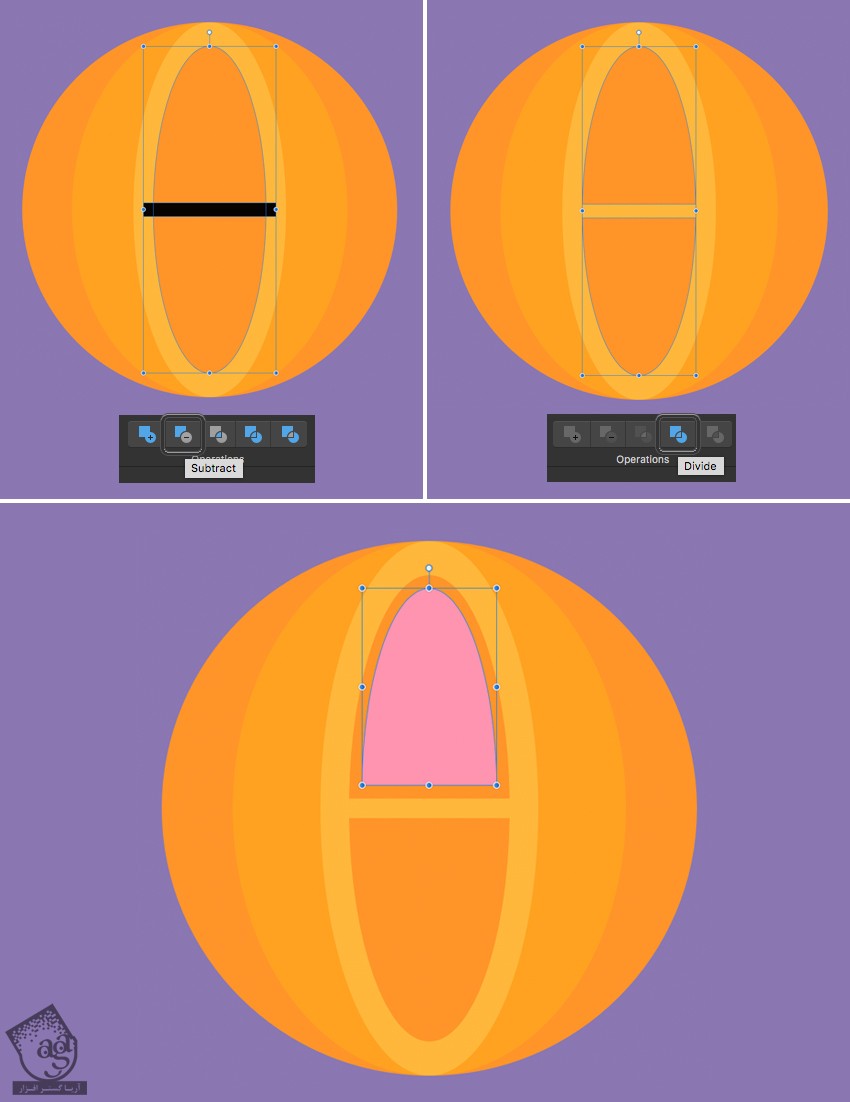
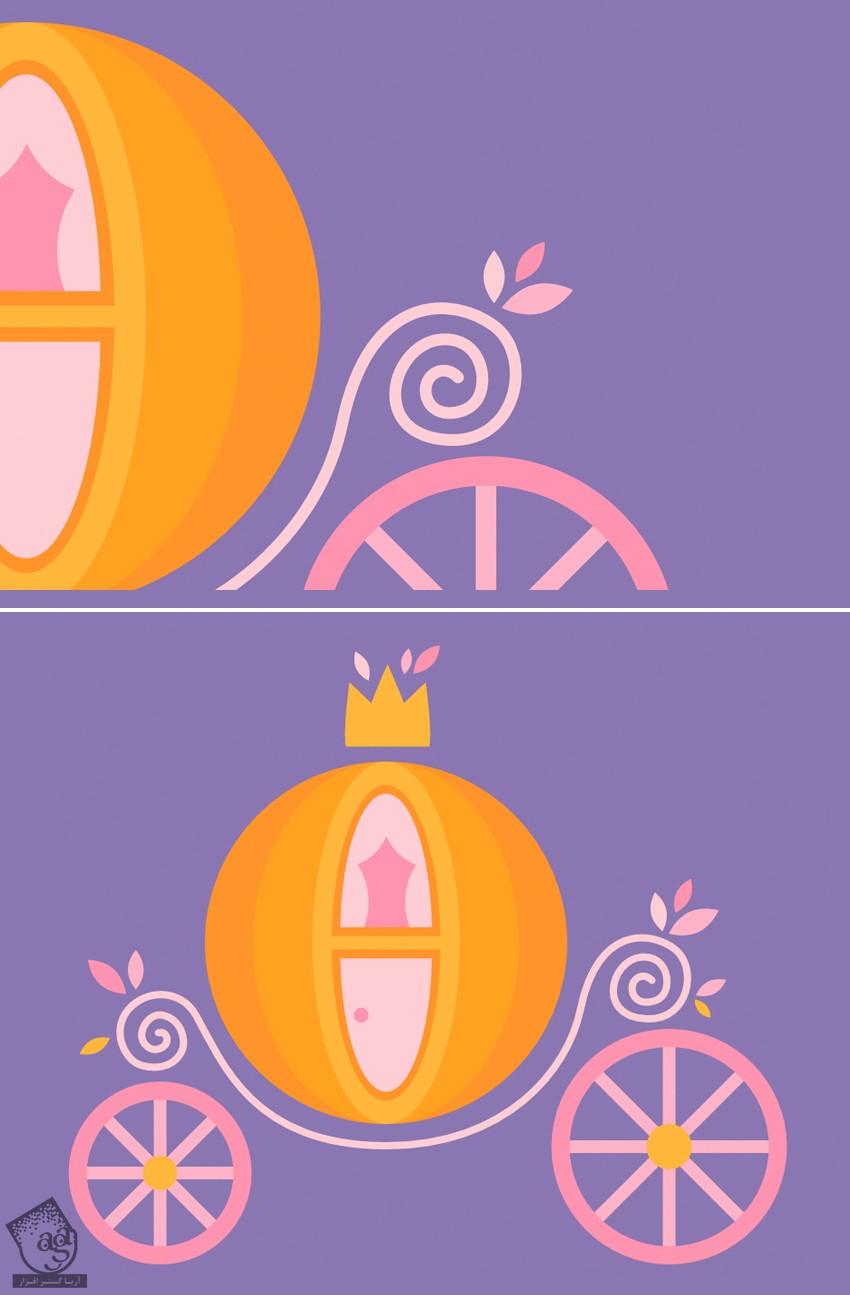
حالا در کالسکه رو درست می کنیم. با استفاده از ابزار Rectangle، یک نوار باریک به صورت افقی رسم می کنیم. این نوار رو به همراه شکل زیر اون انتخاب می کنیم. میریم سراغ پنل Operations از نوار بالا. روی Subtract Operation کلیک می کنیم. بعد هم Divide Operation رو روی اون اعمال می کنیم.
نیمه بالایی رو Duplicate می کنیم. Ctrl+Shift رو نگه می داریم و نسخه کپی رو باریک تر می کنیم. رنگ صورتی رو براش در نظر می گیریم.

گام پنجم
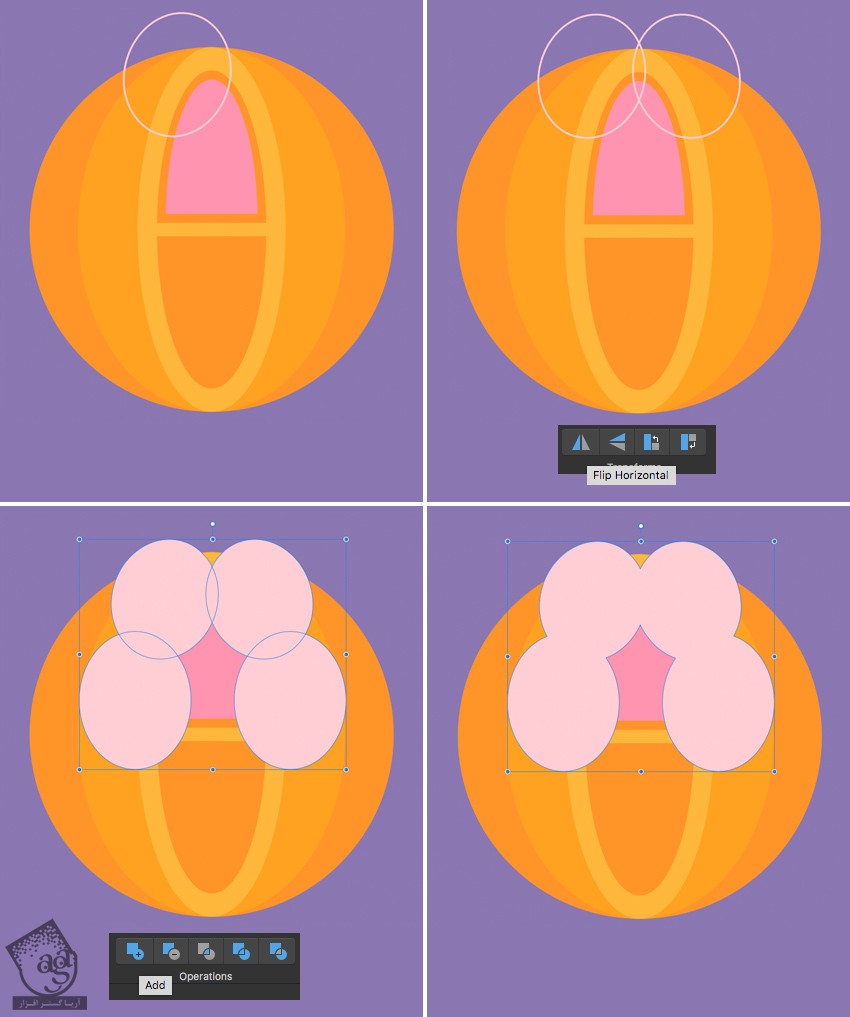
با استفاده از ابزار Ellipse، یک شکل رو در بالای سمت چپ در کالسکه درست می کنیم. اون رو Duplicate و Flip Horizontal می کنیم تا در جهت مخالف قرار بگیره.
دو تا دایره دیگه به دو طرف در اضافه می کنیم و رنگ صورتی روشن رو برای اون ها درنظر می گیریم. هر چهار شکل رو انتخاب می کنیم و برای این که با هم ادغام بشن، روی Add Opearation کلیک می کنیم.

گام ششم
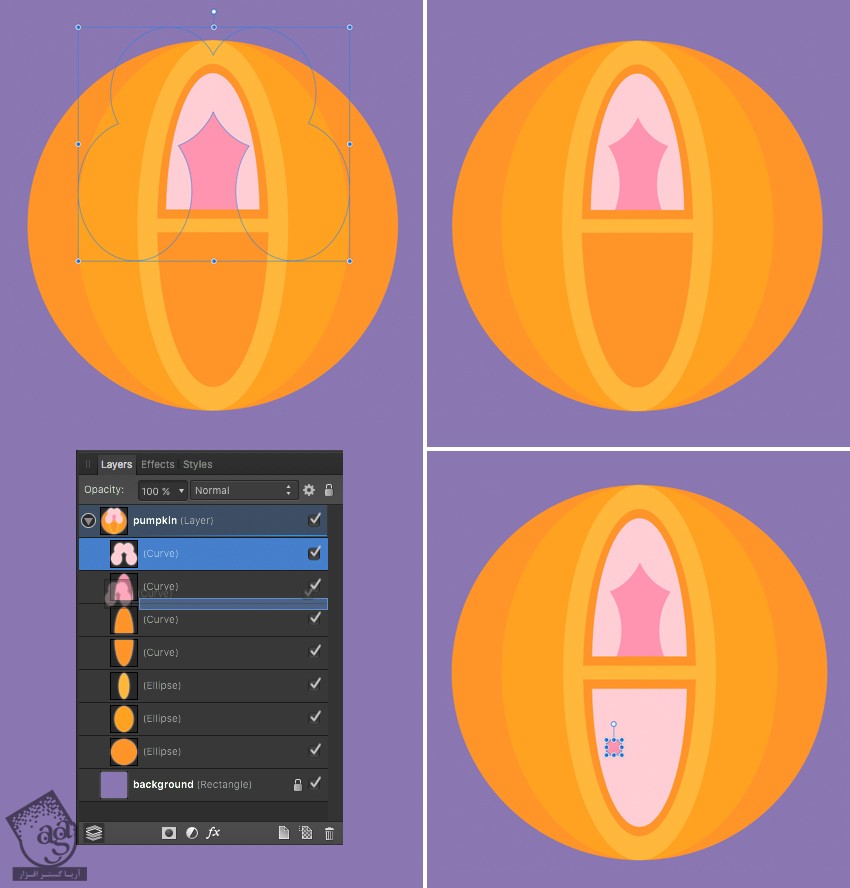
حالا بیاید شکل درست شده رو داخل پنجره صورتی قرار بدیم تا قسمت های اضافه حذف بشه. میریم سراغ پنل Layers و شکل صورتی روشت رو روی شکل پنجره درگ می کنیم. همون طور که می بینین یک نوار آبی رنگ زیر شکل پنجره ظاهر میشه که نشان میده داریم یک شکل رو داخلش قرار میدیم. ایناهاش. این هم از پرده پنجره.
در صورتی رنگی رو هم به نیمه پایینی اضافه می کنیم.

اضافه کردن جزئیات بیشتر به کالسکه
گام اول
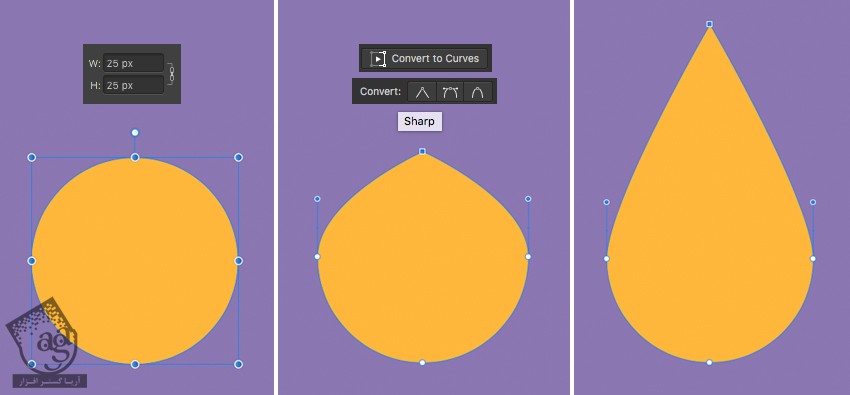
بیاین بالای کالسکه رو تزئین کنیم. برای این کار، ابزار Ellipse رو بر می داریم و یک دایره 25 پیکسلی رسم می کنیم. Convert to Curves رو می زنیم. ابزار Node رو بر می داریم نود بالا رو انتخاب می کنیم. Convert to Sharp رو می زنیم و با استفاده از ابزار Node، نوک شکل رو تیز می کنیم.

گام دوم
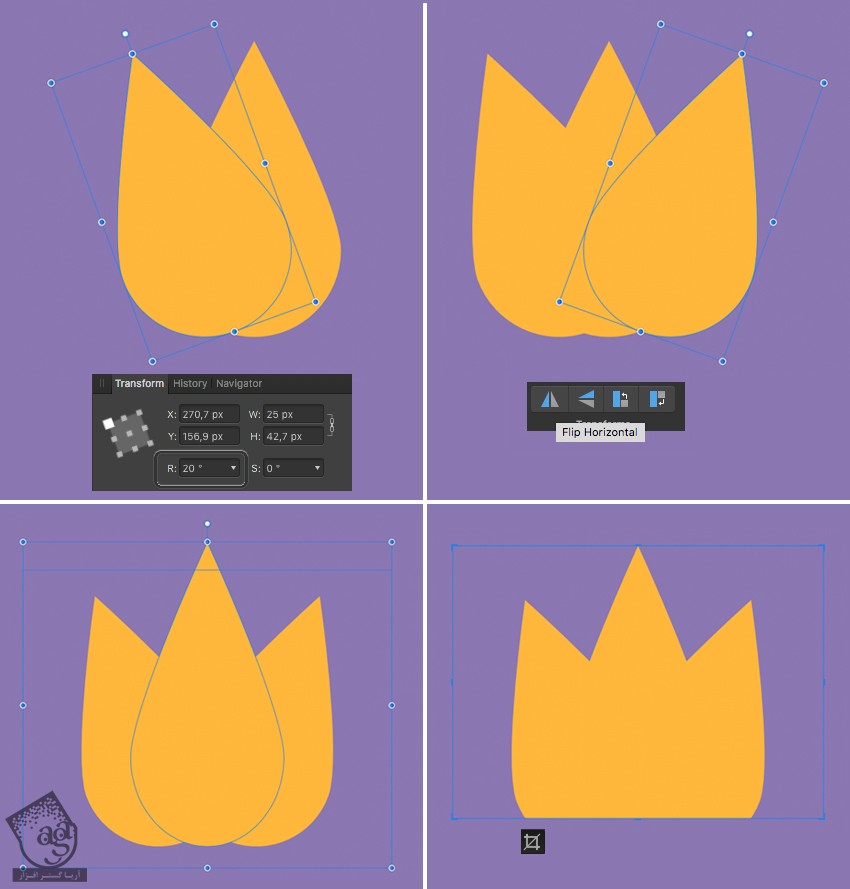
شکل رو Duplicate می کنیم و با استفاده از پنل Transform، اون رو 20 درجه می چرخونیم.
شکلی که چرخوندیم رو Duplicate می کنیم. Flip Horizontal هم می کنیم و درجهت مخالف قرار میمی. بخش میانی رو یک مقدار بلندتر می کنیم.
در نهایت، هر سه شکل رو انتخاب می کنیم. ابزار Vector Crop رو بر می داریم و بخش پایینی رو می بریم تا مسطح بشه.

این شکل رو با فاصله در بالای کالسکه قرار میدیم.

گام سوم
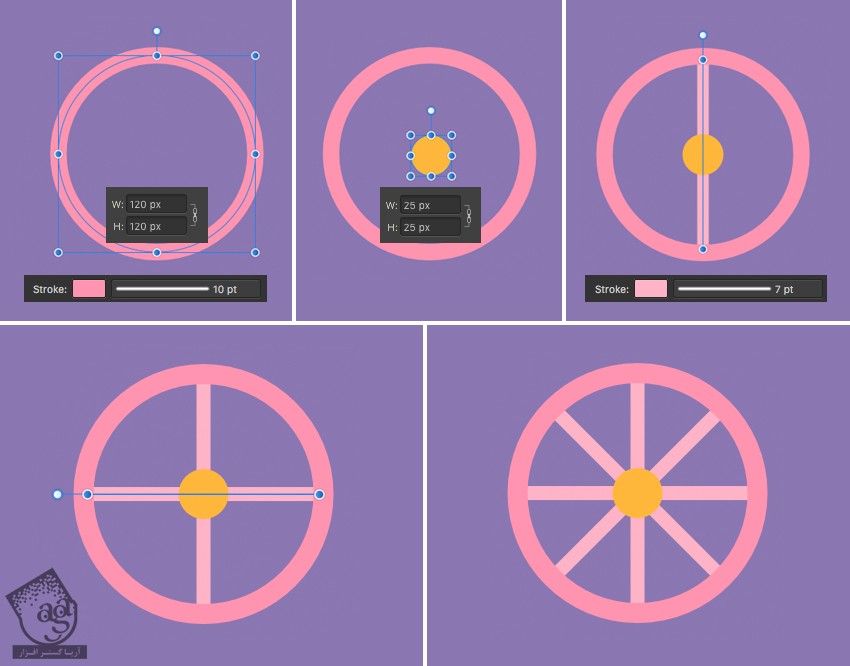
حالا چرخ ها رو طراحی می کنیم. یک دایره 120 پیکسلی با Stroke صورتی درست می کنیم. Stroke Width رو روی 10 قرار میدیم.
یک دایره زرد رنگ 25 پیکسلی هم به وسط چرخ اضافه می کنیم.
ابزار Pen رو بر می داریم. Shift رو نگه می داریم و یک خط عمودی به رنگ صورتی با ضخامت 7pt رسم می کنیم.
این خط رو Duplicate می کنیم. Shift رو نگه می داریم و 90 درجه می چرخونیم. کپی های بیشتری تهیه می کنیم و در حالی که Shift رو نگه داشتیم، 90 درجه می چرخونیم.

گام چهارم
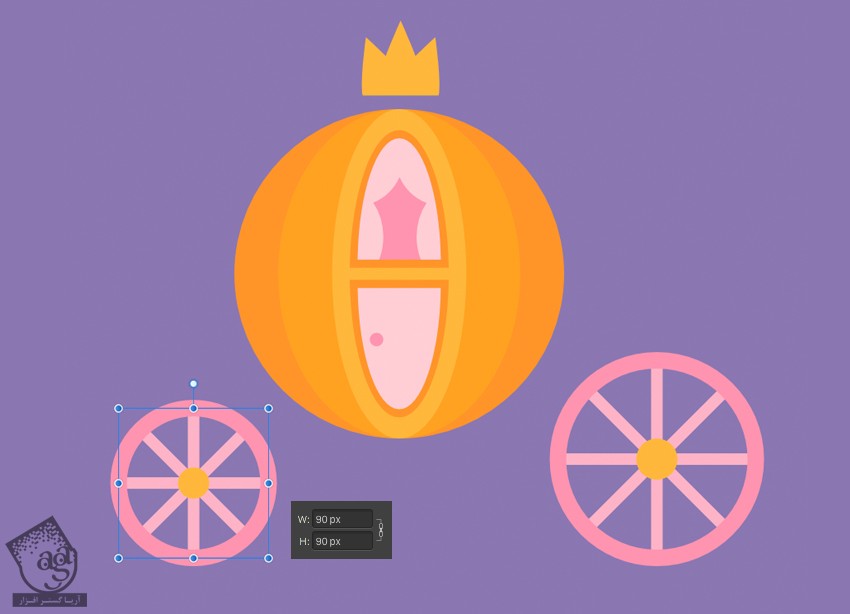
تمام اجزای چرخ رو با هم گروه می کنیم. این گروه رو Duplicate کرده و نسخه کپی رو یک مقدار کوچک تر می کنیم.
این هم از چرخ ها.

گام پنجم
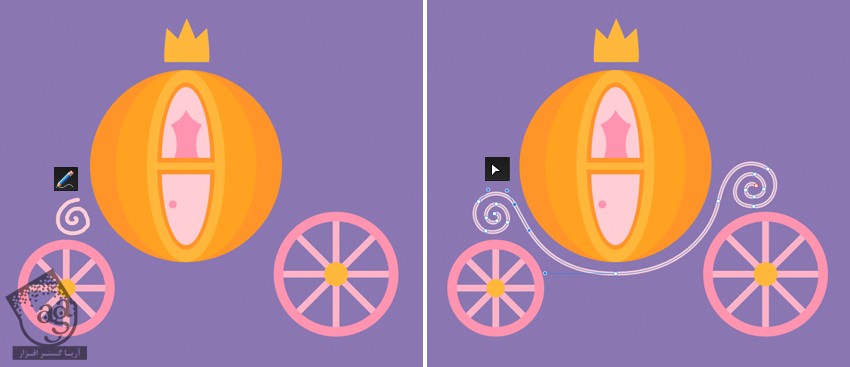
با استفاده از ابزار Pencil، یک خط مارپیچ رو رسم می کنیم طوری که چرخ ها رو به کالسکه وصل کنه. با استفاده از ابزار Node، نودها رو جا به جا می کنیم و اضافه ها رو هم حذف می کنیم.

گام ششم
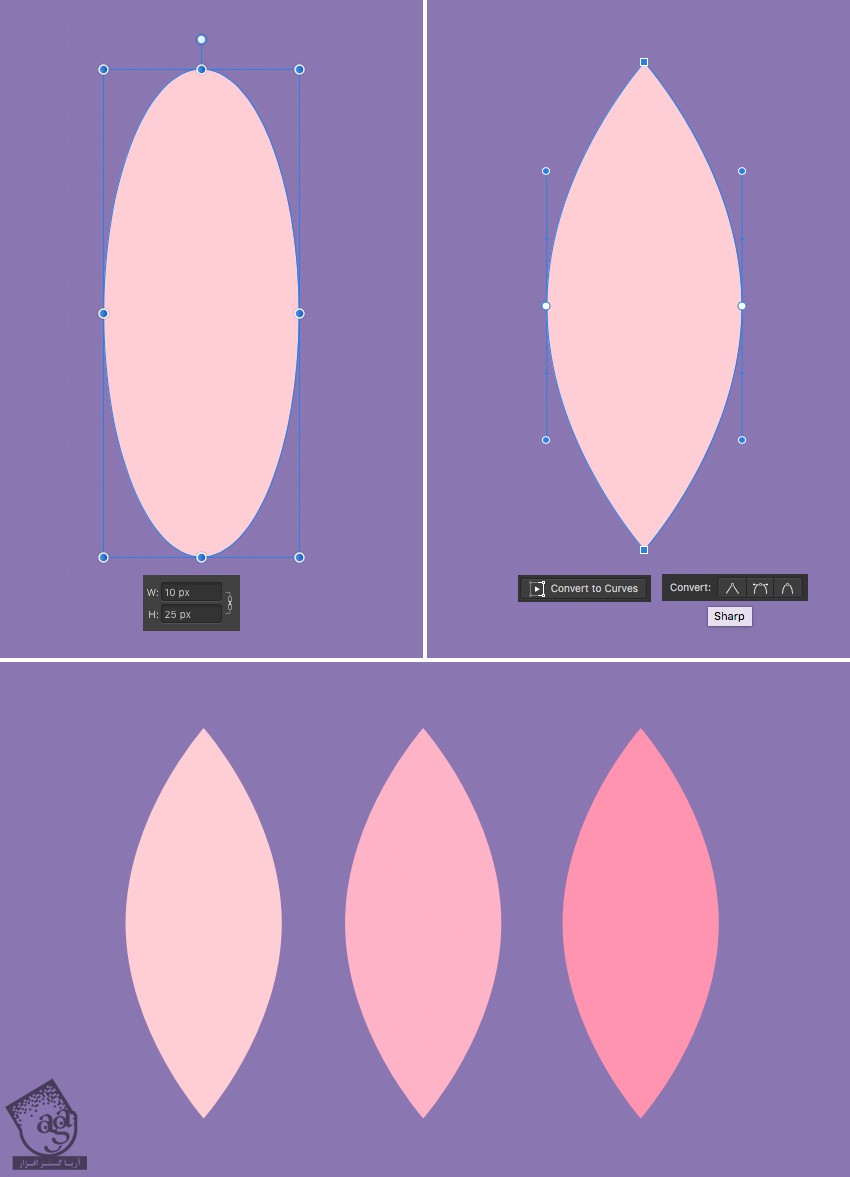
بیاین چند تا گلبرگ طراحی کنیم. با استفاده از ابزار Ellipse، یک بیضی به ابعاد 10 در 25 پیکسل رسم می کنیم. Convert to Curves رو می زنیم. نودهای بالا و پایین رو با ابزار Node انتخاب می کنیم و Convert to Sharp رو می زنیم.
حالا می تونیم گلبرگ ها رو چند بار Duplicate کنیم و در جاهای مختلف قرار میدیم.

گام هفتم
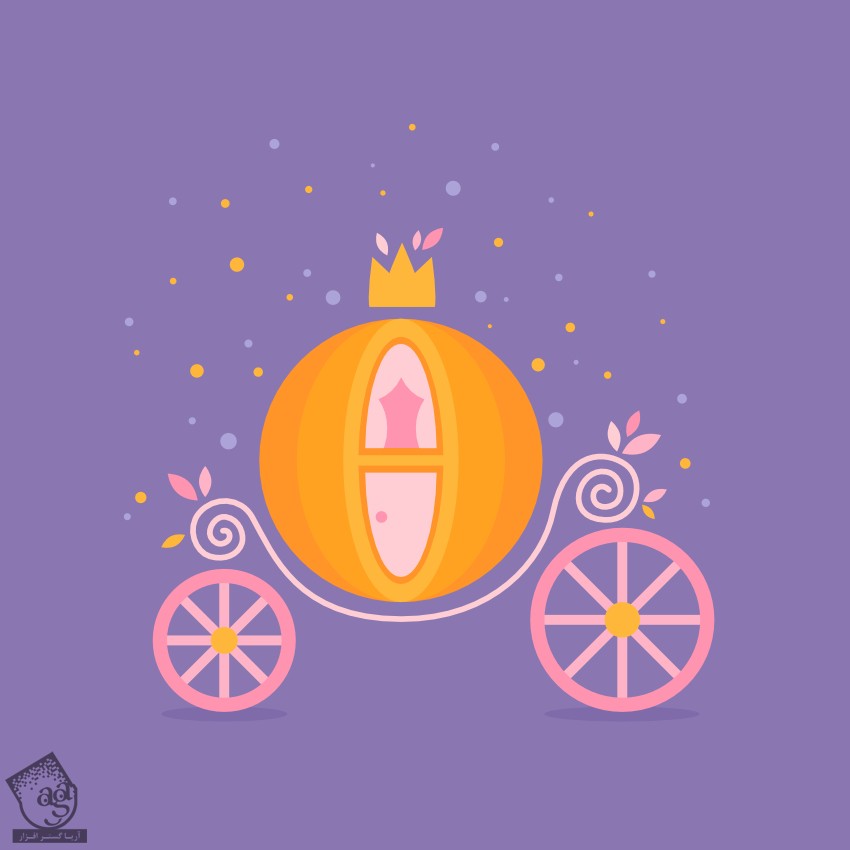
گلبرگ ها رو به می چرخونیم و به کالسکه وصل می کنیم. اندازه و رنگ ها رو هم تغییر میدیم و با هم گروه می کنیم. نیازی نیست تعدادشون خیلی زیاد باشه. چند تا دایره هم به اندازه ها و با رنگ های مختلف درست می کنیم و روی تصویرسازی قرار میدیم.

تبریک! تمام شد!
نتیجه کار رو در زیر می بینین. امیدوارم بتونین این تکنیک ها رو توی پروژه های بعدی هم مورد استفاده قرار بدین.

امیدواریم ” آموزش Affinity Designer : طراحی کالسکه سیندرلا ” برای شما مفید بوده باشد…
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
برچسبها:Affinity Designer, افینیتی دیزاینر













































































قوانین ارسال دیدگاه در سایت