No products in the cart.
آموزش After Effects : طراحی سطح مواج با استفاده از Audio React

آموزش After Effects : طراحی سطح مواج با استفاده از Audio React
توی این آموزش، طراحی سطح مواج با استفاده از Audio React با After Effects رو با هم می بینیم و برای این کار از Trapcode Form و مزیت های Audio React هم کمک می گیریم.
با ” آموزش After Effects : طراحی سطح مواج با استفاده از Audio React ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe After Effects
پیش نمایش فیلم ساخته شده در این آموزش
گام اول
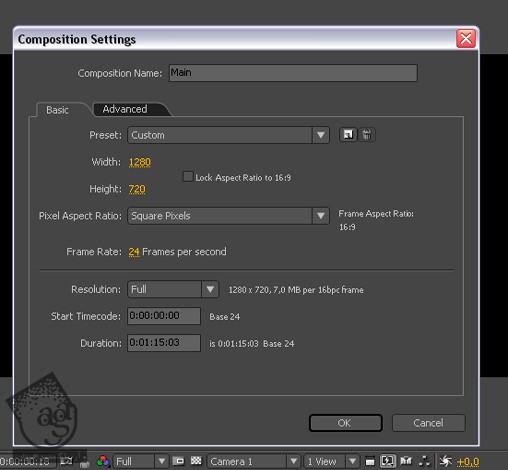
با دنبال کردن مسیر Menu > Composition > New Composition، یک کامپوزیشن جدید به ابعاد 1280 در 720 درست می کنیم. Duration رو روی یک 1:15 قرار میدیم و اسمش رو میزاریم Maint.
 گام دوم
گام دوم
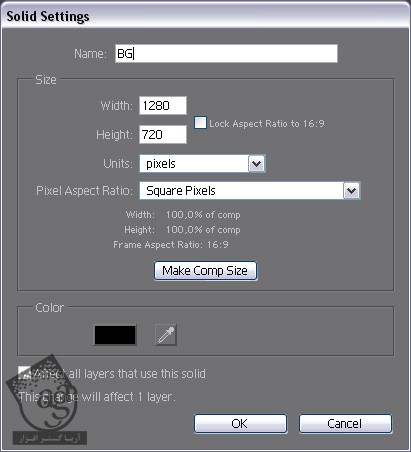
با دنبال کردن مسیر Menu > Layer > New > Solid، یک Solid جدید به رنگ مشکی درست می کنیم. اون رو به اندازه کامپوزیشن یعنی 1280 در 720 در میاریم و اسمش رو میزاریم BG.

گام سوم
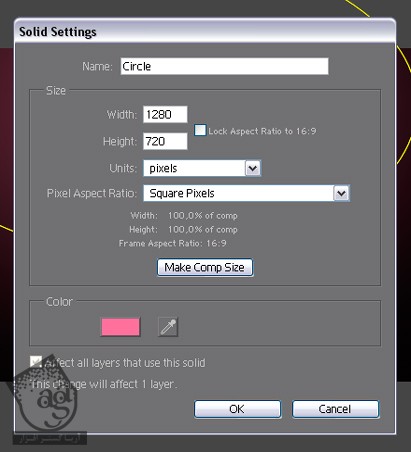
با دنبال کردن مسیر Menu > Layer > New > Solid، یک Solid جدید با کد رنگی #ec7099 درست می کنیم. اون رو به اندازه کامپوزیشن یعنی 1280 در 720 در میاریم و اسمش رو میزاریم Circle.

گام چهارم
ابزار Ellipse رو بر می داریم و یک ماسک ساده درست می کنیم. Opacity لایه رو روی 49 درصد قرار میدیم.

گام پنجم
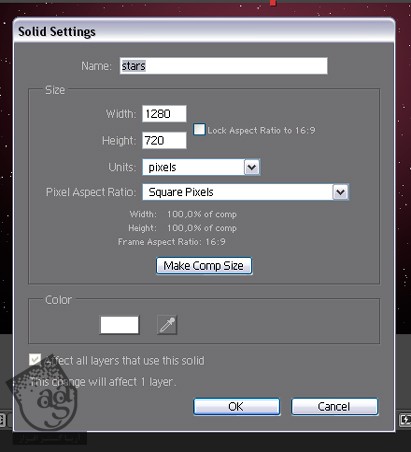
با دنبال کردن مسیر Menu > Layer > New > Solid، یک Solid جدید به رنگ سفید درست می کنیم. اون رو به اندازه کامپوزیشن یعنی 1280 در 720 در میاریم و اسمش رو میزاریم Stars.

گام ششم
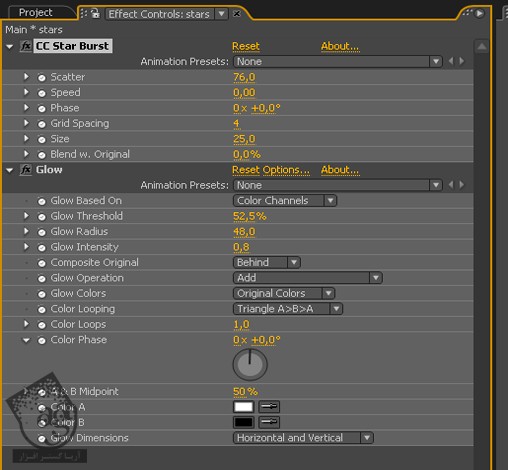
با دنبال کردن مسیر Effect > Simulation > CC Star Burst، یک CC Star Burst و با دنبال کردن مسیر Effect > Stylize > Glow، یک Glow اضافه می کنیم و امکانات رو به شکل زیر در میاریم. CC Star Burst یک پلاگین فوق العاده برای ایجاد میدانی از ستاره است. از اونجایی که مقدار Speed رو روی 0 قرار دادیم، در حال حاضر ثابت مونده. اما اگه بخواین می تونین مقادیر مختلف رو امتحان کنین و به نتایج مختلفی دست پیدا کنین.

گام هفتم
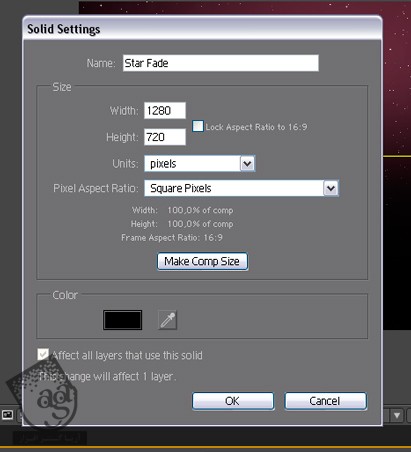
با دنبال کردن مسیر Menu > Layer > New > Solid، یک Solid جدید به رنگ مشکی درست می کنیم. اون رو به اندازه کامپوزیشن یعنی 1280 در 720 در میاریم و اسمش رو میزاریم Star Fade.

گام هشتم
ابزار Rectangle رو بر می داریم و یک ماسک ساده درست می کنیم. بعد هم دکمه m رو دو بار فشار میدیم تات Mask Properties ظاهر بشه. بعد هم Mask Feather رو روی 310 پیکسل قرار میدیم.

گام نهم
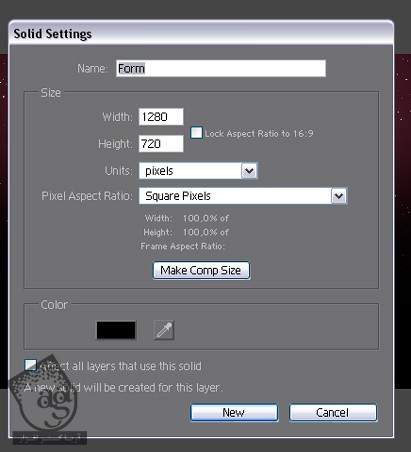
با دنبال کردن مسیر Menu > Layer > New > Solid، یک Solid جدید به رنگ مشکی درست می کنیم. اون رو به اندازه کامپوزیشن یعنی 1280 در 720 در میاریم و اسمش رو میزاریم Form.

گام دهم
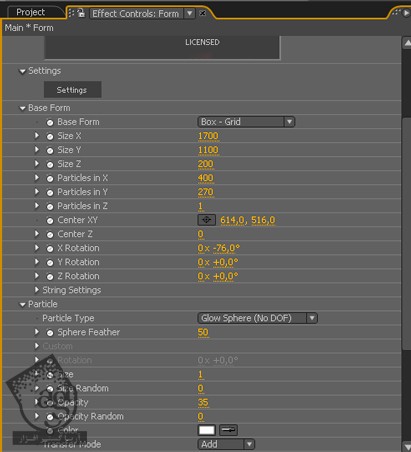
وارد مسیر Effect > Trapcode > Form میشیم و پارامترهای زیر رو تنظیم می کنیم.

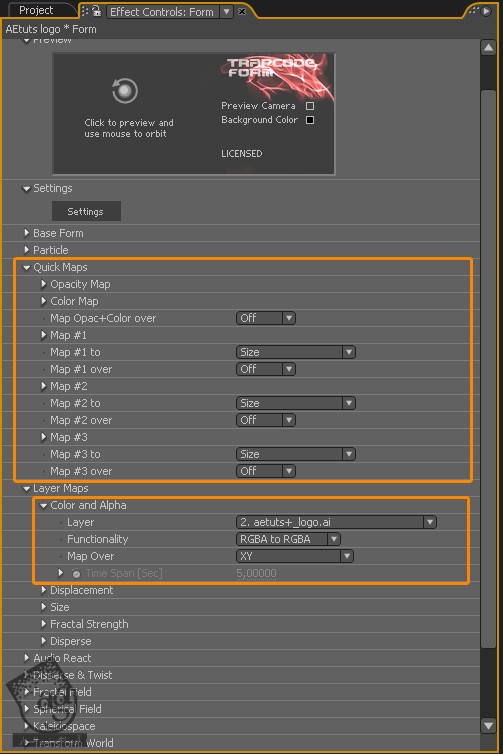
گام یازدهم
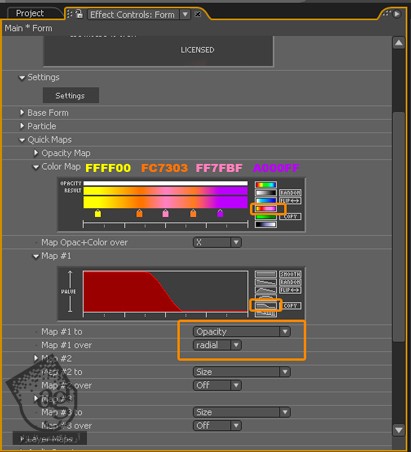
میریم سراغ Quick Maps و چهارمین Template رو انتخاب می کنیم. بعد هم کدهای رنگی #ffff00, #fc7303, #ff7fbf, #a000ff رو براش در نظر می گیریم. Map Opacity+Color Over رو هم روی X تنظیم می کنیم. Map#1 رو روی پنجمین Template و Map#1 to رو روی Opacity و Map#1 Over رو روی Radial تنظیم می کنیم. این طوری لبه ها صاف میشن و واقعی تر به نظر میان.

گام دوازدهم
Audio React و بعد هم فایل صوتی رو انتخاب می کنیم. قبل از این که فایل رو وارد کنیم، باید فرمتش رو به mp3 یا wav تغییر بدیم. نکته مهمی که باید در نظر داشته باشین اینه که یک آهنگ ساده رو انتخاب کنین. Strengh رو روی 150 و Map رو روی Fractal و Delay Direction رو روی X Outwards و Delay Max رو روی 1 ثانیه تنظیم می کنیم.

گام سیزدهم
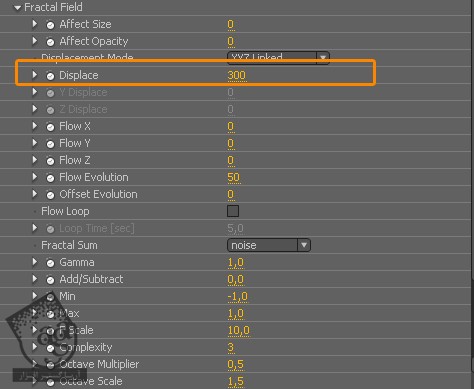
Fractal Field رو انتخاب می کنیم و Displace رو روی 300 قرار میدیم. یادتون باشه که توی Audio React می تونیم Map رو روی Fractal قرار بدیم. بنابراین اگه الان پیش نمایش ویدئو رو ببینیم، متوجه میشیم که ذرات حرکت می کنن. هر موقع بخوایم جزئیات بیشرتی رو اضافه کنیم، میریم سراغ React Audio و یک Reactor جدید اضافه می کنیم، امکانات بیشتری رو انتخاب می کنیم و Map to رو روی Disperse قرار میدیم.

گام چهاردهم
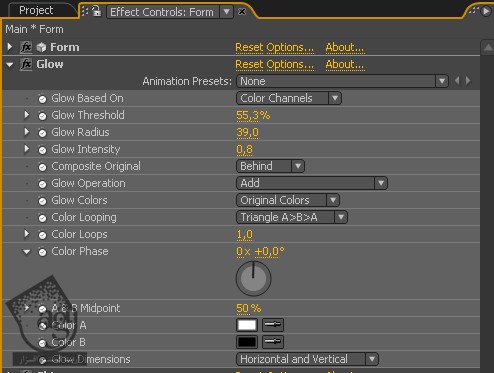
در حال حاضر، انیمیشن مون یک مقدار فلت هست بنابراین باید افکت درخشندگی بیشتری رو بهش اضافه کنیم. بنابراین وارد مسیر Effect > Stylize > Glow میشیم و مقادیر زیر رو تنظیم می کنیم.

گام پانزدهم
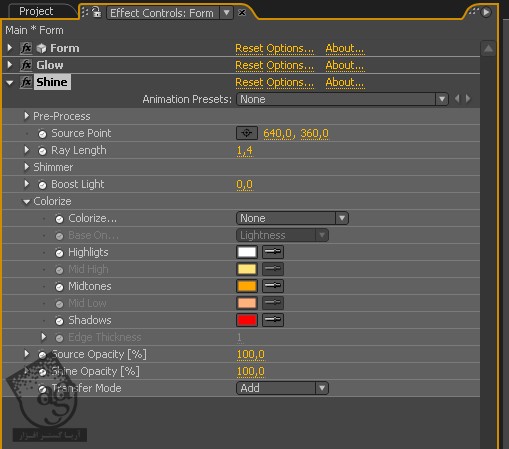
اگه Trapcode Shine داشته باشیم، می تونیم ظاهر خیلی واقعی تری به وجود بیاریم. فقط باید Properties رو به شکل زیر تنظیم کنیم. Transfer Mode رو روی Add و Colorize رو روی None قرار میدیم.

گام شانزدهم
با دنبال کردن مسیر Layer > New > Camera، یک Camera یا دوربین اضافه می کنیم.

گام هفدهم
حالا موقعیت دوربین رو تنظیم می کنیم. تنظیمات رو به شکلی که می خواین می تونین در بیارین.
![]()
گام هجدهم
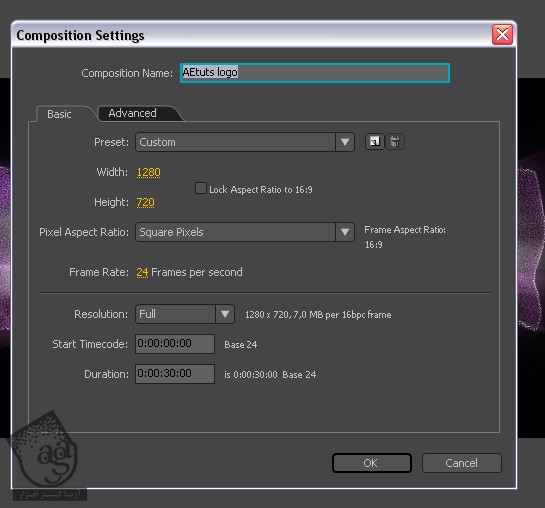
با دنبال کردن مسیر Menu > Composition > New Composition، یک کامپوزیشن جدید به ابعاد 1280 در 720 درست می کنیم. Duration رو روی یک 30 ثانیه قرار میدیم و اسم دلخواه رو براش در نظر می گیریم.

گام نوزدهم
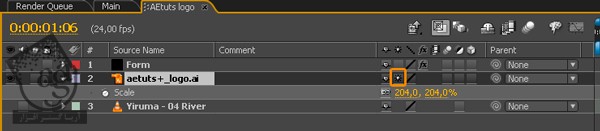
لوگوی مورد نظر رو وارد می کنیم. دکمه S روی کیبورد رو فشار میدیم و تنظیمات رو به شکل زیر در میاریم. Continuousle Rasterize رو هم تیک می زنیم چون از یک فایل وکتور استفاده می کنیم.

گام بیستم
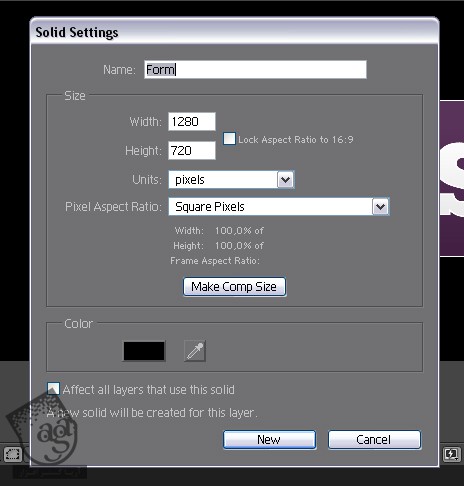
با دنبال کردن مسیر Menu > Layer > New > Solid، یک Solid جدید به رنگ مشکی درست می کنیم. اون رو به اندازه کامپوزیشن یعنی 1280 در 720 در میاریم و اسمش رو میزاریم Form.

گام بیست و یکم
میریم سراغ کامپوزیشن اصلی و Form, Shine, Glow رو انتخاب می کنیم. بعد هم Ctrl+C رو فشار میدیم تا کپی بشن. حالا کامپوزیشنی که به تازگی درست کردیم رو انتخاب می کنیم. بعد هم لایه Form رو انتخاب می کنیم و Ctrl+V رو فشار میدیم تا افکت ها، Paste بشن. Quick Maps لایه Form رو غیر فعال می کنیم و یک لایه Map جدید درست می کنیم. Functionality رو روی RGBA و Map Over رو روی XY قرار میدیم.

گام بیست و دوم
یادتون نره که فایل صوتی رو اضافه کنی و فایل لوگویی که اضافه کردین رو هم غیر فعال کنین.

گام بیست و سوم
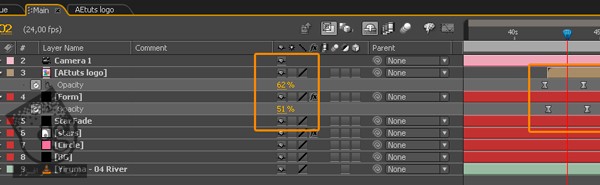
توی ویدئوی نهایی، یک افکت Fade اضافه کنیم. برای این کار، Opacity لایه Form رو کاهش و Opacity لایه لوگو رو افزایش میدیم. بعدهم کی فریم ها رو تبدیل به Easy Ease می کنیم. یعنی اون ها رو انتخاب و F9 رو فشار میدیم.

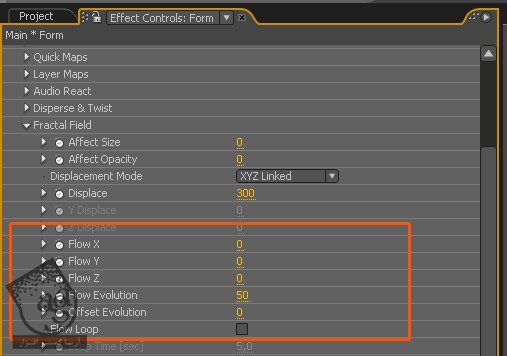
گام بیست و چهارم
اگه نمی خواین موزیک اضافه کنین و می خواین فقط یک پس زمینه ساده داشته باشین، مقادیر زیر رو تغییر بدین. اگه می خواین انیمیشن دوباره برگرده از اول، Flow Loop رو تیک بزنین و طول کامپوزیشن رو توی Loop Time وارد کنین.

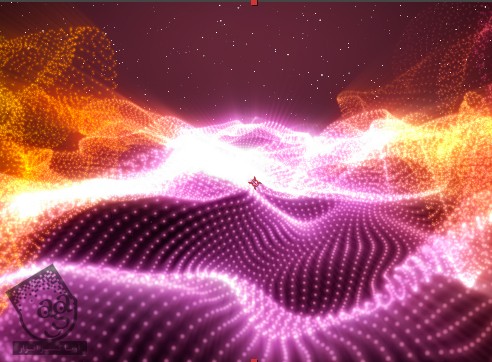
تصور نهایی
این هم از تصویر نهایی.

امیدواریم ” آموزش After Effects : طراحی سطح مواج با استفاده از Audio React ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش افتر افکت سی سی
– تکنیک های جلوه های ویژه افتر افکت VideoCopilot
– آموزش موشن گرافیک با افتر افکت
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت