No products in the cart.
آموزش After Effects : متحرک سازی دست نوشته زیبا

آموزش After Effects : متحرک سازی دست نوشته زیبا
توی این آموزش، نحوه متحرک سازی دست نوشته و خودنویس رو روی کاغذ یاد می گیرید تا به این ترتیب بتونید نوشته ای به سبک قدیمی طراحی کنید.
با آموزش ” متحرک سازی دست نوشته در After Effects ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe After Effects , Adobe Photoshop
پیش نمایش فیلم ساخته شده در این مقاله آموزشی :
فایلهای تمرین – Project Files
دانلود فایل های استفاده شده در این دوره: Project Files
گام اول
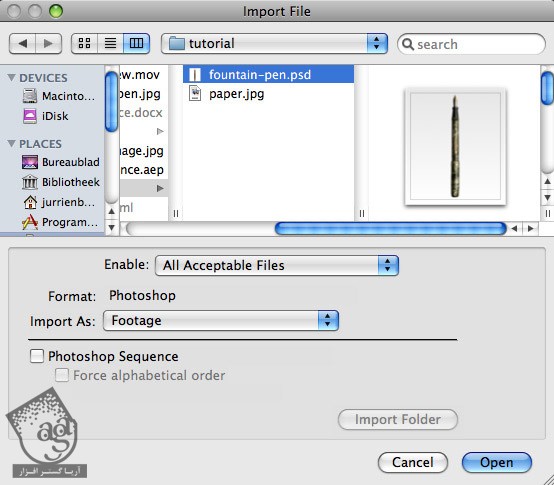
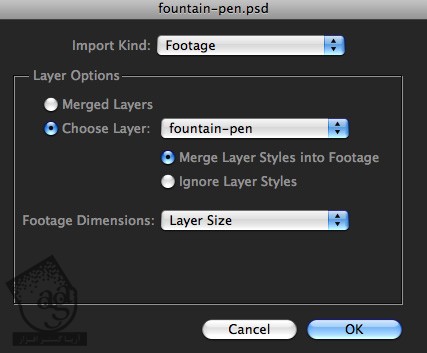
اول از همه، فایل ها رو Import می کنیم. مسیر File > Import > File رو دنبال کنید. به این ترتیب، یک پنجره باز میشه. Fountain-pen.psd رو پیدا کنید. Import as رو روی Footage بزارید و بعد روی Ok کلیک کنید. یک پنجره جدید باز میشه. Choose Layer رو انتخاب کنید و بعد Footage Dimensions رو روی Layer Size قرار بدید. همین کار رو برای فایل Paper.jpg هم تکرار کنید. از اونجایی که این فایل، psd نیست، دیگه نیازی به پنجره دوم هم نداریم.


گام دوم
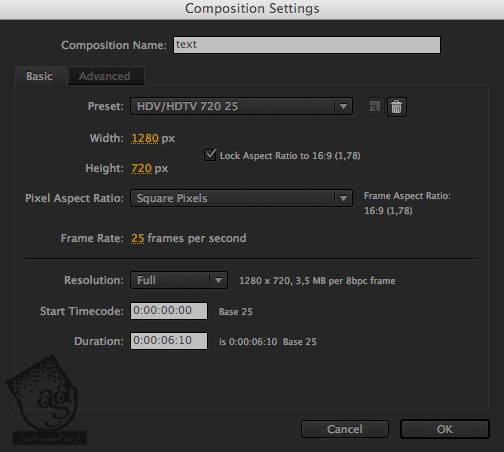
سه کامپوزیشن درست کنید. اسم یکی رو text، اسم یکی رو masks و اسم آخری رو final بزارید. مسیر Composition > New Composition رو دنبال کنید. براش اسم بزارید و تنظیمات مورد نظرتون رو اعمال کنید. می تونید تنظیماتی که من استفاده کردم رو توی تصویر زیر ببینید. در مورد این آموزش خاص، تنظیماتی که استفاده می کنید خیلی مهم نیست.

گام سوم
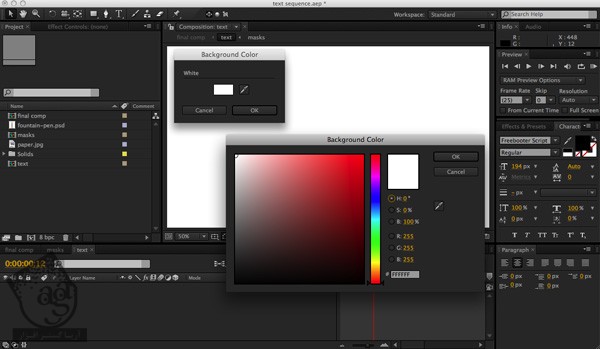
از اونجایی که می خوایم با جوهر مشکی بنویسیم، رنگ پس زمینه کامپوزیشن رو سفید می کنیم. یادتون باشه که تو محیط کامپوزیشن متن هستید. مسیر Composition > Background Color رو دنبال کنید و رنگ سفید رو انتخاب کنید. همین کار رو برای کامپوزیشن ماسک هم تکرار کنید.

گام چهارم
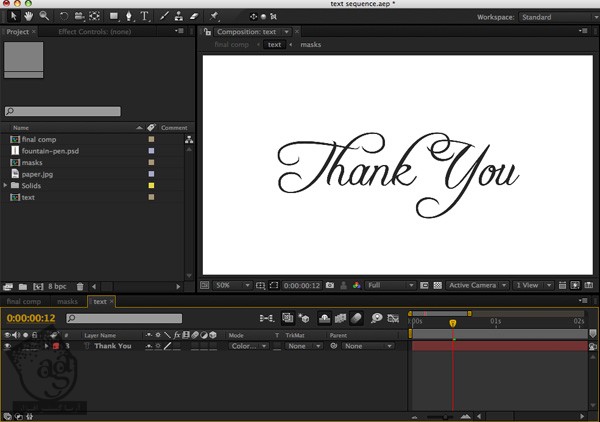
داخل کامپوزیشن متن، مسیر Layer > New > Text رو باز کنید تا به این ترتیب، یک لایه متن جدید ساخته بشه. یک متن رو تایپ کنید و همچنان که این لایه در وضعیت انتخاب قرار داره، یک فونت براش در نظر بگیرید. فونتی که من استفاده کردم، Freebooter Scrip هست (می تونید از بالا دانلود کنید). اگه پنجره Character باز نیست، از مسیر Window > Character بازش کنید. حالا یک منو باز میشه که از توش می تونید فونت، اندازه، رنگ و غیره رو تغییر بدید. رنگش رو مشکی بزارید. چون می خوایم رنگ جوهر رو شبیه سازی کنیم. اندازه فونت به اندازه کامپوزیشن و لایه متن بستگی داره. مثلا من روی اندازه 194px تنظیم کردم.

گام پنجم
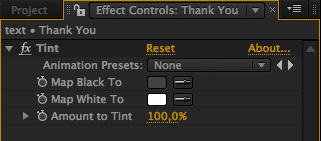
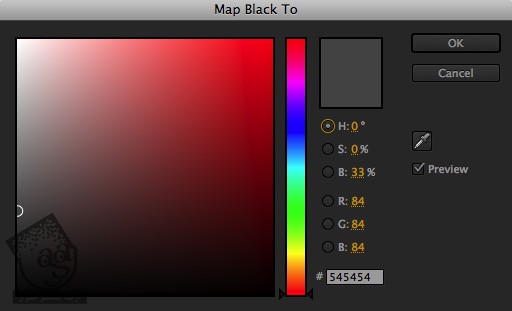
همچنان که لایه متن انتخاب شده، مسیر Edit > Duplicate رو دنبال کنید. این کار رو دو بار دیگه انجام بدید تا سه تا لایه یکسان داشته باشیم. حالا برای اینکه متن رو شبیه جوهر کنیم، چند تا افکت بهش اضافه می کنیم. لایه بالا باید انتخاب شده باشه. بعد مسیر Effect > Color Correction > Tint رو باز کنید. Map Black to رو روی خاکستری تیره قرار بدید.


گام ششم
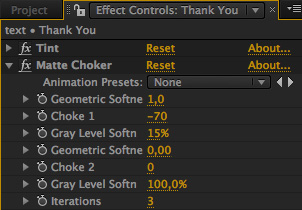
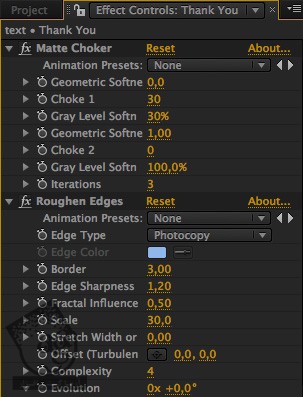
افکت بعدی رو برای همون لایه در نظر می گیریم. مسیر Effect > Matte > Matte Choker رو باز می کنیم. تنظیمات زیر رو توی صفحه Effect Controls وارد می کنیم.

گام هفتم
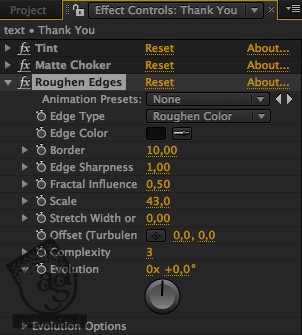
آخرین افکت رو روی همون لایه پیاده می کنیم. مسیر Effect > Stylise > Roughen Edges رو باز می کنیم. تنظیمات رو به این شکل در میاریم.

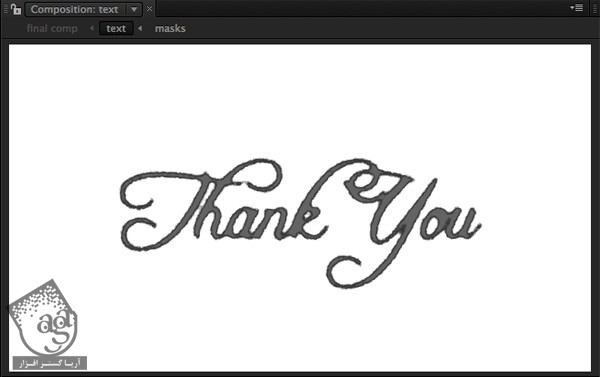
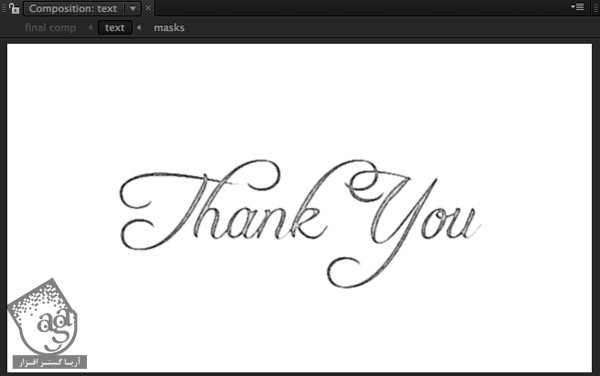
حالا متن لایه بالا باید به این شکل در اومده باشه:

گام هشتم
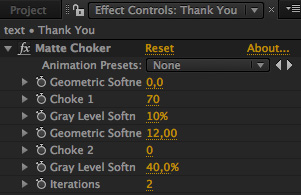
حالا یک افکت رو به دومین لایه اضافه می کنیم. همچنان که این لایه انتخاب شده، مسیر Effect > Matte > Matte Choker رو باز می کنیم. تنظیمات زیر رو وارد می کنیم.

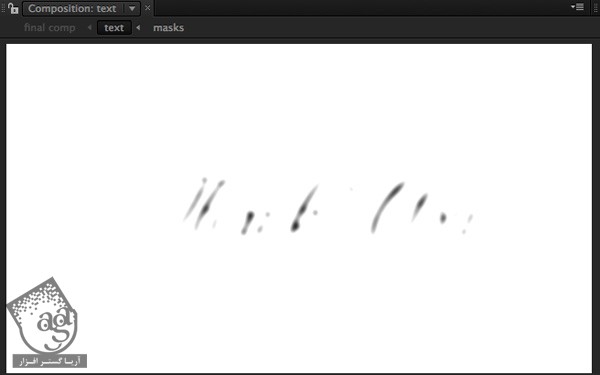
متن لایه دوم باید به این شکل در اومده باشه:

گام نهم
حالا چند تا افکت به لایه آخر اضافه می کنیم. همچنان که لایه انتخاب شده، مسیر Effect > Matte > Matte Choker رو باز می کنیم. برای اضافه کردن آخرین افکت، مسیر Effect > Stylise > Roughen Edges رو دنبال می کنیم. این دو افکت رو به این شکل تنظیم کنید.

متن لایه آخر باید به این شکل در اومده باشه:

گام دهم
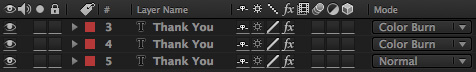
حالا که تمام افکت ها رو اضافه کردید، Blendmode لایه بالا و وسط رو به Color Burn تغییر بدید.

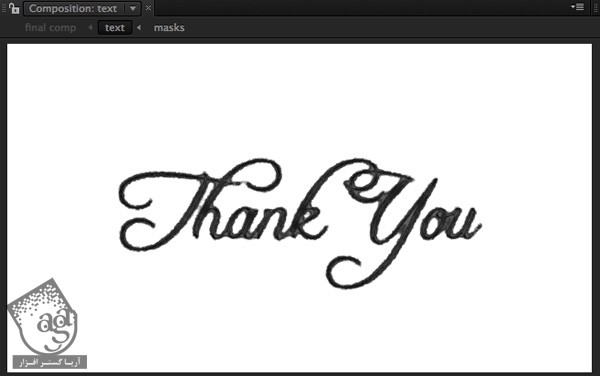
حالا این سه تا لایه باید به این شکل به نظر برسن:

گام یازدهم
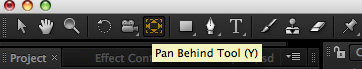
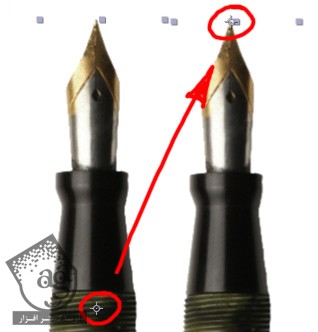
فایل Fountain-pen.psd رو داخل کامپوزیشن متن بکشید. این فایل به ابعاد بزرگ وارد کامپوزیشن میشه. بنابراین Scale رو روی 83 درصد بگذارید. Anchoroint رو با ابزار Pan Behind، از مرکز به نوک قلم جا به جا کنید تا به این شکل، نوک قلم قابلیت چرخش داشته باشه.


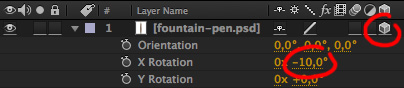
فایل Fountain-pen.psd رو تبدیل به لاسه سه بعدی کنید و مقدار X Rotation رو روی -10.0 بگذارید. چون بعدا قراره زیر قلم، روی کاغذ، سایه بندازیم.

گام دوازدهم
حالا وقتش رسیده که مثل زمانی که می نویسیم، حروف رو با قلم دنبال کنیم. اولین فریم تایم لاین رو انتخاب کنید. Position و Z Rotation رو تنظیم کنید. چند فریم جلوتر برید. Position و Z Rotation رو در صورت لزوم، تغییر بدید.

گام سیزدهم
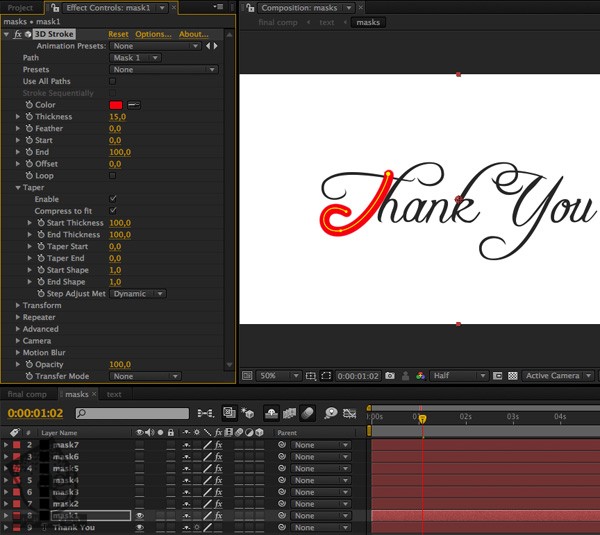
لایه متن رو کپی کنید و بعد هم توی کامپوزیشن ماسک، Paste کنید. حاال نوشتن روی ماسک رو شروع می کنیم. مسیر Layer > New > Solid رو باز کنید. رنگش مهم نیست. این Solid رو شش بار Duplicate کنید. به این ترتیب هفت نسخه از این Solid داریم. ماسک ها قراره روی این لایه ها نوشته بشه. لایه بقیه ماسک ها رو مخفی کنید. اما قابلیت رویت رو فعال بزارید. وقتی اولین لایه Solid رو انتخاب کردید، مسیر Effect > Trapcode > 3DStroke رو دنبال کنید. از بخش Stroke داخل After Effects یا مسیر (Effect > Generate > Stroke) هم می تونید استفاده کنید. همین کار رو برای هر هفت لایه ماسک انجام بدید. دلیل استفاده از 3D Stroke اینه که امکان باریک کردن انتهای Stroke با 3D Stroke وجود داره اما با Stroke داخل افتر افکت همچین امکانی وجود نداره. برای نوشتن اولین حرف روی اولین لایه ماسک، ابزار Pen رو بر میداریم (البته بعد از اضافه کردن افکت Stroke، در غیر این صورت، Solid به همون رنگ باقی می مونه و متنی که روش قرار می گیره رو نمیشه خوند). یادتون باشه که لایه متن، زیر تمام لایه های Solid و ماسک قرار داره.

فقط برای اینکه ماسک به خوبی دیده بشه، رنگ براق تری رو براش در نظر می گیریم. به خاطر داشته باشید که موقع نوشتن روی ماسک، نمی تونید متن رو ببینید. بنابراین همین طور که متن دیده نیمشه، ضخامتش رو تغییر بدید. به علاوه، حواس تون باشه که موقع تغییر Position ماسک، روی متن قرار نگیره. بنابراین موقعی که قلم رو بلند می کنید، یک لایه ماسک جدید درست کنید. مثلا ما هفت لایه ماسک داری. تا زمانی که تمام حروف رو می نویسید، از این لایه ها استفاده کنید. وقتی کارتون تموم شد، لایه متن مرجع رو پاک کنید. چون دیگه بهش نیازی نداریم.
گام چهاردهم
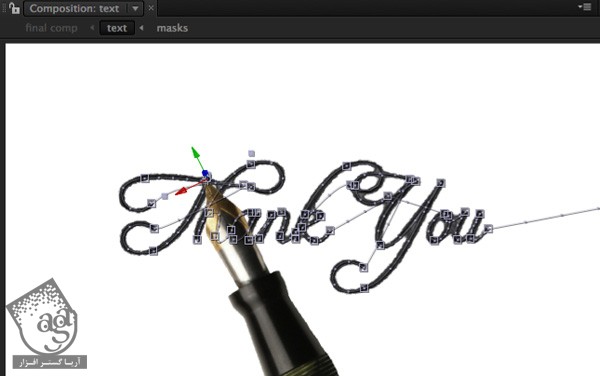
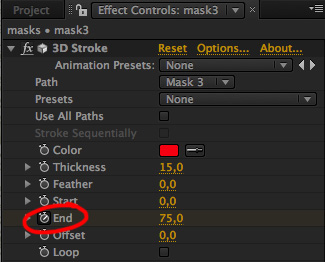
Fountain-pen داخل کامپوزیشن متن رو کپی کنید و توی کامپوزیشن ماسک Paste کنید. چون دیگه حالا وقت متحرک سازی ماسک یا بهتر بگم، متحرک سازی (3D)Strokes رسیده. از لایه Fountain-pen محرک، به عنوان مرجع برای متحرک سازی Stroke ها استفاده میشه. همچنان که لایه Fountain-pen بالای ماسک ها قرار گرفته، شروع می کنیم به متحرک سازی End ماسک ها. تا به این شکل، با نوک قلم هماهنگ بشه.

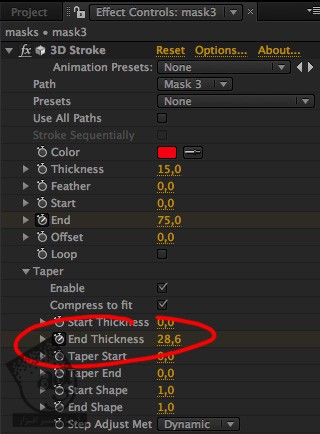
اگه از Trapcode’s 3D Strokes به جای Stroke خود افتر افکت استفاده می کنید، باید End Thickness رو هم متحرک کنید تا به این ترتیب، ریزش جوهر رو هم شبیه سازی کنیم.

موقعی که ماسک ها متحرک شدن، می تونید لایه مرجع Fountain-pen رو از کامپوزیشن ماسک ها پاک کنید.
گام پانزدهم
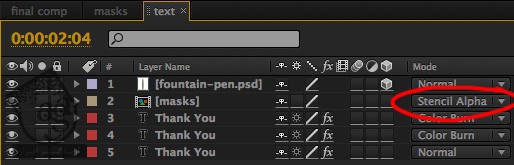
کامپوزیشن ماسک ها رو داخل کامپوزیشن متن درگ و دراپ کنید و Blendmode رو هم روی Stencil Alpha قرار بدید.

حالا اگه تایم لاین رو جلو ببرید، می تونید متنی که با کامپوزیشن ماسک ظاهر میشه رو ببینید.
گام شانزدهم
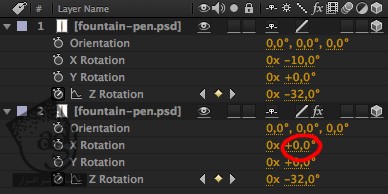
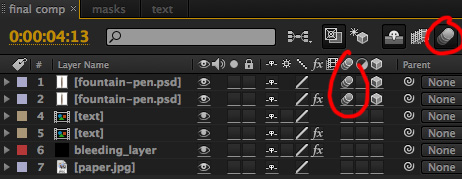
لایه Fountain-pen رو از کامپوزیشن متن کپی کنید و داخل کامپوزیشن نهایی Paste کنید. حالا لایه Fountain-pen داخل لایه متن رو پاک کنید. لایه Fountain-pen رو Duplicate کنید و X Rotation پایین لایه رو روی 0 قرار بدید. این همون لایه ای هست که به عنوان لایه سایه عمل می کنه.

گام هفدهم
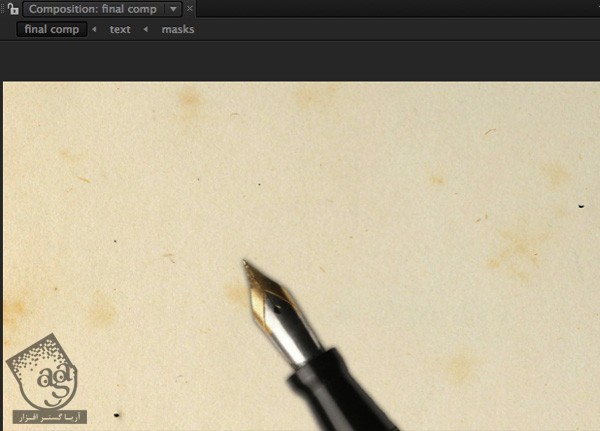
Paper.jpg رو داخل کامپوزیشن نهایی زیر لایه های pen بکشید. باید به این شکل دیده بشه:

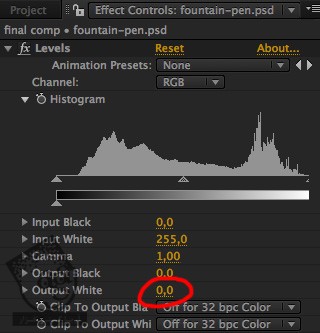
لایه Pen پایین رو انتخاب کنید و مسیر Effect > Coler Correction > Levels رو دنبال کنید. Output White رو روی 0 قرار بدید.

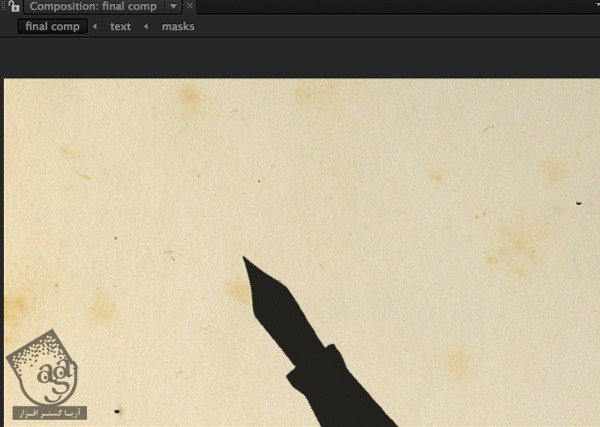
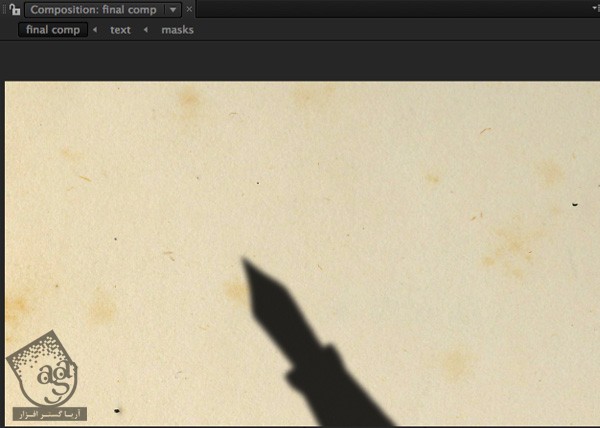
لایه pen بالا رو غیر فعال کنید. حالا باید به این شکل شده باشه:

گام هجدهم
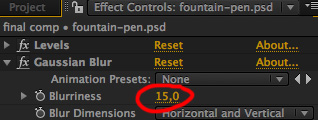
لبه های سایه یه مقدار تیز هستن. مسیر Effect > blur & Sharpen > Gaussian Blur رو باز کنید. مقدار Bluriness رو روی 15 قرار بدید. Opacity لایه رو روی 80% تنظیم کنید.

حالا باید به این شکل شده باشه:

گام نوزدهم
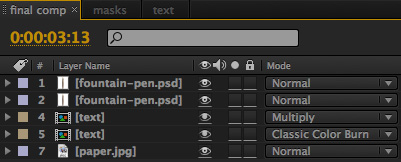
کامپوزیشن متن رو داخل کامپوزیشن نهایی بکشید. کامپوزیشن متن رو Duplicate کنید و Blendmode کامپوزیشن بالا رو رویMultiply و کامپوزیشن پایین رو روی Classic Color Burn قرار بدید.


گام بیستم (اختیاری)
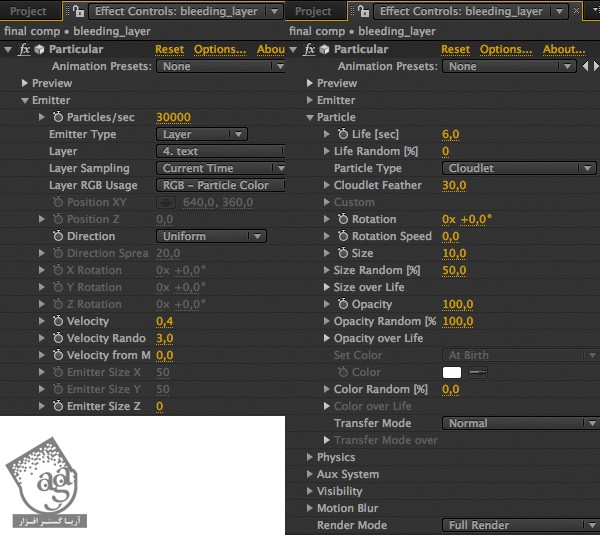
مسیر Layer > New > Solid رو دنبال کنید. همچنان که لایه انتخاب شده، مسیر Effect > Trapcode > Particular رو باز کنید. Blendmode رو Classic Color Burn قرار بدید. تنظیمات افکت Particular رو در زیر می بینید:

گام بیست و یکم (اختیاری)
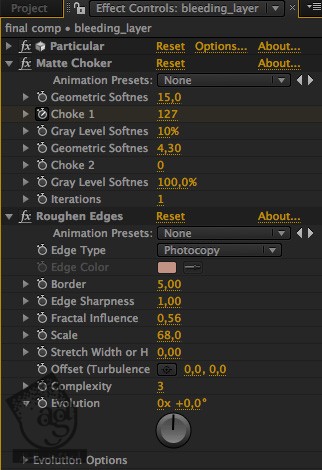
همچنان که لایه افکت Particular انتخاب شده، مسیر Effect > Matte > Matte Choker رو دنبال کنید. یک افکت دیگه اضافه کنید. مسیر Effect > Stylise > Roughen Edges رو باز کنید. تنظیمات رو در زیر می بینید:

Choke از افکت Matte Choker رو متحرک کنید. برای Choke، کی فریم 3:22 رو روی 127 قرار بدید. کی فریم 6:10 رو روی 65 تنظیم کنید.
گام بیست و دوم
در نهایت Motion Blur دو لایه pen رو فعال کنید.

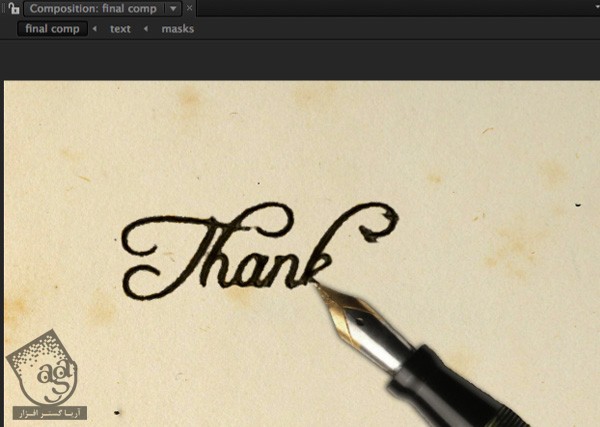
افکت نهایی به این شکل به نظر میاد:

امیدواریم آموزش ” متحرک سازی دست نوشته زیبا در After Effects ” برای شما مفید بوده باشد…
توصیه می کنم دوره جامع فارسی ” صفر تا صد افتر افکت سی سی “، ” تکنیک های جلوه های ویژه افتر افکت VideoCopilot “ و آموزش ” موشن گرافیک با افتر افکت “ رو مشاهده کنید…
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت