جمع جزء:
1,800,000 تومان
آموزش Core Draw : طراحی پرنده

آموزش Core Draw : طراحی پرنده
توی این آموزش، طراحی پرنده رو با Corel Draw با هم می بینیم و با تکنیک های این کار آشنا میشیم. بنابراین بیاین با هم شروع کنیم!
با ” آموزش Core Draw : طراحی پرنده ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Corel Draw
گام اول
یک سند جدید به اندازه A4 درست می کنیم. شکل بدن پرنده رو با استفاده از ابزار Free Hand رسم می کنیم و اون رو با ابزار Shape اصلاح می کنیم. این بخش به خلاقیت نیاز داره.

گام دوم
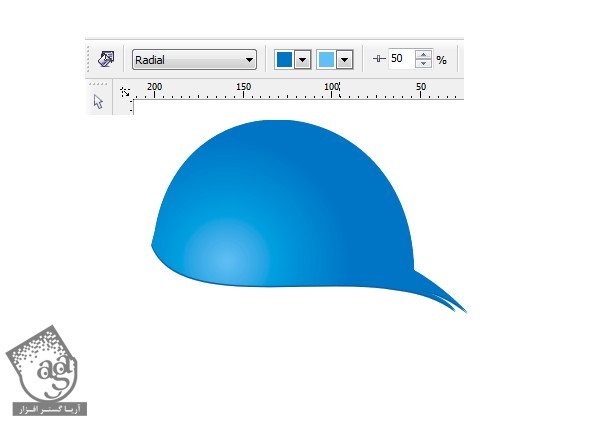
رنگ آبی رو براش در نظر می گیریم. شکل رو کپی و در همون جا Paste می کنیم. با استفاده از دکمه فلش بالا، اون رو 4 پیکسل به بالا می بریم. بعد هم رنگ آبی روشن تر رو برای نسخه کپی در نظر می گیریم. برای اینکه افکت بهتری به دست بیاد از ابزار Radial Gradient Fill کمک می گیریم. شکل اول باید همچنان تیره تر باشه.

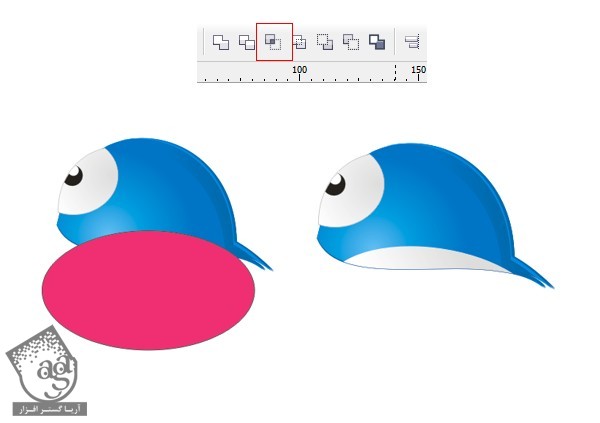
گام سوم
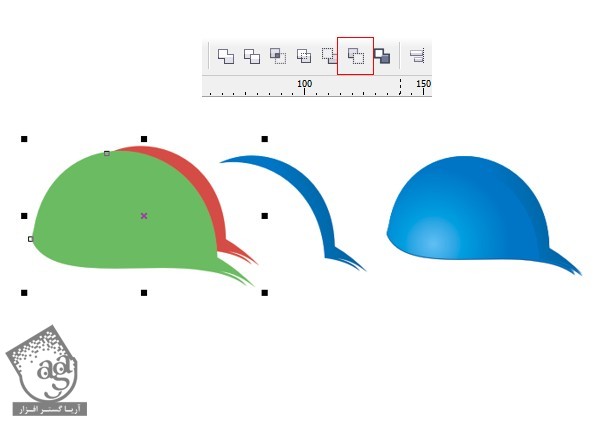
این شکل رو کپی و در ناحیه سفید Paste می کنیم. باز هم Copy, Paste می کنیم و بعد هم اون رو یک مقدار بزرگ تر می کنیم و روی نسخه کوچک تر قرار میدیم (شکل سبز روی صورتی). با استفاده از امکان Nack Minus Front، شکل رو Cut می کنیم. بعد هم رنگش رو به آبی تغییر میدیم و روی شکل اصلی قرار میدیم.

گام چهارم
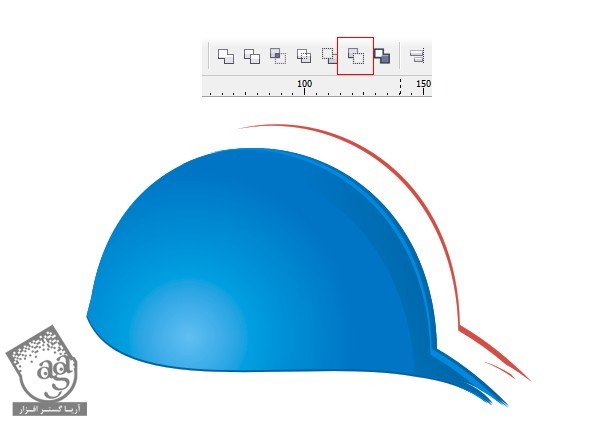
همین کار رو تکرار می کنیم اما این بار بخش باریک تر و کوچک تر رو می بریم. برای ایجاد افکت های نوری به این مراحل نیاز داریم. این طوری 3 بعدی به نظر میاد.

گام پنجم
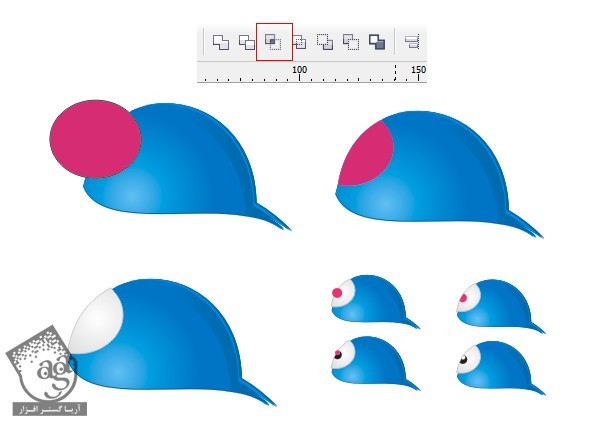
توی این گام، دو تا شکل رو انتخاب و اون ها رو Intersect می کنیم. توی تصویر زیر، دایره هایی رو روی شکل اصلی قرار دادیم و چشم ها، مردمک و غیره رو باهاش طراحی کردیم. یادتون باشه که Radial Fill رو روی چشم اعمال کنین.

گام ششم
همین کار رو تکرار می کنیم. این بار بخش پایینی پرنده رو با این روش طراحی می کنیم.

گام هفتم
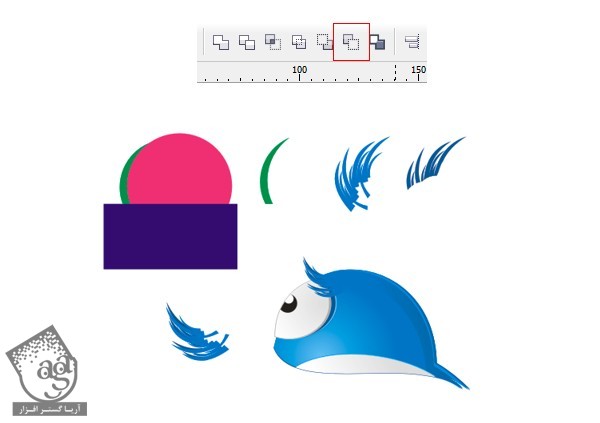
بر می گردیم سراغ امکان Nack Minus Front. مژه ها رو به صورت زیر طراحی می کنیم. بعد هم Copy, Paste می کنیم و اون رو می چرخونیم. کلش رو کپی و سر جای خودش Paste می کنیم و رنگ آبی تیره رو براش در نظر می گیریم. یک مقدار می چرخونیم و در هقب قرار میدیم. در نهایت، گروه می کنیم و روی پرنده قرار میدیم.

گام هشتم
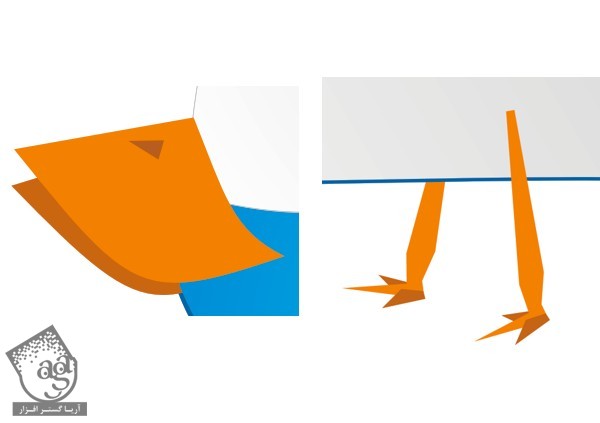
برای طراحی پاها، به ابزار Free Hand و Shape نیاز داریم. توی این گام می خوایم از رنگ های یکسان اما با روشنایی مختلف استفاده کنیم تا بهش عمق بدیم.

گام نهم
اینجا باید آسون تر بخش کار باشه چون نیاز نیست همه ما اون رو یکسان انجام بدیم. خطوطی رو به داخل سفیدی چشم اضافه می کنیم.

گام دهم
بریم سراغ طراحی بال ها. همون طور که در زیر می بینین، چند تا دایره رو روی هم قرار دادم و شکل مورد نظر رو از داخلش در آوردم. بعد هم نوک ها رو با ابزار Shape به صورت گرد در میاریم و افکت بهش اضافه می کنیم.
بال رو روی بدن پرنده قرار میدیم. همون بال رو Copy, Paste می کنیم اما رنگش رو به خاکستری تغییر میدیم و در عقب قرار میدیم و یک مقدار به چپ می کشیم. به دومین بال هم افکت اضافه می کنیم.

گام یازدهم
تقریبا تموم شده. با استفاده از ابزار Freehand، شکل هایی که می بینین رو رسم می کنیم و از رنگ های مختلف و Radial Gradient برای عمق بخشیدن بهش استفاده می کنیم.

نتیجه
کلاه رو روی سر پرنده قرار میدیم. یک بیضی به رنگ آبی تیره هم به زیر کلاه اضافه می کنیم. پرنده مون آماده ست.

امیدواریم ” آموزش Core Draw : طراحی پرنده ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !

















































































قوانین ارسال دیدگاه در سایت