No products in the cart.
آموزش Illustrator : استفاده از Pattern Brush برای طراحی افکت متنی روبان

آموزش Illustrator : استفاده از Pattern Brush برای طراحی افکت متنی روبان
توی آموزش زیر، با نحوه طراحی افکت متنی روبان با استفاده از Pattern Brush در Illustrator آشنا میشیم. در ابتدا، روش طراحی بخش اصلی روبان رو با استفاده از ابزار Rectangle، تکنیک های Blending و شکل های ساده وکتوری و امکان Live Corners با هم می بینیم. بعد، این بخش از روبان رو چند برابر می کنیم و انتهای روبان رو طراحی می کنیم. در مرحله بعد، نحوه طراحی مولفه های Pattern Brush رو با ابزار Shape Builder و تعدادی از تکنیک های حرکت شکل، یاد می گیریم و در نهایت با طراحی Pattern Brush روبان و تبدیل کردن اون به یک افکت متنی آشنا میشیم.
با ” آموزش Illustrator : استفاده از Pattern Brush برای طراحی افکت متنی روبان ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
فایل های تمرین- Project Files
دانلود فونت استفاده شده در این دوره
ایجاد سند جدید و تنظیمات خطوط چهارخانه
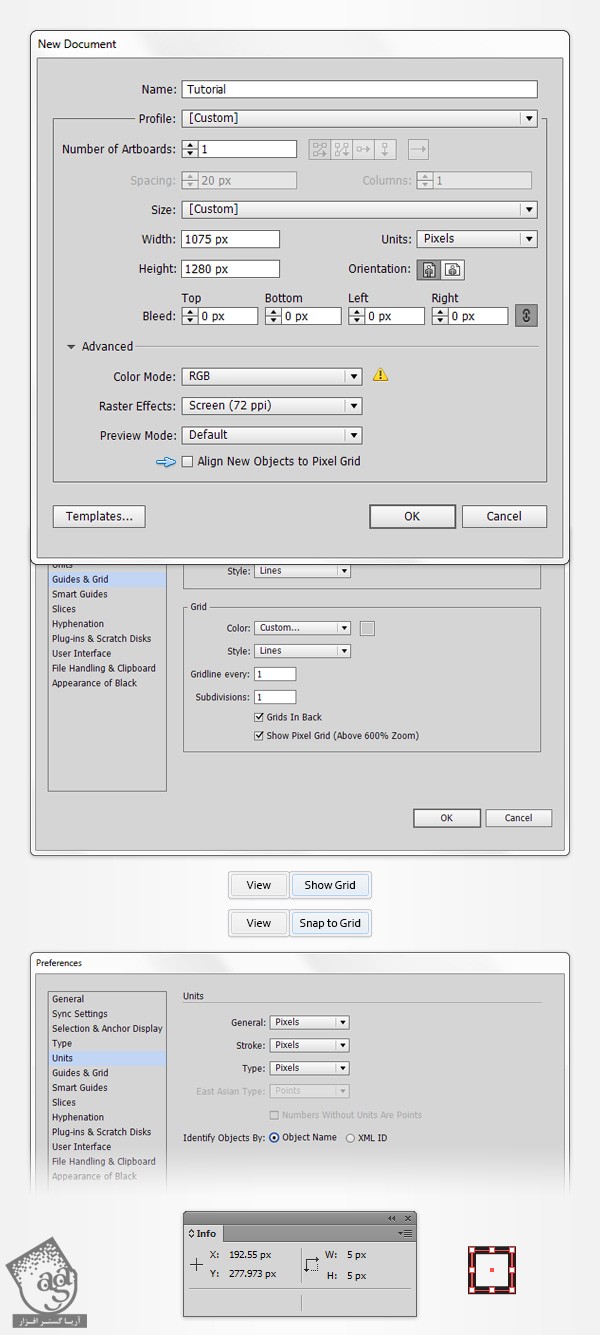
برای ایجاد سند جدید، Ctrl+N رو فشار میدیم. از منوی Units، گزینه Pixels رو انتخاب می کنیم. بعد هم عدد 1075 رو توی Width و 1280 رو توی Heigth وارد می کنیم و دکمه Advanced رو می زنیم. RGB, Screen(720ppi) رو انتخاب می کنیم. فقط باید حواس مون باشه که Align New Objects to Pixel Grid تیک نداشته باشه. حالا روی Ok کلیک می کنیم.
از مسیر View > Show Grid، خطوط چهارخانه یا Grid رو فعال می کنیم. بعد هم برای دسترسی به Snap to Grid، میریم سراغ مسیر View > Snap to Grid. از اونجایی که می خوایم فاصله بین خطوط، 1 پیکسل باشه، مسیر Edit > Preferences > Guides & Grid رو دنبال می کنیم و توی قسمت Gridline Every و Subdivisions، عدد 1 رو وارد می کنیم. برای مشاهده پیش نمایش زنده هم می تونیم پنل Info رو از مسیر Window > Info باز کنیم. یادتون نره که واحد اندازه گیری رو از طریق Edit > Preferences > Units، روی پیکسل قرار بدین. تمام این تنظیمات، سرعت کار رو به صورت چشمگیری افزایش میدن.

طراحی اولین بخش روبان اصلی
گام اول
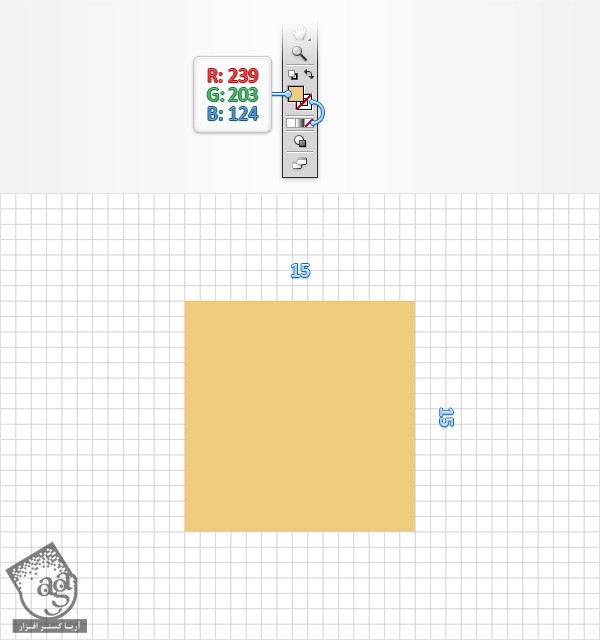
ابزار Rectangle یا M رو از نوار ابزار انتخاب می کنیم. رنگ Stroke رو حذف می کنیم و از مقادیر R=239, G=203, B=124 استفاده می کنیم. حالا میریم سراغ صفحه کار و یک مربع 15 پیکسلی رسم می کنیم. Snap to Grid این کار رو برامون راحت می کنه.

گام دوم
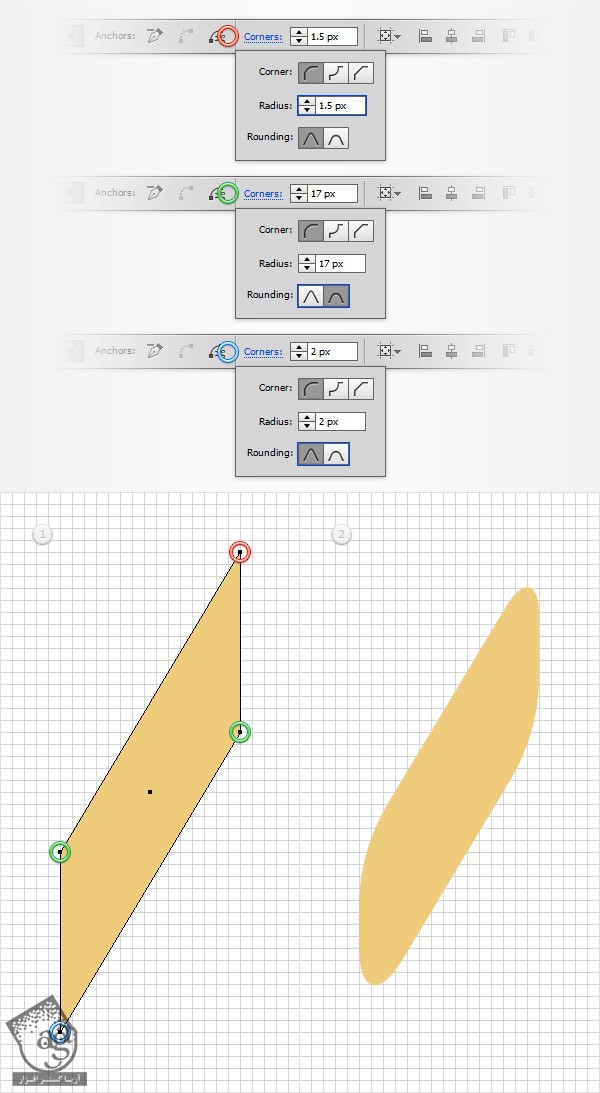
میریم سراغ سمت راست مربع و ابزار Direct Selection یا A رو بر می داریم. هر دو Anchor Point رو میگریم و 25 پیکسل به سمت بالا می کشیم. باز هم Snap to Grid کار رو برامون راحت می کنه.

گام سوم
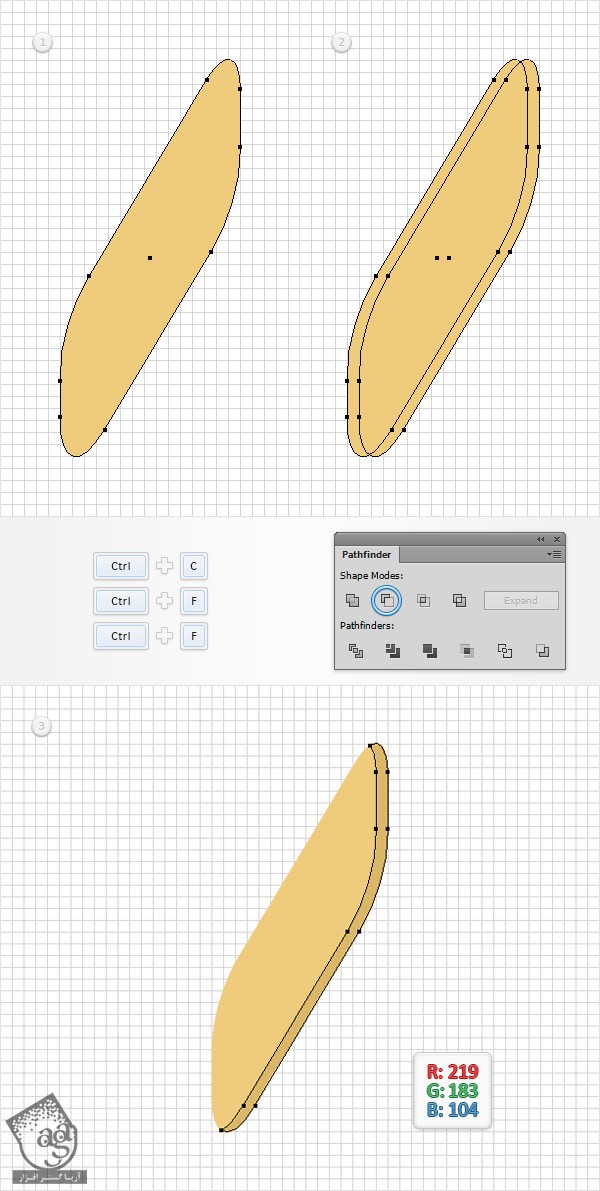
مطمئن میشیم که ابزار Direct Selection همچنان فعال باشه. Anchor Point که توی تصویر زیر با دایره قرمز مشخص شده رو انتخاب می کنیم و میریم سراغ پنل Control. پنجره Corners رو باز می کنیم و روی دکمه های Corner: Round و Rounding: Relative کلیک می کنیم. بعد هم عدد 1.5 پیکسل رو برای Radius در نظر می گیریم. مطمئن میشیم که Direct Selection همچنان در وضعیت انتخاب قرار گرفته باشه. دو Anchor Point که در تصویر با دایره سبز مشخص شده رو انتخاب می کنیم و بر می گردیم سراغ پنل Control. باز هم پنجره Corners رو باز می کنیم و روی دکمه های Corner: Round و Rounding: Relative کلیک می کنیم. بعد هم عدد 17 پیکسل رو برای Radius در نظر می گیریم. این بار دو Anchor Point که در تصویر با دایره آبی مشخص شده رو انتخاب می کنیم و بر می گردیم سراغ پنل Control. باز هم پنجره Corners رو باز می کنیم و روی دکمه های Corner: Round و Rounding: Relative کلیک می کنیم. بعد هم عدد 2 پیکسل رو برای Radius در نظر می گیریم.در نهایت شکل به دست اومده باید مشابه تصویر دوم شده باشه. میریم سراغ پنل Layers و روی شکل دابل کلیک می کنیم و اسمش رو میزاریم main.

گام چهارم
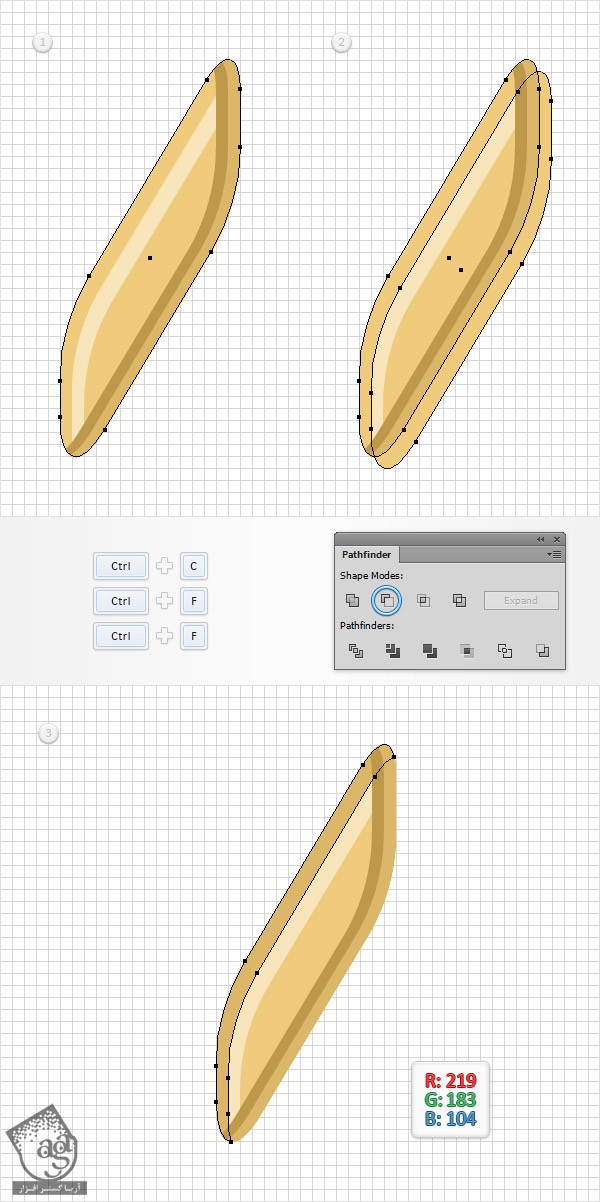
Snap to Grid را از مسیر View > Snap to Grid، غیر فعال می کنیم. بعد هم وارد مسیر Edit > Preferences > General میشیم. Keyboard Increment رو روی 1 پیکسل تنظیم می کنیم. شکل main رو مجددا انتخاب می کنیم و دو کپی از اون رو روی همدیگه قرار میدیم (Ctrl+C > Ctrl+F > Ctrl+F). کپی بالا رو انتخاب می کنیم و با استفاده دکمه فلش سمت چپ روی کیبورد، 1 پیکسل به سمت چپ می کشیم. هر دو کپی رو مجددا انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. مطمئن میشیم که شکل حاصل در وضعیت انتخاب قرار گرفته باشه. بعد هم مقادیر R=219, G=183, B=104 رو برای Fill کنونی در نظر می گیریم.

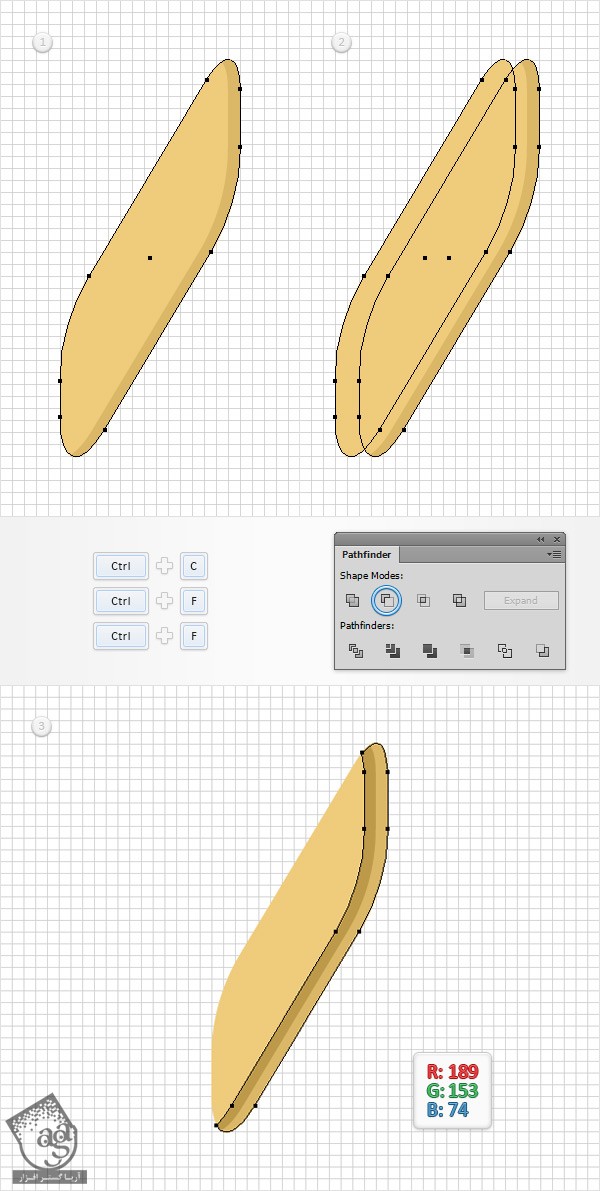
گام پنجم
شکل main رو مجددا انتخاب می کنیم و دو کپی از اون رو روی همدیگه قرار میدیم (Ctrl+C > Ctrl+F > Ctrl+F). کپی بالا رو انتخاب می کنیم و با استفاده دکمه فلش سمت چپ روی کیبورد، 2 پیکسل به سمت چپ می کشیم. هر دو کپی رو مجددا انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. مطمئن میشیم که شکل حاصل در وضعیت انتخاب قرار گرفته باشه. بعد هم مقادیر R=189, G=153, B=74 رو برای Fill کنونی در نظر می گیریم.

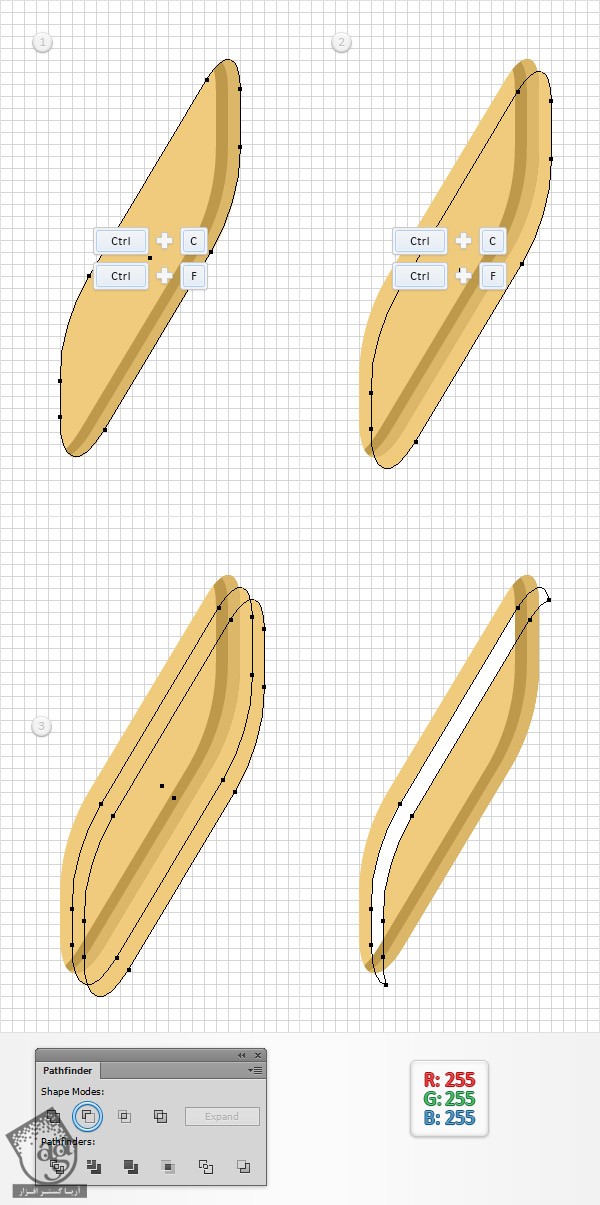
گام پنجم
شکل main رو مجددا انتخاب می کنیم و یک کپی از اون رو روی همدیگه قرار میدیم (Ctrl+C > Ctrl+F > Ctrl+F). این کپی رو انتخاب می کنیم و با استفاده دکمه فلش سمت راست و پایین روی کیبورد، 1 پیکسل به سمت راست و 1 پیکسل به سمت پایین می کشیم. حالا همین کپی رو انتخاب و Duplicate می کنیم (Ctrl+C > Ctrl+F). کپی جدید رو انتخاب می کنیم و 1 پیکسل به سمت پایین و 1 پیکسل به سمت راست می کشیم. حالا هر دو کپی رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. مطمئن میشیم که شکل حاصل در وضعیت انتخاب قرار گرفته باشه. بعد هم مقادیر R=255, G=255, B=255 رو برای Fill کنونی در نظر می گیریم.

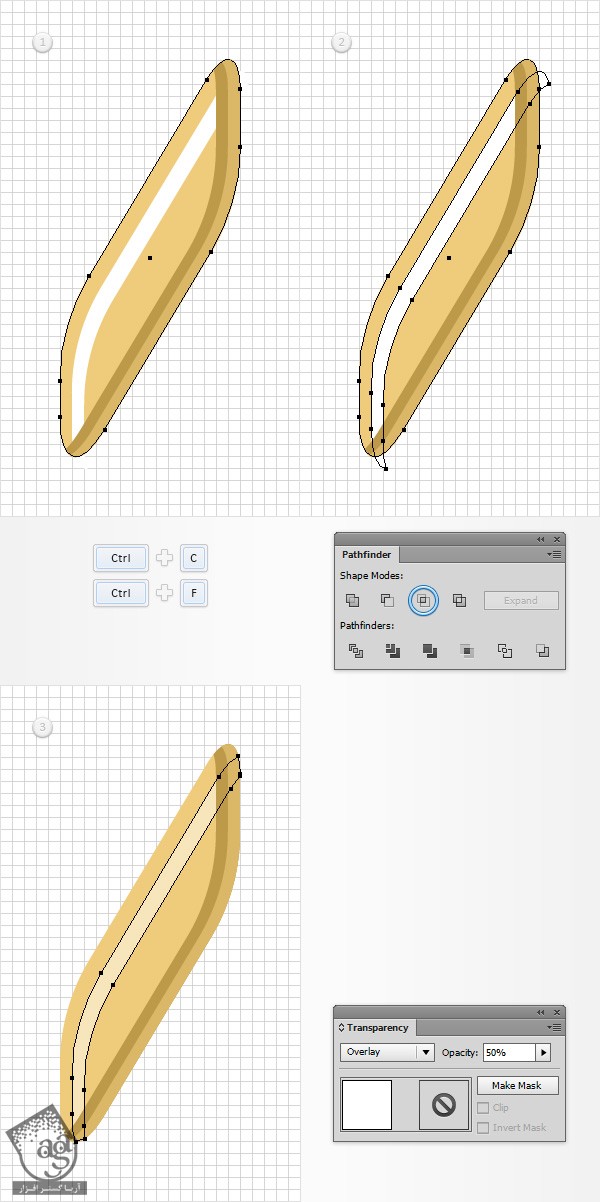
گام هفتم
شکل main رو مجددا انتخاب می کنیم و ازش یک کپی تهیه می کنیم (Ctrl+C> Ctrl+F). این کپی رو به همراه شکل سفید انتخاب می کنیم و دکمه Intersect پنل Pathfinder رو می زنیم. همچنان که شکل حاصل در وضعیت انتخاب قرار گرفته، پنل Transparency رو از مسیر Window > Transparency باز می کنیم و Opacity رو تا 50% کاهش میدیم. بعد هم Blending Mode رو میزاریم روی Overlay.

گام هشتم
شکل main رو مجددا انتخاب می کنیم و دو کپی از اون رو روی همدیگه قرار میدیم (Ctrl+C > Ctrl+F > Ctrl+F). کپی بالا رو انتخاب می کنیم و با استفاده دکمه فلش سمت چپ روی کیبورد، 1 پیکسل به سمت چپ می کشیم. هر دو کپی رو مجددا انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. مطمئن میشیم که شکل حاصل در وضعیت انتخاب قرار گرفته باشه. بعد هم مقادیر R=219, G=183, B=104 رو برای Fill کنونی در نظر می گیریم.

گام نهم
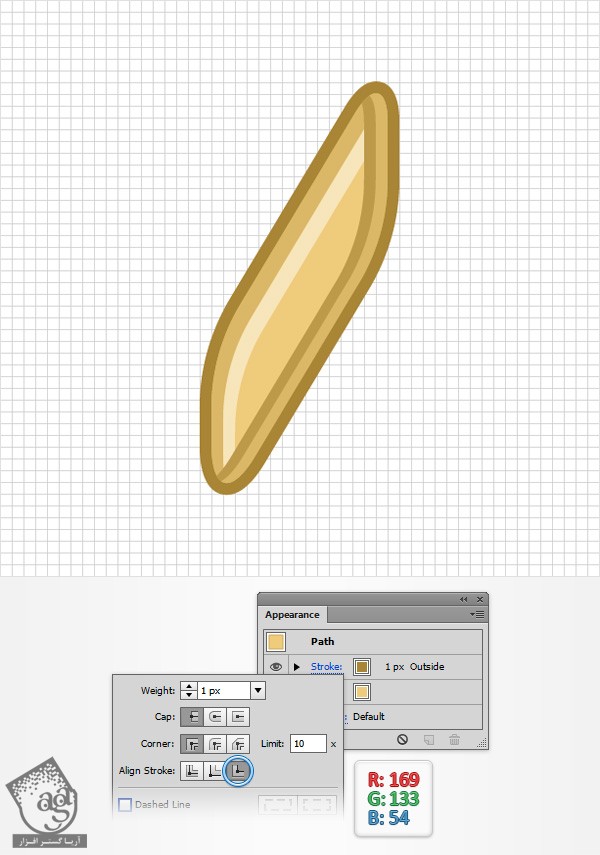
شکل main رو مجددا انتخاب می کنیم و از مسیر Window > Appearance، وارد پنل Appearance میشیم. 1pt Stroke و مقادیر R=169, G=133, B=54 رو در نظر می گیریم. همچنان که داخل پنل Appearance هستیم، پنجره Stroke رو باز می کنیم و روی دکمه Align Stroke to Outside کلیک می کنیم. در نهایت باید همچین چیزی داشته باشیم.

گام دهم
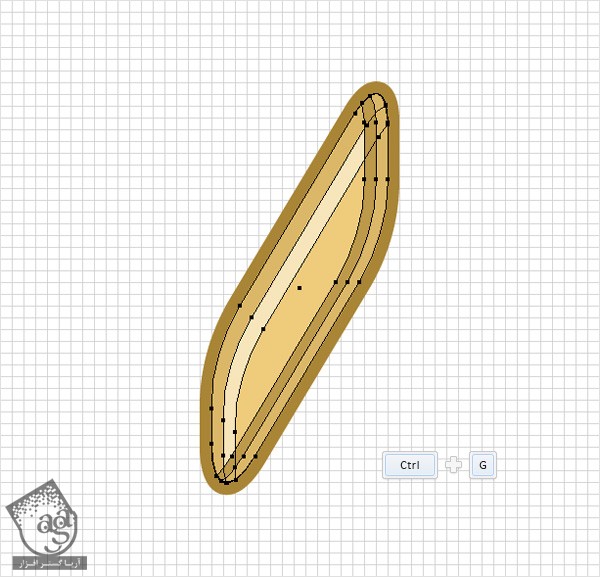
تمام شکل هایی که تا اینجا درست کردیم رو انتخاب، و با هم Group یا گروه می کنیم (Ctrl+G).

چند برابر کردن شکل روبان
گام اول
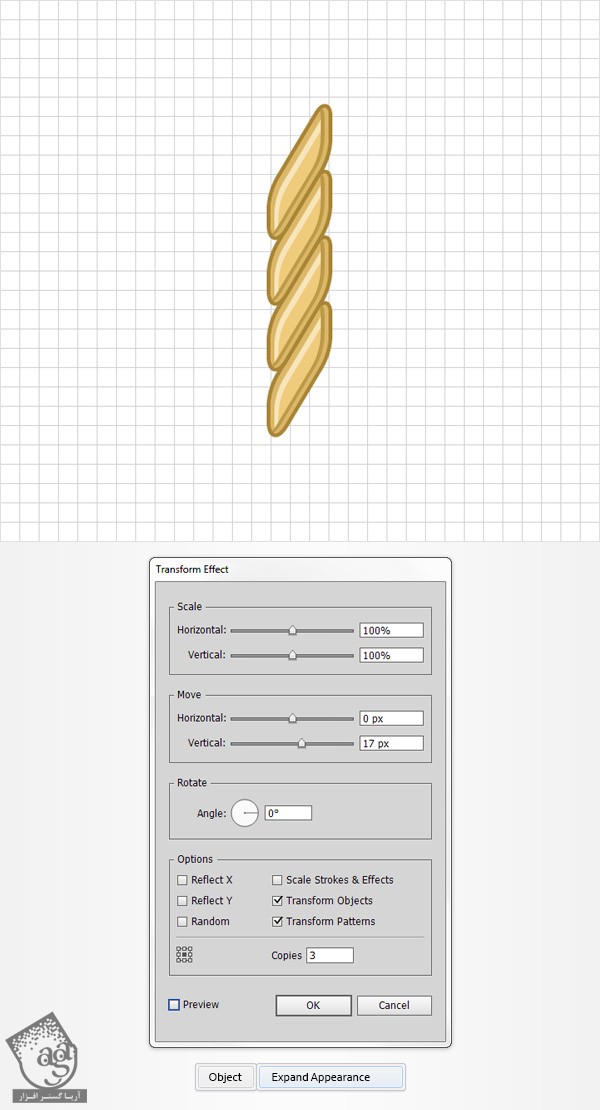
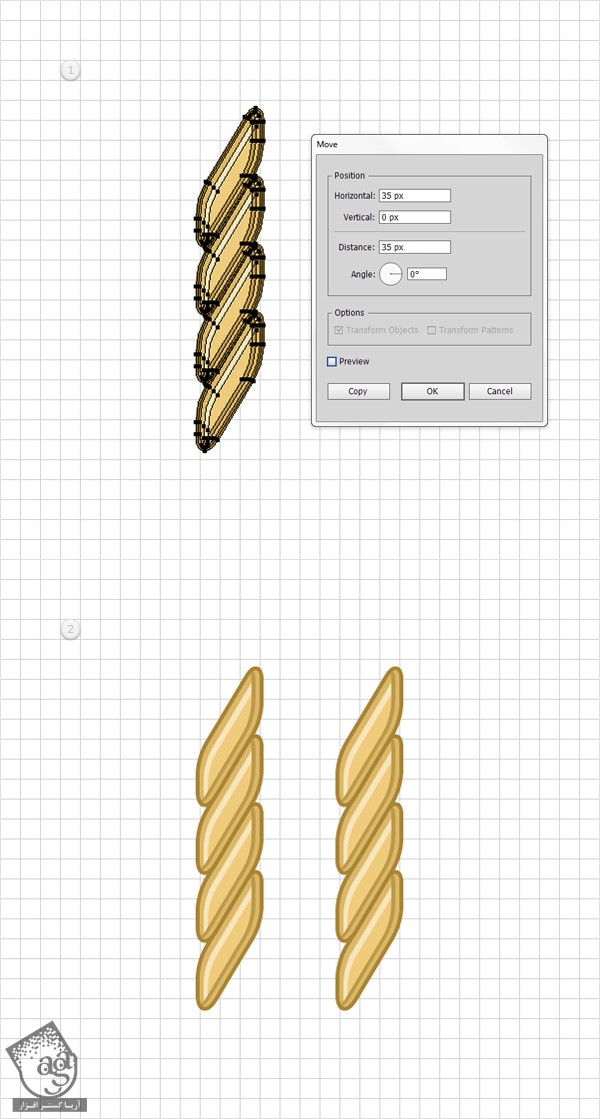
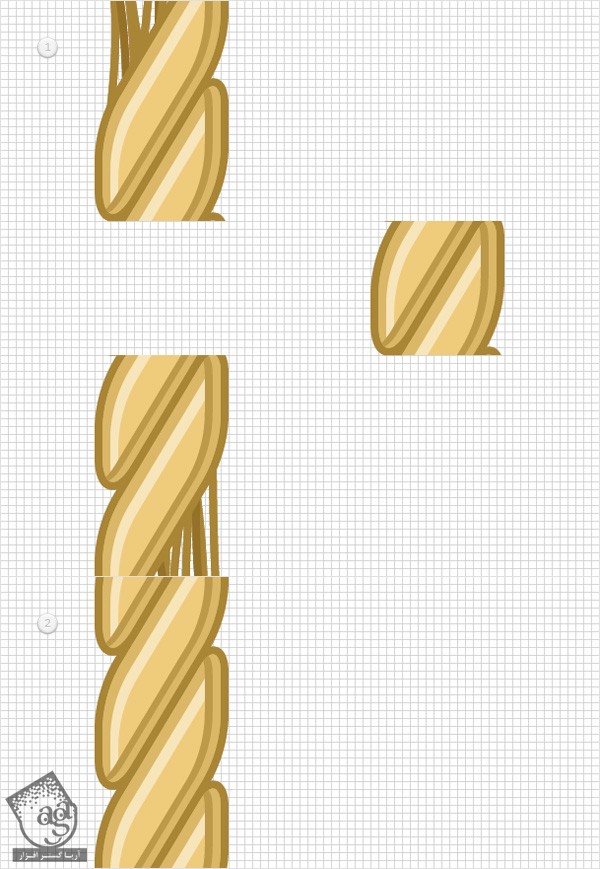
مطمئن میشیم که گروه همچنان دروضعیت انتخاب قرار گرفته باشه. حالا مسیر Effect > Distort & Transform > Transform رو دنبال می کنیم. مقادیری که در تصویر زیر می بینین رو وارد می کنیم و Ok می زنیم. بعد هم میریم سراغ مسیر Object > Expand Appearance. وارد پنل Layers میشیم و اسم گروه حاصل رو میزاریم ropeOne.

گام دوم
گروه ropeOne رو مجددا انتخاب می کنیم و مسیر Object > Transform > Move رو باز می کنیم. عدد 35 رو در بخش Horizontal وارد می کنیم و دکمه Copy رو می زنیم. حالا میریم سراغ پنل Layers و اسم گروه جدید رو میزاریم ropeTwo.

طراحی انتهای روبان
گام اول
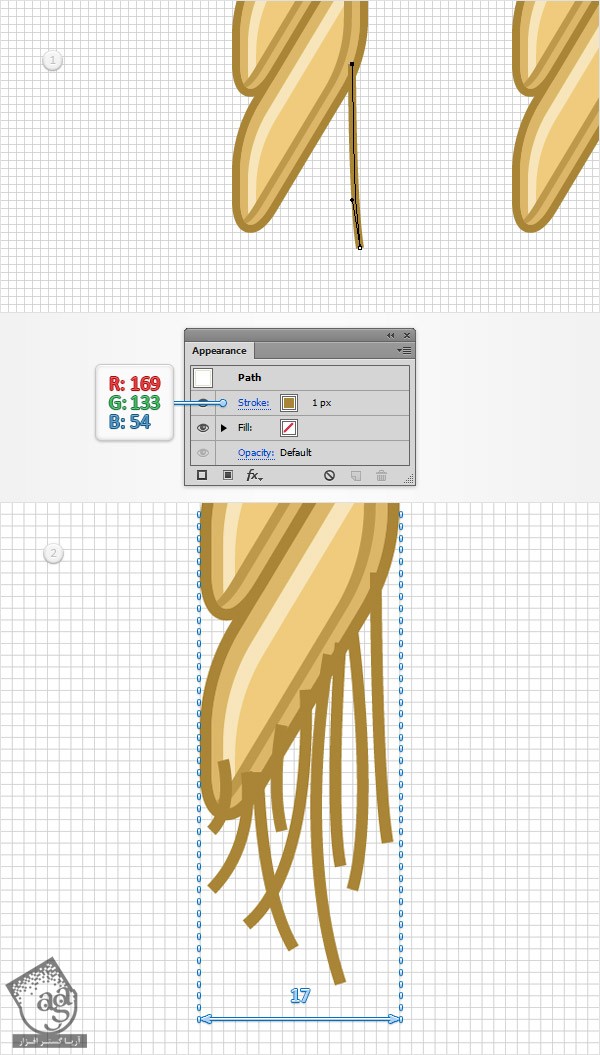
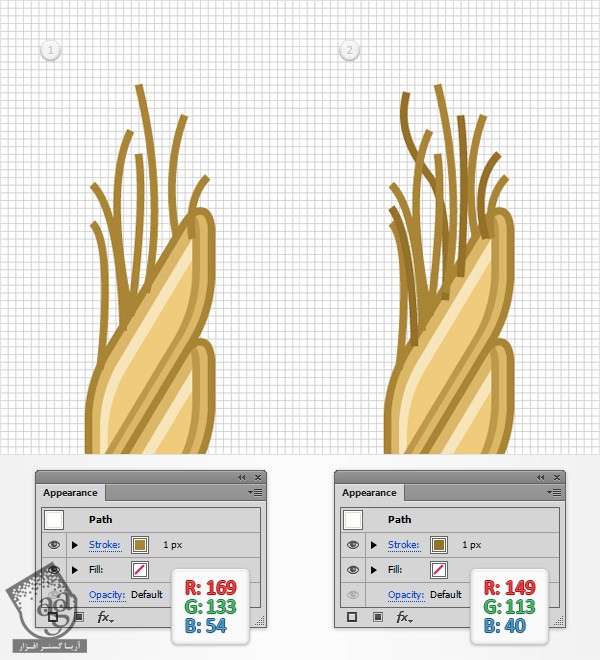
Snap to Grid رو فعال می کنیم و میریم سراغ بخش انتهایی گروه ropeOne. با استفاده از ابزار Pen یا P، مسیری مشابه مسیر شکل اول رسم می کنیم. 1pt Stroke رو برای این مسیر کوچک در نظر می گیریم و رنگ اون رو R=169, G=133, B=54 می کنیم. با استفاده از همین ابزار، تعدادی مسیر جدید، به شکلی که در تصویر دوم مشاهده می کنید، اضافه می کنیم. فقط یک نکته رو یادتون باشه. پهنای مجموعه این مسیرها نباید بیشتر از 17 پیکسل بشه چون شکل رو بهم می ریزه. با این حال اگه می خواین این کار رو انجام بدید، حواس تون باشه که همین پهنا رو برای سمت دیگه هم در نظر بگیرین (برای مثال، 2 پیکسل برای سمت چپ و 2 پیکسل برای سمت راست).

گام دوم
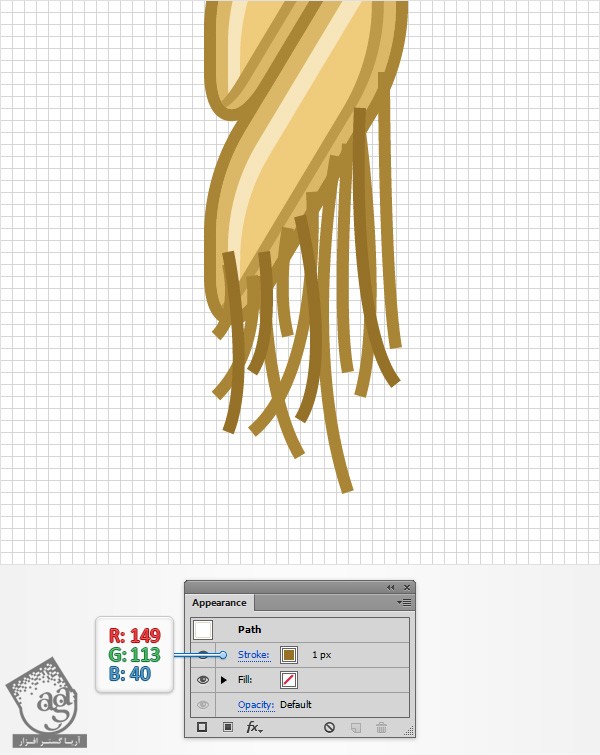
با استفاده از ابزار Pen، مسیرهای جدیدی رو طبق تصویر زیر اضافه می کنیم. 1pt Stroke رو برای این مسیر کوچک در نظر می گیریم و رنگ اون رو R=149, G=113, B=40 می کنیم.

گام سوم
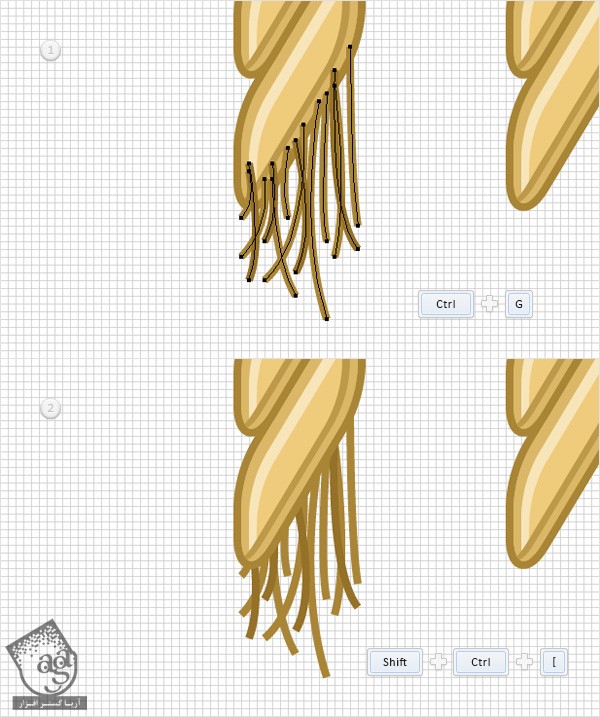
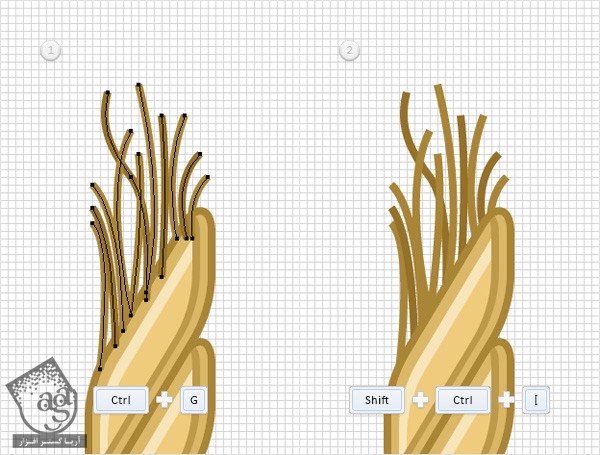
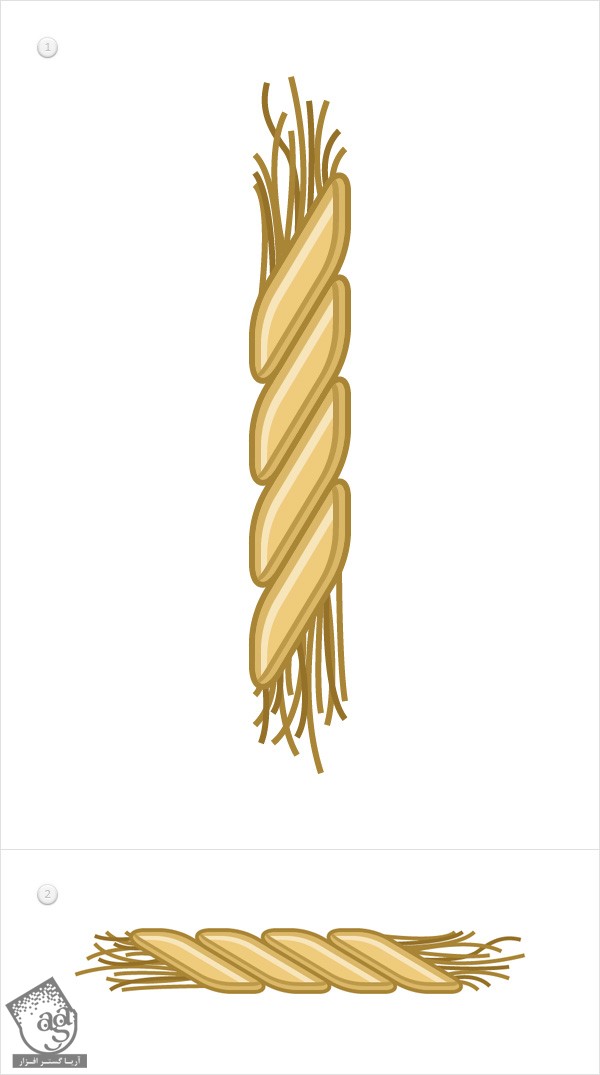
تمام مسیرهایی که توی این دو مرحله آخر درست کردیم رو انتخاب و با هم گروه می کنیم. همچنان که گروه جدید در وضعیت انتخاب قرار گرفته، Shift+Ctrl+[ رو فشار میدیم تا به عقب بره.

گام چهارم
میریم سراغ سمت چپ گروه ropeOne. با استفاده از ابزار Pen، مسیرهای جدیدی رو طبق تصویر زیر اضافه می کنیم و همون تنظیمات استفاده شده قبلی رو توی پنل Appearance استفاده می کنیم.

گام پنجم
تمام مسیرهایی که تا اینجا درست کردیم رو انتخاب و با هم گروه می کنیم. همچنان که گروه جدید در وضعیت انتخاب قرار گرفته، Shift+Ctrl+[ رو فشار میدیم تا به عقب بره.

طراحی بخش اصلی Pattern Brush
گام اول
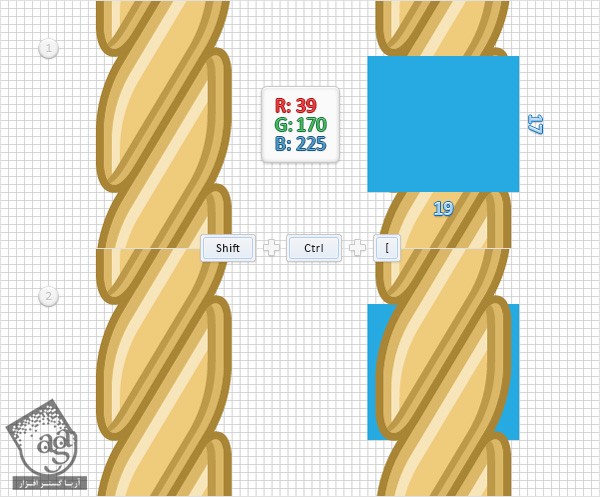
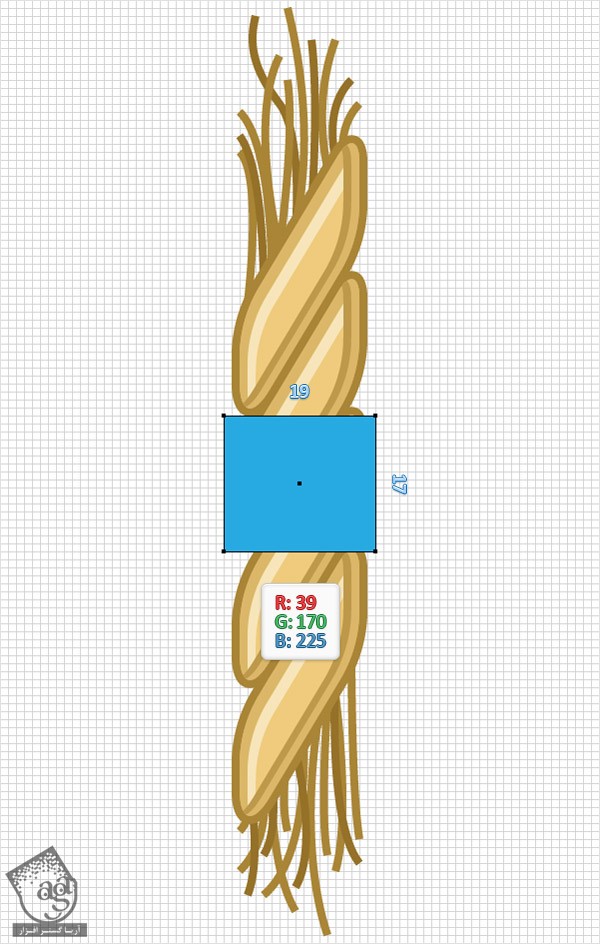
میریم سراغ گروه ropeTwo. با استفاده از ابزار Rectangle، یک شکل 19 در 17 پیکسلی رسم می کنیم و مقادیر رنگی R=39, G=170, B=225 رو براش در نظر می گیریم و در محلی که توی تصویر اول می بینید، قرار میدیم. همچنان که مستطیل آبی در وضعیت انتخاب قرار گرفته، Shift+Ctrl+[ رو فشار میدیم تا به عقب بره.

گام دوم
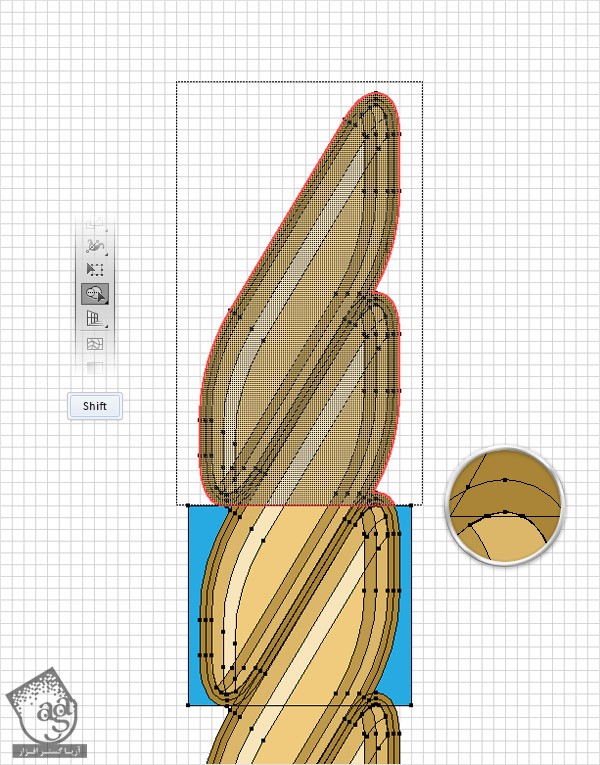
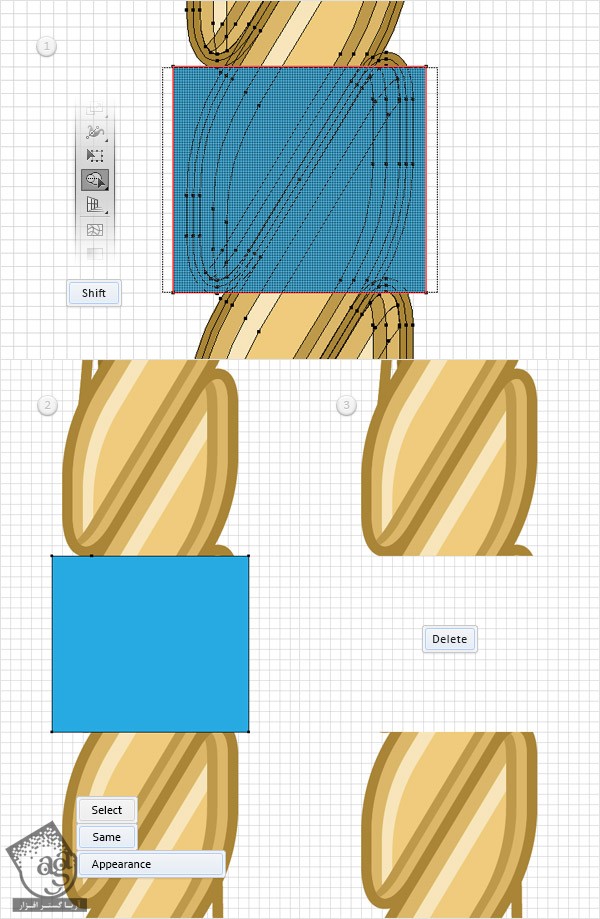
گروه ropeTwo رو به همراه مستطیل آبی رنگ انتخاب می کنیم و ابزار Shape Builder یا Shift+M رو بر می داریم. Shift رو نگه می داریم و بخش هایی که توی تصویر زیر مشاهده می کنید رو انتخاب می کنیم. برای اینکه این شکل در نهایت ظاهر مناسبی پیدا کنه، این تکنیک رو یکی دو بار دیگه تکرار می کنیم. فقط یادتون باشه که بخش انتخاب شده، از لبه های مستطیل آبی تجاوز نکنه.

گام سوم
گروه ropeTwo رو به همراه شکل های آبی رنگ انتخاب می کنیم و ابزار Shape Builder یا Shift+M رو بر می داریم. Shift رو نگه می داریم و بخش هایی که توی تصویر زیر مشاهده می کنید رو انتخاب می کنیم. حالا روی لبه ها زوم می کنیم. یادتون باشه که شکل های خیلی کوچک باید حذف بشه.

گام چهارم
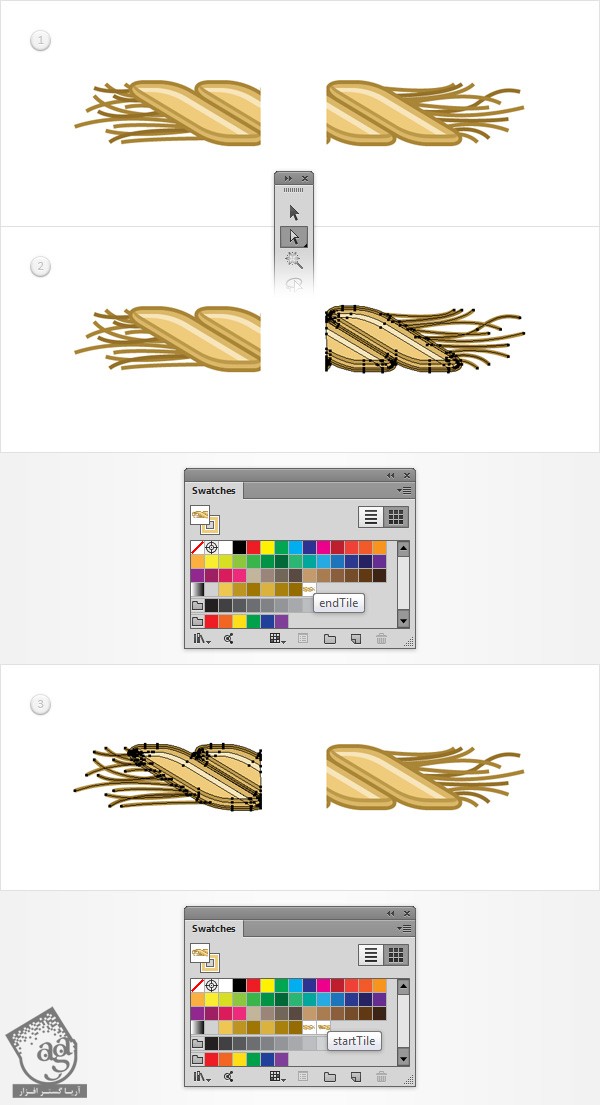
یکی از شکل های آبی رو انتخاب می کنیم و وارد مسیر Select > Same > Appearance میشیم تا سایرشکل هایی که تنظیمات Appearance اون ها مشابه هست رو انتخاب کنیم. موقعی که تمام این شکل ها رو انتخاب کردیم، روی دکمه Delete کلیک می کنیم تا از روی صفحه کار حذف بشن. در نهایت باید چیزی مشابه تصویر سوم داشته باشیم. میریم سراغ پنل Layers و اسم این گروه رو میزاریم ropeBody.

طراحی بخش انتهایی Pattern Brush
گام اول
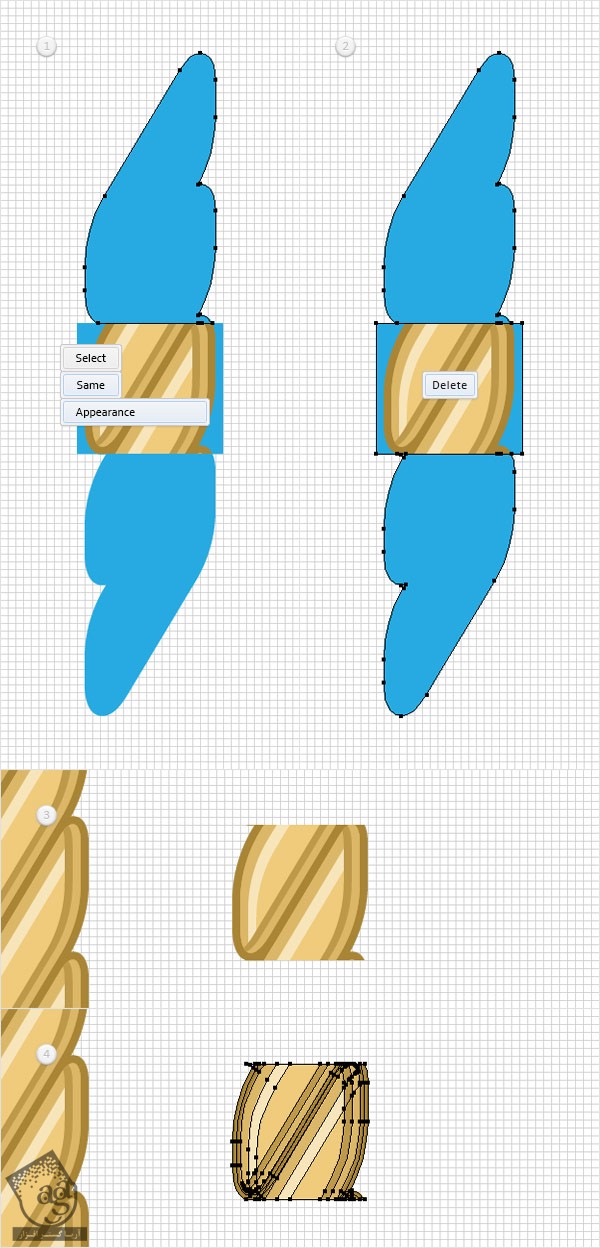
میریم سراغ گروه ropeOne. با استفاده از ابزار Rectangle، یک شکل 19 در 17 پیکسلی رسم می کنیم و مقادیر رنگ R=39, G=170, B=225 رو وارد می کنیم. بعد هم اون رو دقیقا در محلی که تصویر اول مشاهده می کنید، قرار میدیم.

گام دوم
گروه ropeOne رو به همراه مستطیل آبی انتخاب می کنیم. ابزار Shape Builder رو بر می داریم. دکمه Shift روی کیبورد رو نگه می داریم و محلی که در تصویر زیر مشاهده می کنید رو انتخاب می کنیم. یادتون باشه که تمام شکل هایی که با مستطیل آبی تداخل دارن رو باید حذف کنیم. بنابراین اون ها رو انتخاب می کنیم و Delete رو می زنیم.

گام سوم
گروه ropeBody رو مجددا انتخاب می کنیم. بعد هم اون رو به سمت چپ درگ می کنیم و در محلی که در تصویر دوم می بینید، قرار میدیم.

طراحی Pattern Brush
گام اول
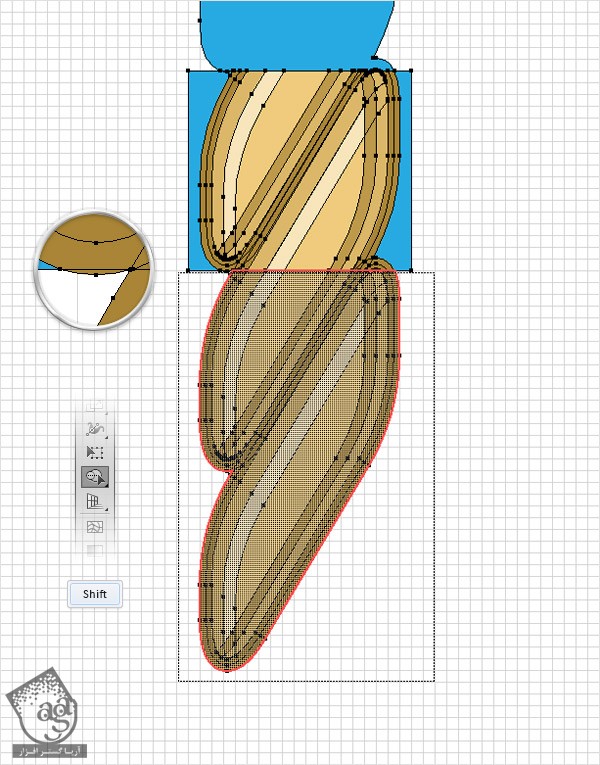
تمام شکل هایی که تا اینجا درست کردیم رو انتخاب می کنیم و وارد مسیر Object > Transform > Rotate میشیم. مقدار -90 Degrees رو وارد می کنیم و Ok می زنیم.

گام دوم
میریم سراغ پنل Layers و قابلیت رویت گروه ropeBody رو غیر فعال می کنیم. ابزار Direct Selection رو بر می داریم. میریم سراغ صفحه کار و تمام شکل هایی که توی تصویر دوم مشخص شده رو انتخاب می کنیم و می کشیم داخل پنل Swatches تا به عنوان Pattern یا الگو ذخیره کنیم. وارد پنل Swatches میشیم و روی این الگوی جدید دابل کلیک می کنیم و اسمش رو میزاریم endTile. همچنان که ابزار Direct Selection فعال هست، تمام شکل های هایلایت شده در تصویر سوم رو انتخاب می کنیم و به عنوان یک الگوی جدید، ذخیره می کنیم. باز هم وارد پنل Swatches میشیم و اسم این Pattern جدید رو میزاریم startTile.

گام سوم
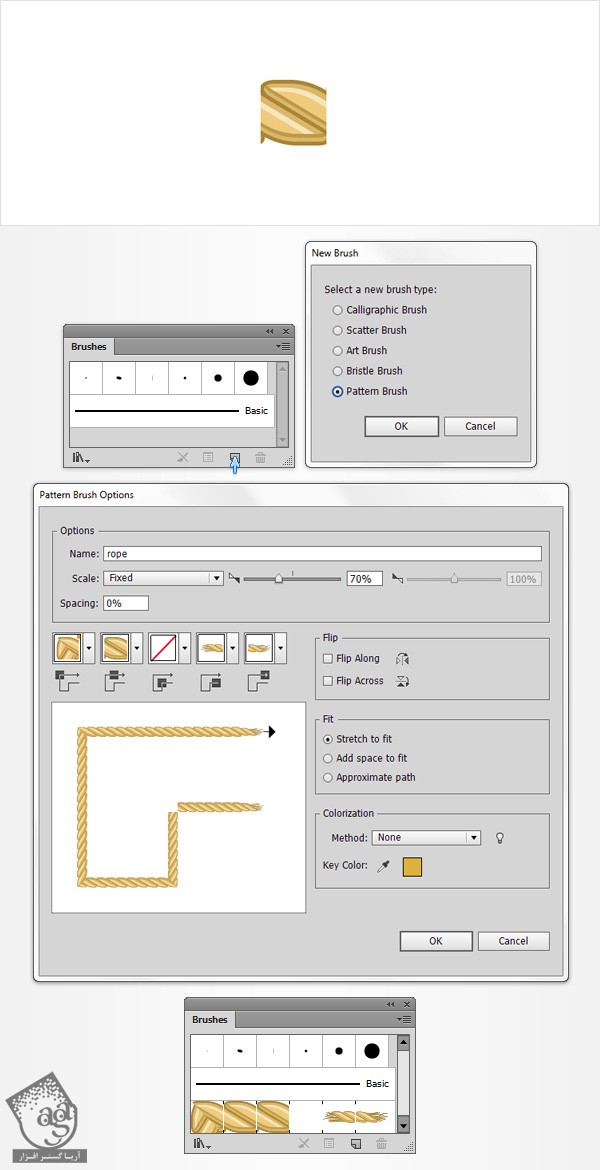
میریم سراغ پنل Layer و قابلیت رویت گروه ropeBody رو فعال می کنیم. این گروه رو مجددا انتخاب می کنیم. پنل Brushes رو باز می کنیم و روی دکمه New Brush (در تصویر با فلش آبی نشان داده شده) کلیک می کنیم. روی Pattern Brush کلیک می کنیم و بعد هم Ok رو می زنیم تا پنجره Pattern Brush باز بشه. کلمه rope رو توی بخش Name تایپ می کنیم. اسلایدر Scale رو روی 70 درصد قرار میدیم و میریم سراغ بخش Tile. منوی Start Tile رو باز می کنیم. الگوی startTile رو از لیست اضافه می کنیم. بعد منوی End Tile رو باز می کنیم و الگوی endTile رو اضافه می کنیم. در نهایت Ok می زنیم. حالا باید این Pattern Brush جدید رو بتونیم توی پنل Brushes مشاهده کنیم.

طراحی افکت متنی
گام اول
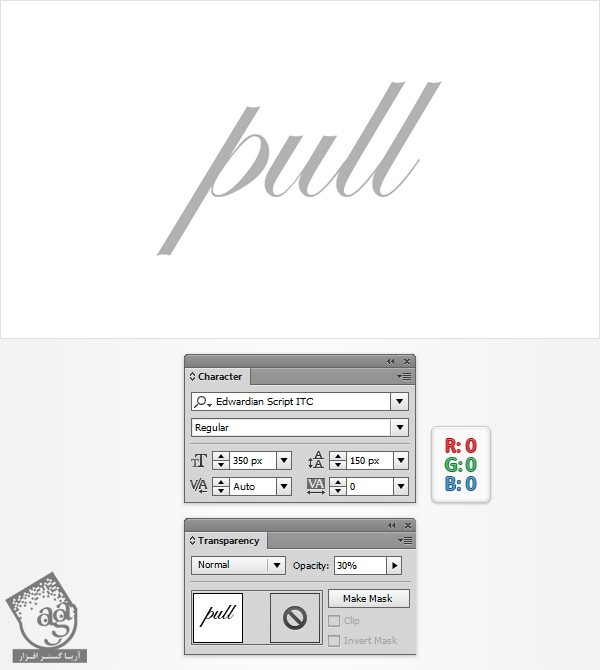
ابزار Type یا T رو بر می داریم و روی صفحه کار کلیک می کنیم و متن مورد نظر رو تایپ می کنیم. همچنان که متن در وضعیت انتخاب قرار گرفته، وارد پنل Character میشیم. فونت Edwardian Script ITC انتخاب می کنیم و Size رو روی 350pt قرار میدیم. Opacity رو تا سی درصد کاهش میدیم و میریم سراغ پنل Layers. این لایه رو قفل می کنیم تا تصادفا جا به جا یه حذف نشه.

گام دوم
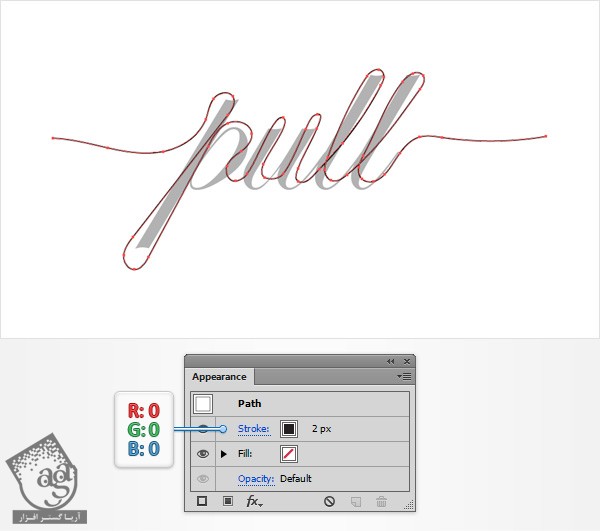
با استفاده از ابزار Pen یا paintbrush، یک مسیر در طول متن تایپ شده رسم می کنیم. سعی می کنیم از متن اصلی به عنوان مرجع استفاده کنیم. رنگ این Stroke رو مشکی می کنیم.

گام سوم
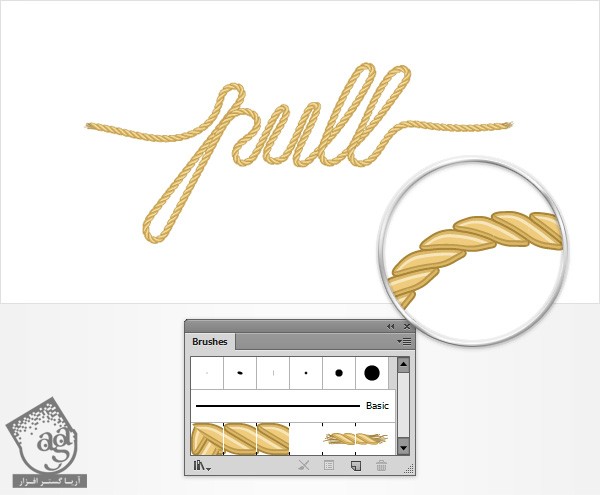
موقعی که از ظاهر مسیر راضی شدیم، Stroke مشکی رو با Pattern Brush روبان جایگزین می کنیم. بعد هم پنل Layers رو باز می کنیم و متن وارد شده رو حذف می کنیم.

گام چهارم
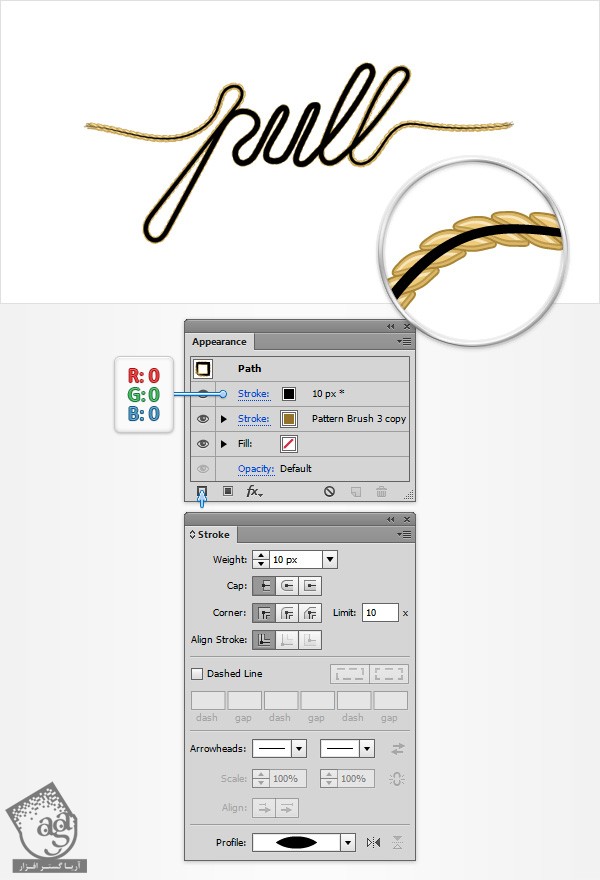
همچنان که مسیر متن در وضعیت انتخاب قرار گرفته، وارد پنل Appearance میشیم و دومین Stroke رو با کلیک روی دکمه Add New Stroke (در شکل با فلش آبی کوچک نشان داده شده) اضافه می کنیم. این Stroke جدید رو انتخاب می کنیم. رنگ مشکی رو براش در نظر می گیریم و پهنای اون رو روی 10pt قرار میدیم. حالا میریم سراغ بخش Profile از پنل Stroke. منو اون رو باز می کنیم و Width Profile 1 رو انتخاب می یکنم.

گام پنجم
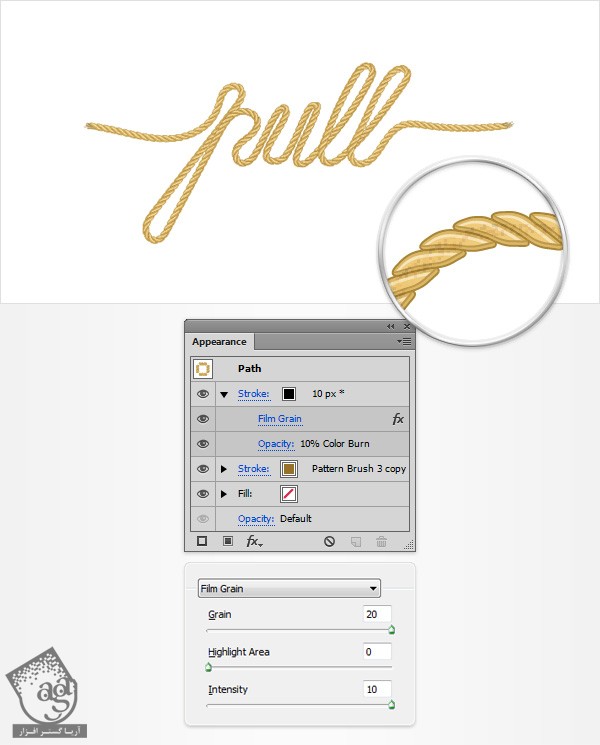
همچنان که مسیر متن در وضعیت انتخاب قرار داره، وارد پنل Appearance میشیم و Stroke مشکی رو انتخاب می کنیم. Opacity رو تا 10% کاهش میدیم و Blending Mode رو روی Color Burn میزاریم. حالا مسیر Effect > Artistic > Film Grain رو دنبال می کنیم. مقادیری که در تصویر می بینین رو وارد می کنیم و Ok می زنیم.

گام ششم
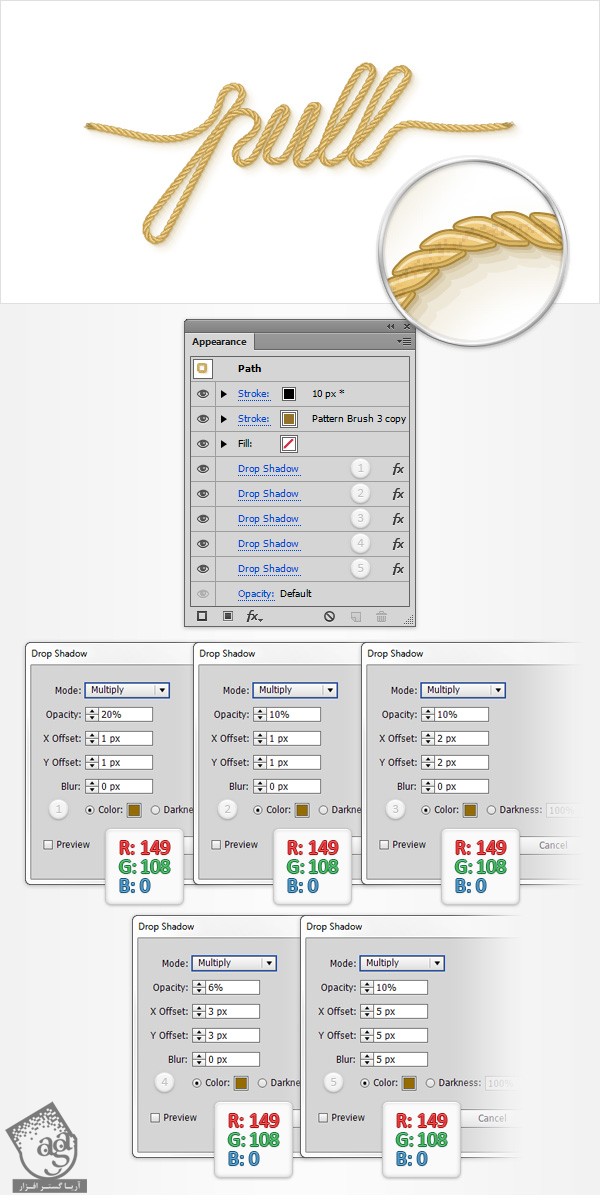
مسیر متن رو مجددا انتخاب می کنیم و وارد پنل Appearance میشیم. مطمئن میشیم که کل مسیر انتخاب شده باشه. بعد هم مسیر Effect > Stylize > Drop Shadow رو دنبال می کنیم. مقادیری که در پنجره بالای سمت چپ تصویر زیر مشاهده می کنین رو وارد می کنیم و Ok می زنیم. چهار تا افکت Drop Shadow دیگه هم طبق تصویر زیر اضافه می کنیم.

گام هفتم
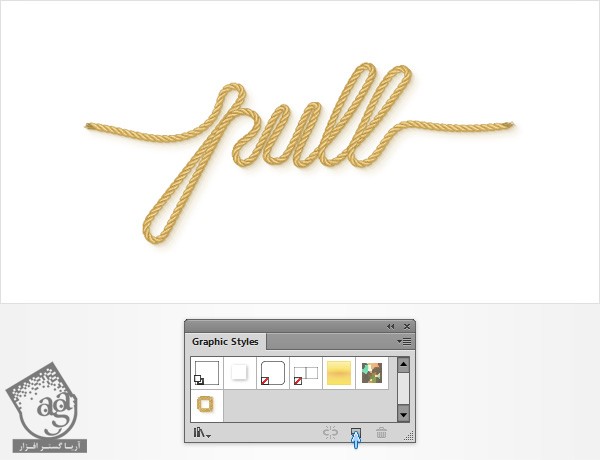
مطمئن میشیم که این مسیر همچنان انتخاب شده باشه. پنل Graphic Styles رو باز می کنیم و روی دکمه New Graphic Style (در تصویر با فلش آبی کوچکی نشان داده شده) کلیک می کنیم و اون رو ذخیره می کنیم.

گام هشتم
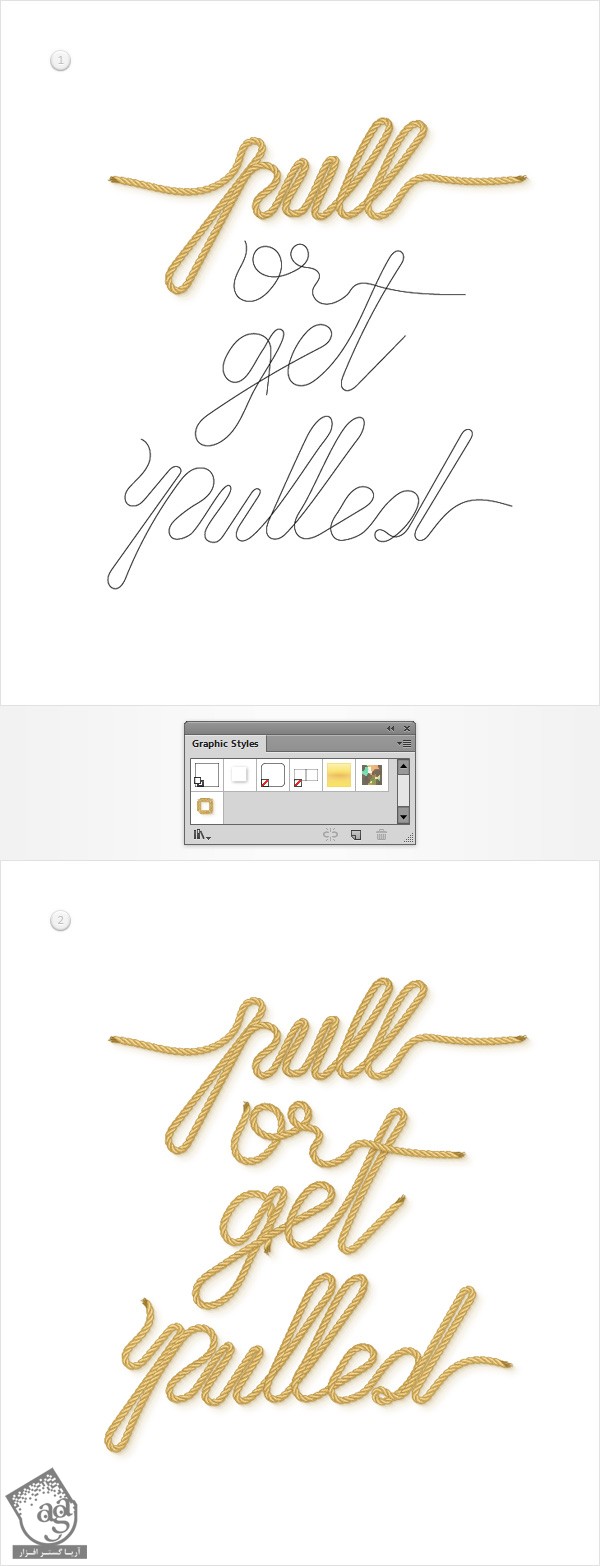
ابزار Pen رو مجددا بر می داریم و تعدادی مسیر جدید طبق تصویر زیر اضافه می کنیم. بعد هم این مسیرها رو انتخاب می کنیم و روی Graphic Style ذخیره شده رد پنل Graphic Styles کلیک می کنیم.

گام نهم
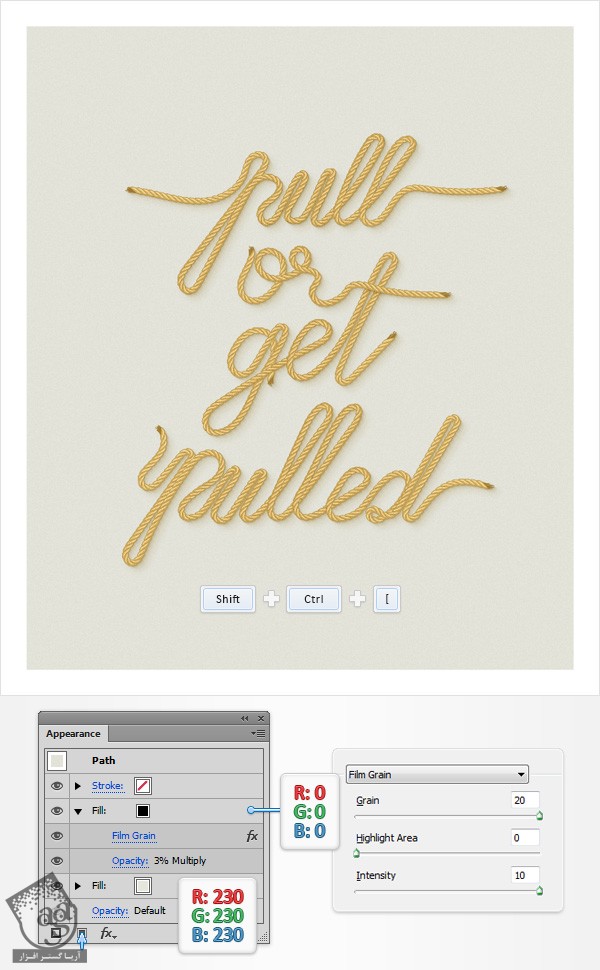
با استفاده از ابزار Rectangle، یک شکل به اندازه کل صفحه کار رسم می کنیم. مقادیر رنگی R=230, G=230, B=230 رو وارد می کنیم و در عقب قرار میدیم (Shift+Ctr+[). همچنان که این مستطیل جدید انتخاب شده، وارد پنل Appearance میشیم و دومین Fill رو با کلیک روی دکمه Add New Fill (در شکل با فلش آبی کوچکی نشان داده شده) اضافه می کنیم. این Fill جدید رو انتخاب می کنیم و رنگ مشکی رو براش در نظر می گیریم. Opacity رو تا 3% کاهش میدیم و Blending Mode رو روی Multiply میزاریم. وارد مسیر Effect > Stylize > Film Grain میشیم و مقادیری که در تصویر زیر می بینین رو وارد می کنیم.

تبریک! تمام شد!
این هم از نتیجه کار. حالا باید بتونین از این تکنیک ها توی پروژه های بعدی هم استفاده کنین.

امیدواریم ” آموزش Illustrator : استفاده از Pattern Brush برای طراحی افکت متنی روبان ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت