No products in the cart.
آموزش Illustrator : افکت متنی تکه تکه

آموزش Illustrator : افکت متنی تکه تکه
توی این آموزش، افکت متنی تکه تکه رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : افکت متنی تکه تکه ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
تنظیم سند جدید
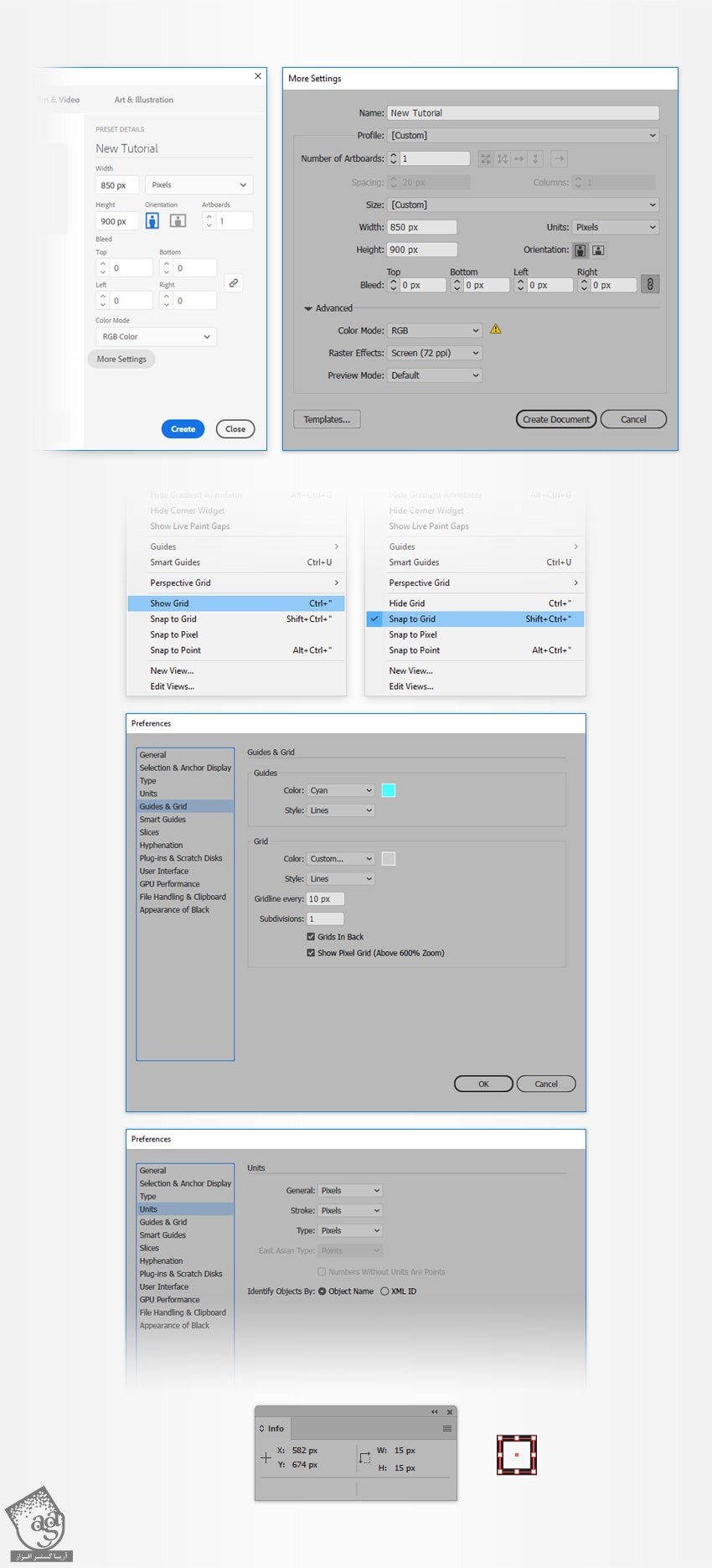
Ctrl+N رو می زنیم و یک سند جدید درست می کنیم. Pixels رو از منوی Units انتخاب می کنیم. عدد 850 رو توی فیلد Width و عدد 900 رو توی فیلد Height وارد می کنیم و بعد هم روی دکمه More Settings کلیک می کنیم. RGB رو برای Color Mode در نظر می گیریم. Raster Effects رو میزاریم روی Screen و بعد هم روی Create Document کلیک می کنیم.
وارد مسیر View > Show Grid و View > Snap to Grid میشیم. عدد 10 پیکسل رو توی فیلد Grid Every وارد کرده و بعد هم مسیر Edit > Preferences > Guides & Grid رو دنبال می کنیم. عدد 10 رو برای Gridline Every و عدد 1 رو برای Subdivisions در نظر می گیریم.
برای مشاهده پیش نمایش اندازه و موقعیت شکل ها، وارد پنل Info میشیم. بعد هم مسیر Edit > Preferences > Units رو دنبال می کنیم.

طراحی پس زمینه
گام اول
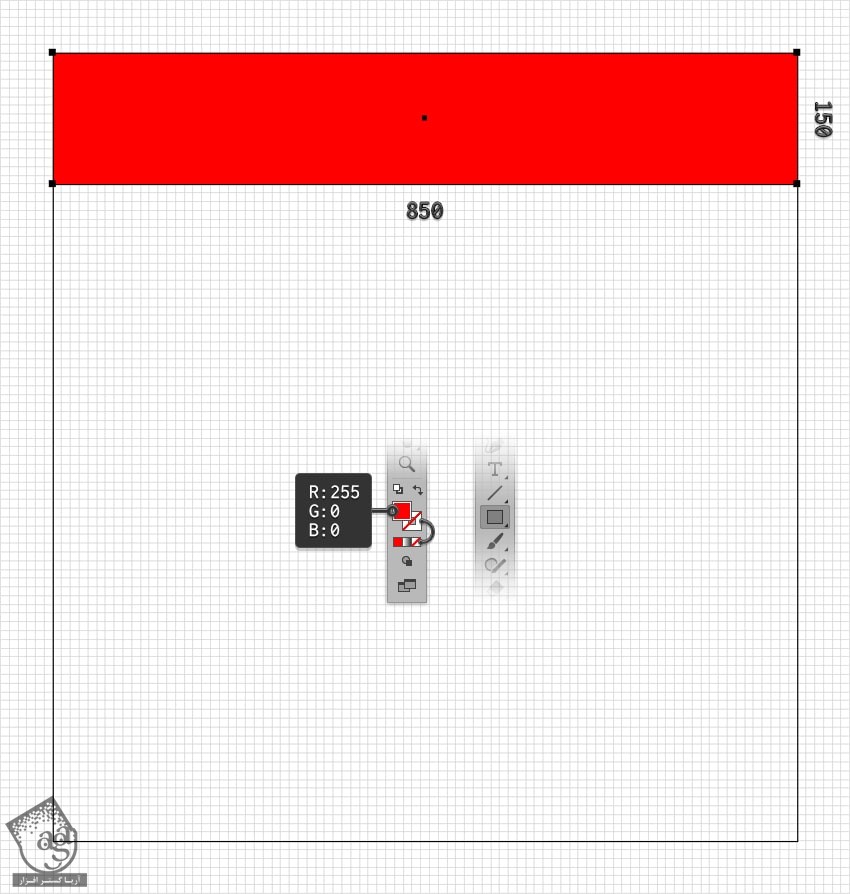
ابزار Rectangle رو بر می داریم و میریم سراغ نوار ابزار. رنگ Stroke رو حذف کرده و مقادیر رنگی R=255, G=0, B=0 رو برای Fill در نظر می گیریم.
یک شکل 850 در 150 پیکسل رسم می کنیم.

گام دوم
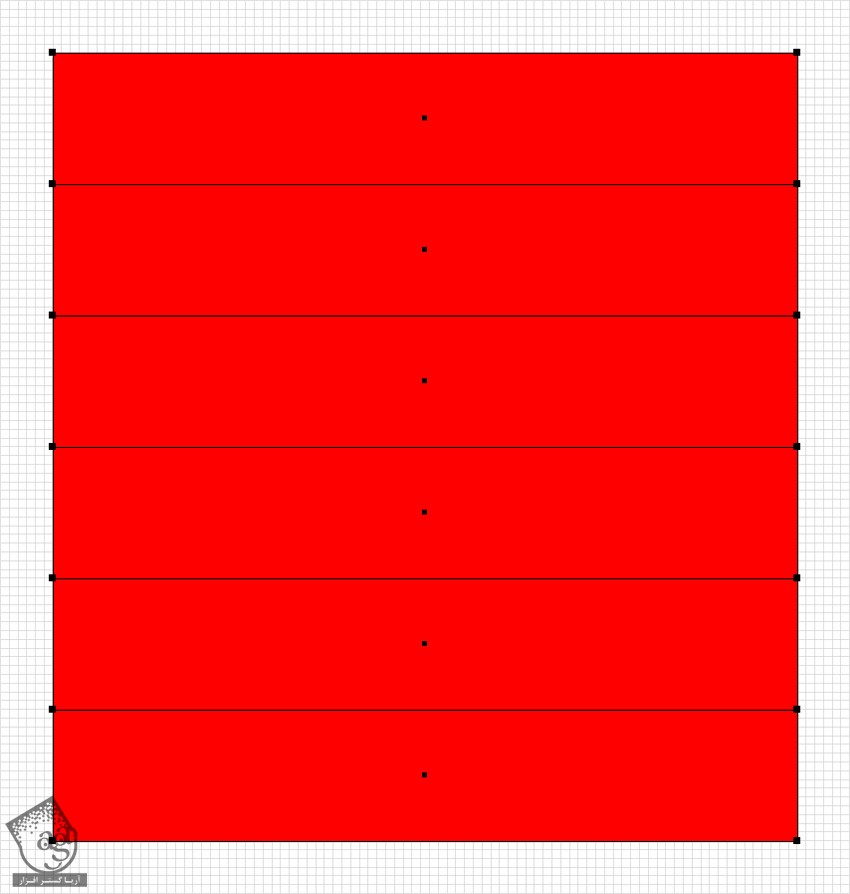
همچنان که این مستطیل انتخاب شده، وارد مسیر Effect > Distort & Transform > Transform میشیم. اسلایدر Move – Vertical رو روی 150 پیکسل قرار میدیم و عدد 5 رو توی فیلد Copies وارد کرده و Ok می زنیم.

گام سوم
وارد مسیر Object > Expand Appearance میشیم و Ungroup می کنیم.

گام چهارم
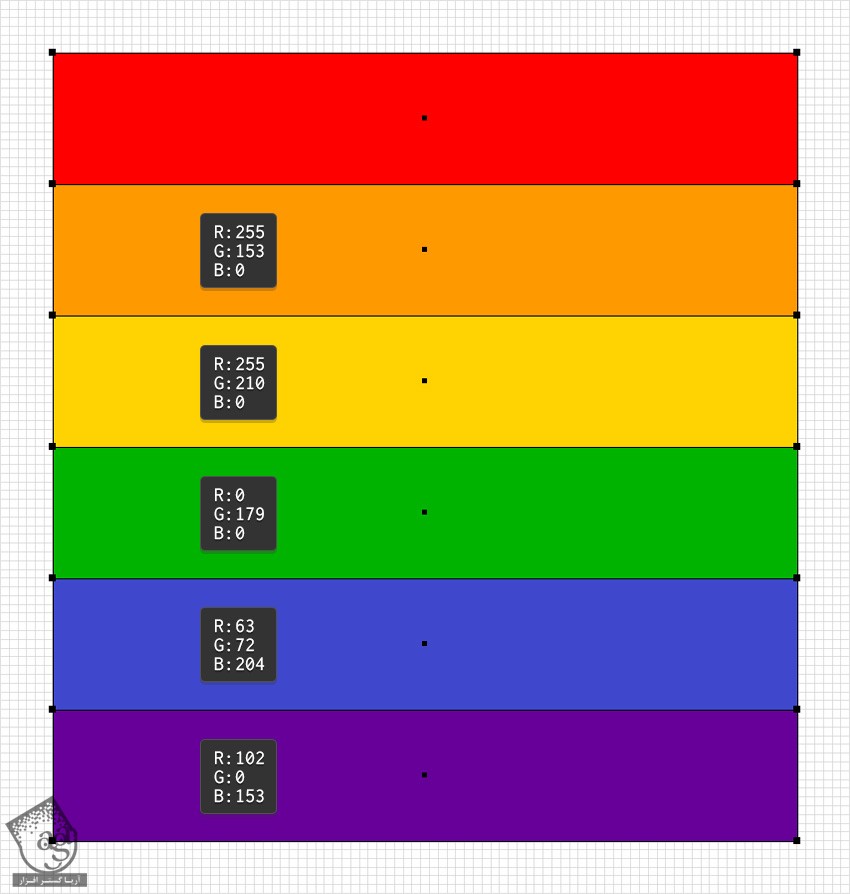
مستطیل ها رو یک به یک انتخاب کرده و مقادیر رنگی زیر رو بهشون اختصاص میدیم.

اضافه کردن کادر متن
گام اول
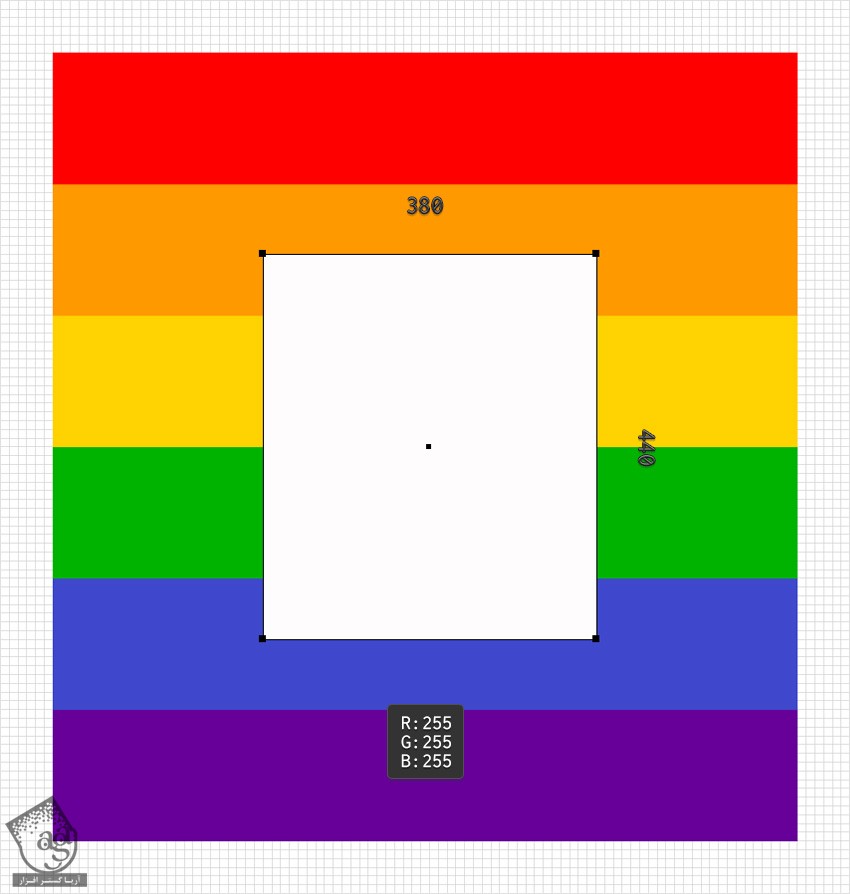
ابزار Rectangle رو برداشته و یک شکل 380 در 440 پیکسلی رسم می کنیم. مقادیر رنگی R=255, G=255, B=255 رو براش در نظر گرفته و در محلی که می بینین قرار میدیم.

گام دوم
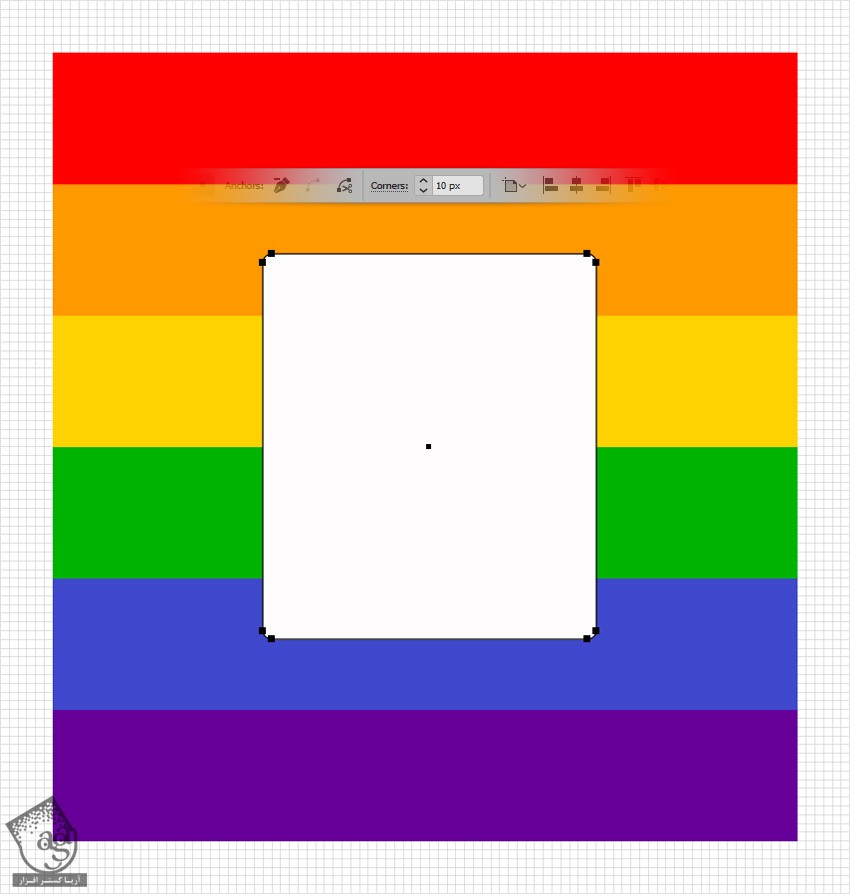
ابزار Path Selection رو برداشته و مستطیل سفید رو انتخاب می کنیم. میریم سراغ نوار امکانات و عدد 10 پیکسل رو برای Corners در نظر می گیریم.

گام سوم
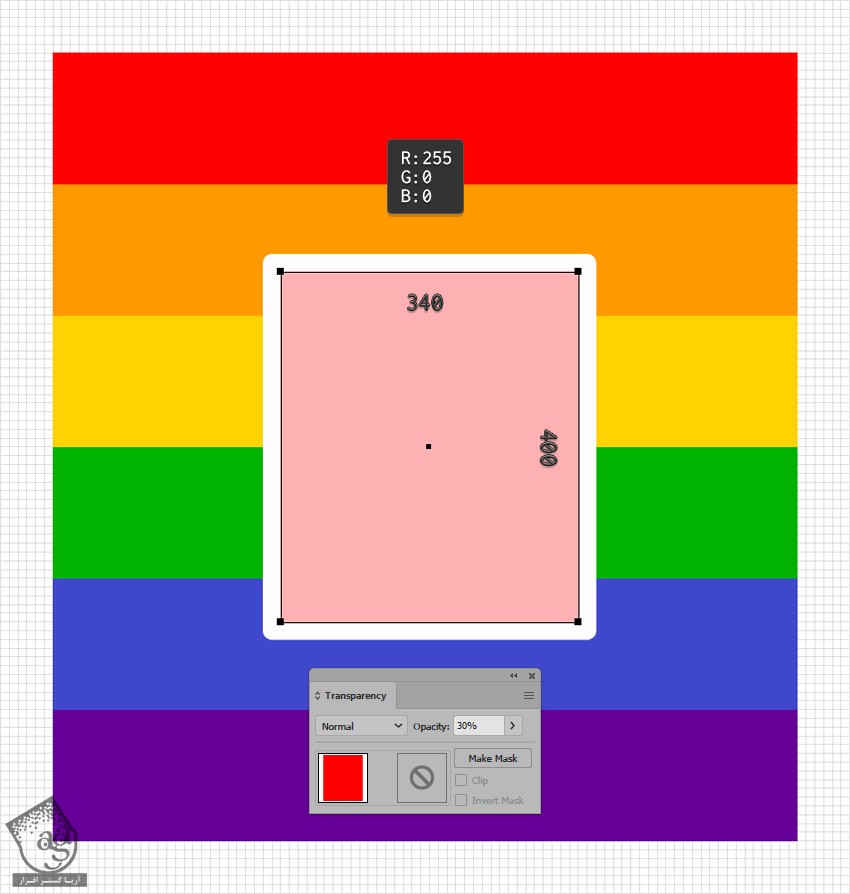
ابزار Rectangle رو برداشته و یک شکل 340 در 400 پیکسل رسم می کنیم. مقادیر رنگی R=255, G=0, B=0 رو براش در نظر می گیریم. Opacity رو میزاریم روی 30 درصد و اون رو در محلی که می بینین قرار میدیم.

اضافه کردن متن
گام اول
ابزار Type رو بر می داریم. میریم سراغ پنل Character و فونت Odudo رو انتخاب می کنیم. Size رو روی 150 پیکسل و Leading رو روی 150 پیکسل و Tracking رو روی 300 قرار میدیم.
روی صفحه کلیک کرده و متن رو که می بینین وارد کرده و رنگ مشکی رو بهش اختصاص میدیم.

گام دوم
همچنان که متن انتخاب شده، وارد مسیر Type > Create Outlines میشیم. گروه حاصل از شکل ها رو Ungroup می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام سوم
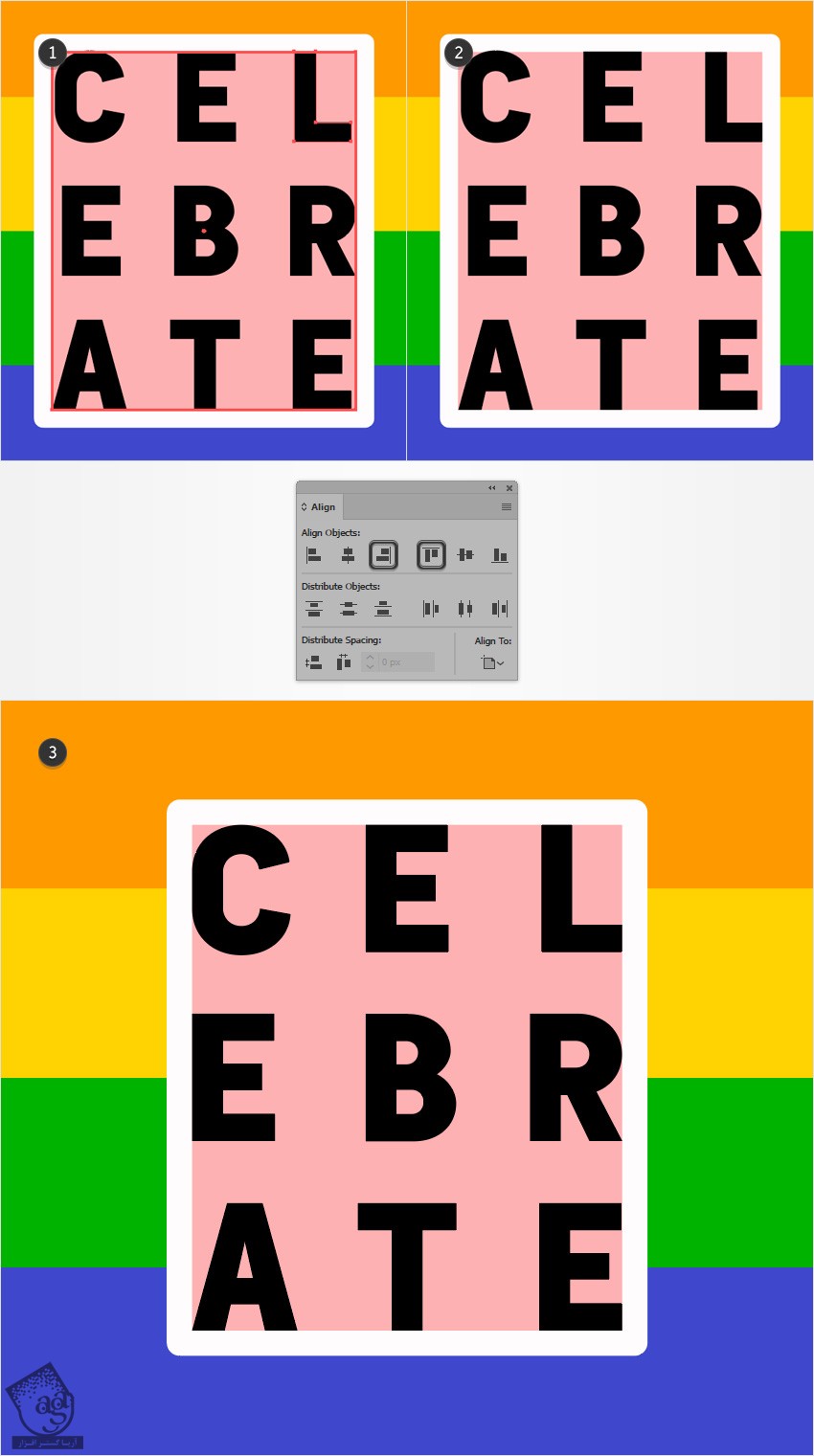
شروع می کنیم به تراز کردن حروف. با حرف L شروع می کنیم. اون رو به همراه مستطیل قرمز انتخاب می کنیم. روی لبه مستطیل کلیک می کنیم. وارد پنل Align میشیم و روی دکمه های Vertical Align Top و Horizontal Align Right کلیک می کنیم.
با استفاده از همین تکنیک، همین کار رو برای بقیه حروف هم تکرار می کنیم.

گام چهارم
مستطیل قرمز رو انتخاب کرده و اون رو حذف می کنیم.

Stylize کردن افکت متنی
گام اول
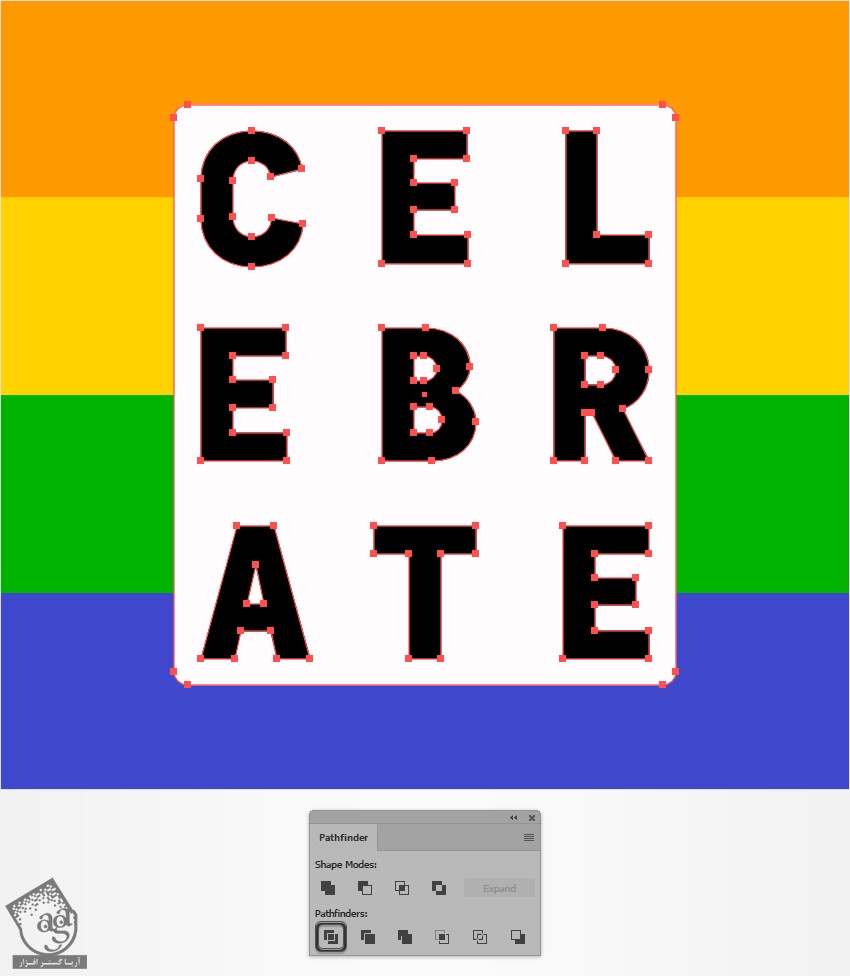
تمام شکل ها رو به همراه شکل سفید انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Divide کلیک می کنیم.

گام دوم
شکل های حروف رو یک به یک انتخاب کرده و اون ها رو به شکل زیر در میاریم.

گام سوم
تمام شکل های سفید رو انتخاب می کنیم. وارد مسیر Object > Compound Path > Make میشیم و اون رو در جلو قرار میدیم.

گام چهارم
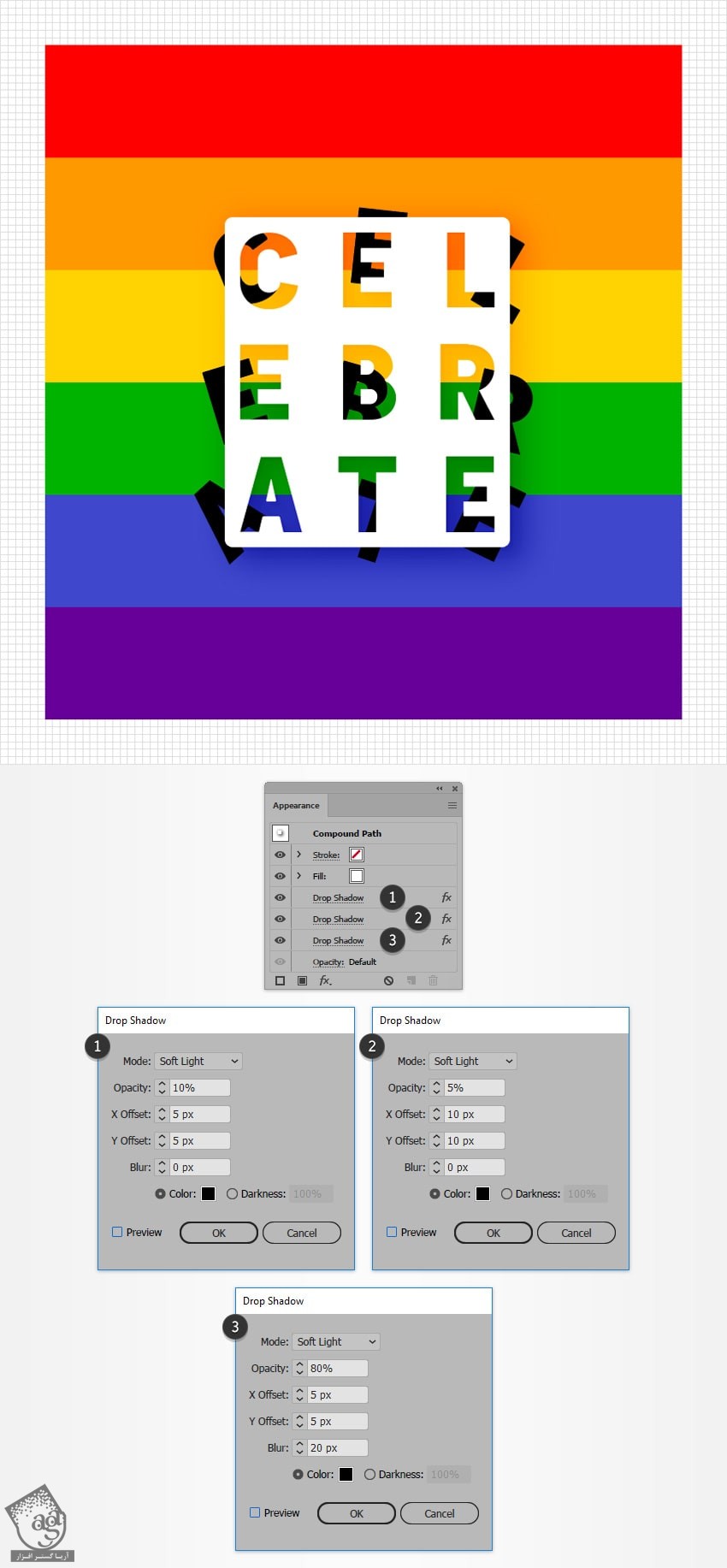
مسیر مرکب رو انتخاب کرده و وارد مسیر Effect > Stylize > Srop Shadow میشیم. مقادیری که می بینین رو وارد کرده و Ok می زنیم و تمام!

نتیجه

امیدواریم ” آموزش Illustrator : افکت متنی تکه تکه ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت