No products in the cart.
آموزش Illustrator : افکت متنی روسی – قسمت اول

آموزش Illustrator : افکت متنی روسی – قسمت اول
توی این آموزش، افکت متنی روسی رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : افکت متنی روسی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
تنظیم سند جدید
گام اول
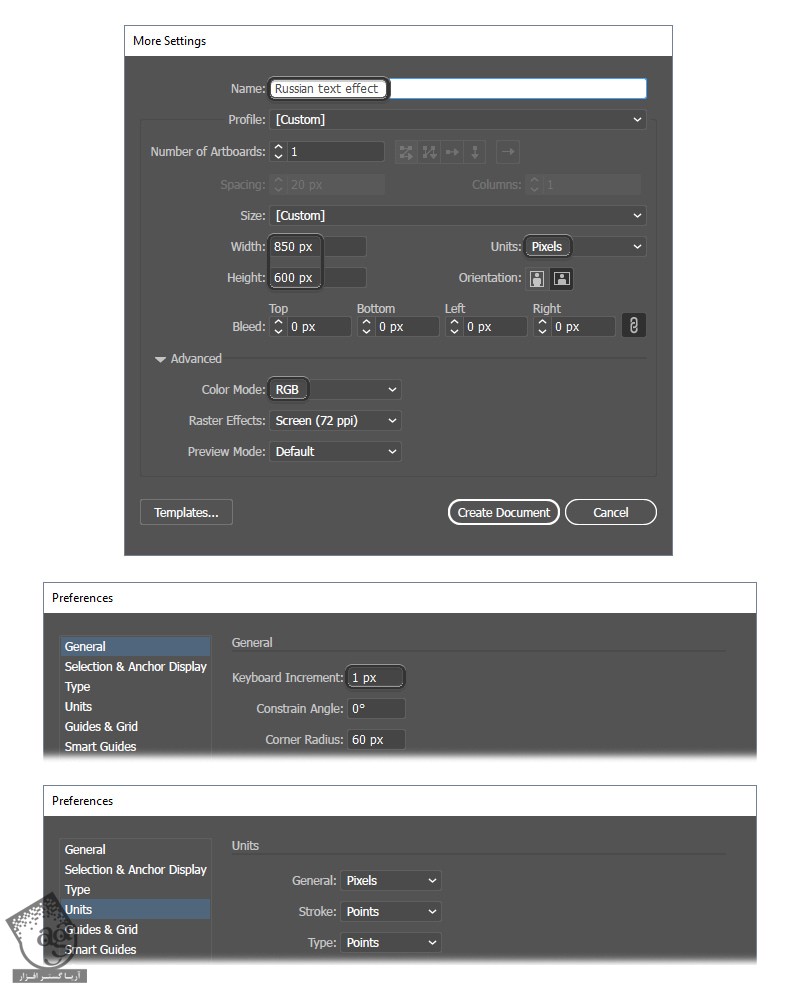
ایلاستریتور رو باز می کنیم. وارد مسیر File > New میشیم و یک سند خالی جدید درست می کنیم. عنوان مورد نظر رو برای فایل در نظر می گیریم. ابعاد مورد نظر رو بهش اختصاص میدیم. Units رو روی Pixels و Color Mode رو روی RGB قرار میدیم.
وارد مسیر Edit > Preferences > General میشیم. Keyboard Increment رو روی 1 پیکسل قرار میدیم. Units رو به صورت زیر تنظیم می کنیم. تنظیمات رو به شکل زیر در نظر می گیریم.

اضافه کردن متن
گام اول
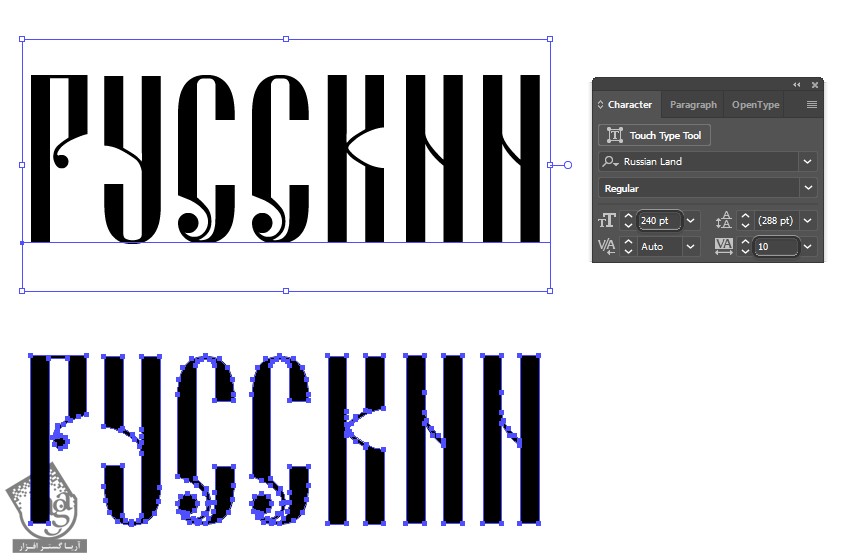
می خوایم کلمه PYCCKNN رو به معنی روسی وارد کنیم. ابزار Type رو برداشته و حروف P Y C C K N رو تایپ می کنیم. برای این کار از فونت Russian Land استفاده می کنیم. Size رو روی 240 و Tracking رو روی 10 قرار میدیم.
Expand رو از منوی Object انتخاب می کنیم. بعد هم Shift+Ctrl+G رو می زنیم و حروف متن رو از هم جدا می کنیم.

گام دوم
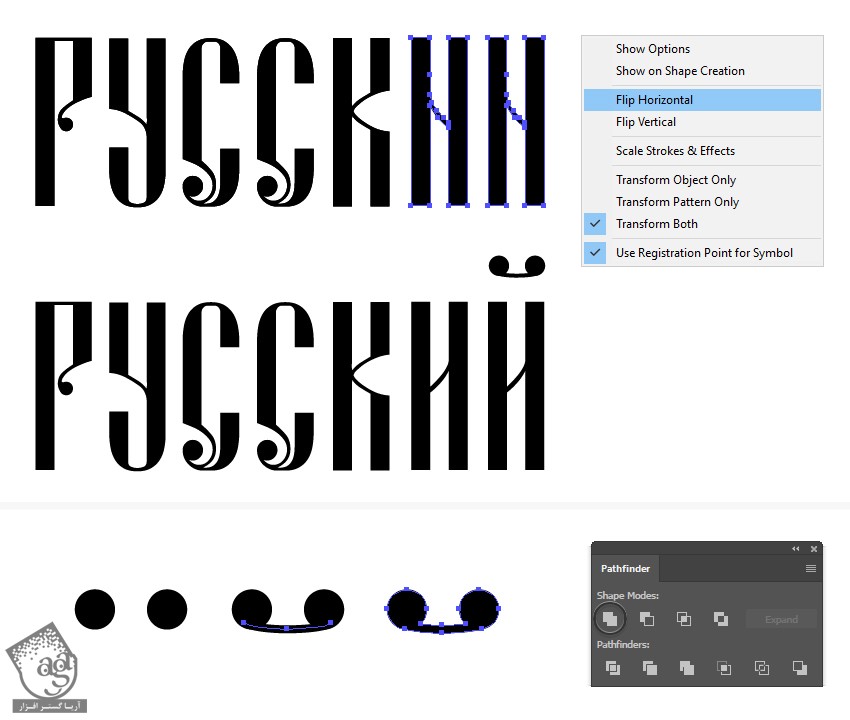
دو تا حرف رو انتخاب می کنیم. وارد پنل Transform میشیم و از منو، Flip Horizontal رو انتخاب می کنیم.
یک دایره 20 پیکسلی به رنگ مشکی رسم می کنیم. بعد هم یک منحنی رسم کرده و دو تا مستطیل رو به هم وصل می کنیم. Stroke 4pt رو به رنگ مشکی انتخاب می کنیم. روی Expand از منوی Object کلیک کرده و بعد هم تمام شکل ها رو انتخاب می کیم. وارد پنل Pathfinder شده و روی Units کلیک می کنیم تا شکل ها با هم ادغام بشه. اون رو بالای اخرین حرف قرار میدیم.

لایه های متنی رنگی
گام اول
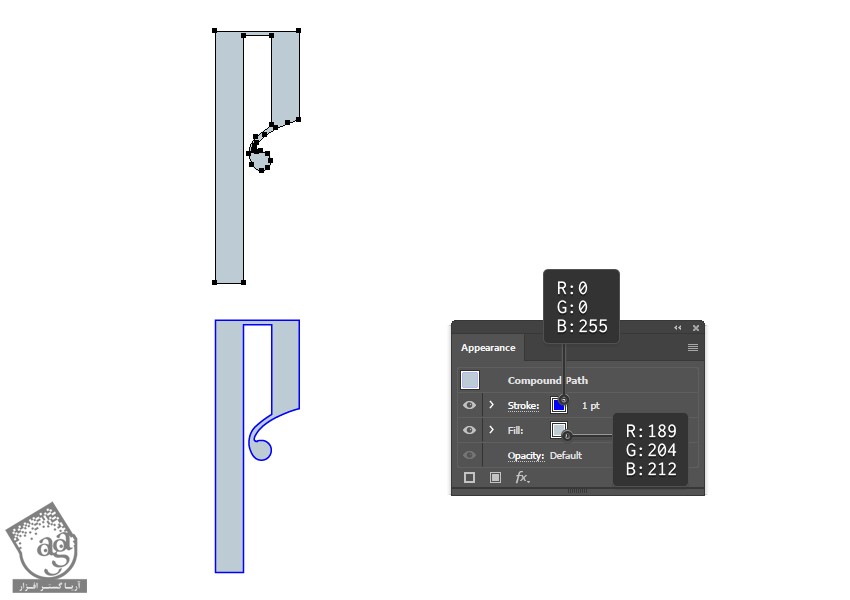
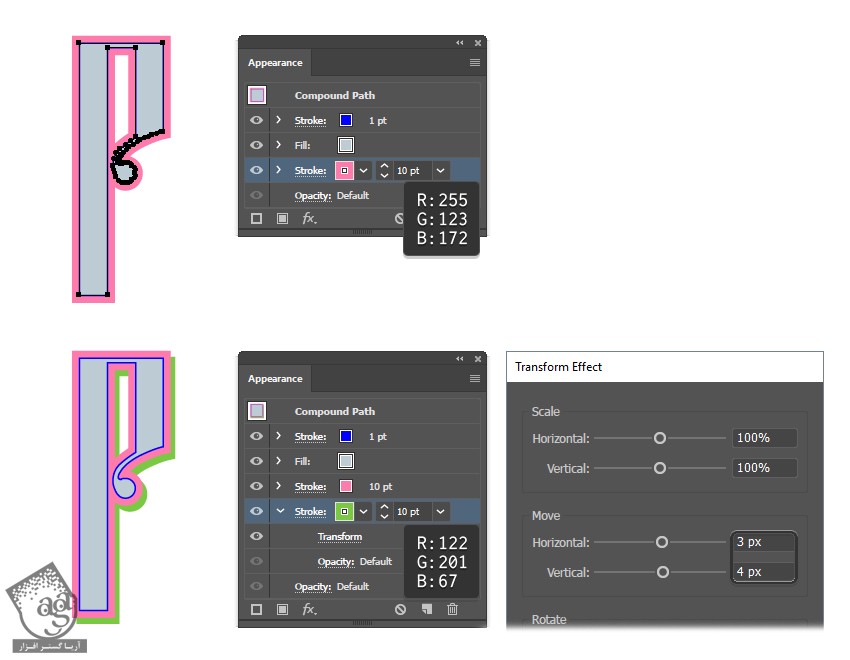
اولین حرف رو انتخاب می کنیم. رنگ آبی رو براش در نظر می گیریم. Stroke 1pt رو براش در نظر می گیریم.

گام دوم
همچنان که حرف انتخاب شده، یک Stroke جدید در پایین پنل Appearance درست می کنیم. 10pt Stroke صورتی رو اعمال می کنیم.
یک Stroke جدید در پایین پنل Appearance اضافه می کنیم. 10pt Stroke سبز رو اعمال می کنیم. همچنان که Stroke انتخاب شده، وارد مسیر Effect > Distort & Transform > Transform میشیم و تنظیمات زیر رو اعمال می کنیم.

گام سوم
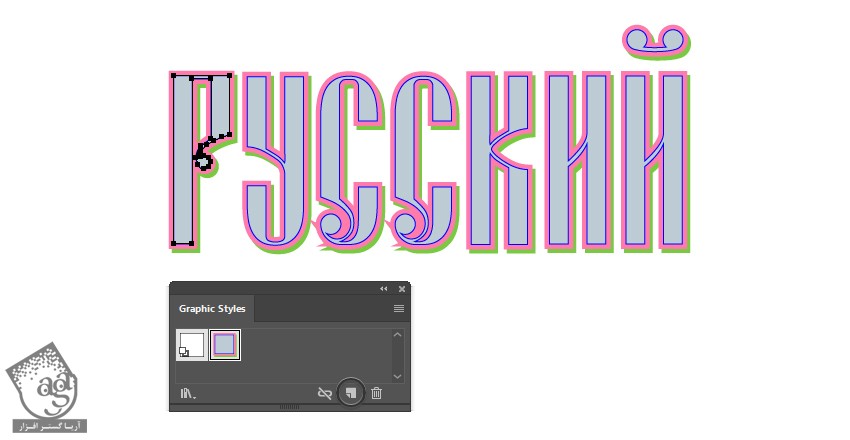
همچنان که اولین حرف انتخاب شده، روی آیکن New Graphic Style که در پایین پنل Graphic Styles قرار داره، کلیک می کنیم تا ذخیره بشه. بقیه حروف رو انتخاب کرده و همون Style رو روی اون ها اعمال می کنیم.

گام چهارم
متن رو انتخاب کرده و Expand Appearance و بعد هم Expand رو از منوی Object انتخاب می کنیم. بعد هم دو بار Ungroup می کنیم.
قسمت های اضافه رو با استفاده از ابزار Delete Anchor Point انتخاب می کنیم. روی Anchor Point نوک کلیک کرده و اون رو حذف می کنینم.

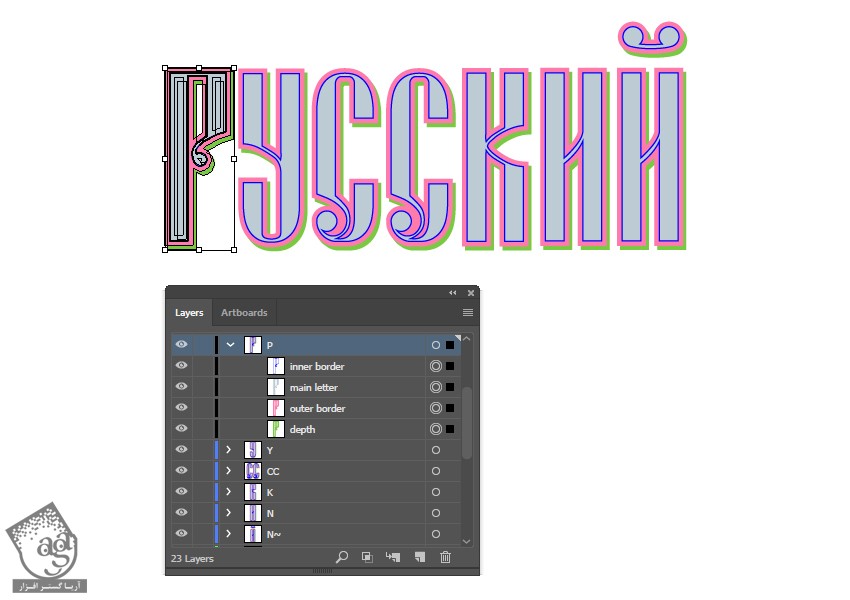
گام پنجم
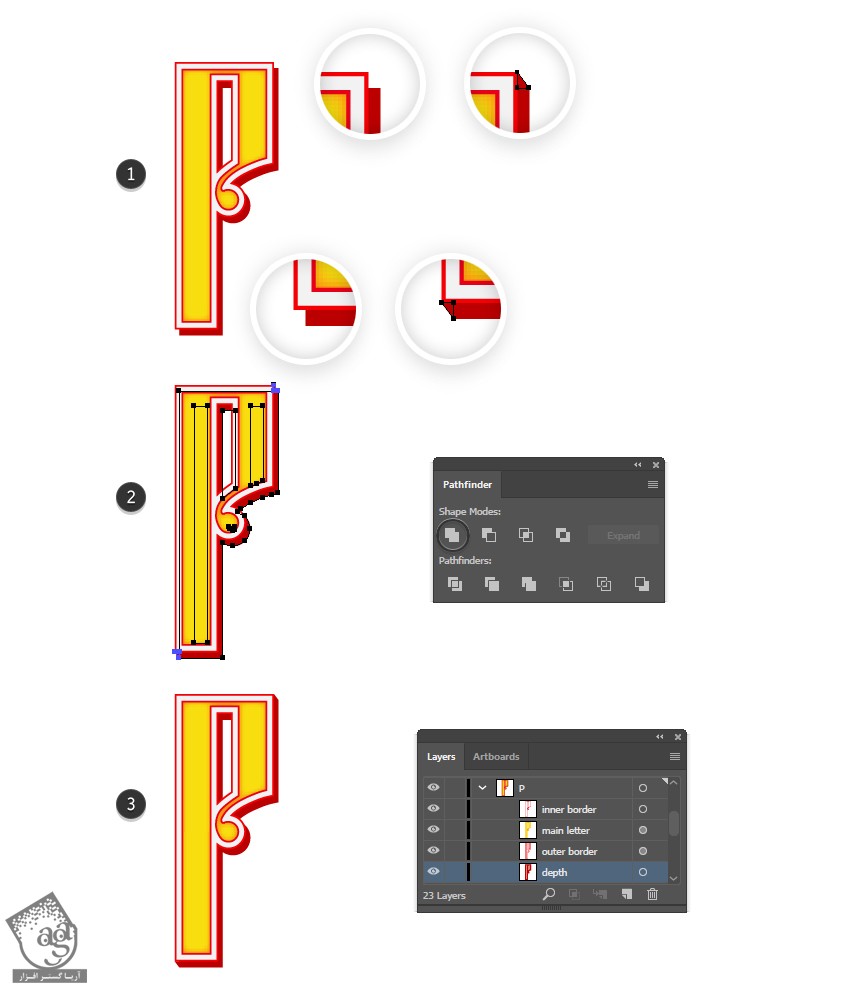
هر کدوم از حروف رو روی یک لایه جداگانه قرار میدیم. روی هر لایه باید چهار تا حرف داشته باشیم. اسم شکل سبز رو Depth و اسم شکل صورتی رو Outer Border و اسم شکل آبی روشن رو Main Letter و اسم شکل آبی رو Inner Border میزاریم.

رنگ متن روسی
گام اول
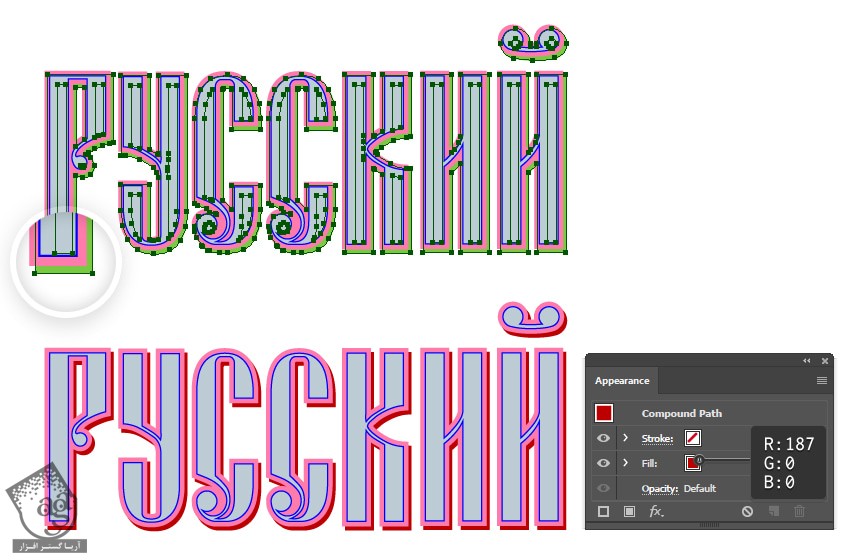
شکل Depth رو از اولین حرف انتخاب می کنیم. وارد مسیر Select > Same > Fill Color میشیم. در نتیجه این کار، ایلاستریتور همه شکل های سبز رنگی که داریم رو انتخاب می کنیم. رنگ قرمز رو جایگزین می کنیم.

گام دوم
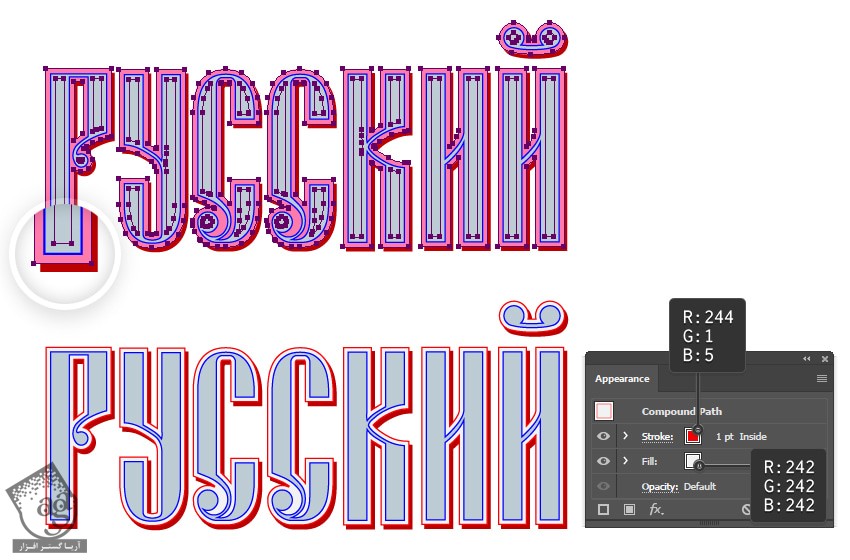
شکل Outer Border اولین حرف رو انتخاب می کنیم. وارد مسیر Select > Same > Fill Color میشیم. در نتیجه این کار، ایلاستریتور همه شکل های هم رنگی که داریم رو انتخاب می کنیم. رنگ سفید رو جایگزین می کنیم. 1pt Stroke قرمز رنگ رو اعمال می کنیم. بعد هم روی Align Stroke to Inside داخل پنل Stroke کلیک می کنیم.

گام سوم
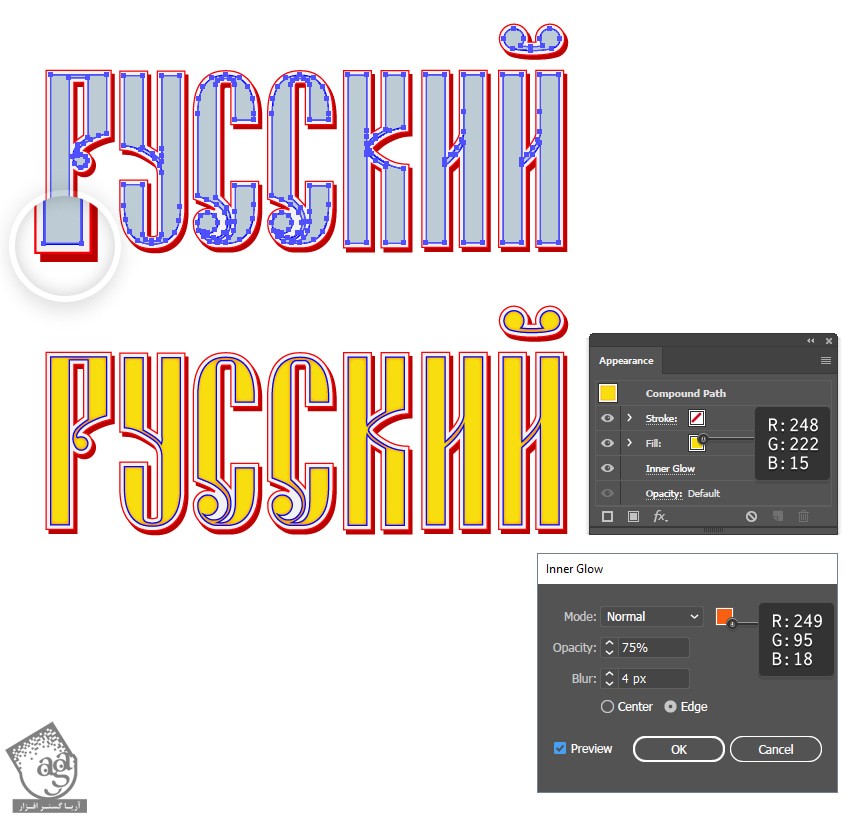
شکل Main Letter رو انتخاب می کنیم. با استفاده از همون روش، رنگ زرد رو جایگزین آبی روشن می کنیم. وارد مسیر Effect > Stylize > Inner Glow میشیم و تنظیمات زیر رو اعمال می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام چهارم
شکل Inner Border رو انتخاب کرده و رنگ قرمز رو جایگزین رنگ آبی می کنیم.

گام پنجم
روی اولین حرف زوم می کنیم. ابزار Pen رو انتخاب می کنیم. یک مثلث رسم می کنیم تا جاهای خالی رو باهاش بپوشونیم. رنگ قرمز رو براش در نظر می گیریم.
شکل Depth رو به همراه مثلث ها انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Unite کلیک می کنیم تا با هم ادغام بشن. شکل Depth رو در عقب قرار میدیم.

گام ششم
روی بقیه حروف زوم کرده و همون تکنیک رو روی اون اعمال می کنیم.

درست کردن الگوی روسی
گام اول
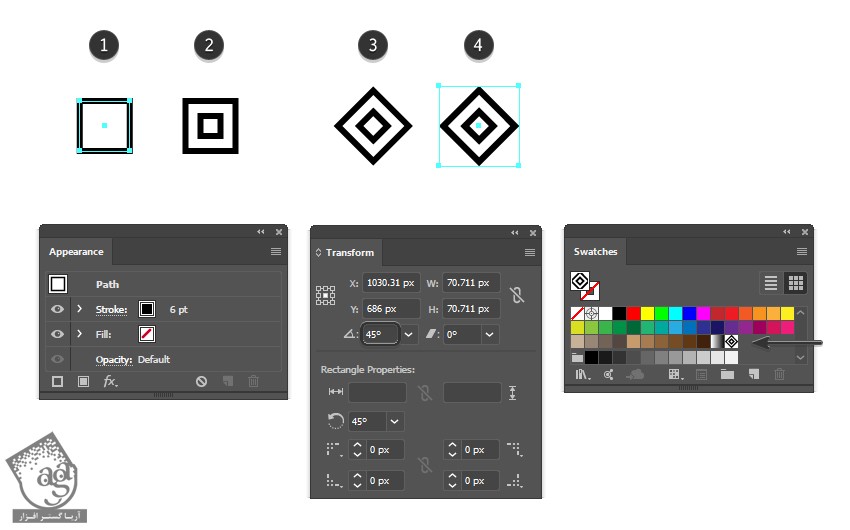
ابزار Rectangle رو بر می داریم. یک مربع به ابعاد 50 پیکسل درست می کنیم. بعد هم ک مربع 20 پیکسلی در وسط رسم می کنیم. 6pt Stroke مشکی رو روی هر دوی اون ها اعمال می کنیم.
هر دو مربع رو 45 درجه می چرخونیم. بعد هم Expand رو از منوی Object انتخاب می کنیم. هر دو شکل رو روی پنل Swatches درگ کرده و بعد هم اون رو به صورت یک Pattern Swatch جدید ذخیره می کنیم.

گام دوم
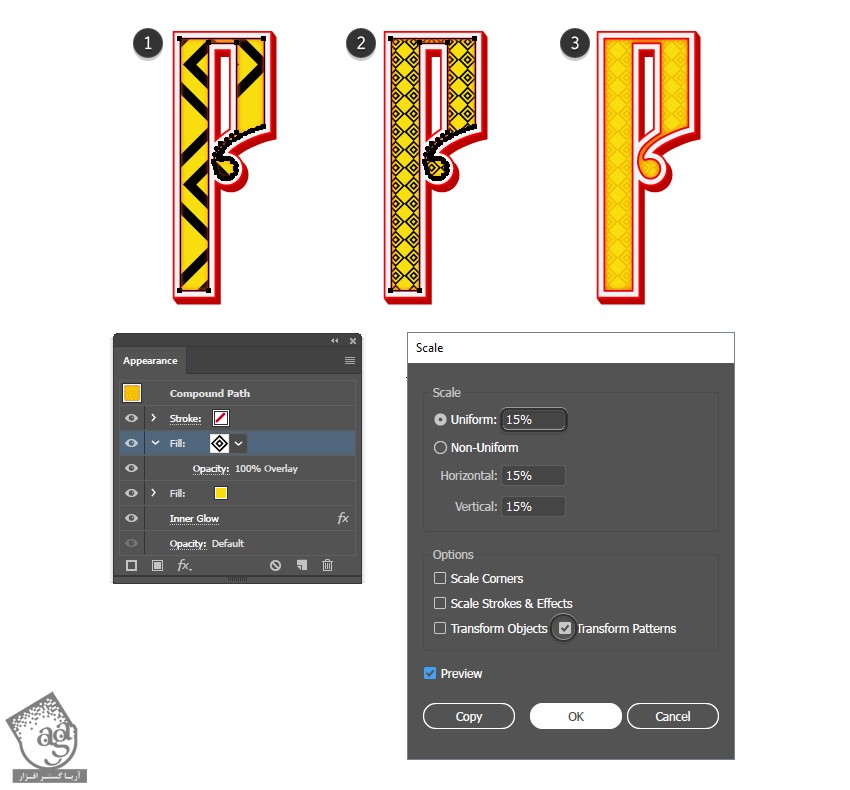
بیاین Pattern رو اعمال کنیم. روی اولین حرف فوکوس می کنیم. شکل Main Letter رو انتخاب می کنیم. یک Fill جدید رو بالای Fill زرد کنونی اضافه کرده و اون رو هب صورت Squares Pattern Swatch ذخیره می کنیم.
وارد مسیر Object > Transform > Scale میشیم و مطمئن میشیم که Transform Patterns تیک داشته باشه. عدد 15 درصد رو توی فیلد Scale Uniform وارد کرده و Ok می زنیم.
در نهایت، Blending Mode رو روی Overlay قرار میدیم.

گام سوم
همین کار رو برای بقیه حروف هم تکرار می کنیم.

اضافه کردن سایه به لبه متن
گام اول
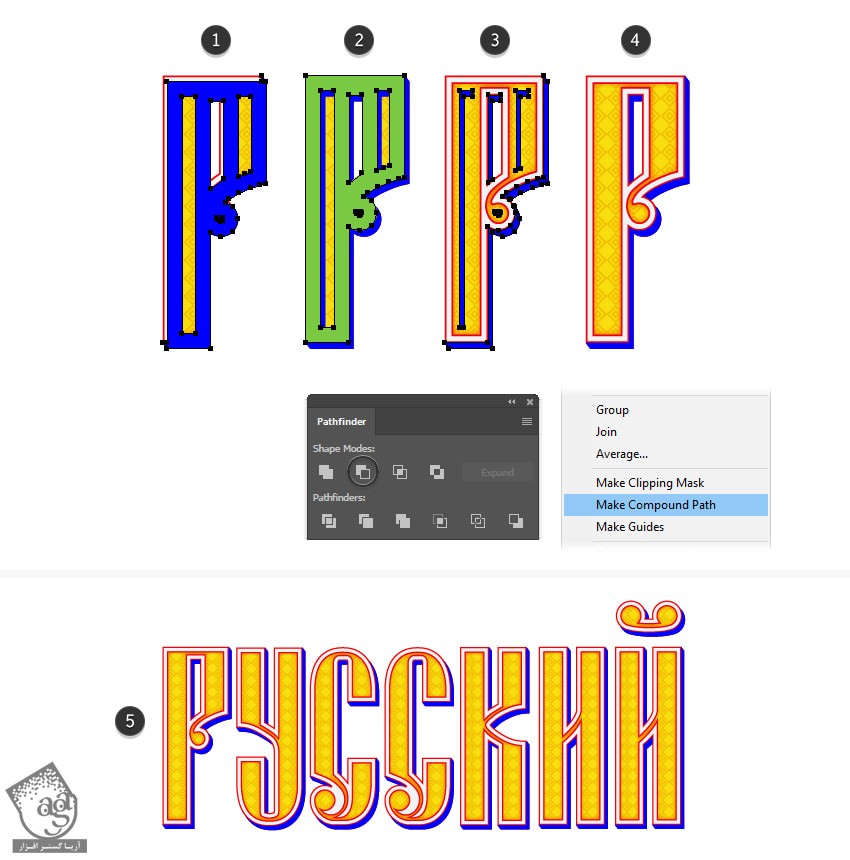
بیاین اول از همه شکل رو ماسک کنیم. شکل Depth اولین حرف رو انتخاب کرده و اون رو کپی و روی خودش Paste می کنیم. شکل Outer Border رو انتخاب می کنیم. بعد هم اون رو کپی و روی خودش Paste می کنیم.
هر سه کپی رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Minus Front کلیک می کنیم. به این ترتیب، گروهی از شکل ها رو داریم. شکل هایی که با لبه پایین سمت راست هماهنگ هستن رو انتخاب کرده و بقیه رو حذف می کنیم. وارد مسیر Object > Compound Path > Make میشیم و شکل های باقی مانده رو با هم ادغام می کنیم.
همین کار رو برای بقیه حروف هم تکرار می کنیم. اون ها رو برای چند لحظه مخفی می کنیم.

گام دوم
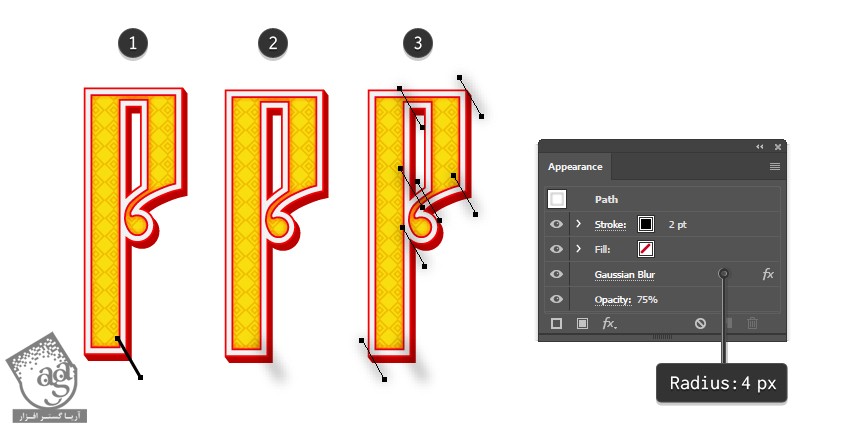
ابزار Pen یا Line Segment رو بر می داریم و یک مسیر کوتاه و مستقیم در پایین سمت راست اولین حرف رسم می کنیم. 2pt Stroke مشکی رو اعمال می کنیم. وارد مسیر Effect > Blur > Gaussian Blur میشیم و Radius رو روی 4 پیکسل قرار داده و Opacity رو میزاریم روی 75 درصد.
این مسیر رو چندین بار کپی کرده و اون ها رو به زوایای دیگه اضافه می کنیم.

گام سوم
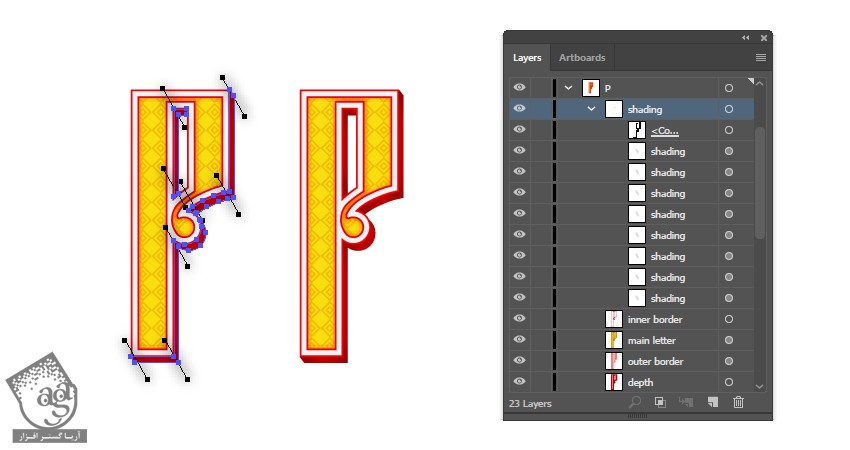
همه مسیرها رو به همراه شکل ماسک انتخاب کرده و Stroke و Fill رو میزاریم روی None. وارد مسیر Object > Clipping Mask > Make میشیم.

” آموزش Illustrator : افکت متنی روسی – قسمت دوم ” – به زودی
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت