No products in the cart.
آموزش Illustrator : افکت متنی صورتی

آموزش Illustrator : افکت متنی صورتی
توی این آموزش، افکت متنی صورتی رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : افکت متنی صورتی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی الگو
گام اول
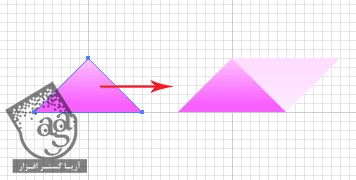
میانبر Ctrl+’ رو فشار داده و Grid رو فعال می کنیم. همچنین، وارد مسیر View > Snap to Grid میشیم. با استفاده از ابزار Pen، شکل مورد نظر رو رسم کرده و رنگ صورتی رو براش در نظر می گیریم. بعد هم یک مثلث دیگه رسم کرده و گرادیانت سفید رو براش در نظر می گیریم.

گام دوم
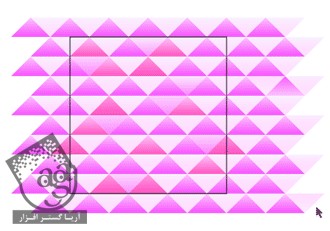
هر دو مثلث رو انتخاب می کنیم. Alt رو نگه داشته و اون ها رو درگ کرده و کپی می کنیم. Ctrl+D رو فشار داده و کپی های بیشتری رو درست می کنیم. کل ردیف رو انتخاب می کنیم. Alt رو نگه داشته و به سمت پایین درگ می کنیم تا کپی بشه.

گام سوم
هر دو ردیف رو انتخاب کرده و ردیف های بیشتری رو کپی می کنیم. ابزار Rectangle رو برداشته و یک مربع به شکلی که می بینین، رسم می کنیم. ضلع بالایی و پایینی رو با ضلع مثلث ها هماهنگ می کنیم. بعضی از مثلث ها رو انتخاب کرده و رنگ اون ها رو تغییر میدیم.

گام چهارم
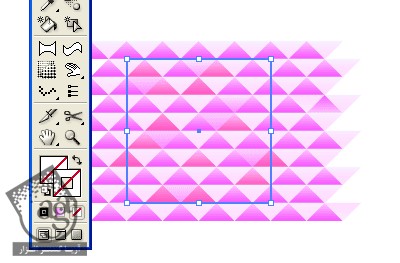
مربع رو انتخاب می کنیم. Stroke رو روی None قرار میدیم. Ctrl+Shift+[ رو می زنیم. تمام شکل ها رو انتخاب کرده و اون رو کوچک تر می کنیم. بعد هم Swatches رو باز کرده و الگو رو روی اون درگ می کنیم.


اعمال تکسچر روی متن
گام اول
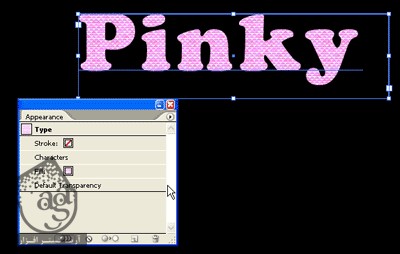
متن رو وارد می کنیم. Kerning رو که فاصله بین حروف رو کنترل می کنه، تنظیم می کنیم. الگو رو برای Fill متن در نظر می گیریم.

گام دوم
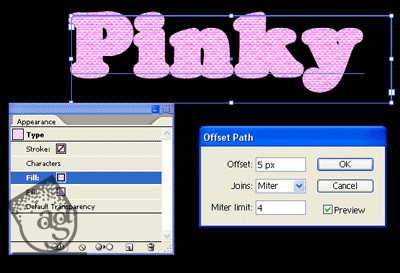
وارد پنجره Appearance میشیم. روی امکانات سمت راست کلیک می کنیم. Add New Fill رو انتخاب کرده و وارد مسیر Effect > Path > Offset Path میشیم. Offset رو روی 5 پیکسل قرار میدیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام سوم
این Fill جدید رو زیر Fill الگو قرار میدیم. Fill رو روی Gradient که می بینین، قرار میدیم.

اضافه کردن افکت های خاص
گام اول
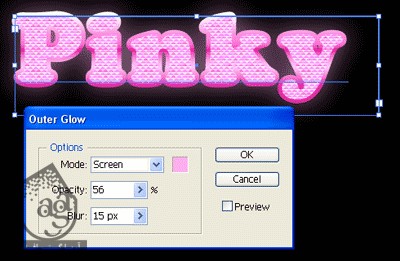
متن رو انتخاب کرده و وارد مسیر Stylize > Outer Glow میشیم. از تنظیماتی که می بینین استفاده می کنیم.

گام دوم
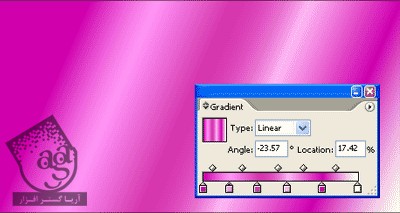
یک مستطیل بزرگ روی متن صورتی رسم کرده و Gradient که می بینین رو بهش اختصاص میدیم. وارد پنل Transparency میشیم و Mode رو روی Overlay و Opacity رو روی 45 قرار میدیم.

گام سوم
نتیجه رو در زیر می بینین.

گام چهارم
با استفاده از ابزار Star، کلیک و درگ کرده و ستاره هایی که می بینین رو اضافه می کنیم. بدون اینکه ماوس رو رها کنیم، دکمه Down رو فشار داده و تعداد کنج های ستاره رو تا 4 کاهش میدیم. بعد هم Radial Gradient رو اعمال کرده و در نهایت، Mode رو روی Screen قرار میدیم.

نتیجه

امیدواریم ” آموزش Illustrator : افکت متنی صورتی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت