No products in the cart.
آموزش Illustrator : افکت متنی نیمه محو

آموزش Illustrator : افکت متنی نیمه محو
توی این آموزش، افکت متنی نیمه محو رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : افکت متنی نیمه محو ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
تنظیم پس زمینه
گام اول
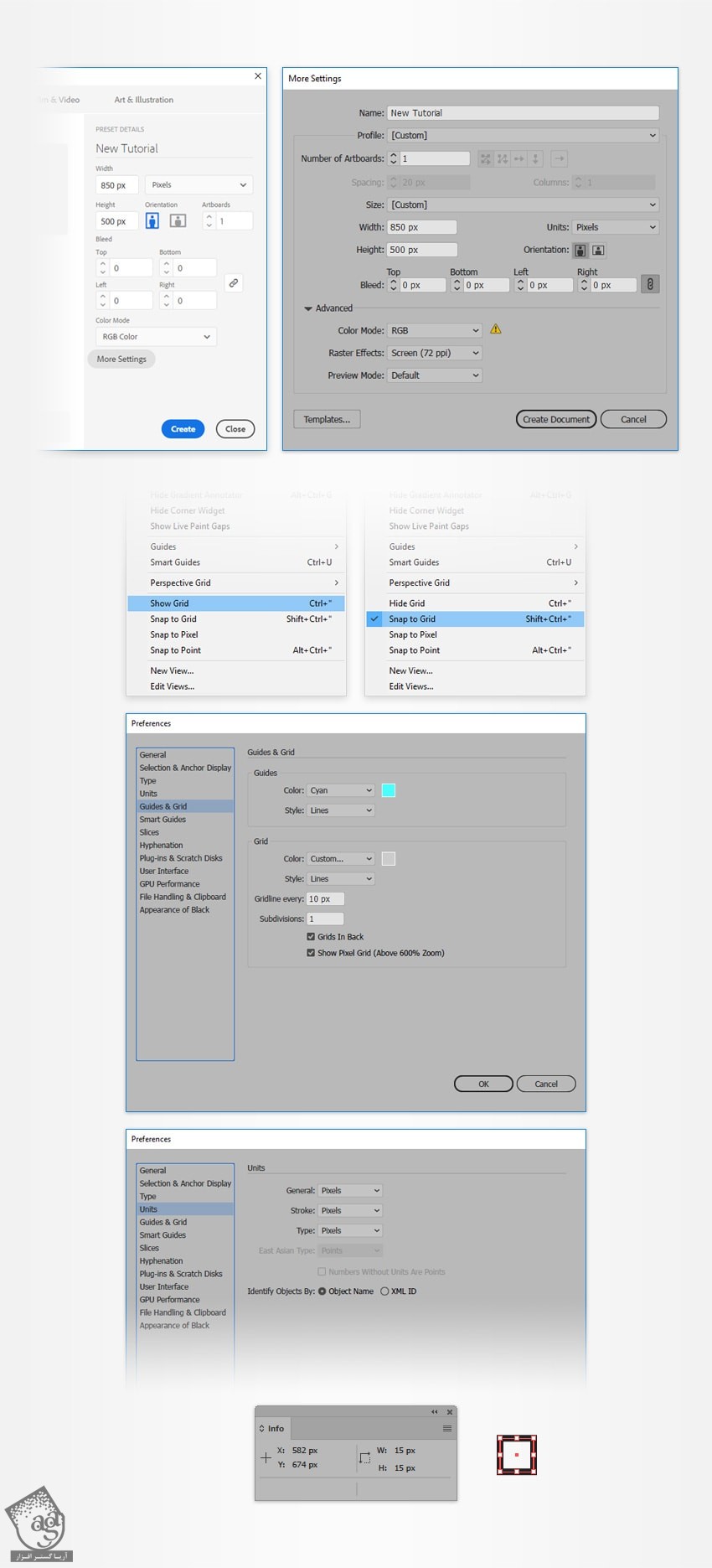
Ctrl+N رو فشار داده و یک سند جدید درست می کنیم. Units رو روی Pixels قرار میدیم. عدد 850 رو توی فیلد Width و عدد 500 رو توی فیلد Height وارد می کنیم. روی دکمه More Settings کلیک می کنیم. RGB رو برای Color Mode در نظر می گیریم. Raster Effects رو روی Screen قرار میدیم و روی Create Document کلیک می کنیم.
وارد مسیر View > Show Grid و View > Snap to grid میشیم. مسیر Edit > Preferences > Guides & Grid رو دنبال می کنیم. عدد 10 رو برای Gridline Every و عدد 1 رو برای Subdivisions در نظر می گیریم.
برای مشاهده پیش نمایش زنده اندازه و موقعیت شکل ها، وارد پنل Info میشیم. بعد هم مسیر Edit > Preferences > Units رو دنبال کرده و Pixel رو برای Units در نظر می گیریم.

گام دوم
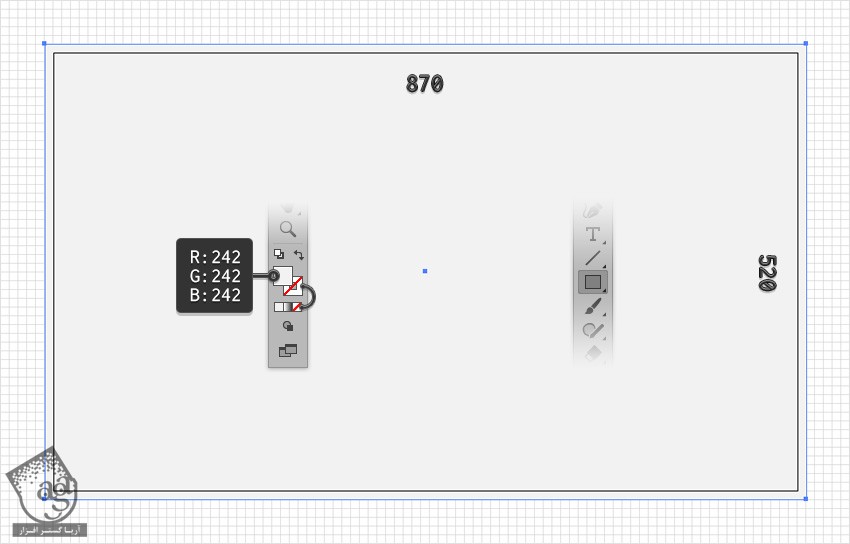
ابزار Rectangle رو برداشته و میریم سراغ نوار ابزار. رنگ Stroke رو حذف کرده و مقادیر رنگی R=242, G=242, B=242 رو برای Fill در نظر می گیریم.
میریم سراغ صفحه کار و یک شکل 870 در 520 پیکسل رسم کرده و اون رو در محلی که می بینین قرار میدیم.

گام سوم
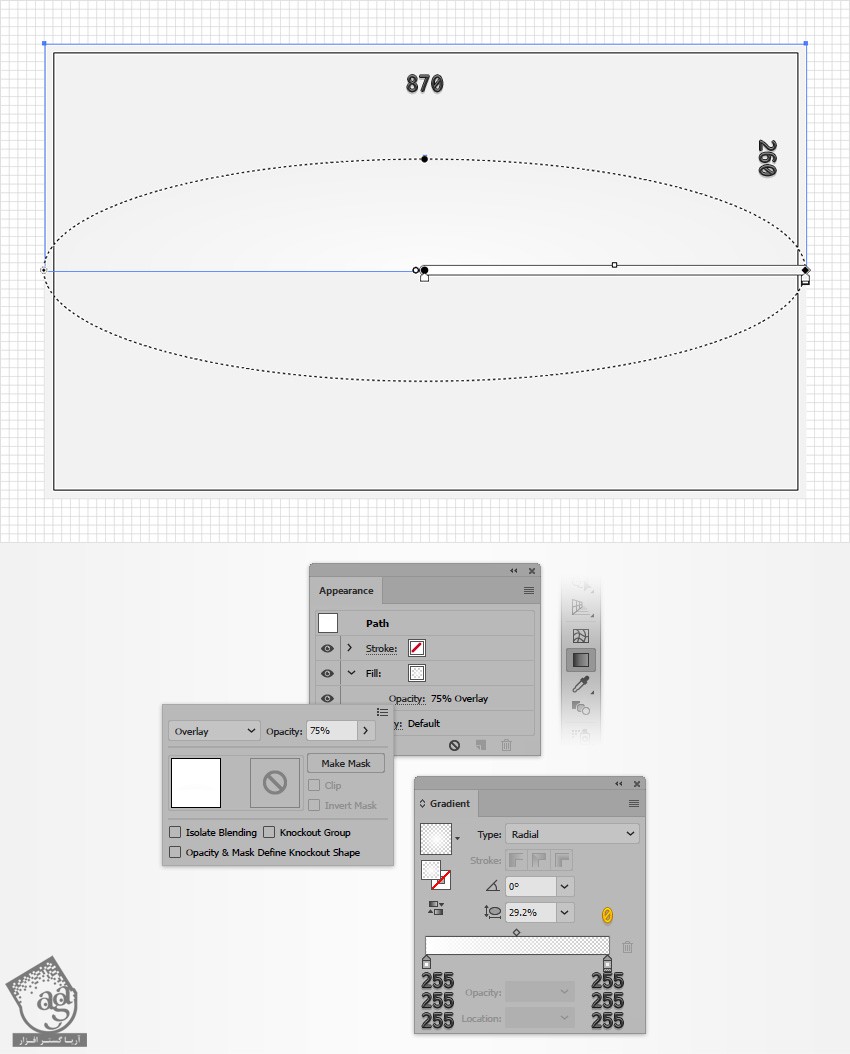
ابزار Rectangle رو برداشته و یک شکل 870 در 260 پیکسل رسم کرده و اون رو در محلی که می بینین قرار میدیم. Radial Gradient زیر رو برای Fill در نظر می گیریم. Opacity رو تا 75 درصد کاهش میدیم. Blending Mode رو میزاریم روی Overlay. با استفاده از ابزار Gradient، گرادیانات رو به صورتی که می بینین، می کشیم.

اضافه کردن متن
گام اول
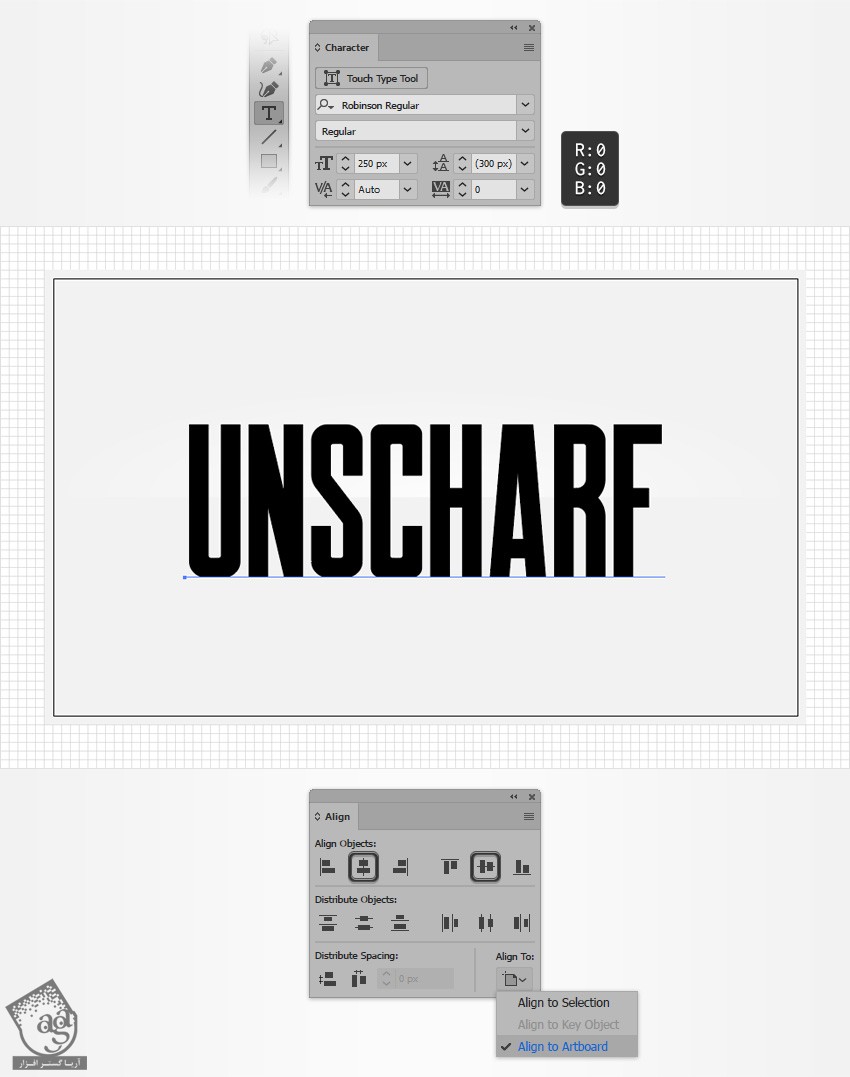
رنگ مشکی رو برای Fill در نظر می گیریم. وارد پنل Character میشیم و فونت Robinson Regular رو انتخاب می کنیم. Size رو روی 250 پیکسل قرار میدیم. ابزار Type رو برداشته و متن مورد نظر رو تایپ می کنینم.
وارد پنل Align شده و Aligning to رو روی Artboard قرار میدیم. بعد هم روی Horizontal Align Center و Vertical Align Center کلیک می کنیم.

گام دوم
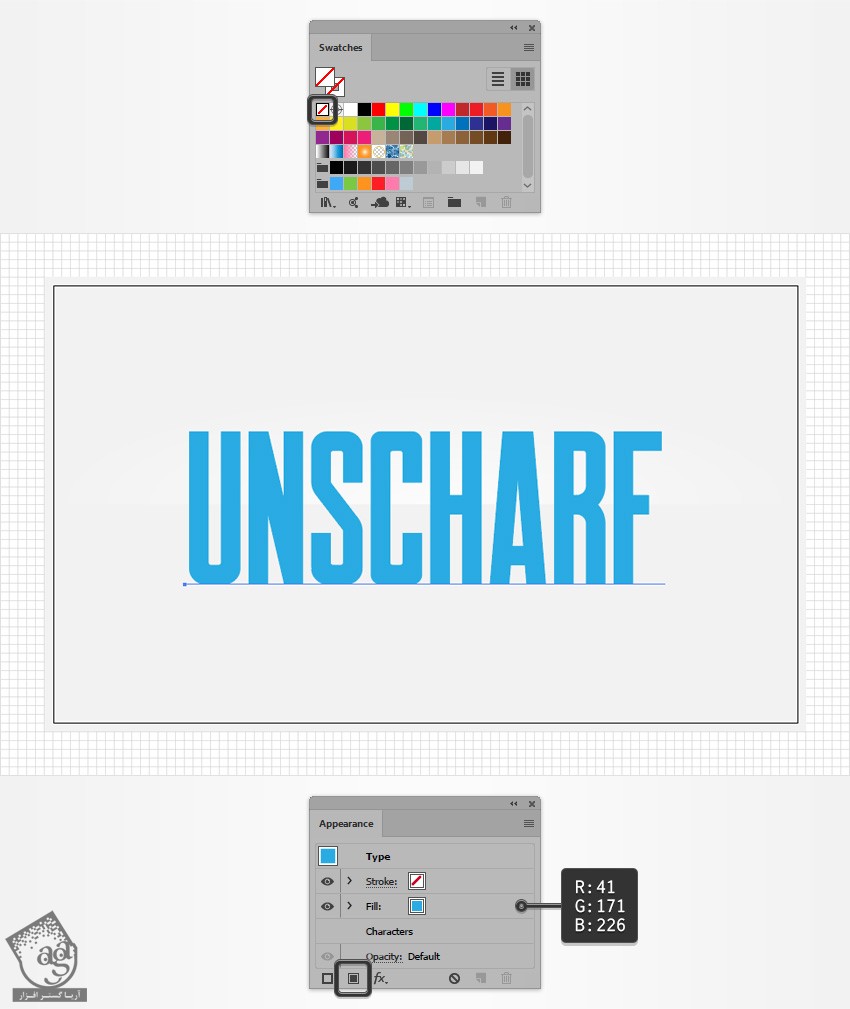
متن رو انتخاب کرده و وارد پنل Swatches میشیم. Swatch رو روی None قرار میدیم تا رنگ متن حذف بشه.
وارد پنل Appearance میشیم. روی دکمه Add New Fill کلیک می کنیم. مقادیر رنگی R=41, G=171, B=226 رو برای اون در نظر می گیریم. بعد هم متن رو کپی می کنیم.

محو کردن متن
گام اول
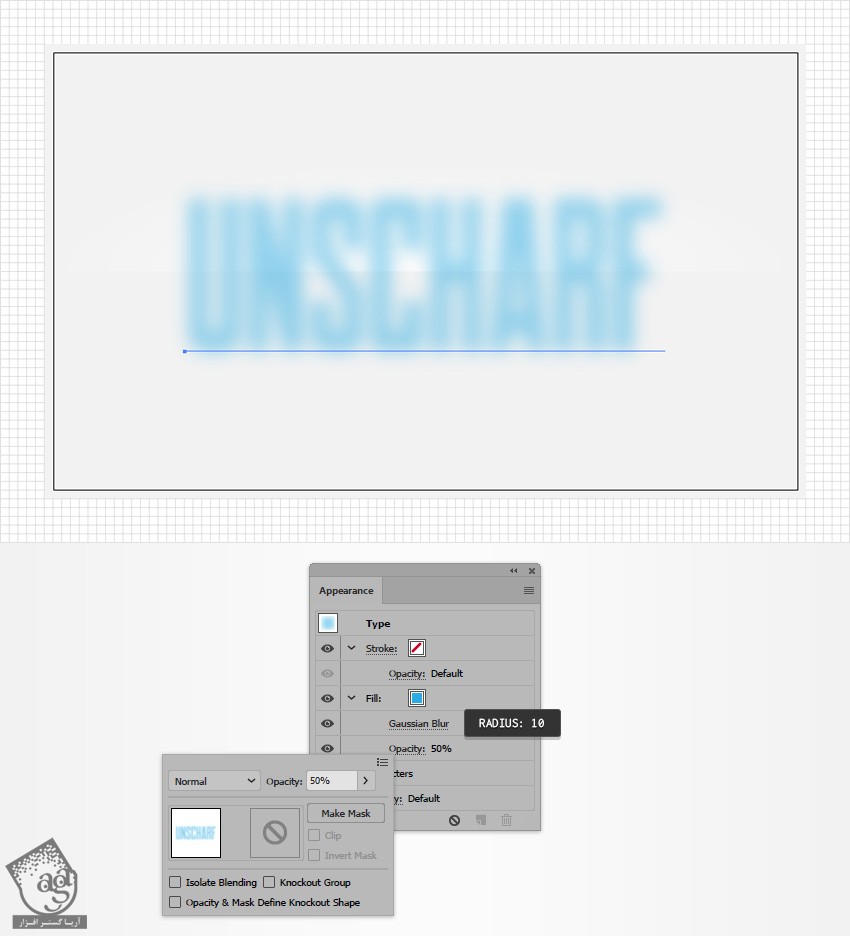
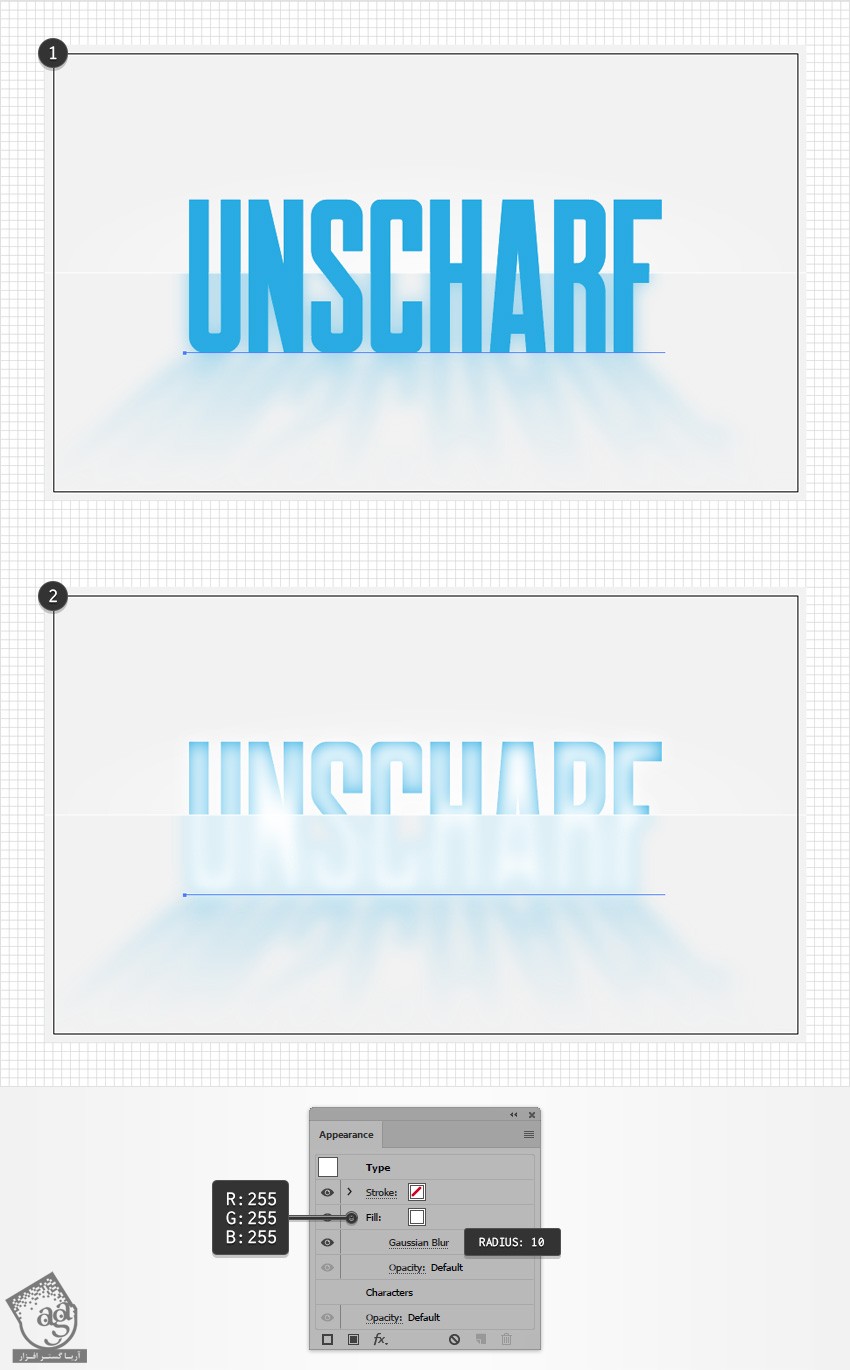
متن رو انتخاب کرده و وارد پنل Appearance میشیم. Fill رو انتخاب می کنیم. Opacity رو تا 50 درصد کاهش داده و وارد مسیر Effect > Blur > Gaussina Blur میشیم. Radius رو روی 10 پیکسل قرار داده و Ok می زنیم.

گام دوم
همچنان که متن انتخاب شده، وارد پنل Appearance میشیم. روی دکمه Add New Fill کلیک کرده و دومین Fill رو اضافه می کنیم.
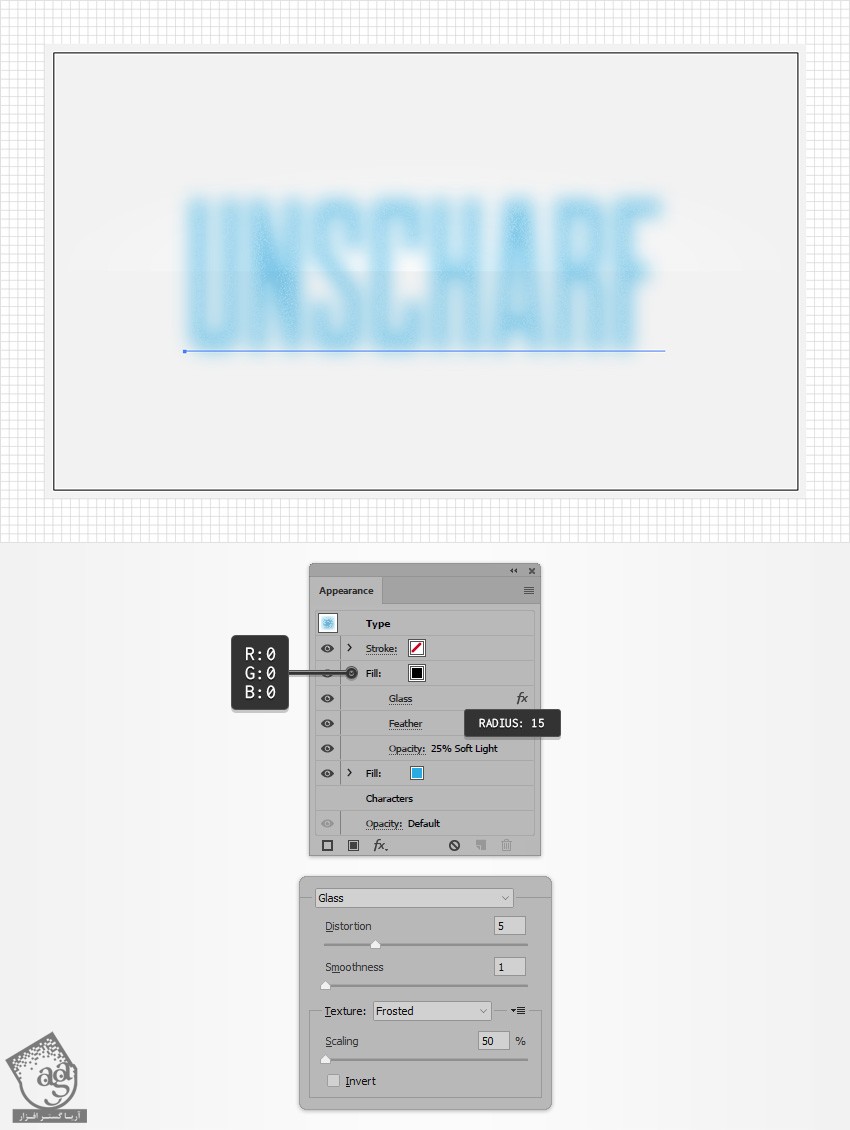
رنگ مشکی رو بهش اختصاص میدیم. Opacity رو تا 25 درصد کاهش داده و Blending Mode رو روی Soft Light قرار میدیم. وارد مسیر Effect > Distort > Glass میشیم. مقادیری که می بینین رو انتخاب کرده و Ok می زنیم. این بار مسیر Effect > Stylize > Feather رو دنبال می کنیم. Radius رو روی 15 پیکسل قرار داده و Ok می زنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام سوم
همچنان که متن انتخاب شده، وارد پنل Appearance میشیم. روی دکمه Add New Fill کلیک کرده و سومین Fill رو اضافه می کنیم.
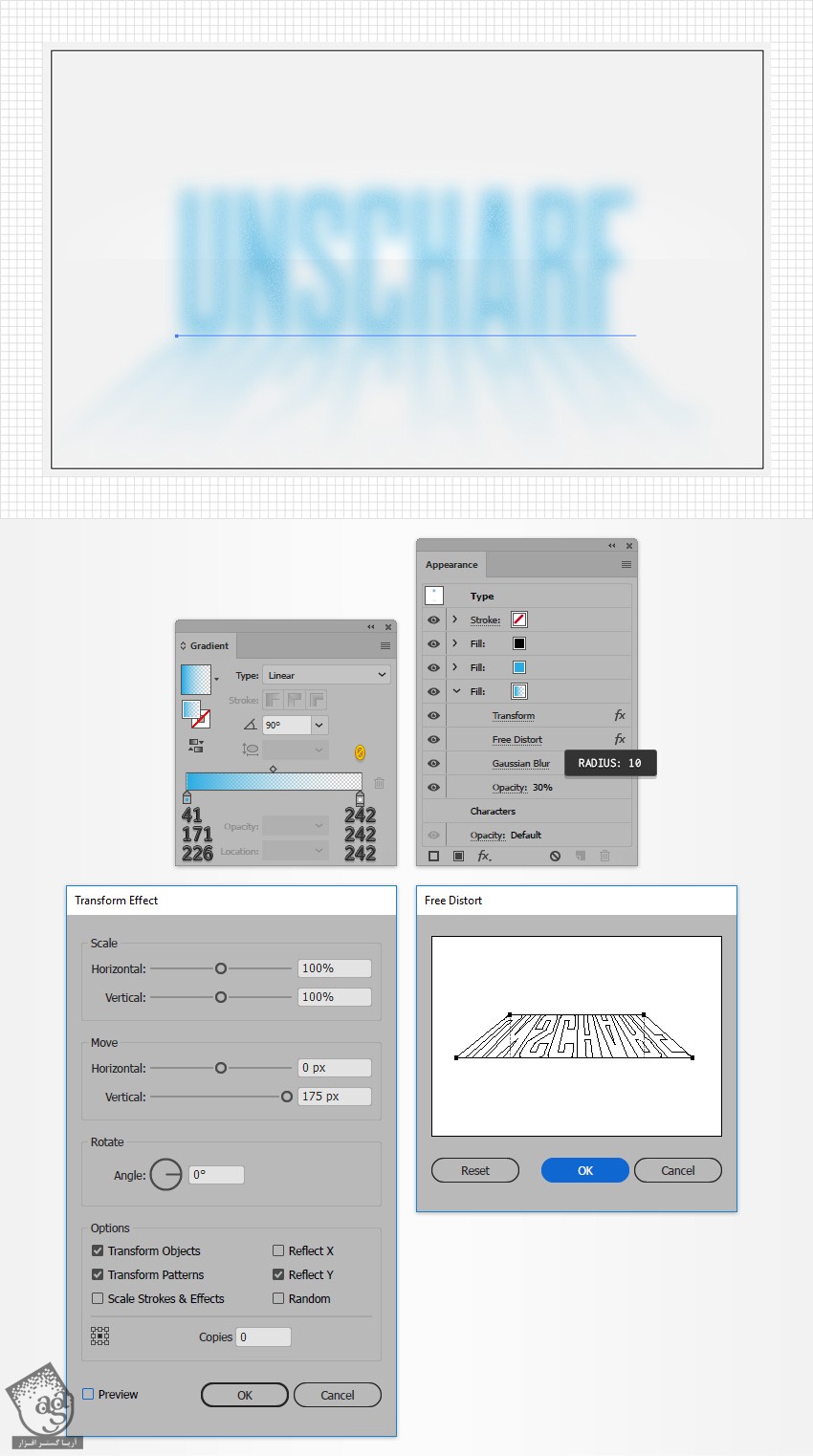
این Fill رو زیر دو Fill دیگه درگ می کنیم. Linear Gradient زیر رو برای Fill در نظر می گیریم. Opacity رو تا 30 درصد کاهش میدیم. وارد مسیر Effect > Distort & Transform > Transform میشیم. مقادیری که می بینین رو وارد کرده و Ok می زنیم. این بار مسیر Effect > Distort & Transform > Free Distort رو دنبال کرده و نقاط زیر رو جا به جا می کنیم و Ok می زنیم. وارد مسیر Effect > Blur > Gaussian Blur میشیم. Radius رو روی 10 پیکسل قرار داده و Ok می زنیم.

گام چهارم
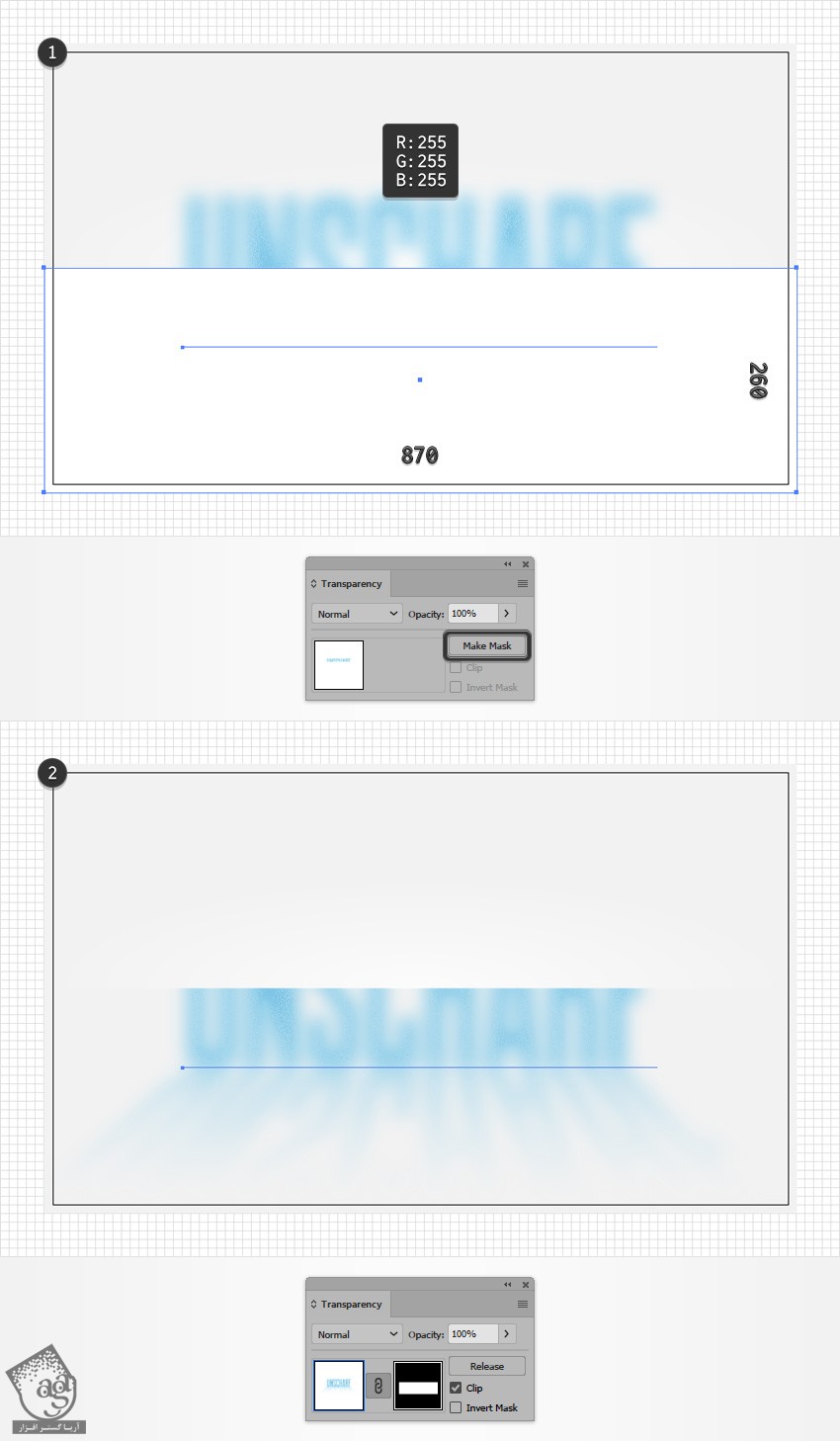
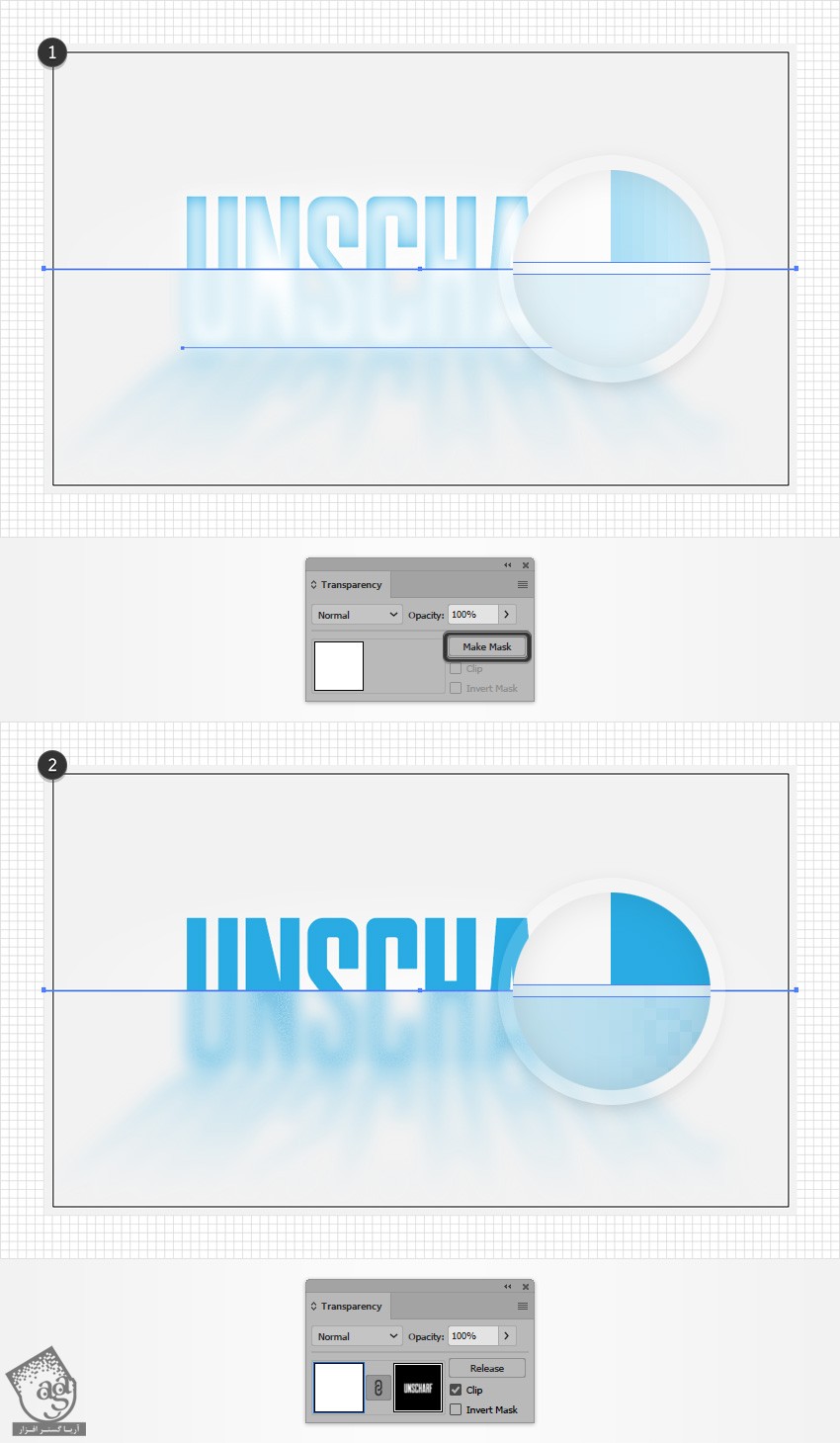
ابزار Rectangle رو برداشته و ییک مستطیل 870 در 260 پیکسل رسم می کنیم. رنگ سفید رو برای Fill در نظر می گیریم. این مستطیل رو به همراه متن محو انتخاب می کنیم. پنل Transparency رو باز کرده و روی دکمه Make Mask کلیک می کنیم.

طراحی نیمه بعدی متن
گام اول
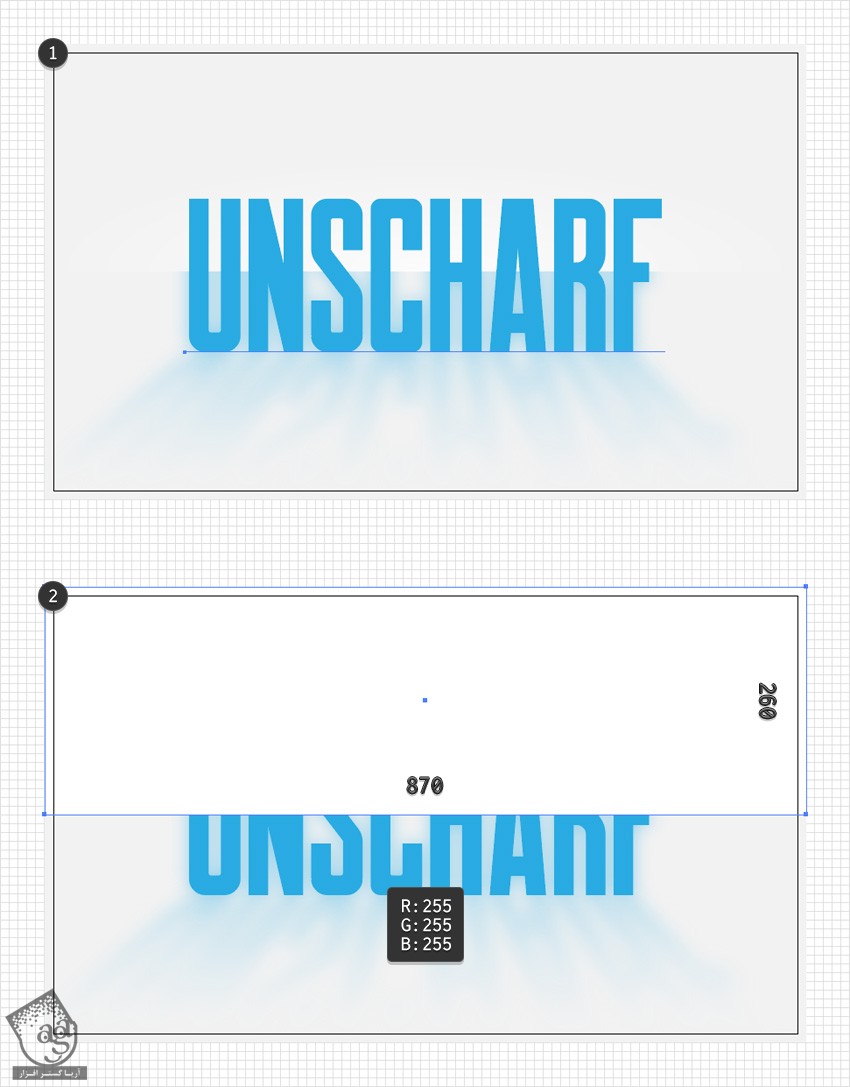
Ctrl+F رو فشار داده و یک کپی از متن آبی رو در همون محل قرار میدیم. ابزار Rectangle رو برداشته و یک شکل 870 در 260 پیکسل رسم می کنیم. رنگ سفید رو برای Fill در نظر گرفته و اون رو در محلی که می بینین قرار میدیم.

گام دوم
مستطیل سفید رنگ رو به همراه مستطیل آبی رنگ انتخاب می کنیم. وارد پنل Transparency میشیم و روی دکمه Make Mask کلیک می کنیم.

اضافه کردن هایلایت
گام اول
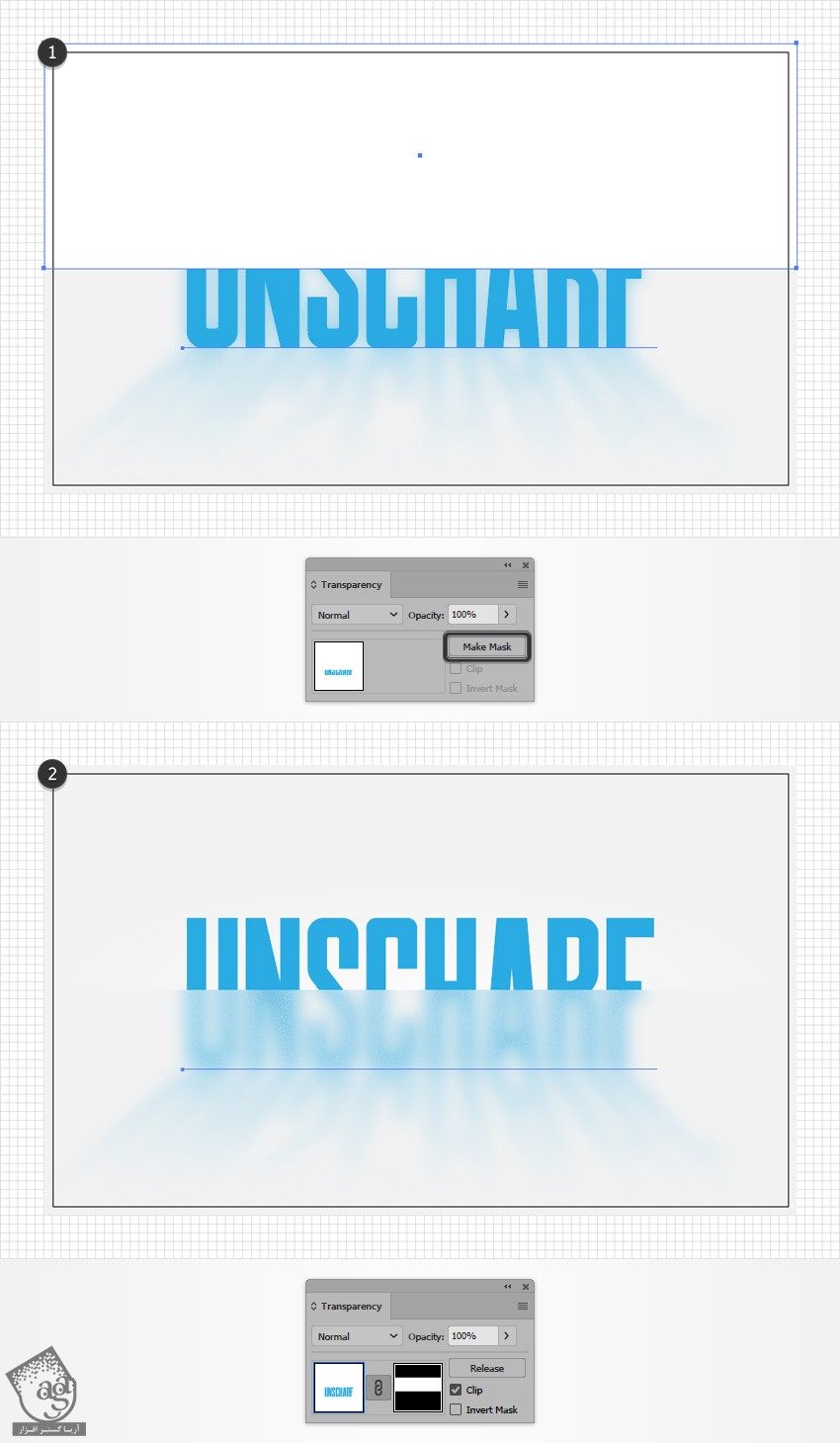
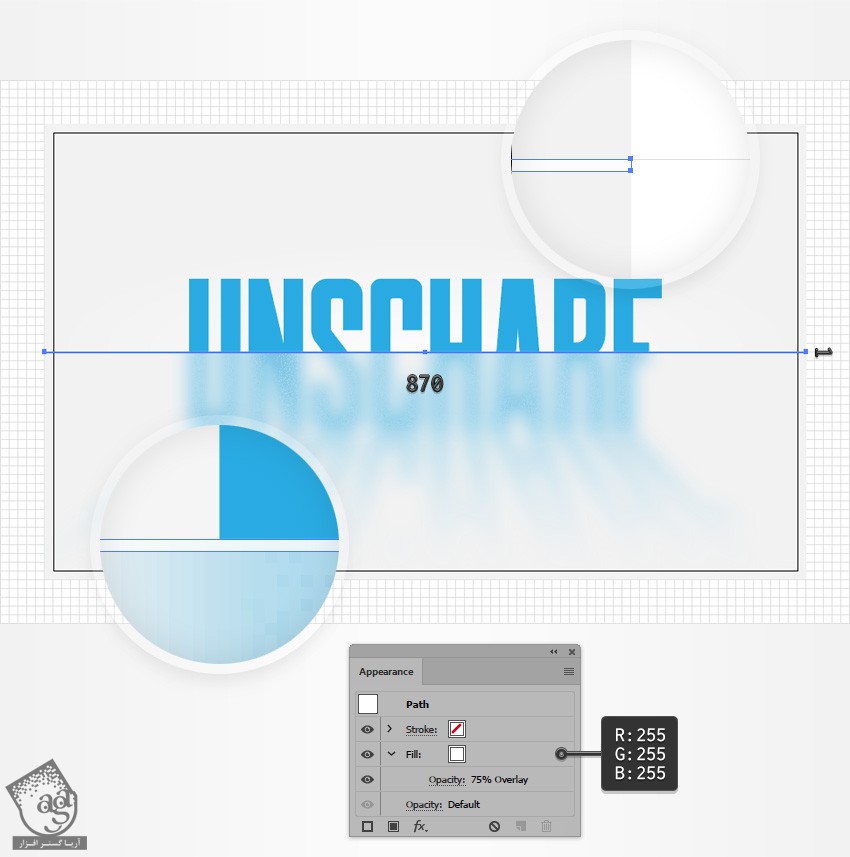
ابزار Rectangle رو برداشته و روی صفحه کلیک می کنیم تا پنجره Rectangle باز بشه. Width رو روی 870 پیکسل و Height رو روی 1 پیکسل قرار میدیم و Ok می زنیم.
این شکل رو در محلی که می بینین قرار میدیم. رنگ سفید رو برای Fill در نظر می گیریم. Opacity رو روی 75 درصد و Blending Mode رو روی Overlay قرار میدیم.

گام دوم
Ctrl+F رو فشار داده و متن آبی رو کپی می کنیم. رنگ سفید رو با آبی جایگزین می کنیم. وارد مسیر Effect > Blur > Gaussian Blur میشیم. Radius رو روی 10 پیکسل قرار داده و Ok می زنیم.

گام سوم
متن محو رو به همراه مستطیل سفید باریک انتخاب کرده و وارد پنل Transparency میشیم. روی دکمه Make Mask کلیک می کنیم.

گام چهارم
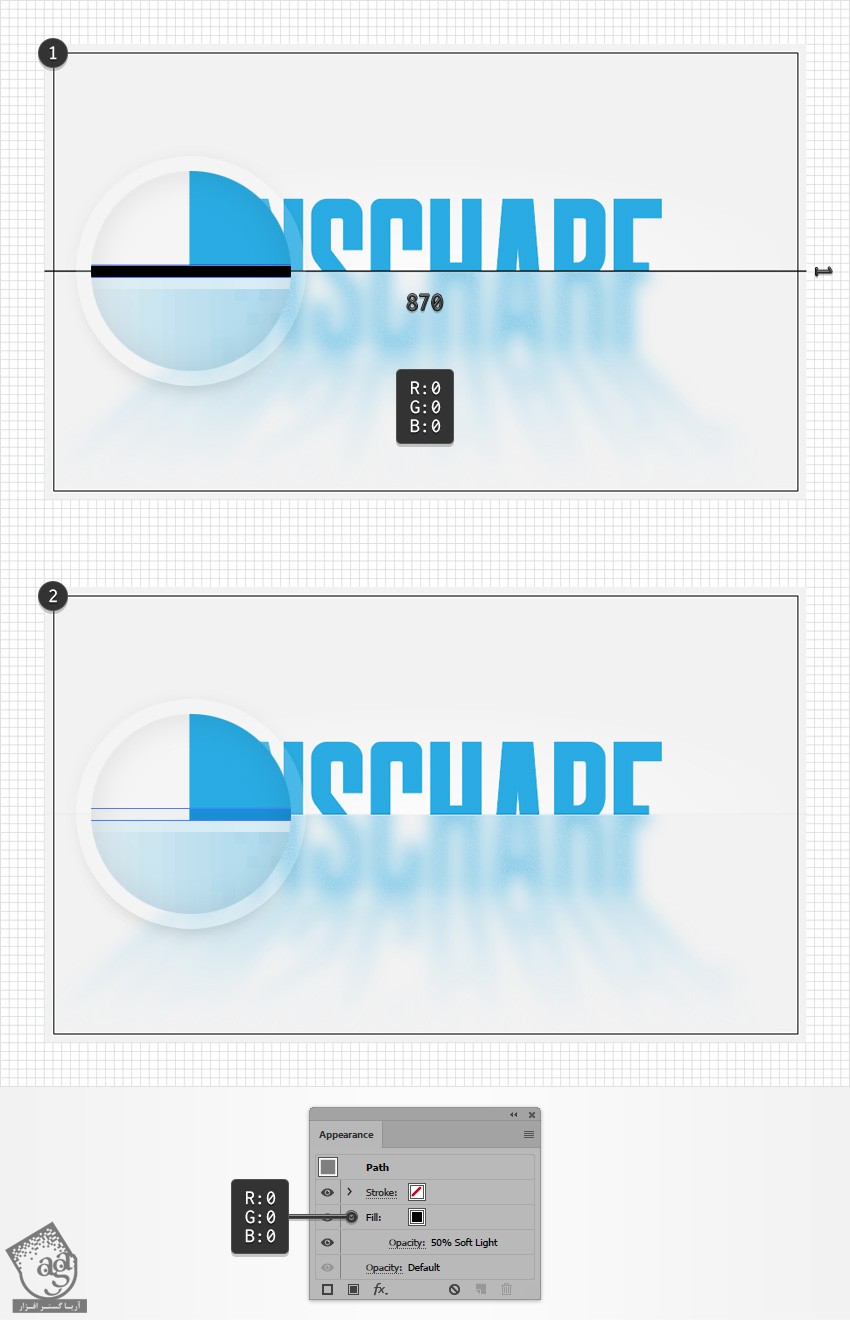
ابزار Rectangle رو برداشته و روی صفحه کلیک می کنیم تا پنجره Rectangle باز بشه. Width رو روی 870 و Height رو روی 1 پیسکل قرار میدیم. بعد هم Ok می زنیم.
این شکل جدید رو در محلی که می بینین قرار میدیم. رنگ مشکی رو برای Fill در نظر می گیریم. Opacity رو روی 50 درصد و Blending Mode رو روی Soft Light قرار میدیم.

گام پنجم
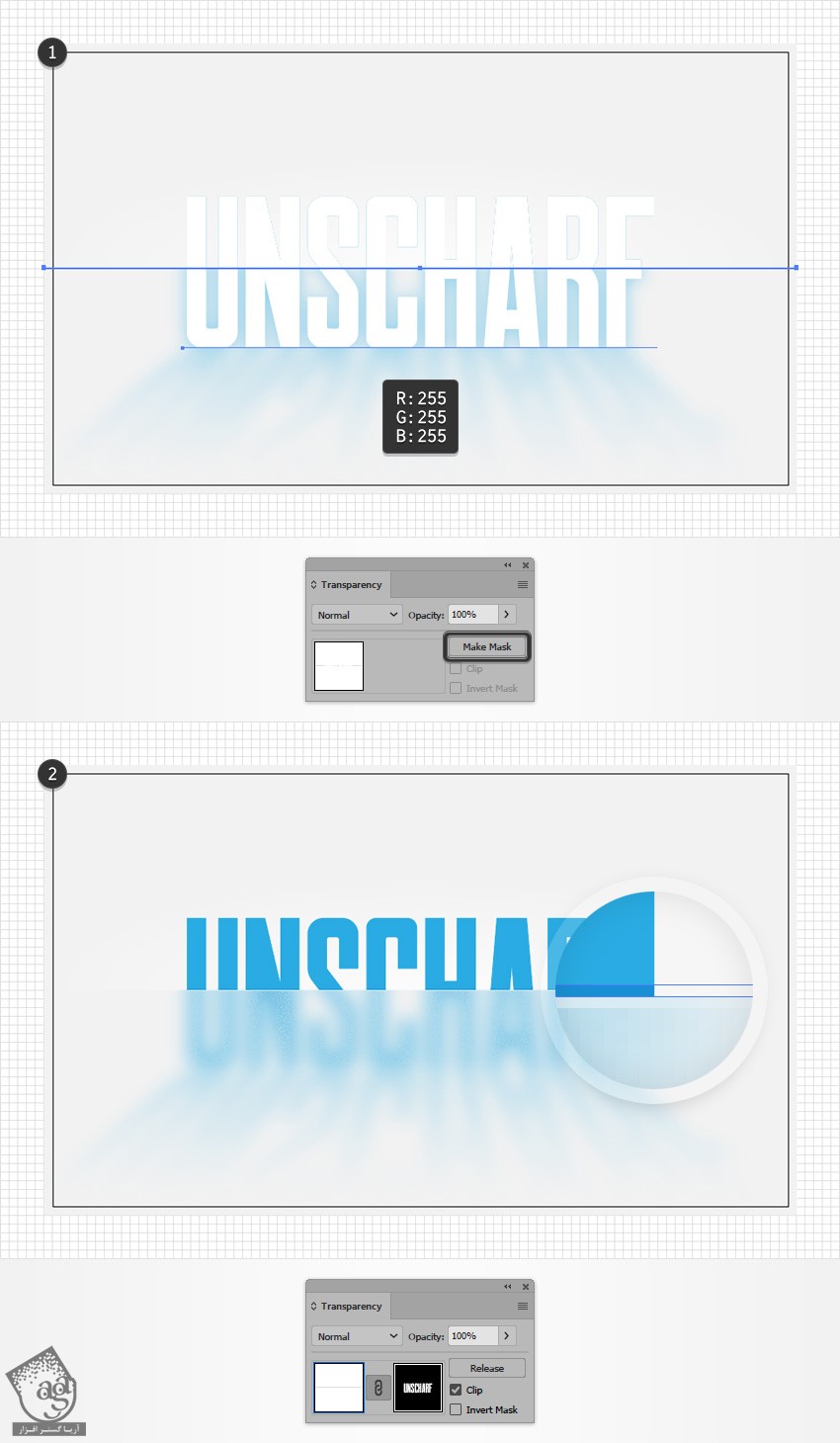
متن آبی رو کپی می کنیم. آبی رو با سفید جایگزین می کنیم.
متن سفید رو به همراه مستطیل مشکی انتخاب کرده و وارد پنل Transparency میشیم. روی دکمه Make Mask کلیک می کنیم.

اضافه کردن سایه
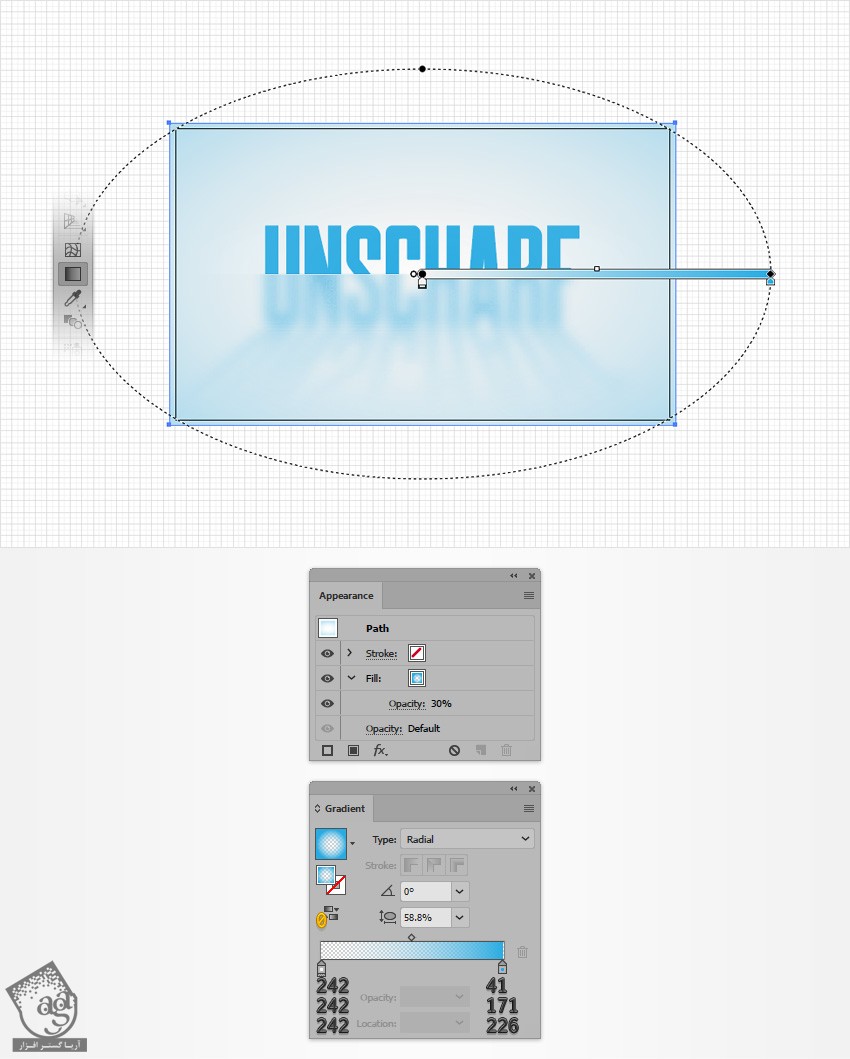
ابزار Rectangle رو برداشته و یک شکل 870 در 520 پیکسل رسم می کنیم. Radial Gradient زیر رو برای Fill در نظر گرفته و Opacity رو تا 30 درصد کاهش میدیم.

نتیجه

امیدواریم ” آموزش Illustrator : افکت متنی نیمه محو ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت