No products in the cart.
آموزش Illustrator : افکت متنی گرانجی سه بعدی

آموزش Illustrator : افکت متنی گرانجی سه بعدی
توی این آموزش، افکت متنی گرانجی سه بعدی رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : افکت متنی گرانجی سه بعدی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
گام اول
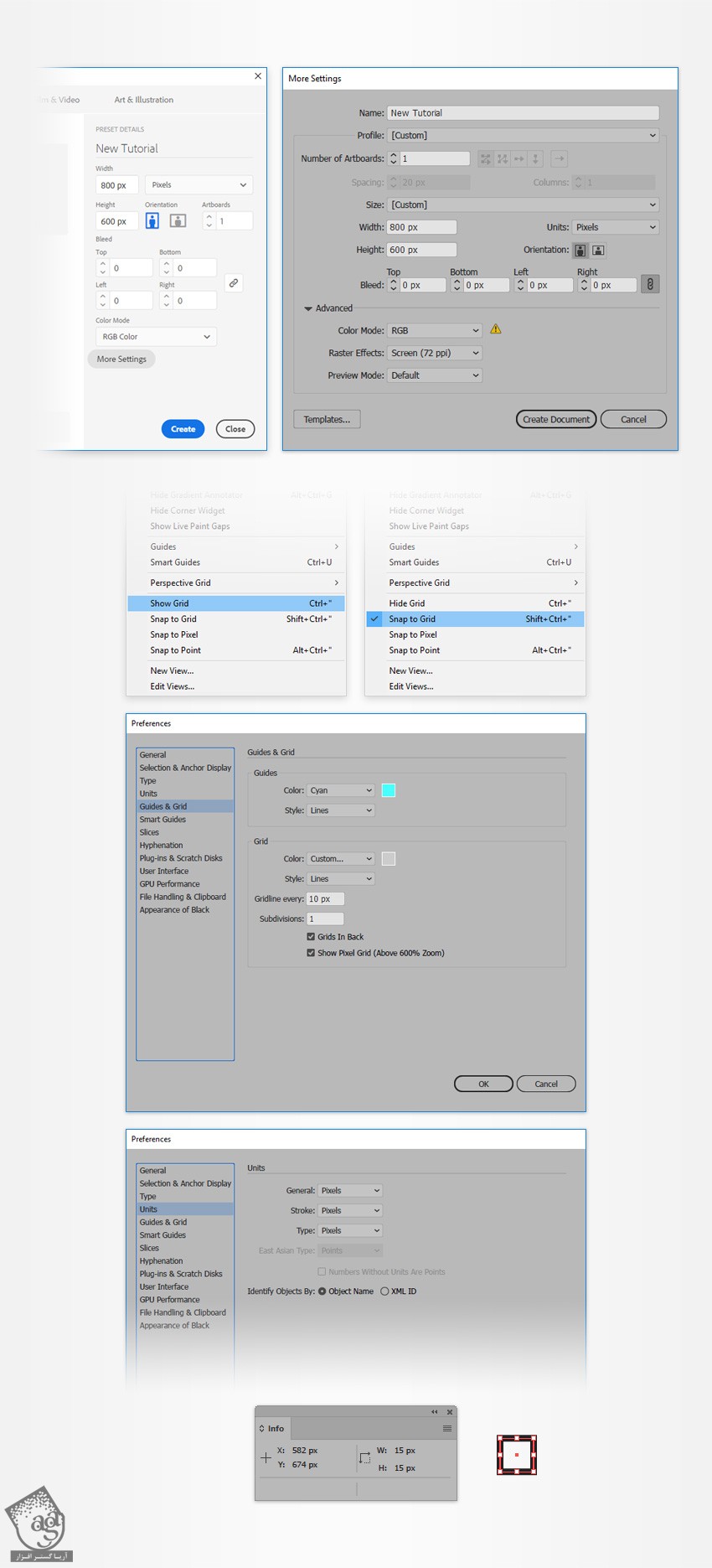
Ctrl+N رو می زنیم و یک سند جدید درست می کنیم. Pixels رو از منوی Units انتخاب می کنیم. عدد 800 رو توی فیلد Width و عدد 600 رو توی فیلد Height وارد کرده و روی دکمه Advanced کلیک می کنیم. RGB Screen 72ppi رو انتخاب می کنیم. تیک Align New Objects to Pixel Grid رو بر می داریم و Ok می زنیم.
وارد مسیر View > Show Grid و View > Snap to Grid میشیم. این بار مسیر Edit > Preferences > Guides & Grid رو دنبال کرده و عدد 10 رو برای Gridline Every و عدد 1 رو برای Subdivisions در نظر می گیریم.
وارد مسیر Edit > Preferences > Units > General میشیم و تنظیمات زیر رو وارد می کنیم.

گام دوم
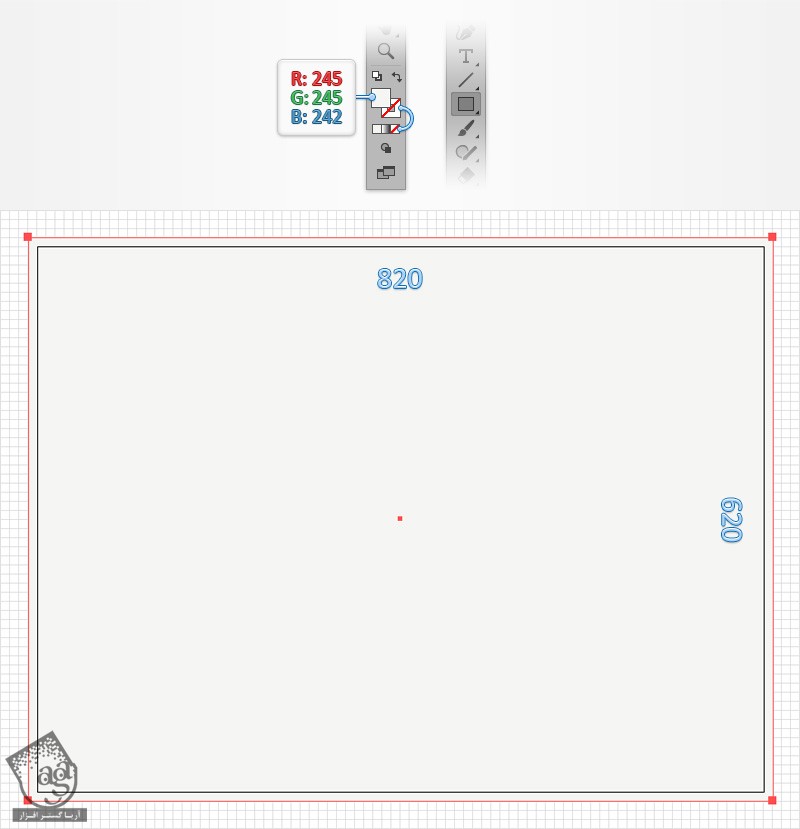
ابزار Rectangle رو برداشته و میریم سراغ نوار ابزار. رنگ Stroke رو حذف می کنیم. مقادیر رنگی R=245, G=245,B=242 رو برای Fill در نظر می گیریم. یک مستطیل 820 در 620 پیکسل رسم می کنیم.

گام سوم
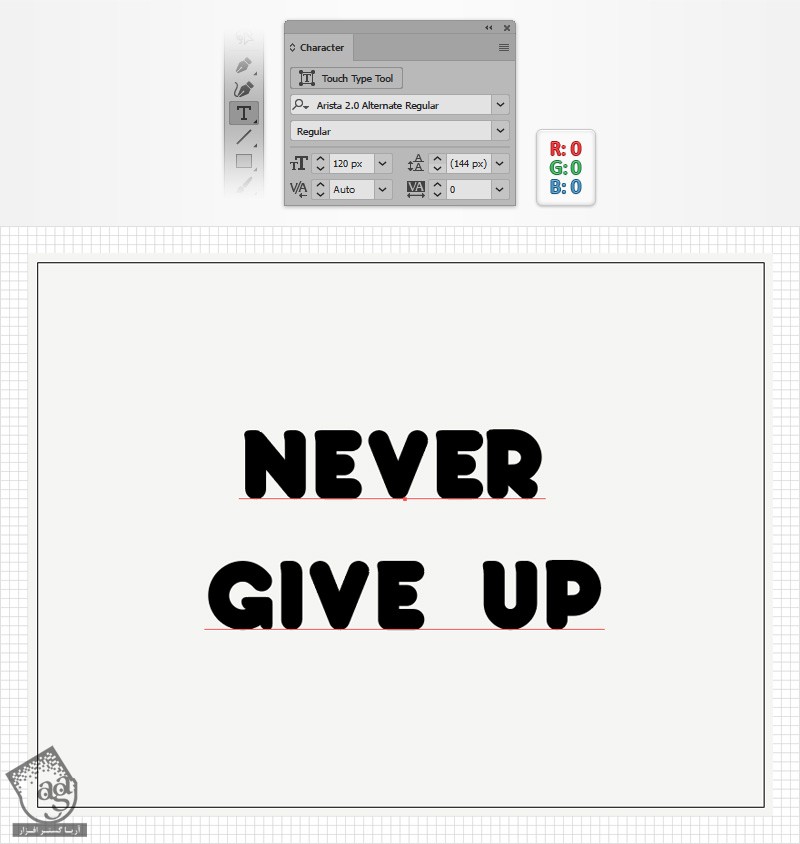
ابزار Type رو برداشته و وارد پنل Character میشیم. فونت Arista رو انتخاب کرده و Size رو روی 120 پیکسل قرار میدیم. روی صفحه کلیک کرده و متن مورد نظر رو به رنگ مشکی تایپ می کنیم.

گام چهارم
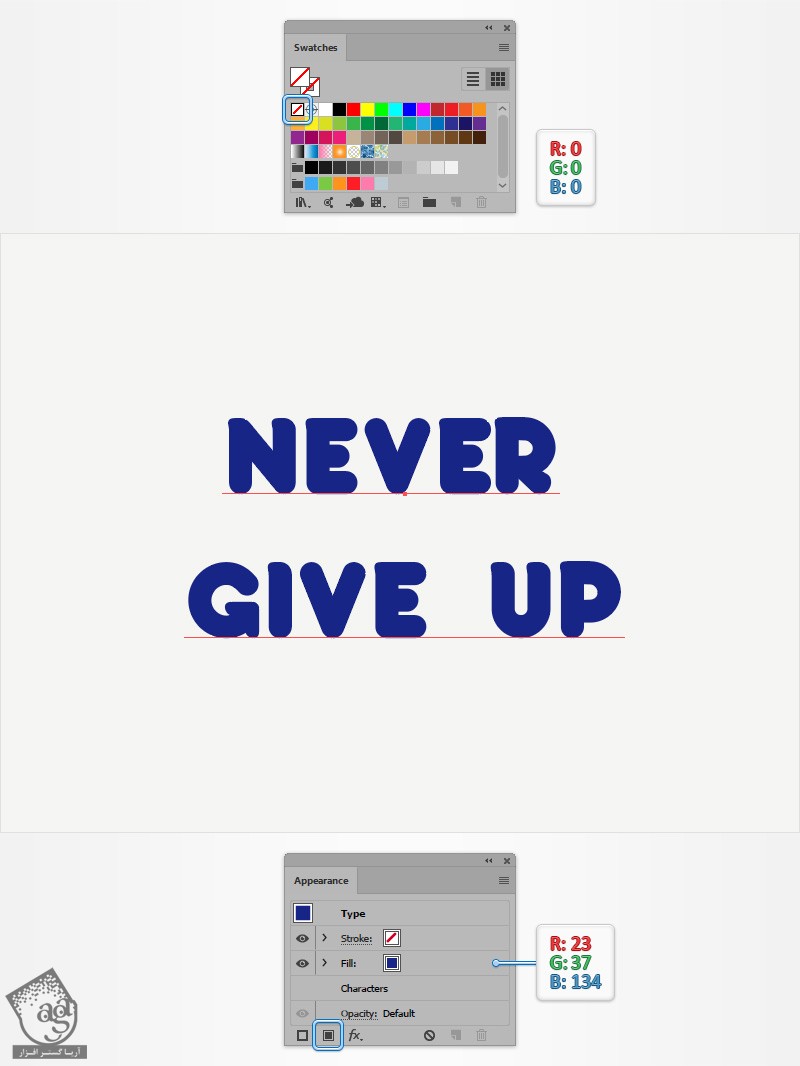
همچنان که متن انتخاب شده، وارد پنل Swatches میشیم و روی None Swatch کلیک می کنیم.
وارد پنل Appearance میشیم و یک Fill جدید با مقادیر رنگی R=23, G=37, B=134 وارد می کنیم.

گام پنجم
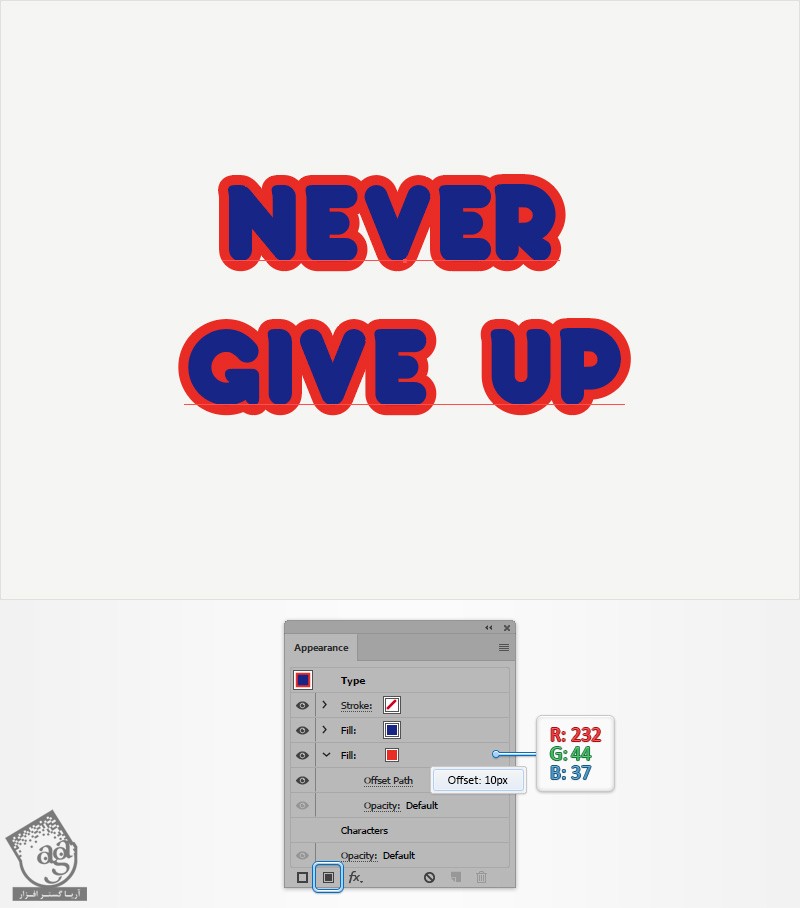
همچنان که متن انتخاب شده، وارد پنل Appearance میشیم و دومین Fill رو اضافه می کنیم. مقادیر رنگی R=232, G=44, B=37 رو برای این Fill در نظر می گیریم و زیر Fill قبلی قرار میدیم. وارد مسیر Effect > Path > Offset Path میشیم. Offset رو روی 10 پیکسل قرار داده و Ok می زنیم.

گام ششم
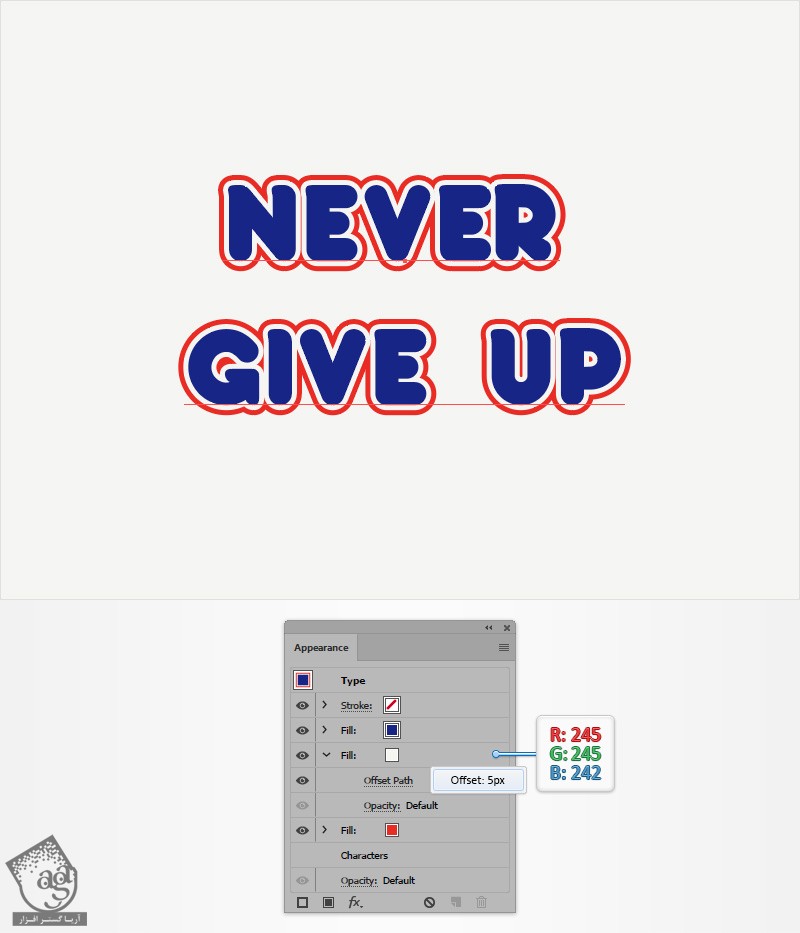
همچنان که متن انتخاب شده، وارد پنل Appearance میشیم و سومین Fill رو اضافه می کنیم. مقادیر رنگی R=245, G=245, B=242 رو برای این Fill در نظر می گیریم و بین دو Fill قبلی قرار میدیم. وارد مسیر Effect > Path > Offset Path میشیم. Offset رو روی 5 پیکسل قرار داده و Ok می زنیم.

گام هفتم
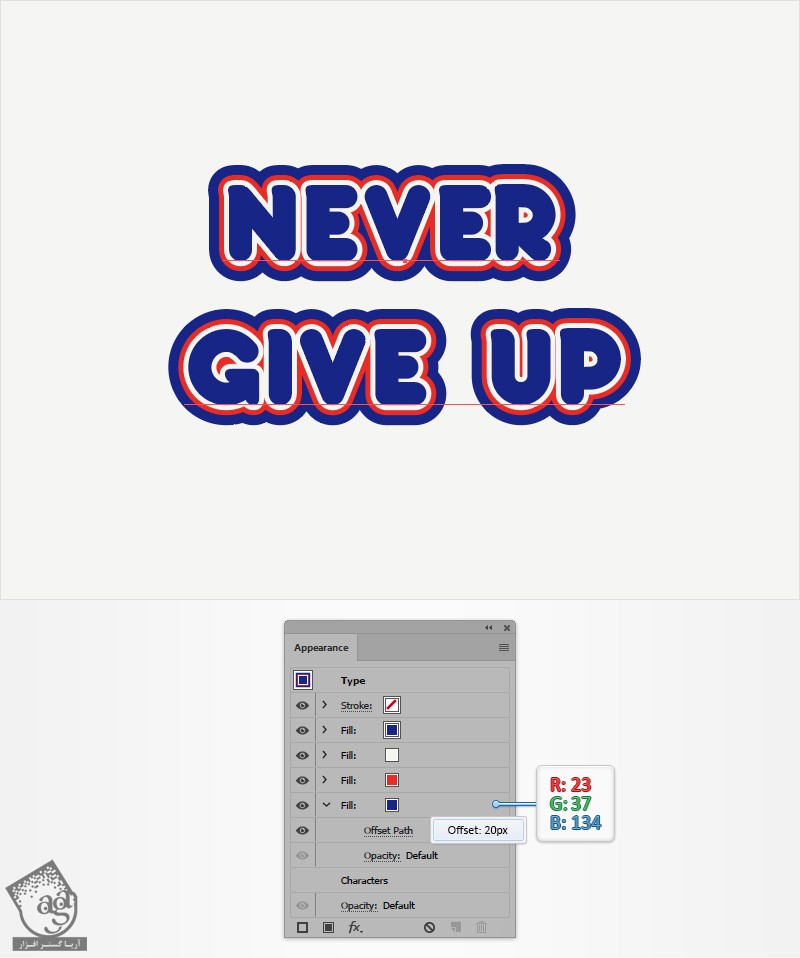
همچنان که متن انتخاب شده، وارد پنل Appearance میشیم و چهارمین Fill رو اضافه می کنیم. مقادیر رنگی R=23, G=37, B=134 رو برای این Fill در نظر می گیریم و زیر Fill های قبلی قرار میدیم. وارد مسیر Effect > Path > Offset Path میشیم. Offset رو روی 20 پیکسل قرار داده و Ok می زنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام هشتم
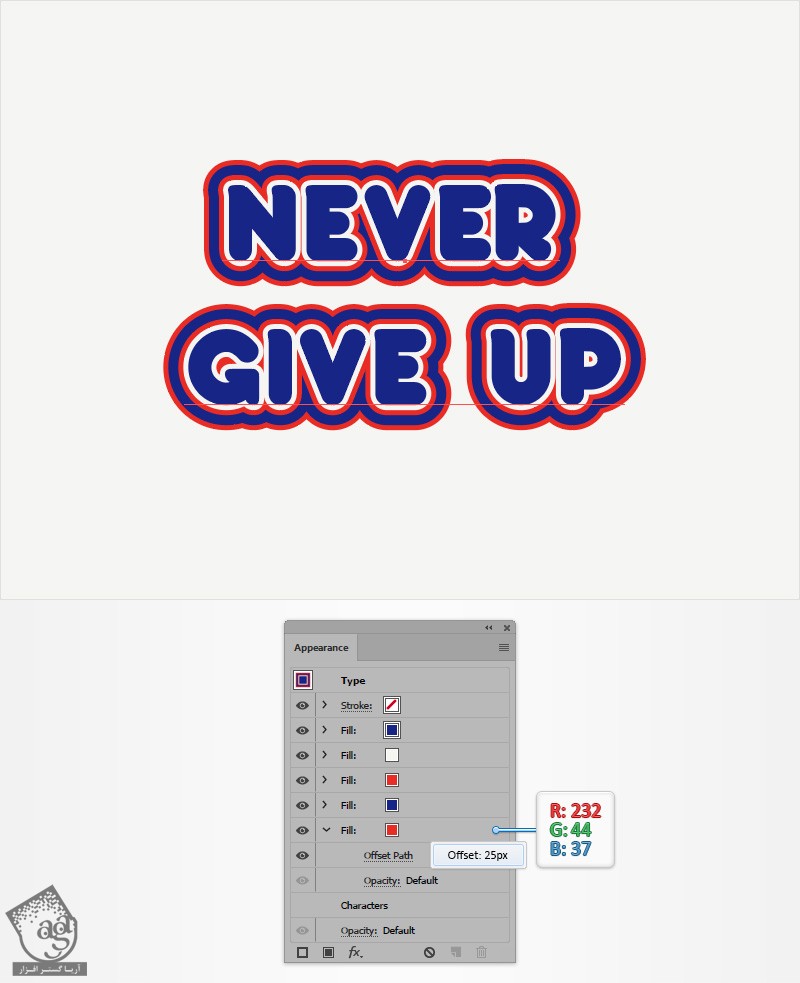
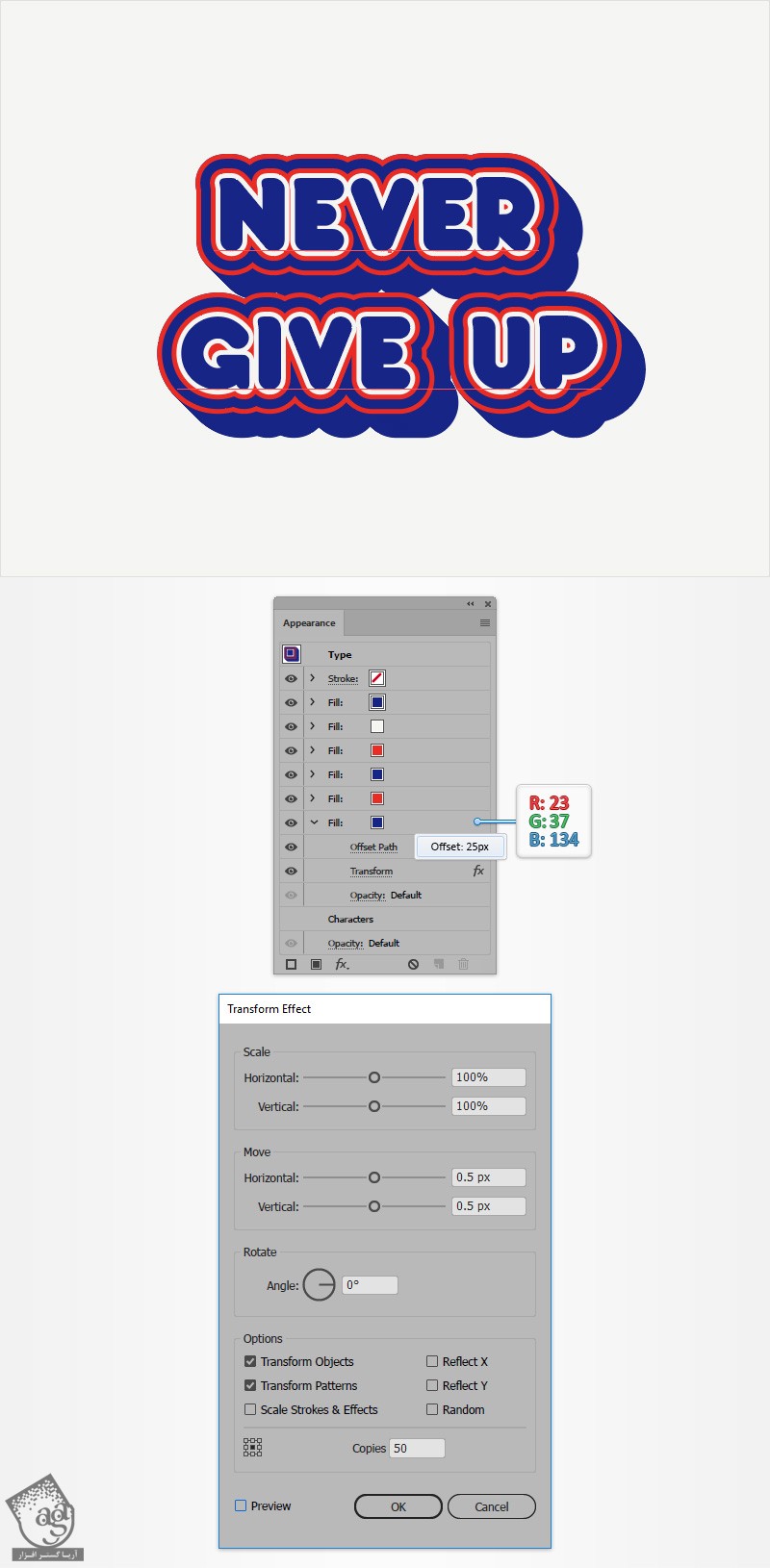
همچنان که متن انتخاب شده، وارد پنل Appearance میشیم و پنجمین Fill رو اضافه می کنیم. مقادیر رنگی R=232, G=44, B=37 رو برای این Fill در نظر می گیریم و در انتهای پنل. وارد مسیر Effect > Path > Offset Path میشیم. Offset رو روی 25 پیکسل قرار داده و Ok می زنیم.

گام نهم
همچنان که متن انتخاب شده، وارد پنل Appearance میشیم و ششمین Fill رو اضافه می کنیم. مقادیر رنگی R=23, G=37, B=134 رو برای این Fill در نظر می گیریم و انتهای پنل قرار میدیم. . وارد مسیر Effect > Path > Offset Path میشیم. Offset رو روی 25 پیکسل قرار داده و Ok می زنیم. بعد هم وارد مسیر Effect > Distort & Transform > Transform میشیم. مقادیر زیر رو وارد کرده و Ok می زنیم.

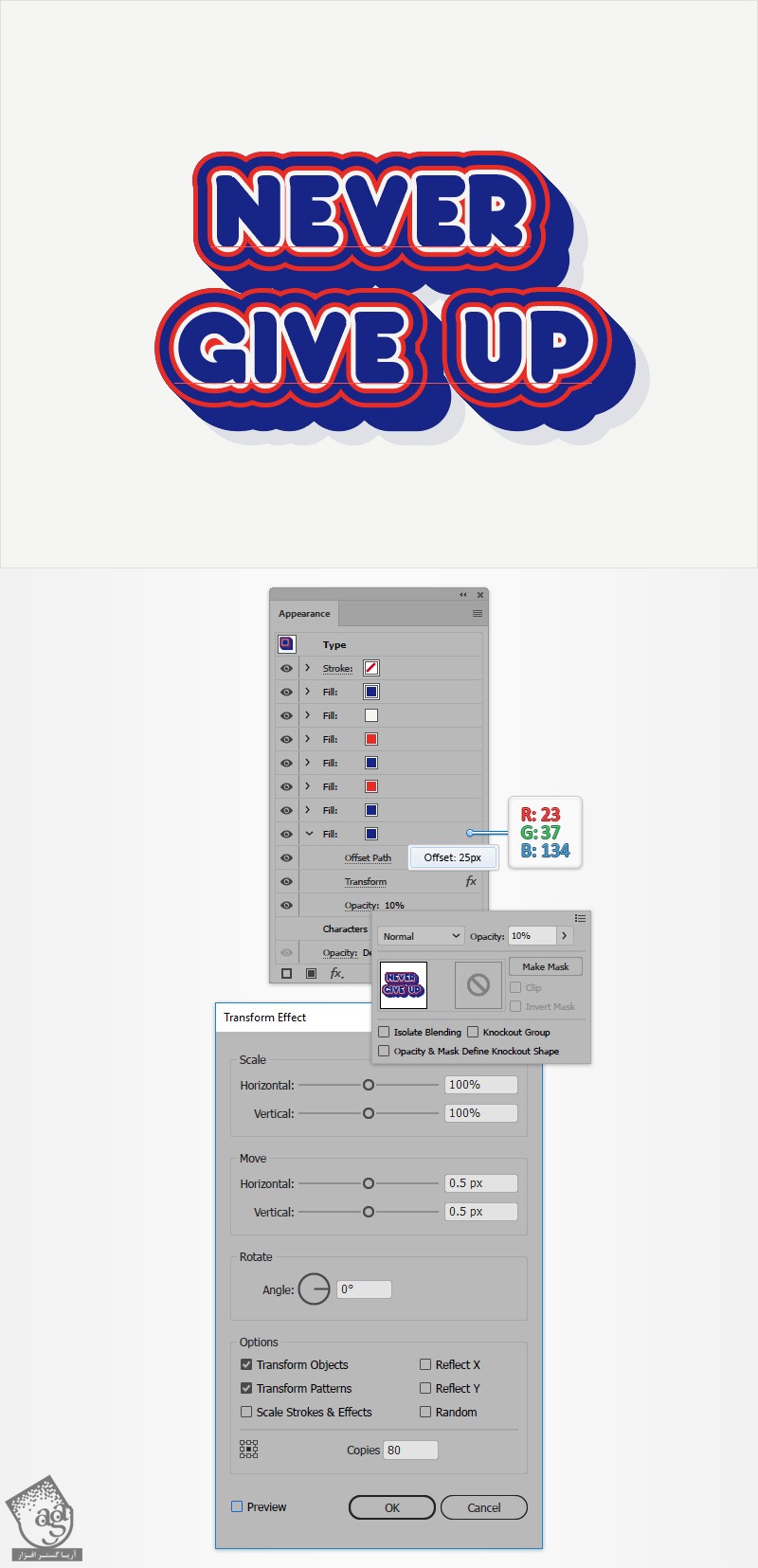
گام دهم
همچنان که متن انتخاب شده، وارد پنل Appearance میشیم و هفتمین Fill رو اضافه می کنیم. مقادیر رنگی R=23, G=37, B=134 رو برای این Fill در نظر می گیریم. Opacity رو تا 10 درصد کاهش میدیم و Fill رو انتهای پنل قرار میدیم. . وارد مسیر Effect > Path > Offset Path میشیم. Offset رو روی 25 پیکسل قرار داده و Ok می زنیم. بعد هم وارد مسیر Effect > Distort & Transform > Transform میشیم. مقادیر زیر رو وارد کرده و Ok می زنیم.

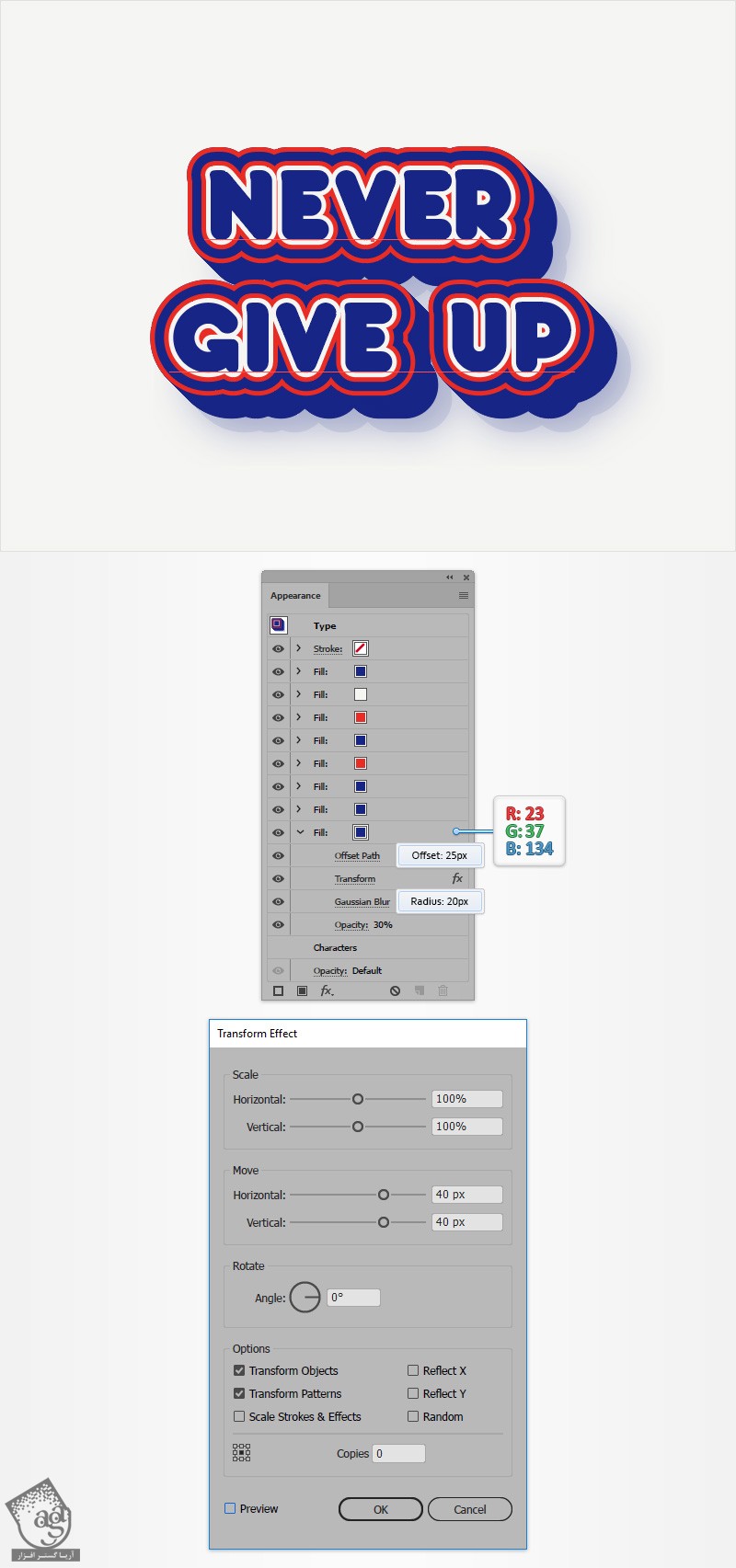
گام یازدهم
همچنان که متن انتخاب شده، وارد پنل Appearance میشیم و آخرین Fill رو اضافه می کنیم. مقادیر رنگی R=23, G=37, B=134 رو برای این Fill در نظر می گیریم. Opacity رو روی 30 درصد قرار داده و این Fill رو انتهای پنل قرار میدیم. . وارد مسیر Effect > Path > Offset Path میشیم. Offset رو روی 25 پیکسل قرار داده و Ok می زنیم. بعد هم وارد مسیر Effect > Distort & Transform > Transform میشیم. مقادیر زیر رو وارد کرده و Ok می زنیم. وارد مسیر Effect > Blur > Gaussian Blur میشیم و Radius رو میزاریم روی 20 پیکسل و Ok می زنیم.

گام دوازدهم
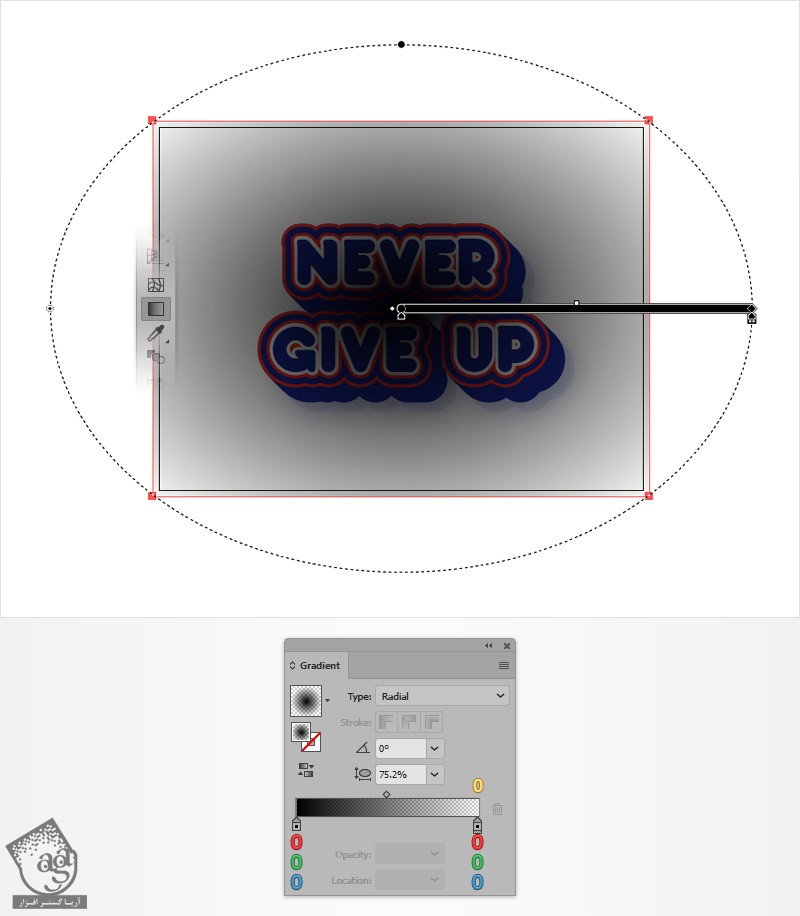
مستطیل Background رو انتخاب می کنیم. اون رو کپی کرده و در جلو قرار میدیم.
این شکل جدید رو انتخاب کرده و Radial Gradient زیر رو برای Fill در نظر می گیریم. Opacity اسلایدر گرادیانت رو تا 0 درصد کاهش میدیم.

گام سیزدهم
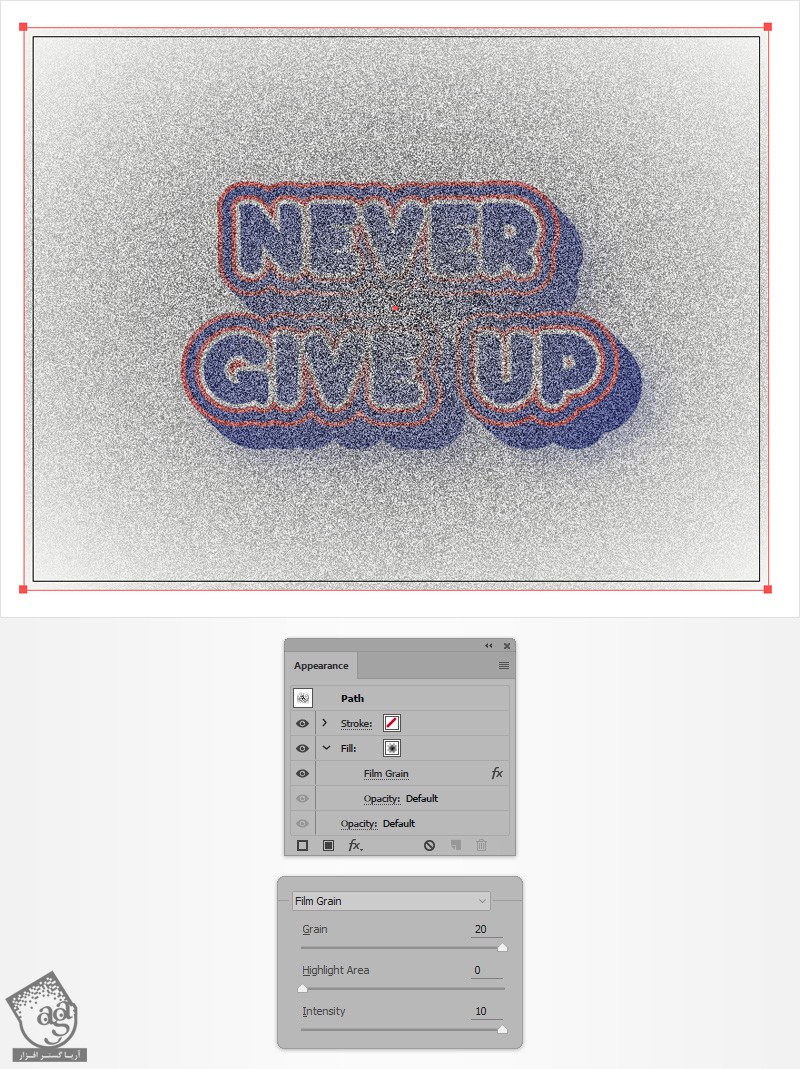
همچنان که Gradient انتخاب شده وارد پنل Appearance میشیم.
Fill موجود رو انتخاب کرده و وارد مسیر Effect > Artistic > Film Grain میشیم. مقادیری که می بینین رو وارد کرده و Ok می زنیم.

گام چهاردهم
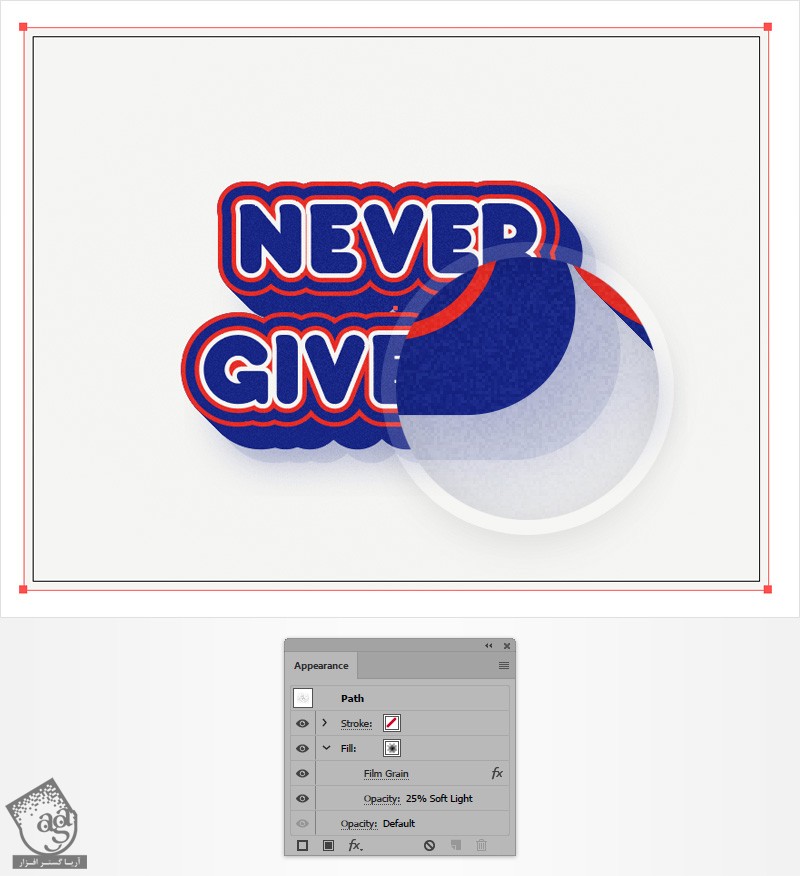
همچنان که Gradient انتخاب شده وارد پنل Appearance میشیم.
Fill موجود رو انتخاب کرده و Opacity رو تا 25 درصد کاهش میدیم. Blending Mode رو روی Soft Light قرار میدیم.

گام پانزدهم
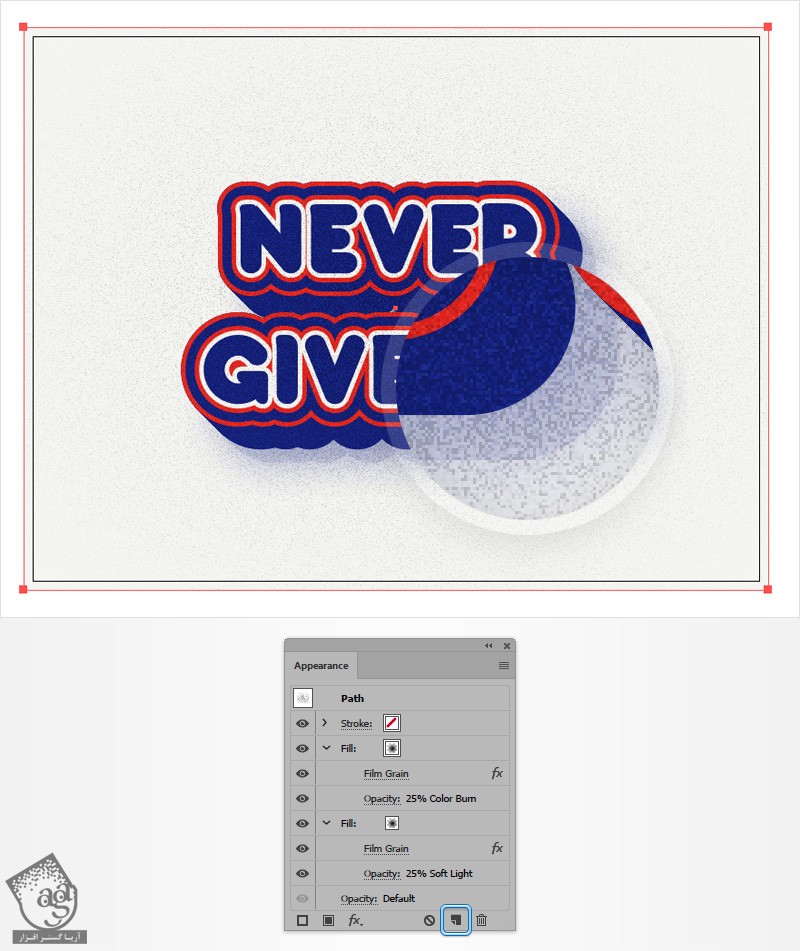
همچنان که Gradient انتخاب شده وارد پنل Appearance میشیم.
Fill موجود رو انتخاب کرده و با کلیک روی دکمه Duplicate Selected Item اون رو Duplicate می کنیم. Fill رو انتخاب کرده و Blending Mode رو روی Color Burn قرار میدیم و تمام!

نتیجه

امیدواریم ” آموزش Illustrator : افکت متنی گرانجی سه بعدی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت