No products in the cart.
آموزش Illustrator : الگوی انتزاعی Low Poly

آموزش Illustrator : الگوی انتزاعی Low Poly
توی این آموزش، الگوی انتزاعی Low Poly رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نظر آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : الگوی انتزاعی Low Poly ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator, Adobe Photoshop
تنظیم تصویر مرجع
گام اول
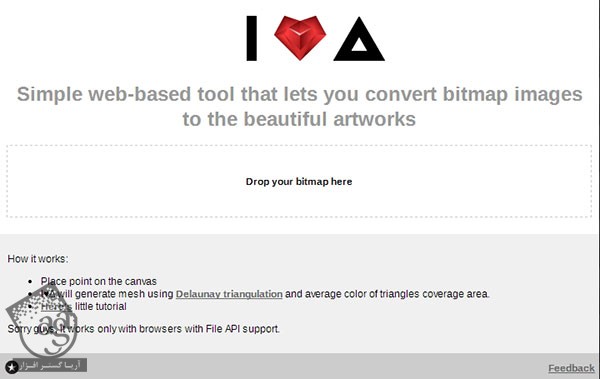
اسکریپت Triangulator رو دانلود می کنیم. فایل رو Unzip کرده و اجرا می کنیم. تصویر روی Drop Your Bitmap Here، درگ و دراپ می کنیم.

گام دوم
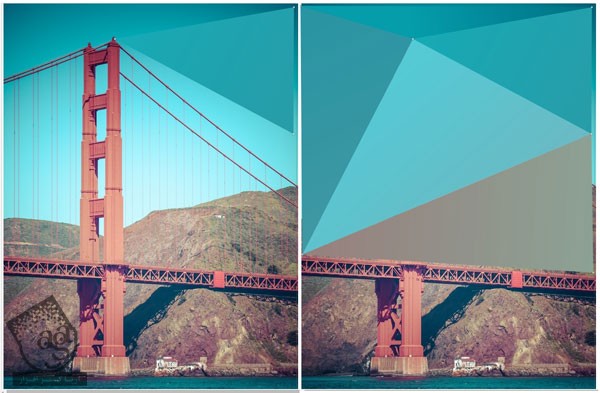
من از تصویر زیر استفاده کردم. روی تصویر کلیک می کنیم.
همون طور که می بینین، جایی که Anchor Point هست، مثلث درست میشه. اگه بعد از کلیک روی تصویر هیچ اتفاقی نیفتاد، روی Add 25 Vertices: Randomly و بعد هم Delete all Vertices کلیک می کنیم.

گام سوم
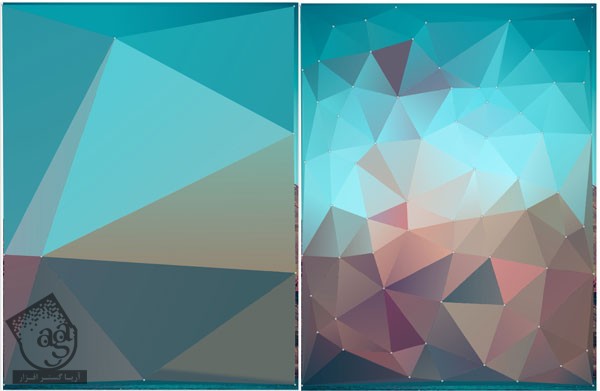
می تونیم با کلیک شکل های بزرگ تری درست کنیم. بعد هم Opacity رو کاهش میدیم.

وارد کردن تصویر به Illustrator
گام اول
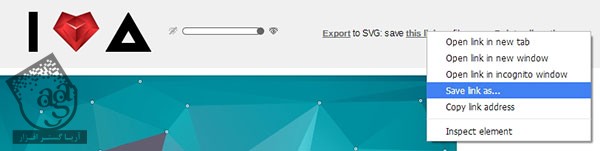
هر موقع از نتیجه کار راضی بویم، فایل رو به صورت SVG کلیک می کنیم. برای این کار، کلیک راست کرده و Save This Link رو می زنیم.

گام دوم
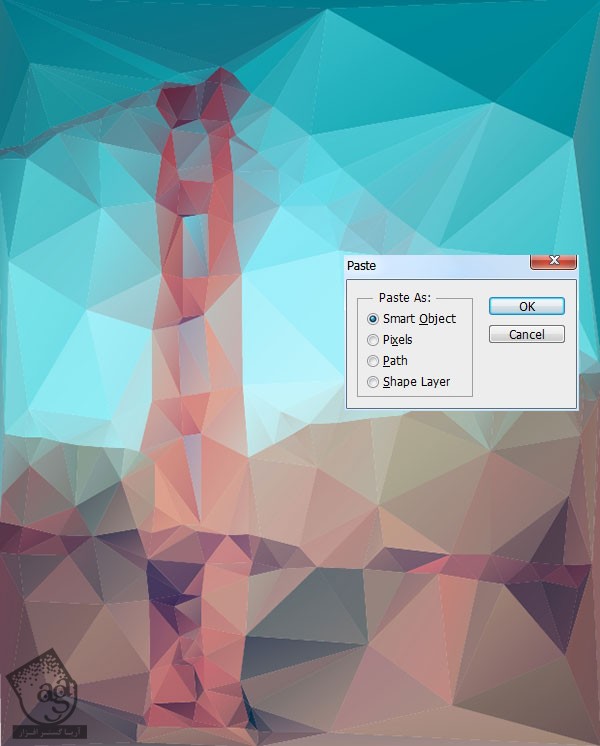
فایل رو با Illustrator باز می کنیم. کل فایل رو انتخاب و به صورت یک فایل جدید توی فتوشاپ Paste می کنیم. موقع Paste کردن فایل Illustrator توی فتوشاپ، گزینه Smart Object رو انتخاب می کنیم. بعد هم کلیک راست می زنیم و Rasterize Layer رو انتخاب می کنیم. به این ترتیب، تصویر برای Cut, Copy, Paste میشه.

درست کردن الگو
گام اول
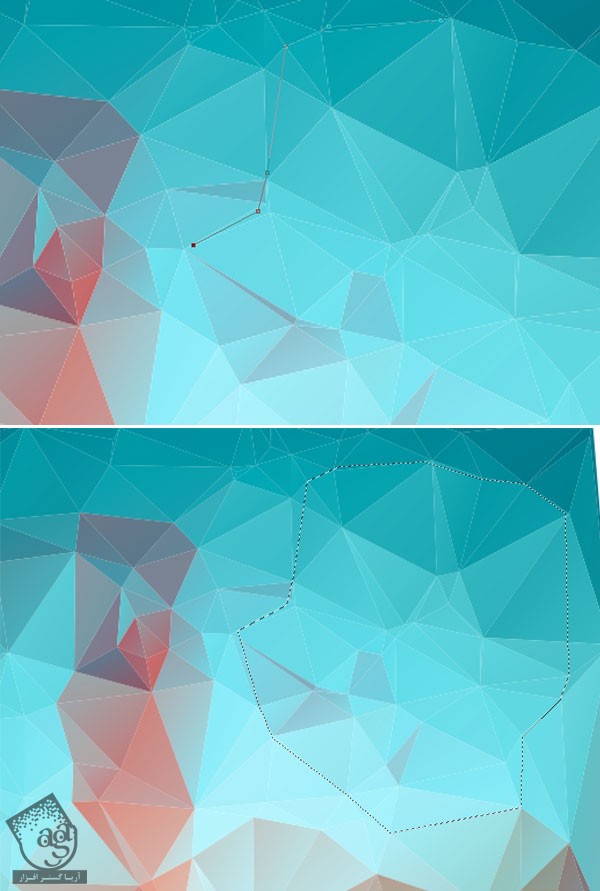
ابزار Pen رو بر می داریم و یک Polygon رسم می کنیم. وارد پنل Paths میشیم و Load Path as a Selection رو می زنیم. بعد هم اون رو روی یک سند جدید به ابعاد 1000 پیکسل Copy, Paste می کنیم.

گام دوم
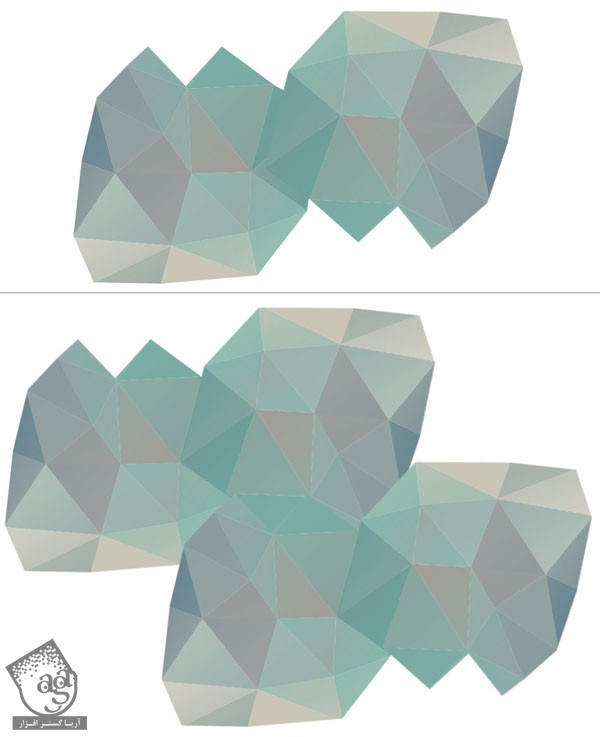
دو تا کپی ها رو روی یک فایل جدیدی که توی گام قبل درست کردیم، Paste می کنیم. وارد مسیر Edit > Transform > Rotate 180 میشیم و شکلی که چرخوندیم رو روی اون یکی قرار میدیم. لایه ها رو با هم ادغام کرده و همین کار رو روی مجموعه دیگه شکل ها تکرار می کنیم. حواس تون باشه شکل های کپی رو با پس زمینه ادغام نکنین.

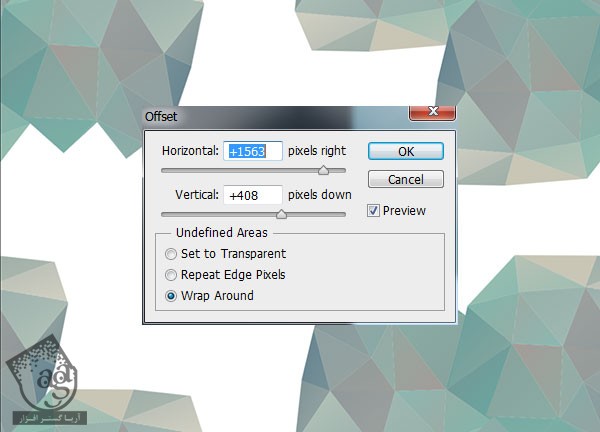
گام سوم
شکل های ادغام شده رو انتخاب کرده و وارد مسیر Filter > Other > Offset میشیم. مطمئن میشیم که Wrap Around تیک داشته باشه. بعد هم Ok می زنیم.

گام چهارم
به کشیدن شکل مسیرهای بسته با ابزار Pen ادامه میدیم و اون ها رو روی سند الگو Paste می کنیم. هر موقع از نتیجه راضی بودیم، لایه ها رو ادغام می کنیم.

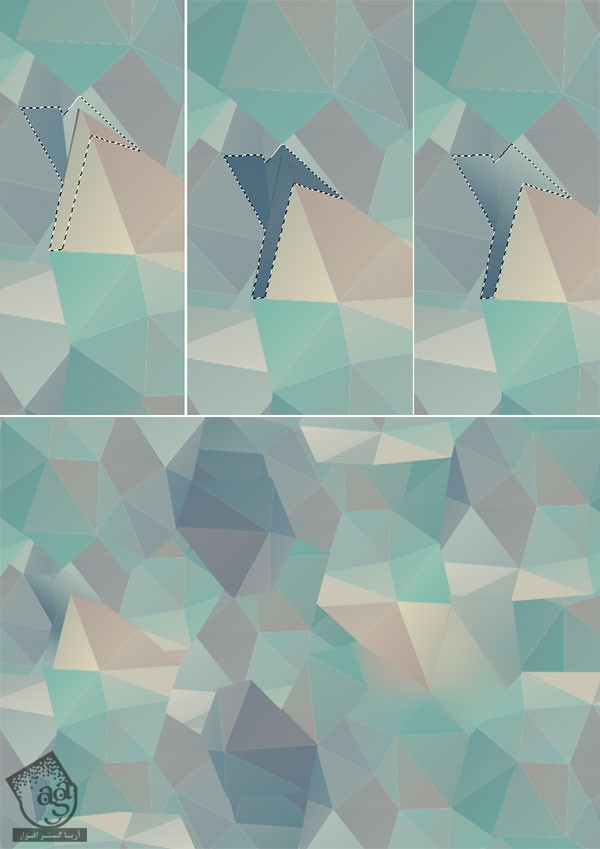
گام پنجم
ابزار Pen رو بر می داریم و شکل هایی چند ضلعی رسم کرده و Linear Gradients رو به عنوان Fill در نظر می گیریم. ابزار Eyedropper رو بر می داریم و رنگ های نزدیک به شکل رو انتخاب می کنیم. مطمئن میشیم که گرادیانت از Foreground تا Transparent ادامه پیدا کنه.

گام ششم
توی تصویر زیر، همون طور که می بینین، تن رنگی نواحی تیره تر تعدیل شده.

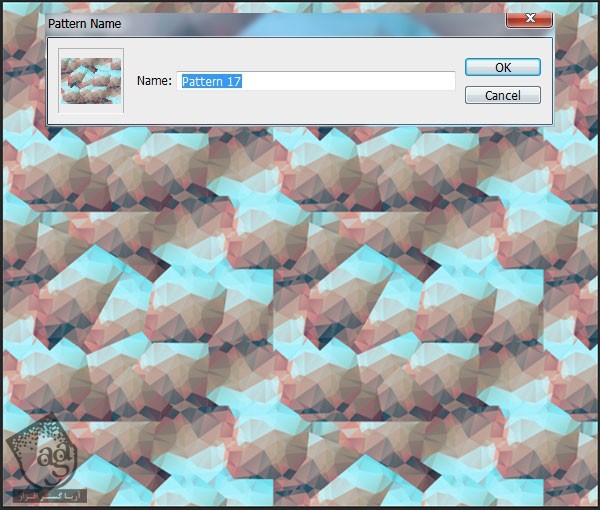
گام هفتم
وقتی از نتیجه راضی بودیم، لایه ها رو با هم ادغام می کنیم. همه رو انتخاب می کنیم و وارد مسیر Edit > Define Pattern میشیم و براش اسم میزاریم. یک سند جدید درست می کنیم و الگویی که درست کردیم رو برای Fill در نظر می گیریم.

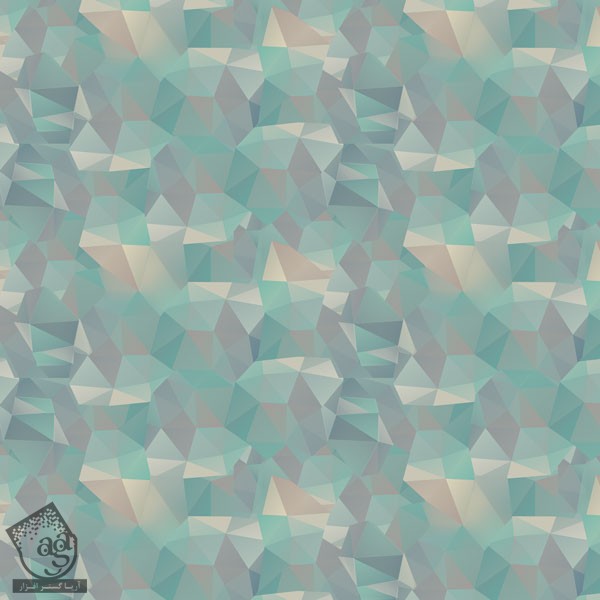
نتیجه

امیدواریم ” آموزش Illustrator : الگوی انتزاعی Low Poly ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت