No products in the cart.
آموزش Illustrator : ایجاد Gradient Overlay رنگین کمان

آموزش Illustrator : ایجاد Gradient Overlay رنگین کمان
توی این آموزش، ایجاد Gradient Overlay رو توی Illustrator با هم می بینیم. می تونیم اون رو روی تصویرسازی اعمال کنیم و ازش لذت ببریم. بیاین شروع کنیم!
با ” آموزش Illustrator : ایجاد Gradient Overlay رنگین کمان ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
اضافه کردن رنگ ها به پنل Swatches
این رنگین کمان از شش رنگ تشکیل شده. که هر کدوم دارای یک معنا هستن:
قرمز یعنی زندگی
نارنجی یعنی سلامتی
زرد یعنی نور خورشید
سبز یعنی طبیعت
آبی یعنی آرامیش
بنفش یعنی روح
گام اول
اولین کاری که باید انجام بدیم، اضافه کردن این شش رنگ به پنل Swatches هست. طوری که به صورت تدریجی به گرادیانت اضافه بشن.
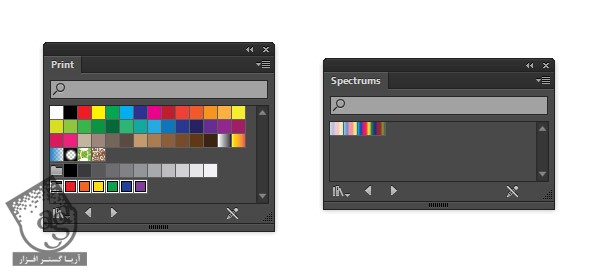
اگه سند روی CMYK تنظیم شده، مجموعه ای از این شش رنگ توی پوشه Brights وجود داره که می تونین استفاده کنین. از طریق منوی پنل Swatches میشه به این پالت دسترسی داشت. وارد مسیر Open Swatch Library > Default Swatches > Print میشیم.
با دنبال کردن مسیر Open Swatch Library > Gradients > Spectrum میشه به گرادیانت رنگین کمان دسترسی پیدا کرد.

گام دوم
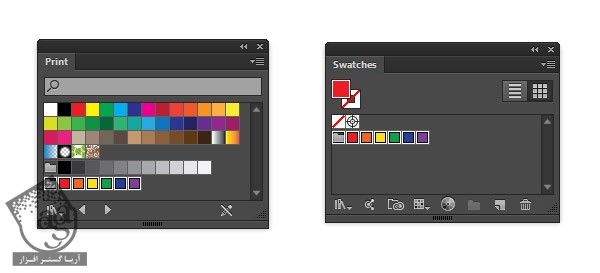
روی یکی از طیف های گرادیانت کلیک می کنیم و اون رو به پنل Swatches اضافه می کنیم. وارد Print Swatch Library میشیم. روی آیکن پوشه پالت Brights کلیک می کنیم. به این ترتیب، شش رنگ به پنل Swatches اضافه میشه.

تغییر طیف گرادیانت
گام اول
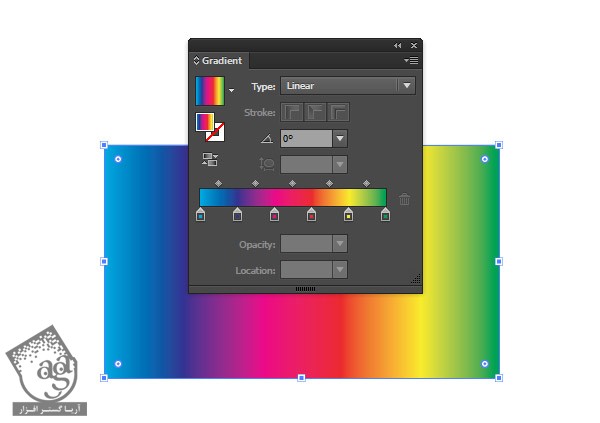
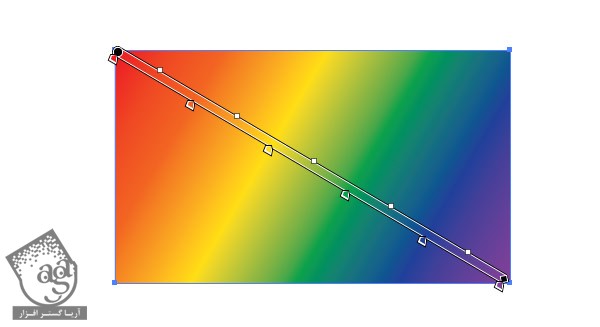
یک مستطیل رسم می کنیم. روی طیف گرادیانت کلیک می کنیم. به این ترتیب، رنگین کمان به مستطیل اضافه میشه. ترکیب رنگ ها صحیح نیست. بنابراین باید اون رو تغییر بدیم.
میریم سراغ پنل Gradient. همون طور که می بینین، توی گرادیانت شش تا رنگ هست.

گام دوم
برای تغییر رنگ ها، هر رنگ رو از پالت Brights روی اسلایدرهای گرادیانت درگ و دراپ می کنیم.

گام سوم
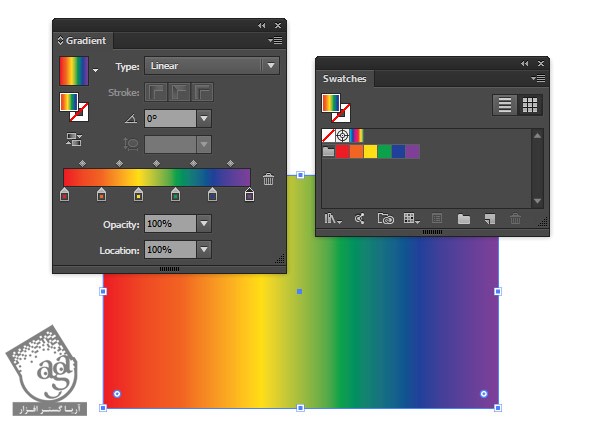
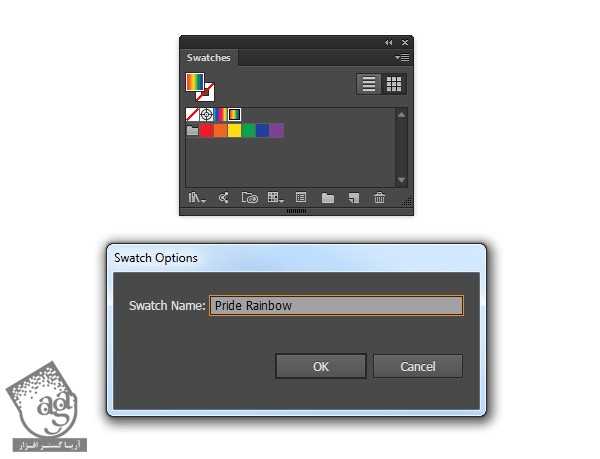
بعد از انجام این کار، Fill پنل Swatches که گرادیانت جدید رو داره، درگ و روی پنل Swatches دراپ و ذخیره می کنیم.
با دابل کلیک روی گرادیانت میشه اسم اون رو تغییر داد.

اعمال گرادیانت روی صفحه کار
گام اول
حالا که گرادیانت رو داریم می تونیم اون رو روی صفحه کار اعمال کنمی. برای تغییر مسیر گرادیانت از ابزار Gradient استفاده می کنیم.

گام دوم
بزارین چند تا مثال بهتون نشون بدم.
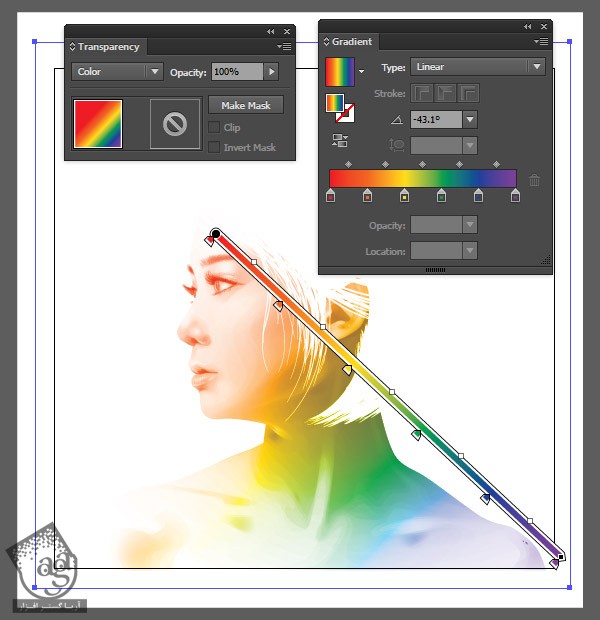
گرادیانت پس زمینه رو مخفی می کنیم و از پشت گوش شروع می کنیم به اعمال این گرادیانت. برای ایجاد این گرادیانت به صورت مورب، از ابزار Gradient استفاده می کنیم. Blending Mode رو میزاریم روی Color.

گام سوم
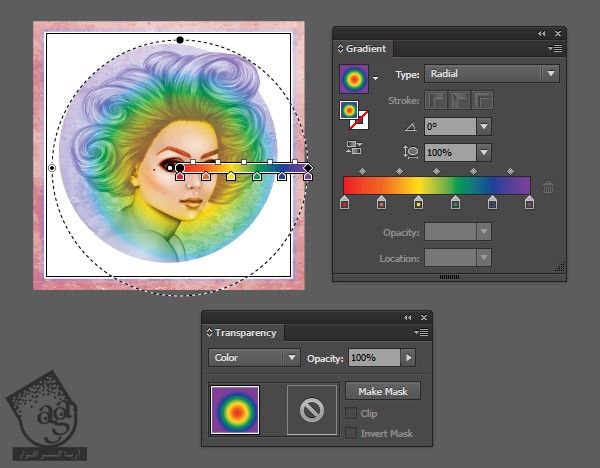
با استفاده از تکنیک قبل، این گرادیانت رو روی پرتره زیر قرار میدیم. Type رو روی Radial و Blending Mode رو روی Color قرار میدیم. بعد هم اون رو با ابزار Gradient، جا به جا می کنیم و تمام!

امیدواریم ” آموزش Illustrator : ایجاد Gradient Overlay رنگین کمان ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت